Le titre de votre site WordPress est une partie importante de l'identité de votre marque, et tous les utilisateurs de WordPress doivent savoir comment bien l'utiliser. Dans cet article, nous allons nous plonger dans le bloc de titre du site, vous fournissant des informations précieuses sur la façon d'en tirer le meilleur parti pour votre site Web WordPress. En tirant parti du bloc de titre du site, vous pouvez améliorer l'impact de votre marque et générer plus d'engagement sur votre site.

Introduction du bloc de titre du site WordPress
Le bloc de titre du site WordPress est un composant central de la plate-forme WordPress qui vous permet de définir et d'afficher le titre de votre site Web dans différentes parties du site. Il est généralement utilisé dans la zone d'en-tête de votre site et sert d'identifiant principal pour votre marque, aidant les visiteurs à comprendre rapidement et facilement en quoi consiste votre site. Le bloc de titre du site est un élément essentiel de la conception de votre site Web et peut jouer un rôle important dans l'amélioration de la visibilité de votre site et de son classement dans les moteurs de recherche.

Le bloc Titre du site est dynamique car il récupère le titre du site à partir des données principales en tant que contenu dynamique. La mise à jour du titre du site via le bloc ou sur le backend reflétera immédiatement les modifications apportées à toutes les instances du bloc Titre du site sur le site. De plus, l'utilisation du bloc Titre du site dans un modèle offre plus de contrôle sur la conception globale du titre du site. Il s'agit d'une nouvelle fonctionnalité parmi les nombreuses améliorations apportées à l'édition complète du site WordPress.
Ajout du bloc de titre du site à l'en-tête WordPress
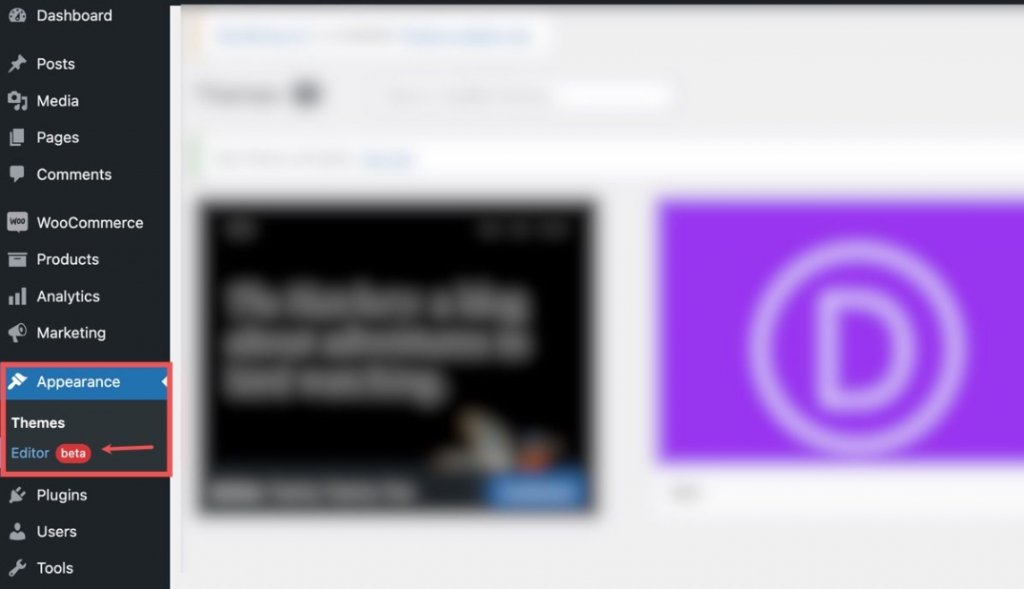
Pour les besoins de cette illustration, nous utiliserons le thème Twenty Twenty-Two pour inclure le titre du site dans la section d'en-tête du modèle WordPress. Accédez au tableau de bord WordPress en accédant à Appearance \ 003E Editor.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
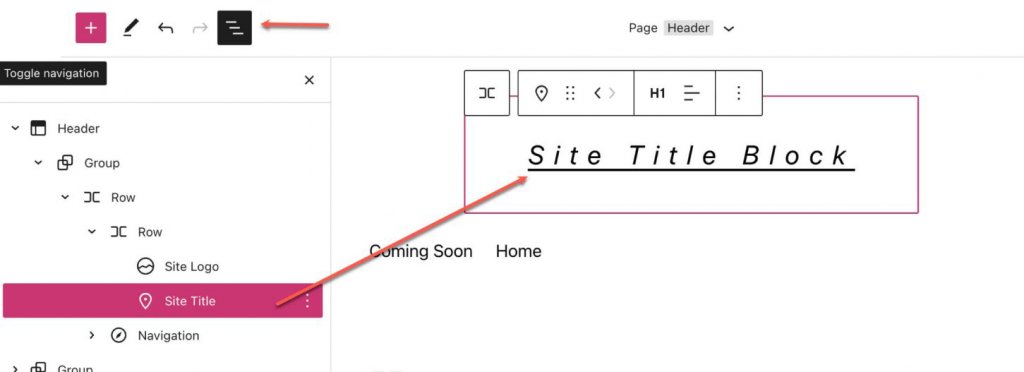
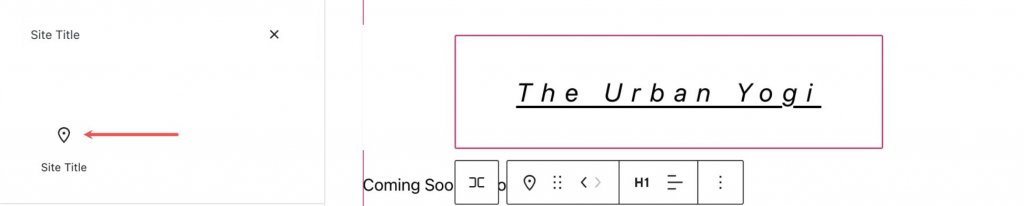
La zone d'en-tête du modèle de page comprend déjà un bloc Titre du site situé à droite du bloc Logo du site. De plus, il peut être localisé via la vue de liste.

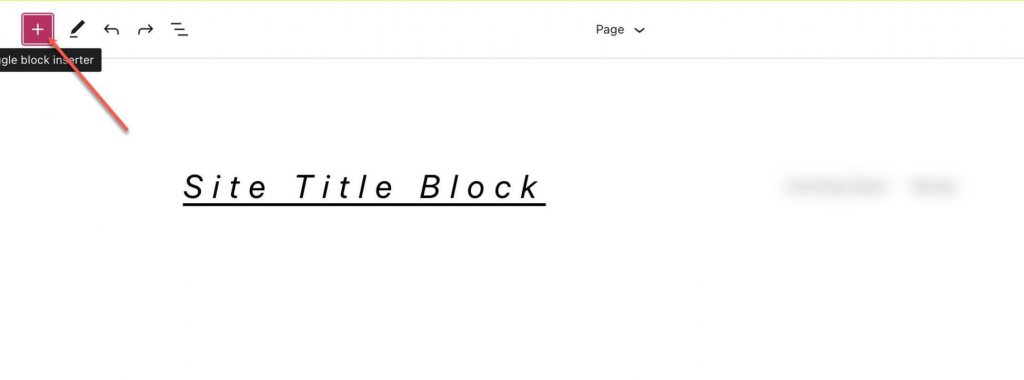
Pour ajouter un bloc de titre de site, commencez par cliquer sur le bouton Block Inserter (+).

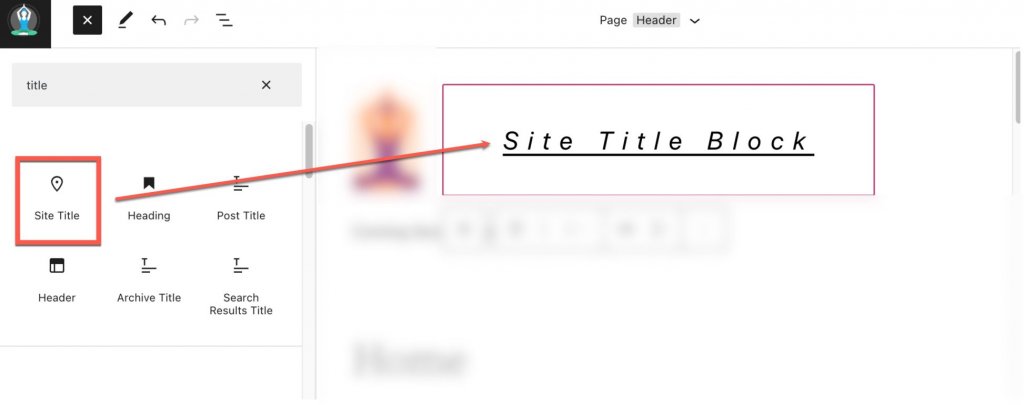
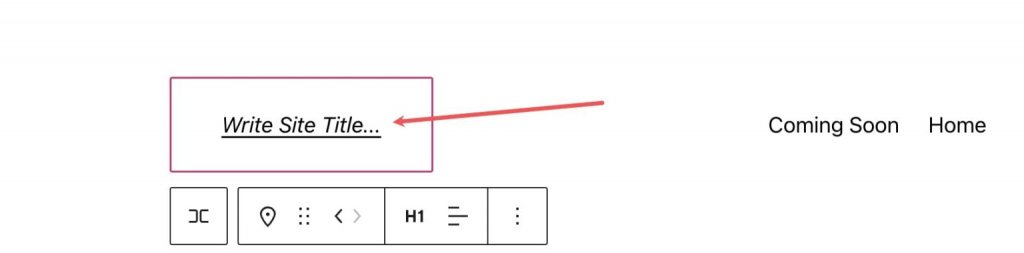
Ensuite, utilisez la barre de recherche pour rechercher "Titre du site".

Une fois trouvé, vous pouvez soit cliquer dessus, soit le faire glisser vers l'emplacement souhaité dans l'en-tête.

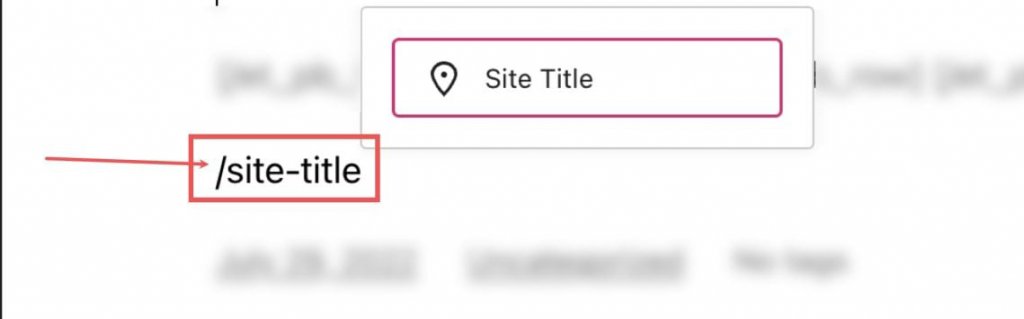
Alternativement, vous pouvez également taper "/site-title" pour inclure rapidement le titre du site dans n'importe quelle section de votre page.

En cliquant sur le bloc Titre du site, vous pouvez modifier le titre du site pour l'ensemble du site, qui se reflétera ensuite sur tous les blocs de titre du site de votre site. Par conséquent, veuillez faire preuve de prudence lorsque vous apportez des modifications au titre du site.

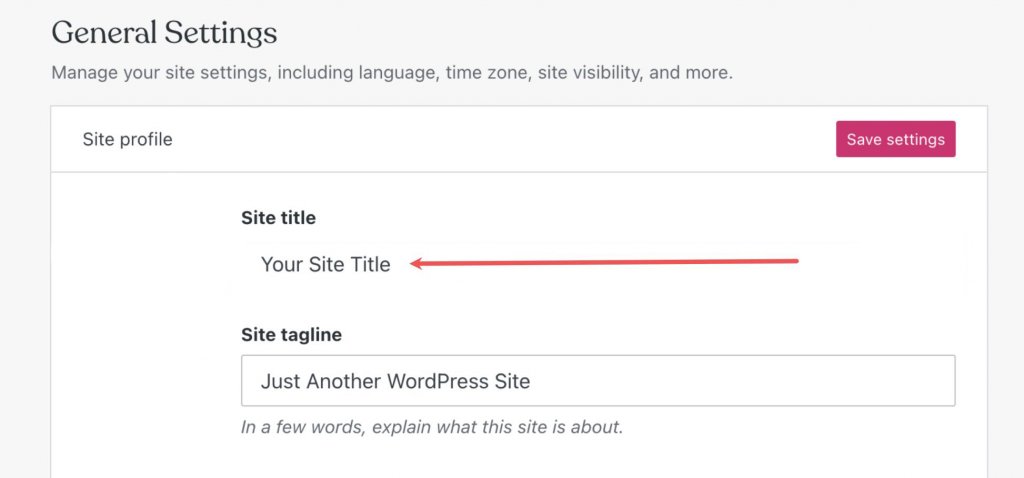
Si vous souhaitez modifier le titre de votre site Web en dehors de l'éditeur WordPress, vous pouvez accéder à Paramètres \ 003E Général.

Les modifications apportées ici mettront automatiquement à jour les blocs de titre du site sur toutes les pages sur lesquelles ils sont présents.
Paramètres et options pour le cartouche du site
Le cartouche du site est équipé de paramètres et de configurations supplémentaires qui facilitent l'édition et la personnalisation de l'affichage du titre sur le site Web. Ce qui suit est un aperçu succinct des paramètres disponibles.
Paramètres de la barre d'outils
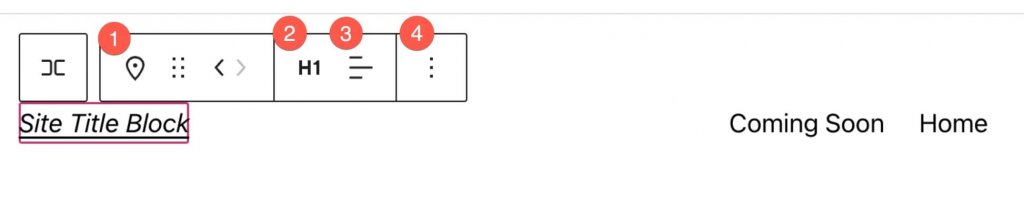
"Au survol du bloc, vous remarquerez un menu de mise en forme affichant les options suivantes: Transformation du bloc en un autre type d'élément, modification du niveau d'en-tête, modification de l'alignement du texte (gauche, centre, droite), et Pour votre commodité, voici un guide de référence succinct illustrant l'emplacement de chaque option dans la barre d'outils de mise en forme."

Paramètres additionnels
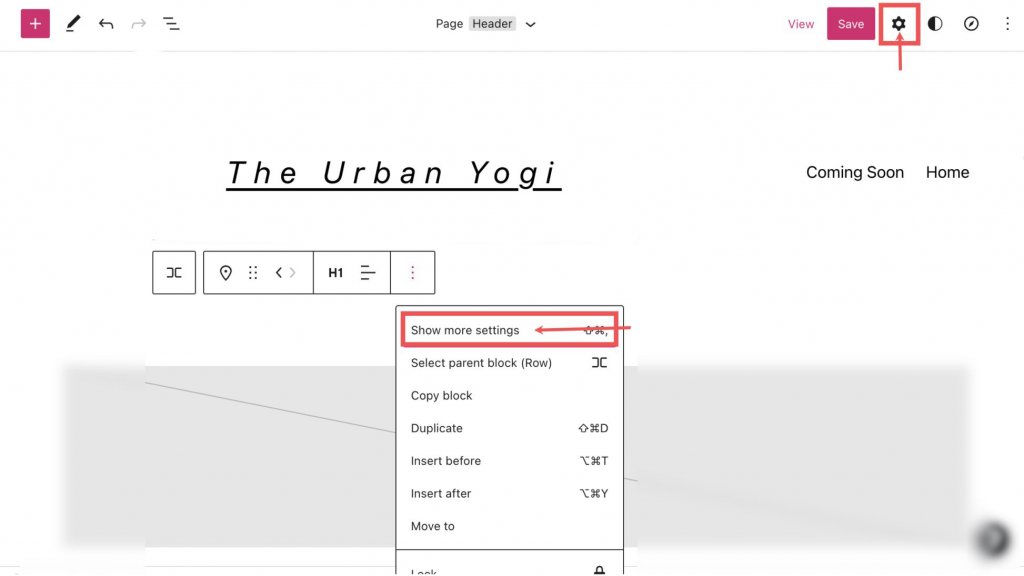
Pour accéder aux paramètres de bloc supplémentaires disponibles, veuillez cliquer sur les trois points verticaux situés sur le côté droit de la barre d'outils, puis sélectionnez "Afficher plus de paramètres" ou le rouage dans le coin supérieur droit. Cela révélera la barre latérale.

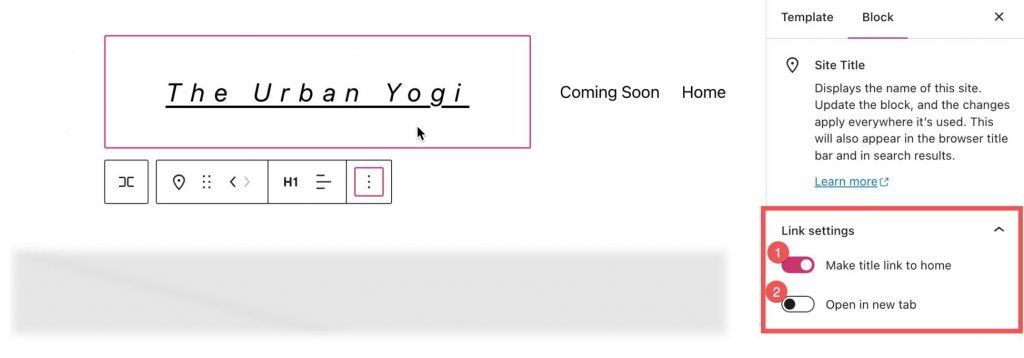
La section Paramètres supplémentaires est accessible à partir de ce point. Dans cette section, vous rencontrerez les paramètres de lien, qui incluent les options suivantes:
- La possibilité de lier le titre à la page d'accueil.
- La possibilité d'ouvrir la page d'accueil dans un nouvel onglet.

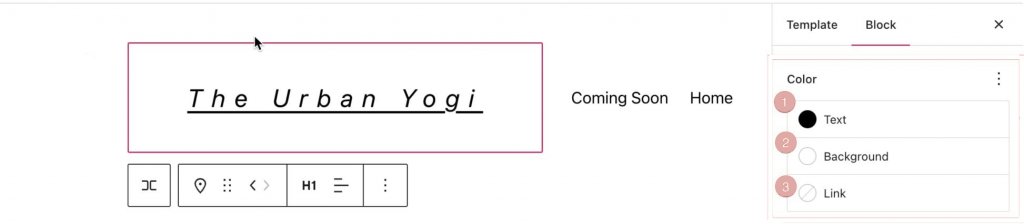
Sous les "Paramètres du lien", l'onglet "Couleur" est accessible, vous permettant d'effectuer les réglages suivants:
- Modifiez la couleur du texte.
- Modifiez la couleur de fond derrière le texte.
- Ajustez la couleur des liens dans le texte.

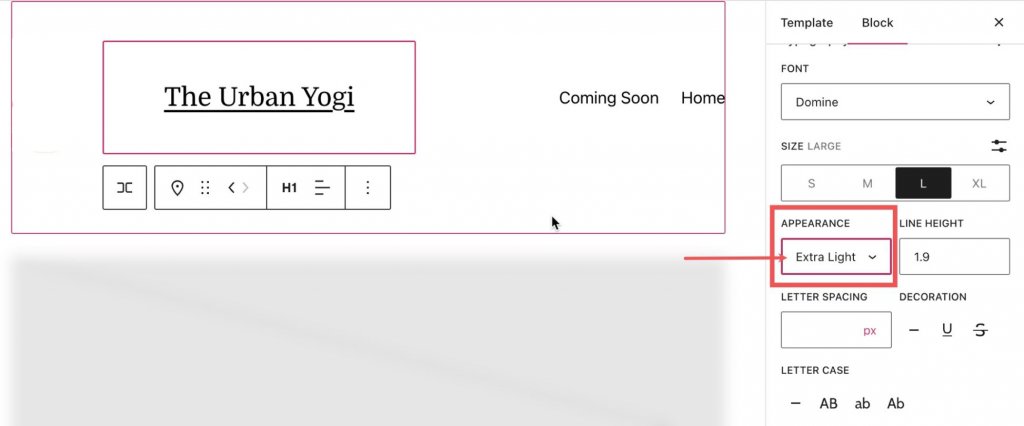
Dans la section Couleur, accédez à des paramètres supplémentaires en cliquant sur les trois points verticaux à côté de Typographie.

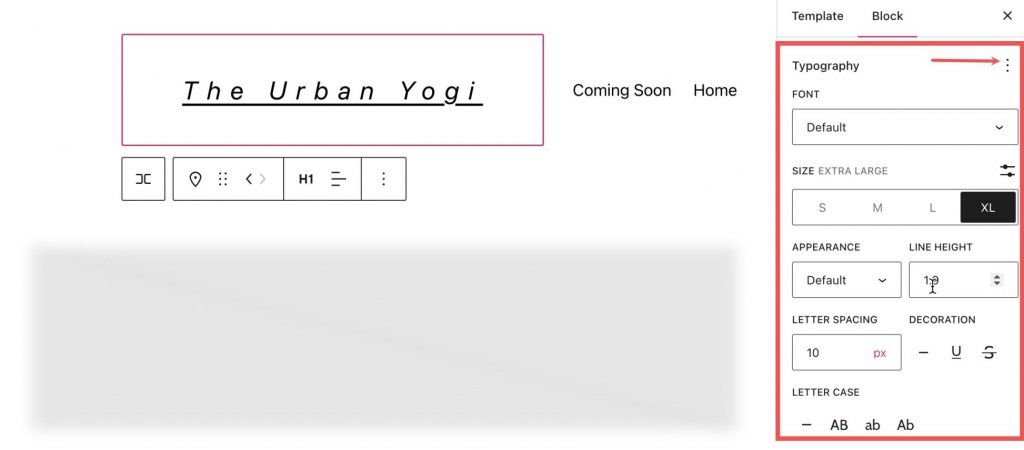
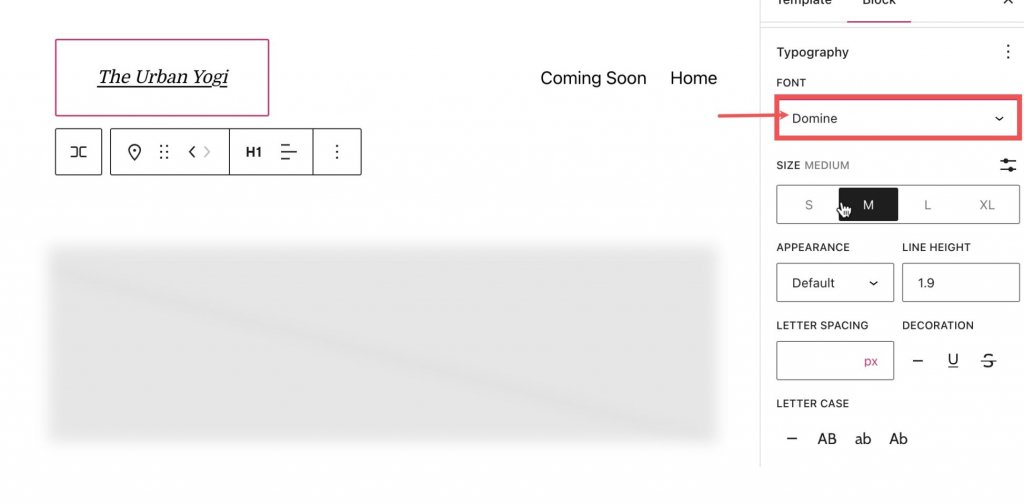
La section Paramètres de police permet de changer de police.

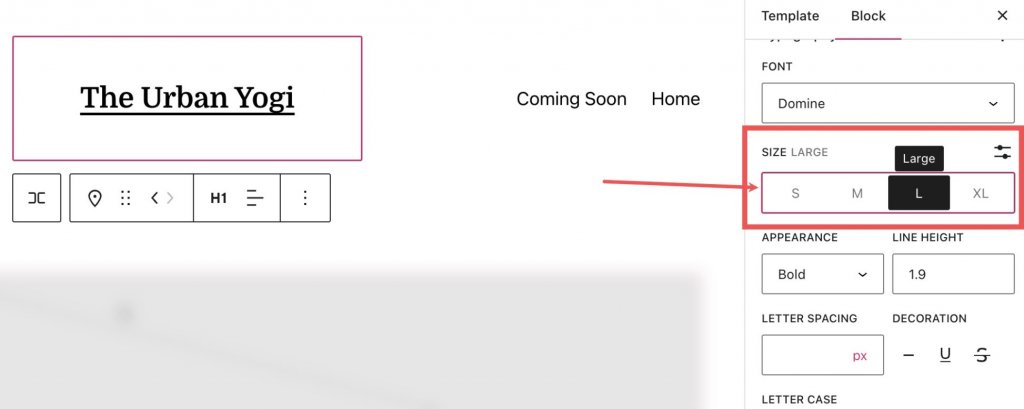
La taille de la police peut être ajustée dans la section Paramètres de taille.

Des modifications de poids de police (par exemple, gras, fin) peuvent être apportées dans la section Apparence.

L'espacement des lettres et la hauteur des lignes peuvent être modifiés dans leurs sections respectives.

Le paramètre de casse des lettres fournit des options pour l'ajustement de la casse du cartouche du site. De plus, dans la section Décoration, des options de soulignement ou de barré pour le cartouche du site sont disponibles. Et sur l'onglet Dimensions, situé sous la section Paramètres, permet des ajustements de remplissage et de marge pour le cartouche du site.
Utilisation efficace du cartouche du site: conseils et bonnes pratiques
Styles globaux pour le cartouche du site
Il est crucial de comprendre qu'il existe une distinction dans la manière dont le texte et le style du cartouche du site sont mis à jour. Le composant texte du bloc de titre du site sera mis à jour de manière cohérente à travers toutes les itérations du bloc. D'autre part, les composants de style tels que la couleur d'arrière-plan et la couleur du texte ne seront pas mis à jour à moins qu'ils ne soient explicitement spécifiés dans la barre latérale des styles du site. Il s'agit d'un facteur important à prendre en compte lors de la modification de la conception du site Web.
Titre du site optimisé pour le référencement
Les mots-clés jouent un rôle essentiel dans le fonctionnement des algorithmes et des robots des moteurs de recherche. Afin d'optimiser l'optimisation pour les moteurs de recherche (SEO) de votre site Web WordPress, il est recommandé de créer un titre SEO méticuleusement optimisé pour votre site et vos pages. Pour assurer la sélection appropriée de votre titre, effectuez une recherche approfondie sur les mots-clés afin de déterminer la terminologie la plus descriptive pour les informations présentées sur votre site Web.
Gardez le titre cohérent avec l'image de marque
Afin de garantir la cohérence et l'efficacité de l'image de marque de votre site Web, il est impératif d'adopter une approche uniforme dans la sélection des polices Web et de maintenir la cohérence du style de tous les éléments de titre sur chaque page du site Web.
Adhérer à une telle cohérence favorise non seulement l'engagement avec le public cible, mais réduit également la possibilité de confusion et de désorientation. De plus, il est recommandé d'établir un lien clair et direct entre le titre du site et la page d'accueil. Cela facilite la navigation et améliore l'expérience utilisateur en offrant un accès facile au hub central du site Web.
Titre de site dynamique dans le Divi
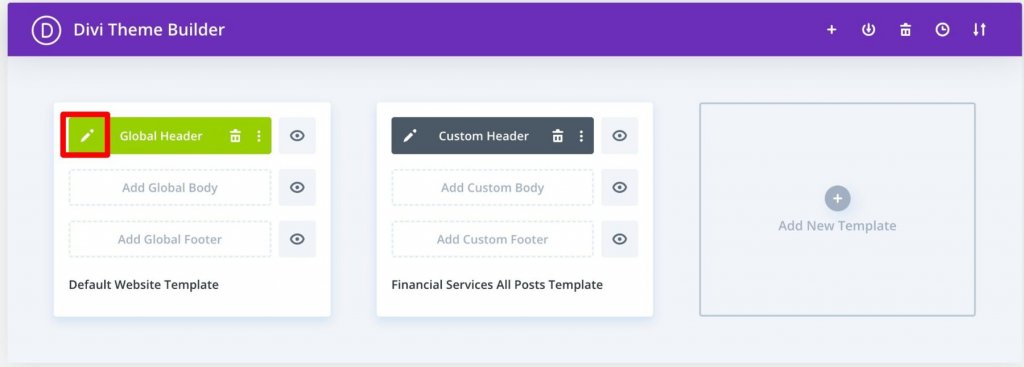
L'ajout d'un titre de site à votre en-tête global ou n'importe où ailleurs sur votre site Web peut être fait facilement à l'aide du générateur de thème Divi . Ouvrez le Divi Theme Builder en cliquant sur le bouton "modifier" à côté de "Global Header".

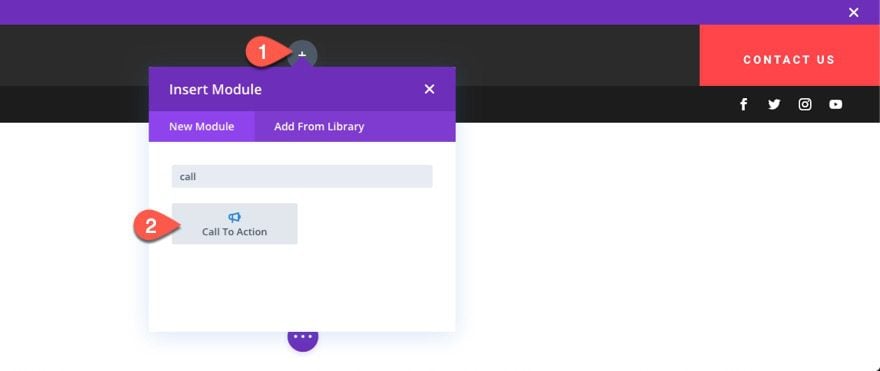
Insérez un nouveau module, par exemple, un module d'appel à l'action, dans l'en-tête.

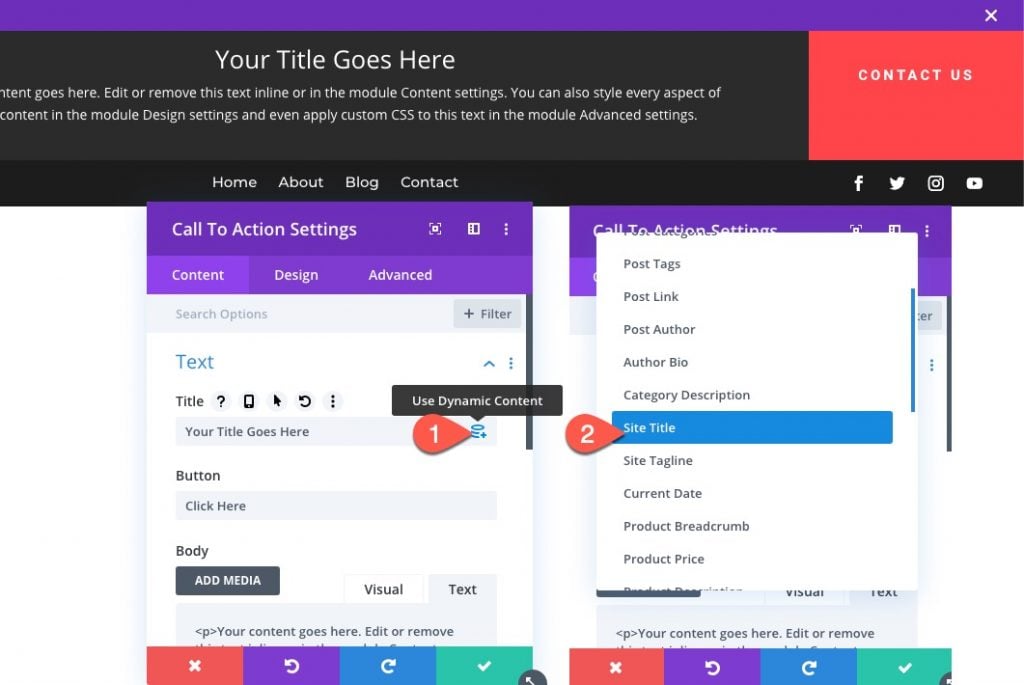
Sous les paramètres de contenu, survolez la zone de saisie du titre et cliquez sur l'icône "Utiliser le contenu dynamique". Ensuite, sélectionnez "Titre du site" dans la liste.

Avec cela, vous avez ajouté le titre du site en utilisant un contenu dynamique. Les principales entrées de contenu de Divi prennent désormais en charge le contenu dynamique. Pour afficher tout le contenu accessible, cliquez sur le symbole de contenu dynamique. À partir de là, sélectionnez l'élément souhaité, effectuez les ajustements nécessaires et connectez-le au module. Toute modification de ce contenu mettra automatiquement à jour le module, la page et le reste du site Web.
C'est si simple!
Emballer
Le titre du site WordPress de votre site Web est un élément de base mais vital. Malgré sa simplicité, il est souvent négligé et négligé lors du processus de configuration initial.
En utilisant le bloc de titre du site, vous avez la possibilité d'intégrer sans effort votre titre dans vos publications et de le modifier en fonction de vos préférences personnelles et de votre style de conception. Nous sommes convaincus que cet article vous a fourni des informations précieuses sur la manière d'optimiser efficacement votre titre.





