En tant que développeur Divi , comprendre le bloc de lignes WordPress est essentiel pour créer un contenu visuellement attrayant et organisé pour votre site Web. Le bloc de ligne sert d'élément de conception qui vous permet d'organiser votre contenu dans une rangée horizontale, ce qui en fait un bloc polyvalent qui peut être utilisé dans divers domaines de votre éditeur WordPress.

De la création de modèles personnalisés à l'organisation du contenu dans les articles et les pages, un bloc de lignes est un outil essentiel qui peut vous aider à faire passer la conception de votre site Web au niveau supérieur. Avec son interface glisser-déposer et ses options de personnalisation, le bloc de lignes vous permet de créer facilement des mises en page dynamiques et d'organiser le contenu de manière visuellement agréable.
En maîtrisant l'utilisation de ce bloc, vous pouvez améliorer l'expérience utilisateur de votre site Web et créer un design cohérent et professionnel. Que vous soyez nouveau sur Divi ou un développeur chevronné, comprendre le bloc de lignes WordPress est une compétence indispensable qui fera passer la conception de votre site Web au niveau supérieur. Plongeons-nous donc et explorons les nombreuses possibilités de cet outil puissant.
Introduction au bloc de lignes WordPress

Le bloc de ligne fonctionne de la même manière que le bloc de pile. Au lieu d'afficher les éléments verticalement, il affiche les blocs horizontalement sur l'espace disponible du conteneur parent. Par défaut, le bloc espacera uniformément les blocs qu'il contient - et sur les écrans plus petits, il affichera le contenu dans un format de grille à l'aide de la propriété flex CSS.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Le bloc de ligne n'est pas nécessaire si vous utilisez un constructeur de page comme Divi. Le Divi Builder peut être utilisé pour ajouter des lignes et d'autres éléments avec des options de conception plus avancées.
Ajout du bloc de lignes à la publication ou à la page
Nous l'ajouterons en utilisant le thème Twenty Twenty-Three pour cet article, mais vous pouvez utiliser n'importe quel thème de bloc ou thème d'édition de site complet pour suivre. Commencez par vous connecter à votre compte WordPress. Ensuite, créez une nouvelle page.
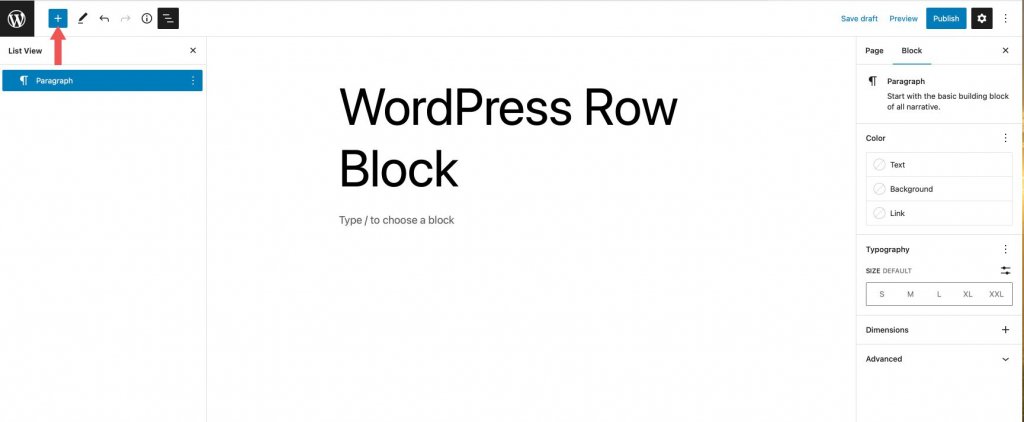
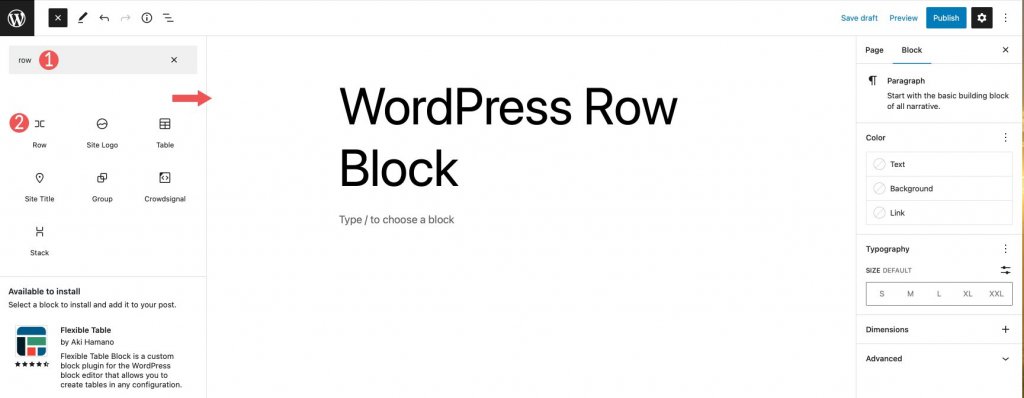
Il existe deux façons d'ajouter le bloc du répertoire de blocs à votre site. La première méthode consiste à utiliser le bloc d'insertion. En haut à gauche de votre page, cliquez sur l'icône d'insertion de bloc.

Ensuite, dans la barre de recherche, tapez row. Localisez-le dans les résultats de la recherche et ajoutez-le en cliquant dessus ou en le faisant glisser dans l'éditeur de page.

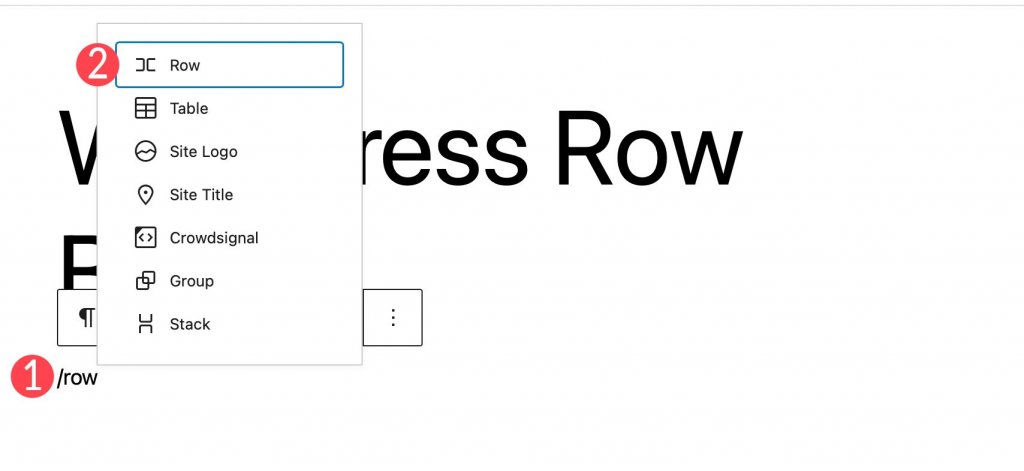
Pour ajouter le bloc, cliquez sur l'icône + dans l'éditeur de page ou commencez simplement à taper /row pour afficher les résultats du bloc. Insérez le bloc de ligne dans la page en cliquant dessus.

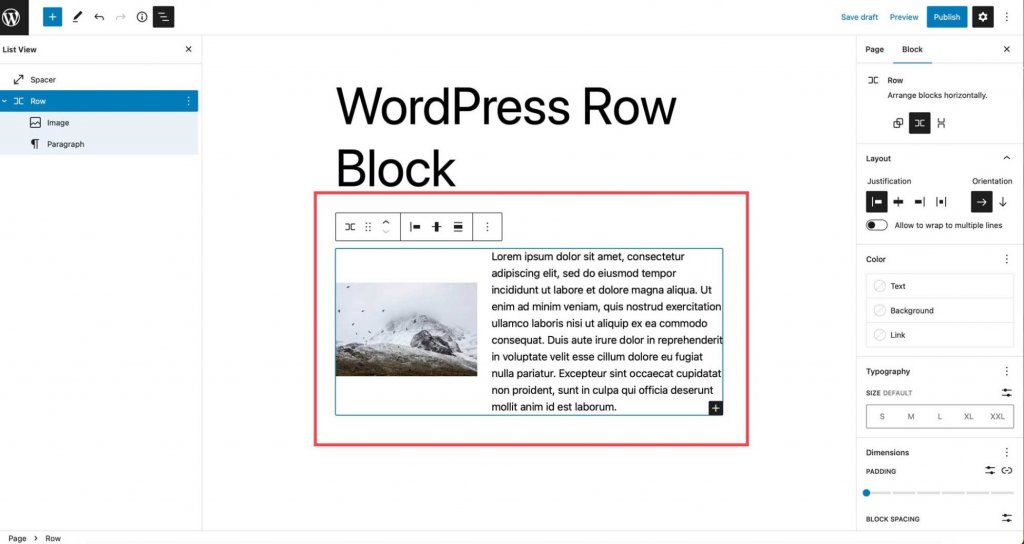
Après avoir ajouté une ligne à la page, vous pouvez insérer autant de blocs que vous le souhaitez dans cette ligne. Que vous empiliez ou non les blocs détermine leur apparence. Nous reviendrons sur cela plus en détail dans la section suivante. Par défaut, lorsque vous ajoutez des blocs, ils apparaissent dans la ligne de gauche à droite.

Paramètres et options du bloc de lignes
Paramètres de la barre d'outils
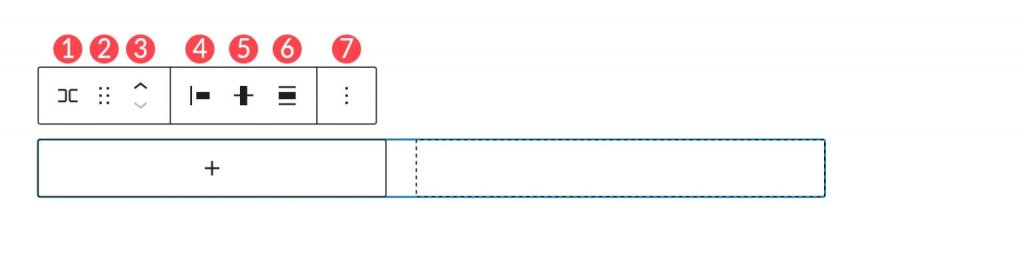
Le groupe de paramètres de la barre d'outils contient plusieurs paramètres, comme illustré dans l'image ci-dessous:
- Transformer en
- Glisser
- Déplacer
- Justification
- Alignement vertical
- Largeur
- Plus d'options

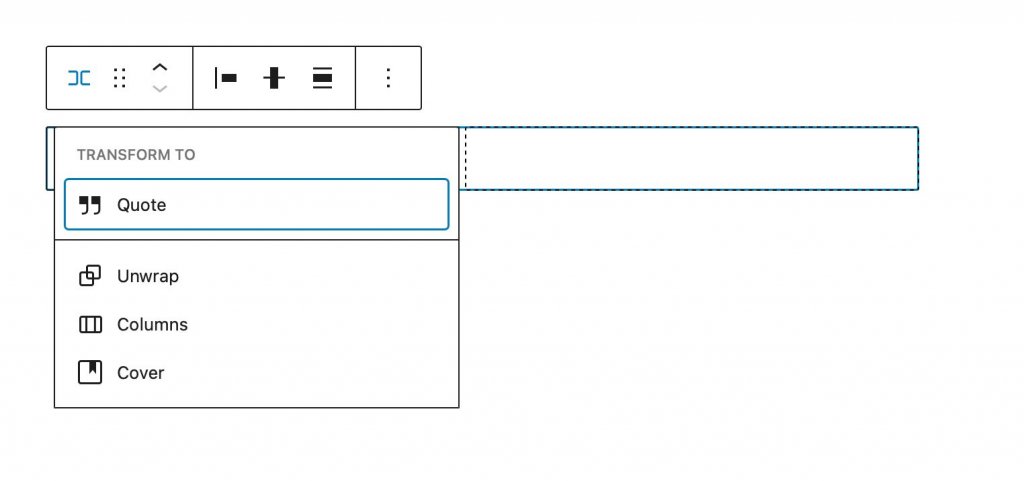
La première option consiste à transformer en. Vous avez quelques options ici.

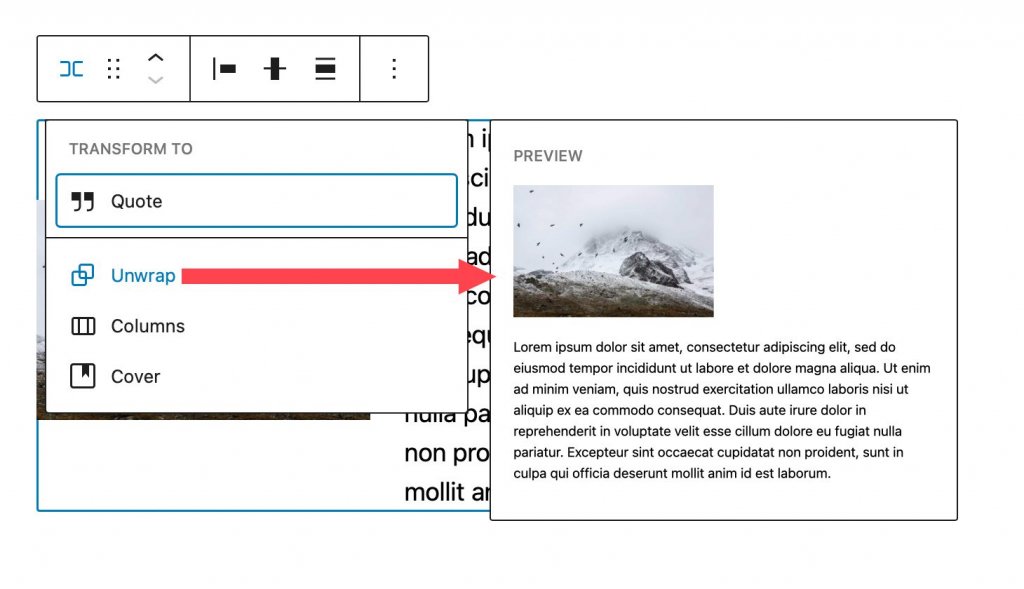
La ligne peut être convertie en citation, déroulée, convertie en colonnes ou convertie en couverture. Lorsque vous déroulez une ligne, les blocs qu'elle contient s'empilent les uns sur les autres au lieu d'être affichés de gauche à droite. Gutenberg vous montrera un aperçu de la façon dont votre ligne apparaîtra une fois déballée.

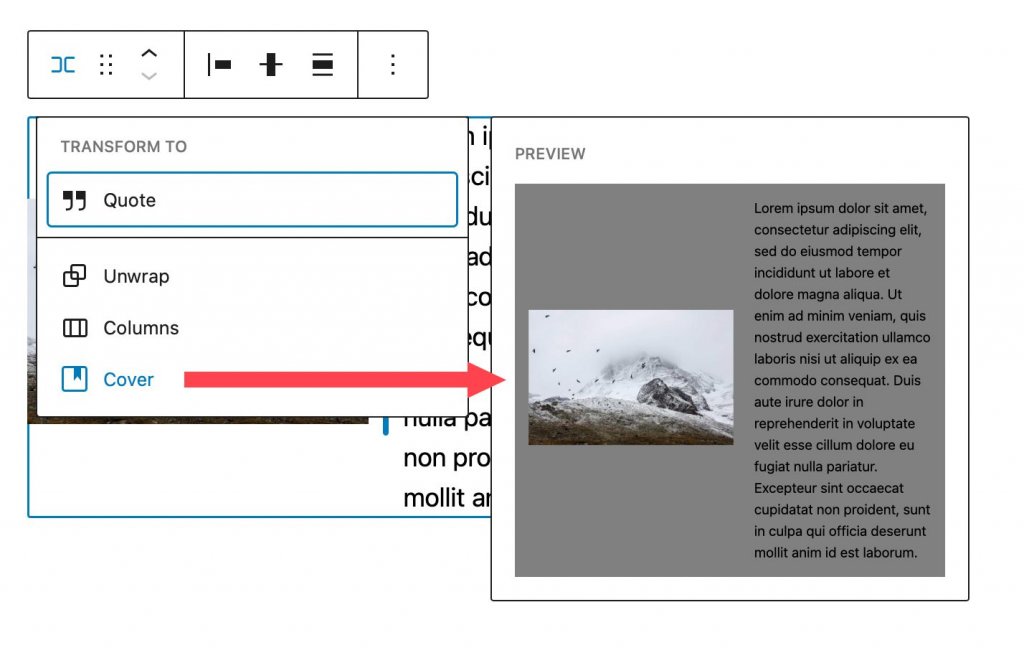
Lorsque vous le convertissez en couverture, vous pouvez ajouter une image d'arrière-plan, une superposition d'arrière-plan et un rembourrage. Lorsque vous sélectionnez cette option, votre ligne est convertie en bloc de couverture, mais les blocs de la ligne restent.

Vous pouvez repositionner le bloc n'importe où sur la page en le faisant glisser. Ceci est utile pour les conceptions de page complexes avec plusieurs sections de contenu. De même, déplacer vous permet de déplacer la ligne vers le haut et vers le bas de la page sans avoir à la faire glisser.
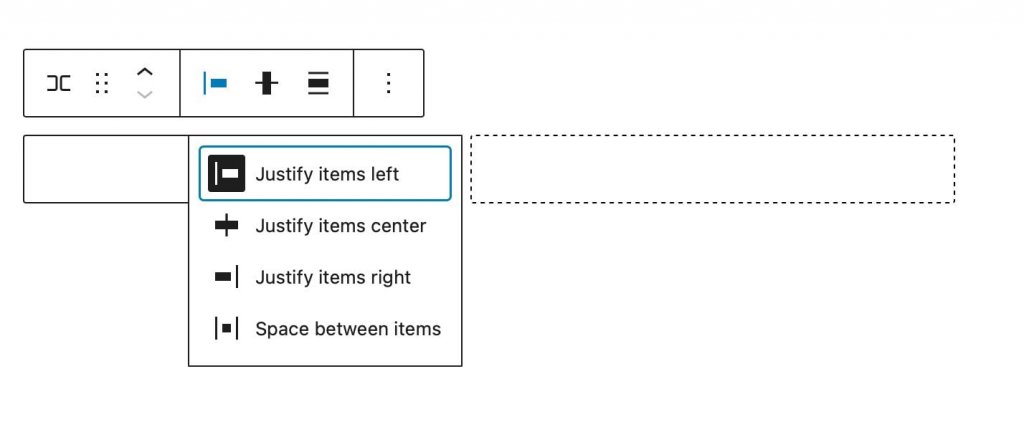
Vous pouvez utiliser le paramètre de justification pour justifier les éléments de votre ligne vers la gauche, le centre ou la droite, ou pour espacer uniformément les éléments de votre ligne de gauche à droite.

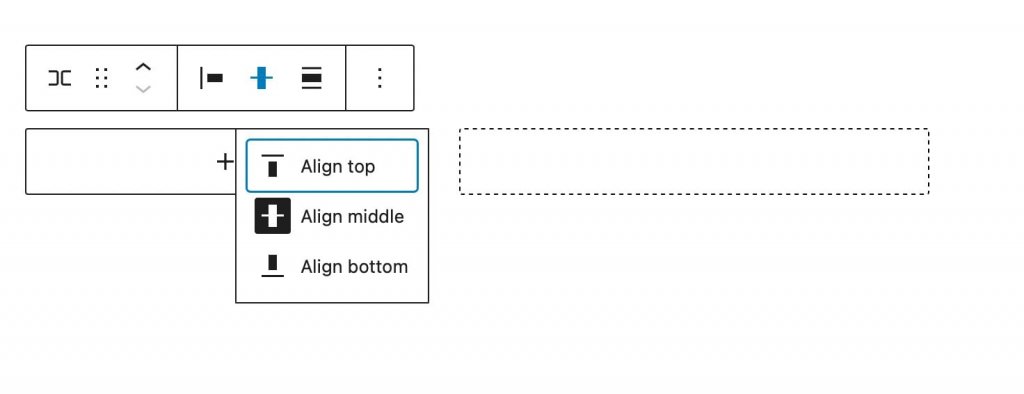
Vous pouvez utiliser l'outil d'alignement pour aligner les blocs de la rangée en haut, au milieu ou en bas.

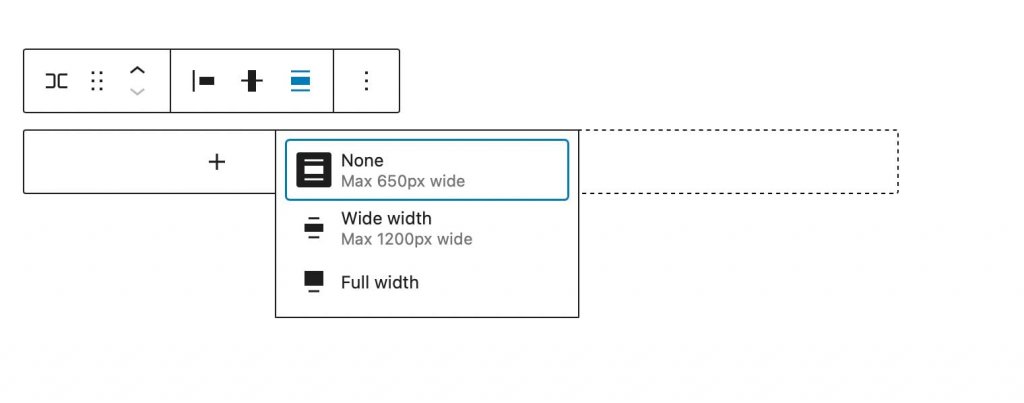
La largeur du bloc peut être définie sur un maximum de 650px, 1200px ou pleine largeur. Les lignes pleine largeur s'étendent sur toute la largeur de la page, ce qui est idéal pour les lignes qui ont été converties en couvertures ou en sections d'incitation à l'action.

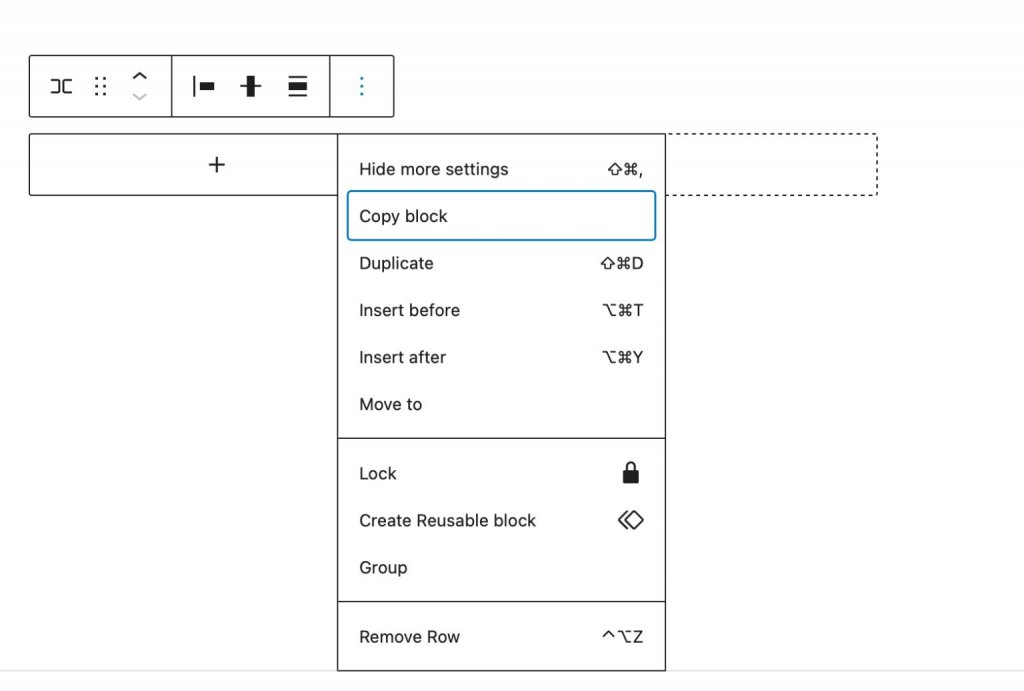
Plus d'options vous permet de copier, dupliquer, insérer, déplacer, verrouiller, grouper, dissocier, supprimer ou créer un bloc réutilisable à partir de la ligne.

Paramètres de bloc supplémentaires
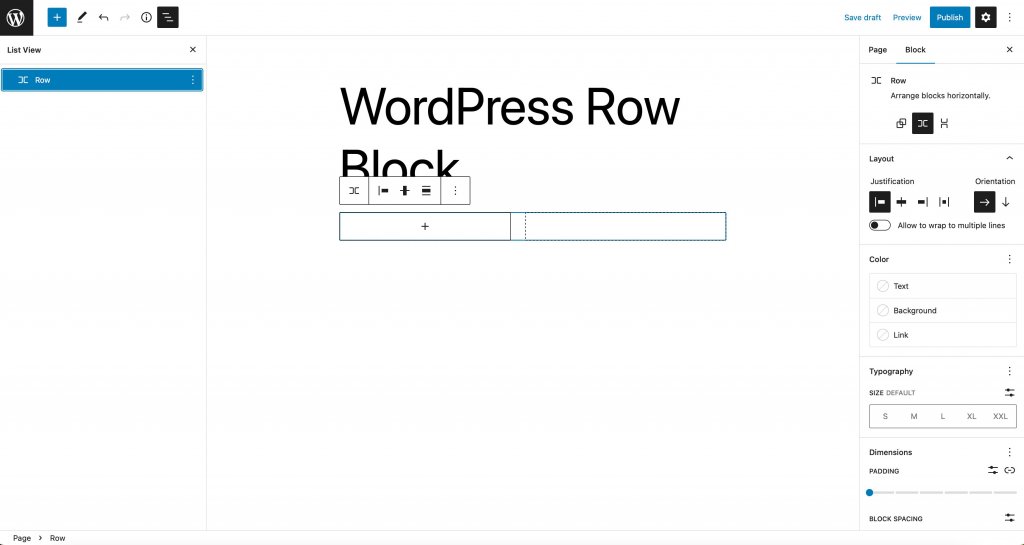
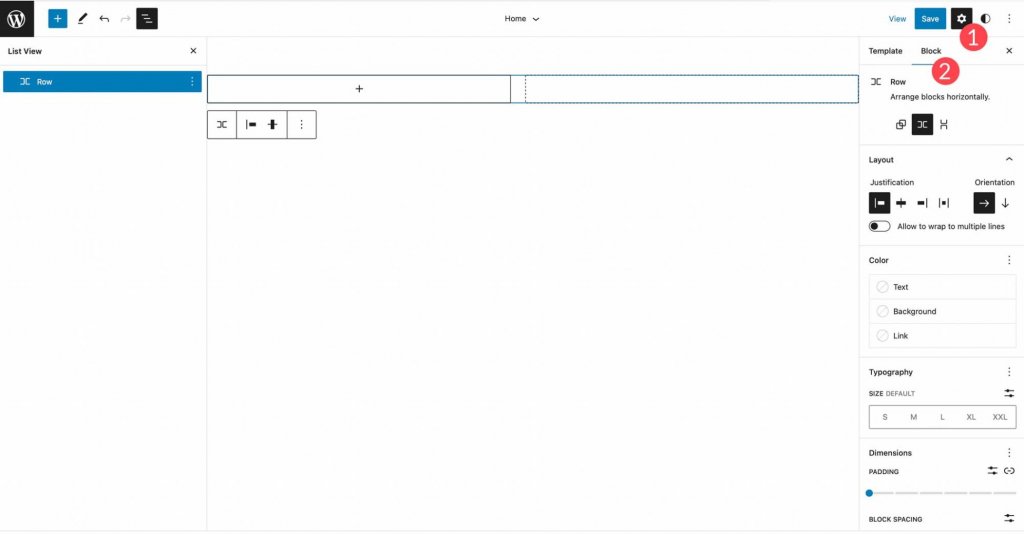
Les paramètres supplémentaires contiennent un certain nombre d'options. Cliquez sur l'onglet de bloc dans les paramètres de la barre latérale du bloc de lignes pour accéder aux paramètres supplémentaires du bloc.

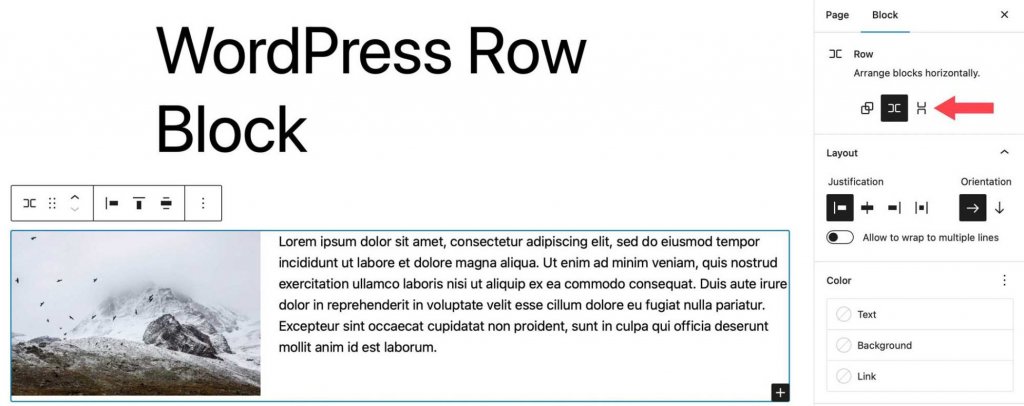
Pour commencer, vous pouvez disposer les blocs de votre rangée horizontalement ou verticalement.

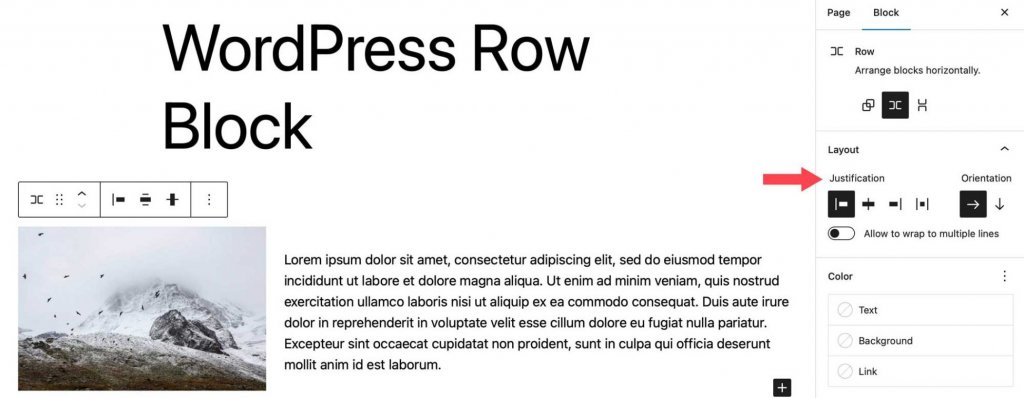
Ensuite, vous pouvez configurer la justification et l'orientation, ainsi que définir des blocs pour qu'ils s'enroulent sur plusieurs lignes. Les options de justification sont les mêmes que dans les paramètres de la barre d'outils. Vous pouvez aligner vos blocs à gauche, au milieu ou à droite, ou les espacer uniformément. L'orientation fonctionne de la même manière que les options arrangées en ce sens qu'elle vous permet de choisir entre l'orientation horizontale et verticale.

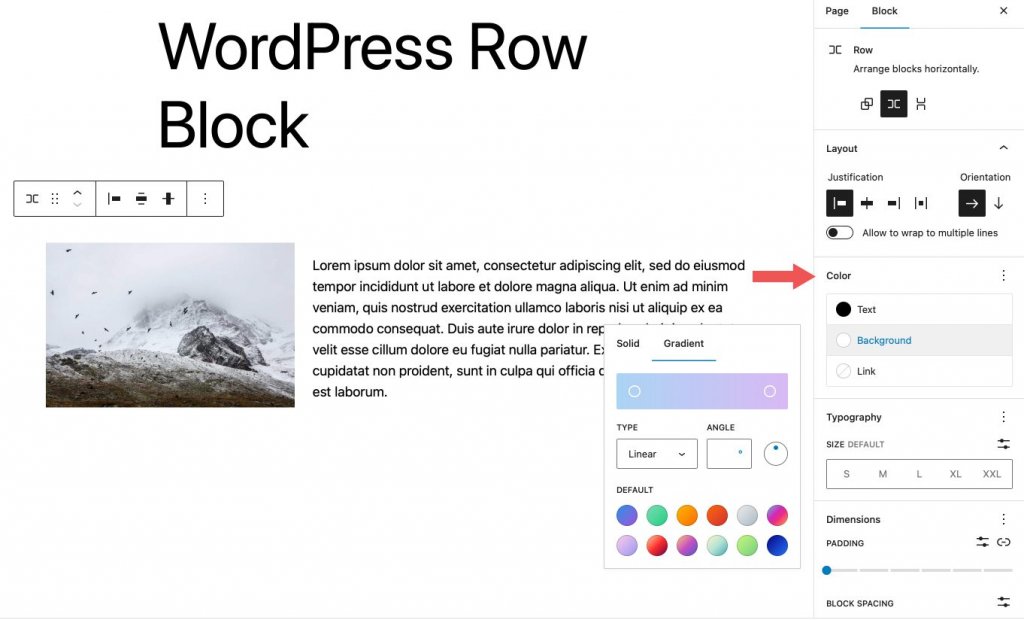
Les couleurs du texte, de l'arrière-plan et des liens dans les blocs de la ligne peuvent être modifiées dans les options de couleur. Selon le thème, des couleurs de fond dégradées ainsi que des couleurs unies sont disponibles.

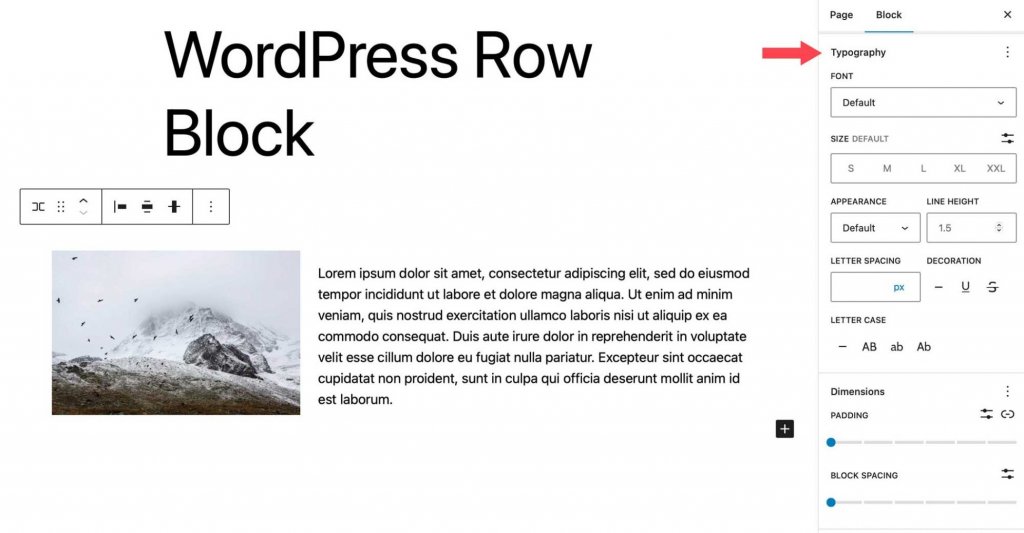
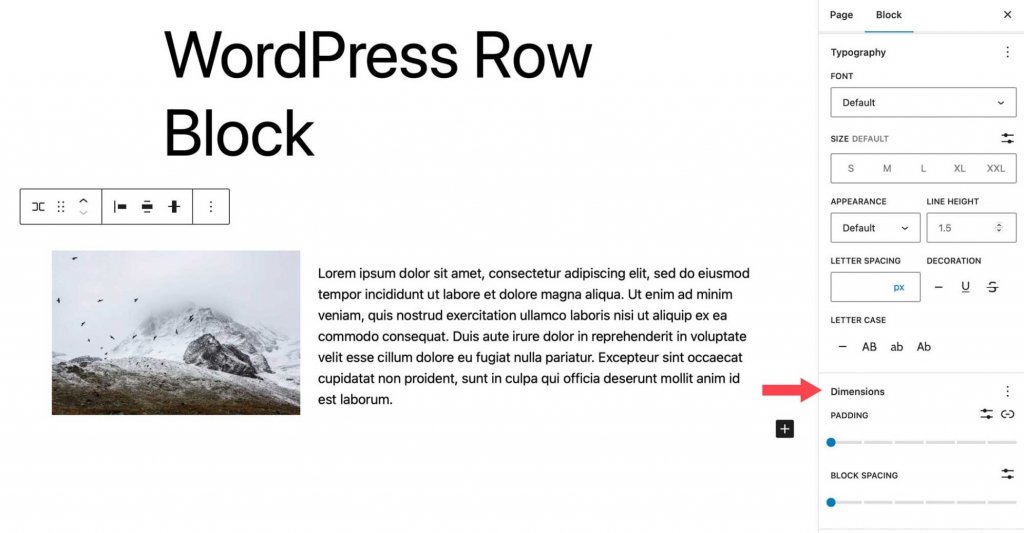
Les options de typographie peuvent être appliquées à n'importe quel texte de votre ligne. La famille de polices, la taille de la police, le poids de la police (apparence), la hauteur de ligne, l'espacement des lettres, la décoration du texte et la casse des lettres peuvent tous être personnalisés.

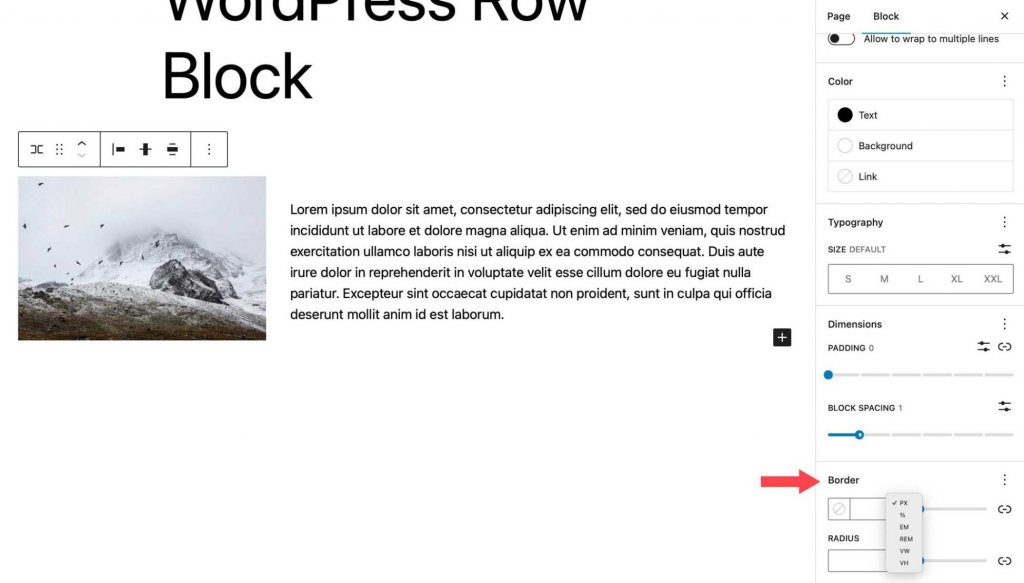
Le rembourrage et l'espacement des blocs sont contrôlés par les paramètres de dimension. La quantité d'espace entre les blocs est contrôlée par l'espacement des blocs.

Le paramètre final régit la bordure de la ligne ainsi que son rayon de bordure. Pixels, pourcentage, em, rem, vh et vw sont tous des unités.

Meilleures pratiques pour utiliser efficacement le bloc de lignes
Le bloc de lignes est un outil très polyvalent qui offre un large éventail de fonctionnalités, notamment l'application d'effets visuellement attrayants et l'organisation du contenu. Pour maximiser l'utilité de ce bloc, il y a plusieurs considérations clés à garder à l'esprit. L'un des principaux avantages de l'utilisation d'un bloc de lignes est la possibilité d'appliquer divers effets à des groupes de blocs. Par exemple, lors de la conception de sections d'appel à l'action pour un site Web, bien qu'un bloc d'appel à l'action puisse être utile, sa fonctionnalité est limitée. En revanche, l'utilisation d'un bloc de rangée offre la flexibilité d'inclure tout type de bloc souhaité.
De plus, l'utilisation d'un bloc de lignes facilite la personnalisation de la largeur, de l'alignement vertical et des options d'arrière-plan pour un ensemble de blocs. Cette fonctionnalité est particulièrement utile lors de la mise en évidence d'une zone spécifique d'un site Web, telle qu'un groupe de publications.
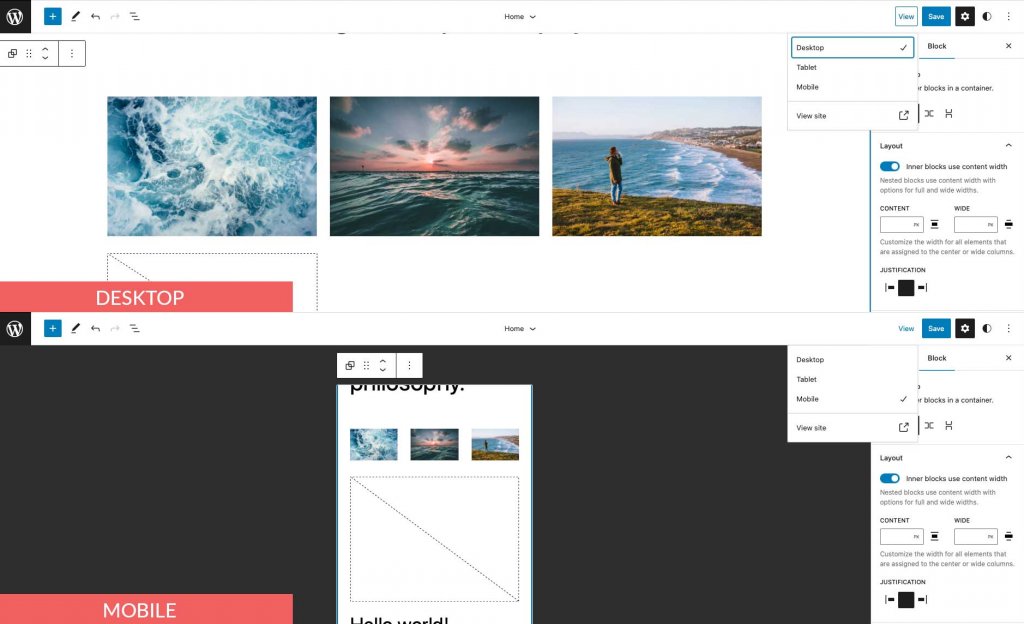
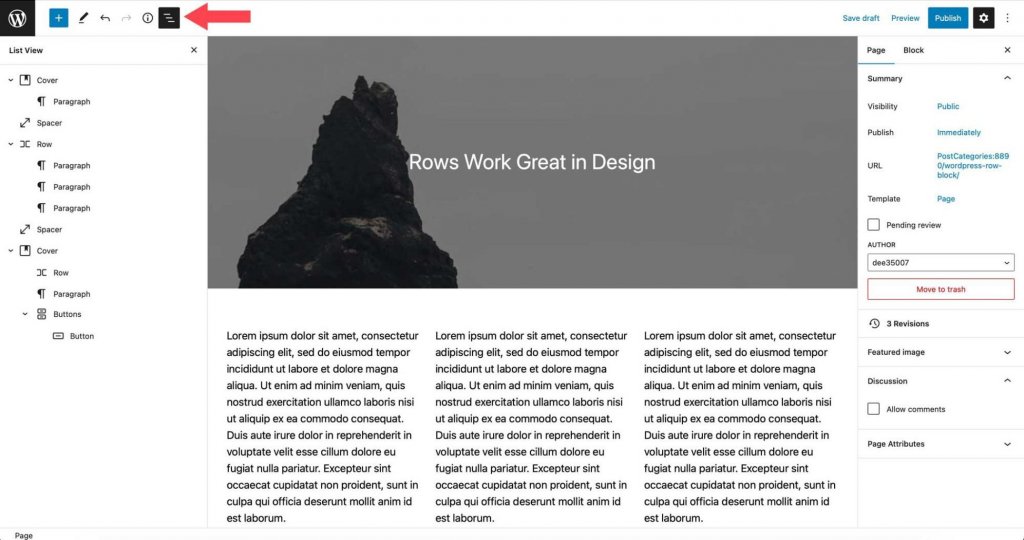
Une autre astuce utile pour travailler avec des lignes consiste à utiliser la vue de liste. Cette fonctionnalité peut être avantageuse lorsqu'il s'agit d'un grand nombre de blocs sur une seule page, permettant une identification facile des limites de rangée, le déplacement de blocs dans une rangée et l'ajout de nouveaux blocs aux emplacements souhaités.

Emballer
Le bloc de lignes est un élément de conception important pour organiser le contenu de votre site Web. Il peut être utilisé dans des modèles, des publications et des pages, et il peut contenir un nombre illimité de blocs. C'est utile pour créer des parties de modèle comme des en-têtes qui affichent plusieurs blocs. Une ligne d'en-tête, par exemple, peut inclure le logo du site, la liste des pages, les icônes sociales et un bouton d'appel à l'action. Ce bloc est essentiel si vous créez un site Web avec des blocs.




