Vous pouvez fournir des fichiers audio lisibles sur des pages et des publications à l'aide du bloc audio WordPress. Vous pouvez ajouter des fichiers audio à partir de votre collection multimédia ou de votre URL. Les utilisateurs peuvent lire ou télécharger l'audio à partir de leurs navigateurs pour l'écouter hors ligne. C'est une excellente approche pour offrir à vos visiteurs la possibilité d'entendre et d'utiliser de la musique, des podcasts ou un autre type de fichiers audio.

Nous allons examiner le bloc audio dans cet article et voir comment cela fonctionne. Nous examinerons également comment l'ajouter à vos articles et pages, explorer les suggestions et les meilleures pratiques et examiner les questions souvent posées.
Inclure un bloc audio sur une page ou un article

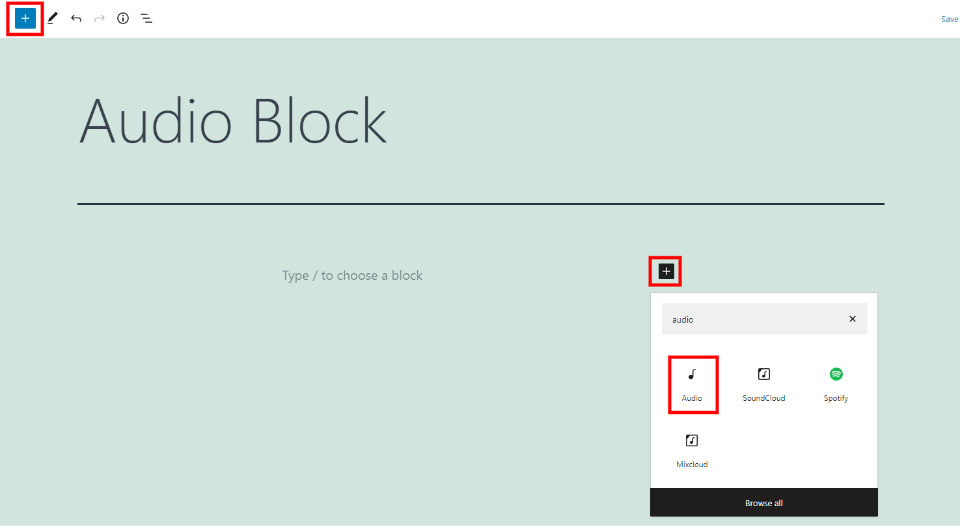
Cliquez sur le bloc d'insertion sur la zone où le bloc est placé ou sélectionné dans le coin supérieur gauche pour ajouter le bloc audio. Recherchez et cliquez sur Audio.

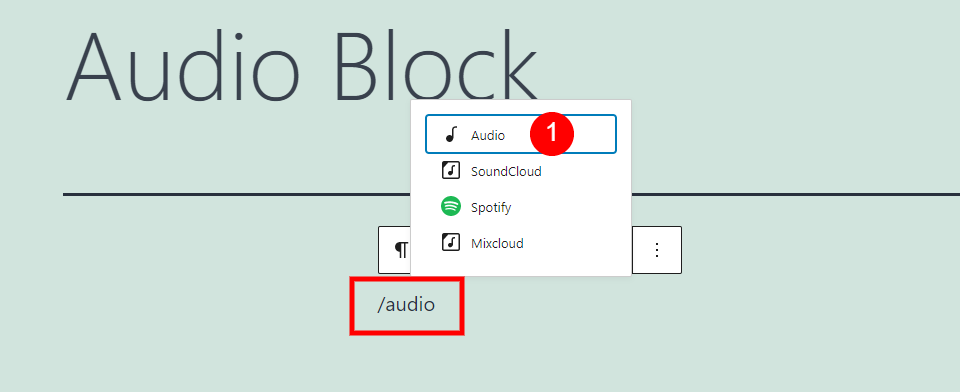
Vous pouvez également taper/audio et frapper à l'endroit où le bloc est destiné.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
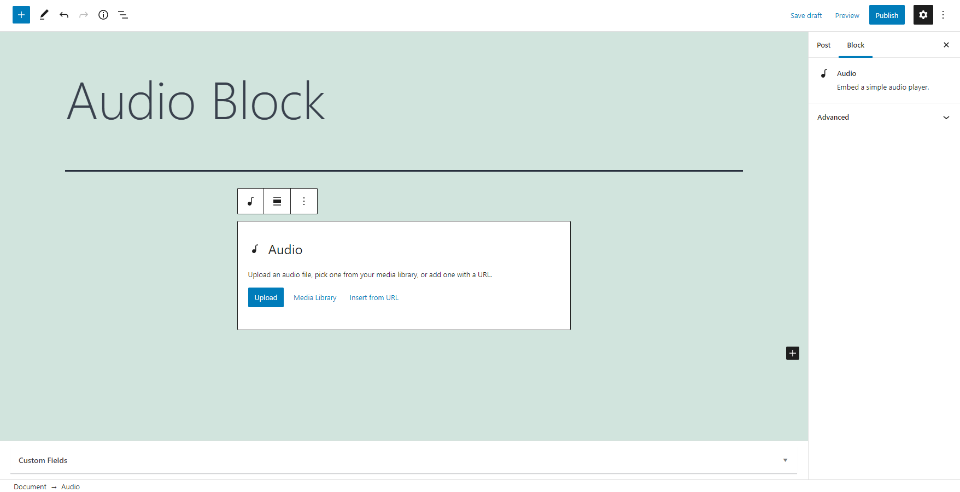
Vous pouvez ajouter le bloc audio à votre contenu pour lire ou télécharger un fichier audio. Cliquez pour télécharger le fichier audio, choisissez le fichier audio ou saisissez l'URL du fichier à partir de votre bibliothèque.

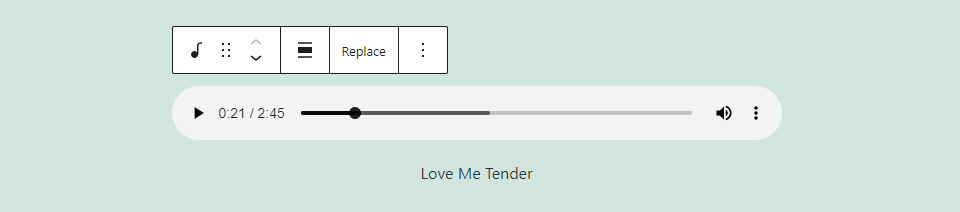
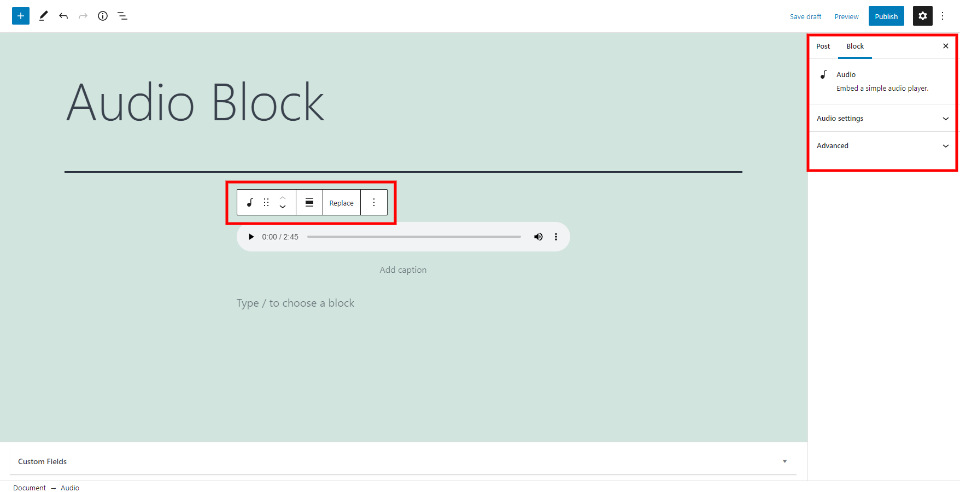
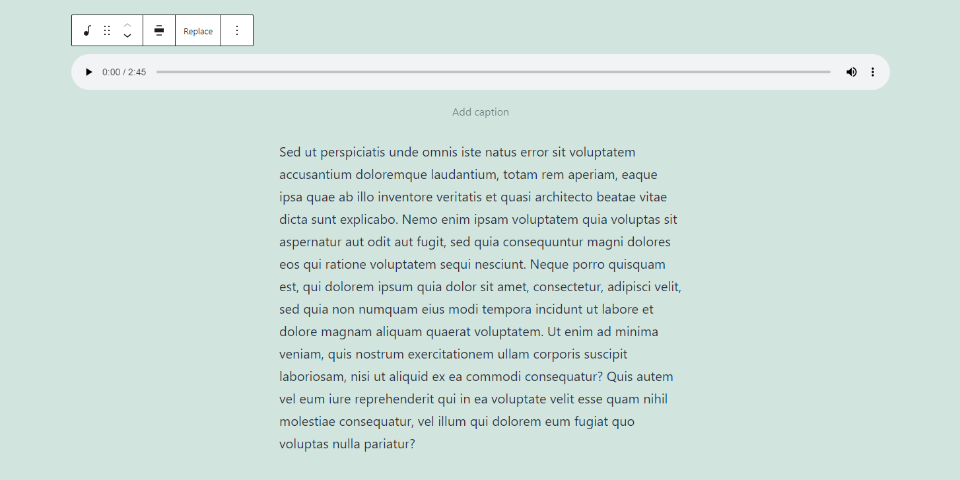
Votre fichier audio apparaît comme un lecteur audio avec une légende pour insérer le nom ou d'autres détails du fichier. Les paramètres de base du lecteur audio sont inclus.

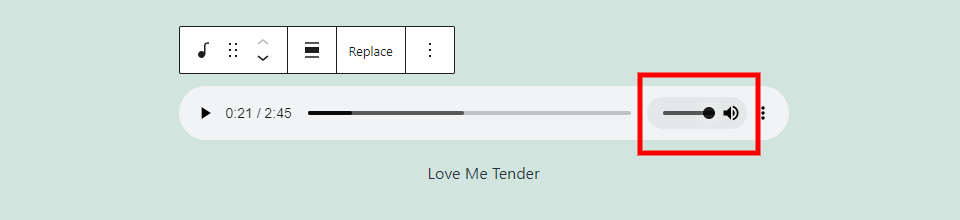
Le curseur s'ouvre lorsque l'utilisateur survole l'icône de volume.

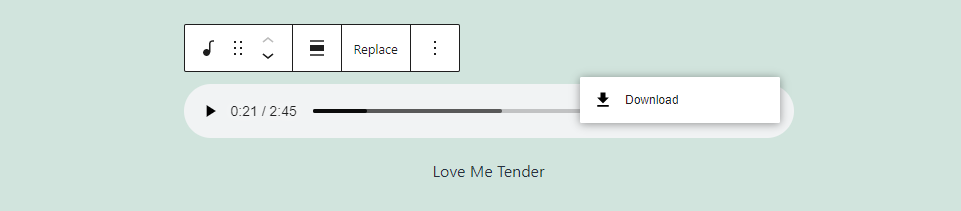
Il y a trois points à droite qui exposent les choix de l'utilisateur. Ce lien est disponible en téléchargement.
Paramètres et options de blocage audio

Le bloc audio contient le bloc lui-même et les paramètres et options de la barre latérale droite. Voyons les deux.
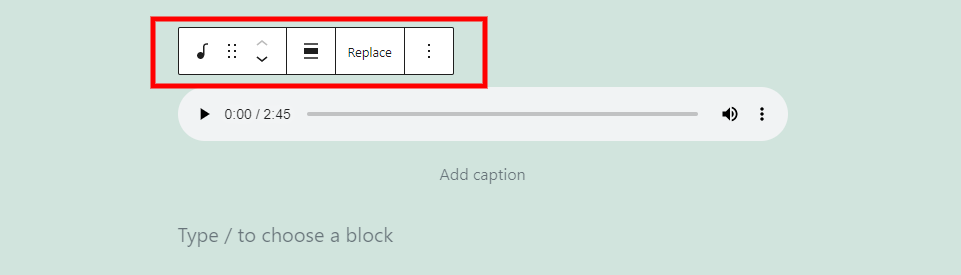
Barre d'outils Bloc audio

La barre d'outils du bloc audio est au-dessus du bloc. Le bloc apparaît et a moins d'instruments que les blocs WordPress typiques lorsque vous le choisissez.
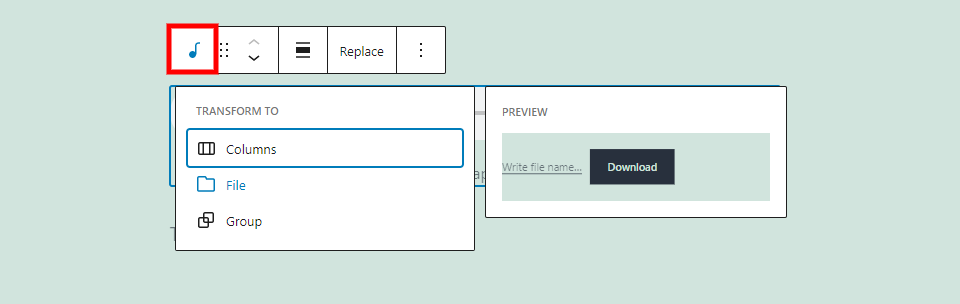
Modifier le type ou le style de bloc

Transformez le bloc de colonnes d'un bloc de fichiers en un fichier qui permet aux utilisateurs de télécharger l'audio dans un fichier ou dans un groupe personnalisable. Dans cet exemple, je survole File. Il montre l'apparence du fichier en tant que bloc de fichier.
Glisser et déplacer

Vous pouvez déplacer le bloc à n'importe quel endroit avec l'outil Glisser, qui est l'icône à 6 points. Chaque fois que vous cliquez sur la flèche, l'outil de déplacement de haut en bas déplace le bloc vers le haut ou vers le bas d'un espace de contenu. Les deux offrent un moyen simple de déplacer votre zone de contenu dans le bloc.
Modifier l'alignement

Les choix d'alignement contrôlent le positionnement du bloc sur le moniteur. Les options sont toute la largeur, droite et gauche. Choisissez le bloc de contenu sous l'écran gauche ou droit et enroulez-le de ce côté de l'écran.

C'est la largeur qui consomme la plus grande partie de la largeur de l'écran.
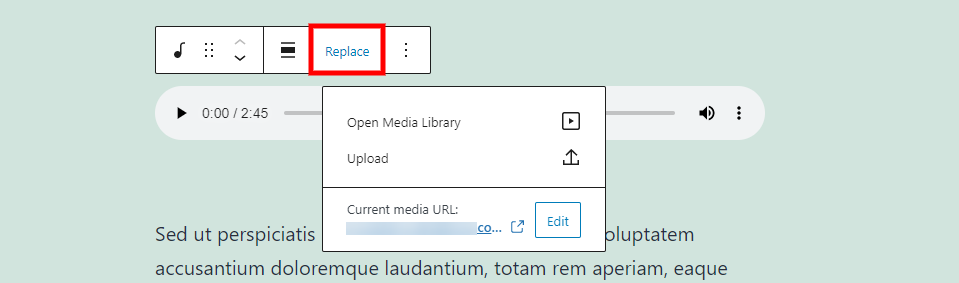
Remplacer

Vous pouvez modifier le fichier audio sans supprimer le bloc du fichier audio. Ouvrez la bibliothèque, téléchargez ou entrez une URL de fichier.
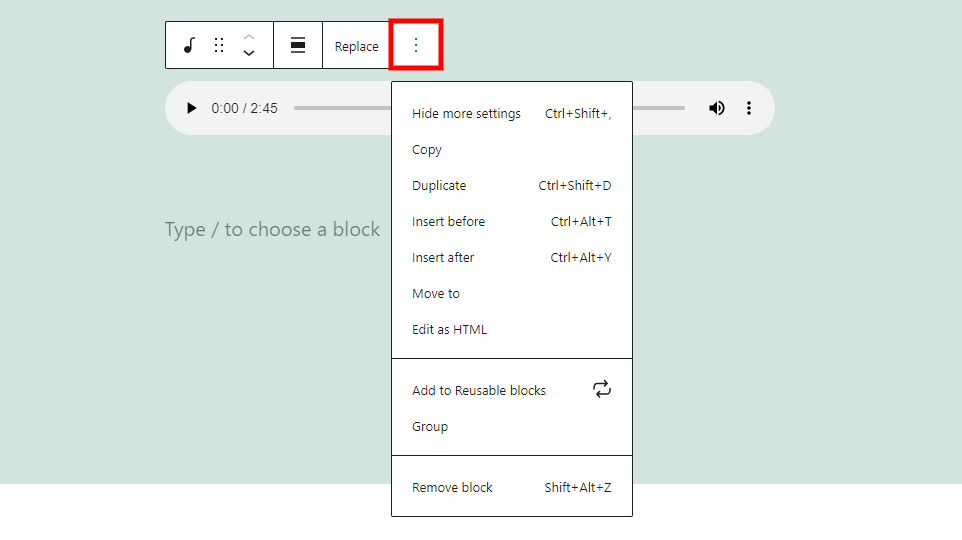
Options

L'option contient les paramètres par défaut présents dans la plupart des blocs WordPress :
- Cachez plus de paramètres - la barre latérale droite le cache.
- Copier - copiez le bloc afin de pouvoir le coller ailleurs dans votre contenu.
- Dupliquer - ajoute un duplicata original du bloc.
- Insérer avant - pour un bloc avant le bloc. Insérez-le avant.
- Insérer après - un bloc après bloc est placé.
- Déplacer vers - cela permet de déplacer le bloc en utilisant une ligne bleue.
- Modifier en HTML - cela change le bloc en vue de l'éditeur pour permettre de modifier le HTML sans modifier les blocs restants.
- Ajouter aux blocs réutilisables - cela ajoute le bloc à votre liste de blocs réutilisables.
- Groupe  - ceci ajoute le bloc à un groupe afin que vous puissiez les ajuster comme une seule unité.
- Supprimer le bloc - cela supprime le bloc.
Légende

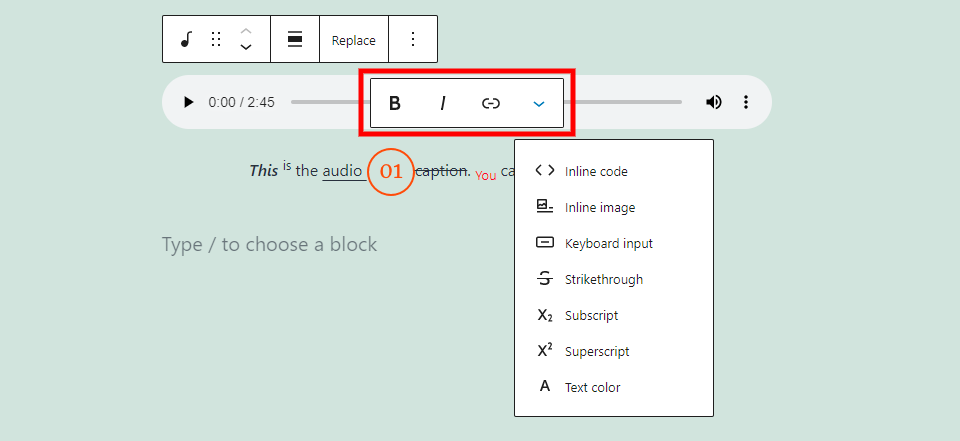
Le titre contient un ensemble différent de choix qui incluent des paramètres de texte en gras et en italique, des liens, etc. Dans ce cas, j'en ai utilisé plusieurs. Cela affecte le texte que vous soulignez.
Les choix gras et italique sont soit indépendants, soit peuvent être utilisés ensemble. J'ai inséré "This" dans l'exemple ci-dessus, en gras et en italique.
Pour le lien, parmi ceux que vous avez utilisés, vous trouverez des suggestions. Il a une option pour ouvrir la connexion dans un nouvel onglet. Dans l'exemple ci-dessus, j'ai inclus un lien vers le terme « audio ».
Cliquer sur Plus d'options fournit des paramètres de style de texte. Tous modifient le texte que vous mettez en surbrillance. Dans l'exemple ci-dessus, j'en ai utilisé plusieurs. Comprenant:
Inline Code  - ceci stylise le texte pour qu'il ressemble à du code.
Image en ligne - cela ajoute une image en ligne de votre médiathèque, comme je l'ai fait entre les mots « audio » et « légende ».
Saisie au clavier - cela stylise le texte avec le formatage HTML du clavier utilisé par votre navigateur.
Barré - cela place une ligne à travers le texte, comme le mot "légende" dans l'exemple ci-dessus.
Indice  - cela rend le texte plus bas et plus petit que le reste, comme le mot "Vous" dans l'exemple ci-dessus.
Exposant - cela rend le texte plus haut et plus petit que le reste.
Couleur du texte - cela ouvre des outils de couleur pour changer la couleur du texte, comme je l'ai fait avec le mot "vous" dans l'exemple ci-dessus. Choisissez parmi les couleurs présélectionnées ou créez une couleur personnalisée. Pour les couleurs personnalisées, vous pouvez utiliser le sélecteur de couleurs ou saisir le code hexadécimal, le code RVB ou le code HSL.
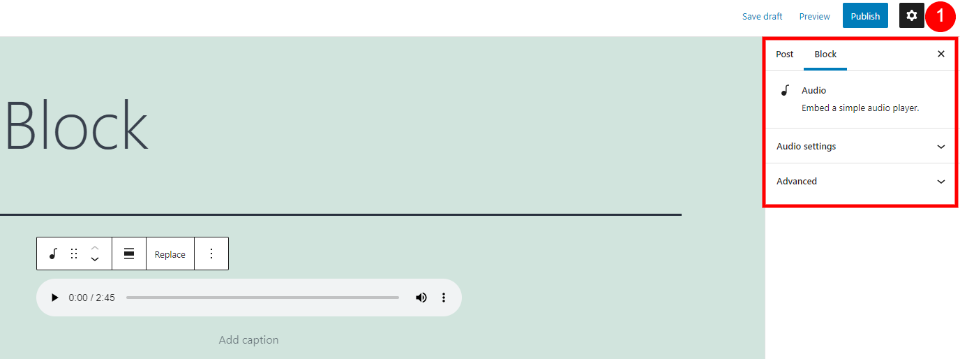
Paramètres de la barre latérale du bloc audio

Ajoutez des réglages audio et sophistiqués aux paramètres de la barre latérale. Si la barre latérale ne s'affiche pas, sélectionnez l'engrenage pour afficher les paramètres. Choisissez le bloc pour ce bloc particulier pour afficher les options. Regardez les paramètres plus en profondeur.
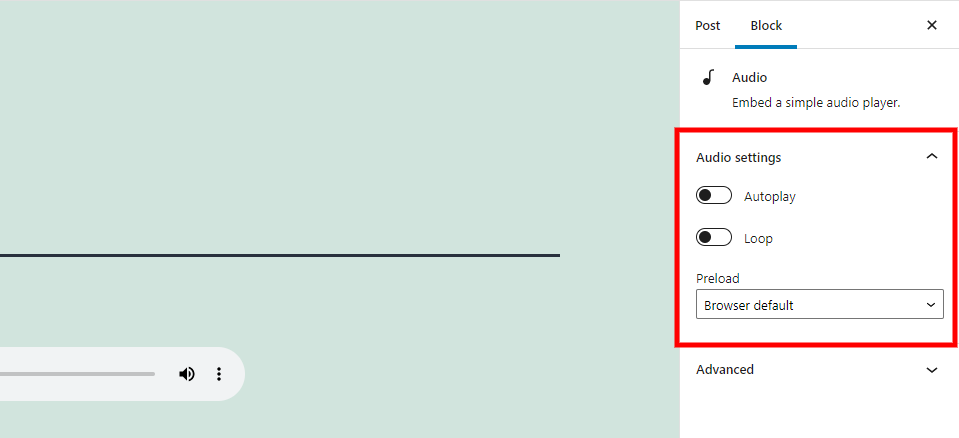
Les paramètres audio

Vous pouvez choisir la façon dont le lecteur audio traite le fichier via les paramètres audio. Lorsque le site Web se charge, il commence à jouer automatiquement. La configuration de la boucle démarrera le fichier une fois la fin du fichier atteinte.
Le préchargement fonctionne aussi, vous pouvez le sélectionner. Cela contrôle combien la page se charge dans le navigateur de l'utilisateur. Inclure les options :
Auto : tout le fichier audio est téléchargé, même si vous ne cliquez pas sur l'utilisateur pour le lire.
Métadonnées - seul le texte est téléchargé, ce qui correspond aux informations de base du fichier. Vous ne téléchargez pas le fichier audio lui-même à moins que vous ne choisissiez de le lire.
Aucun – aucune donnée ou information n'est téléchargée automatiquement.
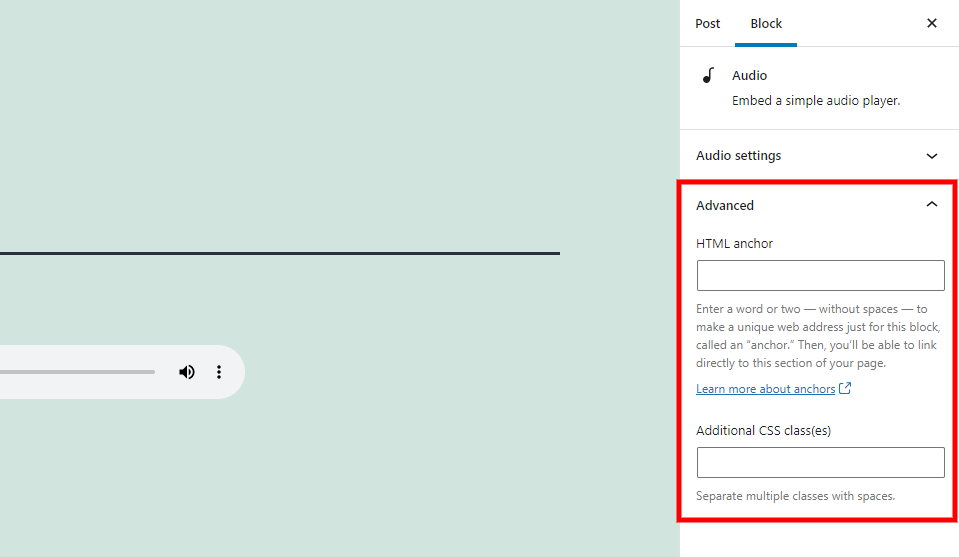
Avancée

Les champs d'ancrage HTML et les classes CSS supplémentaires incluent les paramètres avancés. L'ancre HTML est une URL pour se connecter directement au bloc. La case Classes supplémentaires CSS vous permet de créer un bloc en ajoutant des classes CSS.
Foire aux questions sur le bloc audio
À quoi sert le bloc audio ?
Il ajoute à votre site Web un lecteur audio qui permet aux utilisateurs de lire ou de télécharger un fichier audio.
Quel est l'avantage d'utiliser le bloc audio ?
Il construit un lecteur, vous savez donc que vous pouvez écouter un fichier audio.
Peut-il être transformé en d'autres blocs ?
Oui. Il peut également être converti en un bloc de fichiers, de colonnes ou de groupe. Le bloc de fichiers permet aux personnes plutôt qu'à leurs navigateurs de télécharger le fichier.
D'autres blocs peuvent-ils être utilisés pour les fichiers audio ?
Oui. Vous pouvez entrer l'URL dans un bloc d'intégration. Cependant, le bloc audio n'a pas de configuration audio. Il vous donne un lecteur audio à l'avant mais ce n'est pas aussi agréable que celui fourni par ce bloc. La version intégrée ne contient pas d'option de téléchargement, ni de légende, mais affiche l'heure sur la barre de suivi.
Quelles sont les meilleures utilisations de ce bloc ?
Ce bloc peut être utilisé pour la musique, les pistes audio, les échantillons d'albums, les podcasts, les sermons, les cours audio, les livres audio, etc.
Quels types de fichiers le bloc peut-il utiliser ?
Le bloc audio est compatible avec les fichiers .mp3, .m4a, .ogg et .wav. Le lecteur ressemble et fonctionne de la même manière avec chacun des types de fichiers.
Conclusion
C'est notre point de vue sur le bloc audio de WordPress. Il s'agit d'un bloc simple avec quelques paramètres. Vous gérez sa position dans votre contenu et son fonctionnement dans les navigateurs de vos visiteurs. Ce bloc est un excellent choix pour tout fichier audio compatible avec WordPress.




