Laravel Reverb est un package pour Laravel, un framework d'application Web PHP, qui facilite la communication en temps réel basée sur les événements. Il utilise généralement des WebSockets pour fournir des mises à jour et des interactions en temps réel dans les applications Web. Ceci est utile pour les applications qui nécessitent des mises à jour instantanées des données, telles que les applications de chat, les notifications en direct et les tableaux de bord en temps réel.

Dans la documentation de Laravel, vous trouverez des instructions sur la façon de l'utiliser dans un environnement de test et en production en utilisant Nginx comme serveur. Cependant, il n'y a pas d'instructions claires sur la façon de le faire fonctionner sur Apache2. Avant de découvrir comment le faire fonctionner sur Apache, nous devons d'abord comprendre comment fonctionne Laravel Reverb.
Principe de fonctionnement
Même si vous pensez peut-être que Laravel Reverb gère les communications aller-retour via Websocket, plonger dans la configuration montrera qu'il existe également un besoin de communication HTTP/HTTPS. D'après notre observation, Laravel Reverb aide le frontend à recevoir en temps réel les événements répartis sur le backend (Laravel). Il n'existe pas de guide clair sur la façon dont, depuis le frontend, vous pouvez utiliser le canal ouvert pour envoyer des messages au backend. Pour ce faire, vous devez envoyer une requête HTTP au backend. La même logique s'applique à Laravel qui souhaite distribuer des événements au serveur WebSocket.

Considérons ce scénario d'un site Web de commerce électronique dans lequel un utilisateur ajoute des produits à la carte et nous souhaitons que l'icône du panier augmente le nombre d'articles sur le panier.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- La première étape sera de se connecter au serveur WebSocket à l'aide de Laravel Echo (voir diffusion sur laravel pour plus de détails) et d'écouter une chaîne spécifique.
- Depuis le backend, nous enverrons un événement lorsque le produit du panier aura augmenté
- Laravel déclenchera une requête POST au serveur WebSocket, qui enverra en retour un message à votre front-end connecté à un canal.
Sur la base de ce scénario, la simple configuration du WebSocket ne suffit pas pour le faire fonctionner, car nous devons également activer la prise en charge des requêtes HTTP.
Configuration du WebSocket
Laravel Reverb utilise Node.js pour gérer la communication WebSocket. Au cours du processus d'installation de Laravel Reverb , vous remarquerez que le nœud js est impliqué d'une manière ou d'une autre. En lisant la documentation de Laravel, vous comprendrez mieux le besoin de configuration de base pour la configuration initiale de la réverbération Laravel.
En utilisant:
php artisan install:broadcastingLes paramètres par défaut seront ajoutés à votre fichier .env. Par exemple, vos: REVERB_APP_ID, REVERB_APP_KEY et REVERB_APP_SECRET seront configurés avec des valeurs personnalisées par défaut. La partie que vous devrez configurer est l'emplacement du serveur WebSocket et la manière dont Laravel communique avec lui.
Déploiement de WebSocket sur un sous-domaine
Idéalement, vous devrez créer un sous-domaine. S'il est vrai que vous pouvez toujours tout héberger sur le même domaine, vous risquez de vous retrouver avec une configuration Apache gonflée. Cependant, diviser les choses vous aidera à repérer rapidement où pourrait se situer le problème (c'est mon avis, vous pouvez faire ce que vous voulez).
Assurons-nous d'abord que notre fichier .env est prêt pour ce que nous voulons réaliser:
- REVERB_SERVER_HOST: 127.0.0.1
- REVERB_SERVER_PORT: 8080
- REVERB_HOST: ws.codewatchers.com
- REVERB_PORT:443
- REVERB_SCHEME: https
Nous déciderons de créer un sous-domaine nommé "ws.codewatchers.com" où nous déploierons notre serveur WebSocket. Dans votre situation, remplacez ws.codewatchers.com par le domaine de votre choix.
<VirtualHost *:443>
ServerName ws.codewatchers.com
ServerAlias ws.codewatchers.com
ErrorLog ${APACHE_LOG_DIR}/ws.codewatchers.com-error.log
CustomLog ${APACHE_LOG_DIR}/ws.codewatchers.com-access.log combined
SSLEngine on
SSLProxyEngine on
SSLCertificateFile /path/to/certificate/local.crt
SSLCertificateKeyFile /path/to/certificate/local.key
ProxyPass /app "ws://127.0.0.1:8080/app"
ProxyPassReverse /app "ws://127.0.0.1:8080/app"
</VirtualHost>Notez que nous utilisons SSL ici, vous devrez donc peut-être émettre un certificat pour votre sous-domaine. Vous pouvez utiliser Certbot pour cela (Bing Copilot vous aidera pour cela).
Ajout de la prise en charge de HTTP/S
Comme indiqué ci-dessus, le serveur Laravel Reverb doit également prendre en charge les requêtes HTTP régulières. Pour cela, nous avons transmis via proxy toutes les requêtes ayant /app vers "ws://127.0.0.1:8080/app". C'est le segment d'URL utilisé pour les sockets. De plus, Laravel utilise /apps pour envoyer des requêtes POST, nous allons donc ajouter une nouvelle configuration à la configuration Apache que nous avons ci-dessus:
ProxyPass / "http://127.0.0.1:8080/"
ProxyPassReverse / "http://127.0.0.1:8080"Ici, nous voulons que les autres requêtes n'ayant pas "/app" (strictement) soient transmises via des requêtes HTTP régulières.
Une fois que vous avez terminé, n'oubliez pas de recharger la configuration d'Apache en utilisant ceci:
sudo service apache2 reloadConfiguration du superviseur
Supervisor est une partie importante de cela, car nous lui demanderons d'exécuter le serveur de réverbération pour nous. La bonne nouvelle ici est qu'il le redémarrera en cas d'échec de son exécution. nous sommes donc sûrs que le WebSocket fonctionnera toujours (ou presque). Laravel a une section brièvement détaillée pour Supervisor , mais nous allons approfondir et donner un exemple:
[program:laravel-reverb]
command=php artisan reverb:start
directory=/path/to/your/laravel/project
autostart=true
autorestart=true
stderr_logfile=/path/to/desired/logfile.log
stdout_logfile=/path/to/desired/logfile-out.log
user=ubuntuNous supposerons que vous l'exécutez sur Ubuntu en tant qu'utilisateur " ubuntu ". Vous ajusterez ces paramètres comme vous le souhaitez.
Files d'attente et planification des tâches
Si vos files d'attente sont exécutées de manière asynchrone (base de données ou Redis), vous devez vous assurer qu'elles sont bien configurées et en cours d'exécution. En fait, les événements diffusés sont exécutés sous forme de jobs.

Vous devrez peut-être vous référer à la documentation Laravel pour configurer la planification des tâches . En option, vous installerez Laravel Telescope pour surveiller vos tâches et inspecter comment elles sont déclenchées.
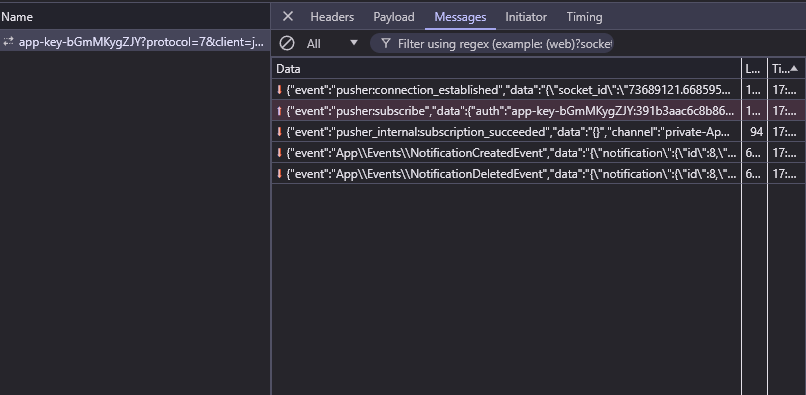
Vous pouvez également utiliser la console du navigateur pour vérifier le fonctionnement de votre WebSocket.

Nous espérons que ce didacticiel vous a été utile. Si vous rencontrez des problèmes en lisant ceci, faites-le-nous savoir.





