La vitesse de page est l'un des aspects les plus importants de votre site Web. Peu importe ce que votre site Web a à offrir, personne n'aime attendre quelques minutes avant que votre site Web ne se charge. Simultanément, si votre site Web se charge plus rapidement, il est plus susceptible de retenir les visiteurs.

En outre, Page Speed compte également pour le classement de votre site Web dans les moteurs de recherche. Cela aide les robots d'exploration à comprendre à quel point votre site Web est efficace et entretenu. Dans ce tutoriel, nous verrons Comment différer l'analyse de JavaScript dans WordPress.
Pourquoi différer l'analyse de JavaScript est important ?
Pour bien saisir le concept de Defer Parsing of JavaScript, vous devez comprendre comment un navigateur affiche une page Web. Lorsque votre navigateur demande une page, votre serveur Web la renvoie, qui est téléchargée sous la forme d'un document HTML.
Le document HTML contient plusieurs éléments et ressources dont le navigateur lit les éléments pendant que les ressources supplémentaires sont téléchargées. Et enfin, la page n'est rendue que lorsque toutes les ressources sont téléchargées.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLes ressources de plus grande taille prennent beaucoup plus de temps à être téléchargées. Les images représentent la plupart de ces ressources, c'est pourquoi il est important d'optimiser vos images. En outre, vous pouvez différer le téléchargement de scripts inutiles en les identifiant et accélérer votre page Web.
Comment identifier les scripts à différer ?
Pour un site Web minimal qui n'utilise pas beaucoup de JavaScript, il se peut qu'il n'y ait pas de scripts essentiels pour charger la page. Au contraire, il est important pour un site assez complexe d'avoir une analyse détaillée de tous les scripts pour comprendre lesquels sont indispensables au chargement de la page.
La première méthode pour éliminer les scripts inutiles consiste à supprimer les scripts un par un et à vérifier simultanément toute erreur dans la console JavaScript. Dans le même temps, cette méthode nécessite des efforts et des connaissances considérables sur JavaScript.
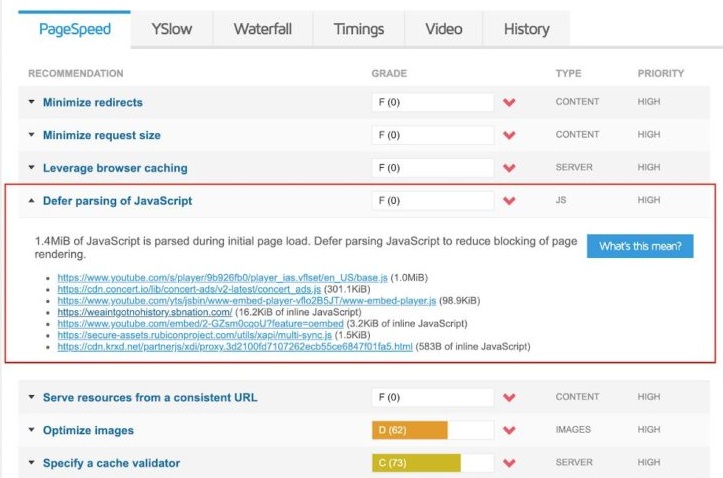
L'autre méthode consiste à utiliser l'outil de test de vitesse pour évaluer quels scripts sont essentiels pour le chargement de la page. L'un de ces outils comprend GTmetrix , où tout ce que vous avez à faire est d'entrer l'URL de votre site Web, affichant les résultats. Dans l'onglet Vitesse de la page, vous trouverez la section Différer l'analyse pour JavaScript, qui affichera la liste des scripts inutiles chargés lors du rendu de votre page lors de l'expansion.

En utilisant les informations, vous pouvez supprimer les scripts qui ne tiennent pas compte du rendu de votre page.
Attributs différés ou asynchrones
Il existe deux manières d'éliminer le téléchargement de scripts lors du rendu des pages.
Tout d'abord, en ajoutant l'attribut Defer à la balise de script, vous pouvez vous assurer que le navigateur ne télécharge pas de ressources à moins que l'analyse de la page ne soit effectuée. Une fois le rendu et l'analyse de la page terminés, le navigateur peut télécharger tous les scripts différés. Vous trouverez ci-dessous un exemple de balise de script qui montre comment ajouter un attribut defer à une page HTML.
<script src="path/to/script" defer></script>D'autre part, vous pouvez ajouter un attribut asynchrone à la balise de script. Cela guidera le navigateur pour charger le script séparément. Cela signifie que le navigateur commencera à télécharger les ressources lorsqu'il rencontrera le code tout en analysant séparément le code HTML simultanément. L'exemple de script ci-dessous montre comment ajouter un attribut asynchrone.
<script src="path/to/script" async></script>Ces deux attributs diffèrent dans leur manière de télécharger les ressources. Pour un site Web minimal, il n'est pas facile de remarquer les différences entre les attributs async et defer. En parallèle, pour une application web plus complexe, il est recommandé d'utiliser la technique du différé.
Différer l'analyse de JavaScript
Voici les deux méthodes que vous pouvez utiliser pour l'analyse différée de JavaScript.
1. Personnalisez le fichier functions.php
Si vous êtes habitué au développement WordPress, vous devez savoir que ce n'est pas une bonne idée d'ajouter des scripts directement au balisage HTML. Mais vous pouvez utiliser les fonctions WordPress intégrées pour demander des ressources.
Pour ajouter un attribut async ou defer à vos scripts, vous devez ajouter la fonction suivante au fichier functions.php de votre thème WordPress.
add_filter('script_loader_tag', 'add_defer_tags_to_scripts');
function add_defer_tags_to_scripts($tag){
# List scripts to add attributes to
$scripts_to_defer = array('script_a', 'script_b');
$scripts_to_async = array('script_c', 'script_d');
# add the defer tags to scripts_to_defer array
foreach($scripts_to_defer as $current_script){
if(true == strpos($tag, $current_script))
return str_replace(' src', ' defer="defer" src', $tag);
}
# add the async tags to scripts_to_async array
foreach($scripts_to_async as $current_script){
if(true == strpos($tag, $current_script))
return str_replace(' src', ' async="async" src', $tag);
}
return $tag;
}Assurez-vous de mettre chaque script en file d'attente avant d'ajouter les attributs defer et async aux balises de script.
add_action('wp_enqueue_scripts', 'enqueue_custom_js');
function enqueue_custom_js() {
wp_enqueue_script('script_a', get_stylesheet_directory_uri().'/script_a.js');
wp_enqueue_script('script_b', get_stylesheet_directory_uri().'/script_b.js');
wp_enqueue_script('script_c', get_stylesheet_directory_uri().'/script_c.js');
wp_enqueue_script('script_d', get_stylesheet_directory_uri().'/script_d.js');
}2. Plugins pour l'analyse différée de JavaScript
Naturellement, tout le monde n'a pas des connaissances et des compétences considérables pour suivre la méthode ci-dessus. Par conséquent, pour les débutants, certains plugins peuvent être utilisés pour l'analyse différée de JavaScript.
JavaScript asynchrone
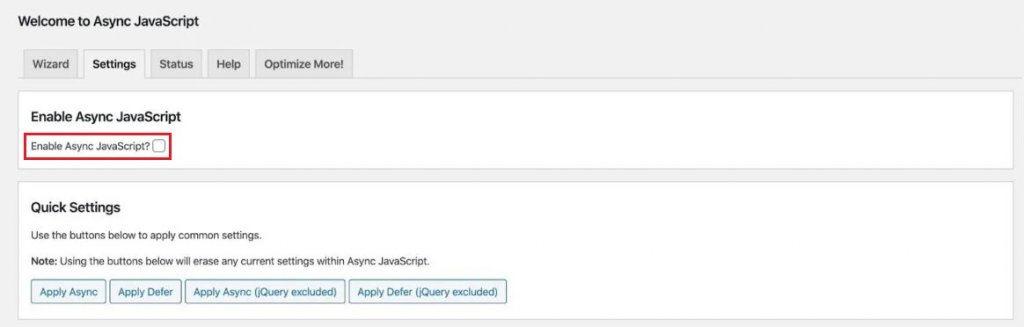
Async JavaScript est un plugin WordPress gratuit que vous pouvez installer sur votre WordPress pour effectuer la tâche.
Une fois que vous avez installé et activé le plug-in, accédez aux paramètres du plug-in et cochez l'option Activer JavaScript asynchrone .

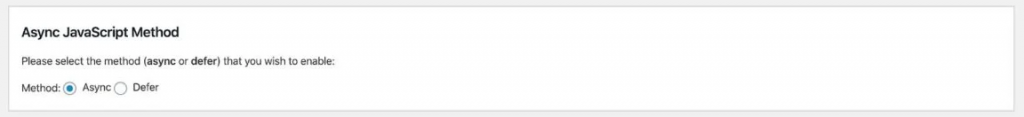
Faites défiler vers le bas pour choisir entre la méthode asynchrone ou différée .

Faites défiler vers le bas pour des options plus avancées où vous pouvez ajouter ou supprimer séparément des scripts à asynchrone et à différer. En outre, vous pouvez éliminer les plugins et les thèmes des modifications que ce plugin va apporter.

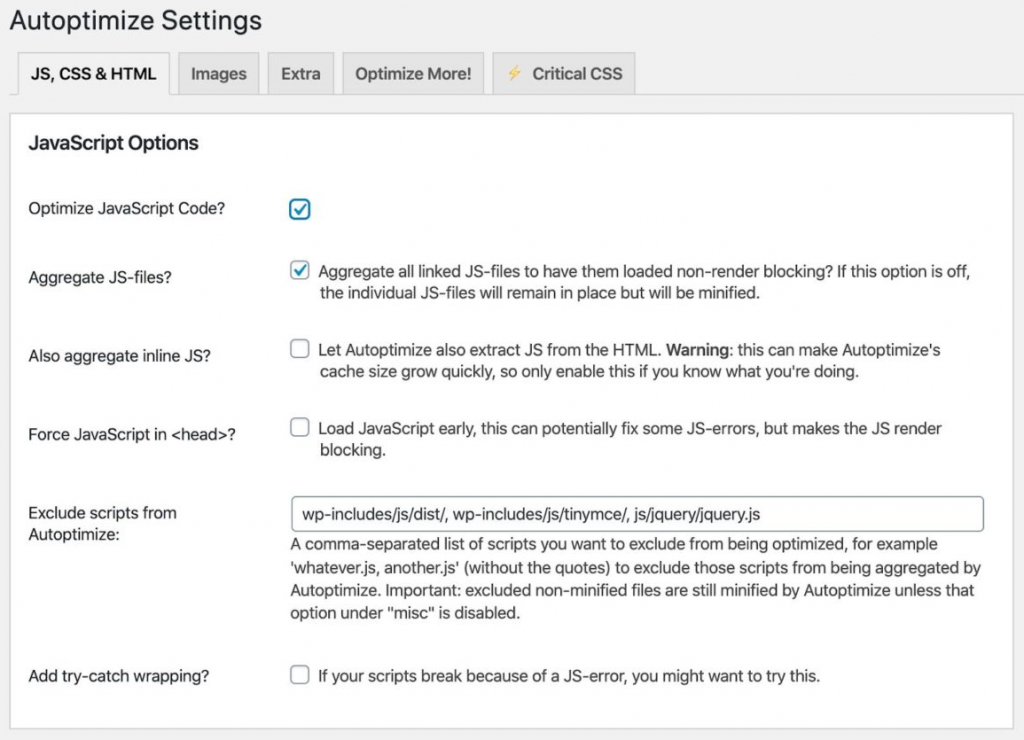
Optimisation automatique
Autoptimize est un autre plugin qui vous permet de Defer Parsing of JavaScripts.
Après avoir installé et activé le plugin, cochez l'option Optimiser le code JavaScript sur la page des paramètres . Cela différera tous les scripts inutiles et les déplacera vers le pied de page.

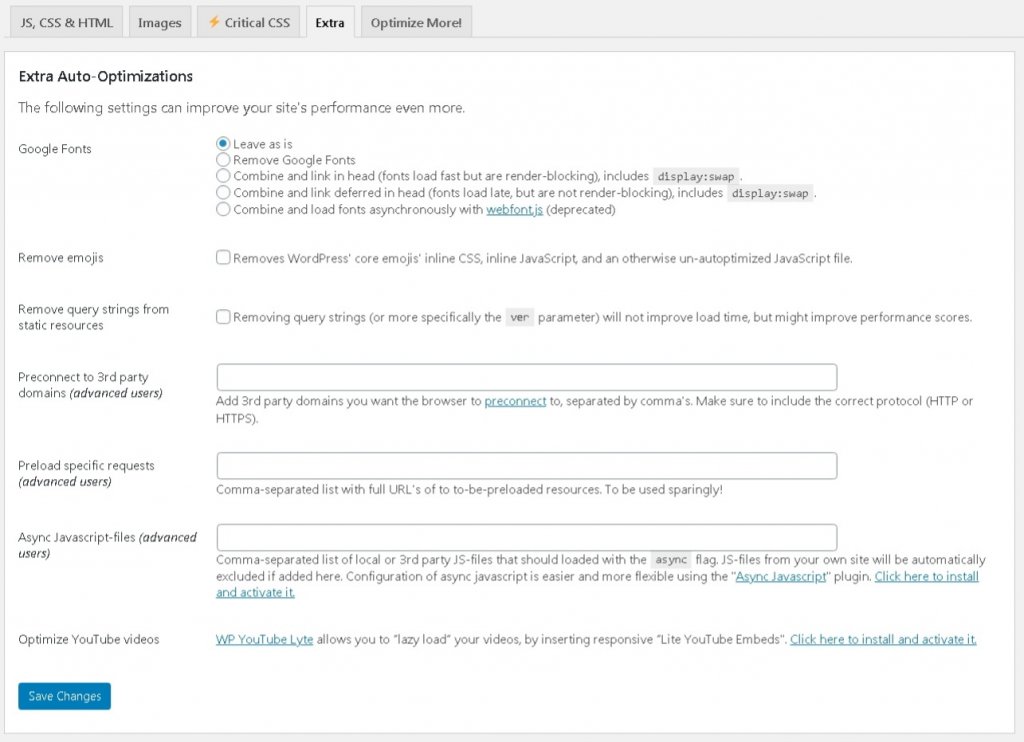
Vous pouvez également ajouter les scripts pour l'attribut async dans l'onglet Extra .

Soit vous pouvez éditer le fichier functions.php, soit utiliser des plugins tels que Autoptimize et Async JavaScript . Ce sont les deux méthodes fiables pour ajouter l'attribut async et defer aux balises de script.
Nous espérons que ces techniques vous aideront à accélérer votre site Web. N'hésitez pas à nous rejoindre sur notre Facebook  et Twitter pour rester à jour sur nos publications.




