Lorsqu’il s’agit de créer des expériences interactives et personnalisées sur votre site Web WordPress, l’utilisation de la logique conditionnelle dans les formulaires peut changer la donne. Que vous souhaitiez recueillir des informations spécifiques auprès de vos utilisateurs ou personnaliser les champs du formulaire Ninja en fonction de leurs réponses, la logique conditionnelle vous permet d'ajuster dynamiquement le comportement et l'apparence du formulaire.

WordPress, le système de gestion de contenu populaire, propose divers plugins et générateurs de formulaires qui facilitent la mise en œuvre d'une logique conditionnelle sans aucune connaissance en codage. En exploitant la puissance de la logique conditionnelle, vous pouvez rationaliser l'expérience utilisateur, améliorer les taux de remplissage des formulaires et collecter efficacement les données pertinentes.
En utilisant la logique conditionnelle dans les formulaires WordPress, vous pouvez collecter des données plus précises et pertinentes, éliminer les champs de formulaire inutiles et offrir une expérience utilisateur transparente. Que vous meniez une enquête, collectiez les commentaires des utilisateurs ou capturiez des prospects, la logique conditionnelle vous permet de créer des formulaires intelligents et conviviaux qui répondent à vos besoins spécifiques.
Comment créer un formulaire logique conditionnel dans WordPress
Créer des formulaires conditionnels dans WordPress peut sembler intimidant, mais avec notre plugin de formulaire de contact, cela devient un jeu d'enfant. Vous n’avez besoin que de deux choses pour commencer:
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Les formes ninja
- Le module complémentaire de logique conditionnelle
Installer et activer
Pour commencer, vous pouvez installer le plugin principal gratuit Ninja Forms sur votre site Web WordPress en suivant ces étapes :

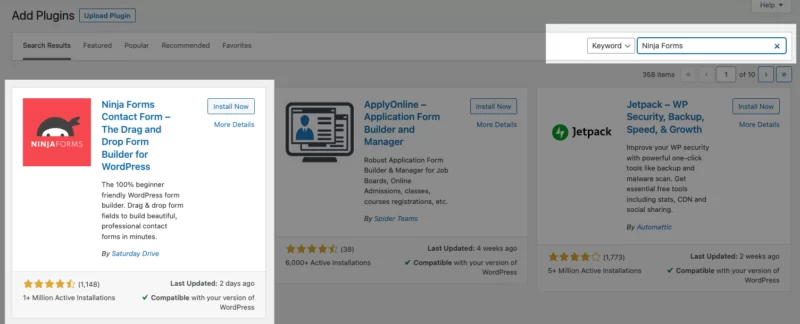
- Accédez à votre menu d'administration WordPress et cliquez sur "Plugins" puis sur "Ajouter un nouveau".
- Dans le champ "Rechercher des plugins", saisissez "Ninja Forms".
- Localisez le plugin dans les résultats de recherche et cliquez sur le bouton « Installer maintenant ».
- Après l'installation, cliquez sur le bouton "Activer" pour activer le plugin Ninja Forms.
Une fois que vous avez obtenu l'accès à la logique conditionnelle Ninja Forms, vous pouvez facilement la télécharger depuis votre compte Ninja Forms et procéder à son téléchargement dans votre section Plugins. Pour obtenir des instructions détaillées sur le processus d'installation, veuillez vous référer à notre guide d'installation complet, qui fournit des conseils étape par étape.

Une fois l'installation réussie, vous devriez pouvoir localiser l'onglet Logique conditionnelle dans la section Avancé du générateur de formulaires Ninja Forms. Si, pour une raison quelconque, vous ne parvenez pas à trouver cet onglet, assurez-vous d'avoir activé le mode développeur dans vos paramètres Ninja Forms.
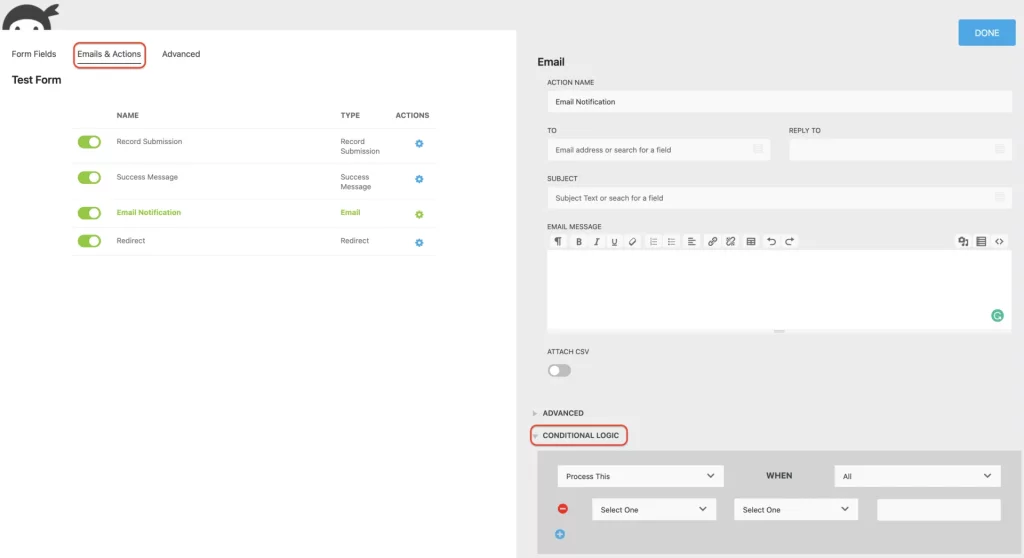
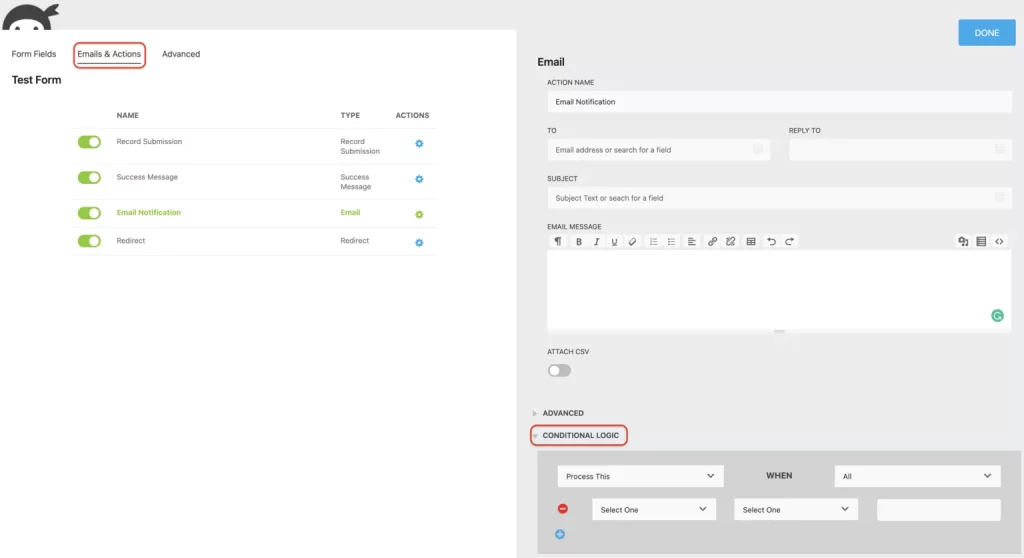
En plus de l'onglet Logique conditionnelle, vous remarquerez également la présence de la section Logique conditionnelle au sein de chaque nouvelle action disponible sous l'onglet E-mails & Action. Cette section vous permet de créer des actions conditionnelles qui incluent l'envoi d'e-mails personnalisés en fonction de conditions spécifiques, l'affichage d'un texte personnalisé après la soumission du formulaire, la redirection des utilisateurs vers différentes pages de destination ou l'enregistrement des entrées de soumission uniquement lorsque certaines conditions sont remplies.
Maintenant que nous vous avons expliqué l'emplacement des paramètres conditionnels dans votre formulaire, permettez-nous de vous fournir des exemples pratiques montrant quand et comment utiliser efficacement la logique du formulaire. En utilisant la logique des formulaires, vous pouvez simplifier et personnaliser vos formulaires, en garantissant que les utilisateurs ne rencontrent que les champs et informations pertinents.
Activer les champs de formulaire dynamiques
Grâce au module complémentaire Conditional Logic, les individus ont la possibilité de créer des formulaires dynamiques dans lesquels des champs de formulaire spécifiques peuvent être affichés ou masqués en fonction de l'interaction d'un utilisateur avec d'autres champs de formulaire. Cette fonctionnalité améliore l'interface utilisateur, permettant aux visiteurs de gagner du temps et de remplir plus rapidement les formulaires. Par conséquent, davantage de formulaires sont remplis et le taux d’abandon de formulaire diminue.
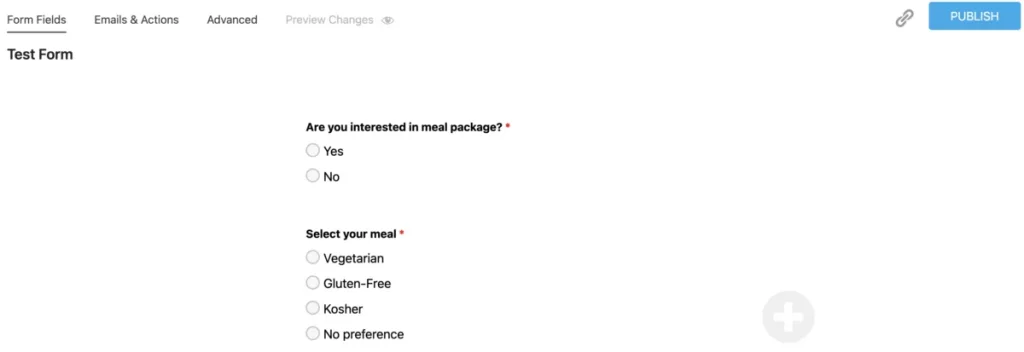
Pour illustrer, considérons l’exemple ci-dessous. Lorsque les utilisateurs sélectionnent l'option « Non », certains champs sont masqués. À l'inverse, si les utilisateurs choisissent « Oui », le contenu change dynamiquement, révélant une autre liste d'options Radio.

Pour implémenter cela sur votre formulaire, commencez par créer des champs de formulaire avec des options à l'aide du champ Liste radio. Assurez-vous que les champs Valeur de votre formulaire sont remplis.
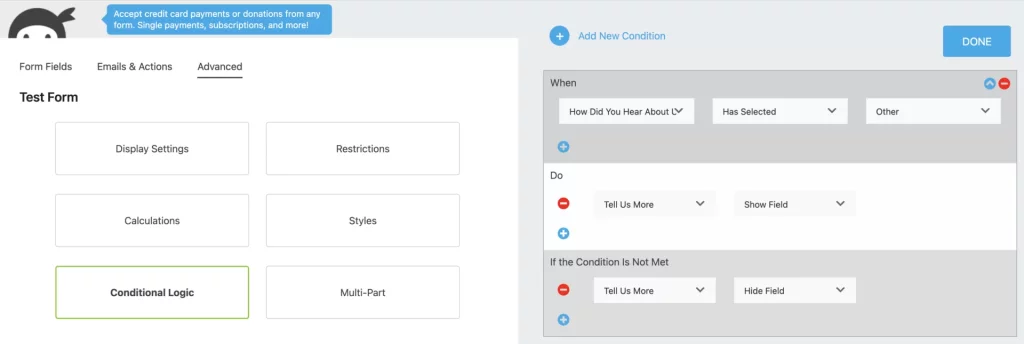
Ensuite, accédez à l'onglet Avancé et sélectionnez Logique conditionnelle. Ici, vous pouvez ajouter des conditions pour les champs de votre formulaire, tout comme nous l'avons fait dans l'exemple pour masquer les options de repas lorsque l'utilisateur sélectionne « Non », comme le montre la capture d'écran ci-dessous :

C'est tout ce qu'il faut ! Vous avez maintenant appris à créer des champs dynamiques et à les afficher en fonction des saisies de l'utilisateur sur votre formulaire.
Masquer et afficher les options de liste
La logique conditionnelle dans Ninja Forms offre la possibilité de masquer ou d'afficher des options spécifiques dans les champs de liste. Cette fonctionnalité permet de contrôler la visibilité des choix en fonction de certaines conditions. Par exemple, vous pouvez afficher ou masquer le bouton Soumettre pour limiter les soumissions de formulaires ou empêcher des utilisateurs spécifiques de soumettre des entrées en raison de problèmes de spam.

Une autre application utile de la logique conditionnelle consiste à proposer des réponses personnalisées dans votre formulaire. Si un utilisateur sélectionne l'option « Autre » dans une liste de choix et que vous souhaitez collecter des données plus spécifiques, vous pouvez incorporer un champ de texte sur une seule ligne. Ce champ permet aux visiteurs de fournir des réponses personnalisées au-delà des options prédéfinies.
Pour implémenter cela, supposons que vous ayez créé un champ Liste radio et un champ Texte sur une seule ligne sur votre formulaire. Pour configurer les conditions souhaitées, accédez à la section Logique conditionnelle sous l'onglet Avancé. Ici, vous pouvez configurer les conditions en fonction de vos besoins.
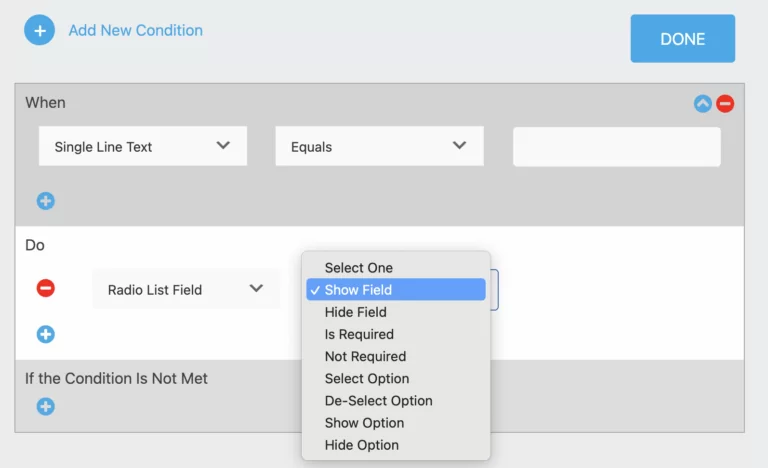
Dans le même esprit, vous avez la possibilité de sélectionner ou de désélectionner automatiquement des options dans une liste en fonction des interactions antérieures avec le formulaire. Ceci peut être réalisé en créant une instruction logique qui s'appuie sur les interactions précédentes de l'utilisateur avec le formulaire.

Il est important de noter que les options de déclenchement conditionnel disponibles varient en fonction du type de champ de formulaire. Comme le montre la capture d'écran ci-dessous, les options diffèrent entre un champ de texte sur une seule ligne et un champ de liste radio.
Affichage de la page sur un formulaire en plusieurs étapes
Dans la section précédente, nous avons démontré avec quelle facilité vous pouvez configurer la logique de formulaire WordPress pour cibler des champs de formulaire spécifiques. Cependant, il est important de noter que la même logique peut également être appliquée à des étapes ou des pages entières de votre formulaire si vous utilisez des formulaires en plusieurs étapes. Au lieu de vous concentrer uniquement sur des champs individuels, vous pouvez utiliser des instructions logiques conditionnelles sur les pages individuelles elles-mêmes.
Avec l'aide de notre plugin principal gratuit Ninja Forms et du module complémentaire Conditional Logic, vous avez la possibilité d'afficher ou de masquer des pages dans des formulaires en plusieurs étapes contenant des champs de formulaire inutiles, le tout en fonction de la saisie de l'utilisateur. Pour ce faire, vous devrez organiser les champs de votre formulaire en sections ou en groupes, puis appliquer la logique conditionnelle à ces sections plutôt qu'à des champs individuels. Il en résultera un formulaire décomposé en parties distinctes.
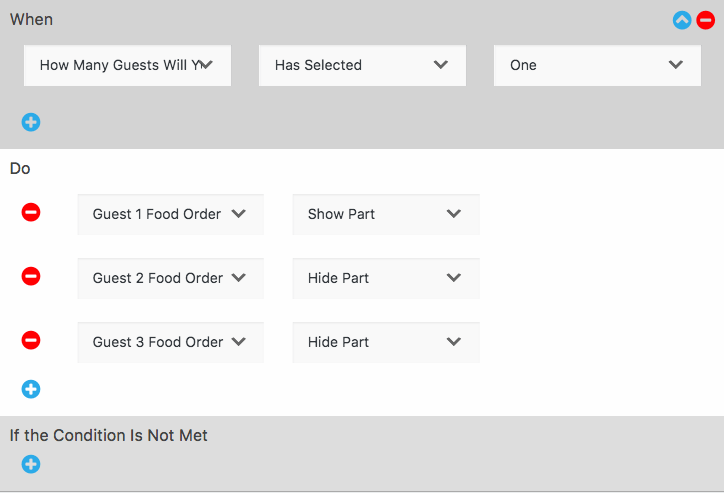
Une fois que vous avez établi ces groupements ou sections dans votre formulaire, il est temps d'utiliser le module complémentaire Conditional Logic. Prenons un exemple d'instruction conditionnelle qui masquera les sections relatives à « Commande de nourriture de l'invité 2 » et « Commande de nourriture de l'invité 3 » si l'invité sélectionne un seul invité.

En implémentant la logique conditionnelle de cette manière, vous pouvez rationaliser considérablement vos formulaires et épargner à vos visiteurs une frustration inutile. Personne ne veut perdre son temps à remplir des champs ou des groupes de champs qui ne sont pas pertinents pour lui, et vous voulez sans aucun doute éviter la perte de précieux formulaires soumis.
Le module complémentaire Conditional Logic constitue la solution parfaite pour optimiser vos formulaires WordPress, garantissant que vos visiteurs peuvent les remplir avec facilité et efficacité.
Créer des actions conditionnelles dans WordPress
Quelqu'un a-t-il déjà souhaité envoyer des e-mails conditionnels dans WordPress pour avertir uniquement des personnes spécifiques par e-mail? Existe-t-il une obligation d'afficher un message personnalisable suite à la soumission d'un formulaire? Voudrait-on fournir divers aimants principaux ou rediriger les utilisateurs vers différentes pages de destination ? Toutes ces tâches peuvent être accomplies sans effort en utilisant la logique conditionnelle.

Envoyer un e-mail conditionnel
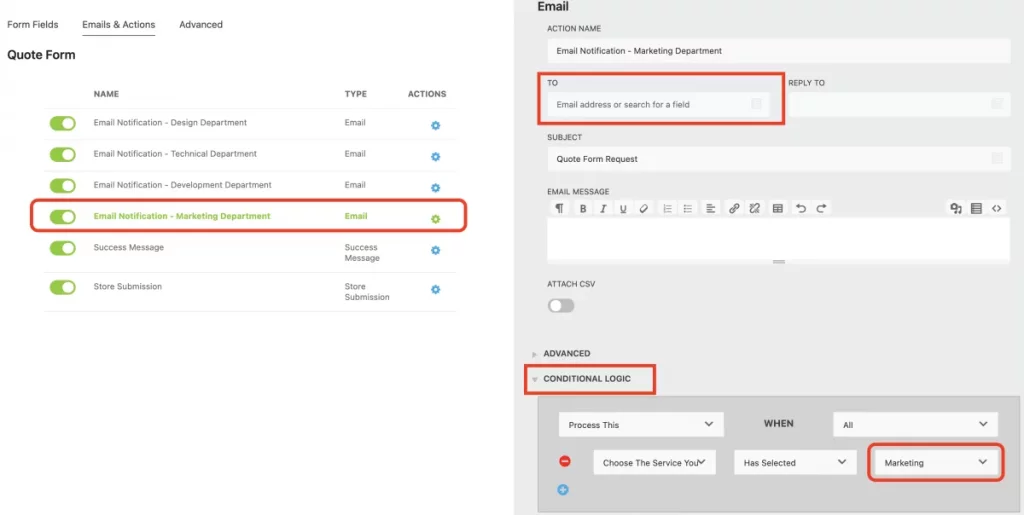
Toutes les soumissions de formulaires ne doivent pas nécessairement être envoyées en interne aux mêmes personnes. Par conséquent, s’il est nécessaire d’envoyer une notification par courrier électronique à un service spécifique, une logique conditionnelle peut être utilisée. Ninja Forms permet la configuration de plusieurs actions de courrier électronique sur n'importe quel formulaire. S'il est nécessaire d'envoyer des notifications par courrier électronique à plusieurs services en fonction de la sélection effectuée par l'utilisateur dans le formulaire, une notification par courrier électronique doit être créée pour chaque service.
Voici un exemple de la façon dont un e-mail conditionnel peut être configuré sur un formulaire:

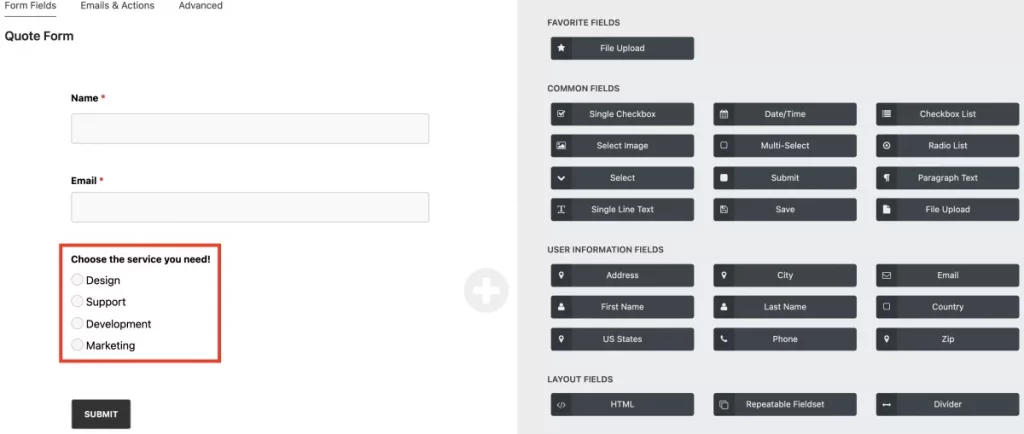
Dans notre formulaire, nous demandons à l'utilisateur de choisir parmi quatre options de service. Nous utilisons le type de champ Liste radio où chaque option représente un département. En fonction de l'option choisie par l'utilisateur, le service correspondant sera averti par email.
Voici les étapes pour configurer l’action Email:

- Dupliquez l'action Email pour chaque option, en créant autant d'actions email qu'il y a d'options. Dans notre cas, puisque nous disposons de quatre options dans le formulaire, nous devons créer quatre actions de courrier électronique distinctes.
- Assurez-vous que chaque action par e-mail possède l'option «Adresse de destination» appropriée pour le service qui doit recevoir l'e-mail si cette option spécifique est sélectionnée par l'utilisateur.
C'est tout ce qu'on peut en dire!
Envoi automatisé
En combinant la logique conditionnelle avec notre action Redirection, une expérience personnalisée peut être proposée aux visiteurs, permettant aux utilisateurs d'être dirigés vers différentes URL ou formulaires. En déclenchant une action basée sur les saisies spécifiques effectuées par les utilisateurs sur leur formulaire WordPress, vous pouvez les guider vers différentes pages de destination.
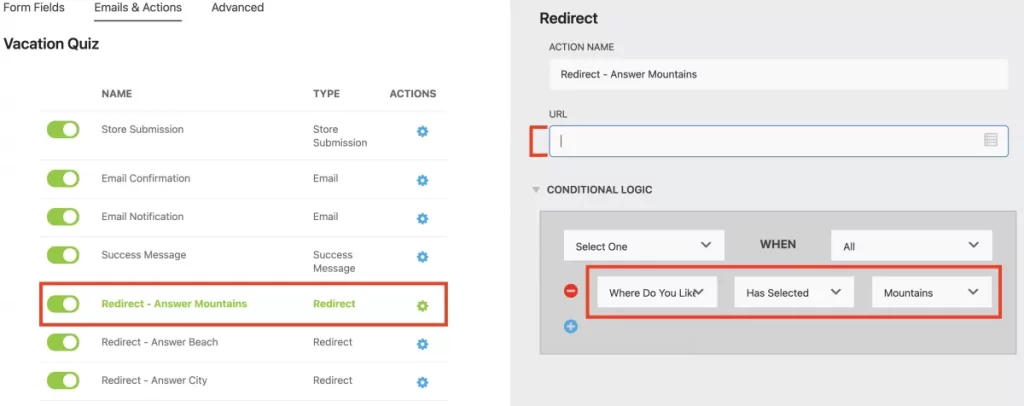
Semblable à l’application d’une logique à une action de courrier électronique, l’action de redirection fonctionne de la même manière. Pour chaque option dans un champ de sélection, une action de redirection individuelle doit être créée.

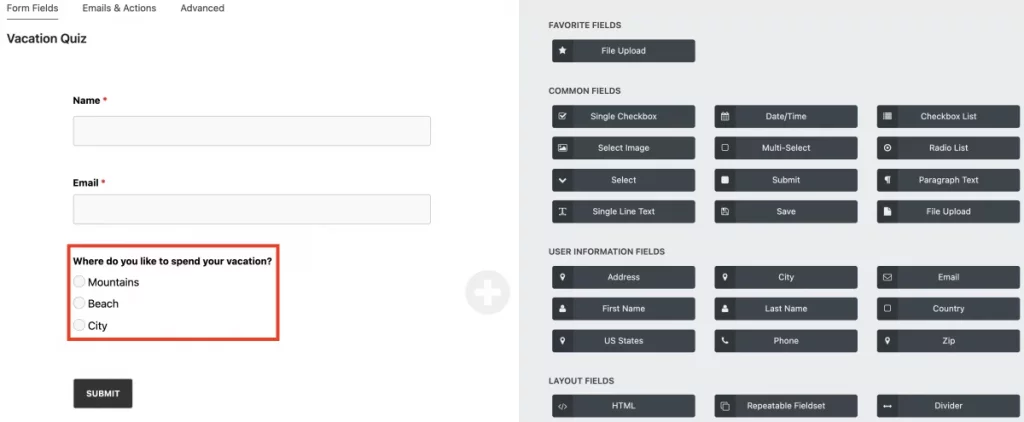
Par exemple, considérons un quiz où les utilisateurs sont interrogés sur leur lieu de vacances préféré. Au départ, vous configurez une liste de radios avec des options telles que les montagnes, la plage et la ville. En fonction des options définies dans le formulaire et du choix effectué par l'utilisateur, celui-ci peut être dirigé vers la page qui correspond à son intérêt.
Une fois votre formulaire préparé, accédez à l'onglet E-mails & Actions et créez une action de redirection pour chaque option (montagnes, plage, ville). Voici un exemple de la façon dont votre action de redirection apparaîtra si l'utilisateur sélectionne l'option Montagnes:

Dans le champ URL, saisissez le site Web souhaité vers lequel vous souhaitez rediriger les utilisateurs. Configurez les autres actions de redirection en utilisant la même logique que celle illustrée dans l'image ci-dessus pour les options restantes. Il est crucial de s’assurer que les conditions correspondent aux actions appropriées.
Offrir des aimants en plomb
Tout le monde ne réagira pas de la même manière à la même incitation, ce qui est communément admis. Cependant, cela peut devenir assez complexe lorsqu'on tente de fournir différents aimants en plomb sous une seule forme. Heureusement, notre logique de formulaire rend ce processus remarquablement simple.

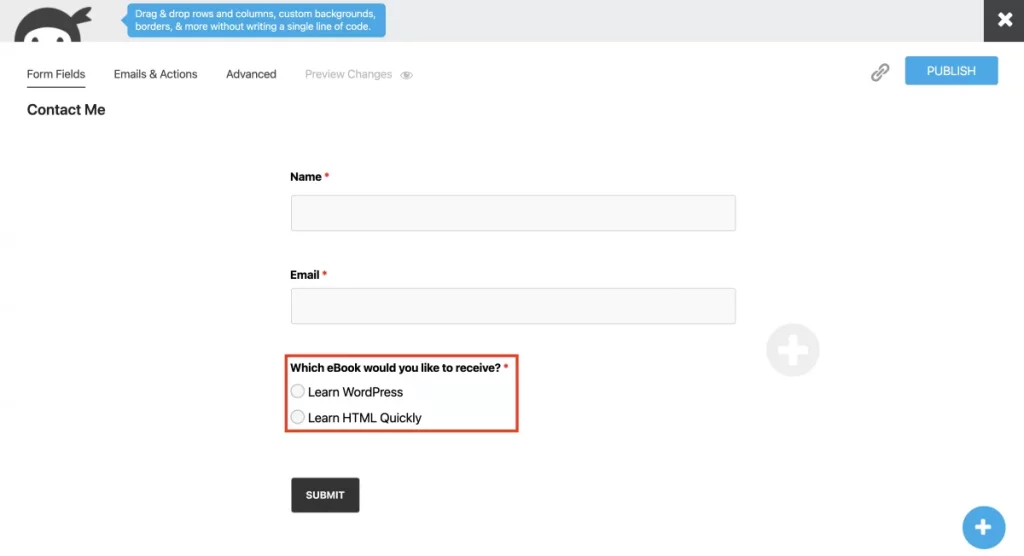
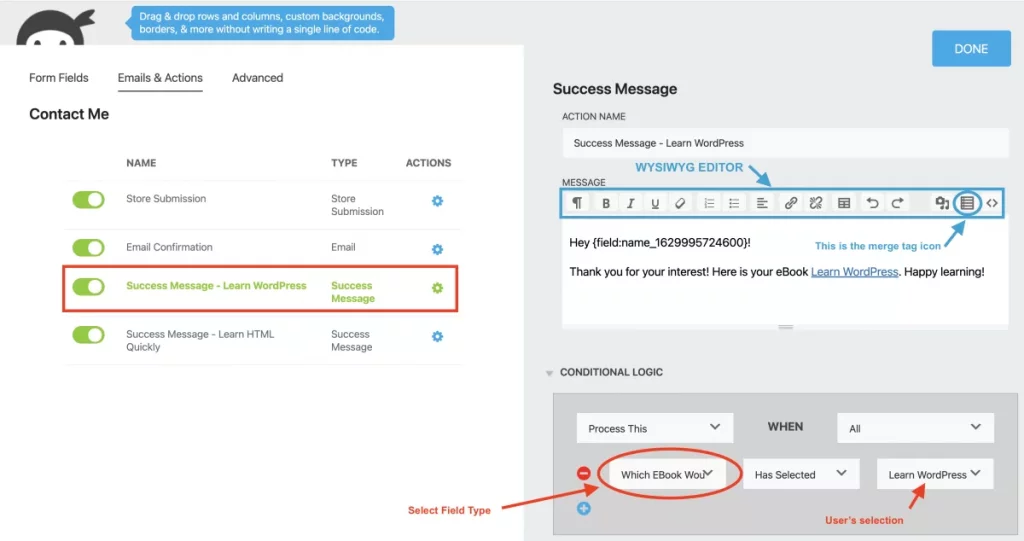
Dans notre démonstration simple, nous illustrerons comment présenter des messages de réussite distincts en fonction des entrées des utilisateurs dans le formulaire. Il est essentiel de se rappeler que chaque action de message de réussite correspond à une sélection de l'utilisateur. Par exemple, si votre champ de sélection comporte deux options, vous créerez des actions individuelles pour l'option 1 (Apprendre WordPress) et l'option 2 (Apprendre rapidement le HTML).
Si le client sélectionne l’option eBook « Apprendre WordPress », voici comment la configurer:

Grâce à l'éditeur Summernote WYSIWYG intégré dans Ninja Forms, vous avez la possibilité de personnaliser chaque action de message de réussite. Vous pouvez incorporer des images, des liens, des tableaux et des balises de fusion pour une personnalisation améliorée.
Emballer
Toutes nos félicitations! Vous avez appris la logique conditionnelle dans WordPress. Essayez notre module complémentaire Conditional Logic pour des formulaires plus intelligents qui s’adaptent aux choix des utilisateurs. Personnalisez les messages, proposez des aimants principaux, redirigez vers des pages de remerciement, et bien plus encore. Achetez le module complémentaire individuellement ou explorez nos plans d'adhésion. N'attendez pas, libérez votre temps pour les choses importantes (y compris les siestes !) avec Ninja Forms .




