Vous cherchez un moyen de créer une colonne empilée sur votre site Web avec Elementor ? Cet article vous montrera comment créer une colonne empilée de la manière la plus simple possible. Lorsque vous créez un site Web, une colonne empilée peut vous aider de plusieurs façons. Si vous savez comment utiliser correctement le widget de section interne, utiliser Elementor pour créer une colonne empilée est une tâche très simple.

Création de colonnes empilées à l'aide d'Elementor
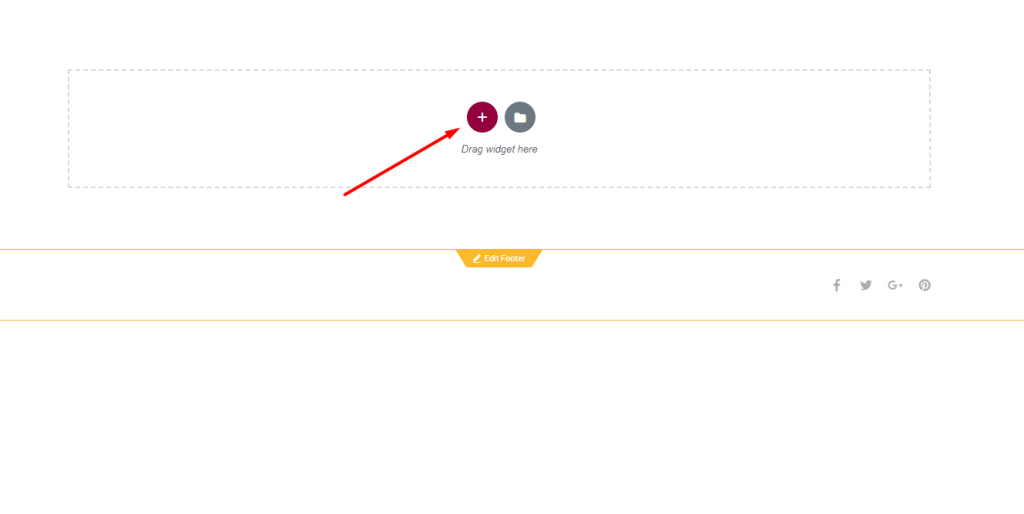
Tout d'abord, ouvrez l'éditeur Elementor et accédez à la page où vous souhaitez placer la colonne empilée. Maintenant, cliquez sur le signe "+" pour ajouter une nouvelle section.

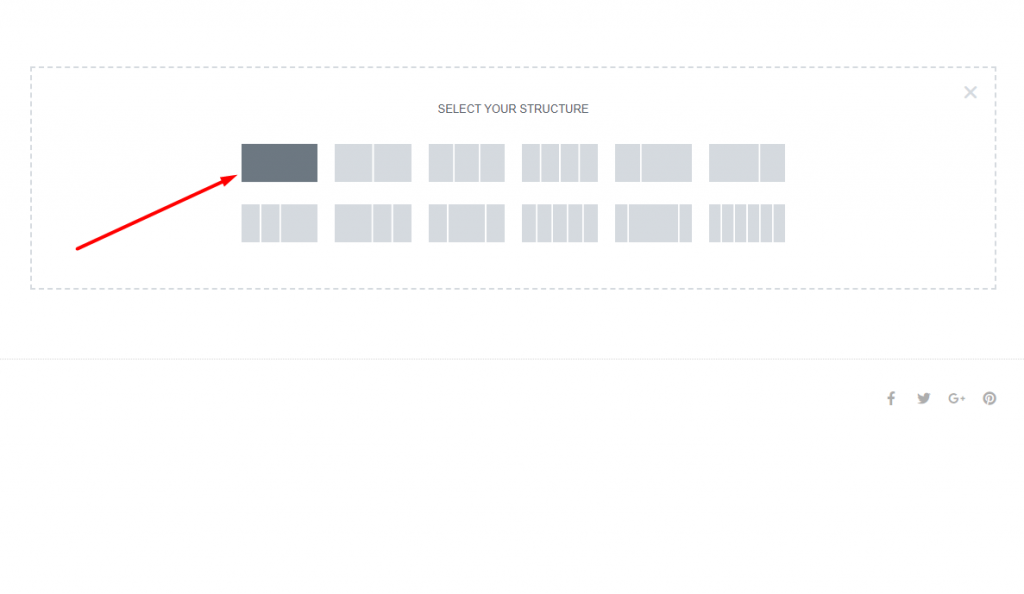
Vous devez maintenant ajouter une colonne pour votre section. Vous avez le choix entre plusieurs colonnes. Pour ce didacticiel, nous utiliserons une section avec une colonne.

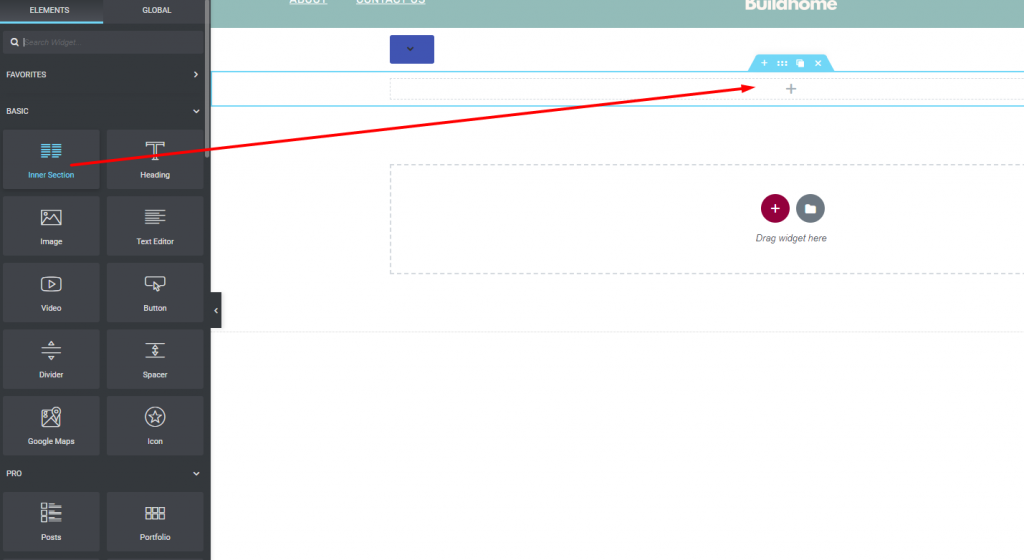
Maintenant, recherchez le widget Inner Section sur le côté gauche du tableau de bord. Faites glisser le widget de la section intérieure et déposez-le dans la section que vous venez de créer.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
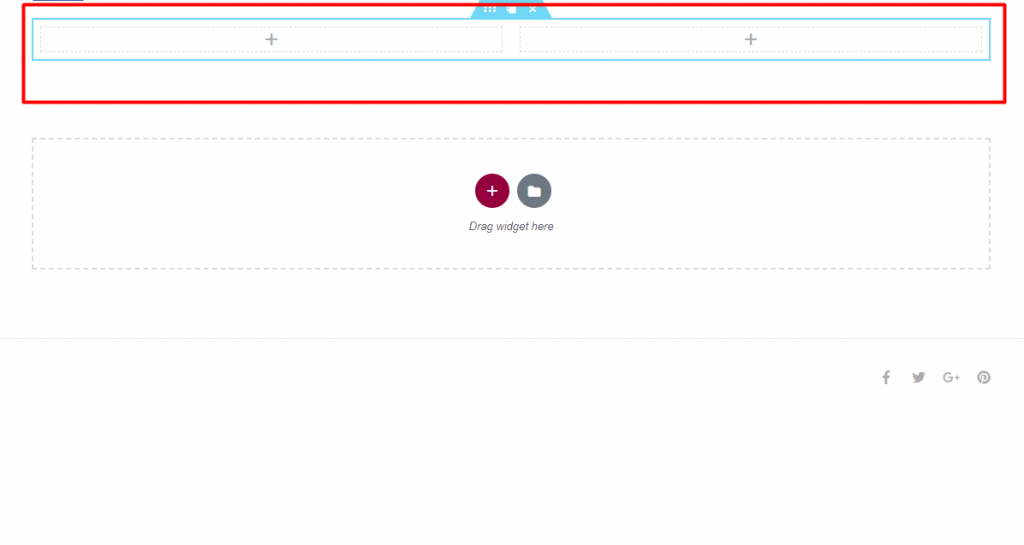
Une fois que vous avez ajouté ceci, vous verrez une structure comme celle-ci.

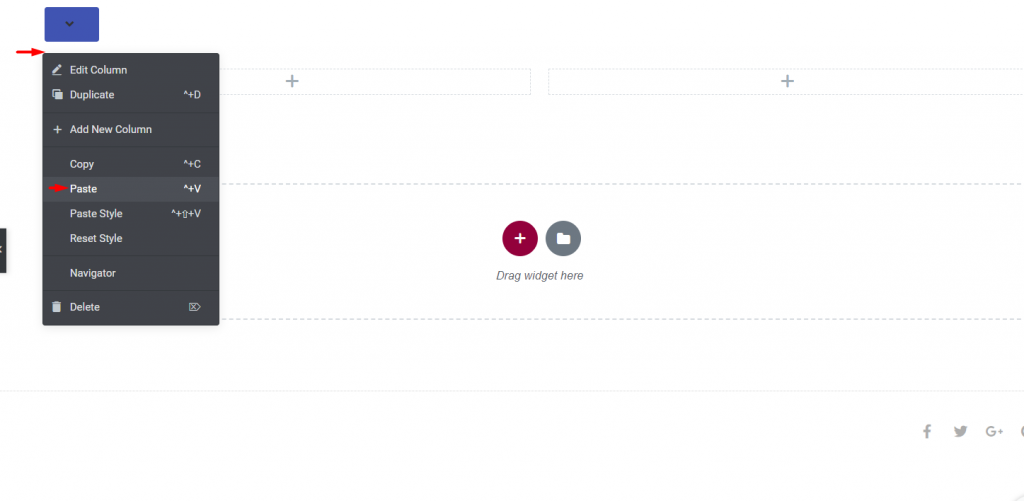
Maintenant, pour créer une colonne empilée, copiez la colonne au-dessus et collez-la dans la colonne en dessous. Cliquez avec le bouton droit sur l'icône pour modifier la colonne parente, puis cliquez sur l'option Copier.

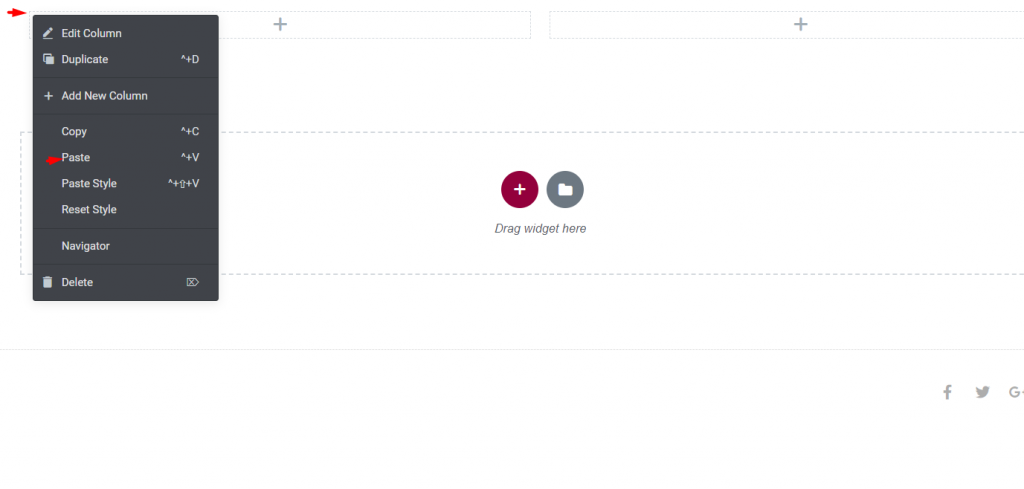
Maintenant, cliquez sur l'icône "Modifier" dans la section, puis cliquez sur "Coller". Cela copiera la colonne du parent et la collera dans la section interne du widget.

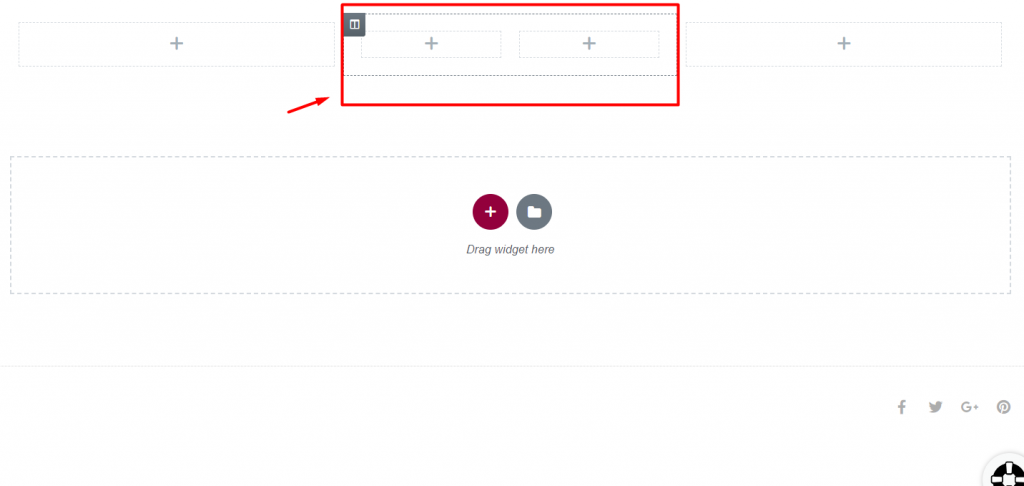
Après avoir correctement copié la colonne parent, vous verrez une section avec des colonnes empilées les unes sur les autres.

Vous pouvez maintenant mettre ce que vous voulez dans la section des colonnes empilées.
Emballer
Si vous suivez les étapes, vous pouvez utiliser le générateur de pages Elementor pour ajouter une section de colonnes empilées à votre site WordPress. Si vous souhaitez en savoir plus, vous pouvez consulter certains de nos autres articles ou tutoriels elementor . Si vous aimez cette démo et qu'elle vous aide de quelque manière que ce soit, parlez-en à vos amis.





