L'utilisation d'en-têtes transparents est un excellent moyen d'améliorer l'apparence de votre site. Cela permet à la conception de votre site Web de se démarquer et d'apparaître plus interactive pour les personnes qui visitent votre site.

Ce n'est pas un travail très difficile à faire, et avec l'aide d' Elementor Page Builder , vous pouvez le faire très facilement sans savoir coder. Vous le pouvez certainement. Cet article vous montrera comment créer facilement un en-tête Elementor clair.
Avantages de l'utilisation d'en-têtes transparents
Elementor permet de créer facilement des en-têtes à la fois clairs et intéressants. Mais si vous voulez aller plus loin, vous pouvez le faire rester en place pendant que les gens font défiler la page. Voici quelques-uns des avantages:
Idéal pour le site Web de la page de destination
L'utilisation d'un en-tête collant transparent est un moyen à la mode et rapide de s'assurer que les visiteurs de votre site passent un bon moment. Ils peuvent permettre aux internautes de se repérer plus facilement sur votre site Web. Si le matériel de votre site Web est volumineux, cette fonctionnalité vous sera d'une grande aide.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantC'est un excellent moyen de rendre le menu exploitable
Les en-têtes transparents collants fonctionnent mieux sur les sites Web qui peuvent être utilisés pour faire quelque chose, comme les sites de vente au détail ou de commerce électronique. Parce que vous voulez que les gens fassent quelque chose pendant qu'ils sont encore sur le contenu de la page. Lorsque les gens consultent votre site Web, il leur sera plus facile de se déplacer si l'en-tête est attrayant.
De plus, comme l'en-tête est transparent, cela ne rendra pas le contenu plus difficile à lire. Ainsi, l'ajout d'un en-tête transparent pourrait inciter les gens à rester plus longtemps sur votre site et les aider à trouver ce dont ils ont besoin.
Facilitez la navigation sur le site Web
Lorsque vous utilisez un en-tête collant transparent sur votre site, cela encourage les gens à agir immédiatement. Cela leur fait gagner du temps lorsqu'ils recherchent quelque chose de spécifique. Et au lieu de mettre le logo de votre marque sur toute la page d'accueil, vous pouvez le mettre sur un en-tête collant transparent, ce qui est beaucoup mieux.
Utiliser Elementor pour créer un en-tête transparent
Maintenant, laissez’s apprendre à créer et personnaliser un en-tête transparent à l'aide d' Elementor . Mais pour cela, vous aurez besoin d'une version Pro d'Elementor.
Créer un menu
Ensuite, si vous ne l'avez pas déjà fait, vous devez créer un menu d'en-tête à partir du tableau de bord WordPress. Voici un guide pour vous aider à démarrer.
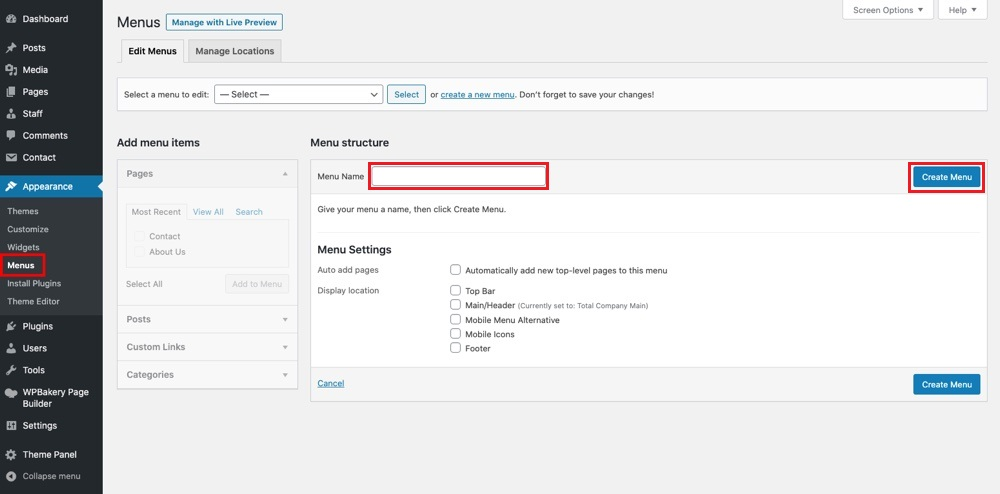
Accédez à Apparence > Menus depuis le tableau de bord de WordPress.

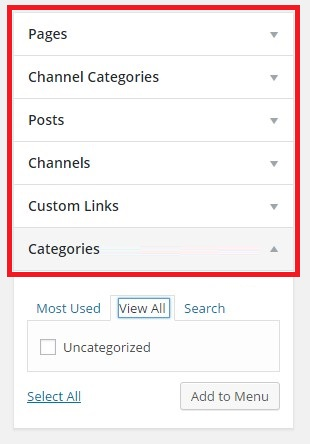
Dans la zone de texte Nom du menu, saisissez le nom du menu. Ensuite, cliquez sur le bouton "Créer un menu". Faites attention au panneau de gauche. C'est ici que vous pouvez ajouter les pages, les publications, les catégories et les liens personnalisés du site au menu.

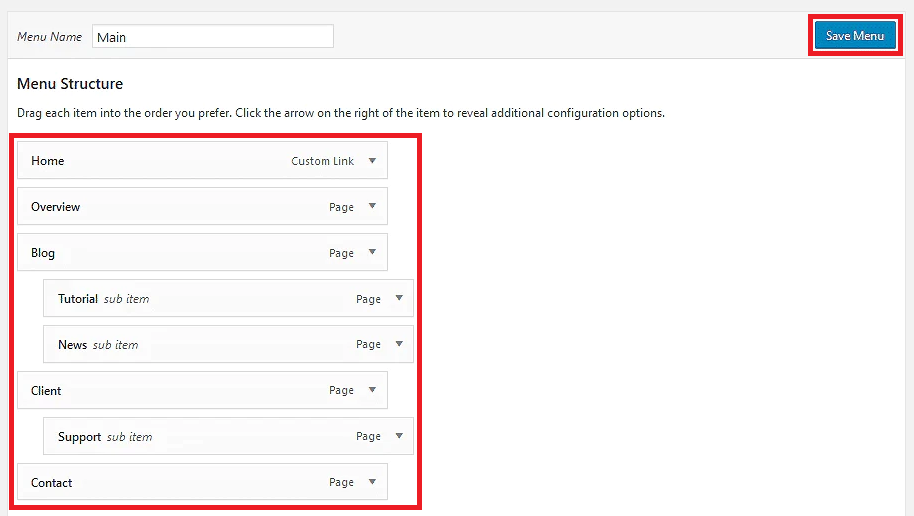
Sur le panneau de droite, vous pouvez faire glisser et déposer des éléments de menu pour modifier leur ordre ou créer des sous-menus.

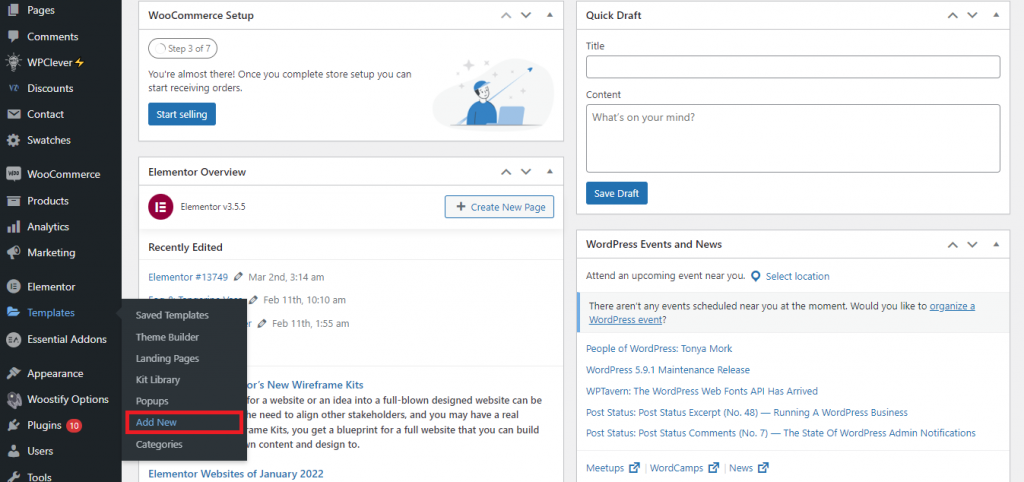
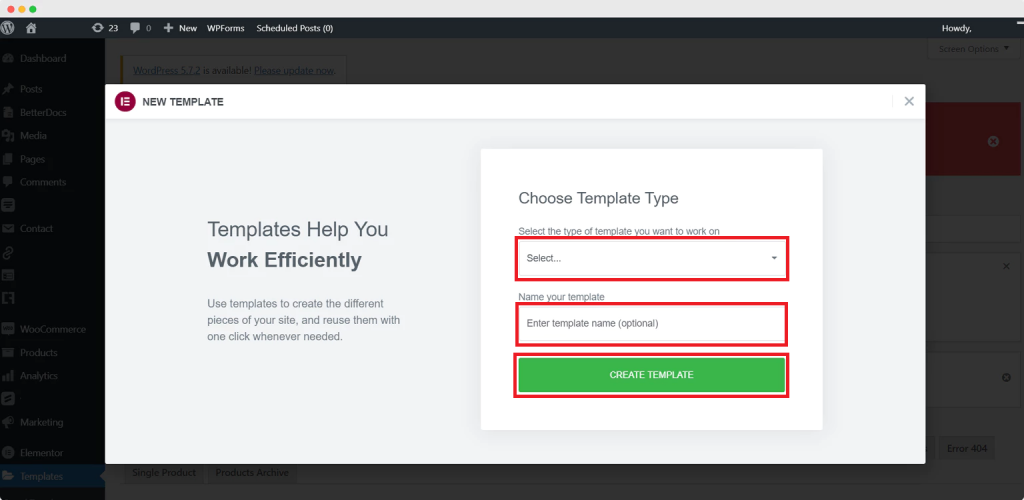
N'oubliez pas de cliquer sur le bouton Enregistrer le menu lorsque vous avez terminé. Pour ajouter un nouveau modèle à votre site WordPress, accédez à Modèles > Ajouter nouveau.

Une fenêtre supplémentaire apparaîtra. Dans le champ Nom, votre modèle, tapez le nom que vous avez donné au modèle d'en-tête Elementor que vous venez de sélectionner. Suivez cela en sélectionnant l'option CRÉER UN MODÈLE.

Une fenêtre avec les options de mise en page prédéfinies d'Elementor se matérialisera. Choisissez parmi une variété d'options d'en-tête différentes avec Elementor. Choisissez un favori, puis insérez-le en cliquant sur le bouton correspondant. De plus, vous pouvez voir des aperçus de n'importe lequel d'entre eux.
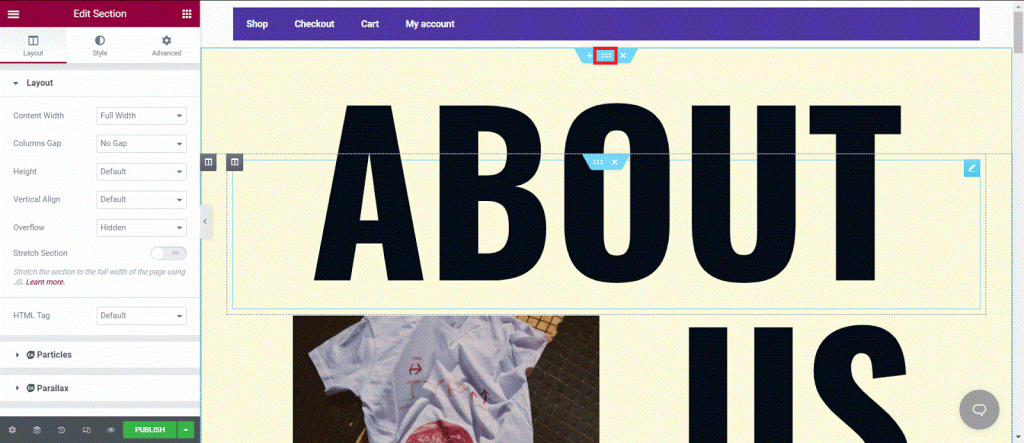
Il est temps d'utiliser Elementor Pro pour rendre l'en-tête transparent. Voici comment: appuyez sur le bouton avec six points dans l'en-tête.

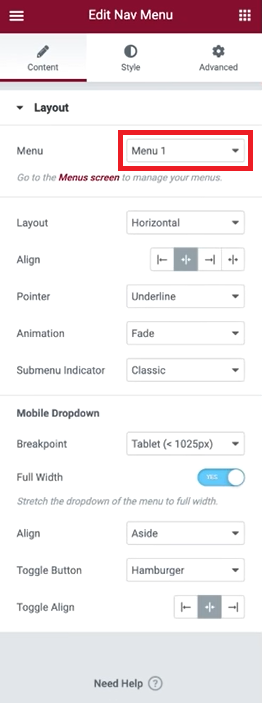
Sélectionnez le menu souhaité dans le menu déroulant Menu situé dans l'onglet Disposition.

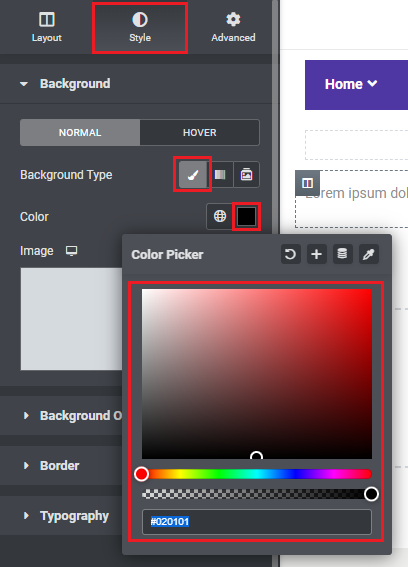
Pour modifier la couleur d'arrière-plan et le niveau de transparence de l'en-tête, sélectionnez l'onglet "Style". Cliquez sur l'onglet "Toile de fond" et sélectionnez le style d'arrière-plan "Classique" (indiqué par un pinceau).

Pour utiliser le sélecteur de couleur, cliquez sur le bouton correspondant. Ensuite, sélectionnez une teinte et le degré de transparence que vous préférez. L'apparence complète de l'en-tête est modifiable, de la police à la superposition en passant par la bordure et le séparateur. Essayez ce que vous voulez.
L'étape suivante consiste à sélectionner le menu Avancé. Ensuite, dirigez-vous vers l'endroit où il est écrit "Effets de mouvement". Utilisez le paramètre Effets de défilement.
Dans la liste déroulante Effets relatifs à, sélectionnez Page entière. Enfin, sélectionnez "Top" dans le menu Sticky.
Lorsque vous avez terminé de faire des modifications, cliquez sur "Publier".
Emballer
L'utilisation d'un en-tête transparent créé à l'aide d' Elementor est un moyen moderne de diriger les visiteurs sur votre site.
Notre en-tête personnalisé est adapté aux mobiles. Par conséquent, ce problème n'est pas aussi pressant qu'il y paraît au premier abord. Si vous utilisez Woostify, la meilleure option est la troisième. C'est aussi le moyen le plus rapide et le plus simple de créer un magnifique en-tête transparent.





