L'utilisation d' Elementor comme constructeur de pages présente de nombreux avantages. Elementor offre une pléthore de possibilités de modification pour la plupart des aspects mineurs de votre site WordPress afin de le rendre plus attrayant. Un avantage est que vous pouvez révéler et masquer l'élément en faisant défiler vers le bas et vers le haut.

En faisant défiler, vous pouvez révéler ou masquer certains éléments, tels que le bouton de retour en haut, le bouton flottant d'appel à l'action, etc. Cet article vous montrera comment utiliser Elementor pour divulguer un élément lorsque vous faites défiler vers le bas et le masquer lorsque vous faites défiler vers le haut.
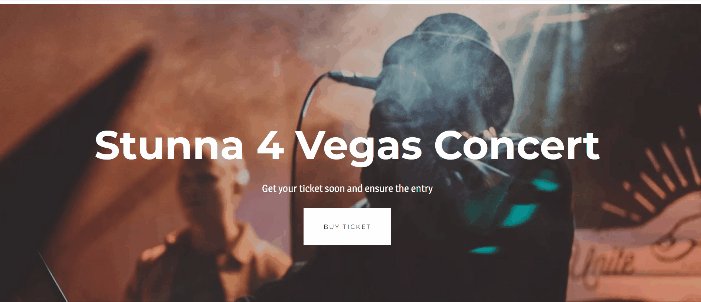
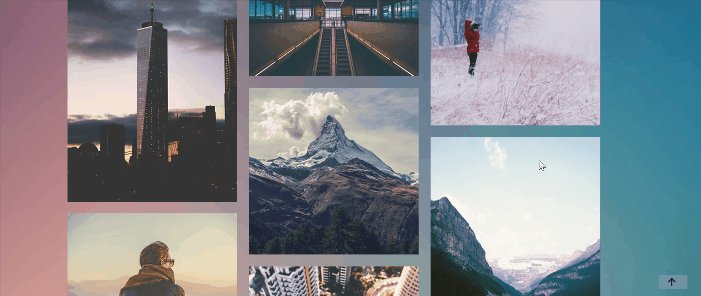
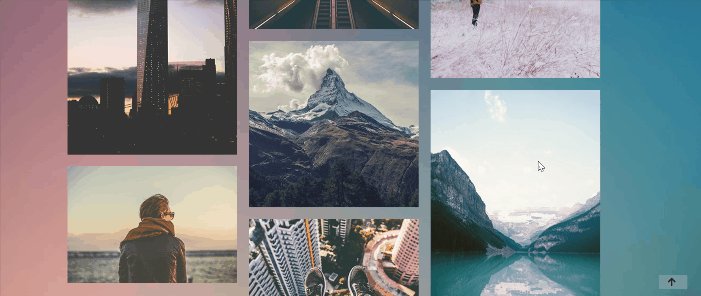
Aperçu de la conception
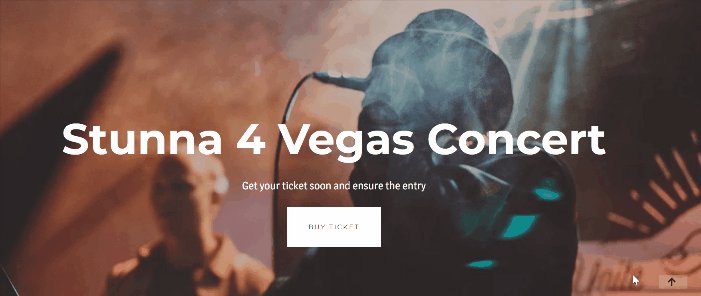
Voici à quoi ressemblera le design.

Utilisez Elementor pour afficher un élément lors du défilement vers le bas et le masquer lors du défilement vers le haut
Avant de continuer, nous aimerions nous assurer que vous avez déjà Elementor Pro car nous aurons besoin de deux outils qui ne sont accessibles que dans Elementor Pro : Theme Builder et Custom CSS.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantBon, commençons!
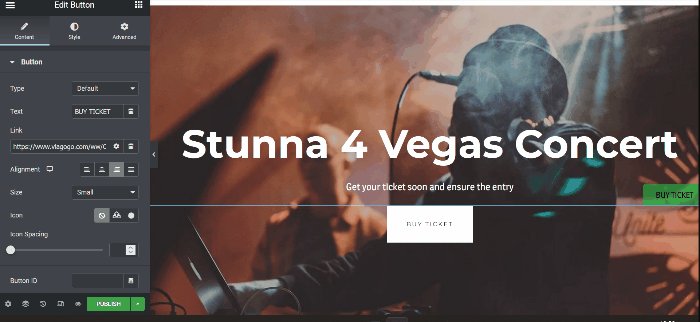
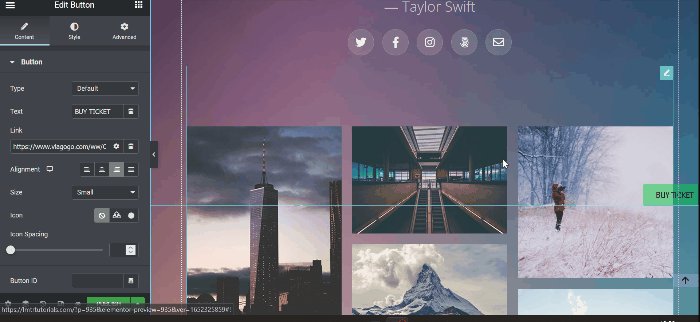
Entrez dans l'éditeur Elementor, puis faites glisser & déposez le widget Button du panneau de widgets dans la zone de canevas. Comme nous allons modifier la position, vous pouvez placer le widget n'importe où sur votre page. Le widget Bouton est placé en bas de la page dans cet exemple.
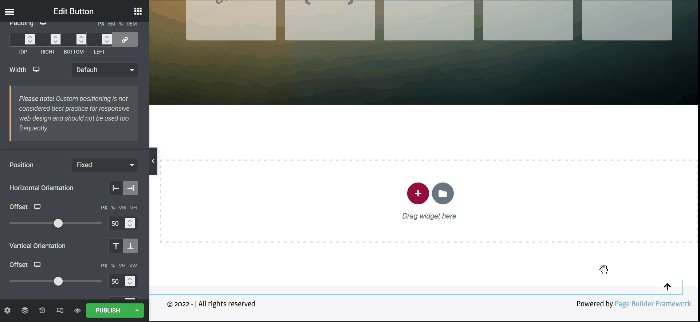
Nous avons apporté les modifications suivantes au panneau des paramètres:
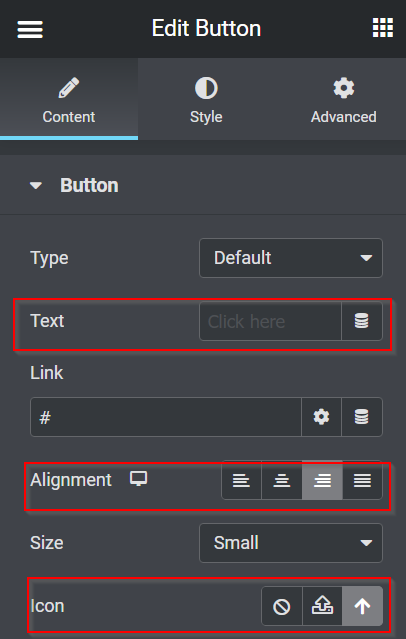
Accédez à l'onglet de contenu et effectuez les modifications suivantes.
- Texte: Supprimer le texte
- Alignement: à droite
- Icône: sélectionnez l'icône Flèche vers le haut dans la bibliothèque d'icônes

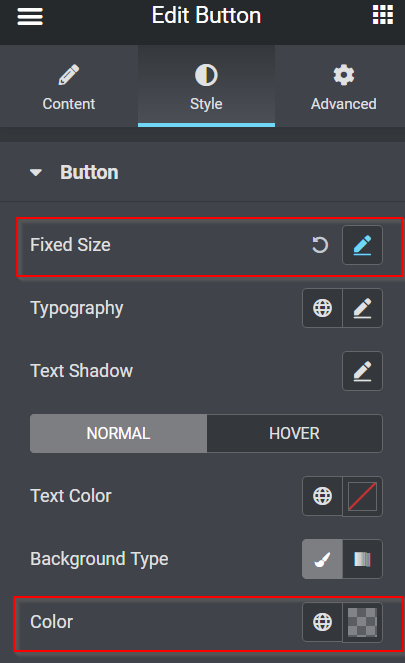
Passez maintenant à l'onglet Style et apportez les modifications.
- Position fixe : Hauteur - 1, Largeur -1
- Couleur de fond : #FFFFFF30

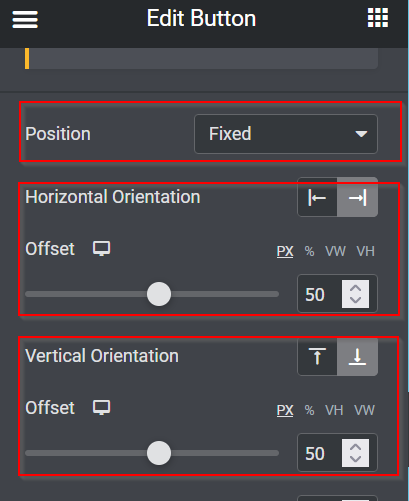
Ensuite, accédez à l'onglet Avancé et configurez les choses en conséquence.
- Poste : Fixe
- Orientation horizontale: droite
- Décalage : 50 PX
- Orientation verticale: bas
- Décalage : 50 PX

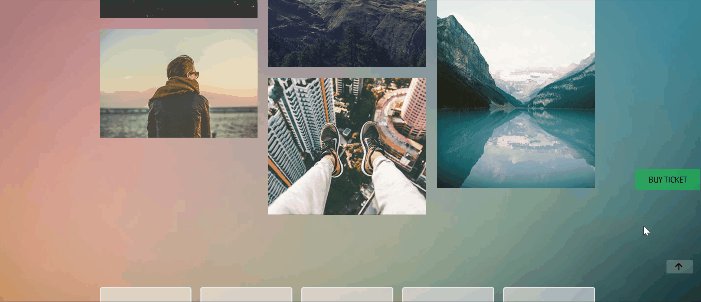
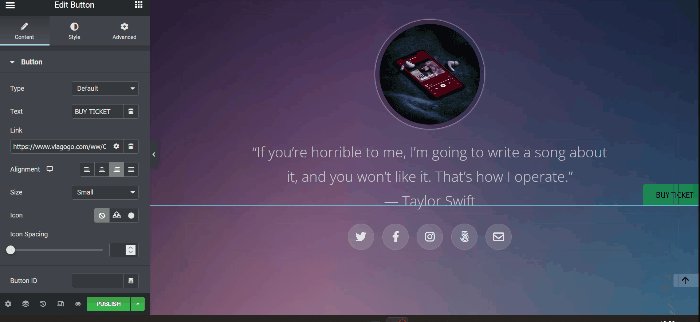
Voici donc les modifications que nous avons apportées jusqu'à présent.

Rendre le bouton cliquable viendra ensuite. Revenez à l'onglet Contenu du panneau Paramètres et commencez par remplir le champ Lien pour lier le bouton au haut de la page. Pour commencer, accédez à la section supérieure et sélectionnez l'option Modifier la section. Accédez à l'onglet Avancé, sélectionnez ID CSS, entrez un nom d'ID et copiez-le. Après avoir copié le nom de l'ID CSS, revenez à l'onglet Modifier le bouton -> Contenu et collez-le dans le champ Lien.
Ainsi, peu importe où vous vous trouvez sur ce site Web, cliquer sur le bouton vous amène au sommet.

Masquer et révéler le bouton Retour en haut
La fonction du bouton fonctionne correctement, comme en témoigne le GIF ci-dessus. Cependant, lorsque vous atteignez le haut de la page, vous pouvez toujours voir le bouton Retour en haut. En conséquence, cela ne semble pas être une situation positive. Il serait donc avantageux de masquer le bouton lorsque vous êtes sur la partie supérieure et d'apparaître après avoir fait défiler quelques hauteurs. Bon, commençons!
Javascript
Pour que l'action se produise, vous devez fournir des extraits de code JavaScript. Mais ne vous inquiétez pas; nous avons déjà écrit le code JavaScript pour vous; simplement copier et coller.
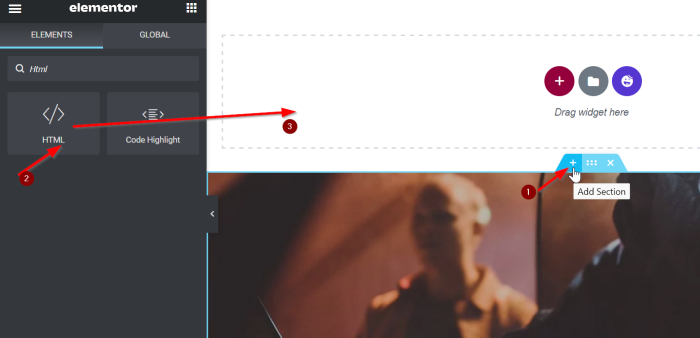
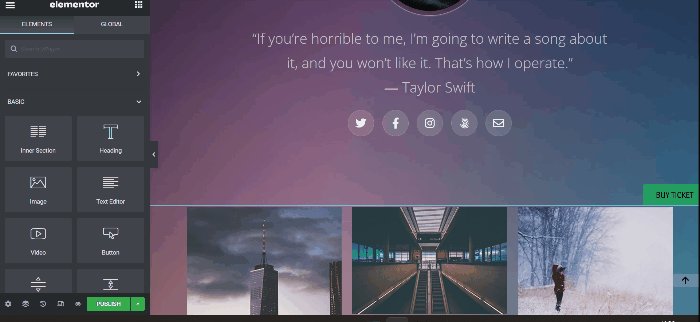
Veuillez ajouter une nouvelle section en cliquant sur le plus (bouton +), puis en sélectionnant le widget HTML dans le panneau des widgets et en le faisant glisser et en le déposant dans la zone de canevas. Dans cet exemple, nous ajoutons le widget HTML d'en haut à la partie supérieure.

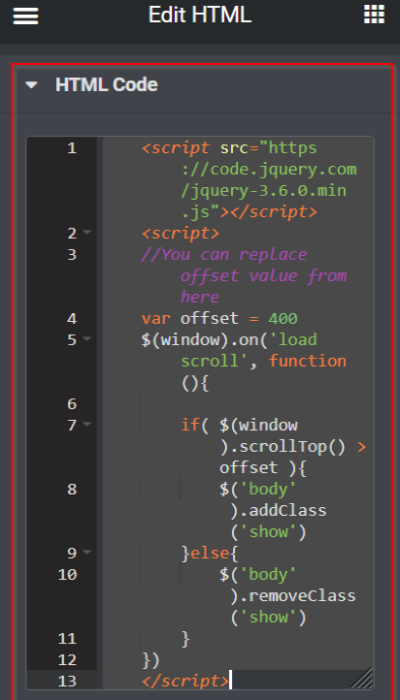
Ajoutez maintenant le code suivant à la boîte.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>Nous allons vous donner un aperçu rapide du code JavaScript ci-dessus. Lorsque vous faites défiler 400 pixels vers le bas, le corps d'un nom de classe est ajouté et affiché, et lorsque vous revenez en haut de votre page, le nom de la classe d'affichage est retiré.

CSS personnalisé
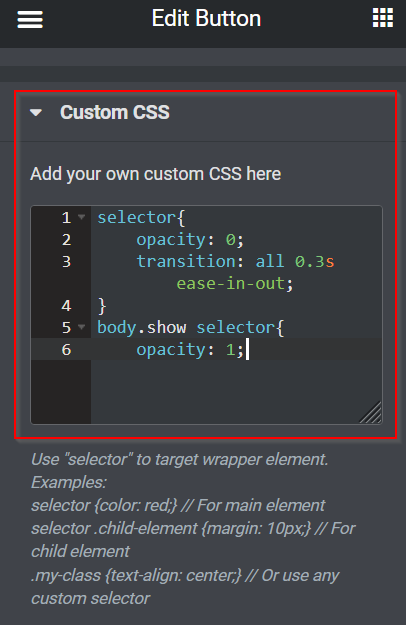
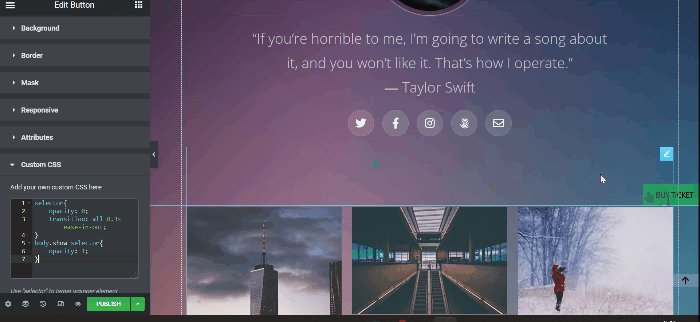
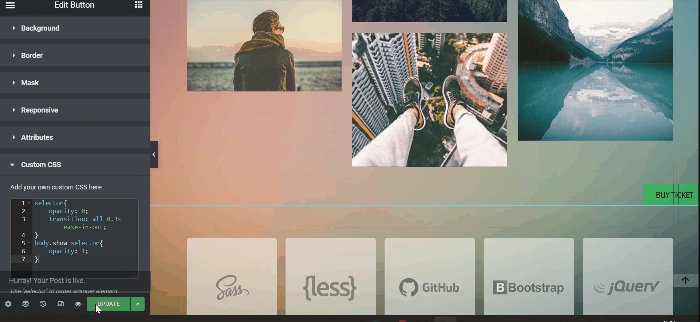
Revenez aux paramètres du widget Bouton après avoir fini de coller l'extrait de code JavaScript dans le champ HTML. Ouvrez la zone CSS personnalisée dans l'onglet Avancé et collez l'extrait CSS suivant:
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
Le bouton Retour en haut est maintenant parfaitement caché et révélé. N'oubliez pas d'enregistrer vos modifications en cliquant sur le bouton METTRE À JOUR ou PUBLIER.

Masquer et révéler le bouton d'appel à l'action
La définition de Z-Index et la création d'une fenêtre contextuelle sont les deux approches pour créer un bouton flottant d'appel à l'action dans Elementor. Dans cet exemple, nous utiliserons la première approche, Z-Index.
Créer le bouton d'appel à l'action
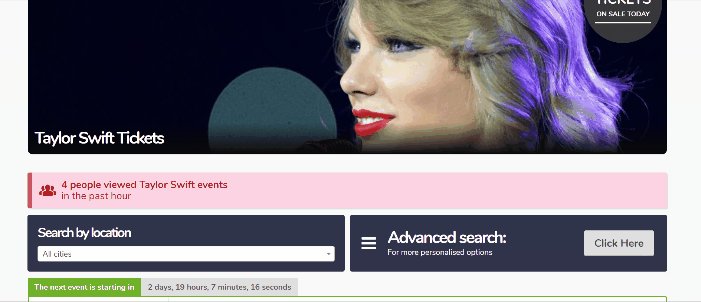
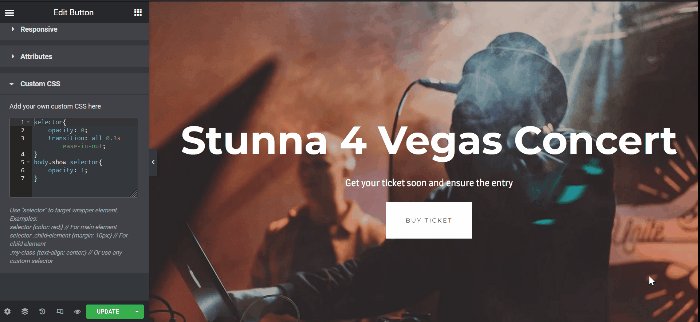
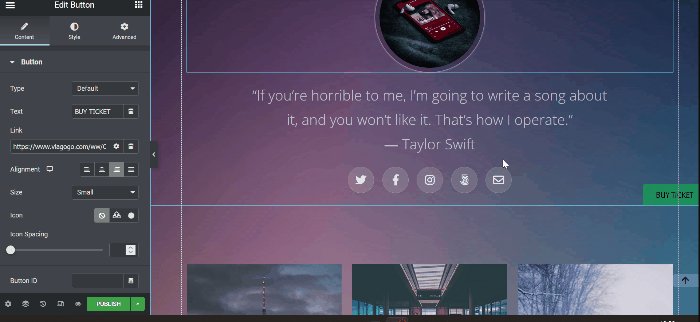
Accédez à votre éditeur Elementor et mettez à jour le matériel existant (pages, articles, modèles) ou créez-en de nouveaux. Dans cet exemple, nous allons apporter des modifications à notre page actuelle. Créez d'abord une nouvelle section avec une seule colonne. Faites glisser le widget Bouton du panneau des widgets vers la zone de canevas. Après cela, modifiez le bouton Texte et le lien. Dans cet exemple, nous utiliserons le bouton comme déclencheur pour diriger les utilisateurs vers la page des billets de concert de Taylor Swift.

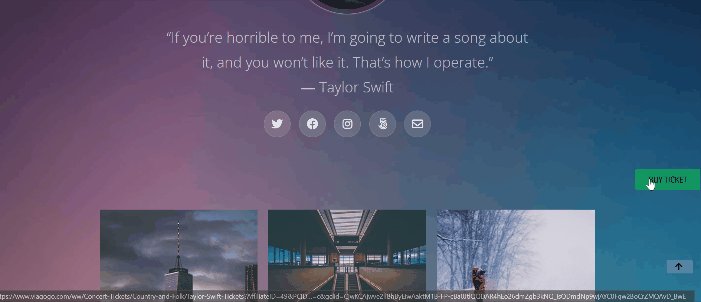
Rendre le bouton d'appel à l'action masquant & révélant
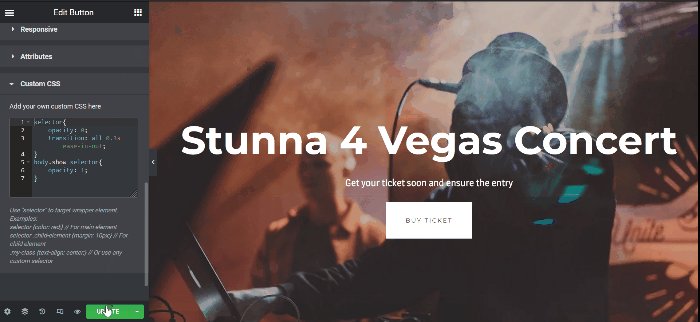
Comme on le voit dans le GIF ci-dessus, le bouton flottant d'appel à l'action est toujours visible en haut de la page. En faisant défiler quelques hauteurs, vous pouvez faire disparaître le bouton flottant d'appel à l'action lorsque vous êtes sur la partie supérieure et que vous avez terminé. Vous pouvez faire la même chose en masquant et en affichant le bouton Retour en haut ci-dessus.
Remarque : Pour masquer et exposer le bouton Retour en haut et le bouton Appel flottant à l'action sur la même page, placez simplement l'extrait CSS dans la section CSS personnalisée.
Lorsque vous avez terminé avec votre page, n'oubliez pas de cliquer sur le bouton METTRE À JOUR ou PUBLIER pour enregistrer votre travail.

Derniers mots
Cet article montre comment révéler un élément dans Elementor en faisant défiler vers le bas et en le masquant en faisant défiler vers le haut. N'hésitez pas à expérimenter avec le widget Button, à essayer toutes les options de personnalisation et à vous amuser à rendre votre site WordPress plus intéressant. Si vous vous sentez aidé par ce didacticiel, vous voudrez peut-être également consulter d'autres didacticiels elementor . Aussi, n'hésitez pas à partager avec vos amis.




