En incluant une révélation de pied de page collante sur votre site Web, vous pouvez ajouter cette touche supplémentaire au pied de page. Lorsque vous faites défiler vers et depuis le bas de la page, le pied de page révèle un effet qui ouvre et ferme la visibilité du pied de page (dévoilement du pied de page comme un volet sur une fenêtre). Typiquement, cet effet nécessite un CSS spécifique, qui est à la fois restrictif et difficile à gérer. Cependant, vous pouvez simplement ajouter un effet de révélation de pied de page à n'importe quelle conception de pied de page personnalisée créée à l'aide des fonctionnalités intégrées de Divi à l'aide des paramètres de création de thème de Divi.

Nous allons montrer comment faire apparaître un pied de page collant dans Divi dans le guide Divi d'aujourd'hui. Cela ne prend que quelques étapes simples.
Commençons!
Aperçu
Ceci est un bref aperçu du pied de page collant qui révèle un design que nous allons créer dans cette leçon.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPour importer la mise en page du modèle dans votre site Web, accédez à Divi Theme Builder et sélectionnez l'option de portabilité.

Commençons par l'instruction.
Utilisation de Divi Theme Builder pour créer un révélateur de pied de page collant
Création d'un nouveau modèle de pied de page
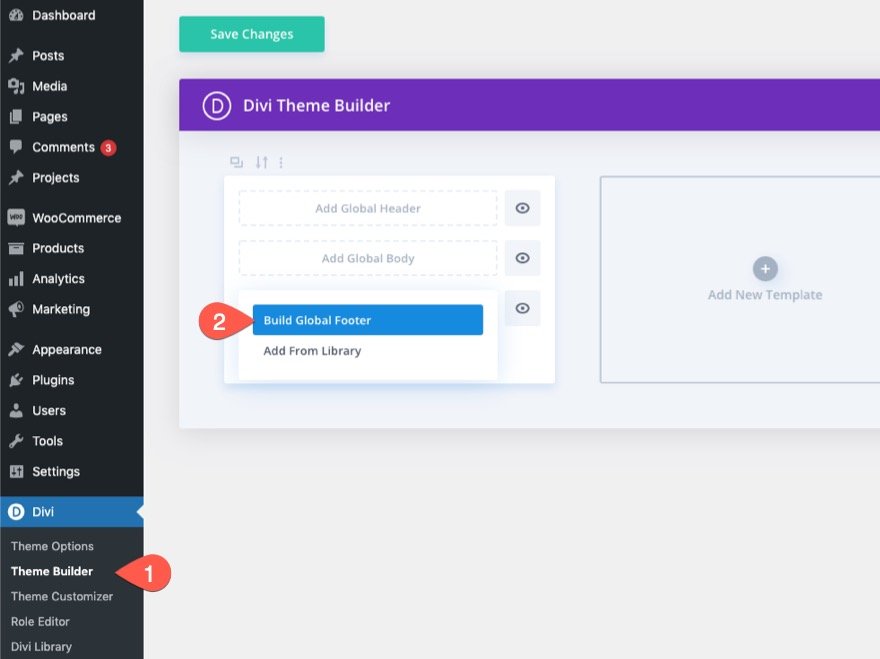
Commencez par naviguer vers le Divi Theme Builder dans le backend WordPress. Ajoutez-y un nouveau pied de page global ou personnalisé.

Construire la disposition du pied de page
Ensuite, choisissez l'option "Choisir une mise en page prédéfinie". Pour accélérer le processus de conception dans cette leçon, nous allons utiliser une mise en page toute faite. Cependant, vous pouvez commencer à en créer un à partir de zéro si vous le souhaitez.

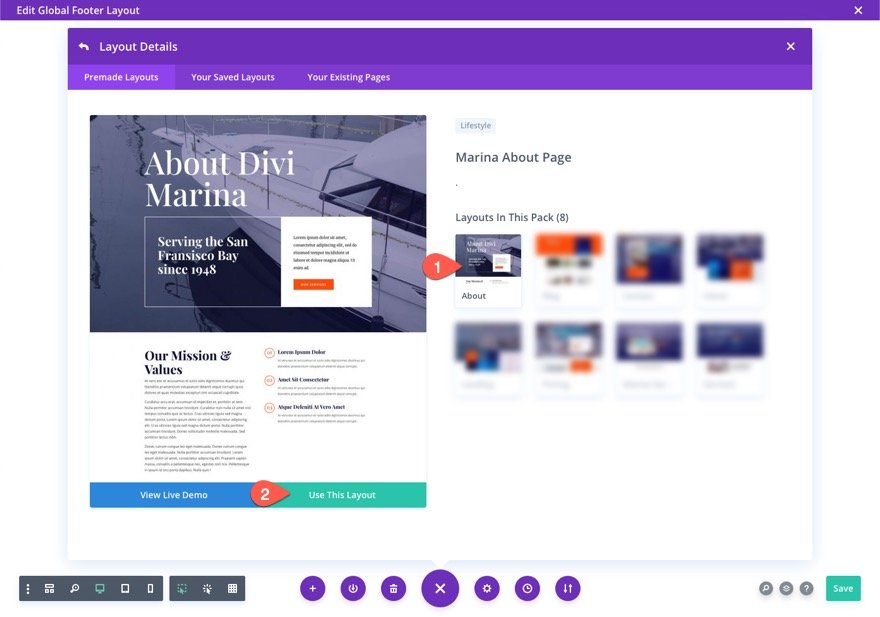
Recherchez et utilisez la mise en page à propos de Marina à partir du pack de mise en page Marina à l'aide de la fenêtre contextuelle Ajouter à partir de la bibliothèque.

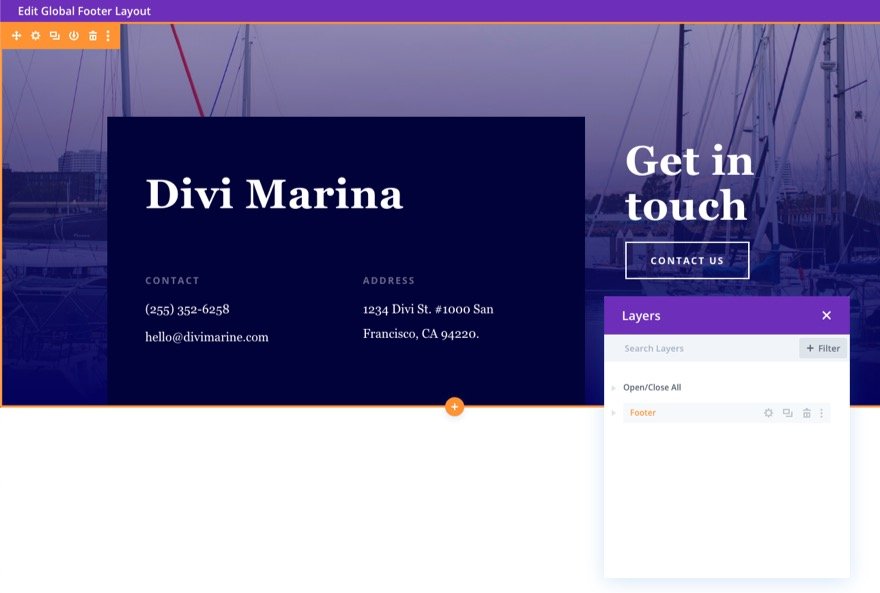
Après avoir chargé la mise en page, supprimez toutes les parties à l'exception du pied de page inférieur. Cette section de pied de page sera utilisée pour fournir l'effet de révélation du pied de page.

Améliorez la section de pied de page avec l'effet de révélation du pied de page collant
Pour inclure l'effet de révélation de pied de page dans la zone de pied de page, les étapes suivantes doivent être suivies.
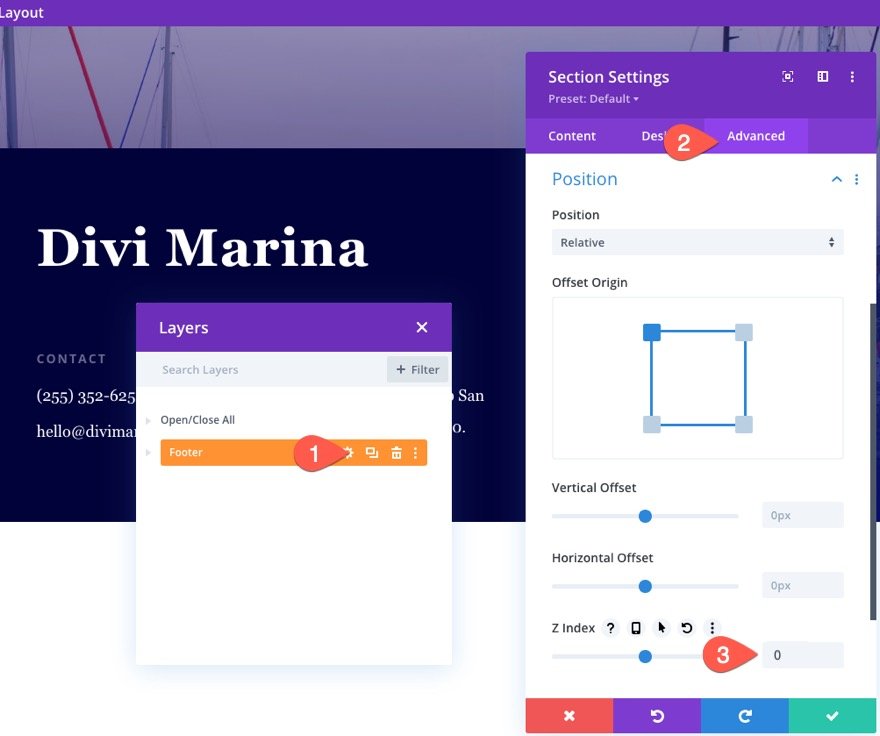
1: Mettre à jour le Z-Index dans la section Pied de page
Pour commencer, nous allons définir le z-index de notre section de pied de page sur 0. Cela permet à la section d'être positionnée sous d'autres sections ou composants dans le corps de la page.
Ouvrez les paramètres de la section de pied de page. Mettez à jour les champs suivants dans l'onglet Avancé :
Indice Z : 0

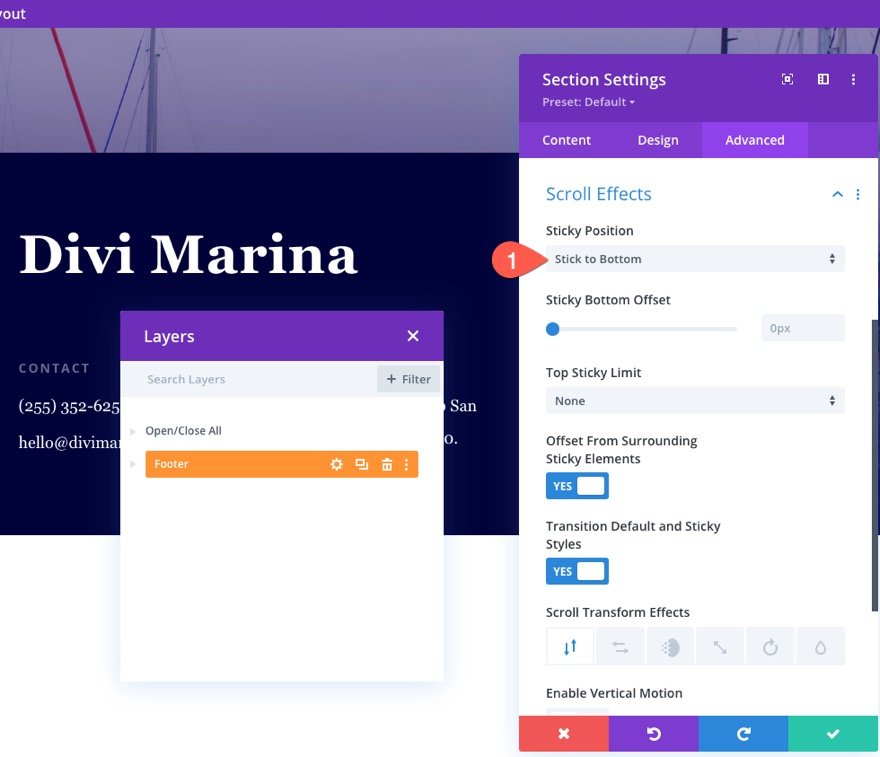
2: Incorporer une position collante dans la section pied de page
Ensuite, nous fournirons un emplacement collant à la zone de pied de page. Mettez à jour l'emplacement collant vers le bas dans les effets de défilement :
Position collante: Adhésif au fond

3: Mettre à jour l'index Z dans l'espace réservé du pied de page collant
Lorsqu'un élément se voit attribuer un emplacement collant dans Divi, un élément d'espace réservé en double automatisé est également produit. Cela permet au Divi Builder de fournir les fonctionnalités requises pour le positionnement et la création de composants collants. Dans ce cas, un espace réservé pour la section de pied de page est produit avec un z-index par défaut de 1. Nous ne voulons pas que notre véritable section de pied de page collant (qui a maintenant un index Z de 0) réside sous la section d'espace réservé, nous 'définira l'index Z de la section d'espace réservé à -1.
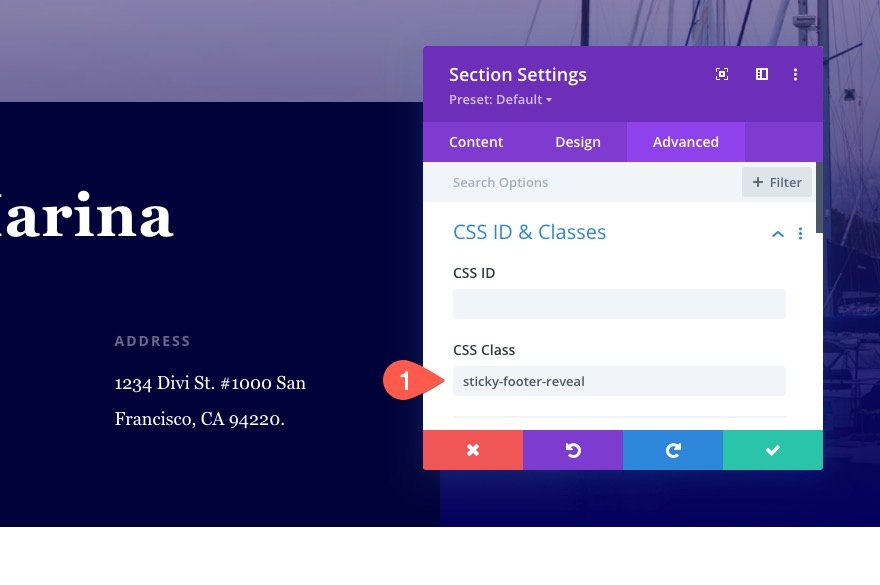
Pour commencer, ajoutez la classe CSS personnalisée suivante à la section de pied de page :
Classe CSS : sticky-footer-reveal

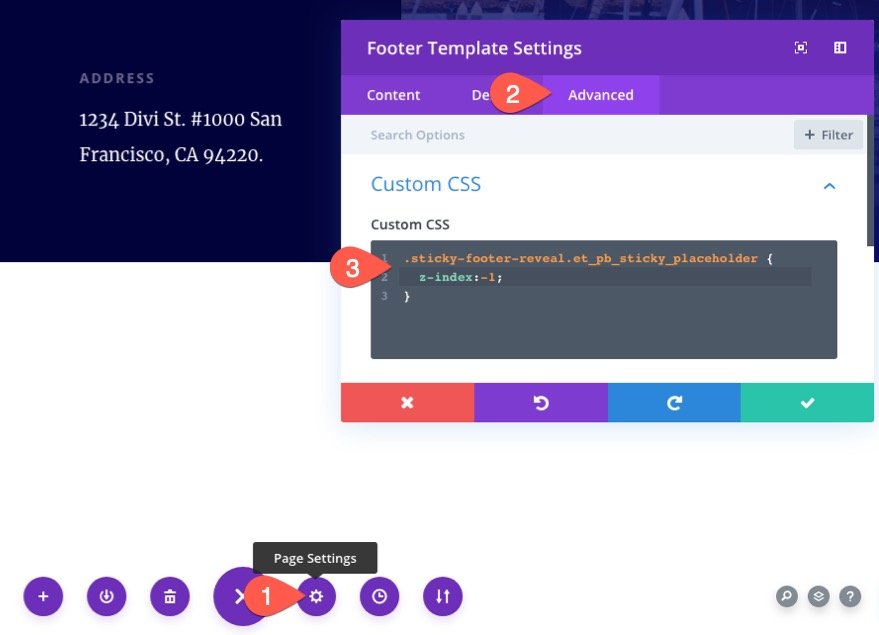
Ensuite, à l'aide du menu des paramètres du générateur, accédez aux paramètres de page du modèle de pied de page. Sélectionnez l'option Avancé dans le modal Paramètres du modèle de pied de page et saisissez le CSS suivant dans la zone CSS personnalisée :
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
Cela force la partie espace réservé à se trouver sous le pied de page avec l'effet de révélation du pied de page collant, vous permettant d'interagir avec le contenu de la section de pied de page.
4: s'engager dans les changements
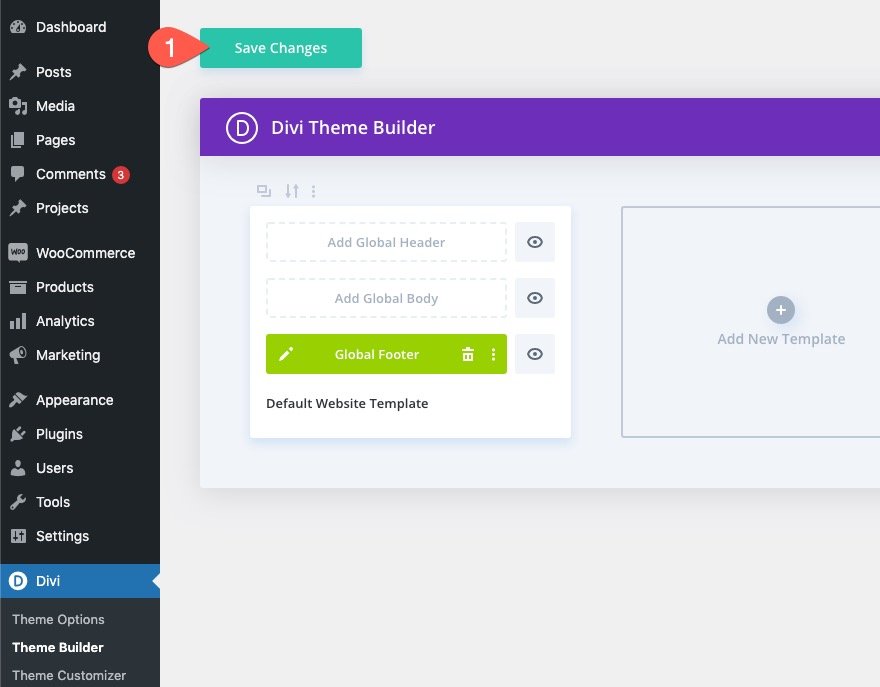
Une fois terminé, enregistrez le modèle de pied de page et les modifications du générateur de thème.

Résultat final
Pour voir le résultat final, accédez à un site Web en direct et faites défiler. C'est ici!
Remarques finales
L'ajout d'une révélation de pied de page collant à votre site Web dans Divi n'implique pas l'utilisation d'un plugin ou d'un CSS personnalisé complexe. En quelques minutes, vous pouvez créer un modèle de pied de page et concevoir une section de pied de page avec l'effet de révélation de pied de page à l'aide du générateur de thème. Espérons que cela ajoutera un modeste coup de pouce à l'apparence de votre pied de page tout en offrant une interaction intrigante aux visiteurs.





