Elementor ne cesse de fournir de la valeur à ses clients. En utilisant la fonction d'icône personnalisée d'Elementor Pro, vous pouvez télécharger vos propres icônes personnalisées sur votre site Web. Pour le travail, vous pouvez utiliser Fontello, Icomoon ou Fontastic.
Avant de continuer, précisons que l'utilisation d'icônes personnalisées n'est possible qu'avec Elementor Pro ; la version allégée ne prend pas en charge cette fonctionnalité. Les icônes Font Awesome seront utilisées par défaut dans la version Elementor lite. Essentiellement, la bibliothèque Elementor, disponible dans les versions gratuite et professionnelle, fait toujours le travail. Cependant, pour certains scénarios, vous devrez insérer des icônes personnalisées. Et Elementor Pro vous permet de le faire.
Cet article expliquera comment utiliser les icônes personnalisées dans Elementor Pro.
Création d'un jeu d'icônes
Oui, vous devez comprendre comment créer des icônes personnalisées avant de les télécharger sur Elementor. Un jeu d'icônes personnalisé peut être créé de différentes manières. Dans ce didacticiel, nous allons vous montrer comment créer des jeux d'icônes à l'aide de Fontello, Icomoon et d'autres outils. Nous vous montrerons également comment ajouter facilement vos icônes préférées à Elementor à l'aide d' Ultra Addons .
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantIcônes avec Fontello
Fontello est une ressource précieuse pour accéder à une vaste collection d'icônes qui peuvent être facilement intégrées dans vos projets de conception Elementor. Pour commencer avec Fontello, accédez simplement au site Web officiel où vous aurez la possibilité de parcourir et de sélectionner parmi une variété d'icônes préexistantes ou de télécharger vos propres fichiers SVG personnalisés. Une fois que vous avez choisi les icônes souhaitées, ajoutez un préfixe CSS unique en cliquant sur la clé et en donnant un nom à votre icône. Lorsque vous avez terminé votre jeu d'icônes, vous pouvez facilement le télécharger sous forme de fichier zip pour une utilisation future. Ce processus simple fait de Fontello une excellente option pour incorporer des icônes personnalisées dans vos projets Elementor, améliorant ainsi l'attrait visuel et la fonctionnalité de votre site Web.
Utiliser les icônes Fontello dans Elementor
Après avoir téléchargé les icônes, vous devez les télécharger sur votre site Web.
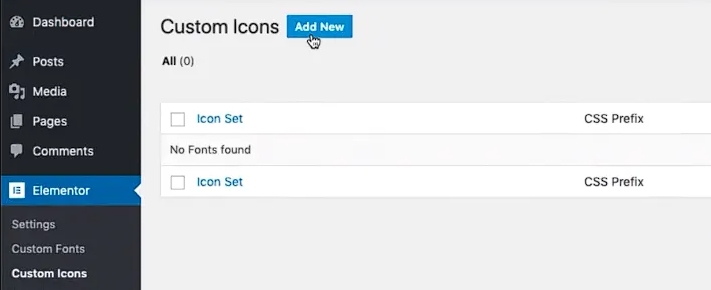
- Accédez à - Elementor >> Icônes personnalisées dans le tableau de bord.
- Ensuite, sélectionnez "Ajouter un nouveau" et donnez à votre jeu d'icônes un nom approprié.

- Vous pouvez soit faire glisser et déposer le fichier zip, soit le télécharger manuellement en cliquant sur "CLIQUEZ ICI POUR PARCOURIR".
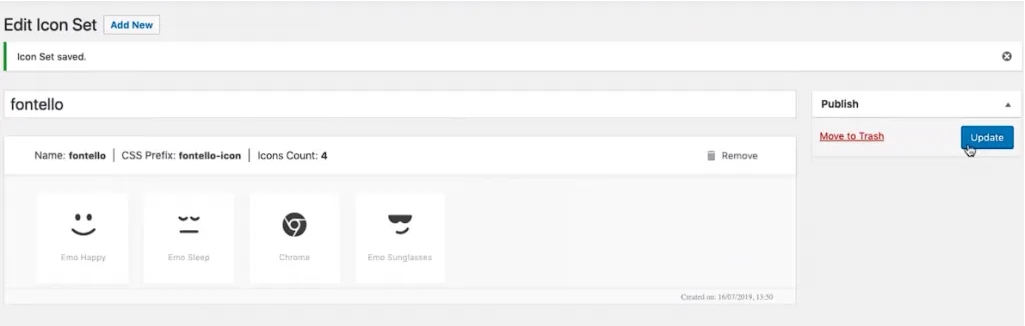
- Cliquez sur le bouton "Mettre à jour" pour enregistrer le jeu d'icônes sur votre site Web. Sous Icônes personnalisées, vous remarquerez un nouveau jeu d'icônes personnalisées.

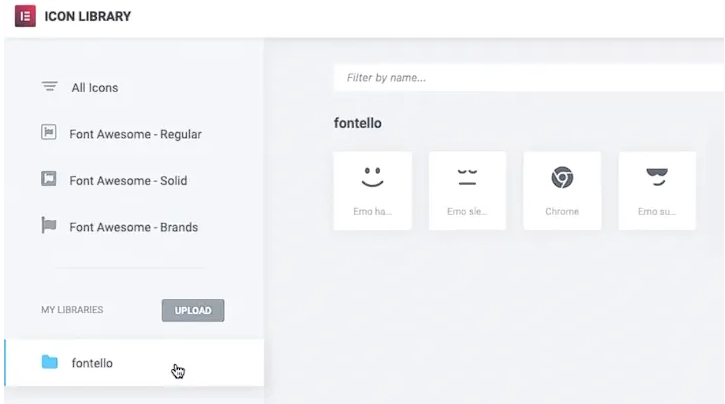
- Accédez à la bibliothèque d'icônes dans Elementor pour trouver les icônes Fontello. Vous remarquerez un nouvel onglet pour le jeu d'icônes que vous avez ajouté.

- Chaque icône Fontello peut être personnalisée à l'aide de l'onglet Style d'Elementor.
Icônes avec IcoMoon
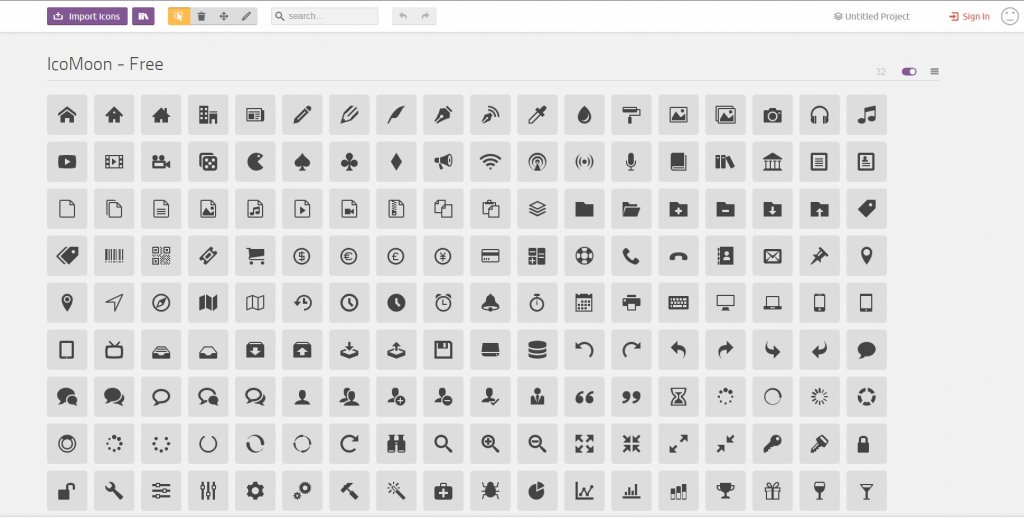
Si vous cherchez à étendre vos options d'icônes au-delà de ce qui est disponible dans la bibliothèque standard, la création d'un ensemble personnalisé à partir d' IcoMoon peut être une excellente solution. Pour commencer, rendez-vous sur le site Web d'IcoMoon et sélectionnez des icônes dans leur collection ou téléchargez vos propres fichiers SVG personnalisés. Une fois que vous avez fait vos sélections, cliquez sur l'onglet "Générer la police" et accédez à la section "Préférences". Ici, vous pouvez donner un nom à votre jeu d'icônes et attribuer un préfixe unique sous "Préfixe de classe". Après avoir terminé ces étapes, cliquez simplement sur l'icône (X) pour fermer l'onglet et appuyez sur le bouton "Télécharger" pour télécharger votre nouvel ensemble d'icônes personnalisées sous forme de fichier zip. Avec ce processus simple, vous pouvez facilement accéder à une grande variété d'icônes uniques et accrocheuses pour améliorer la conception de votre site Web.

Utiliser les icônes IcoMoon dans Elementor
Pour utiliser des icônes IcoMoon personnalisées dans Elementor, vous devez d'abord les télécharger sur votre site Web. Ce processus est similaire au téléchargement d'icônes Fontello. Voici les étapes :
- Accédez à votre tableau de bord WordPress et accédez aux icônes personnalisées Elementor \ 003E \ 003E.
- Cliquez sur le bouton "Ajouter un nouveau" et donnez à votre jeu d'icônes un nom approprié.
- Pour télécharger les icônes IcoMoon personnalisées, vous pouvez soit faire glisser et déposer le fichier zip, soit cliquer sur le bouton "CLIQUEZ ICI POUR PARCOURIR" pour rechercher le fichier manuellement.
- Une fois que vous avez téléchargé le fichier, cliquez sur "Mettre à jour" pour terminer le processus de téléchargement. Cela ajoutera les jeux d'icônes à la bibliothèque d'icônes, les rendant disponibles pour une utilisation dans vos conceptions.
- Vous pouvez désormais accéder à vos icônes IcoMoon personnalisées dans la bibliothèque Elementor, aux côtés des jeux d'icônes par défaut.

Icônes personnalisées Ultra Addons dans Elementor
Lorsque vous installez et activez Ultra Addons sur votre site Web, une multitude de nouvelles icônes apparaîtront dans la bibliothèque d'icônes.
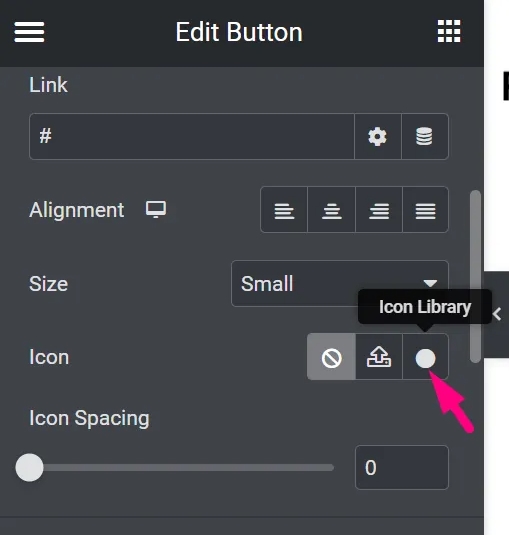
Ces icônes peuvent être utilisées dans n'importe quel widget Elementor. Sélectionnez la section où vous pouvez ajouter une icône lors de la modification d'un widget Elementor. Supposons que nous voulions apposer une icône sur un bouton. Pour accéder aux paramètres du bouton, nous devons cliquer dessus.
Cliquez sur l'icône en forme de cercle dans le champ "Icône" pour ouvrir la bibliothèque d'icônes.

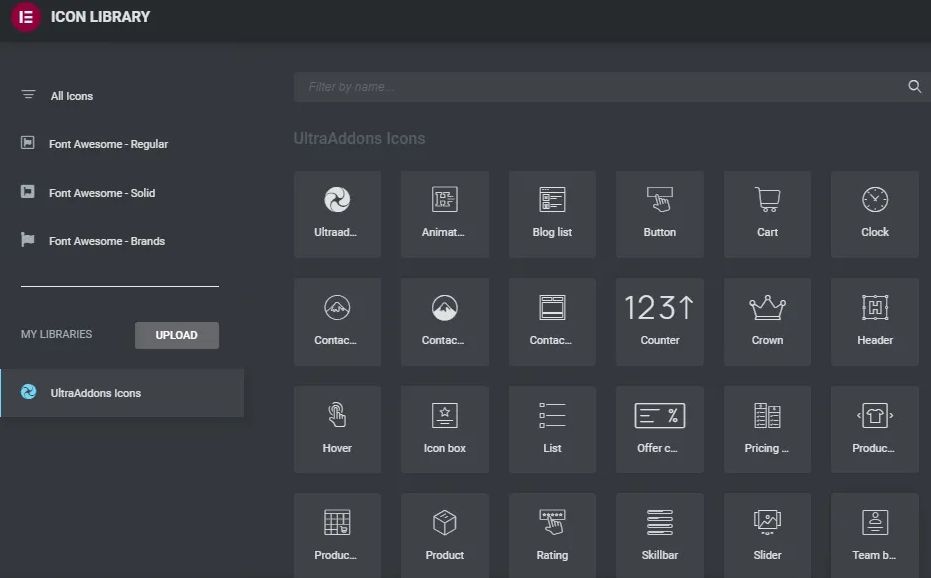
Sélectionnez l'onglet "Icônes UltraAddons" après avoir ouvert l'onglet de la bibliothèque. Il existe un certain nombre d'icônes supplémentaires qui ne sont pas incluses dans la bibliothèque d'icônes.

Ensuite, choisissez une icône et cliquez sur "Insérer" pour l'ajouter au bouton. Nous pouvons également modifier la position et l'espacement de l'icône.
Derniers mots
La bibliothèque d'icônes d' Elementor regorge d'icônes magnifiquement conçues, bien conçues et au pixel près. Les icônes sont un excellent outil visuel pour rendre le contenu d'une page Web plus compréhensible et mémorable. Cela améliore l'expérience utilisateur sur la page en attirant l'attention sur le contenu. Il vous suffit d'utiliser la bonne icône au bon endroit maintenant que vous savez comment utiliser les icônes personnalisées pour Elementor Pro.





