Les options de conception intégrées de Divi peuvent vous aider à créer un arrière-plan accrocheur pour votre site Web. Les dégradés, masques et motifs de fond de Divi peuvent déjà être combinés dans une seule section en utilisant les choix d'arrière-plan. Bien que nous ayons repoussé les limites du design d'arrière-plan, aujourd'hui nous allons plus loin. Dans cette leçon, nous allons vous apprendre à utiliser les dégradés, masques et motifs de Divi pour créer des arrière-plans dynamiques. Pour un design de fond unique, il y a maintenant deux fois plus de possibilités parmi lesquelles choisir. Le nombre de choix de conception imaginables monte en flèche lorsque toutes ces autres couches de conception sont incluses.

Aperçu de la conception
Voici à quoi ressemblera notre conception finale.

Concept
L'idée de ce design est basique. Notre premier arrêt est une section qui tire parti des fonctionnalités de conception de toile de fond préinstallées de Divi (dégradé, masques, motifs, etc.). Après cela, une ligne est créée et positionnée pour entourer complètement la région (comme une superposition). Nous avons maintenant deux couches de possibilités d'arrière-plan (la section et la ligne) pour créer un arrière-plan pour notre contenu grâce aux capacités de conception d'arrière-plan intégrées dans Divi.
Procédure de conception
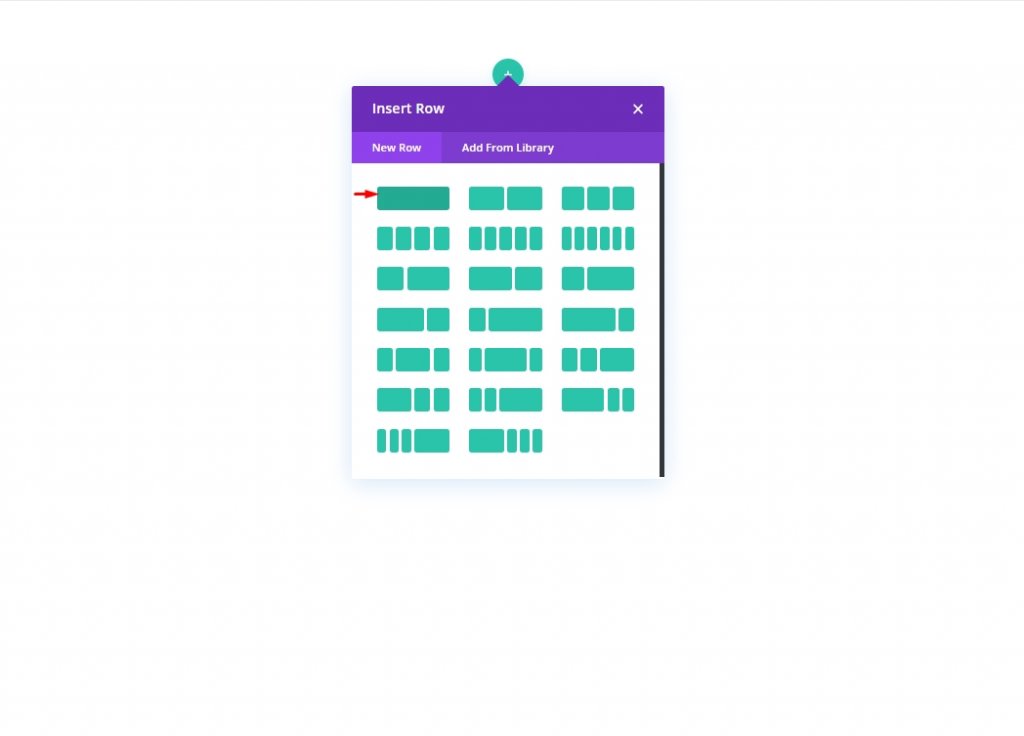
Ajouter des lignes
Pour commencer, ajoutez une ligne avec une colonne à la section déjà présente dans le générateur. Finalement, cette ligne sera utilisée comme deuxième couche de conception de toile de fond.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
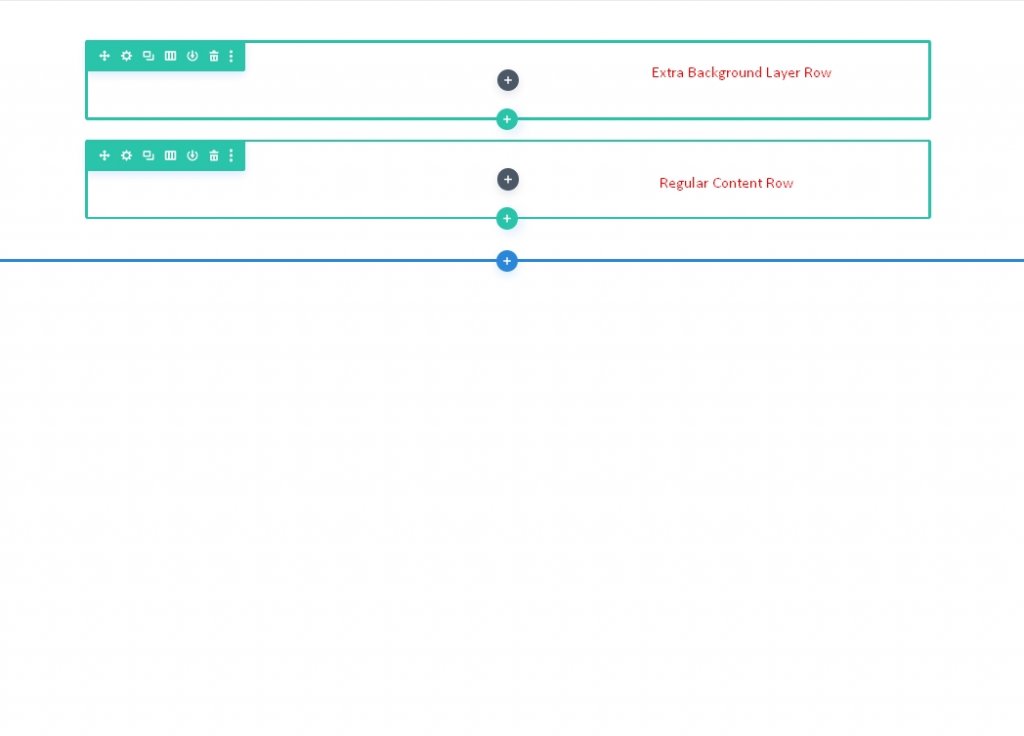
L'étape suivante consiste à faire une copie de la ligne nouvellement générée. Notre contenu sera placé dans la deuxième ligne (en double) comme d'habitude. Une couche de fond doit être ajoutée à la rangée supérieure et une rangée de contenu typique doit se trouver en dessous.

Plus tard, nous reviendrons aux rangées. Pour le moment, nous utiliserons la section pour créer la couche initiale de notre conception d'arrière-plan.
Espacement vertical des coupes
Nous devons augmenter la hauteur verticale de la section pour que notre conception de toile de fond remplisse complètement le navigateur. Dans ce cas, ajouter une hauteur minimale à la section suffirait.
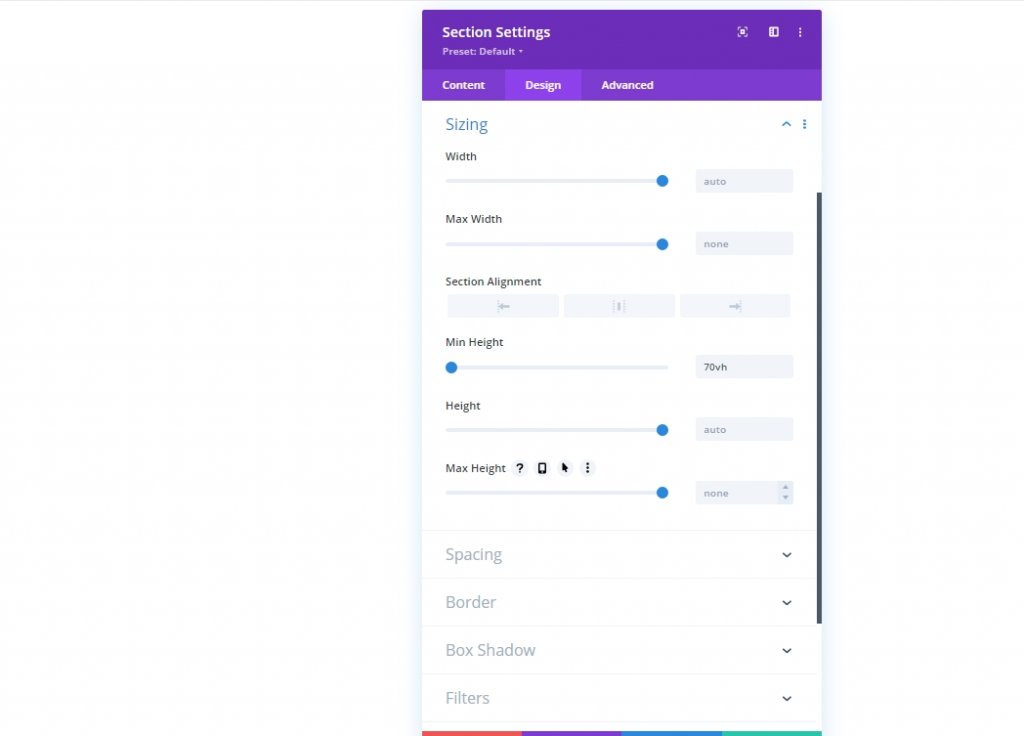
Accédez à la page des paramètres de la section. Mettez à jour le rembourrage et la hauteur comme suit dans l'onglet conception:
- Hauteur minimale: 70vh
- Rembourrage : 0px en haut, 0px en bas

Conception de l'arrière-plan de la section: première couche
Maintenant que nous avons établi la hauteur de la section, nous sommes prêts à commencer à concevoir la première couche de notre arrière-plan. Il existe une pléthore de possibilités de conception de toile de fond accessibles dans Divi. Pour cet article, nous nous concentrerons sur les dégradés, les masques et les motifs d'arrière-plan.
Dégradé de fond
Un dégradé personnalisé peut être utilisé comme élément de conception de fond initial. Nous allons ajouter quatre arrêts de dégradé espacés de manière assez régulière pour ce dégradé. Pour la première couche de notre conception d'arrière-plan, nous utiliserons ces quatre couleurs pour créer un bel effet de dégradé multicolore.
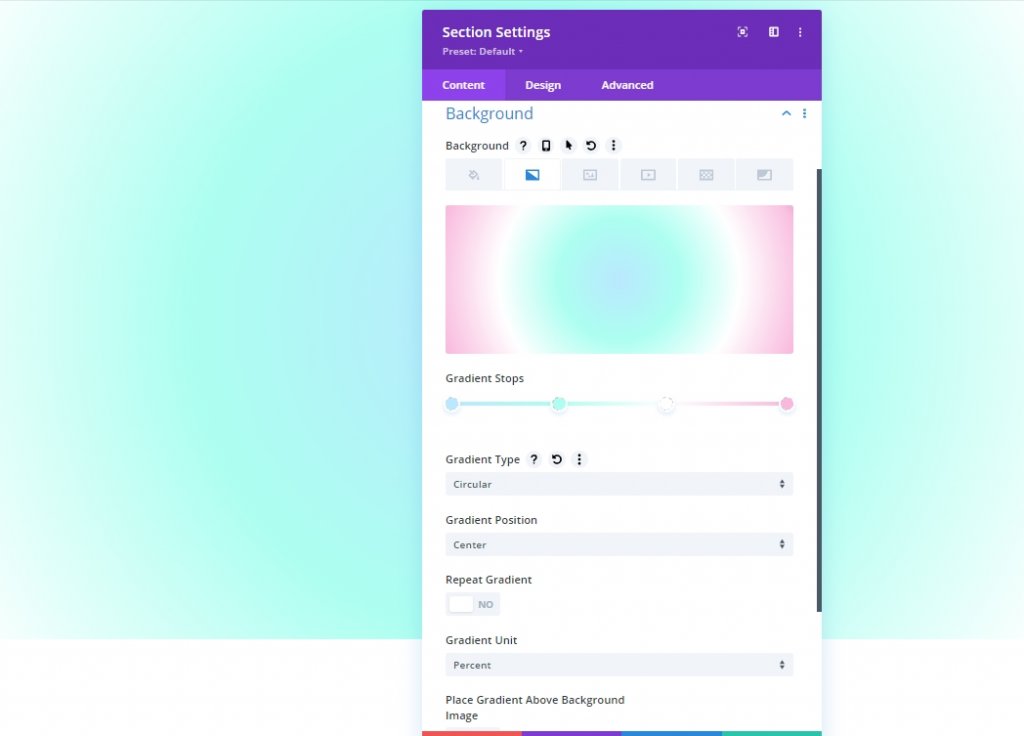
Avant de commencer, ouvrez les paramètres de section dans l'onglet Contenu et entrez les deux premiers arrêts de dégradé ici. Pour créer un nouveau dégradé, allez dans l'onglet Dégradés et cliquez sur le signe +. Les couleurs de dégradé par défaut seront augmentées de deux. Ajoutez/mettez à jour les arrêts de dégradé suivants en changeant leur couleur et leur emplacement, en commençant par le premier à gauche.
- Arrêt du dégradé #1: Couleur d'arrêt du dégradé: #bae9ff, Position d'arrêt du dégradé: 0%
- Arrêt du dégradé #2 : Couleur d'arrêt du dégradé : #adfff1, Position d'arrêt du dégradé : 32%
- Arrêt du dégradé #3 : Couleur d'arrêt du dégradé : #ffffff, Position d'arrêt du dégradé : 64%
- Arrêt du dégradé #4 : Couleur d'arrêt du dégradé : #f9b8dd, Position d'arrêt du dégradé : 100%
- Type et position du dégradé : Type de dégradé : Circulaire, Position du dégradé : Centre

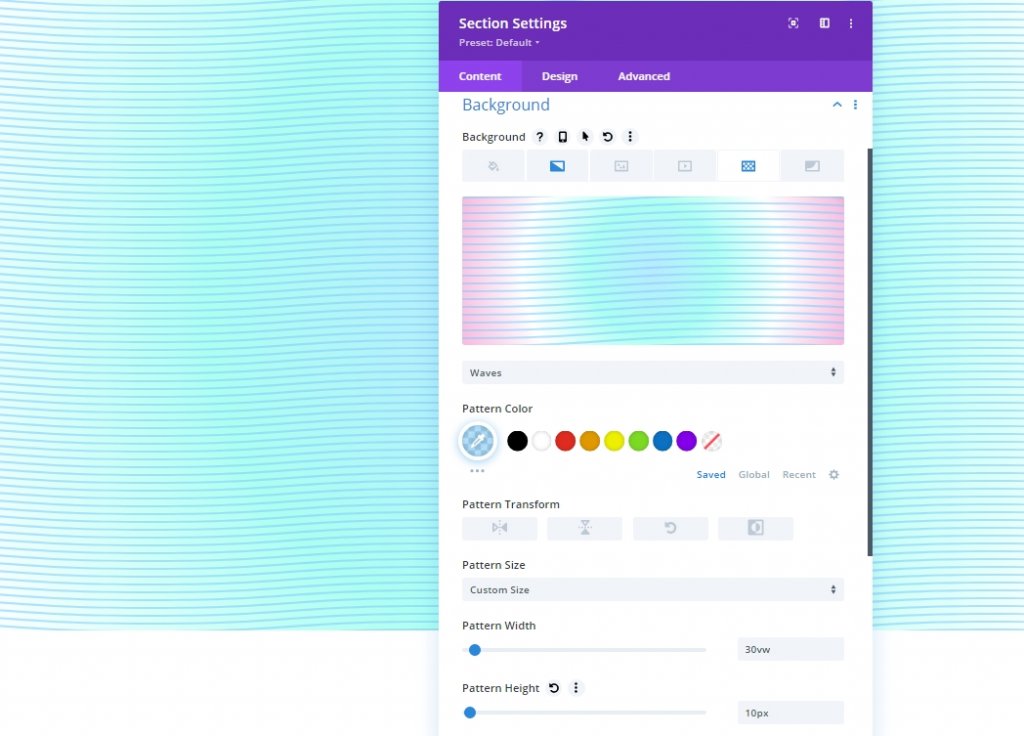
Motif d'arrière-plan de la section
Maintenant que notre dégradé d'arrière-plan est prêt, nous pouvons ajouter un motif d'arrière-plan pour compléter le design. Dans cet exemple, nous allons créer un motif subtil en utilisant le motif Vagues.
Sous l'onglet Patterns, mettez à jour les éléments suivants:
- Motif de fond : Vagues
- Couleur du motif: rgba (127206255, 0,59)
- Taille du motif: taille personnalisée
- Largeur du motif: 30vw
- Hauteur du motif: 10px

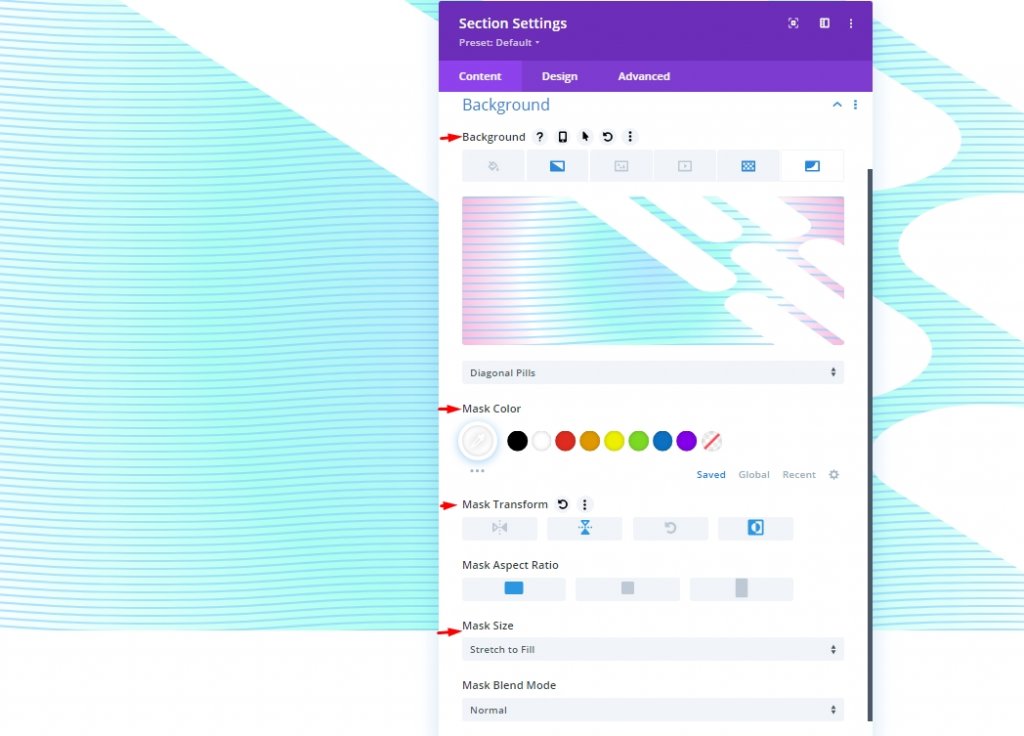
Masque d'arrière-plan de la section
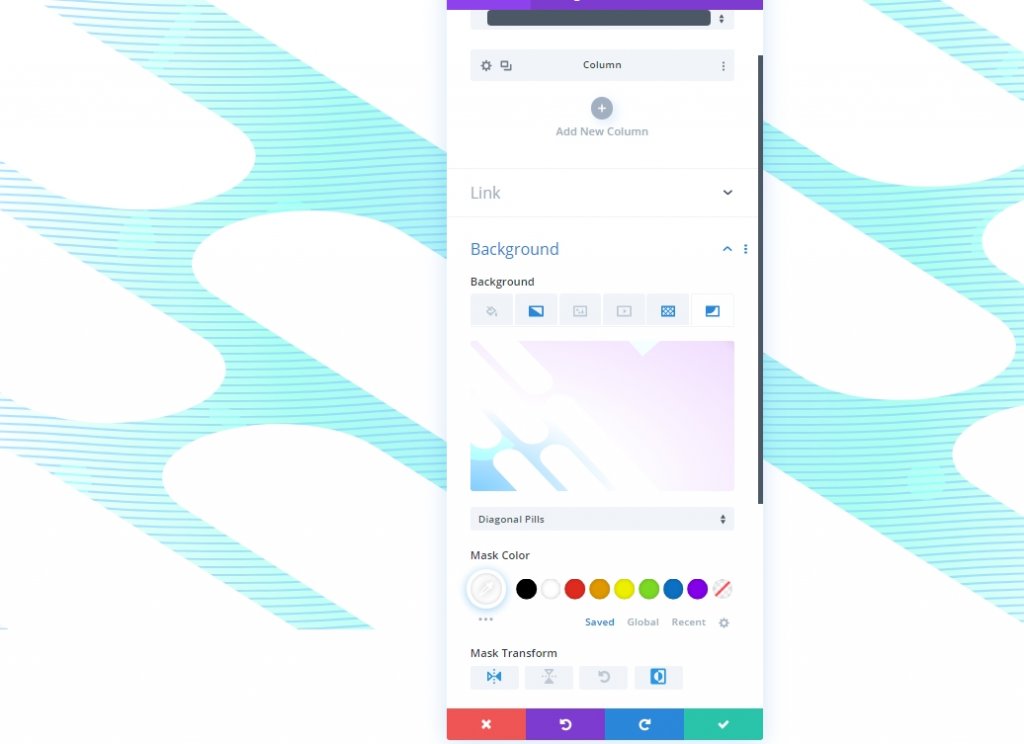
Maintenant que nous avons notre motif d'arrière-plan en place, nous pouvons ajouter un masque d'arrière-plan pour terminer la conception d'arrière-plan de notre premier calque. Une grande variété d'alternatives sont disponibles au choix. Nous utiliserons le masque Diagonal Pills pour cet exemple.
Les éléments suivants doivent être mis à jour dans la section des masques:
- Masque: pilules diagonales
- Couleur du masque : #ffffff
- Masque de transformation : Retourner verticalement, Inverser
- Taille du masque: Étirer pour remplir

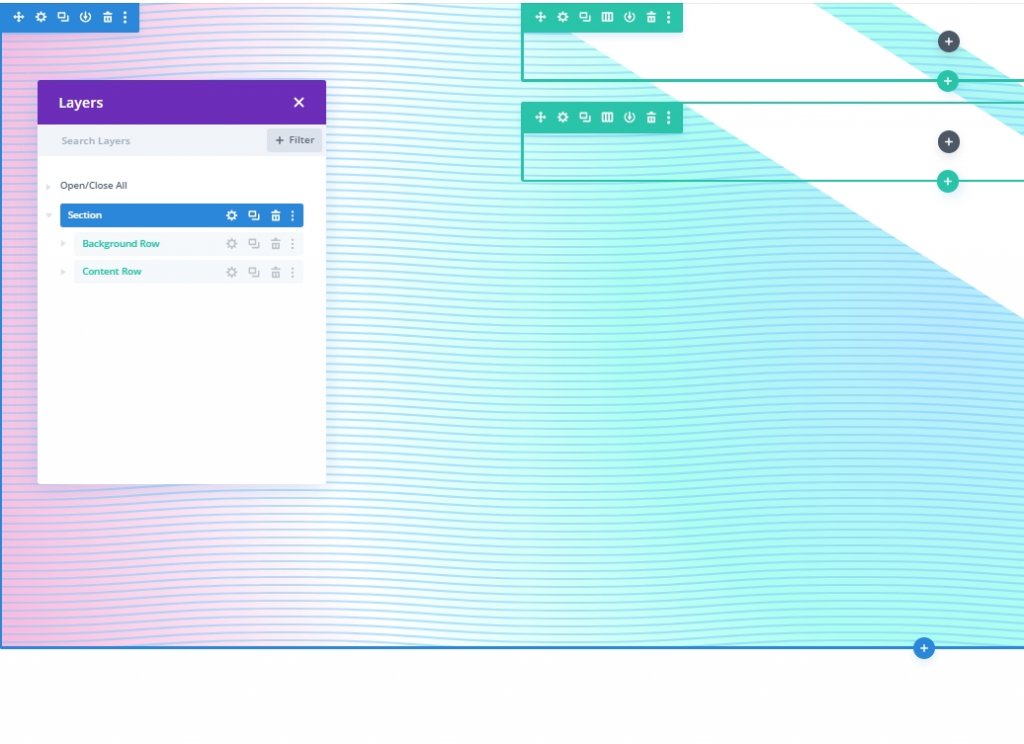
Position de la ligne comme deuxième couche
Parce que maintenant notre conception d'arrière-plan de section est terminée, nous pouvons utiliser la ligne que nous avons établie précédemment pour ajouter une deuxième couche à la conception. Cliquez sur l'icône d'engrenage dans la rangée supérieure de la section pour apporter des modifications à la rangée.

La rangée du haut doit être utilisée pour que la conception de l'arrière-plan ne recouvre pas le matériau de la deuxième rangée (un moyen simple d'éviter de traiter avec l'index Z).
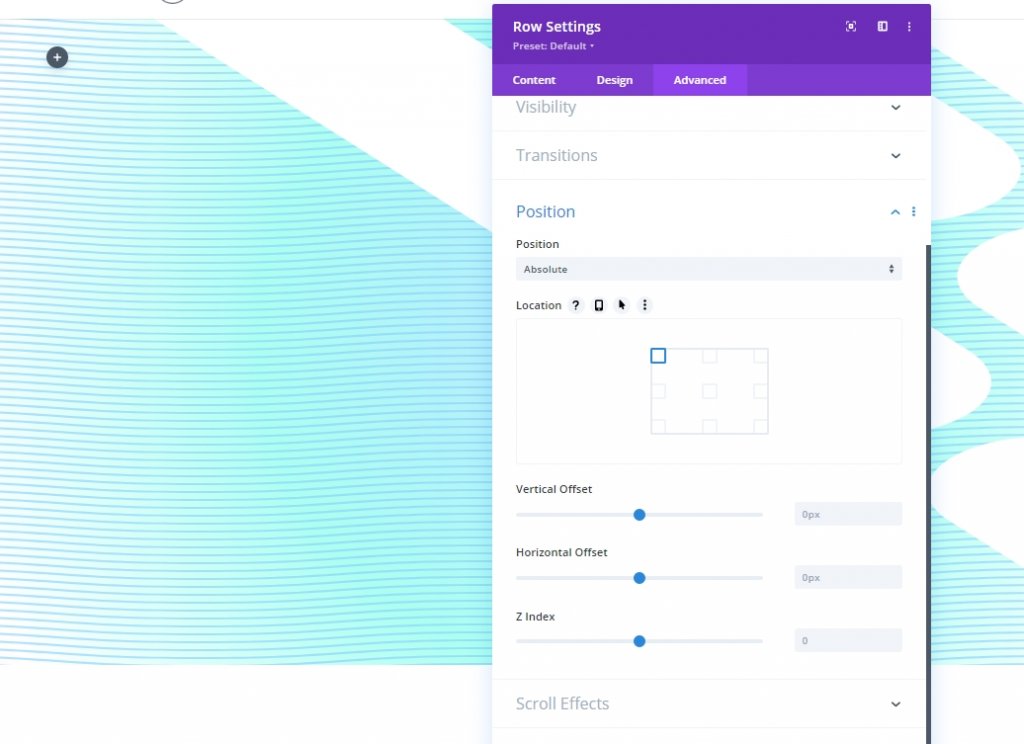
Les éléments suivants doivent être modifiés dans l'onglet Avancé:
- Poste : Absolu

En utilisant cette méthode, la ligne pourra s'asseoir sur (ou superposer) la section sans remplir d'espace de page réel. Maintenant, tout ce qui reste à faire est d'ajuster la hauteur et la largeur afin qu'elles correspondent aux dimensions réelles de la section. Cela fournira la superposition et la deuxième couche de conception d'arrière-plan dont nous avons besoin.
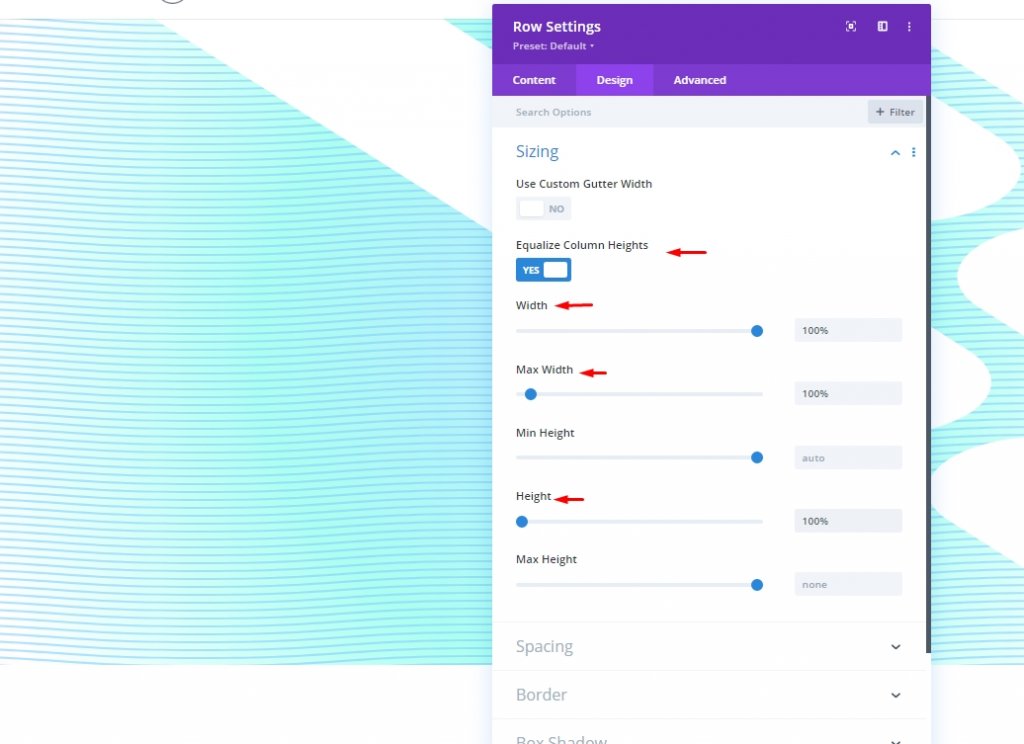
Mettez à jour les paramètres de dimensionnement comme suit dans l'onglet conception:
- Égaliser les hauteurs de colonne: OUI
- Largeur : 100%
- Largeur maximale: 1000x025
- Hauteur : 100%

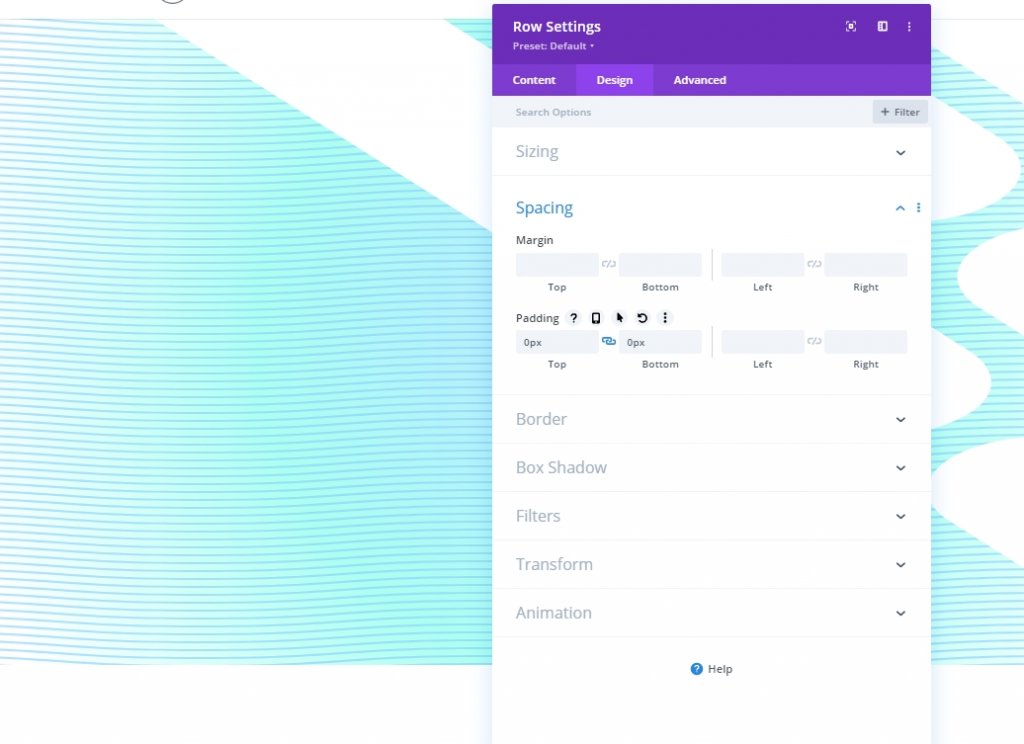
Aussi, ajoutez du rembourrage.
- Rembourrage : 0px en haut, 0px en bas

Conception d'arrière-plan de section: deuxième couche
Pour cette raison, vous ne pourrez peut-être pas distinguer le contenu de la ligne. Nous avons maintenant une deuxième toile sur laquelle construire notre conception, qui sert de deuxième couche.
Dégradé de fond
Afin de garder visibles les couleurs du dégradé du premier calque, nous devons utiliser des arrêts de couleur transparents (ou semi-transparents) dans ce dégradé du second calque. Avec plus d'une couche de dégradés, vous pouvez mélanger les couleurs d'une manière qui n'est pas possible avec une seule couche de dégradé.
Nous allons faire en sorte que ce dégradé ait trois arrêts de dégradé régulièrement espacés. La transparence au centre des arrêts de dégradé révèle la conception du dégradé du premier calque. Les couleurs similaires au dégradé de la première couche fonctionnent bien ensemble dans cette deuxième couche.
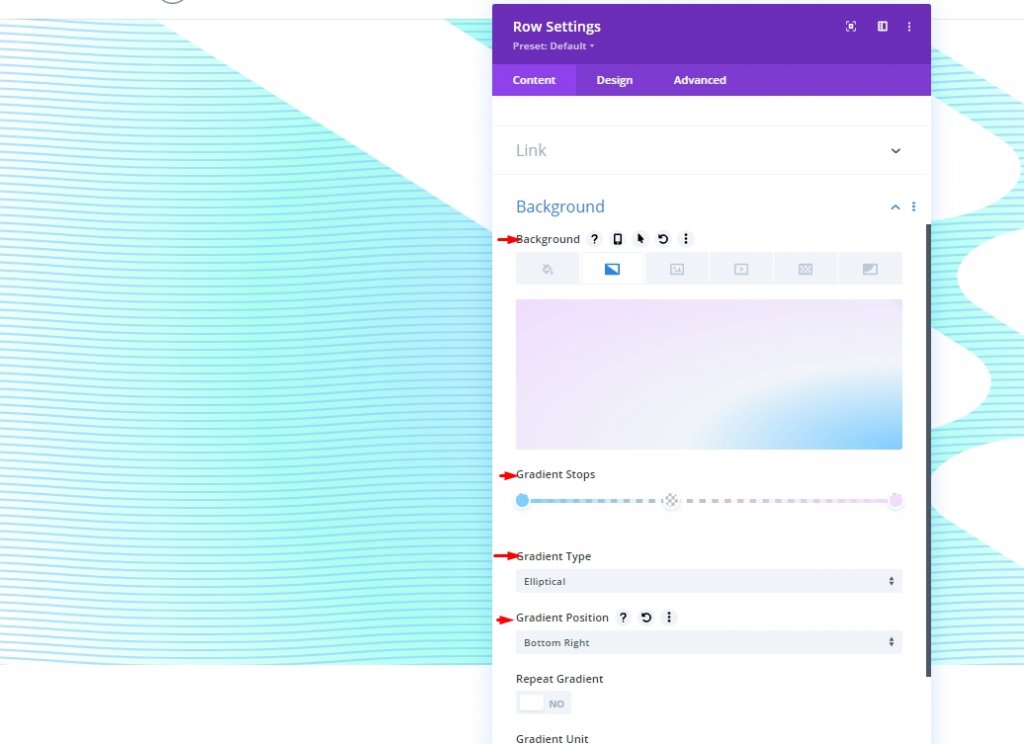
Avant de commencer, ouvrez les paramètres de section dans l'onglet Contenu et entrez les deux premiers arrêts de dégradé ici. Pour créer un nouveau dégradé, allez dans l'onglet Dégradés et cliquez sur le signe +. Les couleurs de dégradé par défaut seront augmentées de deux. Ajoutez/mettez à jour les arrêts de dégradé suivants en changeant leur couleur et leur emplacement, en commençant par le premier à gauche.
- Arrêt du dégradé #1 : Couleur d'arrêt du dégradé - #7fceff, Position d'arrêt du dégradé - 0%
- Arrêt du dégradé #2: Couleur d'arrêt du dégradé - transparent, Position d'arrêt du dégradé - 40%
- Arrêt du dégradé #3 : Couleur d'arrêt du dégradé - #f1ddff, Position d'arrêt du dégradé - 100%
- Type et position du dégradé : Type de dégradé - Elliptique, Position du dégradé - En bas à droite

Motif d'arrière-plan de la section
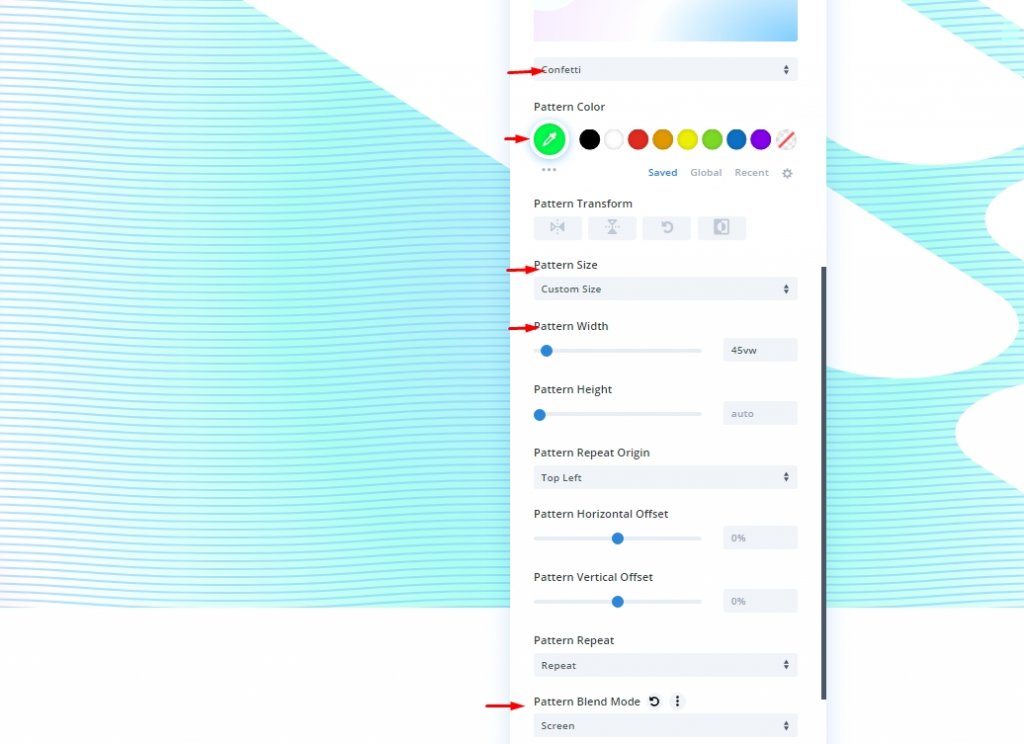
Les motifs d'arrière-plan peuvent maintenant être utilisés comme dernière touche pour compléter le design. Le motif Confetti sera utilisé pour la deuxième couche.
Les éléments suivants doivent être modifiés dans la section des modèles:
- Motif de fond: confettis
- Couleur du motif : #00ff4c
- Taille du motif: taille personnalisée
- Largeur du motif: 45vw
- Mode de mélange de motifs: écran

Masque d'arrière-plan de la section
Afin de terminer notre conception d'arrière-plan à deux couches, nous devrons ajouter un deuxième masque de couche. Diagonal Pills sera utilisé comme masque de deuxième couche, inversé et retourné horizontalement de sorte qu'il émerge sur le côté gauche de cette section et soit positionné directement en face d'un masque du précédent.
Les éléments suivants doivent être mis à jour dans la section des masques:
- Masque: pilules diagonales
- Couleur du masque : #ffffff
- Transformation de masque: Retournement horizontal, Inversion

Aperçu final
Voici à quoi ressemble notre design avec deux couches différentes.
Ajout d'en-tête: facultatif
Vous pouvez également ajouter du texte à la ligne. Ajoutez votre slogan souhaité et configurez les mesures si nécessaire.
- Corps du texte: [ajouter un titre avec la balise H1]
- Police d'en-tête: Inter
- Épaisseur de la police d'en-tête: Gras
- Couleur du texte d'en-tête: #000000
- Taille du texte d'en-tête: 8vw (ordinateur de bureau), 62px (tablette), 32px (téléphone)
- Marge : 30vh en haut, 30vh en bas

Emballer
Les paramètres d'arrière-plan de Divi facilitent étonnamment le développement d'arrière-plans accrocheurs. L'ajout d'une deuxième couche de conception de toile de fond augmente le nombre d'options de conception à votre disposition. De plus, nous avons manqué d'utiliser la troisième couche, qui est également incluse dans la conception du didacticiel. Que pensez-vous que c'est?




