Une des raisons de la beauté de notre site est sa belle conception et divers thèmes WordPress qui nous aident à améliorer cette beauté. Cependant, pour maintenir l’unicité du site, beaucoup de gens personnalisent le thème où le développeur omet diverses choses d’une page à l’autre. Par exemple - omettre une barre latérale ou une boîte à texte. Donc, pour ce faire, nous avons besoin d’avoir une idée sur deux propriétés spécifiques CSS - la visibilité et l’affichage. Avec ces deux propriétés, n’importe qui peut facilement cacher des éléments de page. Et c’est ce que nous verrons dans le tutoriel d’aujourd’hui.

Raisons derrière cacher des éléments
Lorsqu’un développeur crée un thème WordPress, il pense aux préférences et aux besoins de toutes sortes de personnes. Cependant, tout le monde n’est pas le même, donc la personnalisation est nécessaire. Habituellement, ce que les gens omettent à partir d’un site Web est un en-tête ou un menu de navigation.
Habituellement, nous avons besoin de ce genre d’action lorsque nous voulons supprimer quelque chose d’une page spécifique. Pour le dire plus franchement, supposons que vous voulez supprimer un examen ou une section de notation d’un blog. Maintenant, si vous supprimez la section d’examen de l’ensemble des paramètres de thème, il sera supprimé de toutes les pages de publication. Puisque nous voulons le supprimer d’une page spécifique - nous pouvons simplement cacher cet élément de la page en utilisant CSS.
Cibler l’élément pour se cacher
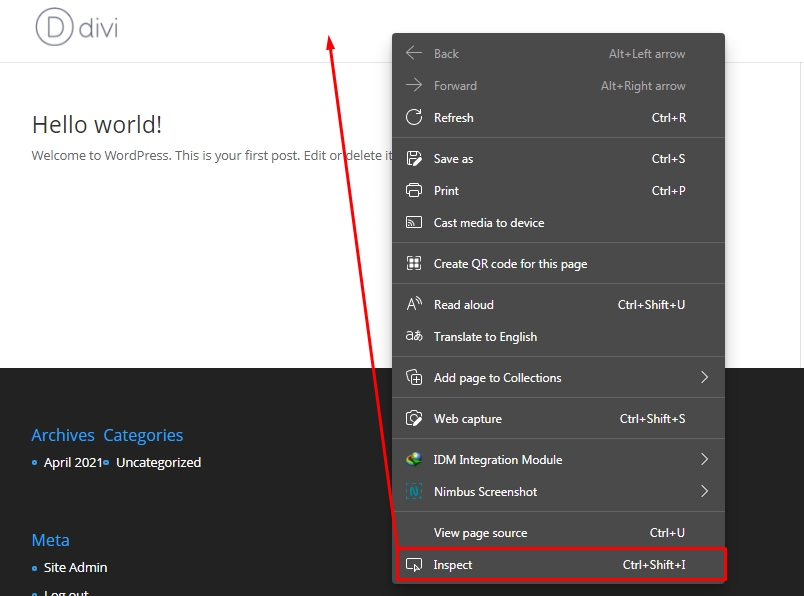
Vous savez quel élément de page vous voulez masquer, mais ce que vous ne savez pas, c’est ce qu’il dit dans la langue de codage ou comment le développeur l’a spécifié. On peut facilement le savoir. Cliquez à droite sur l’élément que vous souhaitez masquer, puis sélectionnez Inspecter.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
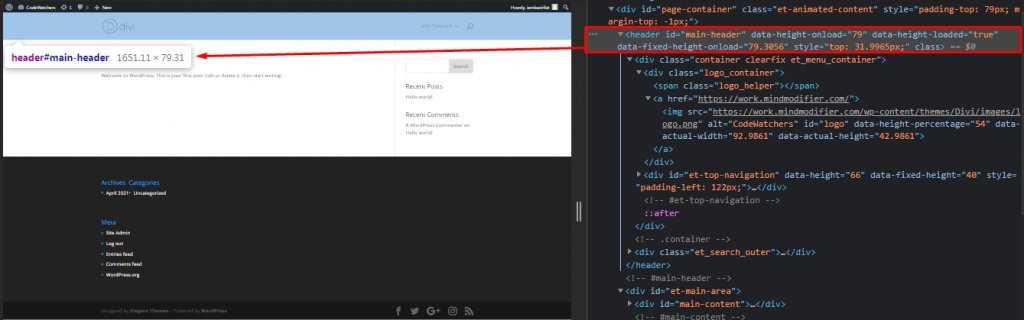
Ensuite, allez à la section Éléments sur Dev Tools. Vous pouvez y voir l’ID CSS de vos éléments sélectionnés. Maintenant, planer votre souris sur le code des éléments, et il y aura une section surlignée sur la page. Cliquez sur la bonne ligne pour verrouiller votre sélection.

Maintenant, nous devons passer à CSS en utilisant ce sélecteur.
Utilisation du CSS d’affichage
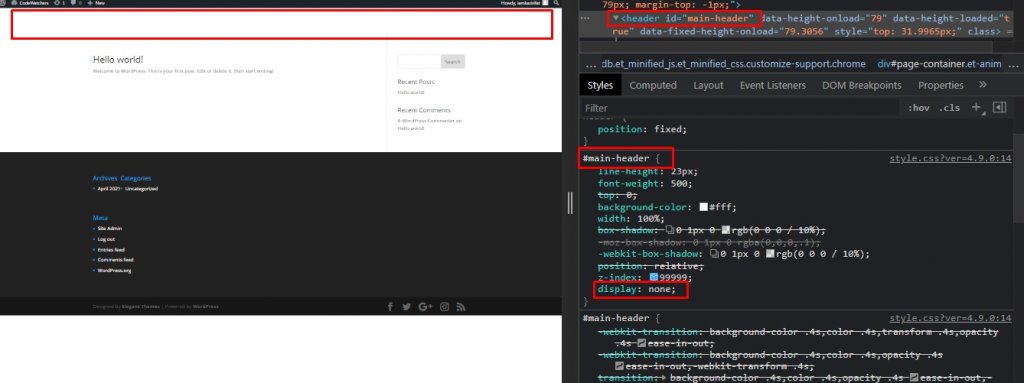
La façon la plus simple de cacher n’importe quel élément est de l’effacer. Nous pouvons facilement le faire par le biais de la propriété « display:none ». Par conséquent, cet élément n’apparaîtra plus sur cette page. Et la partie qui couvre cet élément particulier sera automatiquement supprimée et remplie. En outre, il n’y aura aucun problème avec la réactivité.

Ici, dans cette image, vous pouvez voir, nous voulions supprimer l’en-tête principal. Dans un premier temps, nous avons cliqué sur l’id de l’élément, puis nous passons au panneau Style pour les ajustements CSS et ajouter le code donné ci-dessous.
display:noneEt nous avons terminé avec le moyen le plus facile de supprimer un élément de l’ensemble du site Web.
Utilisation du CSS visibilité
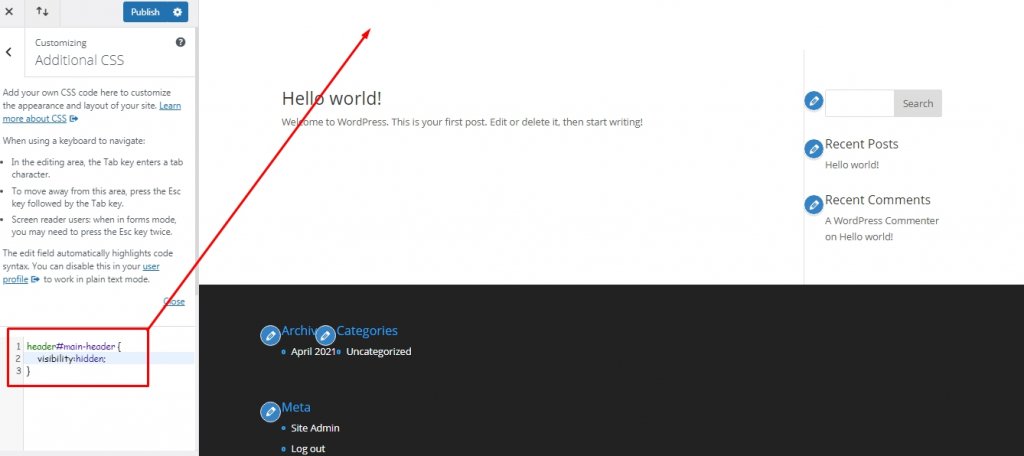
Comme l’affichage CSS, nous pouvons également utiliser la visibilité CSS pour cacher n’importe quel élément. Théoriquement, ils font tous les deux le même travail, mais en pratique, ici nous ne faisons que cacher l’élément, pas le supprimer. Visibilité CSS vous aide à rendre l’élément invisible et il tiendra l’espace qui lui est alloué.
visibility:hidden;
Visibilité ou affichage : Lequel doit être utilisé dans quelle situation ?
Nous savons déjà quel code CSS fait quel travail. Si nous voulons supprimer complètement un élément de la page, nous utiliserons Display CSS. Et si nous voulons faire disparaître un élément avec une condition de tenir la position, alors nous utiliserons le CSS visibilité.
Par exemple - si nous voulons supprimer l’arrière-plan d’une seule ligne de colonne, alors nous utiliserons « visibilité: caché » car il ne supprimera l’arrière-plan, mais laissera la ligne de colonne unique et le contenu en elle. Et si nous utilisons le « display:none; », le contenu, les lignes et les colonnes en elle avec l’arrière-plan sera supprimé et la page sera auto-organisée d’une nouvelle manière.
Masquer l’élément dans une page particulière
Si des changements sont apportés par ce que nous avons vu jusqu’à présent, l’effet sera sur l’ensemble du site Web. Maintenant, nous allons voir comment nous pouvons faire disparaître un élément sur une page spécifique. Pour cela, nous devons trouver la classe d’identification de page spécifique. Rappelez-vous, c’est un simple numéro d’identification de page, pas un ID CSS.
Vous pouvez simplement trouver cet ID en planant la souris sur la page. Ici, nous prenons un poste à titre d’exemple. Vous pouvez voir « post=3 » dans un rectangle marqué place dans le lien, et c’est l’ID de page pour la page « Politique de confidentialité » d’un site Web.

Vous pouvez également vérifier cet id à partir de n’importe quelle page Modifier ou Prévisualiser.
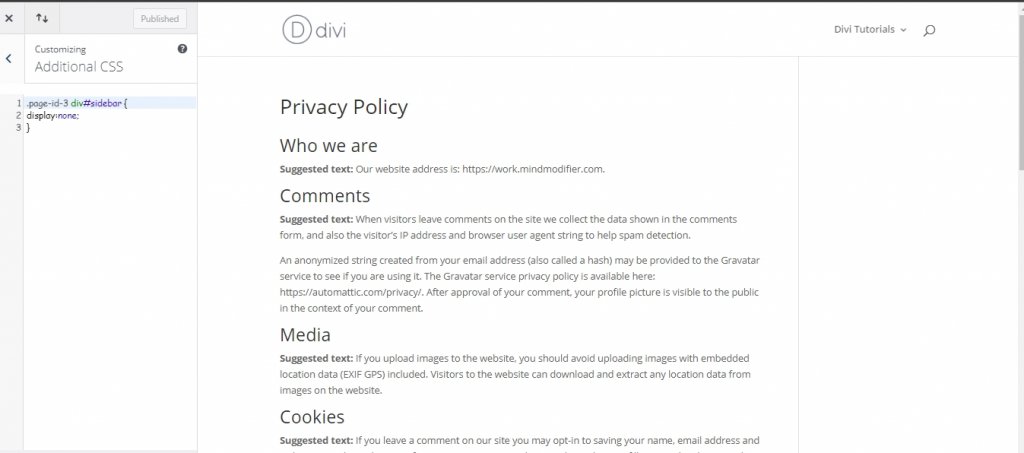
Maintenant, nous allons ajouter Display CSS à cette page pour masquer la barre latérale. Nous pouvons le faire à partir de Theme Customizer.
.page-id-3 div#sidebar {
display:none;
}
Le code écrit ci-dessus va simplement supprimer la barre latérale de la page spécifique où le soufflet écrit de code supprimera l’élément de partout.
dev#sidebar {
visibility:hidden;
}Mots fina fin
Dans le tutoriel d’aujourd’hui, nous voulons expliquer la différence entre les propriétés CSS Display et visibility et la propriété que vous devez utiliser lors de la personnalisation de votre site WordPress. Nous espérons que vous trouverez ce blog utile. Si OUI, une part sera phénoménale!





