Le thème signature, Divi , offre une multitude d'options de style pour sa bibliothèque de modules natifs, permettant aux utilisateurs un contrôle étendu sur les aspects visuels de leurs sites Web. De plus, Divi offre la possibilité d'incorporer du mouvement dans les pages Web grâce à une variété d'effets d'animation.

Cet article explore l'utilisation des paramètres d'animation dans le module d'appel à l'action natif de Divi , couvrant les effets de survol, les effets de défilement, les effets d'animation et la fonctionnalité collante.
Le didacticiel se concentre sur la recréation d’une section du pack de mise en page Divi Marketing Agency, en travaillant spécifiquement avec la mise en page de la page de destination.
Installation de la mise en page
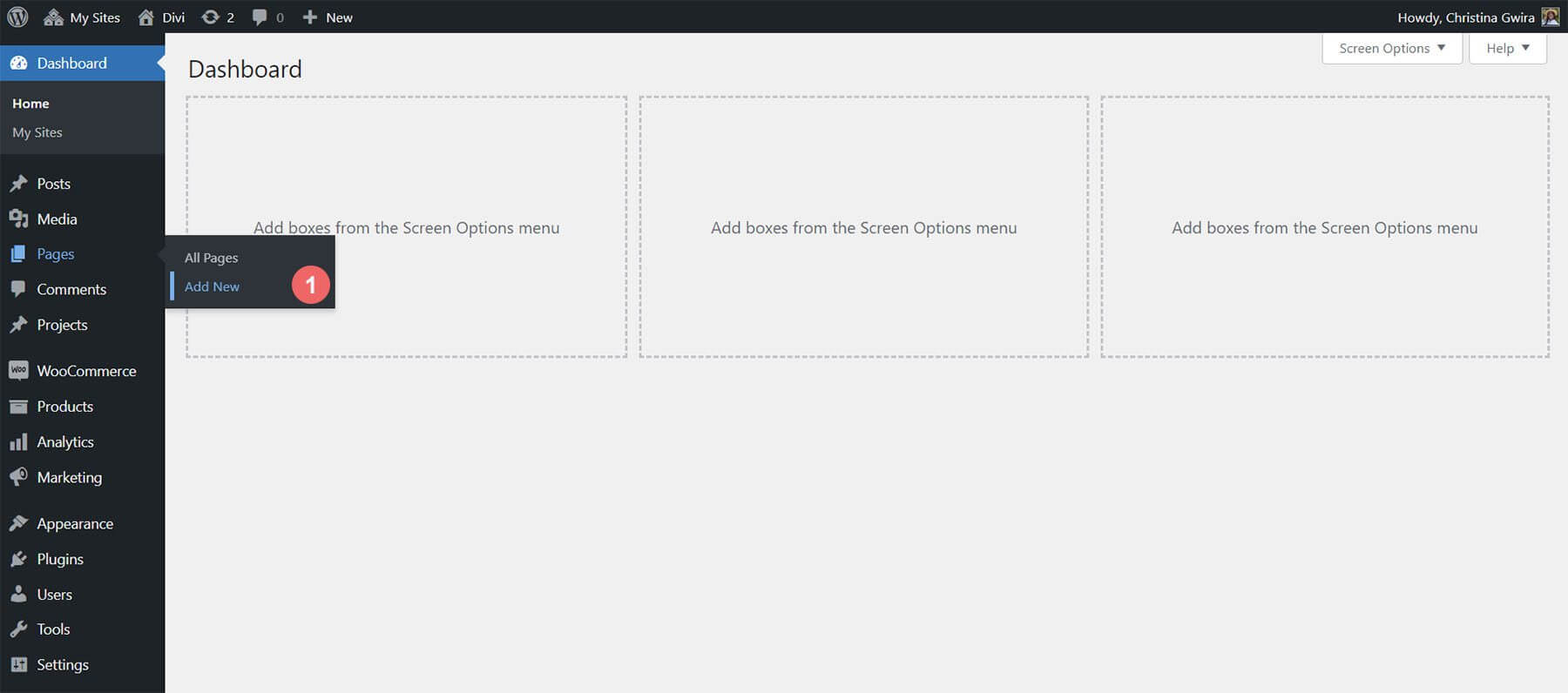
Pour commencer, créez une nouvelle page dans WordPress. Accédez à Pages, puis Ajouter un nouveau.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
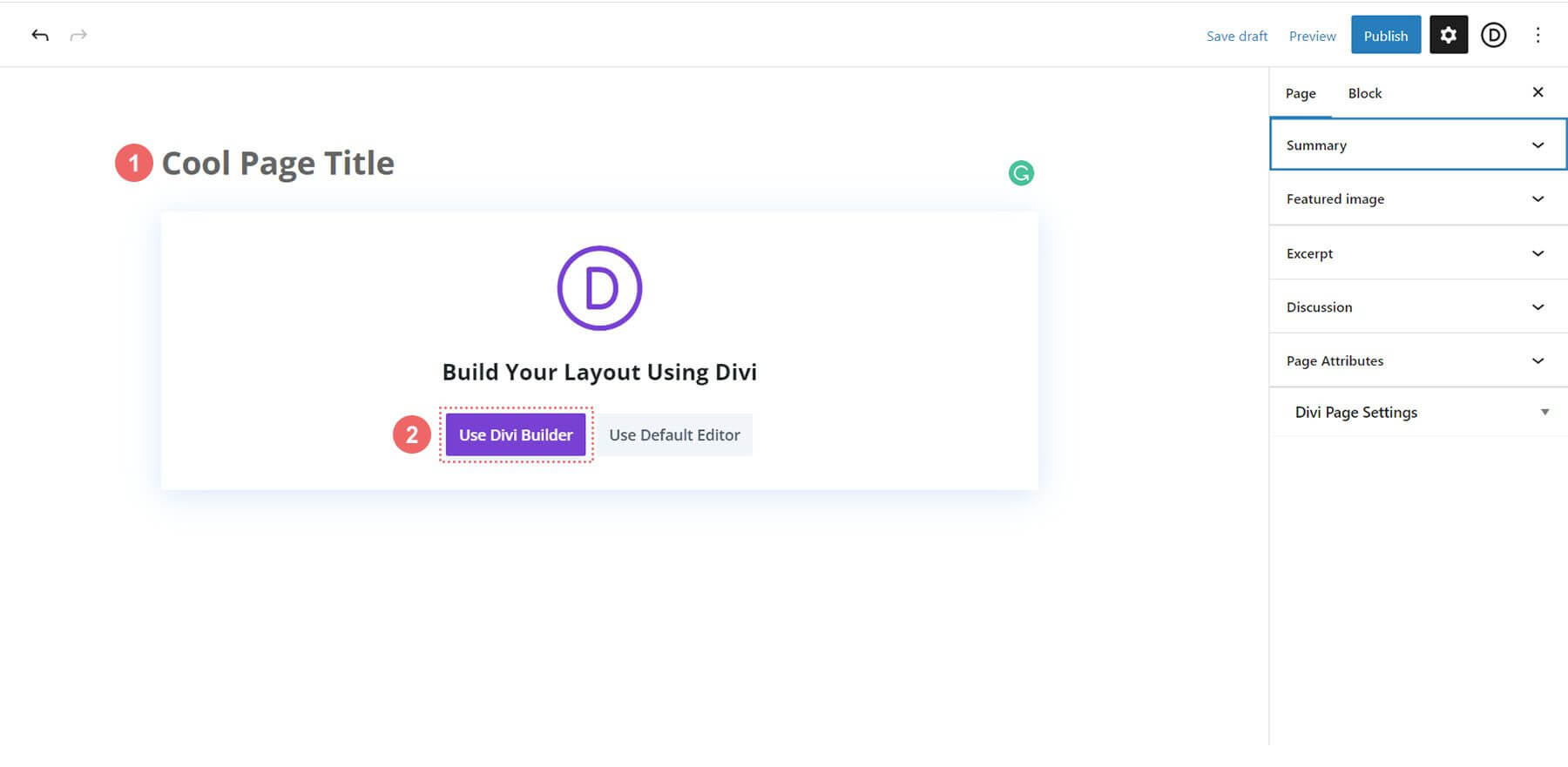
Dans l'éditeur, donnez un titre à votre page. Cliquez sur Utiliser Divi Builder.

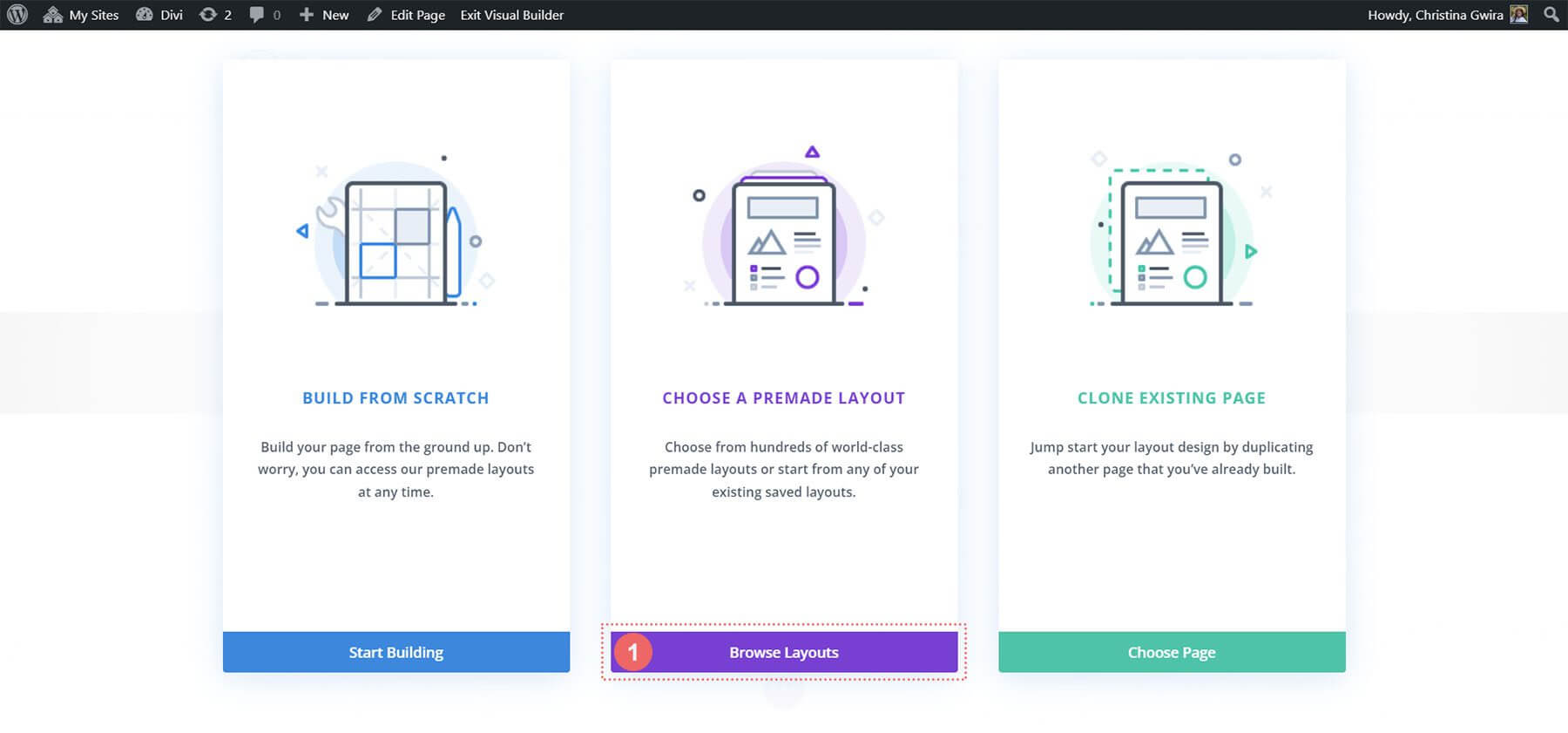
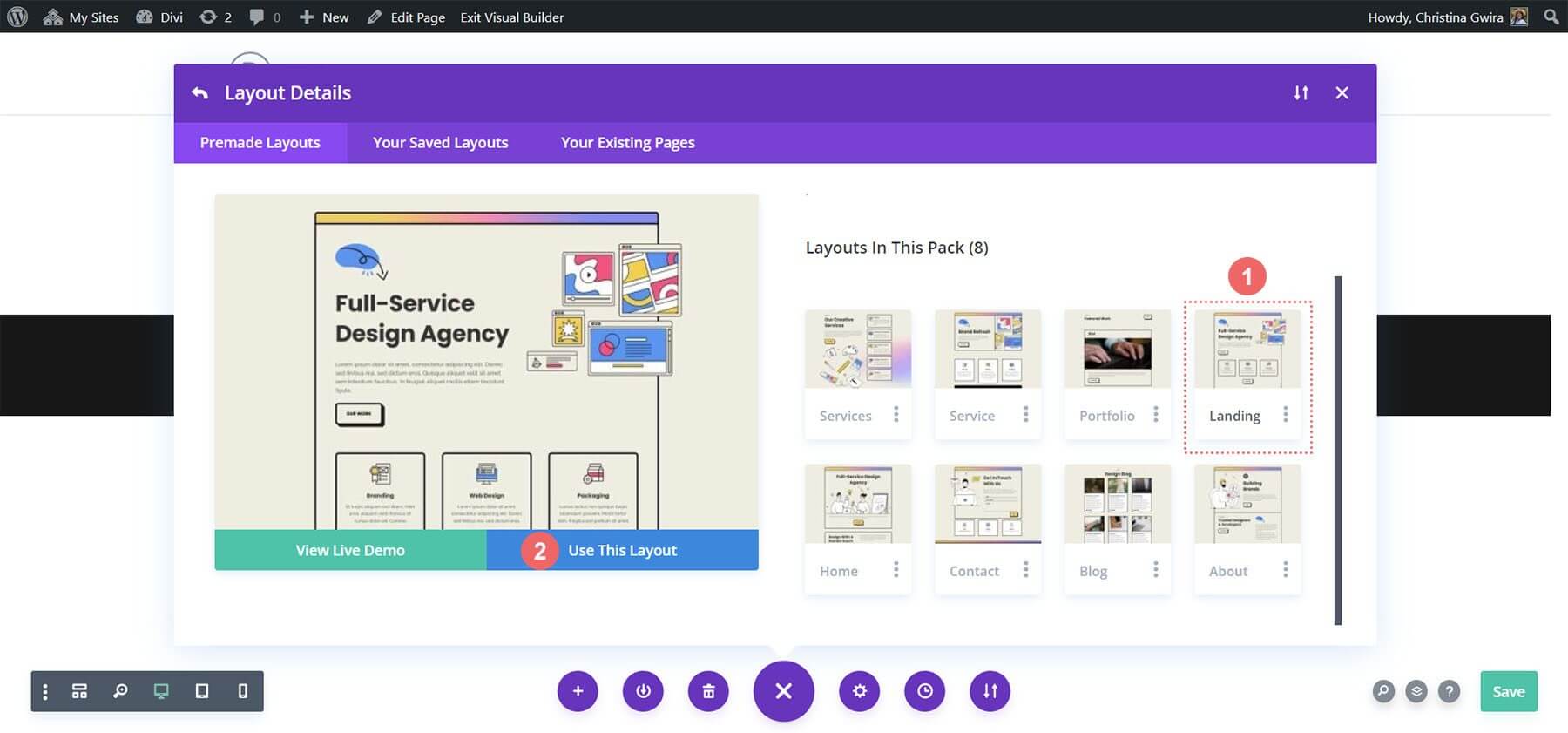
Choisissez Parcourir les mises en page. Choisissez le pack de mise en page de l'agence de marketing.

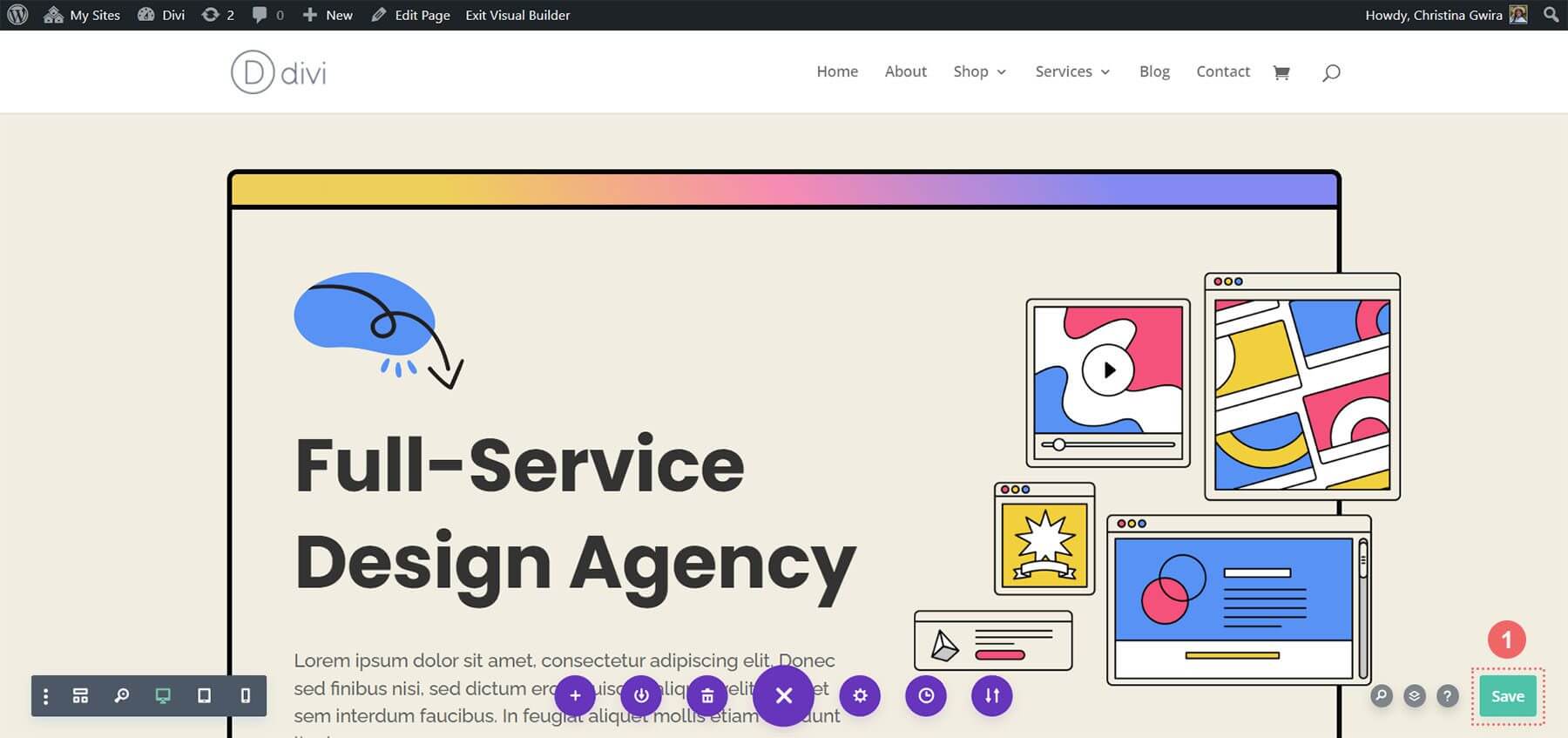
Sélectionnez la mise en page de la page de destination. Cliquez sur Utiliser cette mise en page.

Enregistrez vos modifications.

Maintenant, ajoutons notre premier appel à l'action!
Ajout du module CTA
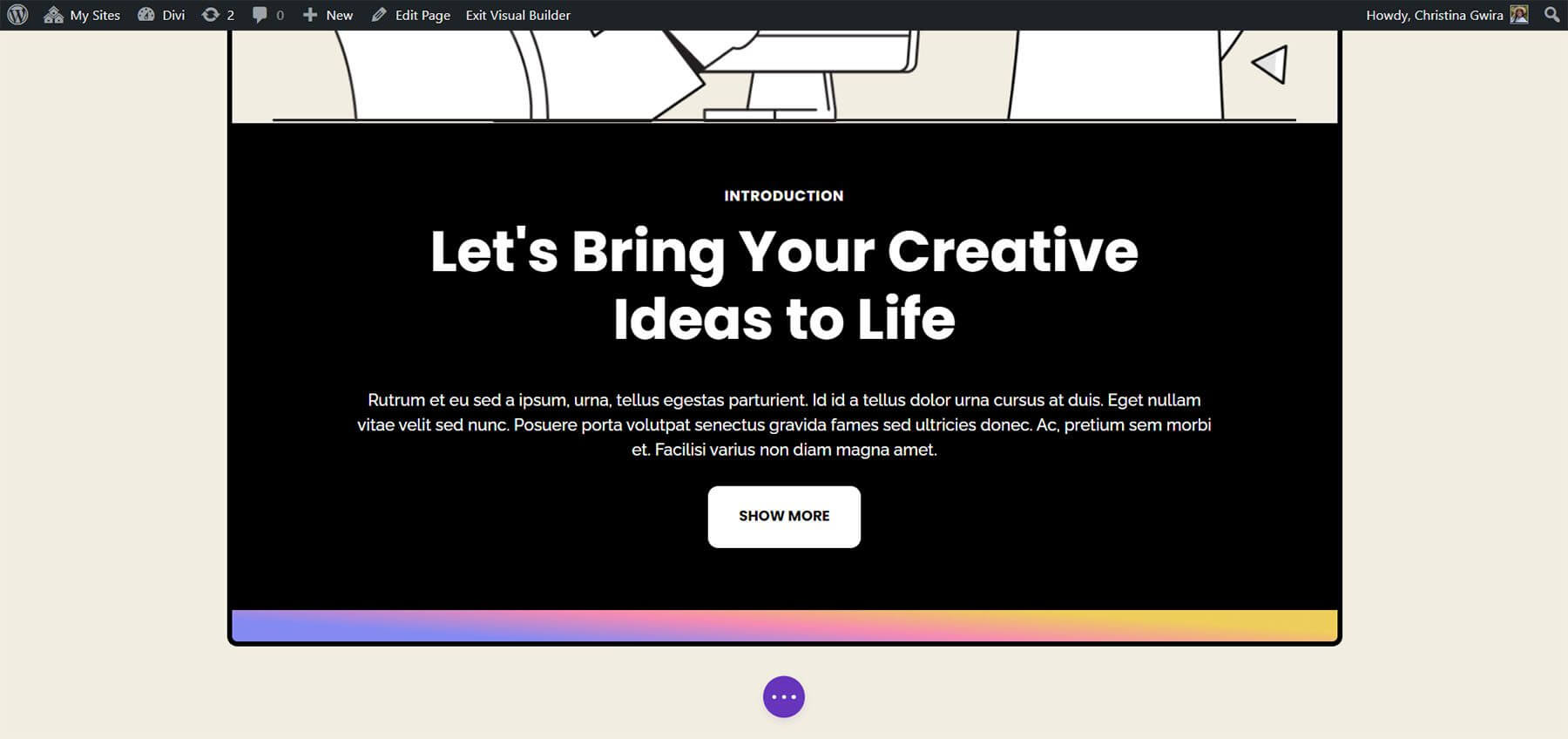
Dans ce didacticiel, les modules Texte et Bouton de cette section seront remplacés par un module Appel à l'action.

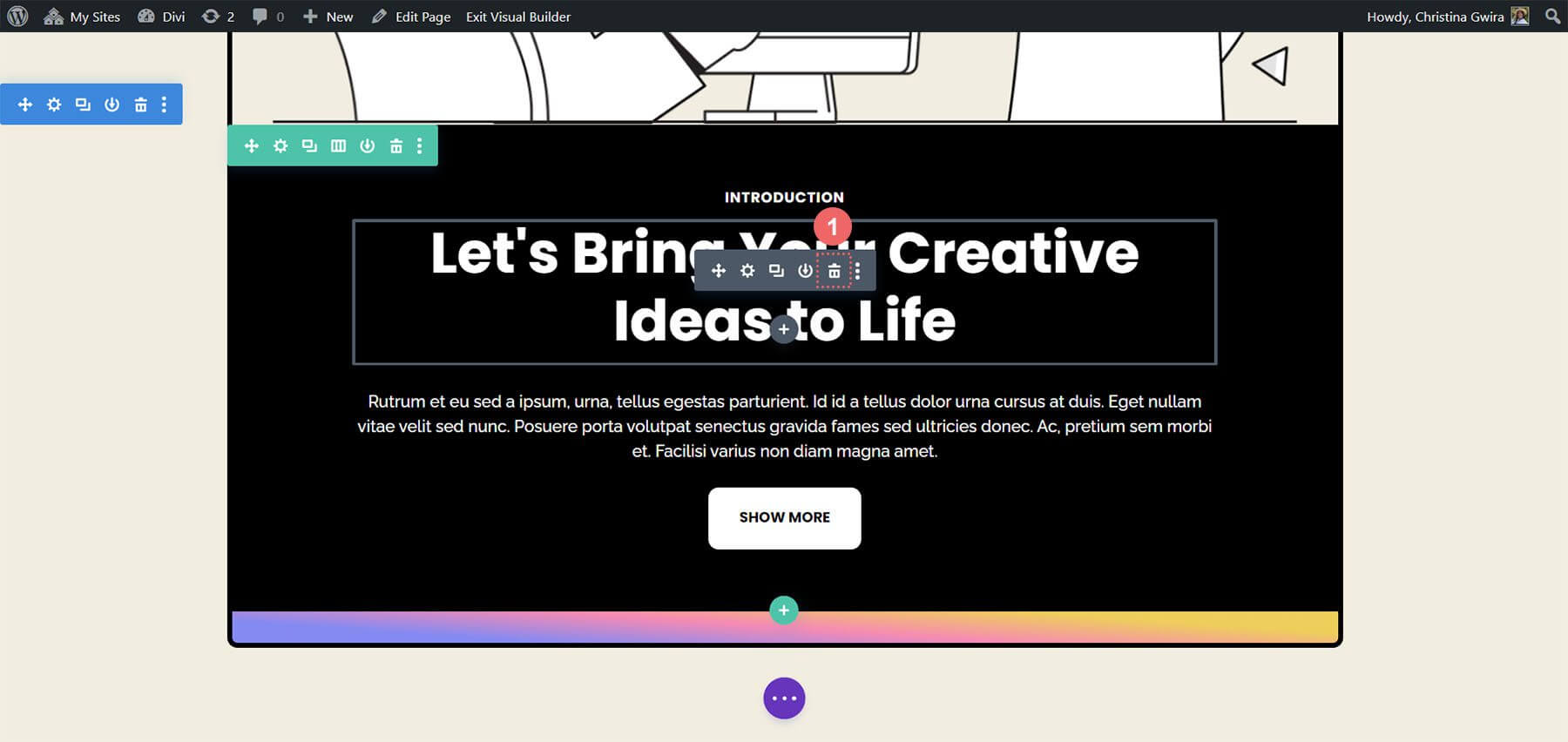
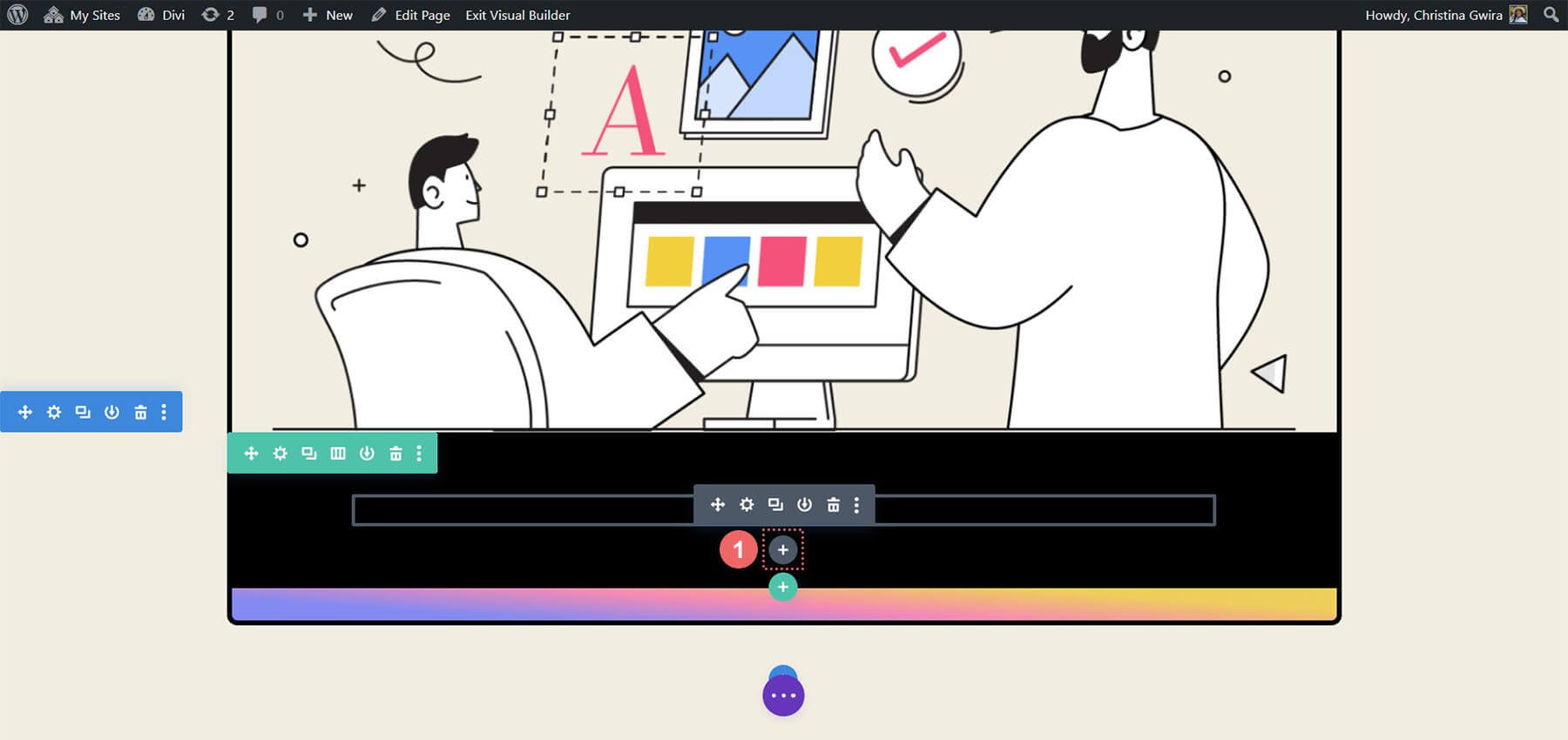
Pour commencer, supprimez les modules existants en survolant chacun d'eux et en cliquant sur l'icône de la corbeille dans le menu contextuel gris. Conservez le module de texte intitulé «Introduction».

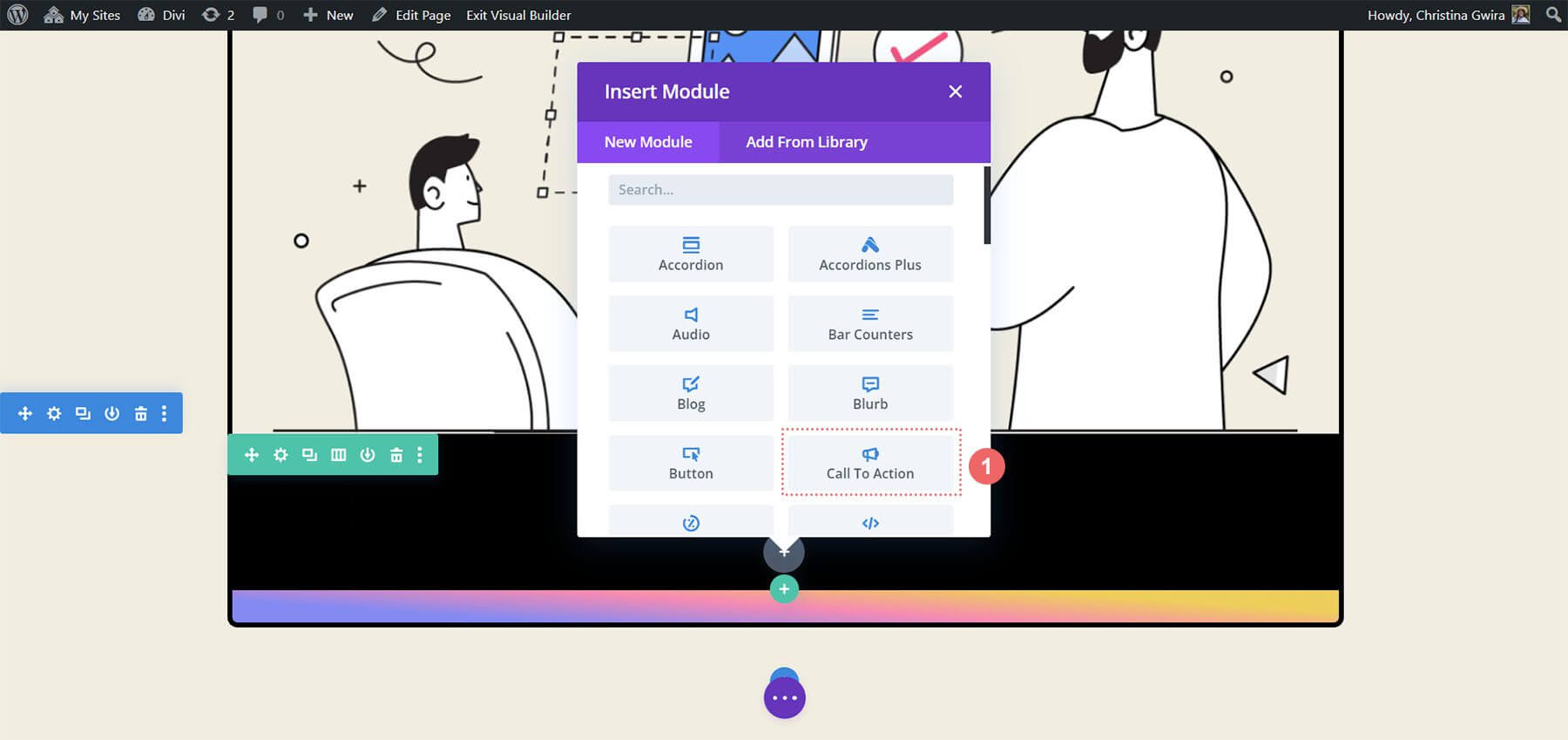
Ensuite, ajoutez un module d'appel à l'action à la ligne en survolant le module de texte et en cliquant sur l'icône plus grise. Sélectionnez l'icône du module d'appel à l'action dans la fenêtre contextuelle des modules.

Une fois ajouté, personnalisez le module d’appel à l’action en fonction de la mise en page.

Module CTA de style
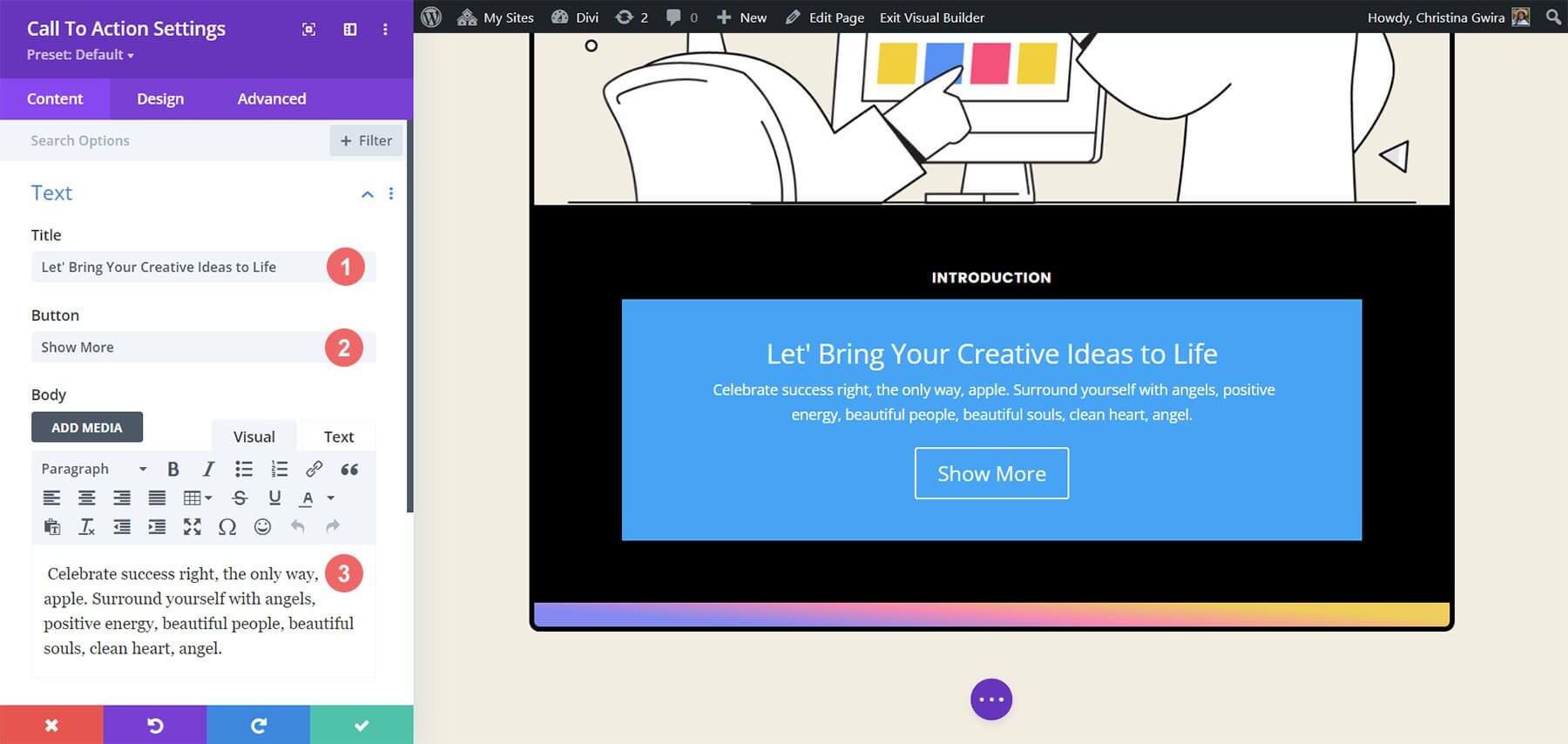
Le contenu existant des modules d'origine sera répliqué dans le module d'appel à l'action nouvellement intégré. Ce contenu sera inséré dans les champs désignés pour le titre, le bouton et le corps.

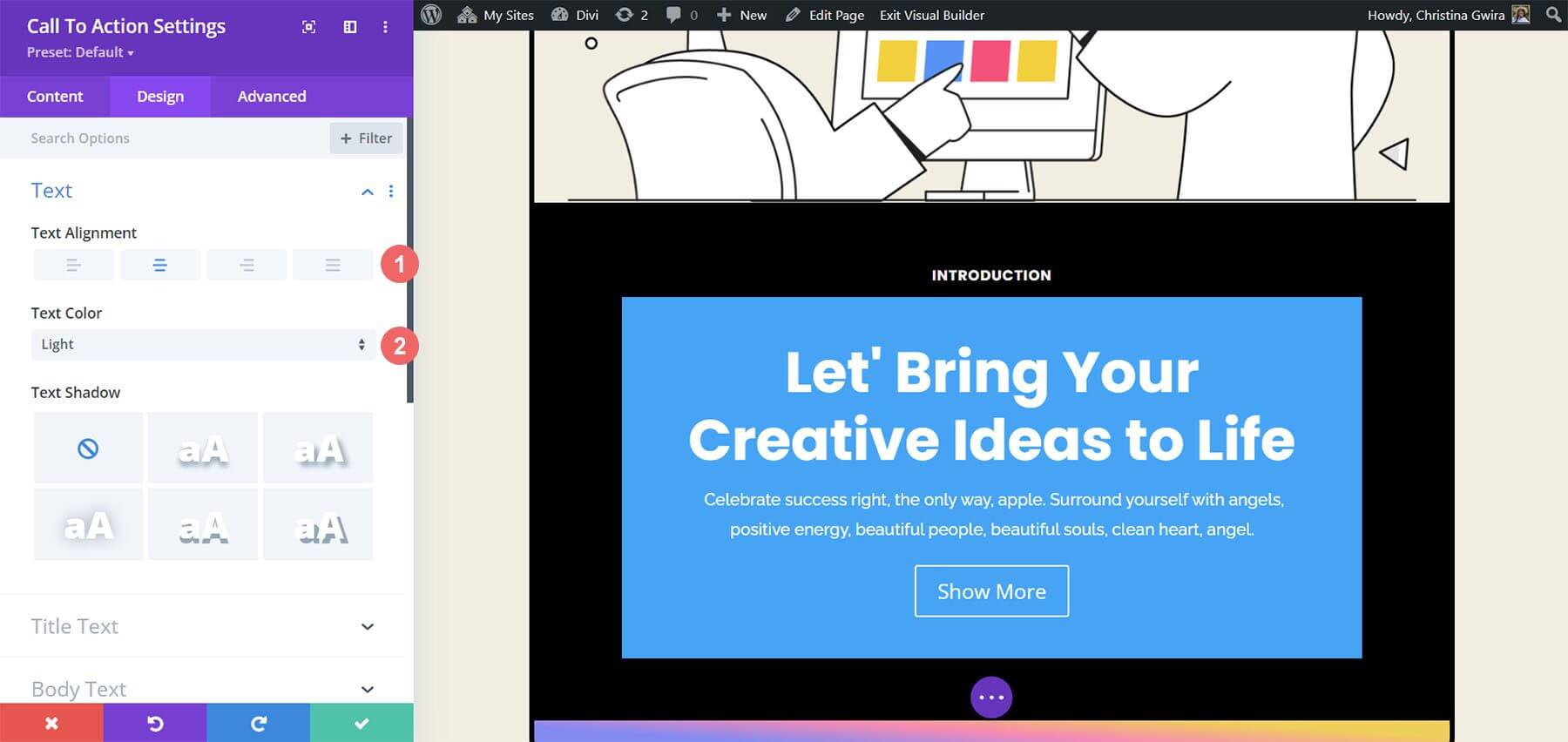
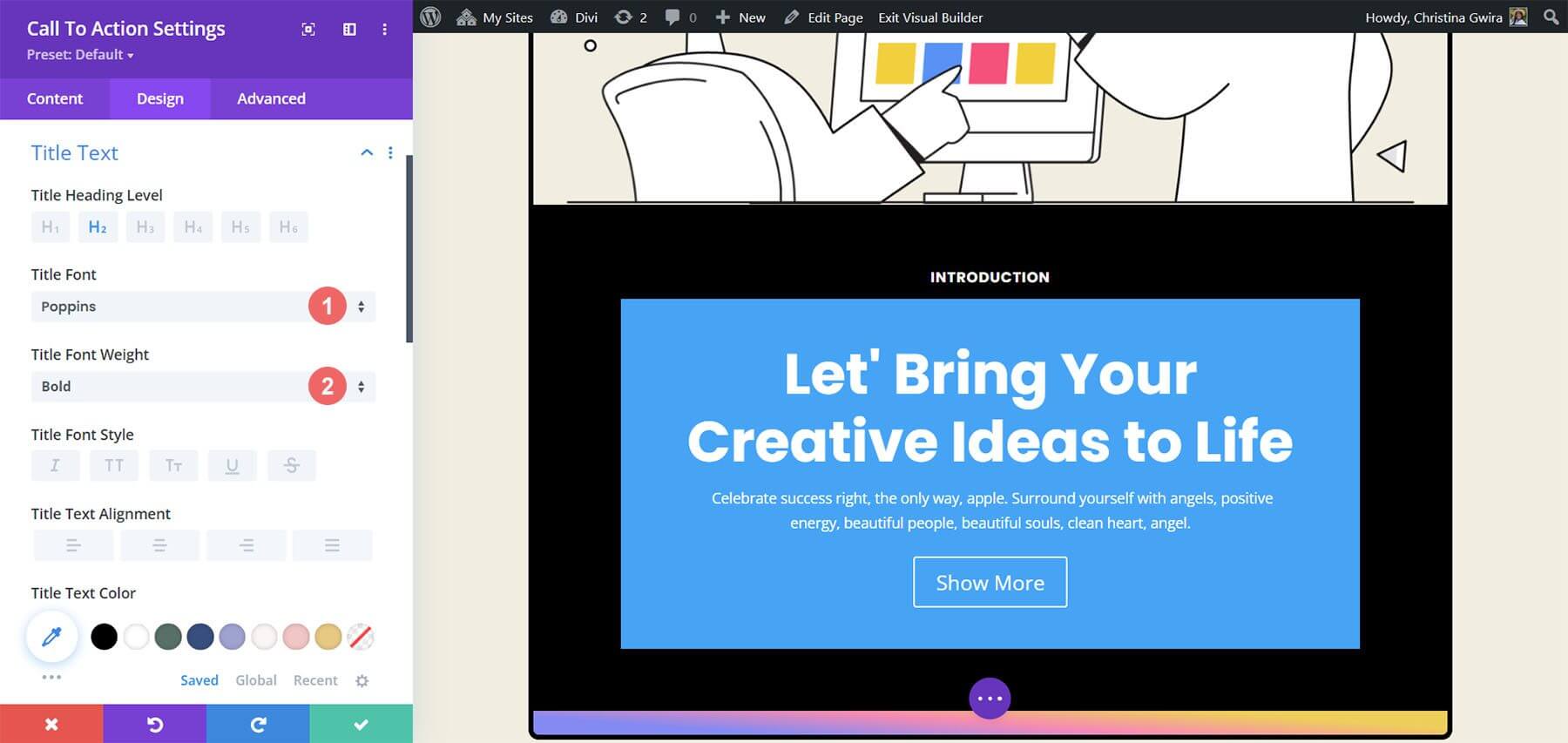
Pour personnaliser l'apparence du module, accédez à l'onglet Conception du module d'appel à l'action. Commencez par configurer l'alignement et la couleur du texte. Alignez le texte au centre et définissez la couleur sur Clair.

Pour la personnalisation du texte du titre, voici les paramètres suivants que nous suggérons d'utiliser:
- Police du titre: Poppins
- Poids de la police du titre: gras
- Taille du texte du titre: 55px
- Hauteur de la ligne de titre: 1,2em

La ressemblance avec le texte utilisé précédemment est notable. Les conseils de style seront dérivés du pack de mise en page Divi Marketing Agency.
De plus, une attention particulière sera accordée au style du corps du texte en utilisant les paramètres spécifiés pour le module.
Paramètres du corps du texte -
- Police du corps: Raleway
- Poids de la police du corps: Régulier
- Taille du corps du texte: 16px
- Hauteur de la ligne du corps: 1,8em

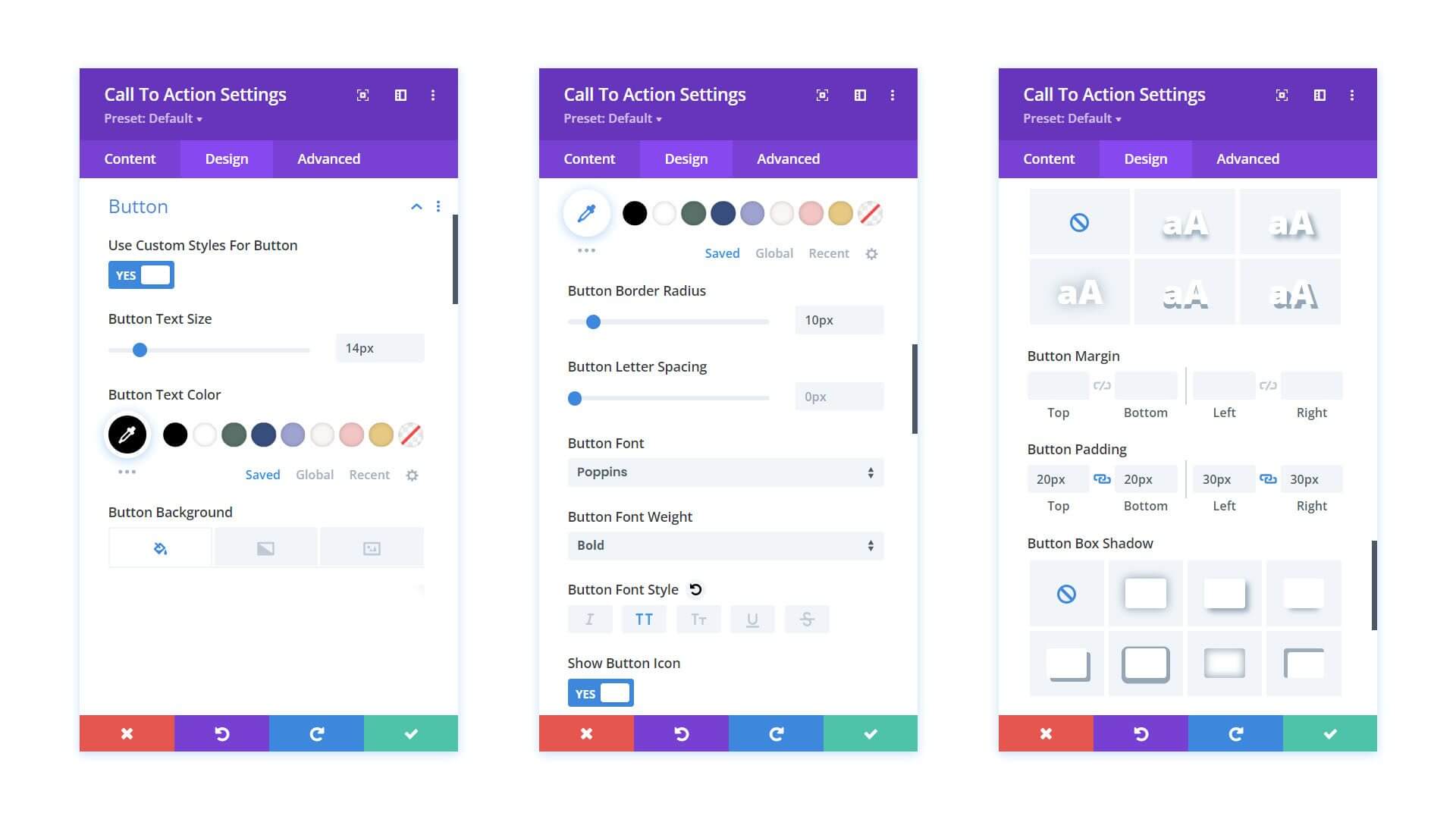
Ensuite, les paramètres prescrits seront appliqués pour personnaliser le bouton du module d'appel à l'action.
Paramètres des boutons:
- Utiliser des styles personnalisés pour le bouton:Oui
- Taille du texte du bouton:14px
- Couleur du texte du bouton: #000000
- Fond du bouton: #ffffff
- Largeur de la bordure du bouton: 0px
- Rayon de la bordure du bouton: 10px
- Police du bouton: Poppins
- Poids de la police du bouton: gras
- Remplissage des boutons: haut et bas-20px , gauche et droite-30px

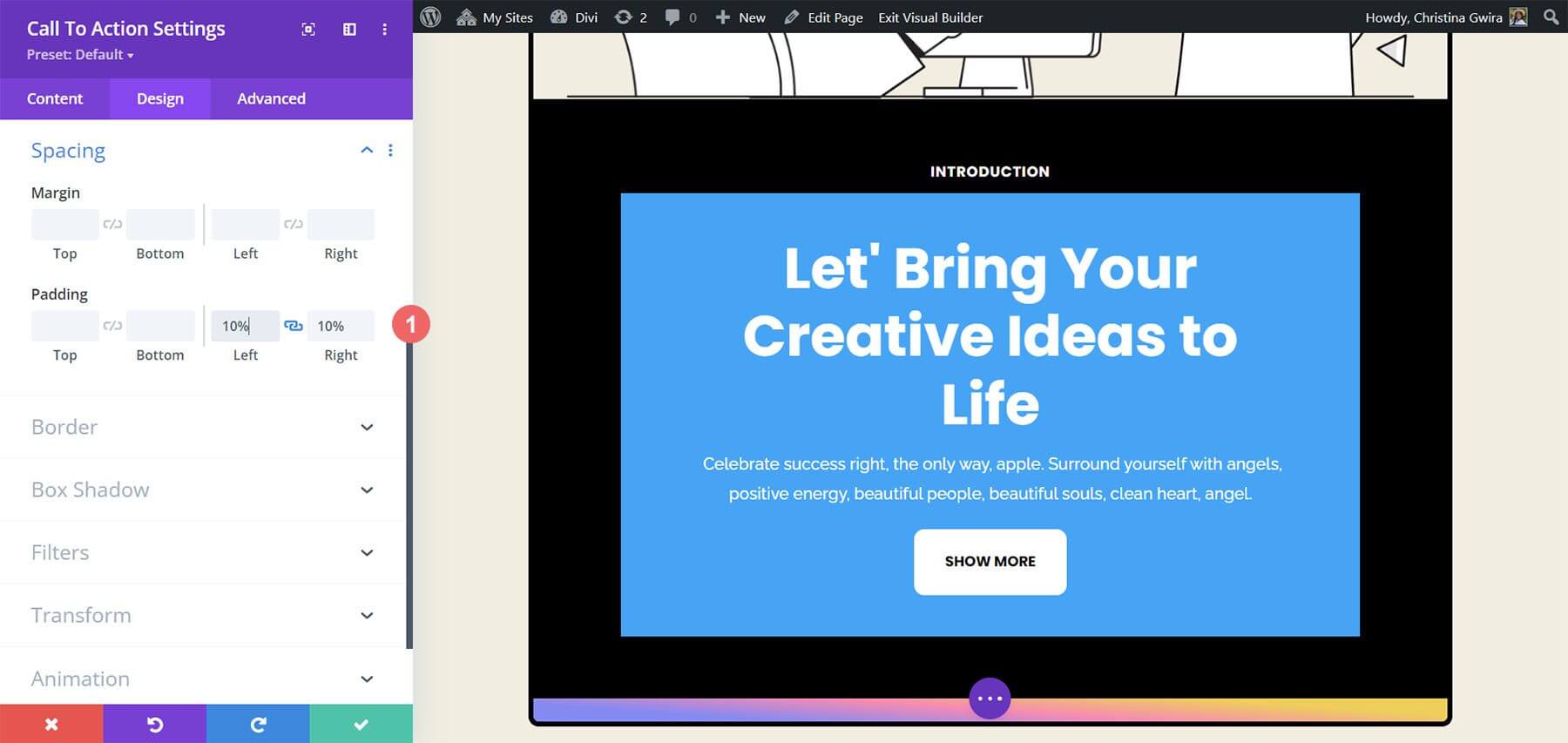
Avant de quitter l'onglet Conception, il est conseillé d'ajuster le remplissage dans le module d'appel à l'action. Cela peut être accompli en accédant à l'onglet Espacement et en définissant les rembourrages gauche et droit sur 10%.

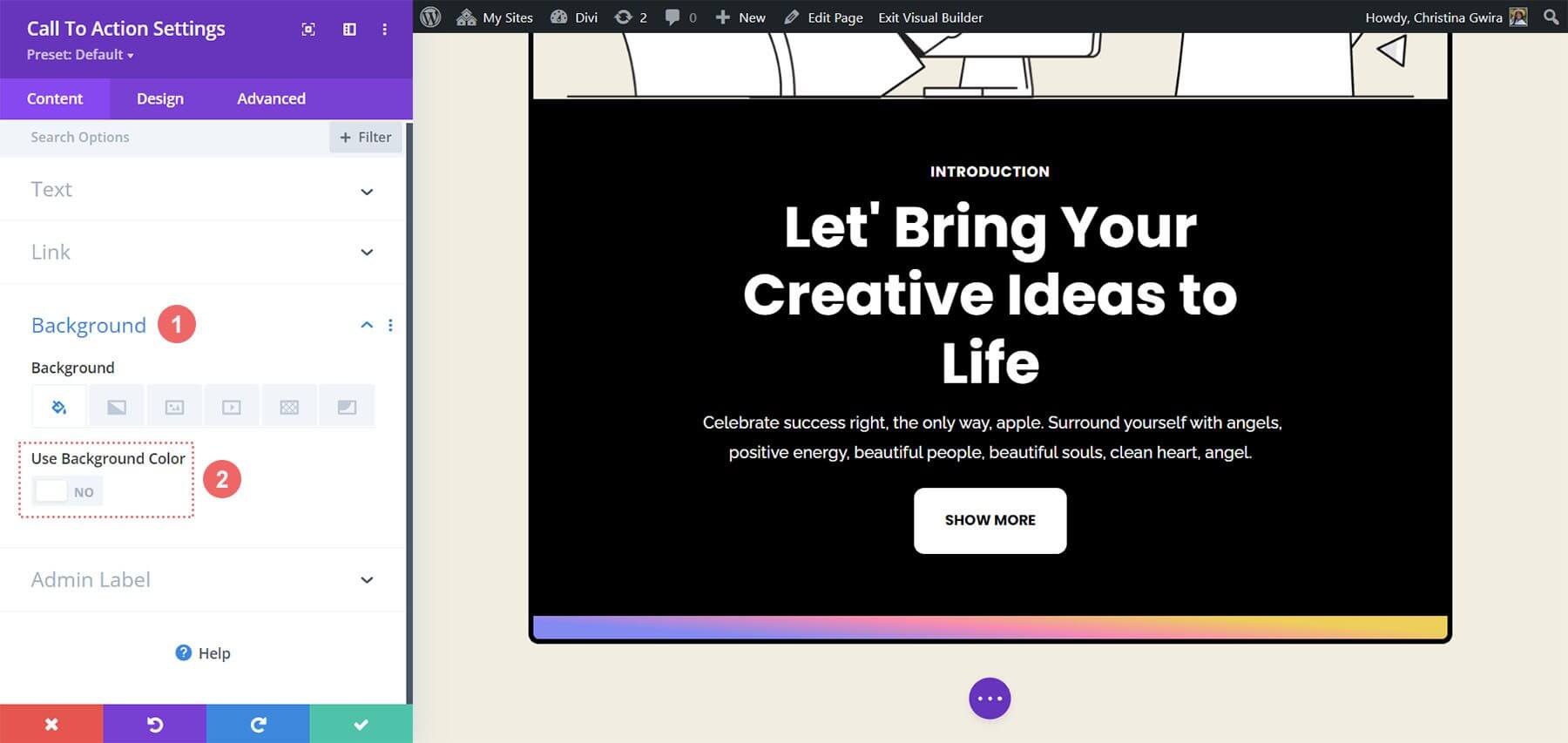
Après avoir stylisé le module, passez à l'onglet Contenu. Ici, accédez à l'onglet Arrière-plan et désélectionnez la bascule Utiliser la couleur d'arrière-plan pour éliminer la couleur d'arrière-plan par défaut.

Enfin, n'oubliez pas d'enregistrer les modifications en cliquant sur la coche verte et en fermant le module d'appel à l'action.
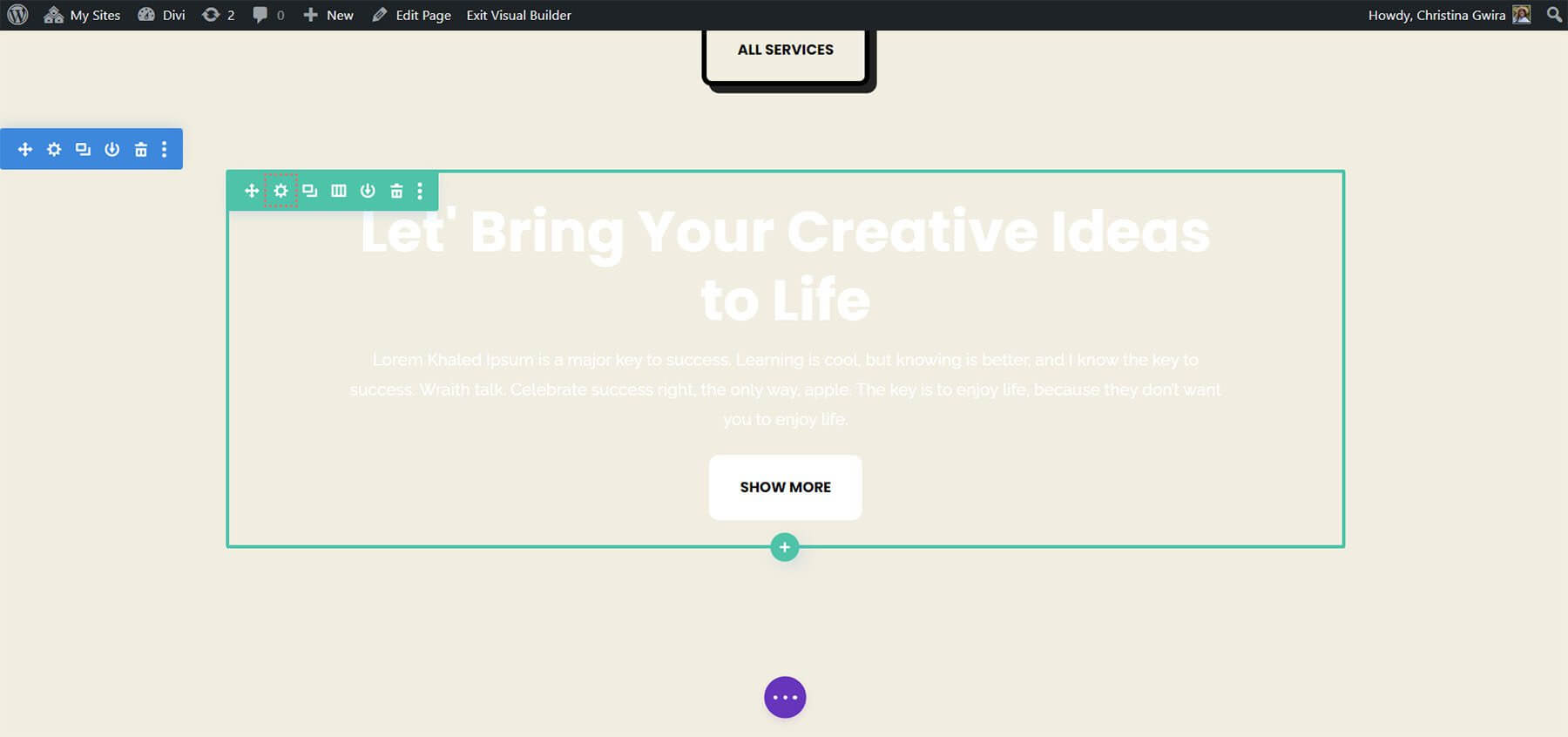
Animation d'effet de survol sur le module
Nous allons commencer à ajouter une animation mineure de survol à notre premier module d'appel à l'action. Le résultat de notre travail est affiché ci-dessous.
Paramètres de survol
Nous commençons par accéder aux paramètres du module d'appel à l'action, qui ont été récemment stylisés.

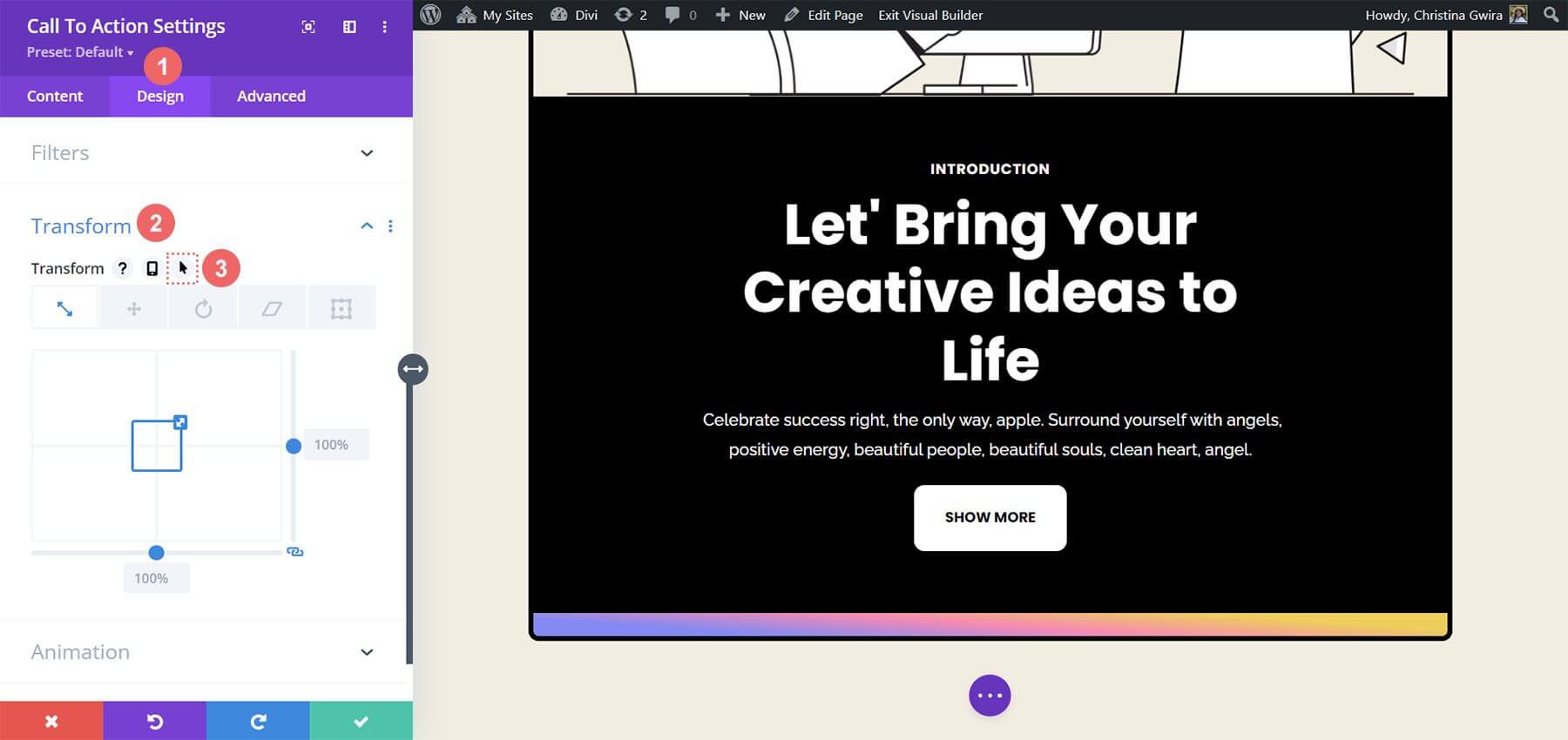
Après cela, nous sélectionnons l'onglet Conception. Enfin, nous descendons vers l'onglet Transformation. C'est ici que nous activerons l'effet de survol de ce module. Lorsque nous survolons Transformation dans la section Transformation, un menu déroulant apparaît.
Cliquez sur l'icône Pointeur dans le menu. À l'aide de ce symbole, nous pouvons ajuster plusieurs choix de transformation qui deviendront actifs lorsque nous les survolerons.

La capacité de Divi à activer le même effet de survol sur une multitude d’éléments et d’options est l’une de ses nombreuses fonctionnalités merveilleuses. Dans ce cas, nous aimerions que la taille du module augmente de 5% lorsque nous le survolons.
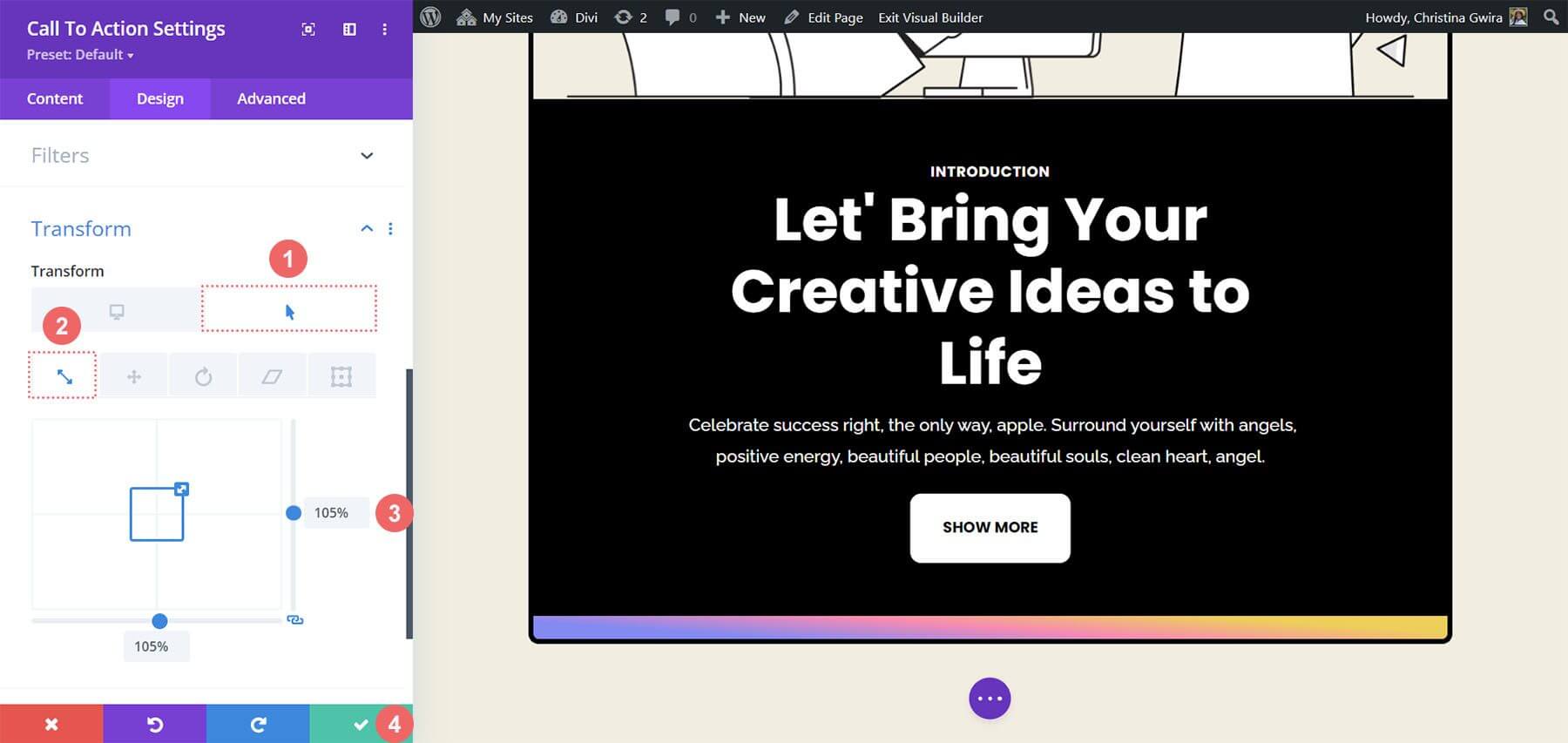
Nous allons commencer par sélectionner l’onglet de survol. Cela fournira les alternatives qui s’offrent à nous pour changer notre module. Ensuite, nous allons sélectionner l'icône Échelle. Notre objectif est d’agrandir globalement notre module.
Le montant dont nous souhaitons que notre module augmente est ensuite saisi. Nous avons sélectionné 105% dans l'option de taille car nous souhaitons qu'elle soit cinq pour cent plus grande qu'elle ne l'est actuellement. Ensuite, enregistrez les modifications.

Ajout d'effets de défilement au module CTA
Explorons l'utilisation des effets de défilement pour animer subtilement le module d'appel à l'action. Ce processus exploite les fonctionnalités natives de Divi pour une intégration transparente.
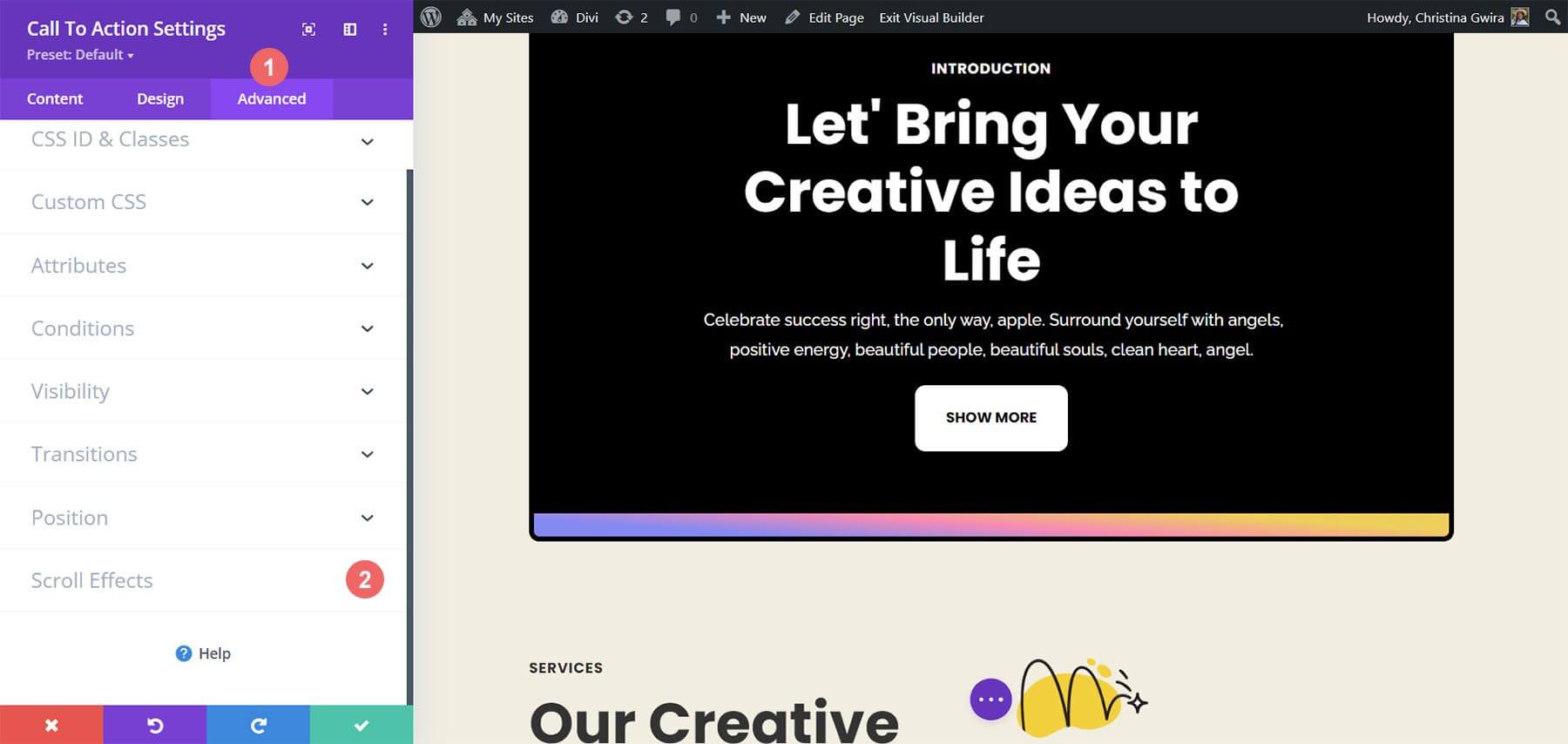
Dans l'onglet Avancé du module, les effets de défilement sont activés. Cet onglet sert de centre de contrôle pour ajuster divers paramètres afin d'obtenir l'effet d'animation souhaité.

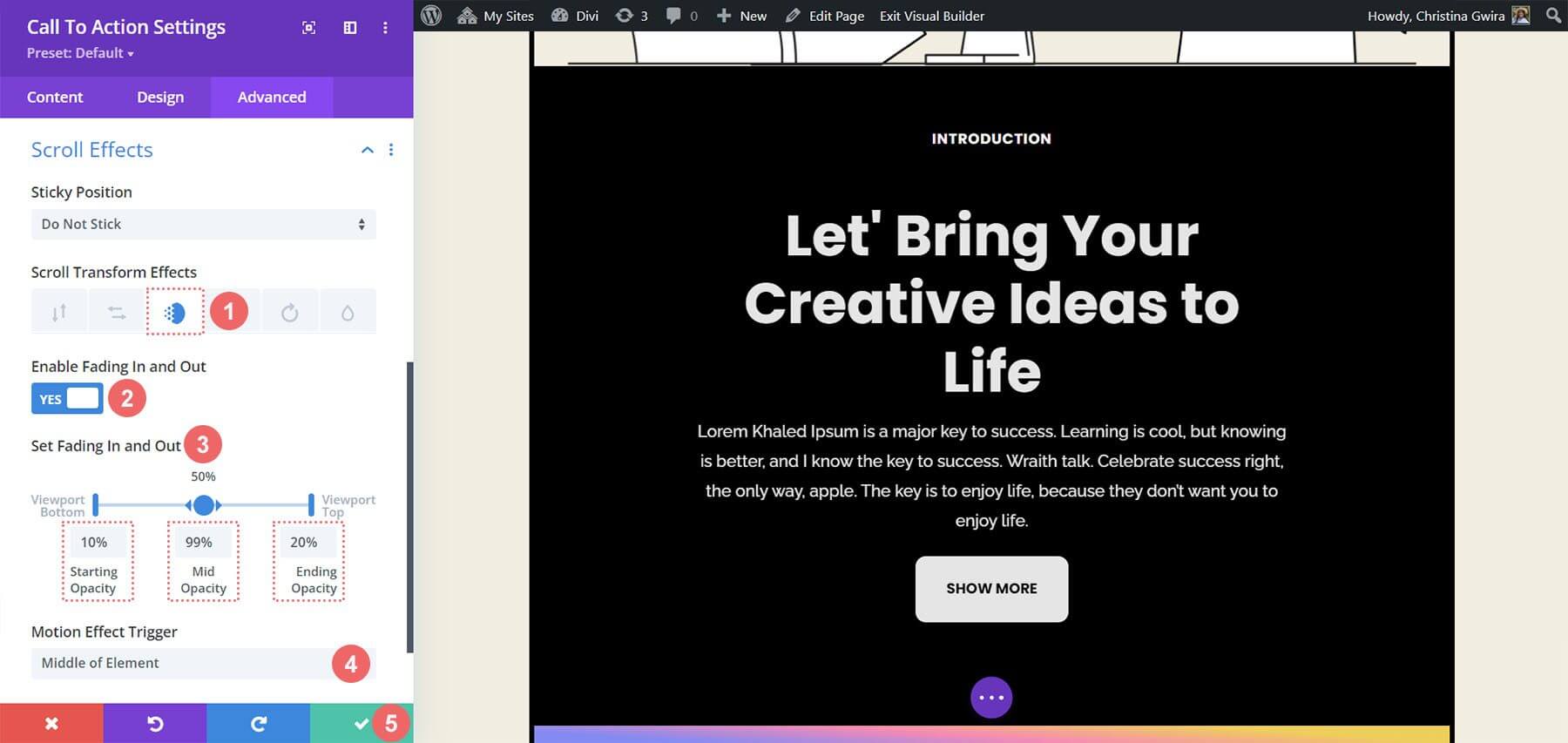
En accédant à l'onglet Effets de défilement, des paramètres spécifiques sont modifiés pour personnaliser l'animation. Ces ajustements incluent des paramètres tels que la position collante et l'effet de défilement en fondu entrant et sortant.
Les niveaux d'opacité aux différentes étapes de l'animation sont cruciaux pour obtenir l'effet visuel souhaité.
Paramètres de fondu entrant et sortant:
- Opacité de départ:10%
- Opacité moyenne: 99%
- Opacité de fin:20%
Grâce à ces paramètres méticuleusement configurés, un effet de défilement raffiné est obtenu dans le module d'appel à l'action. Cette animation subtile améliore l'expérience utilisateur et ajoute une touche de sophistication à l'interface.

À l'avenir, la procédure consiste à animer l'entrée d'un autre module d'appel à l'action à l'aide de l'onglet Animation. Cet onglet offre des options de personnalisation supplémentaires pour affiner la présentation visuelle du module et créer une expérience utilisateur cohérente.
Animation d'ouverture
L'animation d'entrée d'un module se produit lorsqu'il entre dans la fenêtre d'affichage, tandis que les effets de défilement permettent une interaction continue avec le module lors du défilement. Contrairement aux effets de défilement, l'animation d'entrée ne s'active qu'une seule fois et ne se répète pas même avec des interactions ultérieures comme le défilement ou le survol.
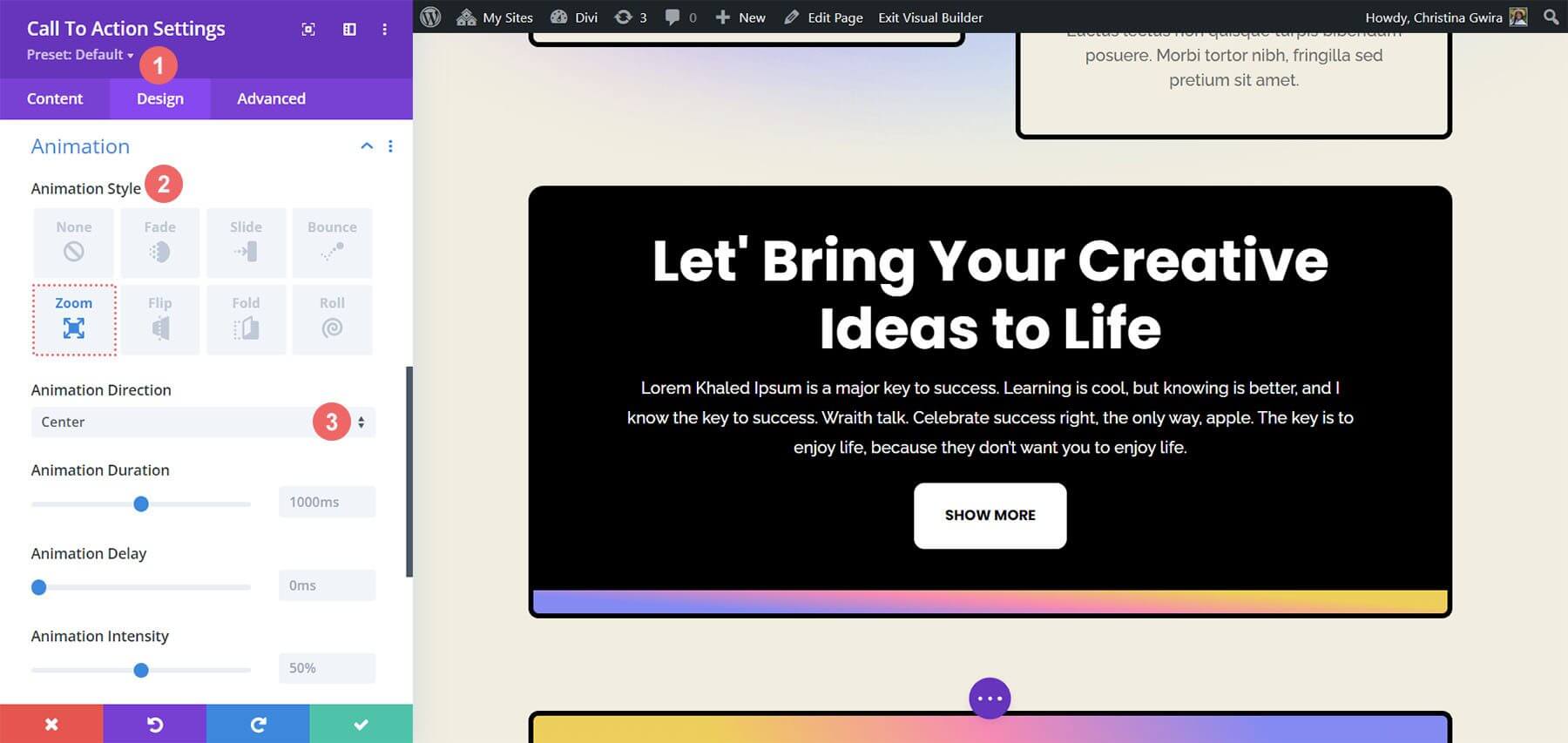
Pour créer une animation d'entrée à l'aide d'un effet Zoom:
- Accédez à la fenêtre des paramètres du module d’appel à l’action.
- Cliquez sur l'onglet Conception et accédez à Animation.
- Choisissez le style d'animation Zoom.
- Conservez la direction de l'animation comme centre (par défaut) et laissez les autres paramètres inchangés.

Effets collants sur le CTA
La démonstration illustrera l’utilisation des Sticky Effects natifs de Divi.
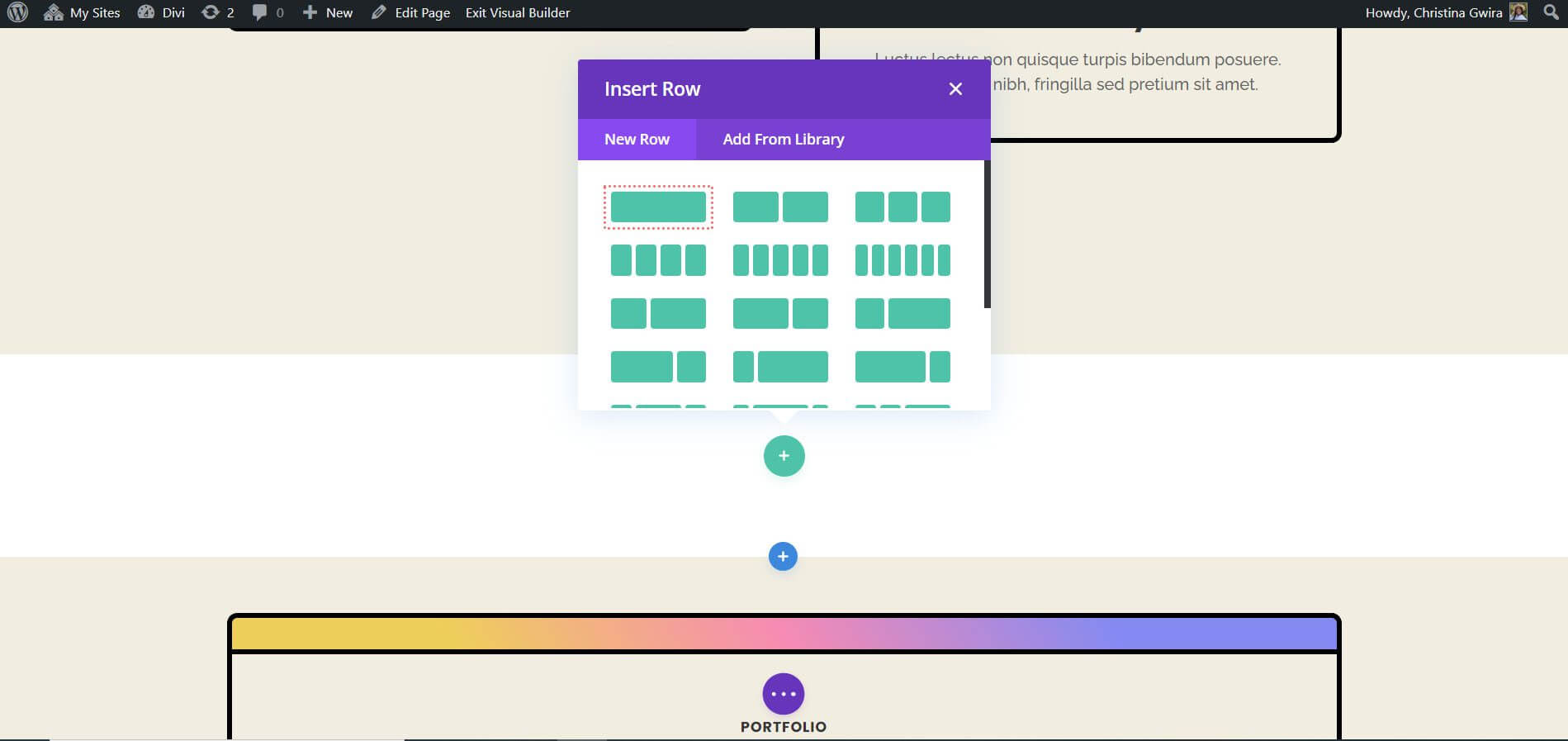
Pour commencer, une nouvelle ligne et une nouvelle section doivent être créées.
- Cliquez sur l'icône plus bleue pour créer une nouvelle section.
- Sélectionnez la disposition des lignes à une colonne.

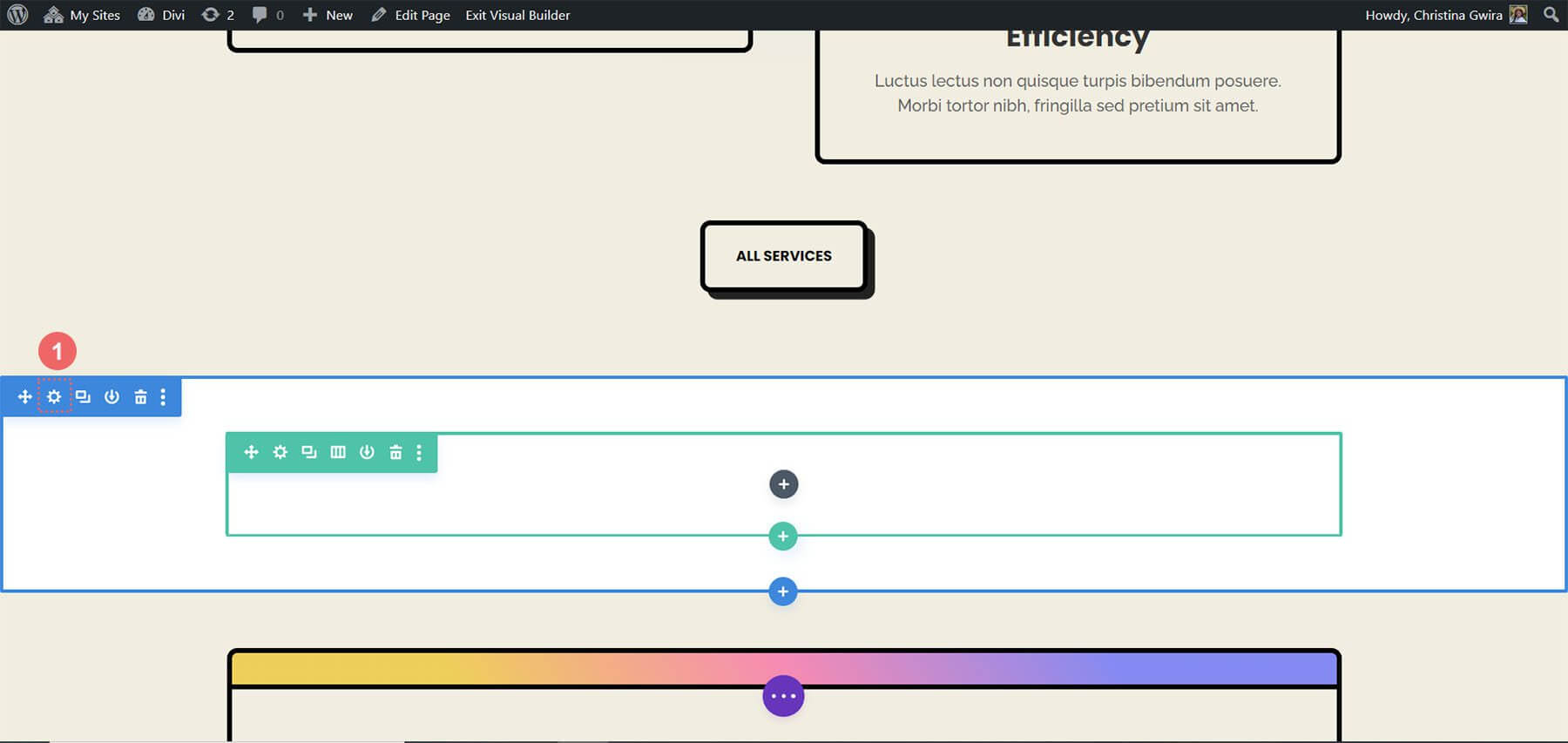
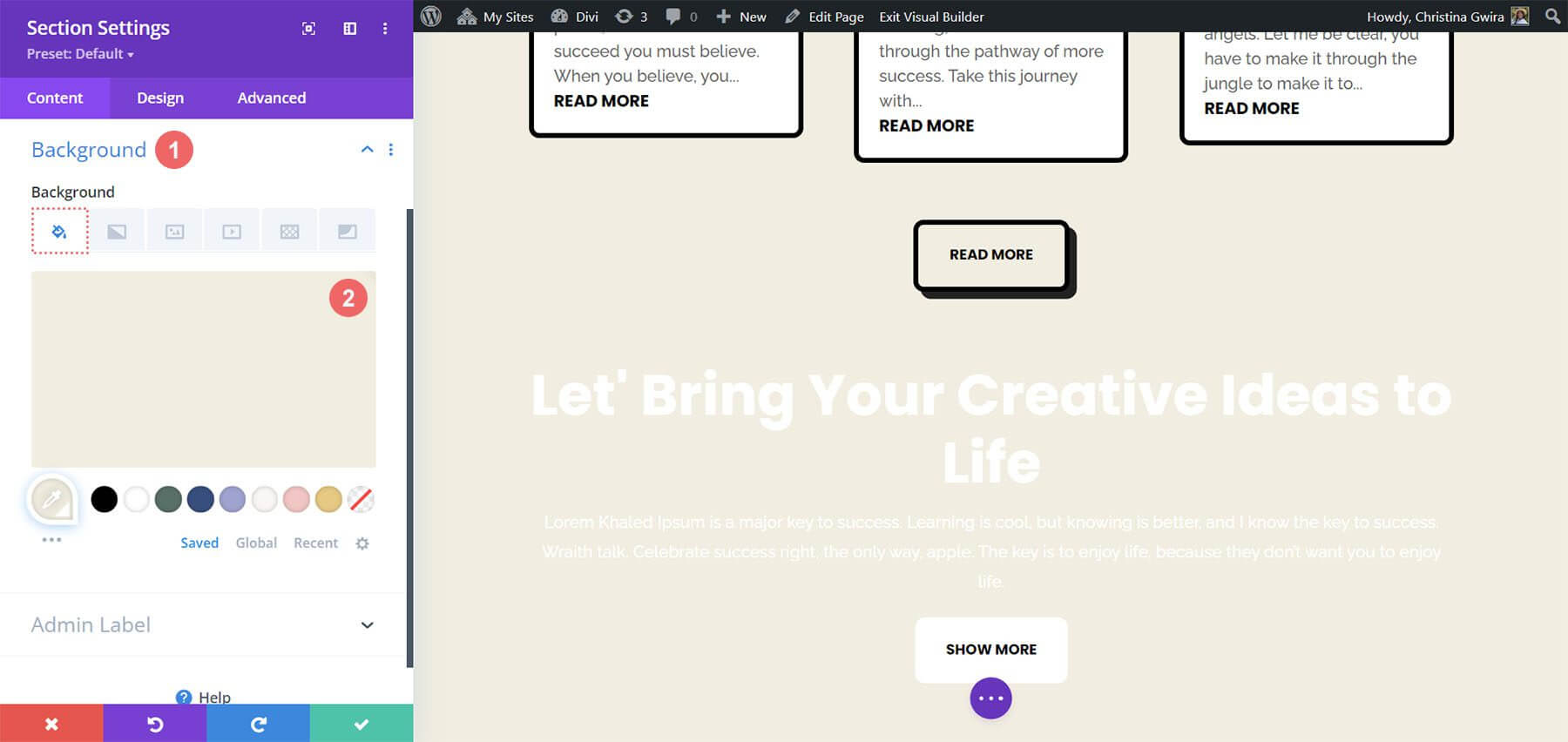
Utilisez le module d'appel à l'action prédéfini et fermez la fenêtre Ajouter un nouveau module. Commencez par accéder aux paramètres de la section en cliquant sur l'icône d'engrenage.

Ensuite, accédez à l'onglet Arrière-plan et définissez la couleur d'arrière-plan sur #f1ede1.

Pour garantir le bon fonctionnement du module d'appel à l'action collant, il est essentiel d'ajouter des paramètres d'espacement. Cliquez sur l'onglet Conception et faites défiler jusqu'à la section Espacement. Cette étape est cruciale pour laisser suffisamment d’espace pour observer l’animation Sticky.
Paramètres d'espacement des sections:
- Marge supérieure: 0px
- Rembourrage supérieur: 0px
- Rembourrage inférieur: 300px

Après avoir entré ces paramètres, nous pouvons cliquer sur la coche verte pour sauvegarder notre travail. Nous allons maintenant activer l'effet Sticky dans la ligne de notre section. Dans un premier temps, nous cliquons sur le bouton d’engrenage pour accéder aux paramètres de ligne.
Nous pouvons cliquer sur la coche verte pour enregistrer notre travail après avoir entré ces paramètres. Nous allons maintenant activer l'effet Sticky à l'intérieur de la ligne de notre section. Pour accéder aux options de ligne, nous sélectionnons d’abord le bouton d’engrenage.

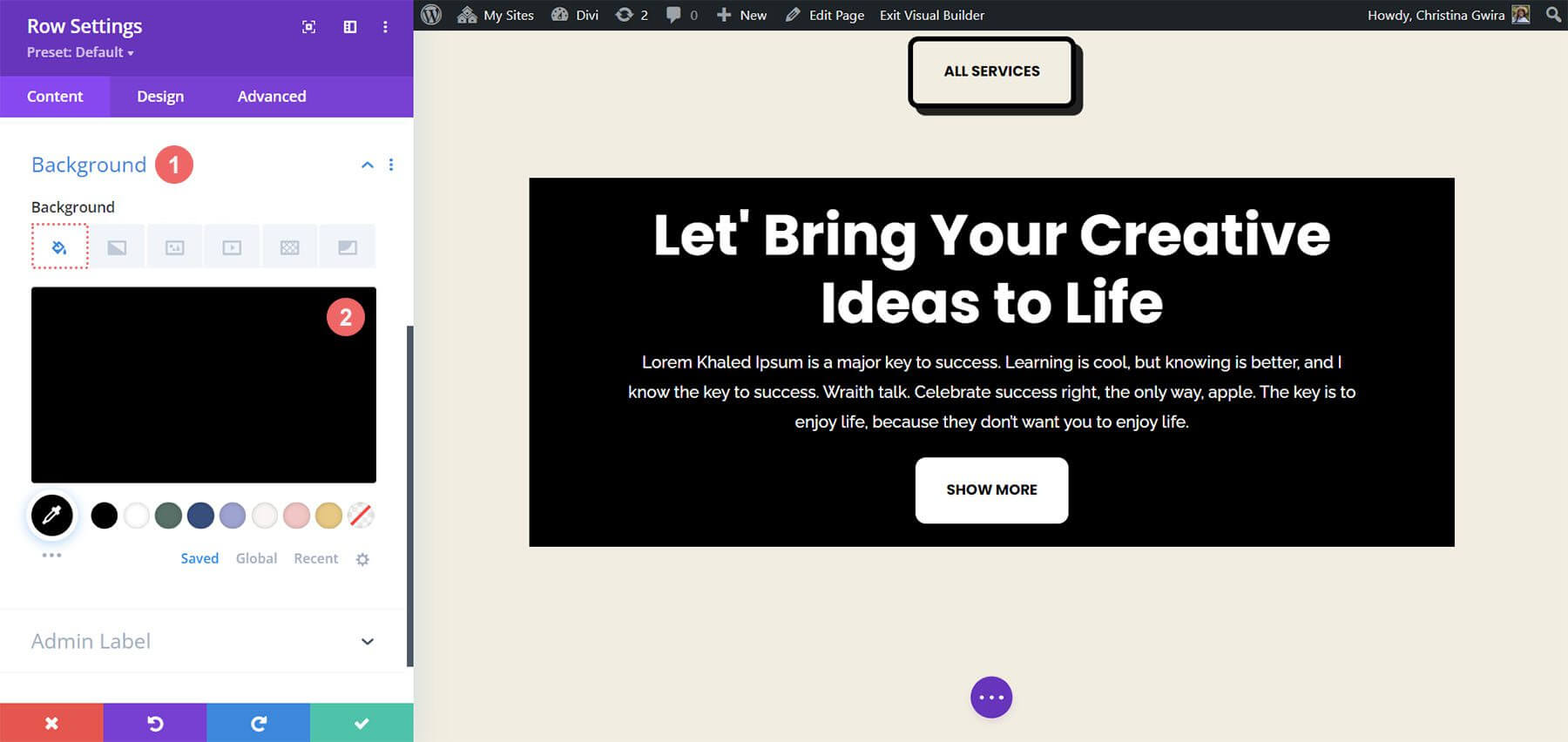
Avant d'accéder à l'onglet Avancé, ajustons la couleur d'arrière-plan de la ligne. Nous allons dans l'onglet Arrière-plan et sélectionnons #000000 comme couleur d'arrière-plan, tout comme nous l'avons fait avec la section.

En conséquence, notre ligne ressemble au module d'appel à l'action que nous avons créé au début du cours. Cependant, pour que cette ligne s'étende jusqu'aux bords, nous utiliserons des marges et un remplissage. Cela rendra l’effet Sticky moins intrusif et plus attrayant visuellement pour les visiteurs de votre site Web.
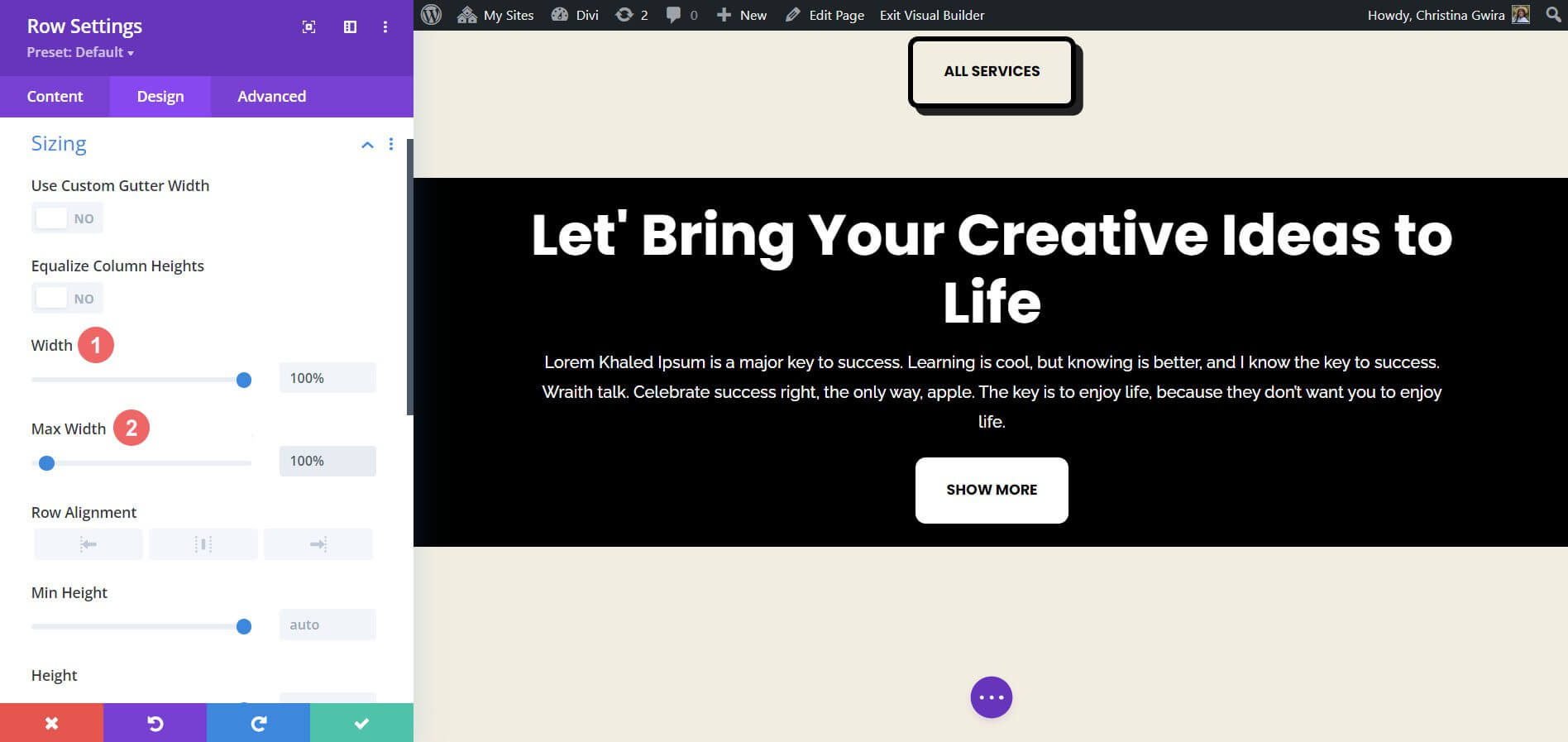
Nous sélectionnons maintenant l'onglet Dimensionnement sous l'onglet Conception. La largeur et la largeur maximale sont alors toutes deux définies sur 100%.

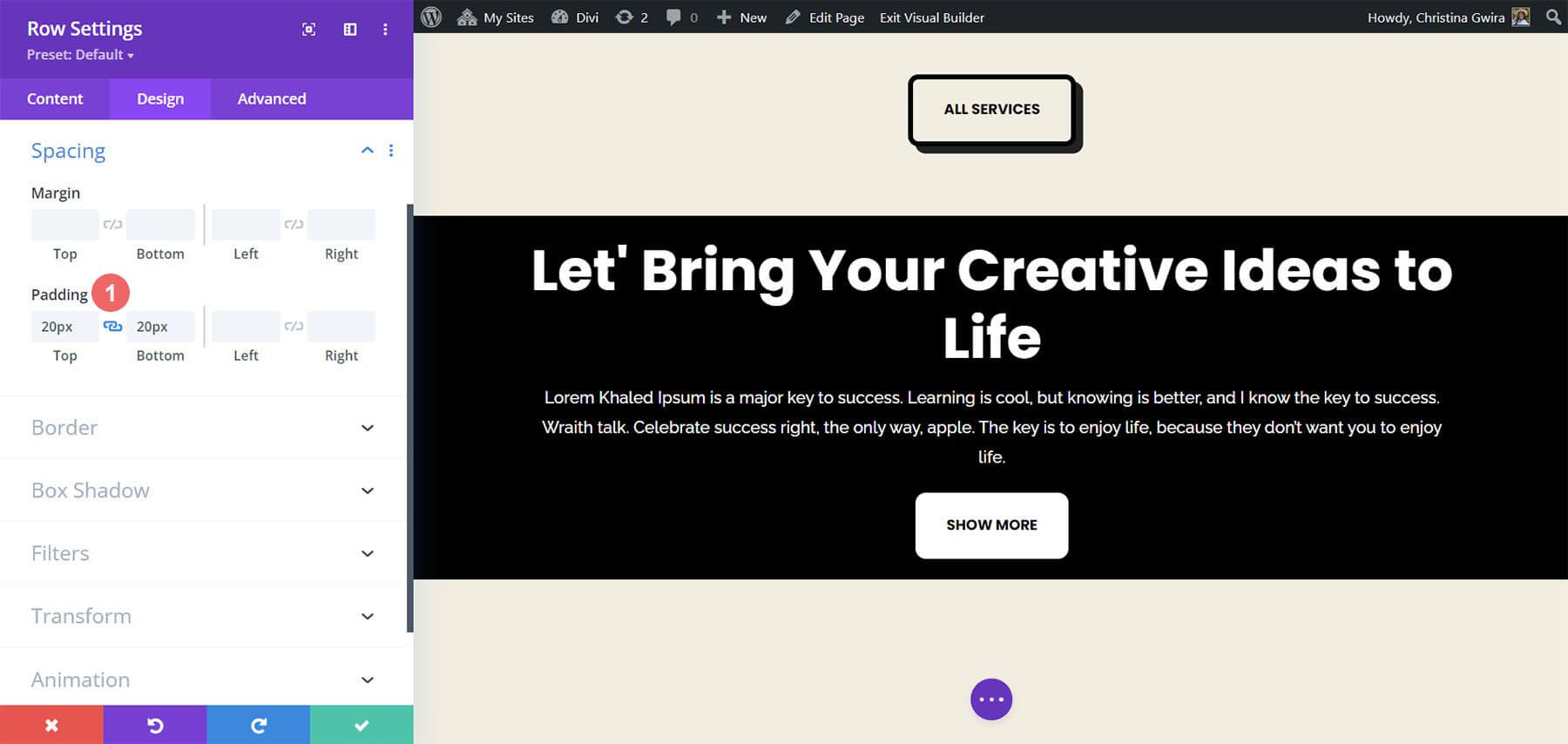
Ensuite, nous ajoutons des valeurs de remplissage supérieures et inférieures identiques de 20 px en faisant glisser votre doigt vers l'onglet Espacement. Cela rend notre appel à l’action plus simple.

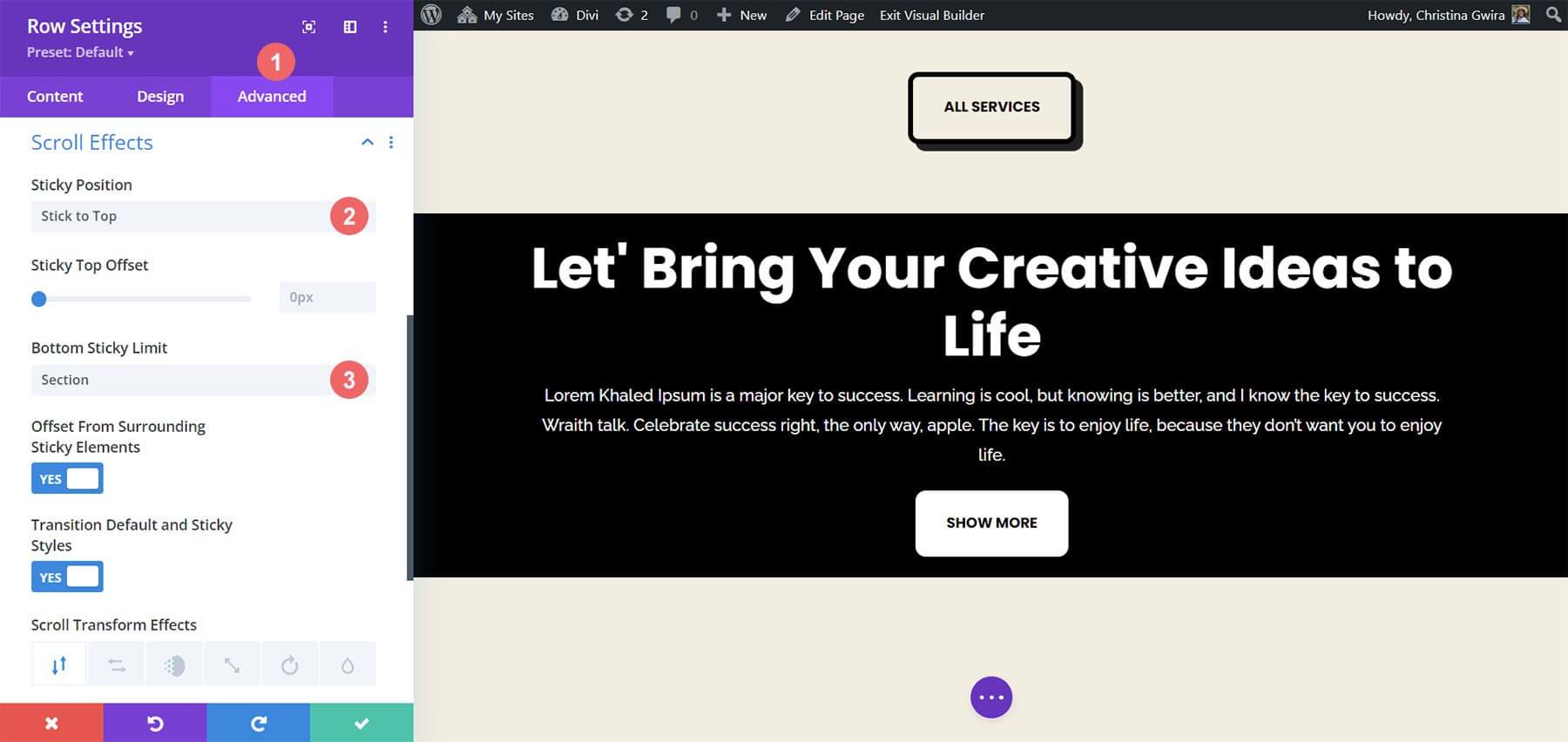
Maintenant que l’esthétique est soignée, nous pouvons appliquer notre effet Scroll. Ensuite, nous sélectionnons l'onglet Effets de défilement après être allés dans le menu Avancé. En choisissant Stick to Top, nous pouvons désormais activer la Sticky Position. Nous définissons le Sticky Top Offset sur 0px car nous voulons que notre appel à l'action reste au même niveau que le haut de l'écran. La limite inférieure collante, que nous avons maintenant définie sur Section, est la seule autre option que nous allons modifier.

Emballer
En conclusion, Divi propose de nombreuses fonctionnalités et méthodes par défaut pour intégrer de l'animation et du mouvement dans votre page. Que vous souhaitiez améliorer l'introduction de la page ou engager les utilisateurs avec votre contenu, Divi vous fournit les outils nécessaires. Alors que nous avons exploré quatre méthodes pour animer le module d’appel à l’action, ces paramètres sont applicables dans l’ensemble de la bibliothèque de modules de Divi. De plus, ils peuvent être étendus aux sections, colonnes et lignes, permettant la création de mises en page dynamiques et distinctives pour votre public.




