Que se passe-t-il si vous passez la souris sur un élément et qu'il devient un bouton et que cliquer dessus vous redirigera vers une autre page ? Nous plaçons souvent un bouton en bas ou sur le côté de la galerie d'images ou des vignettes d'articles/produits pour nous amener à la page détaillée de cet élément. Que faire si le bouton n'est pas défini visuellement ? Nous le définissons avec l'effet de survol de la souris afin que la souris devienne un bouton dès qu'elle atterrit sur les vignettes d'image ou d'article et clique n'importe où dans la zone spécifique qui nous mènera à la page souhaitée. Oui! Avec Divi , nous avons de nombreuses options pour personnaliser notre site Web et le tutoriel d'aujourd'hui explique comment transformer un curseur en bouton créatif tout en survolant l'élément. N'est-ce pas excitant?

Alors n'attendons pas plus et sautons dans le tutoriel.
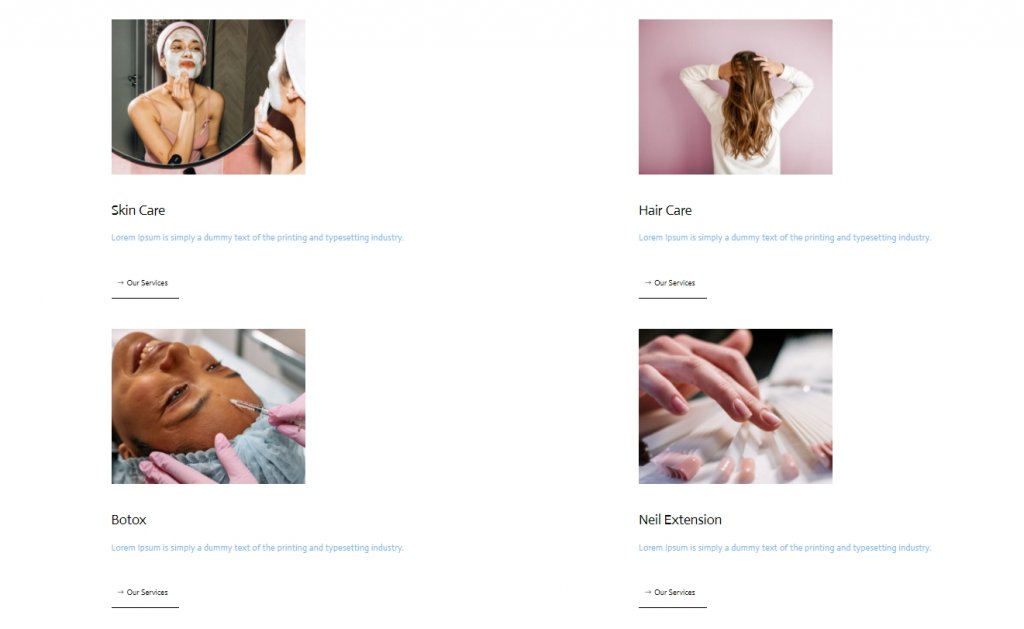
Pic furtif
Avant d'aller plus loin, voici à quoi ressemblera notre design d'aujourd'hui.
Première partie : Structure des éléments de construction
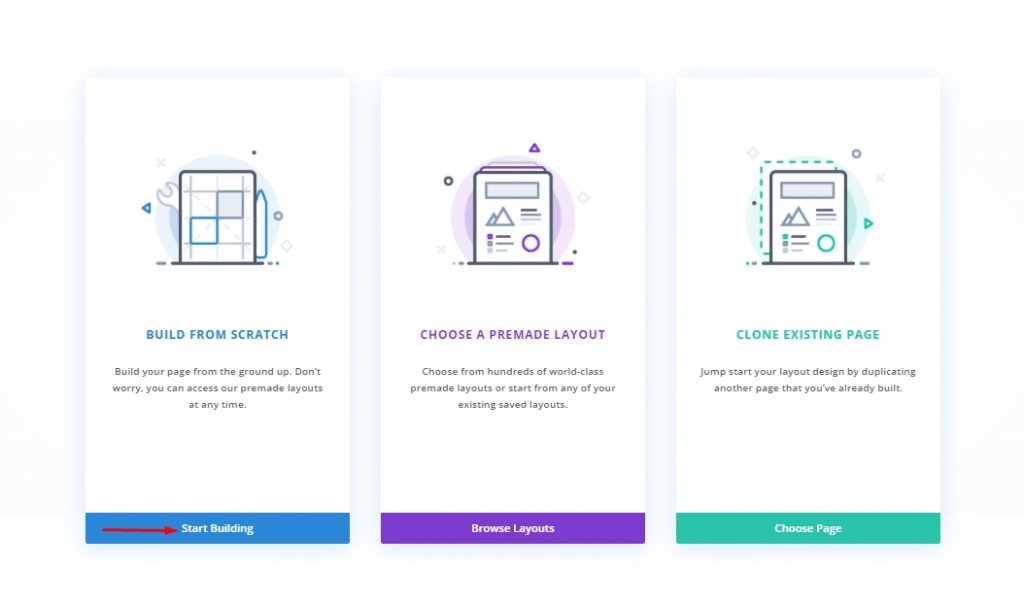
Ajoutez une page depuis votre tableau de bord WordPress et ouvrez-la avec Divi builder. Allez de l'avant avec "Build From Scratch".
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Ajout : Nouvelle section
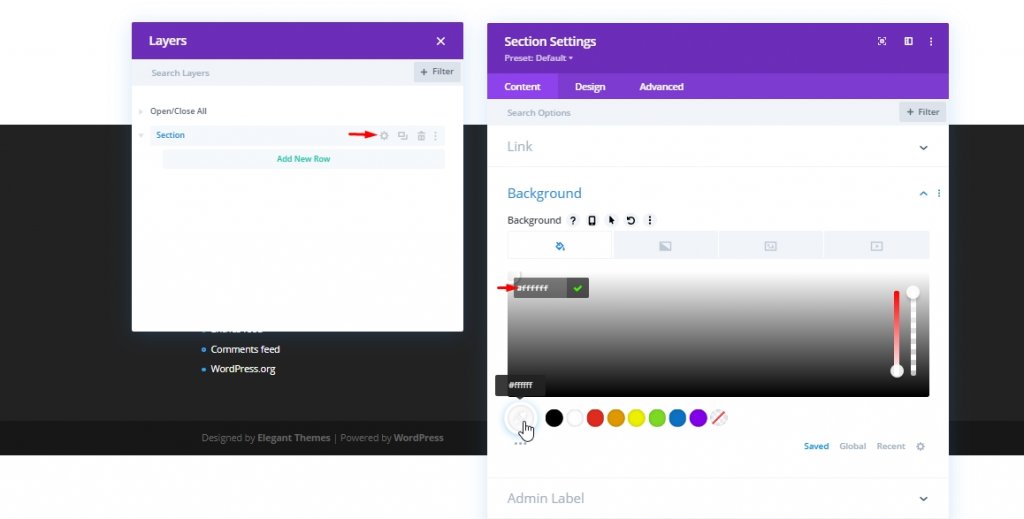
Couleur de l'arrière plan
Nous allons ajouter du blanc comme couleur de fond à notre section initiale.
- Couleur d'arrière-plan : #ffffff

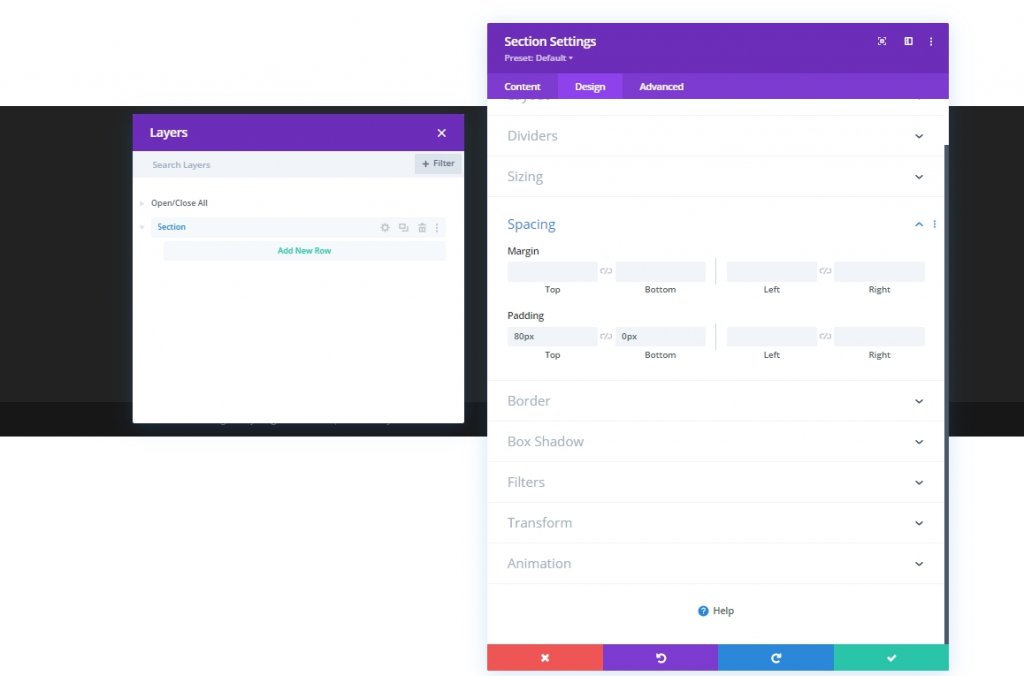
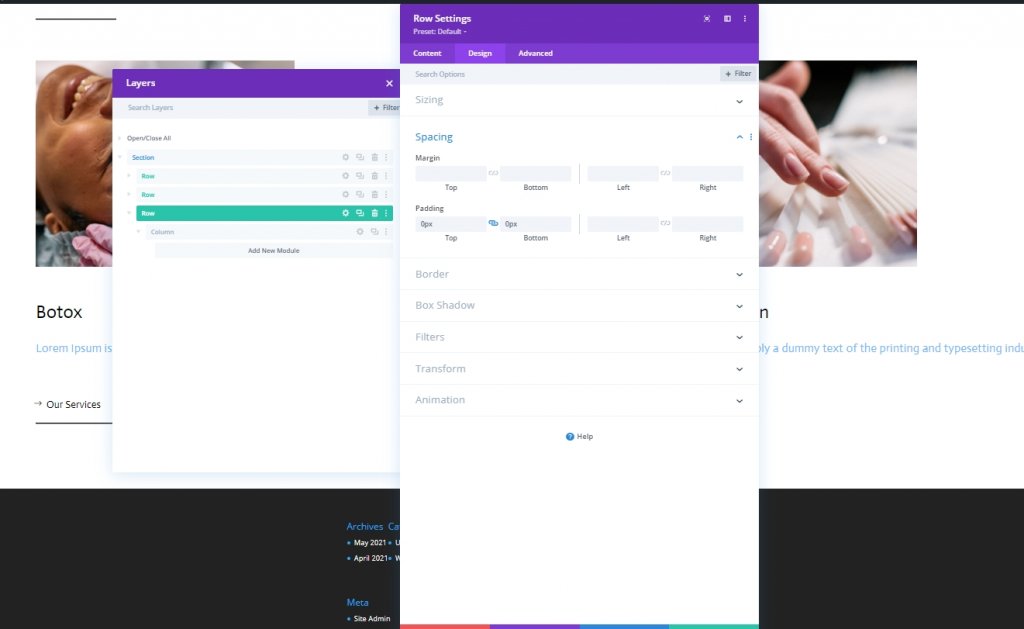
Espacement
Maintenant, à partir de l'onglet Conception, ajoutez un espacement à la section.
- Rembourrage supérieur : 80px
- Rembourrage inférieur : 0px

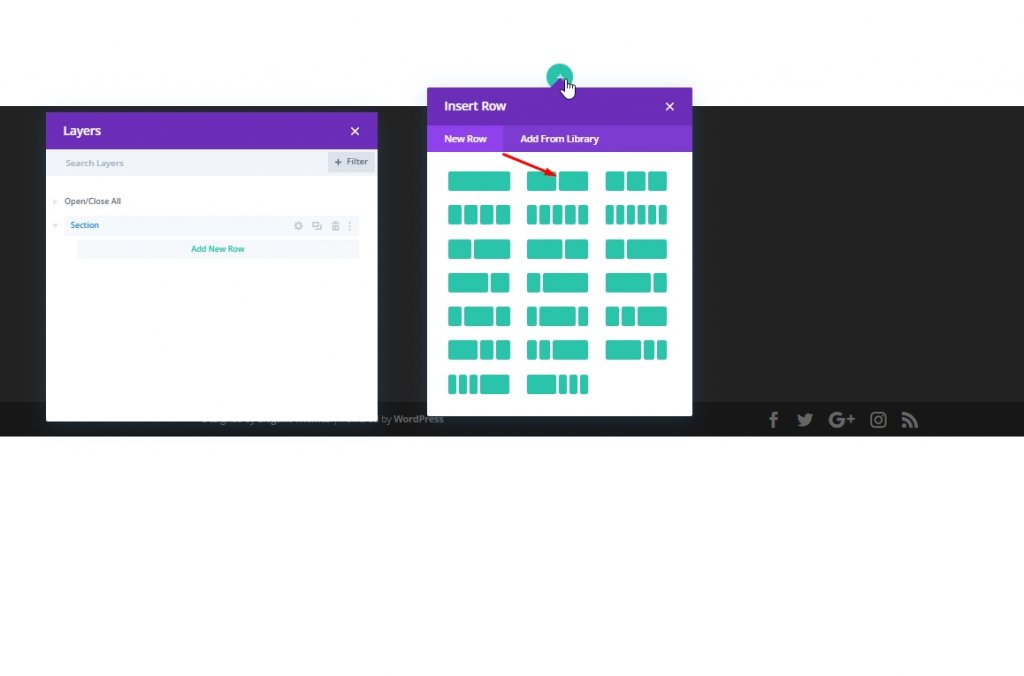
Ajout : Nouvelle ligne
Structure des colonnes
Nous allons maintenant ajouter une ligne de deux colonnes à notre section.

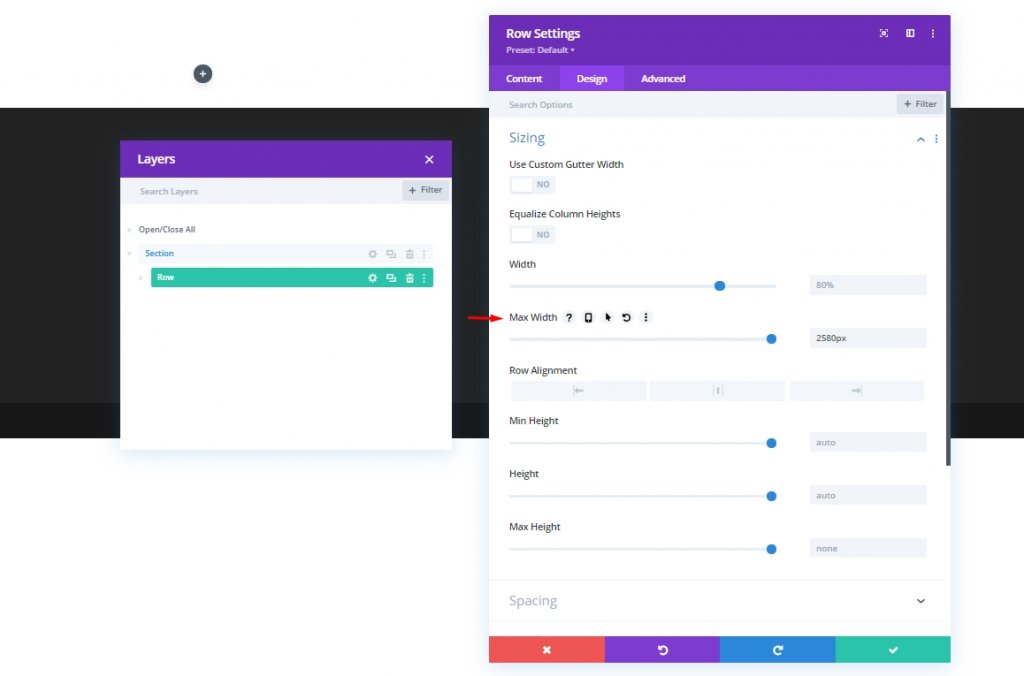
Dimensionnement
Maintenant, avant d'ajouter d'autres modules, modifions les paramètres de dimensionnement de cette ligne à deux colonnes.
- Largeur maximale : 2580px

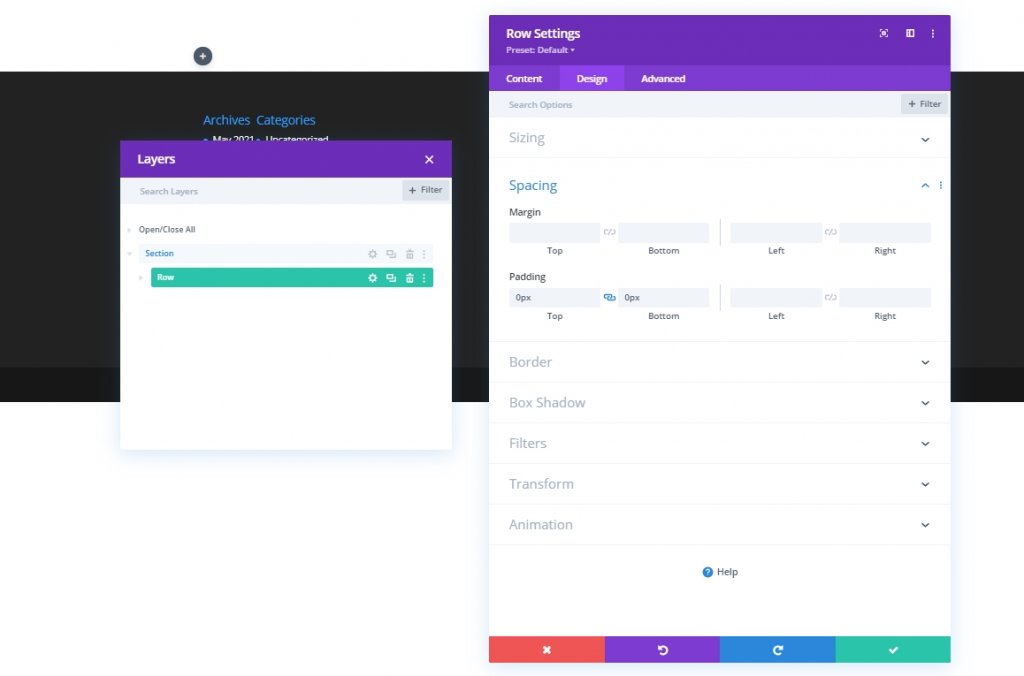
Espacement
Maintenant, apportez quelques modifications à l'espacement.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px

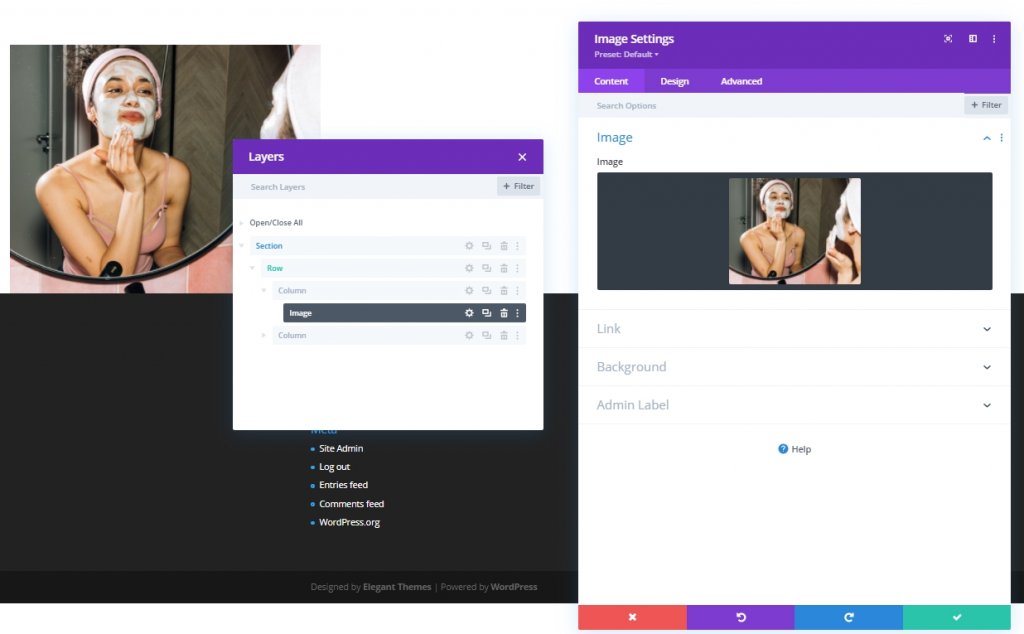
Ajout : Module d'image à la colonne 1
Ajouter une image
Ajoutez maintenant un module d'image à la colonne 1 et ajoutez une image de votre choix.

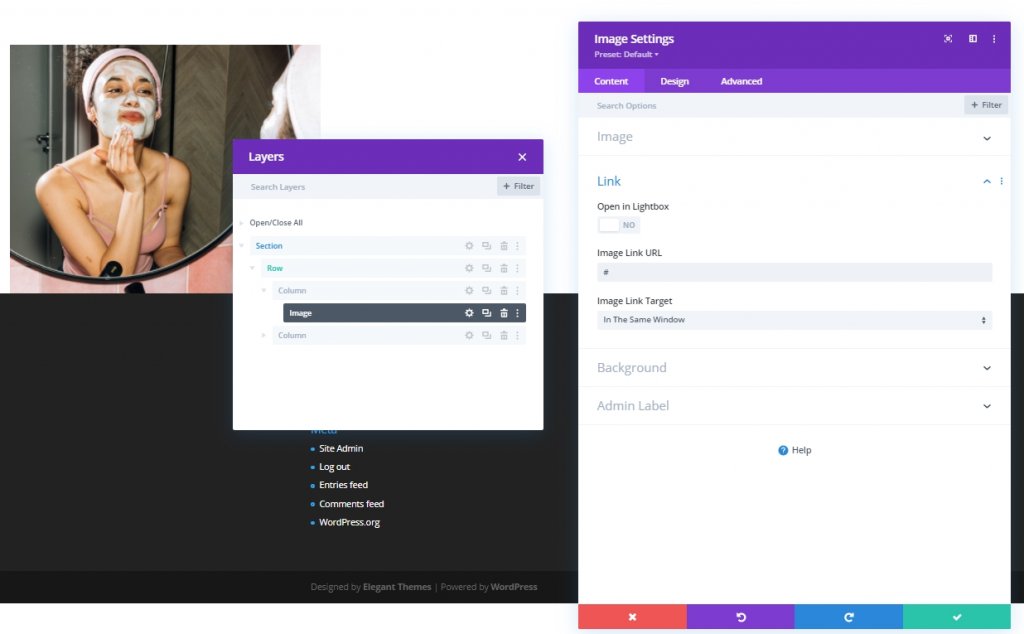
Ajouter un lien
Ajoutez maintenant un lien vers cette image.

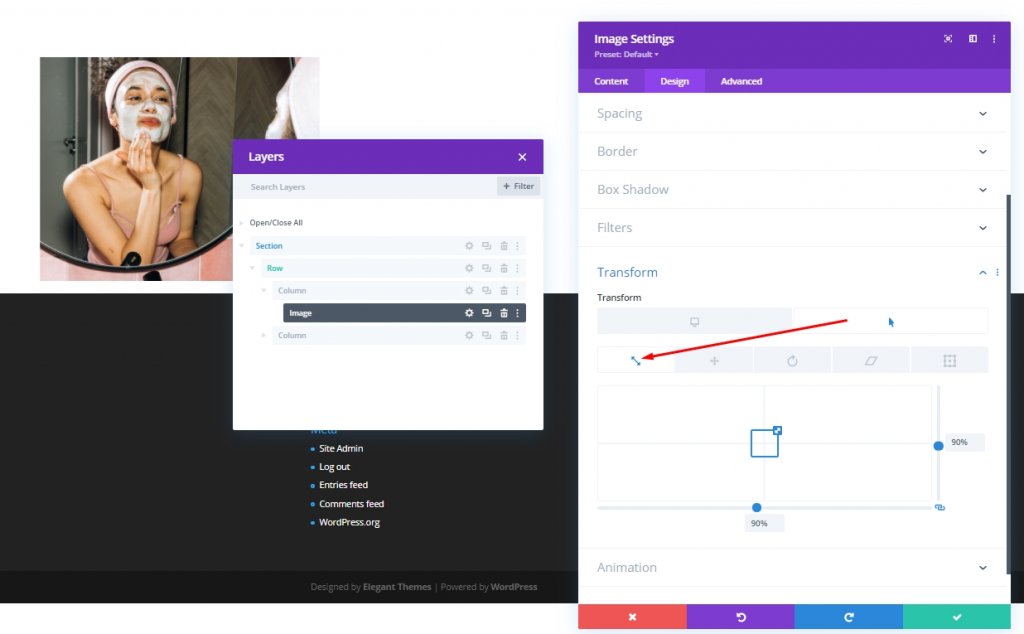
Échelle de survol
Maintenant, passez à l'onglet Conception et modifions les paramètres d'échelle de survol de ce module d'image.
- Les deux : 90 %

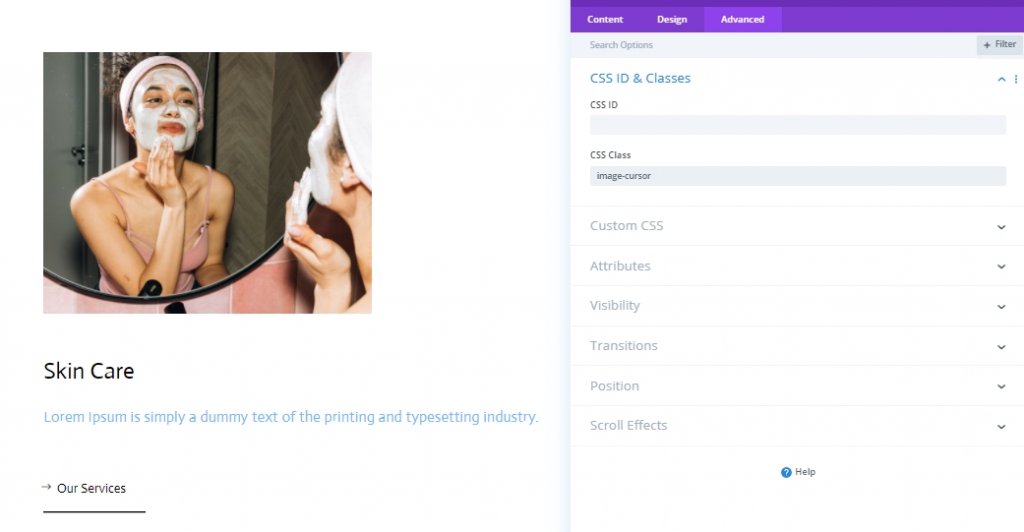
Classe CSS
Ajoutez une classe CSS à partir de l'onglet avancé.
- Classe CSS : image-cursor

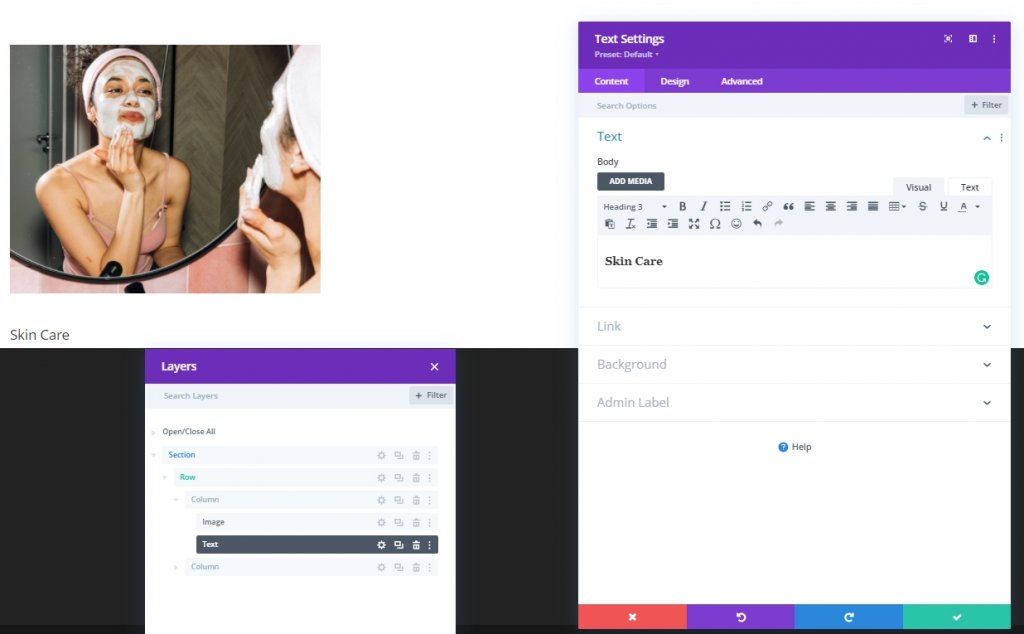
Ajout : Module de texte 1 à la colonne 1
Contenu H3
Nous ajouterons un module de texte à la colonne 1 et ajouterons du contenu H3 selon les besoins.

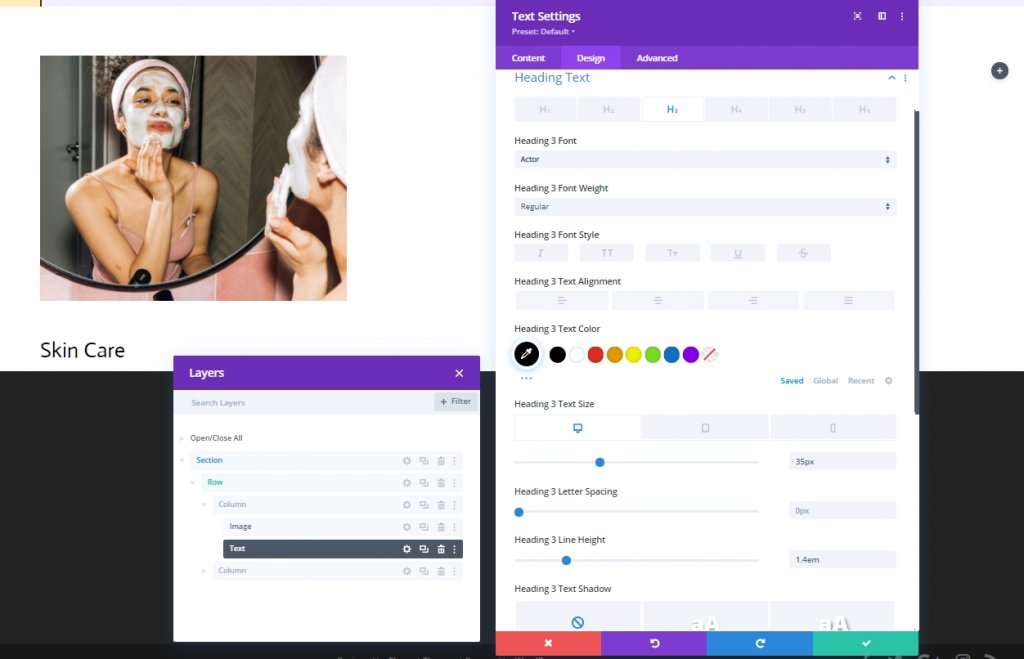
Paramètres de contenu H3
Modifiez les paramètres de contenu H3 à partir de l'onglet Conception.
- Titre 3 Police : Acteur
- Titre 3 Couleur du texte : #000000
- Titre 3 Taille du texte : ordinateur de bureau : 35 pixels, tablette : 28 pixels et téléphone : 22 pixels
- Titre 3 Hauteur de ligne : 1.4em

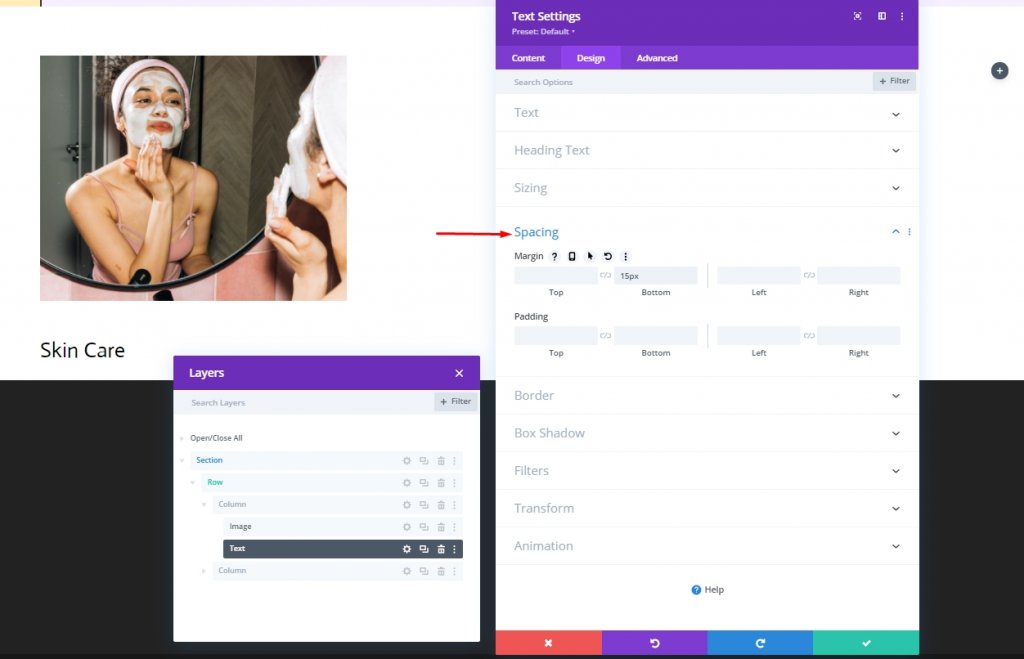
Espacement
Ajoutez un espacement au module de texte.
- Marge inférieure : 15px

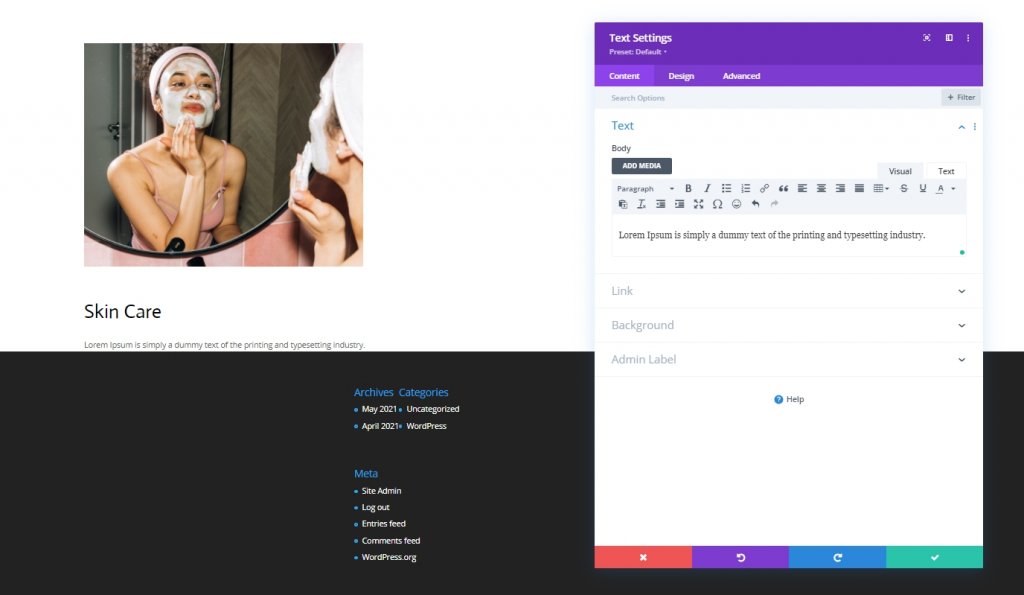
Ajout : Module de texte 2 à la colonne 1
Contenu du texte
Ajoutez un autre module de texte juste sous le module de texte précédent et ajoutez du contenu descriptif à ce module.

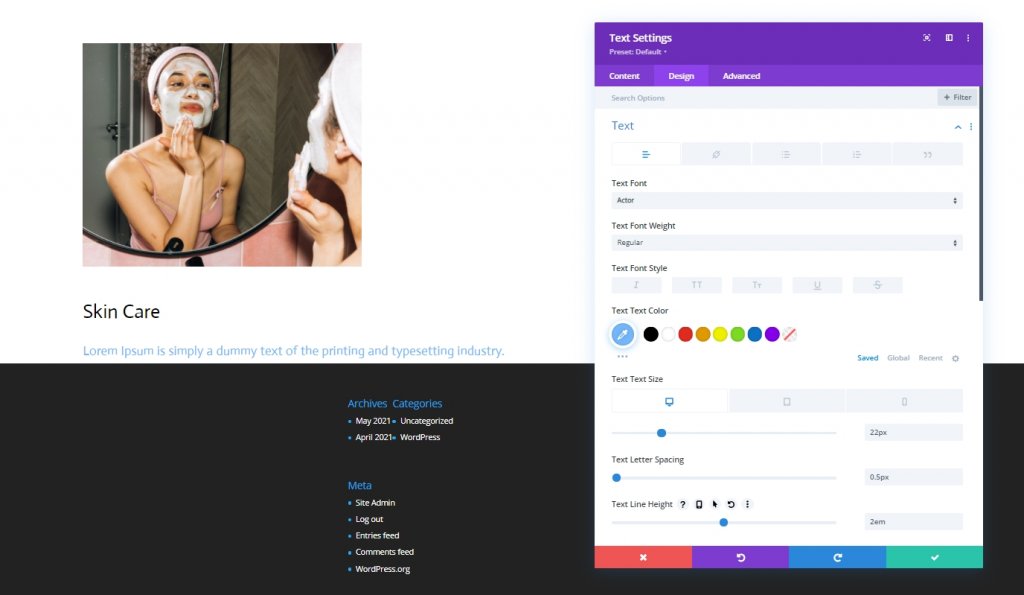
Paramètres de contenu de texte
Modifiez les paramètres de contenu du texte à partir de l'onglet Conception.
- Titre 3 Police : Acteur
- Titre 3 Couleur du texte : #75BAFF
- Titre 3 Taille du texte : Bureau : 22 px, Tablette : 18 px Et téléphone : 15 px
- Espacement des lettres du texte : 0.5px
- Titre 3 Hauteur de ligne : 1.4em

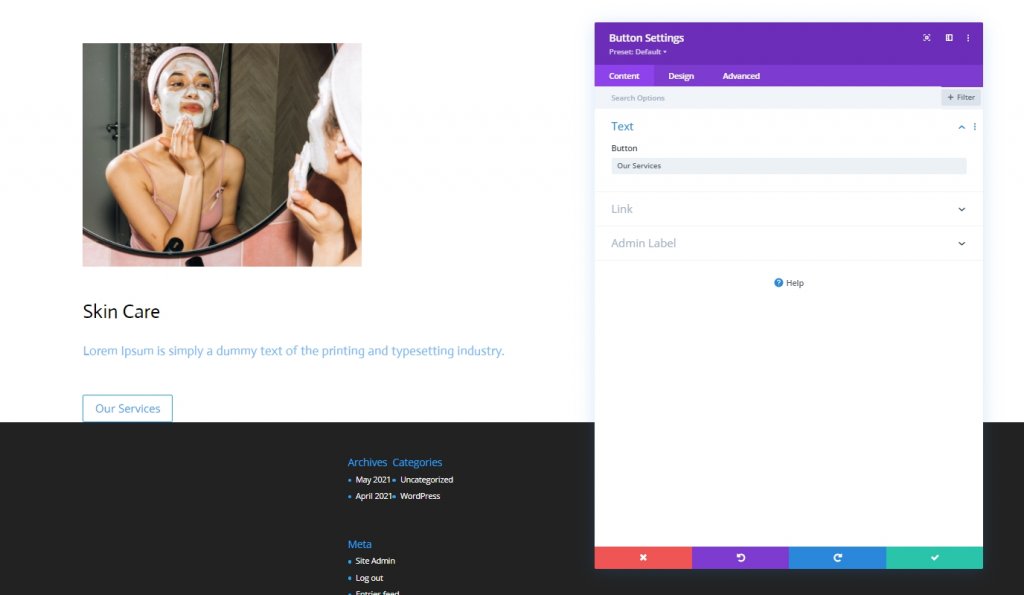
Ajout : Module de bouton à la colonne 1
Texte du bouton
Enfin, ajoutez un module de boutons à la colonne 1 et ajoutez une copie pertinente.

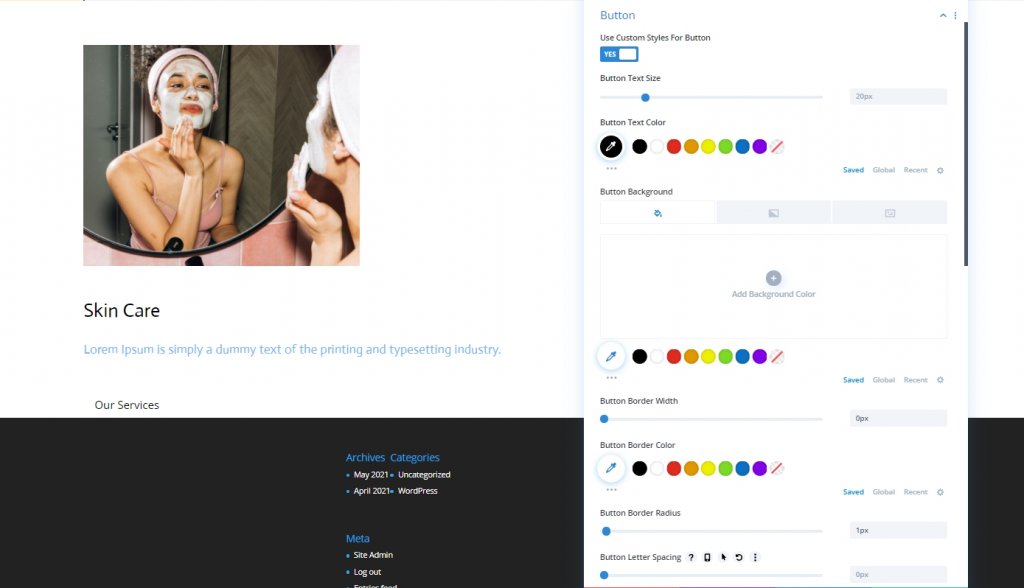
Paramètres du texte du bouton
Passez à l'onglet de conception du module et modifiez les paramètres des boutons en conséquence :
- Utiliser des styles personnalisés pour le bouton : Oui
- Couleur du texte du bouton : #000000
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 1px

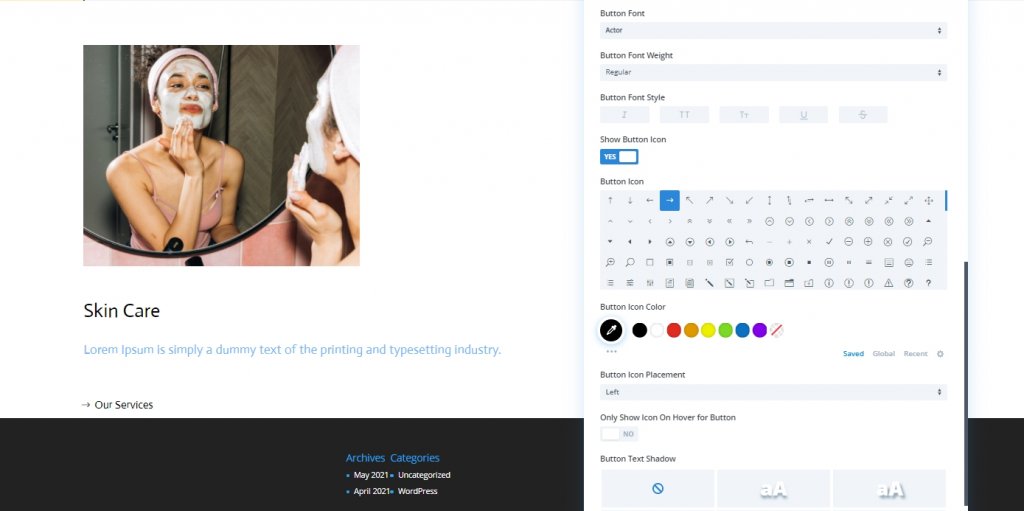
- Police des boutons : Acteur
- Afficher l'icône du bouton : Oui
- Emplacement de l'icône du bouton : à gauche
- Afficher uniquement l'icône au survol pour le bouton : non

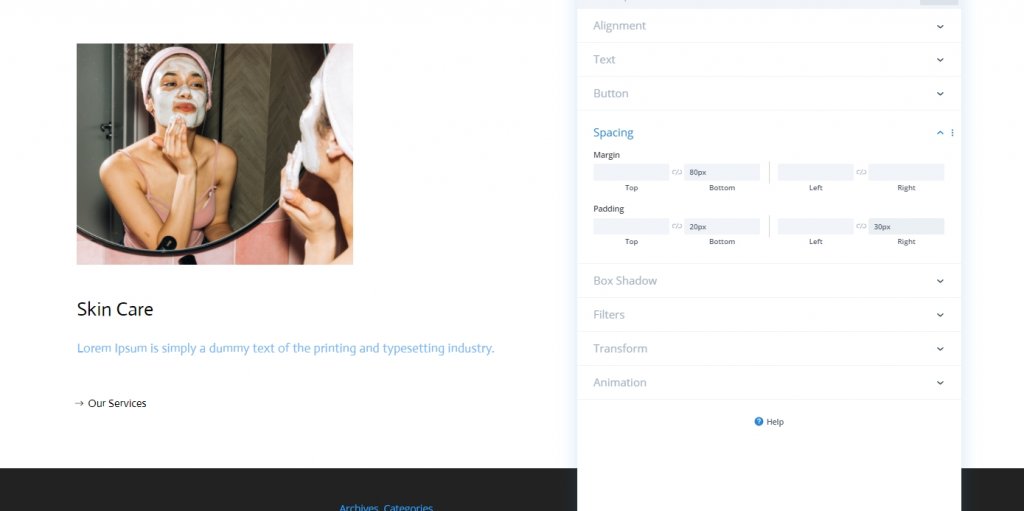
Espacement
Ajustez les valeurs d'espacement.
- Marge inférieure : 80px
- Rembourrage inférieur : 20px
- Rembourrage droit : 30 px

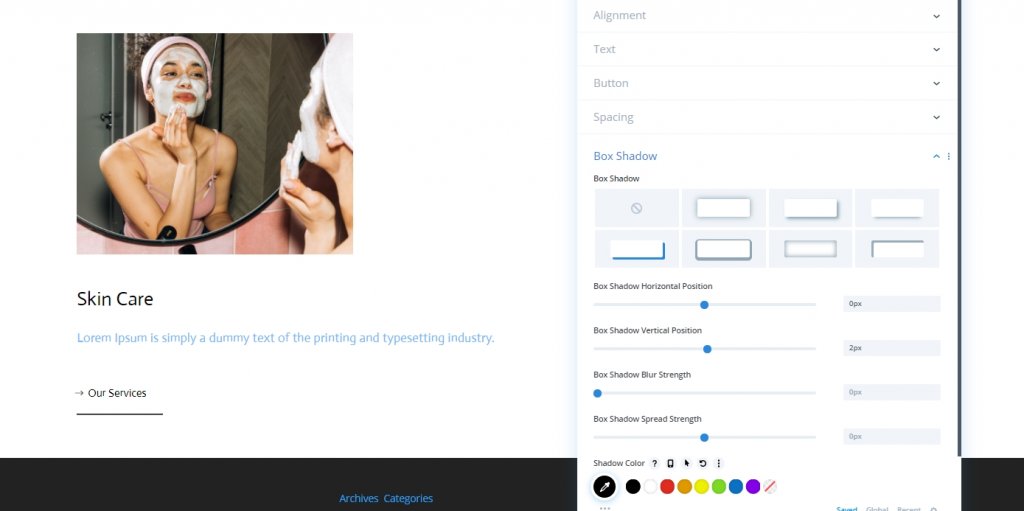
Boîte ombre
Terminez les paramètres du module en appliquant les paramètres d'ombre de boîte suivants :
- Position horizontale de l'ombre de la boîte : 0px
- Position verticale de l'ombre de la boîte : 2px
- Couleur de l'ombre : # 000000

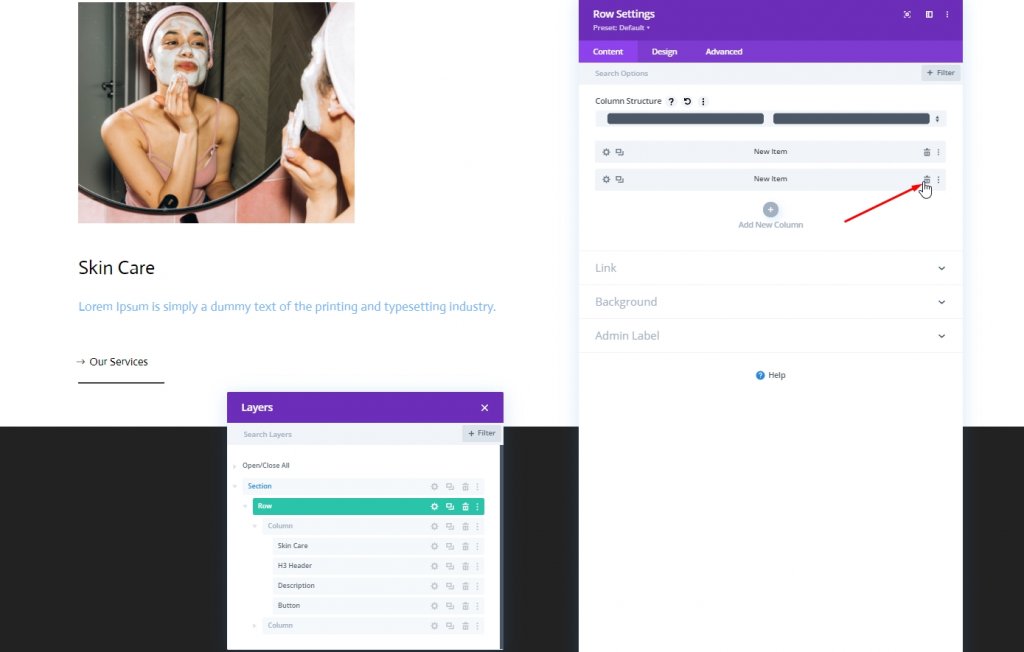
Dupliquer le contenu
Ici, nous allons faire deux ou trois choses. Tout d'abord, nous allons supprimer la deuxième colonne.

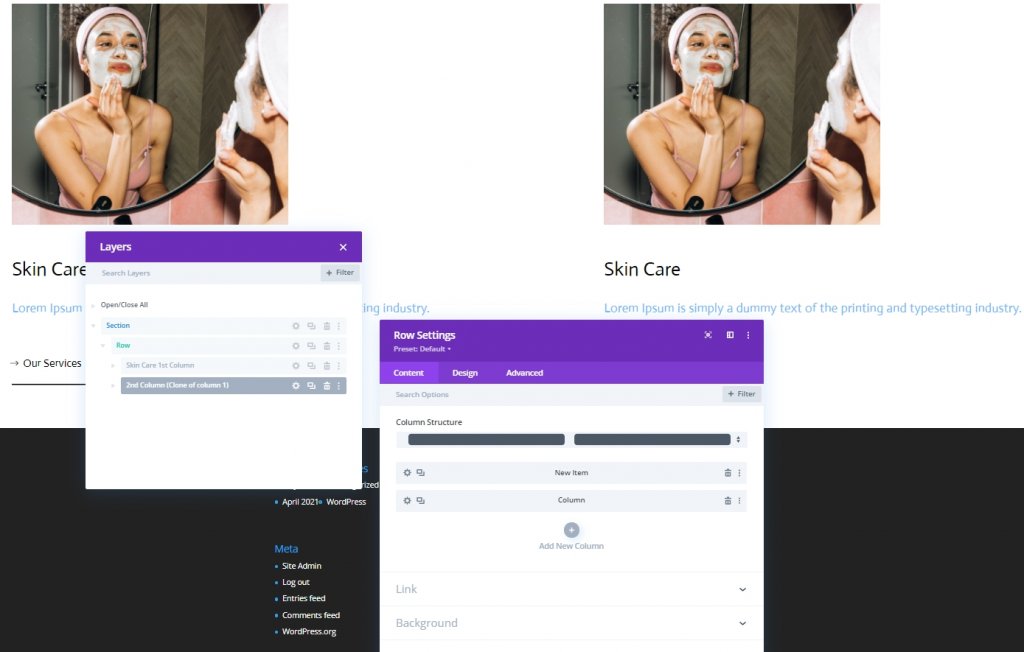
Maintenant, nous allons cloner la première colonne.

Maintenant, dupliquez la ligne entière et modifiez le contenu.

Deuxième partie : ajouter un curseur
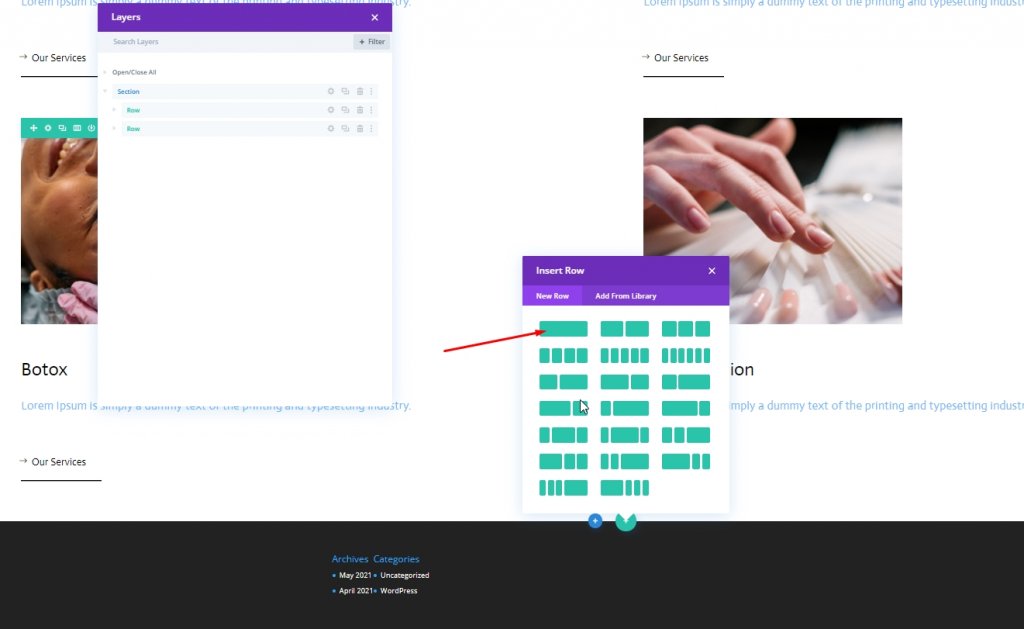
Ajouter une nouvelle ligne
Structure des colonnes
Puisque nous en avons terminé avec la structure de conception, nous allons faire la conception du curseur. Ajoutez une nouvelle ligne à la section avec la structure de colonne suivante.

Espacement
Ouvrez les paramètres de ligne et effectuez quelques modifications comme indiqué ci-dessous.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px

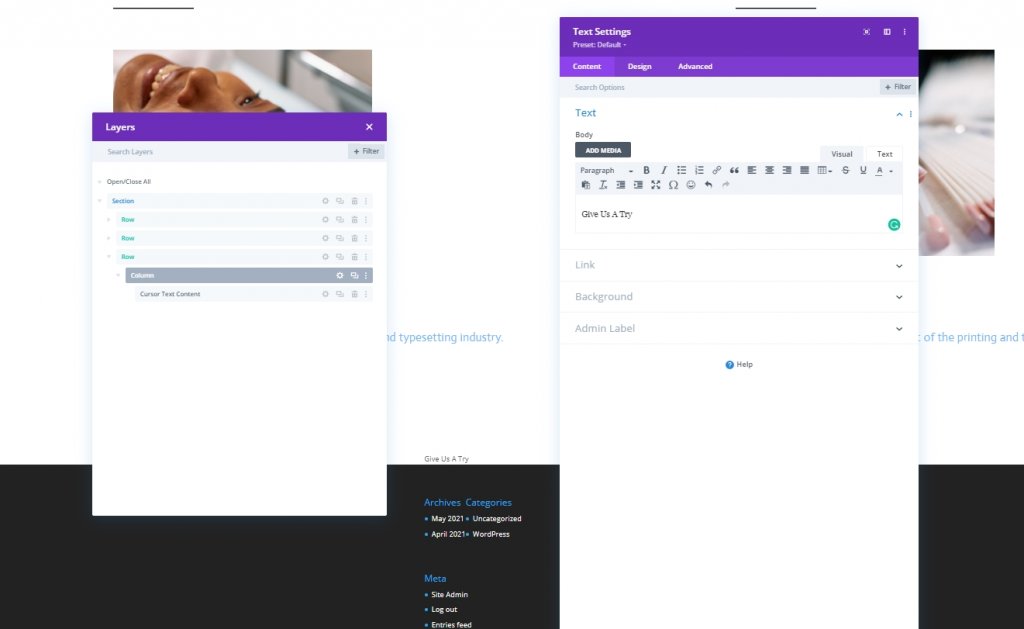
Ajout : Module de texte pour le curseur
Ajouter une copie
Ajoutez maintenant un module de texte à la ligne nouvellement créée et ajoutez une copie de votre choix.

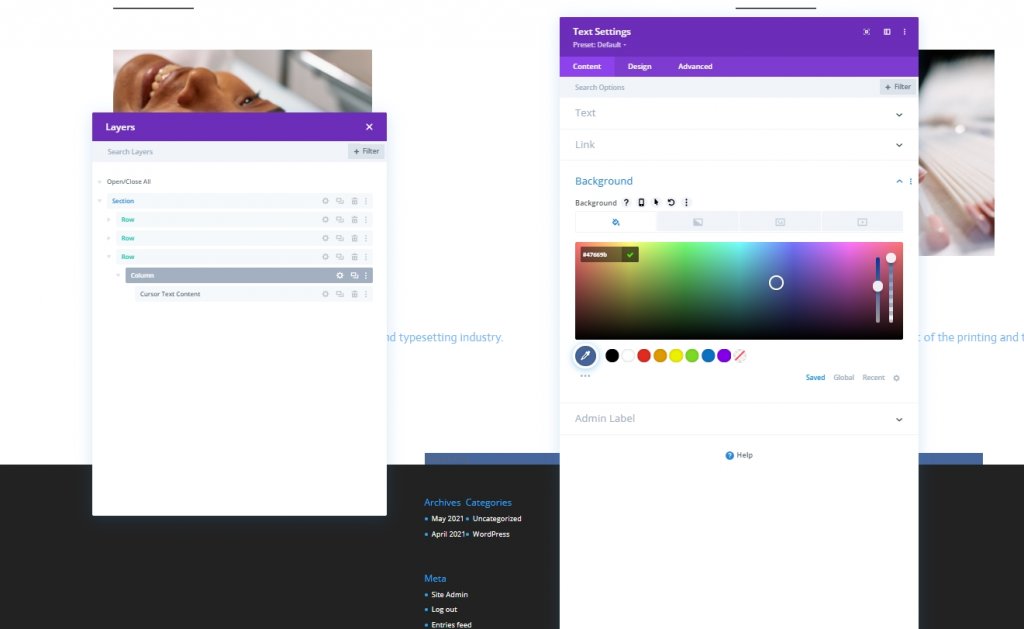
Couleur de l'arrière plan
Ensuite, ajoutez une couleur d'arrière-plan.
- Couleur d'arrière-plan : #47669b

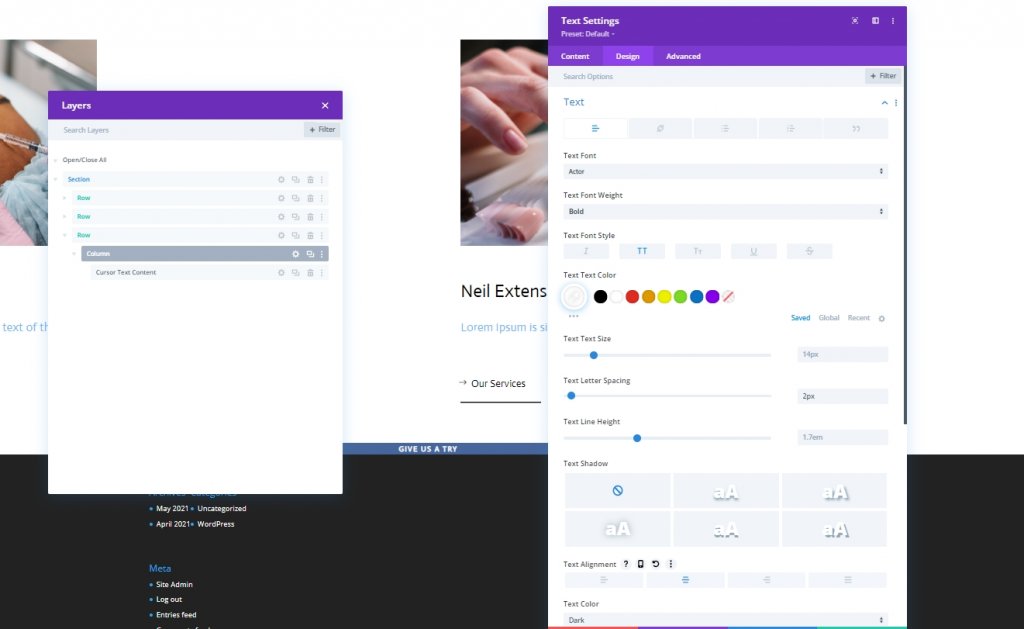
Paramètres de texte
Dans l'onglet Conception, modifiez le style du texte.
- Police du texte : Acteur
- Poids de la police de texte : gras
- Style de police de texte : majuscule
- Couleur du texte : #ffffff
- Espacement des lettres du texte : 2px
- Alignement du texte : Centre

Dimensionnement
Faites quelques ajustements dans la section des tailles.
- Largeur : 150px
- Hauteur : 150px

Frontière
Nous allons modifier les paramètres de bordure pour créer ce cercle.
- Tous les coins : 100px

Boîte ombre
Nous ajouterons également une ombre de boîte à lumière.
- Force du flou de l'ombre de la boîte : 0px
- Force de propagation de l'ombre de la boîte: 20px
- Couleur de l'ombre : rgba (7 213 255 0,14)

Classe CSS
Ensuite, nous donnerons à notre module une classe CSS.
- Classe CSS : curseur

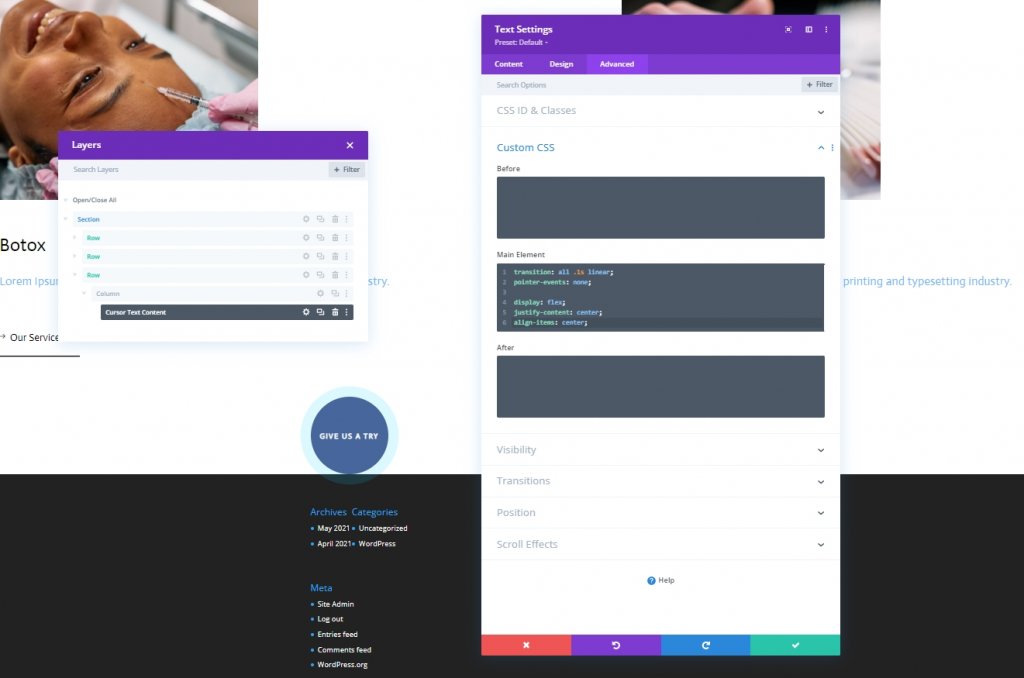
Élément principal CSS
Ajoutez maintenant le code CSS à la zone de l'élément principal.
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
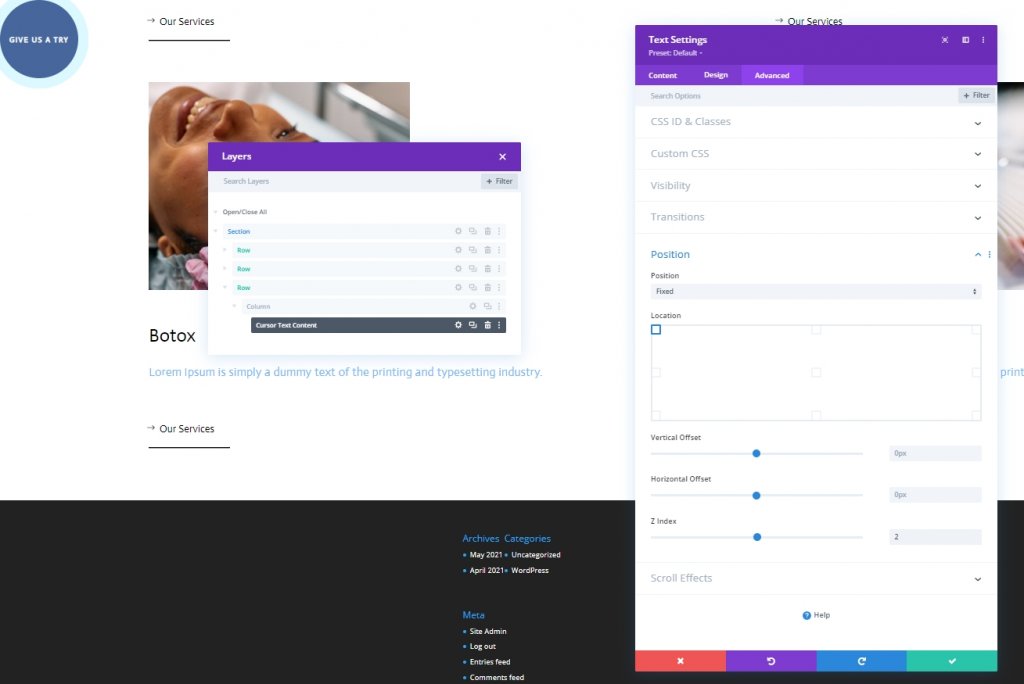
Positionner
Maintenant, nous allons terminer ce module en apportant quelques modifications à la section position de l'onglet avancé.
- Poste : fixe
- Emplacement : en haut à gauche
- Indice Z : 2

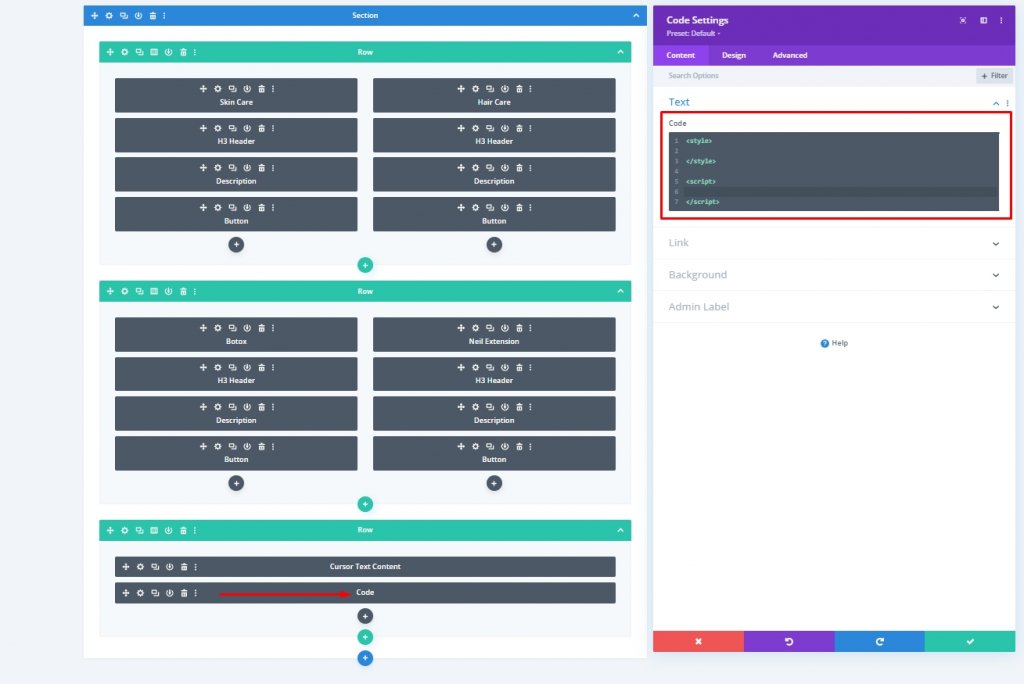
Ajout : Module de code
Ajoutez maintenant un module de code sous le dernier module de texte. Ajoutez des balises Style et Scripts dans le module de code.

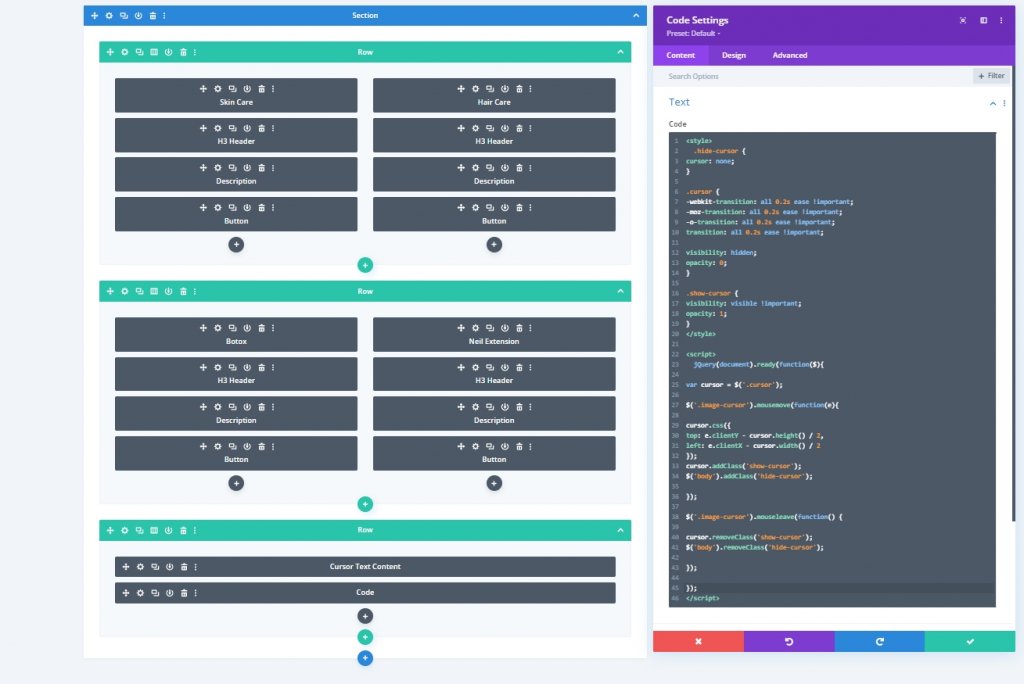
Ajouter un code CSS
Collez le code CSS suivant dans le fichier Style .
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}Ajouter du code JQuery
Collez le code CSS suivant dans le script.
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
Résultat final
Voici à quoi ressemble notre design final, Superbe!
Conclusion
Le tutoriel d'aujourd'hui était basé sur la façon dont vous pouvez apporter une conception plus interactive à votre site Web. Divi vous offre une énorme opportunité d'attirer l'attention de plus de visiteurs sur votre site Web en rendant le design propre et magnifique. J'espère que vous aimez le tutoriel d'aujourd'hui, et si c'est le cas, un partage sera IMPRESSIONNANT !





