Divi est un thème WordPress puissant avec des tonnes de possibilités. Nous avons vu comment le thème Divi peut apporter plus de vie à un site web. Les composants de chaque page sont facilement ajustables, et la publication d'aujourd'hui consiste à supprimer la barre latérale de Divi. Les barres latérales Divi sont à peu près sur toutes les pages, comme les erreurs 404 et les archives. Si vous souhaitez les supprimer d'une manière ou d'une autre, vous devez supprimer la barre latérale de l'ensemble du modèle par défaut.

Vous pouvez retirer les barres latérales de la page du blog/de la publication en choisissant les bonnes options avant de finaliser la publication. Mais que se passe-t-il si vous n'utilisez pas le thème pour les blogs ? Peut-être s'agira-t-il d'un site Web d'agence ou de photographie où il s'agira de parler de service aux entreprises ? Ici, vous pouvez soit créer un modèle personnalisé/éditer l'existant dans le constructeur Divi, soit modifier la mise en page page par page.
Il existe différentes manières de supprimer les barres latérales des pages Divi. Passons directement au tutoriel d'aujourd'hui et voyons-les.
Suppression de la barre latérale avec les paramètres intégrés
Modifier les paramètres de la barre latérale sur la page ou la publication
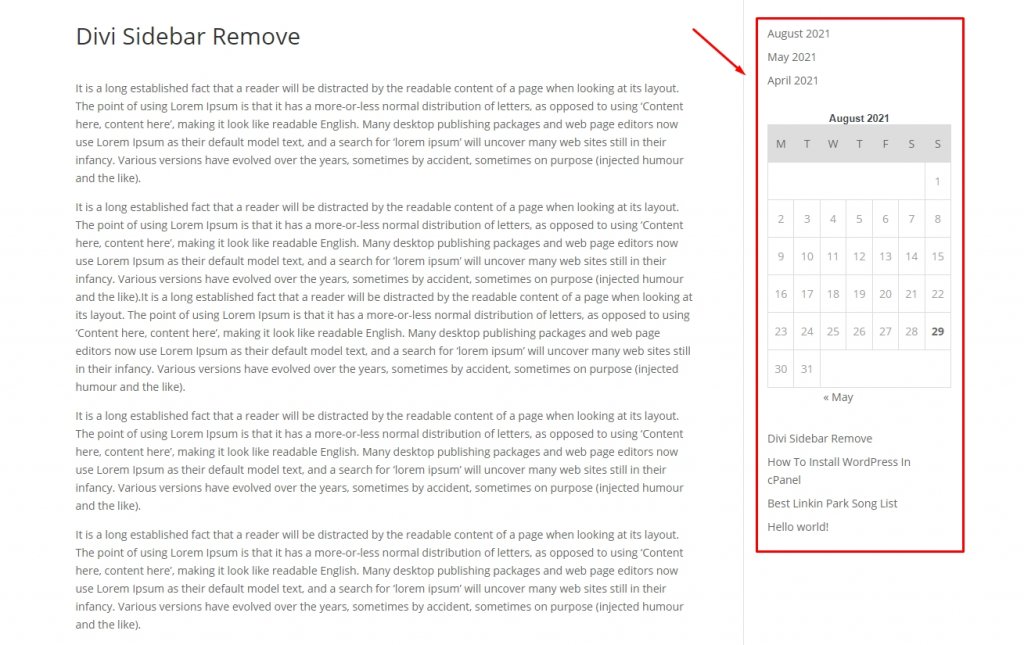
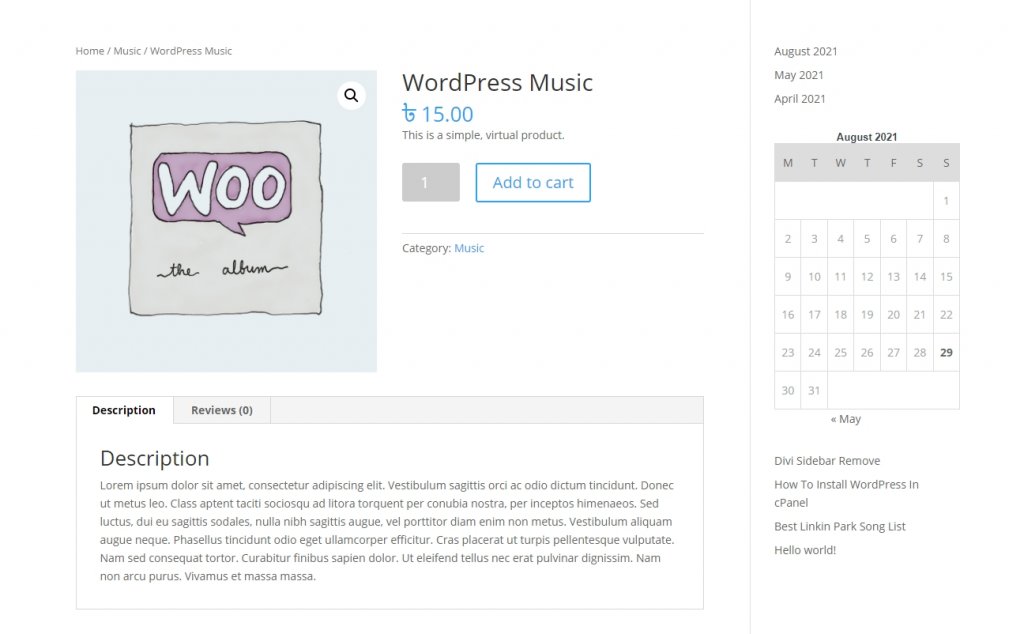
Voici un exemple de l'apparence des publications sur le modèle par défaut de Divi avec la barre latérale droite.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
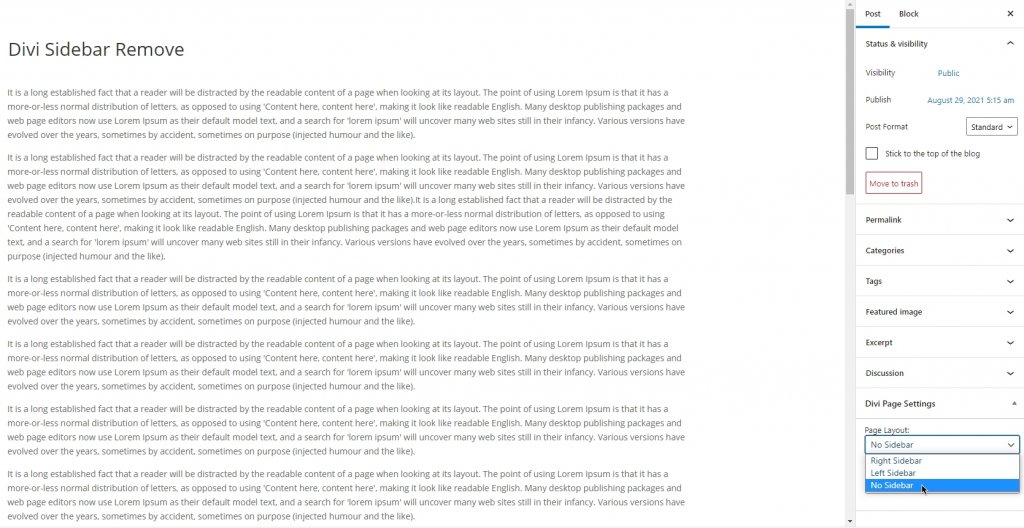
Maintenant, vous pouvez facilement le supprimer de la page d'édition de la publication. Accédez à la page principale de la publication et sélectionnez « Pas de barre latérale » dans les paramètres de la page Divi.

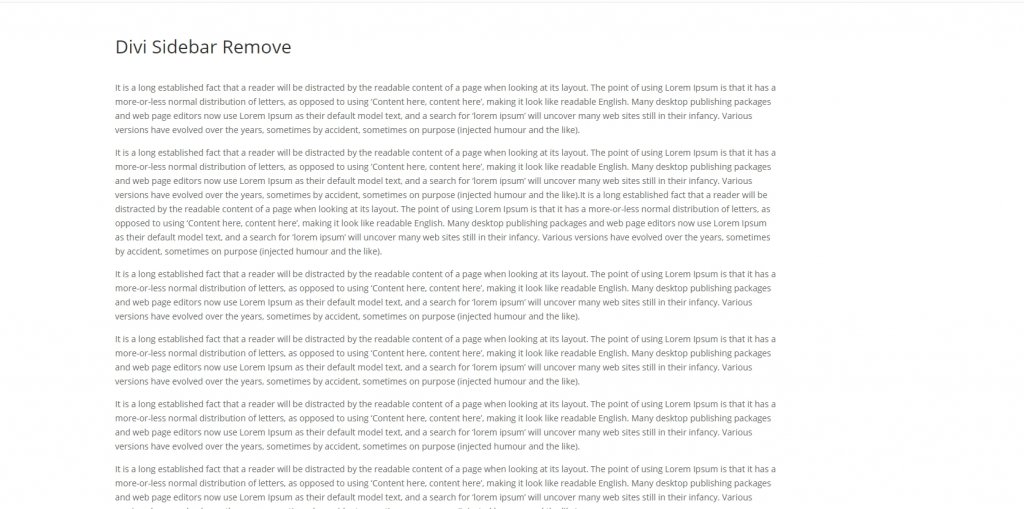
Ainsi, vous pouvez supprimer la barre latérale d'une page particulière.

Supprimer la barre latérale sur la page WooCommerce
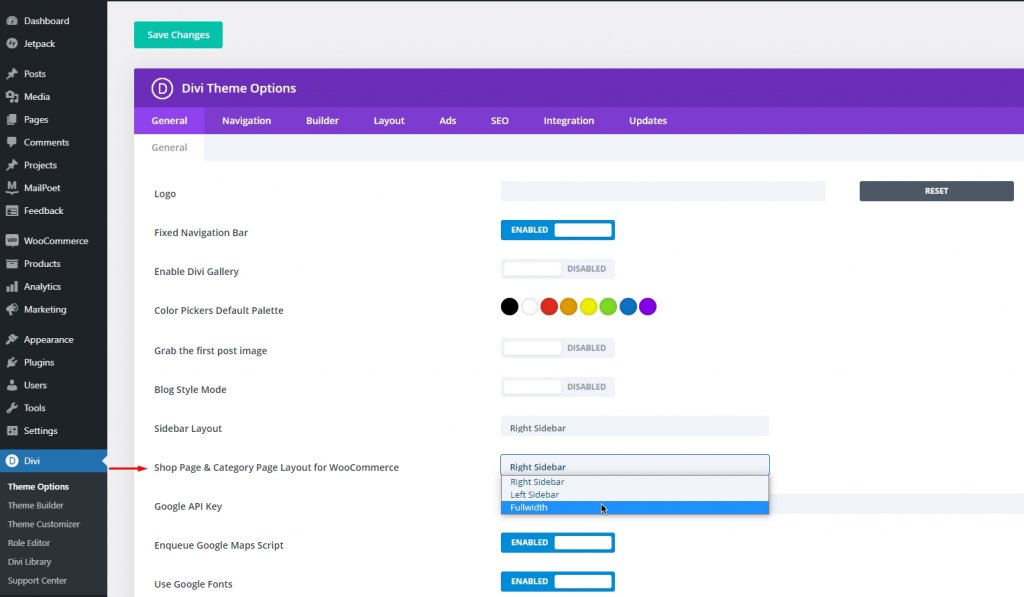
Divi est un excellent élément de thème pour le site Web de commerce électronique. Ainsi, si un site Web a une installation WooCommerce active, il y aura plusieurs éléments de page sur les options de thème Divi telles que la boutique WC, la catégorie et la page produit. Donc, pour supprimer la barre latérale de la boutique WC et des pages Catégorie, rendez-vous dans les options du thème Divi. Dans l'onglet Général, il y aura des éléments étiquetés comme « Mise en page de la page de la boutique et de la page de catégorie pour WooCommerce ». Là, modifiez la mise en page « Pas de barre latérale » ou « Fullwidth ».

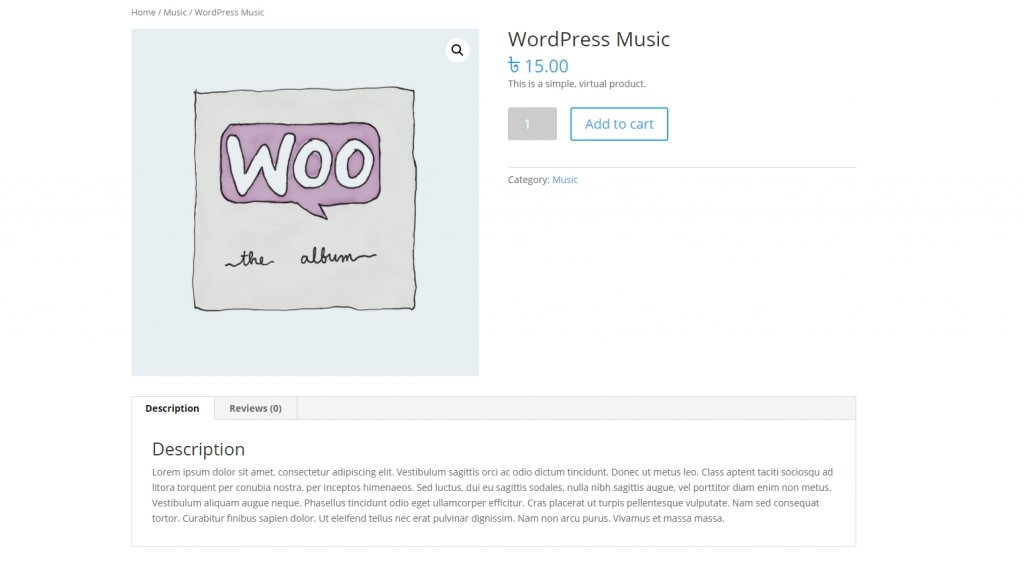
Maintenant, vous souhaitez peut-être également supprimer la barre latérale de la page du produit. Voyez ici à quoi ressemble une page produit avec une barre latérale sur le thème par défaut de Divi.

Accédez à la page "Modifier le produit" et à partir de la mise en page, sélectionnez "Pas de barre latérale".

Suppression de la barre latérale de modèles personnalisés
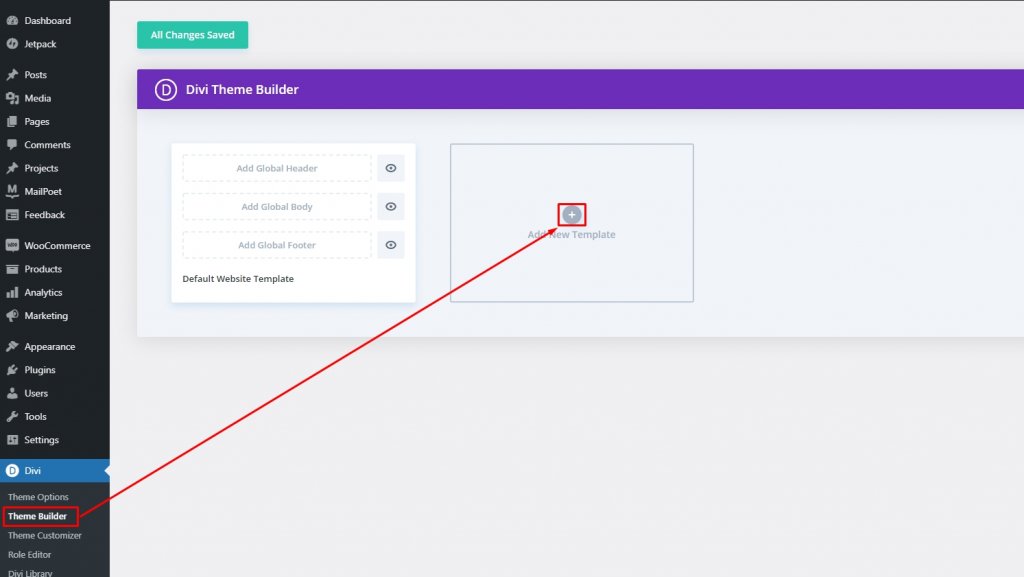
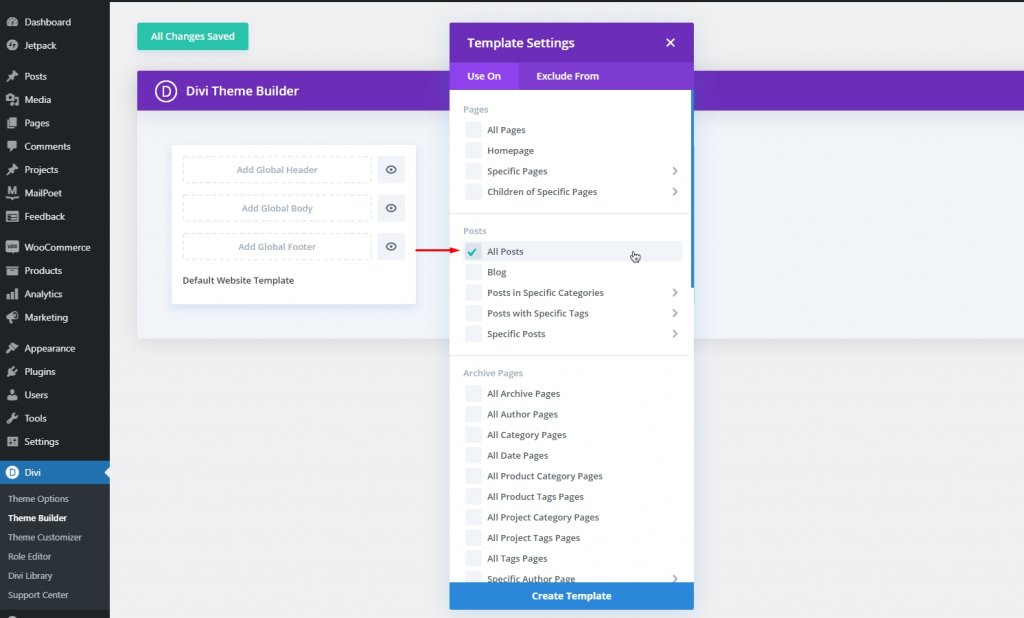
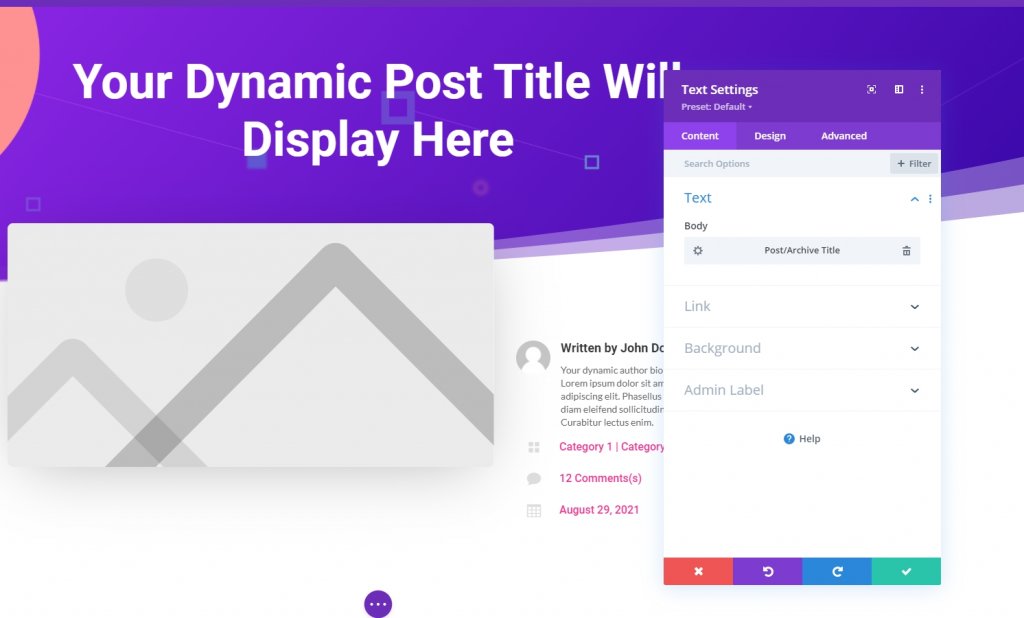
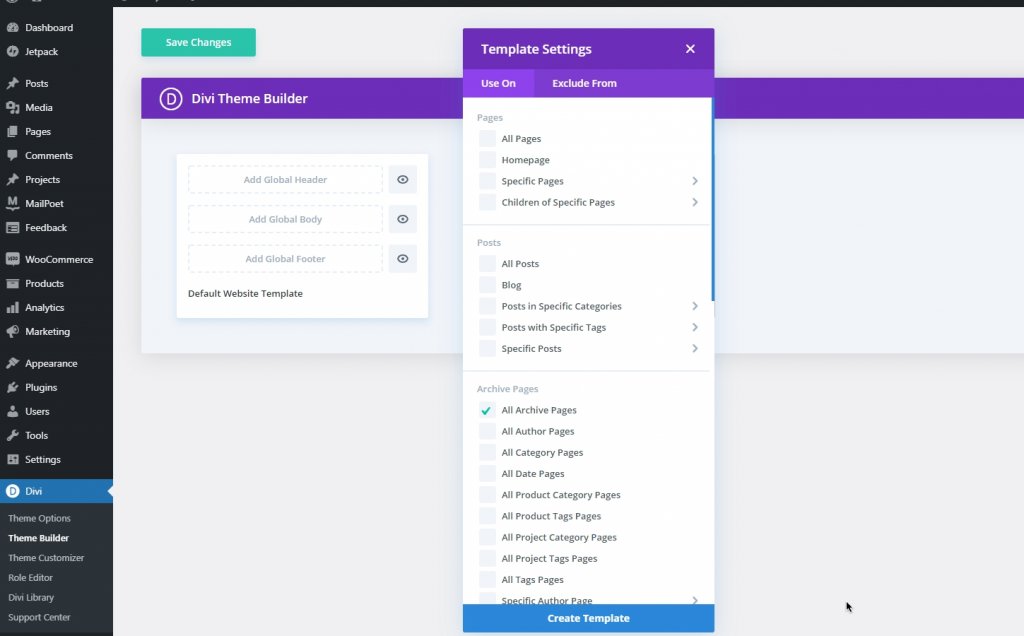
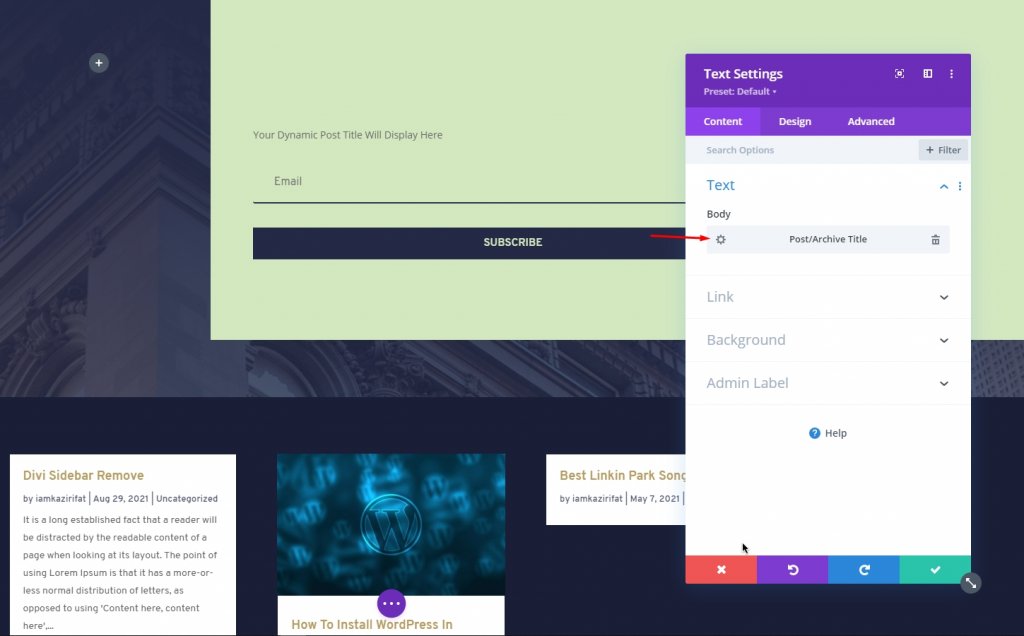
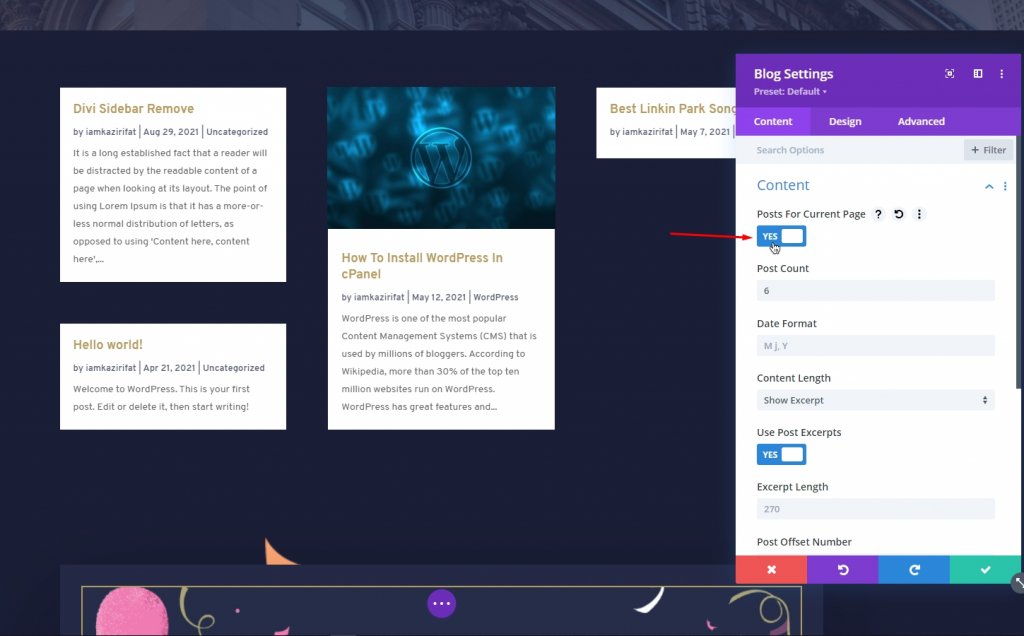
Supprimer les barres latérales des modèles personnalisés de Divi n'est pas difficile. Séparément, la suppression de la barre latérale de chaque page prend du temps. De plus, de cette façon, les barres latérales restent dans les pages comme une page d'archive ou une page d'erreur 404. Il serait donc sage de supprimer la barre latérale du modèle de thème complet. Le générateur de thème Divi est un excellent outil de création de page qui permet de créer une page globale avec celle-ci qui remplacera celle existante. Donc, si vous créez un modèle personnalisé sans barre latérale et le définissez à partir de Divi Les articles de blog ciblés ne nécessitent souvent pas de barres latérales. Le constructeur de pages Divi est un outil dynamique qui vous permet de créer un modèle de page sans barre latérale qui héritera de tous les articles. Accédez au générateur de thème Divi et choisissez d'ajouter un nouveau modèle. Sélectionnez ensuite tous les messages. Vous pouvez maintenant choisir n'importe quel modèle de publication de pré-construction dans la bibliothèque ou en créer un pour vous-même. Nous allons passer à un modèle de page de blog pré-construit à partir de la démo de marketing numérique. Vous pouvez directement télécharger la démo ici. Importez le modèle à l'aide de l'option de portabilité et modifiez-le. Une fois le modèle importé, ouvrez modifier. Maintenant, le module de titre est défini dynamiquement avec la balise H1. Vous pouvez maintenant supprimer des éléments dynamiques du modèle de page de publication. De nombreux modèles de pages d'archives sont disponibles sur le magasin de modèles. Si vous les imposez ou créez le vôtre, il est possible qu'il contienne une barre latérale. Créons une page d'archive sans barre latérale. Dans « Theme Builder », choisissez « Ajouter un nouveau modèle » et vérifiez la page Toutes les catégories. Vous verrez un titre d'archive de port dynamique sur la page catégorie/archive. Maintenant, nous devons définir le contenu dynamique pour la catégorie particulière. Ajoutez un module de blog et activez les publications pour la page actuelle. De cette façon, vous pouvez également créer une « page de recherche » sur le constructeur de pages Divi sans aucune barre latérale. Vous pouvez également éliminer la barre latérale par défaut avec Custom CSS. Naviguer vers Divi Ne créez pas toutes les pages en pleine largeur si ce n'est pas nécessaire. Vous pouvez définir la zone dans laquelle vous pouvez utiliser le Divi Builder pour la page ou créer une zone de corps trop large pour les pages qui n'utilisent pas le Divi Builder. C'est pourquoi créer un modèle de page uniquement pour les pages qui n'utiliseront pas le Divi Builder est plus avantageux. Nous suggérons que le maintien du modèle de conception du site Web complet est la meilleure idée car il maintient la valeur de la marque et maintient les visiteurs concentrés. Vous devez comprendre où votre site Web a besoin d'une barre latérale qui naviguera vers d'autres pages et où non. Comme nous savons déjà de combien de façons nous pouvons supprimer la barre latérale de Divi, nous pourrons créer de magnifiques schémas de conception. J'espère que vous aimez le post. Si c'est le cas, un partage entre vos amis sera IMPRESSIONNANT. Modèle de publication de blog pleine largeur par Divi Builder



Page d'archive pleine largeur à l'aide de Divi Builder



Utilisez CSS personnalisé pour supprimer la barre latérale par défaut
#main-content .container:before {background: none;} #sidebar {display:none;} @media (min-width: 981px){ #left-area { width: 100%; padding: 23px 0px 0px !important; float: none !important; } } Rappelles toi...
Conclusion




