Vous en avez assez des en-têtes par défaut sur votre site Web Elementor et vous cherchez des moyens d'améliorer votre conception ? Vous êtes au bon endroit ! Dans ce guide, nous explorerons le processus étape par étape de suppression des en-têtes d'un site Web Elementor complet et d'une seule page, vous donnant la possibilité de personnaliser votre site exactement comme vous le souhaitez.

Supprimer l'en-tête du site Web complet d'Elementor
Si vous recherchez une table rase pour l'ensemble de votre site Web, la suppression de l'en-tête se fait en quelques clics.
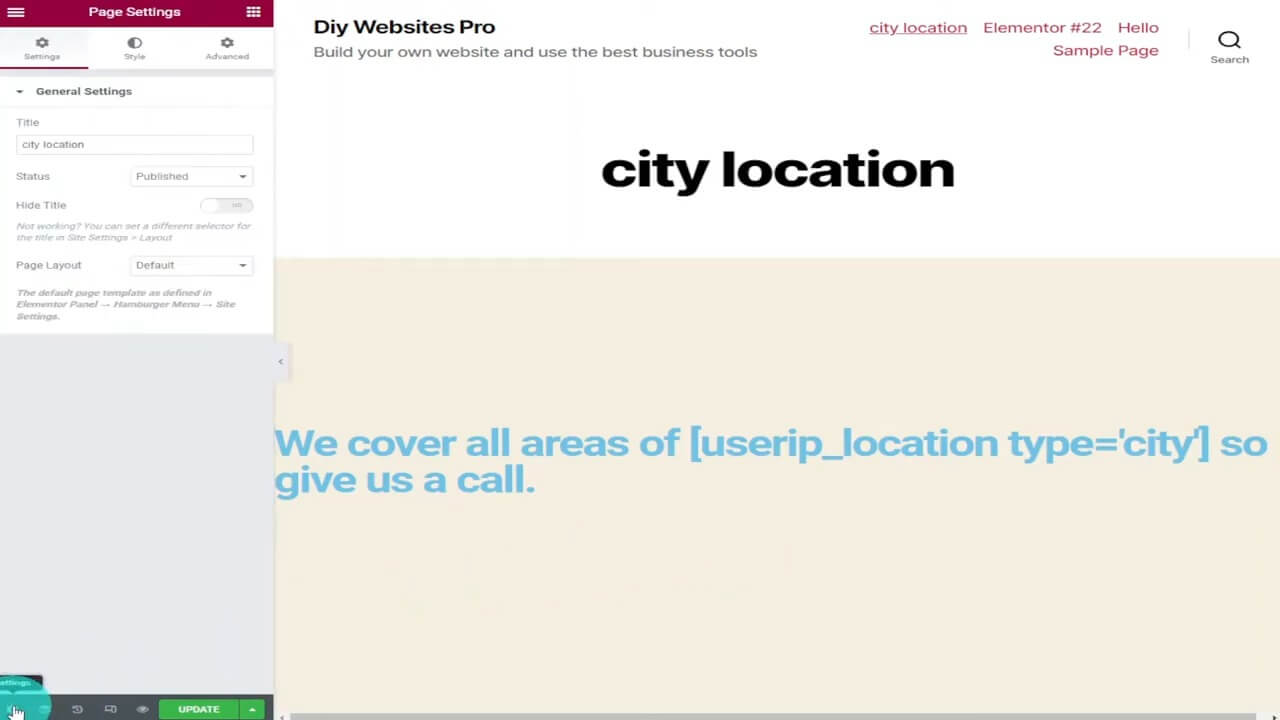
Pour commencer, cliquez sur l'icône des paramètres d'engrenage dans le coin inférieur gauche de l'écran Elementor.

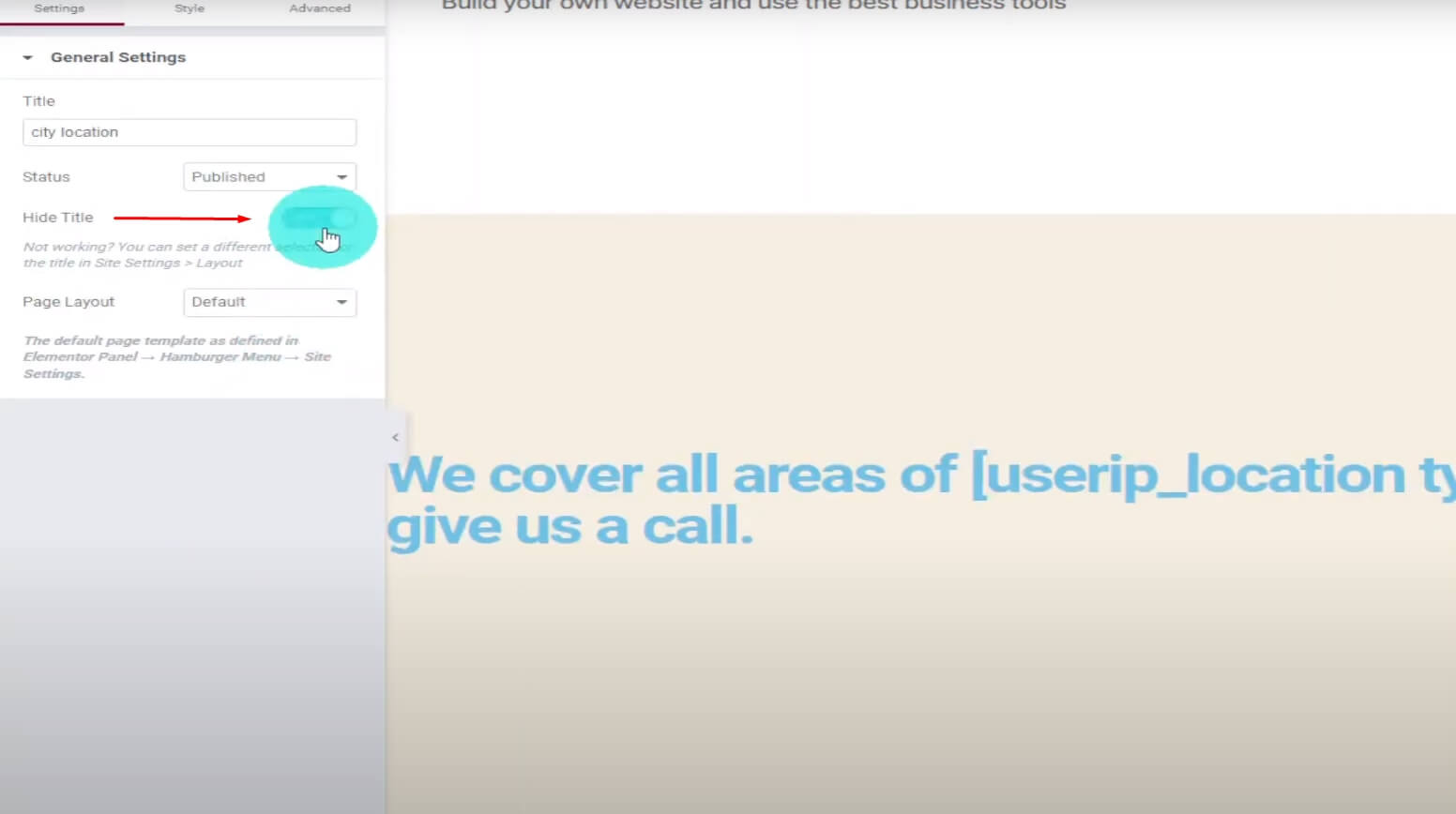
En sélectionnant «Masquer le titre», vous supprimerez sans effort le titre de la page, offrant ainsi une apparence simplifiée.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
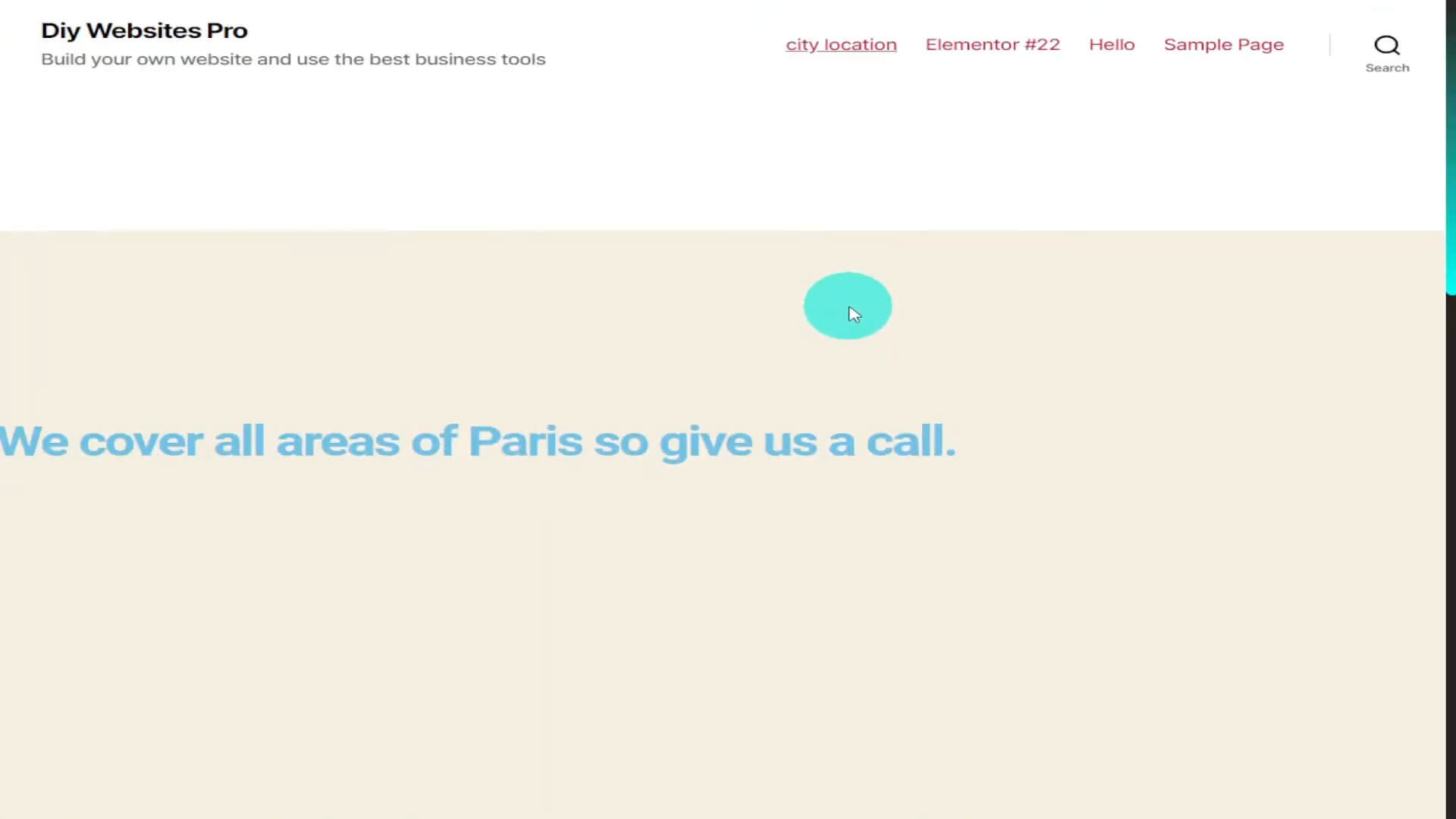
La prévisualisation de votre page révélera l'absence du titre, mettant en valeur l'impact immédiat de ce simple ajustement.

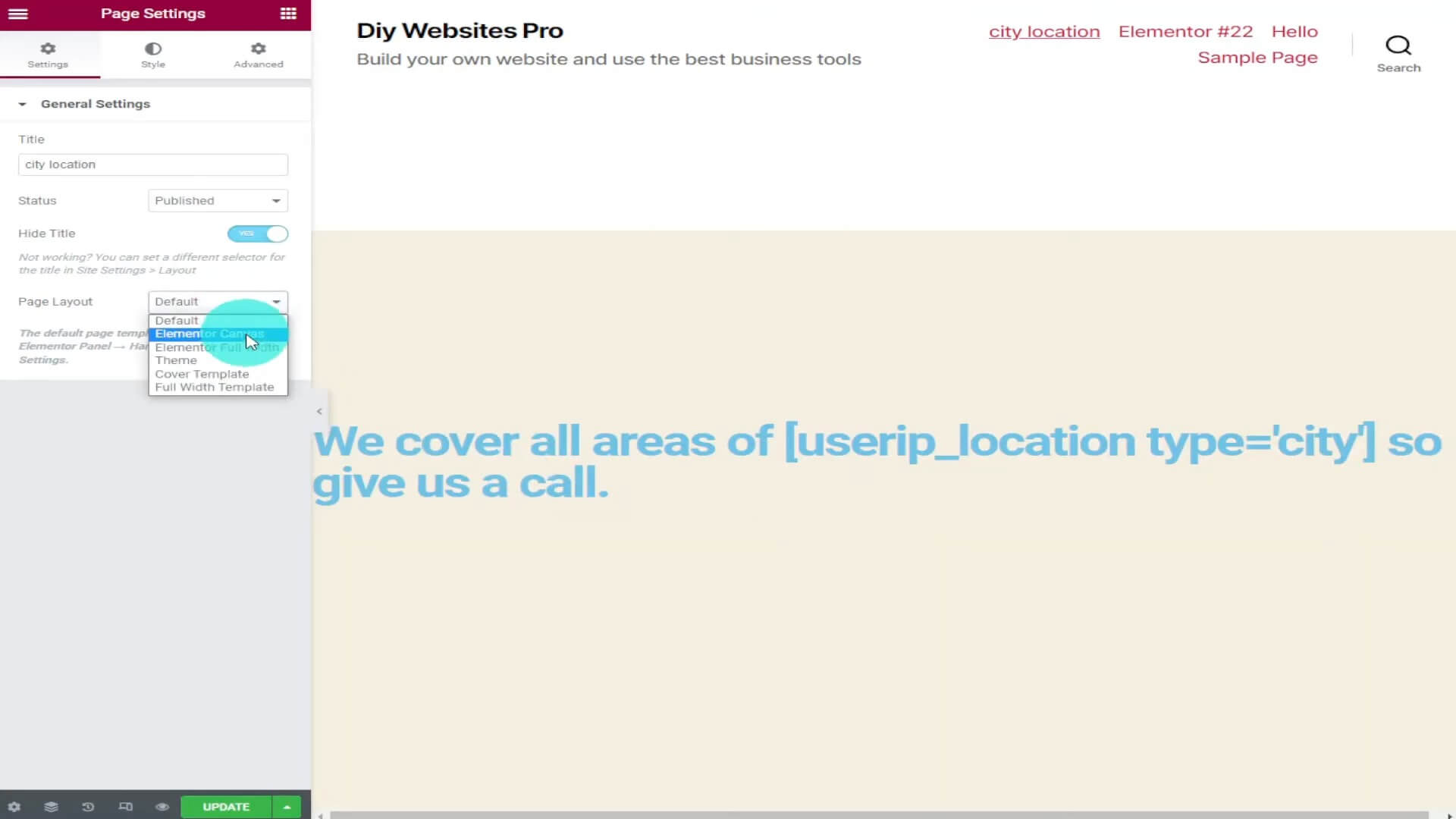
Pour un changement plus approfondi, revenez à Elementor et accédez à « Mise en page » sur le côté gauche. Passez de la valeur par défaut à "Elementor Canvas".

La page se rechargera sans l'en-tête, offrant une toile vierge pour votre créativité.
Confirmez les modifications en cliquant sur le bouton vert de mise à jour, et voilà! Votre site Web Elementor bénéficie désormais d’une apparence sans en-tête.
Supprimer l'en-tête d'une seule page
Méthode 1: Utilisation du générateur de thèmes Elementor Pro
Cette méthode est idéale si vous avez créé un en-tête global personnalisé avec Elementor Pro. Suivez ces étapes:
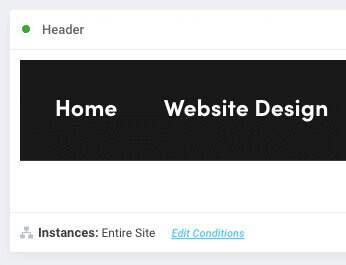
Localisez votre modèle d'en-tête: accédez à Elementor> Theme Builder sur votre tableau de bord WordPress et recherchez votre en-tête global.

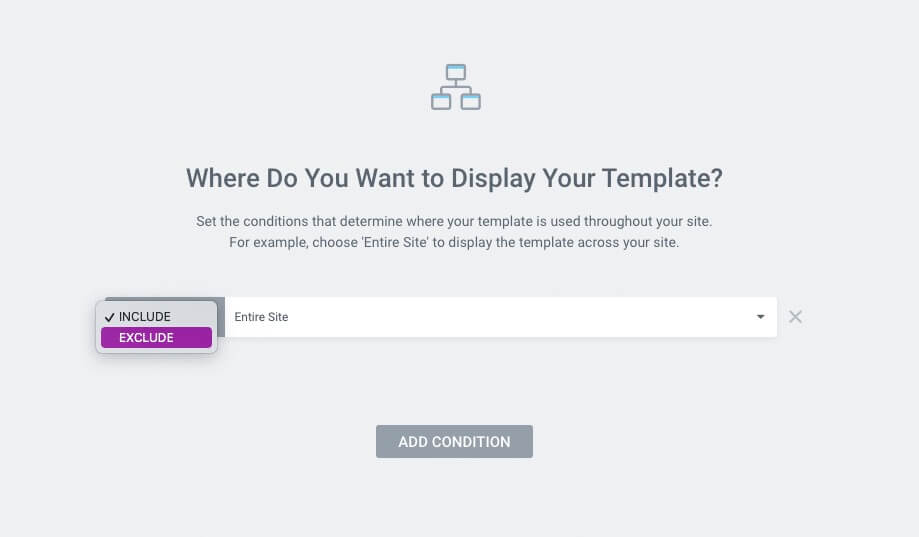
Modifier les conditions: à côté de "Instances: site entier", cliquez sur "Modifier les conditions". Dans la case grise, remplacez «Inclure» par «Exclure».

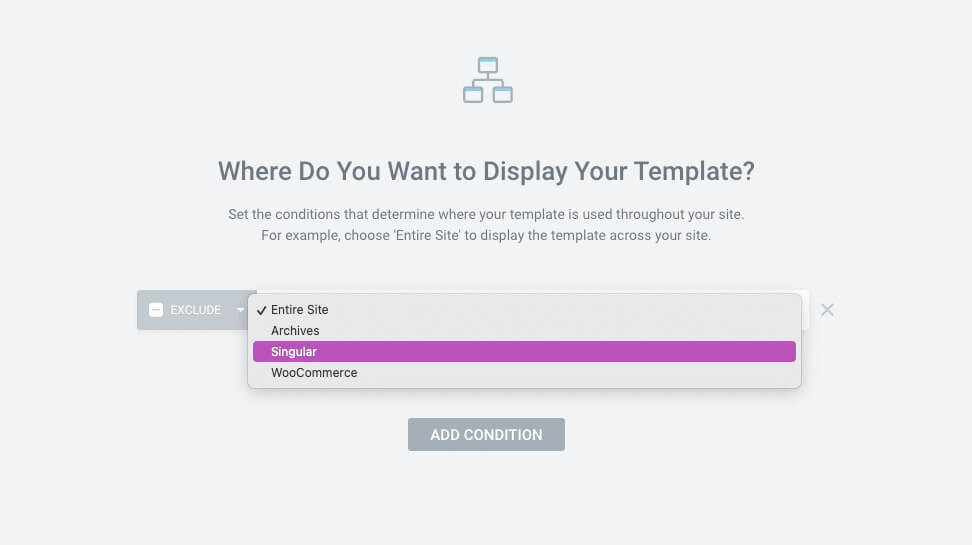
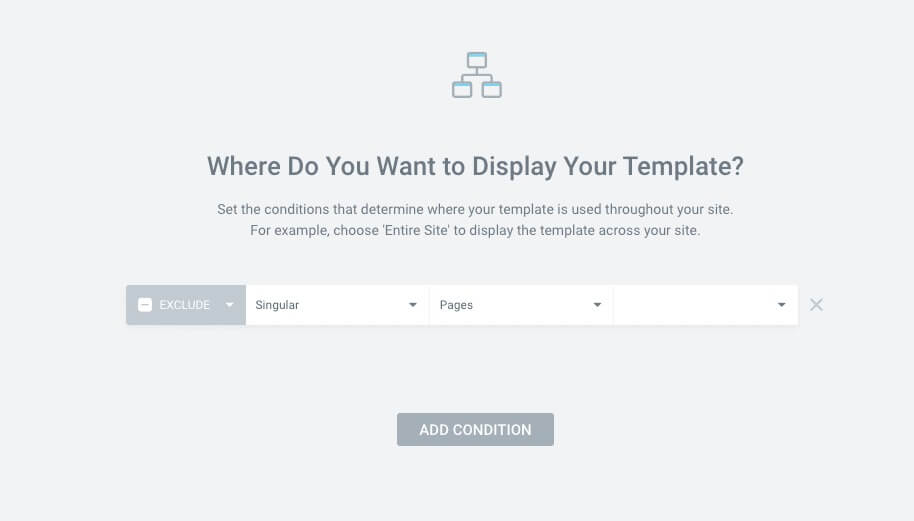
Sélectionnez Singulier: remplacez "Site entier" par "Singulier" sur le côté droit. Spécifiez le type de page (page, publication, type de publication personnalisé, etc.) et recherchez votre page spécifique. Enregistrez les modifications.

En fin de compte, choisissez la page, la publication, le type de publication personnalisé, etc., puis localisez la page spécifique dans la dernière case.

Après avoir ajouté votre page, cliquez sur le bouton vert "Enregistrer et fermer" situé en bas à droite.
Méthode 2:astuces de conception pour les thèmes compatibles avec Elementor
Pour ceux qui utilisent un thème WordPress compatible Elementor, suivez ces étapes créatives:
Ouvrez votre page unique dans Elementor: localisez la page et cliquez sur "Modifier avec Elementor".
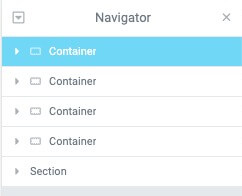
Sélectionnez la section supérieure: identifiez la section supérieure de votre page.

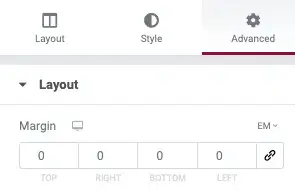
Onglet Conception avancée: sur le côté gauche, sélectionnez l'onglet Avancé.

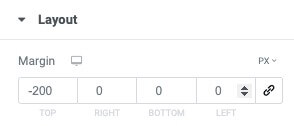
Appliquer une marge négative: expérimentez avec une marge négative en fonction de la taille de l'en-tête de votre thème.

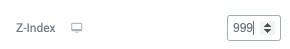
Appliquer l'index Z: définissez un z-index de "9999" pour établir l'autorité de la section ou du conteneur, résolvant ainsi tous les éléments d'en-tête persistants.

Conclusion
Maîtriser l'art de supprimer les en-têtes dans Elementor ouvre un monde de possibilités de conception. Que vous réorganisiez l'intégralité de votre site Web ou que vous vous concentriez sur une seule page, ces méthodes vous permettent de prendre le contrôle de l'apparence de votre site.
Expérimentez ces techniques et vous créerez bientôt des pages Elementor avec une touche personnalisée. N'oubliez pas de cliquer sur ce bouton vert de mise à jour et d'assister à la transformation.





