Parfois, l'en-tête / pied de page enlève l'esthétique de la page que vous avez créée une fois sur Elementor. Et à ce moment-là, vous pensez à vous débarrasser de cet en-tête / pied de page qui gâche votre publication ou page préconçue.

Alors que la plupart des thèmes WordPress offrent une option pour masquer ou désactiver l'en-tête / pied de page, mais si votre thème n'offre pas une telle option, ne vous inquiétez pas. Nous allons vous aider à désactiver ou masquer votre en-tête / pied de page avec Elementor.
Étapes impliquées dans le processus
Le processus est facile et simple tout en passant par une série d'étapes que vous devez suivre. Toutes ces étapes sont expliquées brièvement ci-dessous.
1. Paramètres de la page
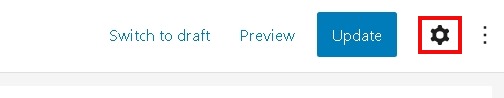
Tout d'abord, vous devez vous diriger vers la page que vous souhaitez modifier, puis appuyer sur l'icône de réglage en haut à droite de votre écran.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
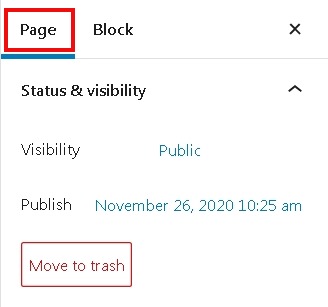
Ensuite, vous devez sélectionner l'onglet Page / Document, puis faire défiler vers le bas.

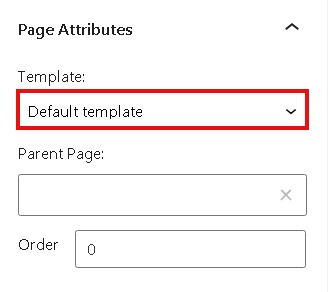
2. Attributs de page / article
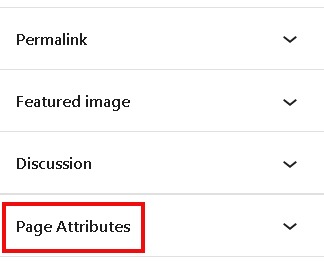
Dans l'interface d'édition d'Elementor, vous trouverez un menu déroulant sur le côté droit de votre écran.

Dans le menu déroulant, vous devez sélectionner Attributs de page ou Attributs de publication.
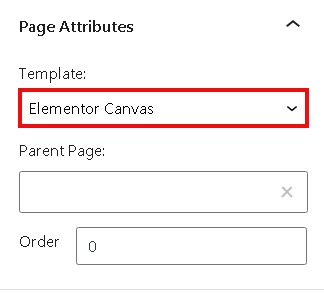
3. Toile Elementor
Dans la liste déroulante Modèle, vous aurez trois modèles ou plus à sélectionner pour votre page / article.

Vous devriez aller avec Elementor Canvas car pour l'instant c'est le seul modèle qui vous permet de masquer l'en-tête / pied de page de votre page.

Vous pouvez maintenant actualiser la page sur laquelle vous travailliez.
Achèvement
Une fois que vous actualisez la page, l'en-tête / pied de page sera automatiquement supprimé de la page que vous avez conçue et il apparaîtra entièrement sur votre site Web sans l'en-tête / pied de page.
C'est aussi simple que cela de supprimer l'en-tête / pied de page avec Elementor. Nous espérons que ce tutoriel vous a plu et qu'il vous a aidé à placer les choses correctement. Assurez-vous de nous rejoindre sur nos Facebook et Twitter pour les prochains tutoriels.




