La capacité du Divi Theme Builder à créer et à appliquer des modèles personnalisés à des pages ou à des publications individuelles est l'une de ses capacités les plus importantes. Chaque page ou publication, ainsi que certains types de publication, balises, catégories et produits, peuvent avoir leur propre modèle. Ces modèles peuvent être facilement supprimés à l'aide de Theme Builder de la même manière. En utilisant Divi Theme Builder, nous allons apprendre à supprimer le pied de page Divi de pages spécifiques.

Suppression du pied de page Divi Builder (Méthode 1)
Le pied de page de Divi peut être supprimé de diverses manières avec le Divi Theme Builder. Si vous souhaitez utiliser un footer global Divi, voici la marche à suivre.
Créer un pied de page global

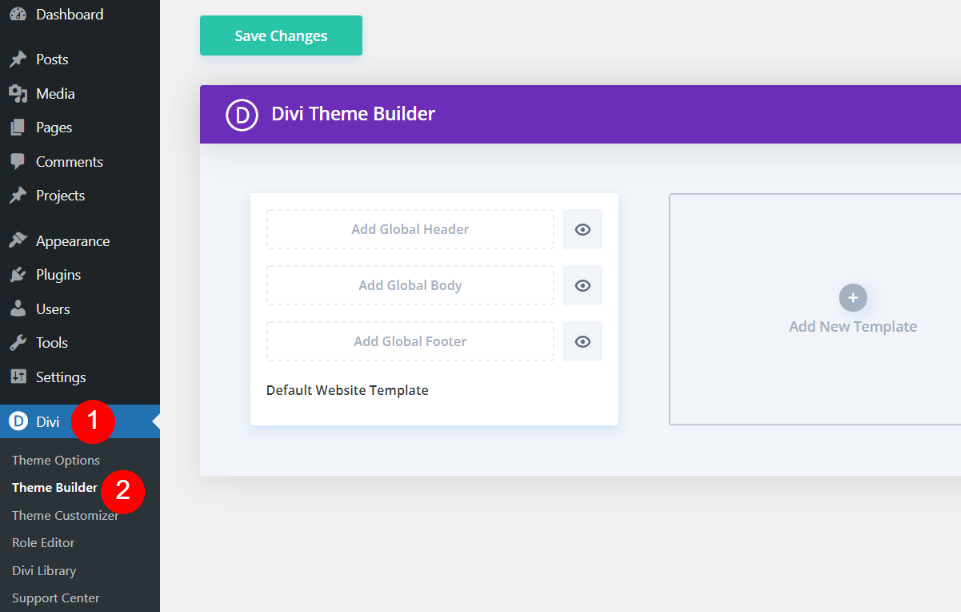
La création d'un pied de page global est la première étape du processus. Aller sur Divi 
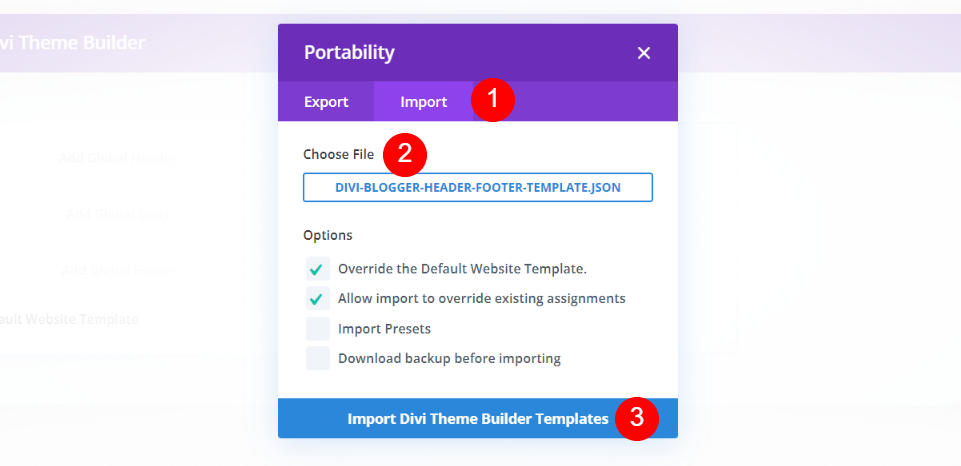
Un modèle de pied de page doit être créé ou téléchargé ensuite. Pour importer le fichier JSON de la mise en page depuis votre ordinateur, cliquez sur l'icône Portabilité dans le coin supérieur droit. Ajoutez un pied de page global en cliquant sur la zone de modèle de site Web par défaut où il lit Ajouter un pied de page global.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLe blog d'Elegant Themes propose une pléthore de téléchargements gratuits de modèles de pied de page. Ils sont conçus pour le générateur de thèmes et sont compatibles avec les packs de mise en page gratuits hebdomadaires. Vous pouvez les localiser en tapant "pied de page gratuit" dans la barre de recherche de la page d'accueil du blog. Le modèle de pied de page gratuit de Blogger Layout Pack de Divi est ce que j'utilise dans mes échantillons.

La sélection de l'icône Portabilité fera apparaître une fenêtre modale. Sélectionnez l'option Importer dans le menu Fichier. Sélectionnez le fichier en cliquant sur le fichier et en accédant à celui-ci sur votre ordinateur. Ensuite, en bas du modal, cliquez sur le bouton Importer des modèles de générateur de thème Divi. L'importation devrait prendre un certain temps.

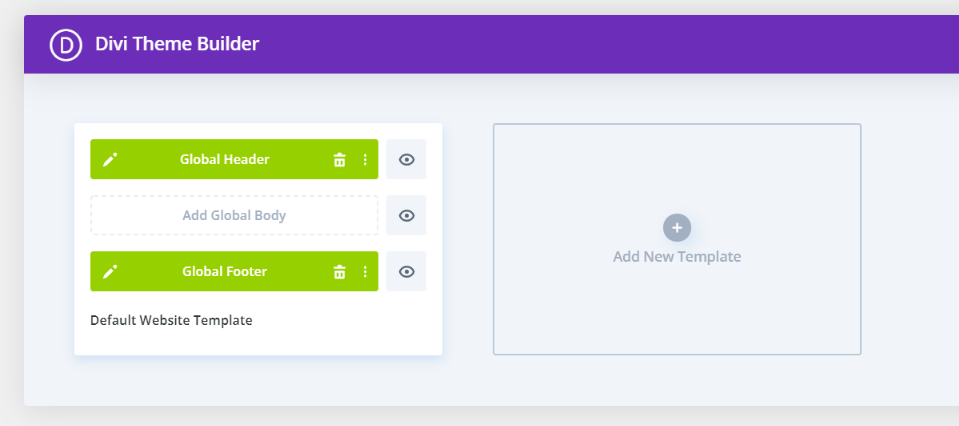
Vous avez maintenant un pied de page global. Chaque page et publication de votre site Web Divi aura ce pied de page. Il y avait également un en-tête global dans le fichier JSON. L'en-tête et le pied de page sont inclus dans le pack de mise en page gratuit que j'utilise. Je vais supprimer l'en-tête car je n'ai pas l'intention de l'utiliser. Nous examinerons deux approches pour masquer sa présence sur des pages spécifiques.
Bloquer l'accès au pied de page global de Divi sur des pages spécifiques

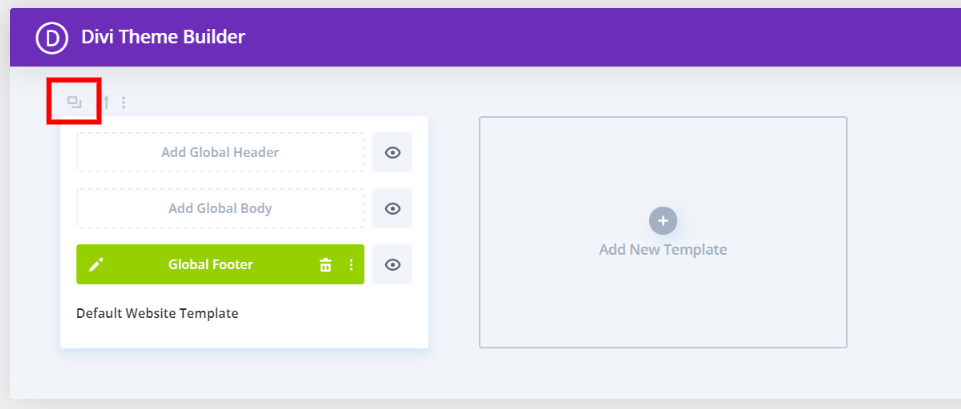
Assurez-vous que le modèle est copié en premier. Nous ne pouvons pas utiliser le modèle global pour masquer le pied de page sur des pages spécifiques car il ne nous permet pas de faire ces sélections. Pour accéder aux outils au-dessus du modèle, passez simplement votre curseur dessus. Une fois que vous avez cliqué sur le symbole du clone, vous avez terminé.

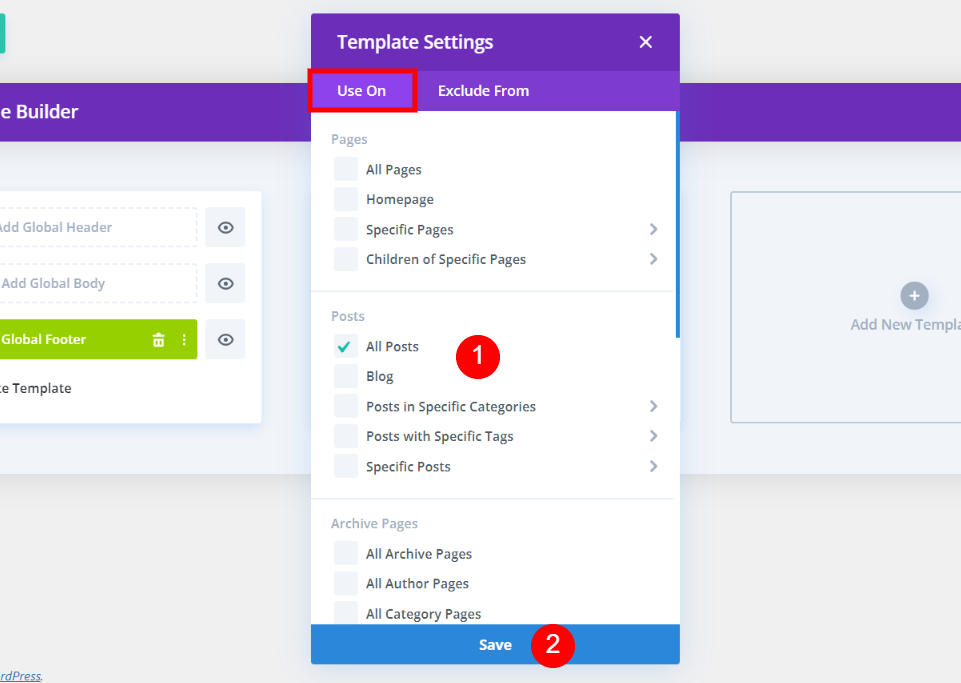
Avec deux onglets, vous verrez des listes de vos pages, articles et autres contenus. Sélectionnez toutes les pages où vous souhaitez masquer le pied de page dans l'onglet Utiliser sur. Lorsque vous avez terminé, cliquez sur le bouton Enregistrer. Vous pouvez remplacer le pied de page global en utilisant this.

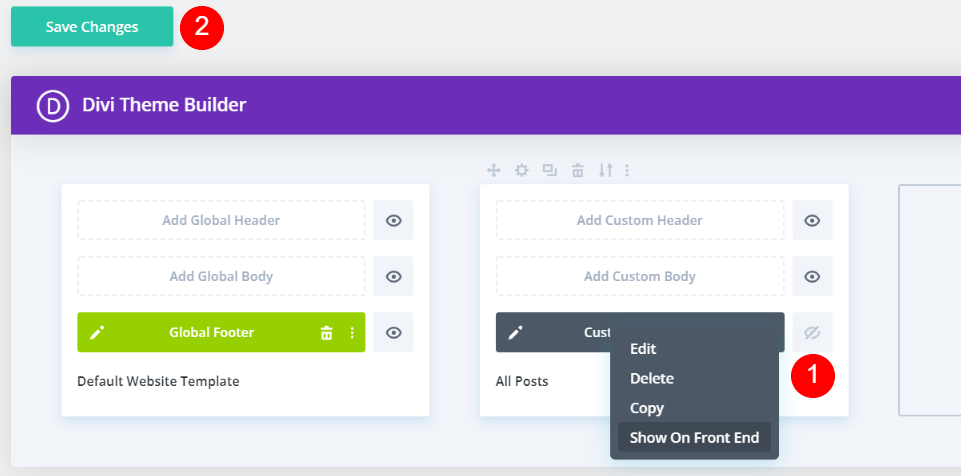
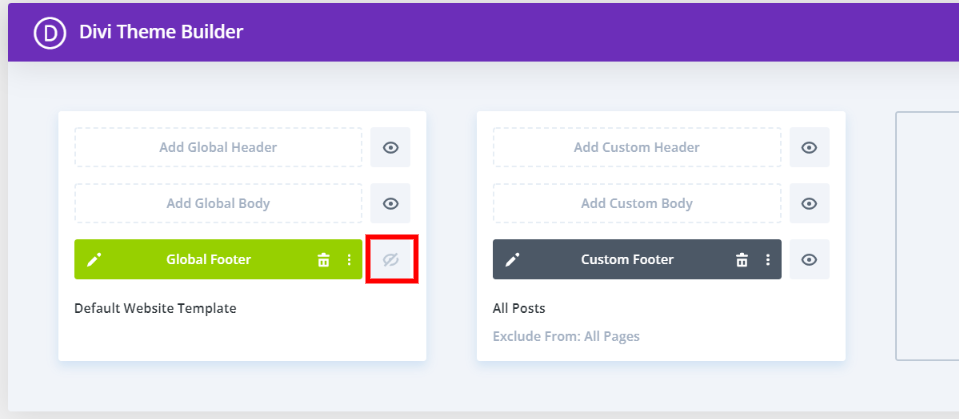
Assurez-vous que le pied de page personnalisé est masqué. Accédez à l'icône de l'œil de votre pied de page et décochez la case à côté. Alternativement, vous pouvez choisir de Masquer sur Front End dans le menu contextuel lorsque vous cliquez avec le bouton droit sur le pied de page personnalisé. L'œil semblera alors grisé, avec une ligne diagonale passant par le centre.
Le pied de page est désormais supprimé de toutes les pages que vous avez sélectionnées. Sur ces pages, il n'y aura pas de pied de page. De ce fait, les icônes, le texte du pied de page, les widgets et autres éléments normalement inclus dans le pied de page Divi seront absents. Au fur et à mesure que vous effectuez vos sélections, l'étiquetage du modèle est effectué automatiquement pour vous. Sur tous les messages dans mon exemple, le pied de page global sera omis.

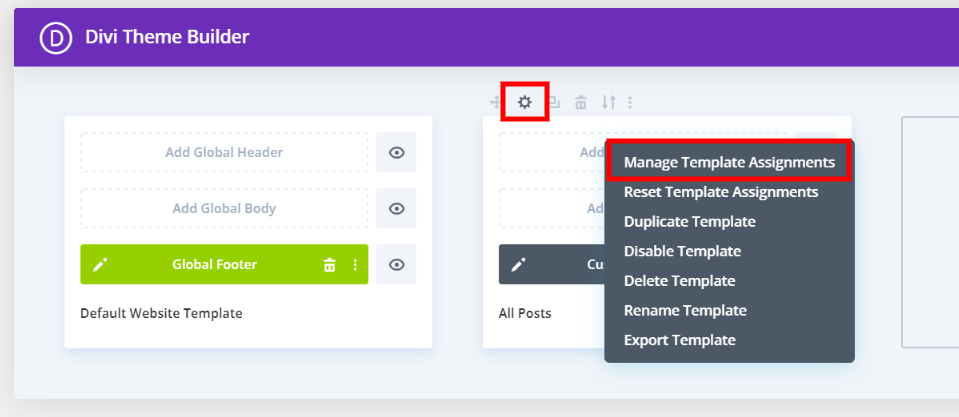
Sélectionnez Paramètres au-dessus du modèle si vous souhaitez modifier les pages incluses. Gérer les affectations de modèles est une option supplémentaire disponible en cliquant avec le bouton droit sur le modèle. Ouvrez le modal où vous pouvez à nouveau modifier les paramètres en cliquant sur l'un des deux boutons

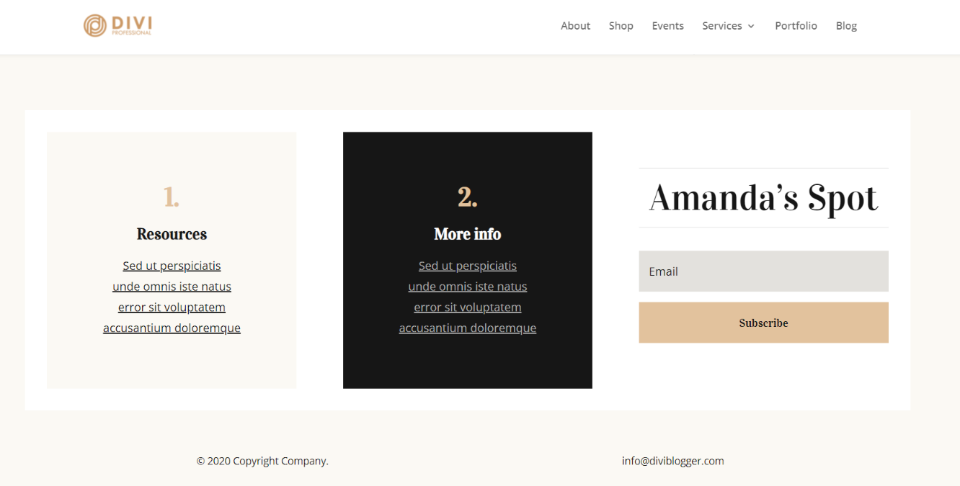
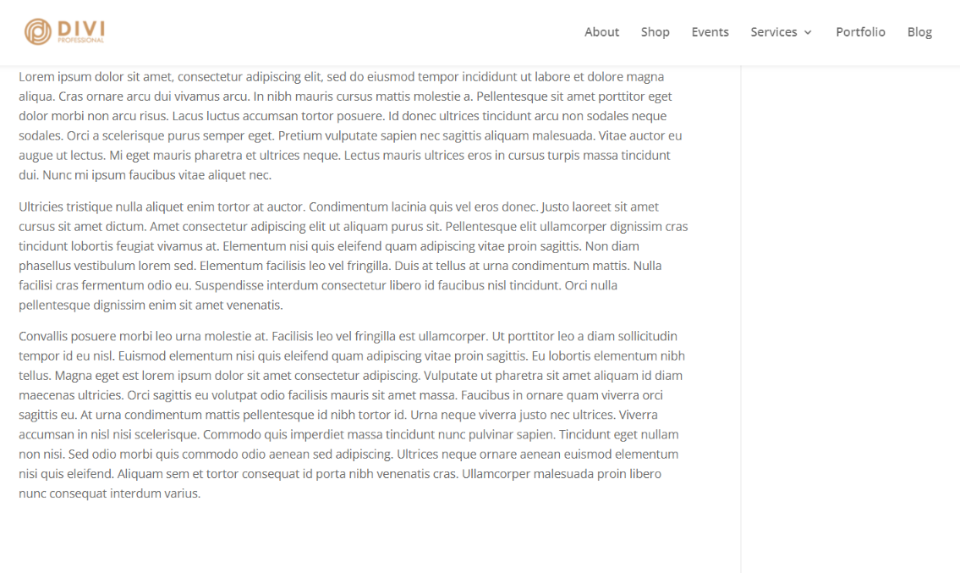
Voici une capture d'écran de ma page d'accueil avec le pied de page Divi en bas. Le pied de page semble normal.

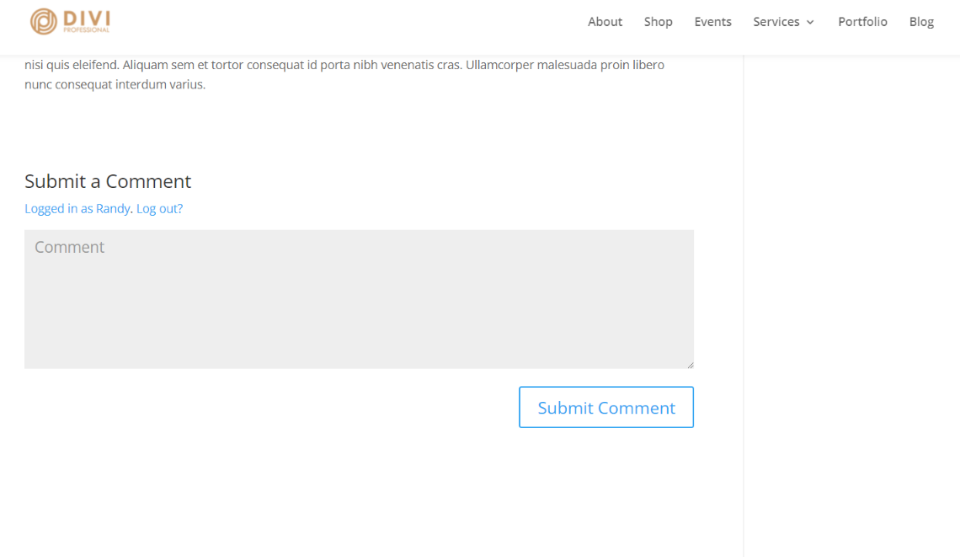
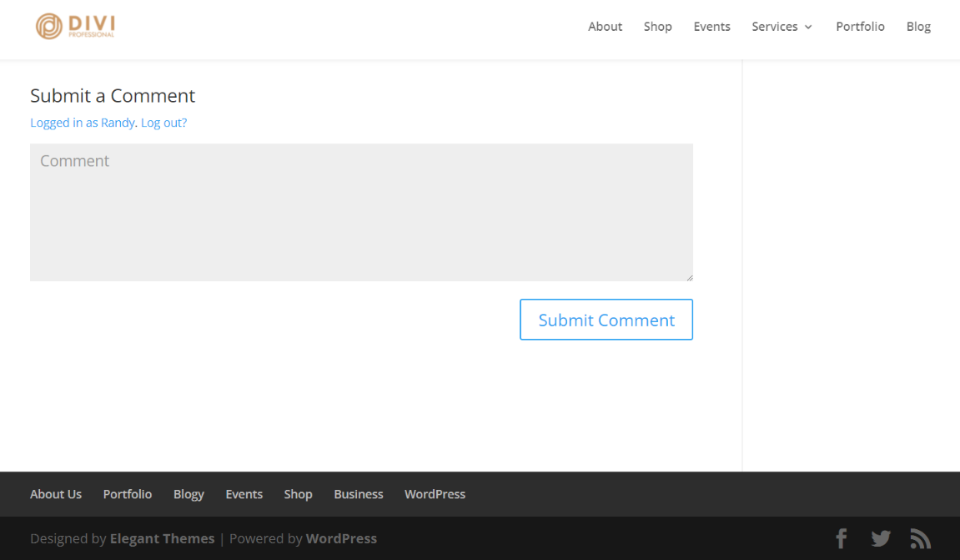
Voici une nouvelle entrée de blog. Le pied de page global ne s'affiche pas car j'ai décidé de le supprimer de Tous les messages. De plus, le pied de page ne revient pas à la valeur par défaut. Il n'a cependant pas de pied de page. C'est parti pour de bon.
Comment exclure un pied de page de certaines pages (Méthode 2)
Si vous souhaitez masquer le pied de page de pages et d'articles spécifiques, c'est l'approche à utiliser.
L'onglet Exclure de : exclusion de pages spécifiques

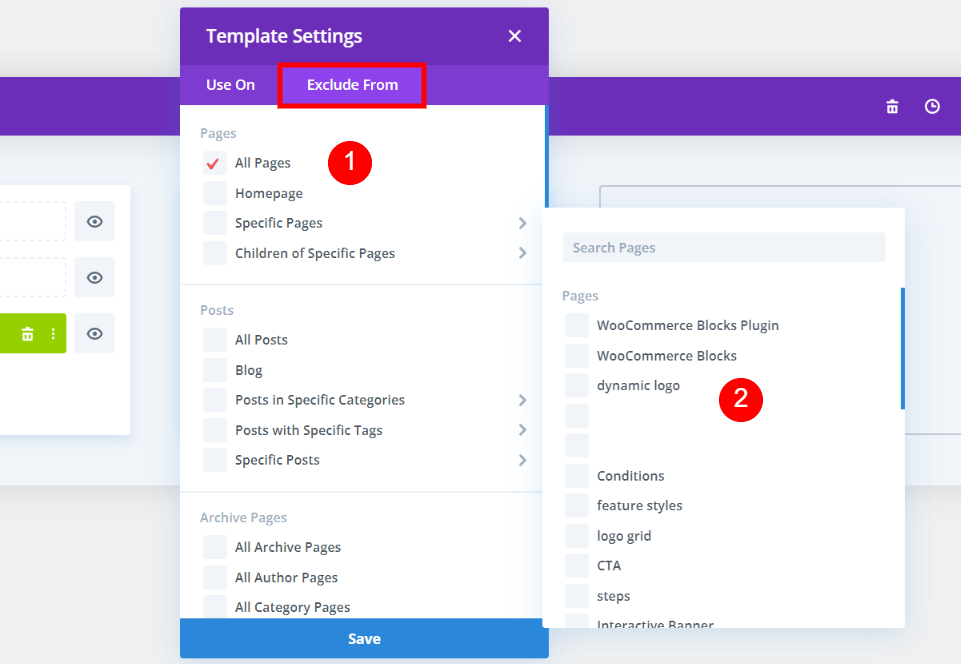
Le pied de page peut également être omis sur certaines pages. Un pied de page personnalisé est requis pour que cette stratégie fonctionne. Dans l'onglet Utiliser sur, vous devrez sélectionner au moins une page. Un menu déroulant apparaîtra, vous permettant de choisir les pages dont le pied de page ne doit pas être affiché. La page sera marquée comme exclue par une coche rouge.

Il sera clair à partir du titre à quelles pages ou messages il se rapporte et ce qu'il ne fait pas. Lorsque vous effectuez une sélection dans l'onglet Exclure de, la phrase « Exclure de » apparaît dans le titre. Ensuite, cliquez sur l'icône en forme d'œil pour griser le pied de page global et le masquer. À moins que le pied de page global dans le modèle de site Web par défaut ne soit pas masqué, aucun pied de page n'apparaîtra sur les pages ou les publications exclues.
Suppression du pied de page Divi par défaut (Méthode 3)
Au lieu d'utiliser un pied de page global, c'est l'approche à utiliser. Le pied de page par défaut habituel de Divi, y compris les icônes, les widgets, le texte du pied de page, etc., sera affiché à l'aide de cette méthode. Vous pourrez supprimer le pied de page par défaut de la conception de votre site.
Création d'un nouveau pied de page sans contenu

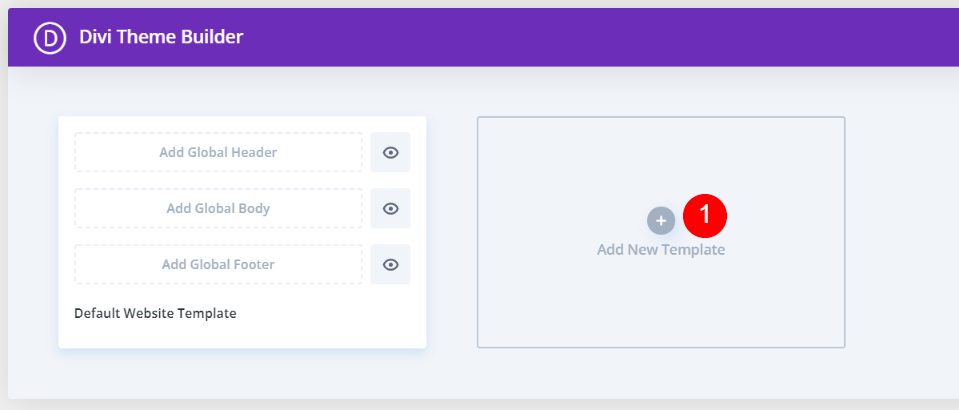
Ajoutez un nouveau modèle en cliquant sur le bouton Ajouter un nouveau modèle dans la section de modèle vierge. Faites vos préférences en cliquant sur le modal.
Forcer le pied de page Divi à n'apparaître que sur certaines pages

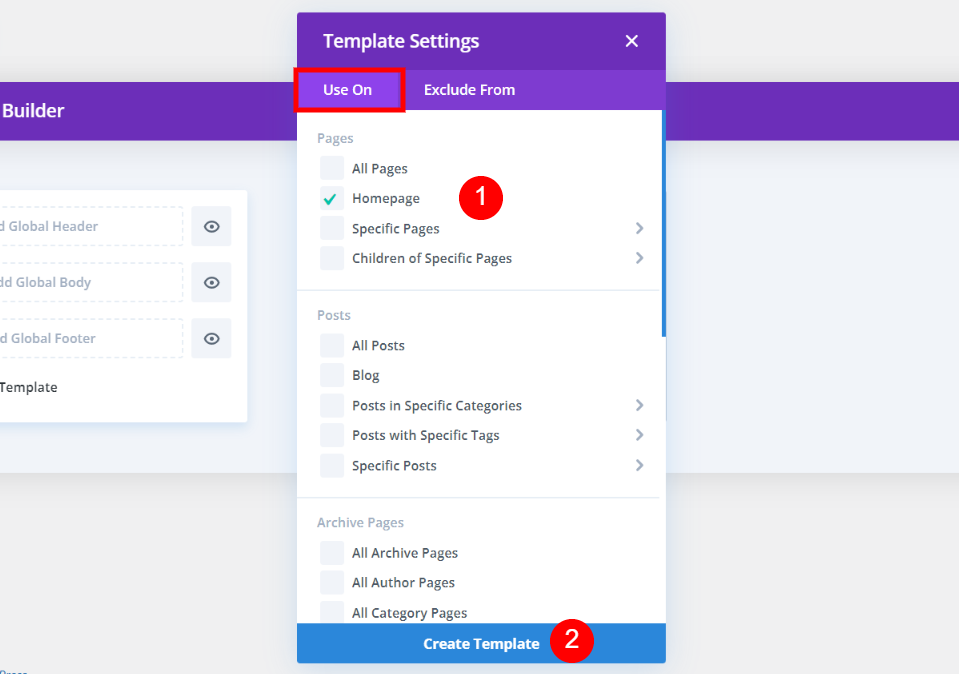
Si vous souhaitez supprimer votre pied de page de toutes vos pages, cliquez sur l'onglet Utiliser sur et sélectionnez-les toutes. L'option Créer un modèle peut être utilisée si vous ne souhaitez pas que le pied de page par défaut apparaisse sur l'une des pages. Le pied de page par défaut apparaîtra sur toutes les autres pages. Au bas du modal, cliquez sur le bouton Créer un modèle pour commencer à créer un nouveau modèle.

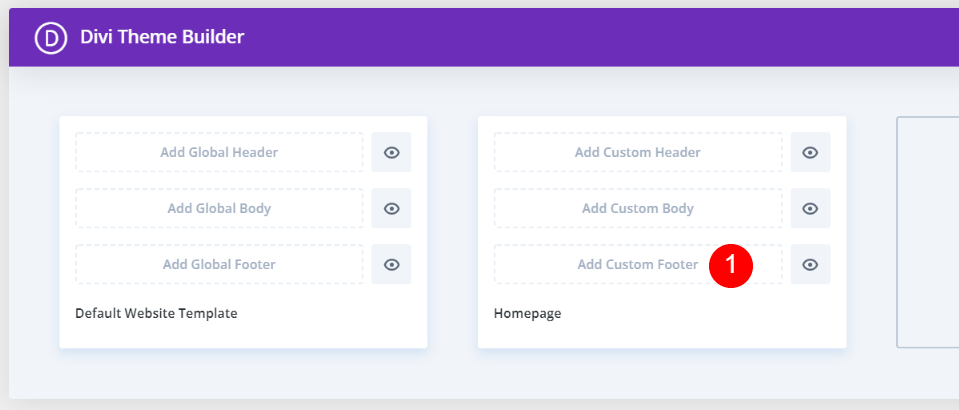
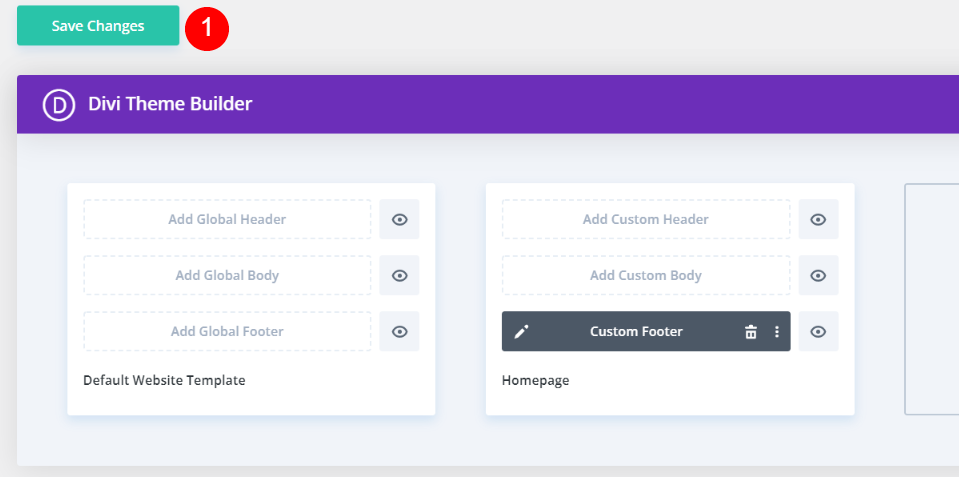
Ajoutez un pied de page personnalisé en cliquant sur le bouton Ajouter un pied de page personnalisé et en enregistrant le modèle.

Les modifications enregistrées seront répercutées sur toutes les pages où le pied de page par défaut de Divi a été remplacé par le vôtre. Le pied de page apparaîtra sur toutes les autres pages. Dans mon cas, le pied de page sera supprimé de ma page d'accueil, mais il restera sur toutes les autres pages.

La fin de ma page d'accueil est ici. Le pied de page n'est pas affiché.

Le pied de page par défaut de Divi est affiché dans l'article de blog suivant.
Remarques finales
Notre regard sur la façon de supprimer le pied de page Divi de certaines pages est terminé. Pour le Divi Theme Builder et le pied de page par défaut de Divi, il s'agit d'un processus simple. Vous avez une variété d'options, vous pouvez donc choisir celle qui convient le mieux à vos besoins. Faites vos sélections dans Divi Theme Builder en fonction de quoi et où vous souhaitez afficher votre contenu.





