Le pouvoir de Divi Theme Builder de créer des mises en page et de les appliquer à certaines pages ou articles est l'une de ses fonctionnalités les plus essentielles. Chaque page ou publication peut avoir un modèle différent, ainsi que des types de publication, des balises, des catégories et des produits spécifiques. La même quantité d'informations peut être supprimée des modèles à l'aide du générateur de thèmes. À l'aide de Divi Theme Builder, nous apprendrons comment supprimer le pied de page Divi de pages spécifiques.

Technique 1 : Supprimer le pied de page créé par Divi Builder
Pour se débarrasser du pied de page Divi dans le Divi Theme Builder, il existe de nombreuses options. Si vous souhaitez utiliser un pied de page global Divi, voici la marche à suivre.
Créer un pied de page global
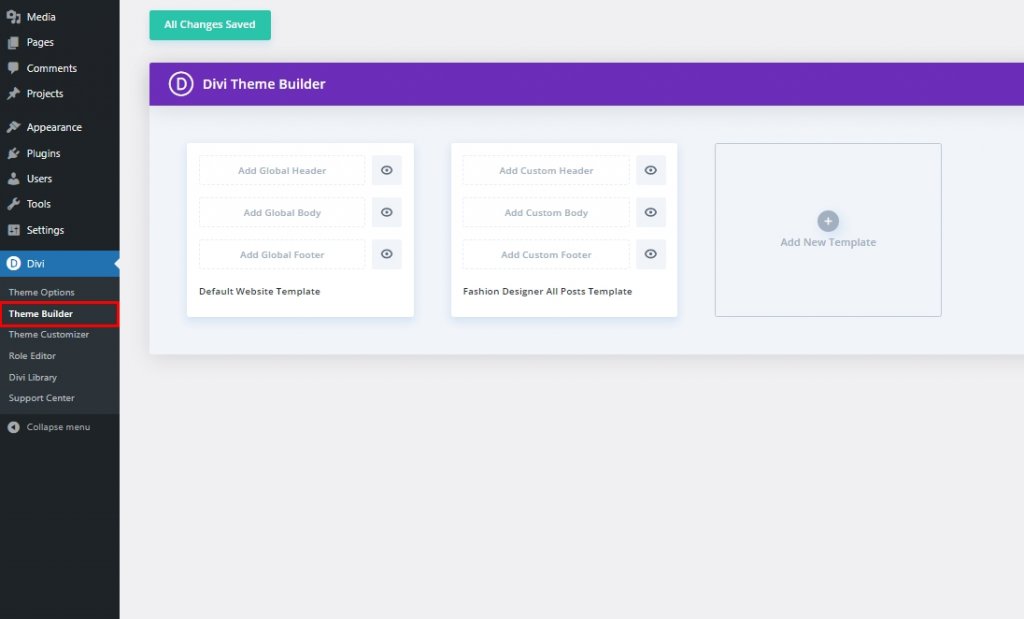
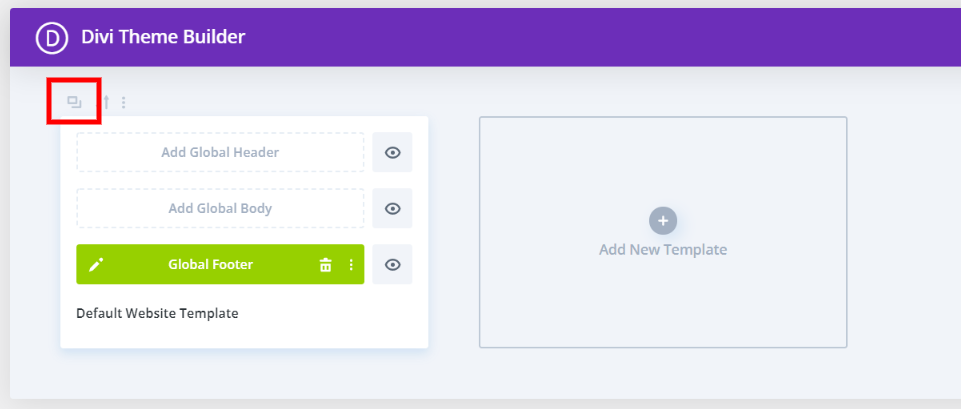
Créer un pied de page global est la première étape. Accédez à Divi \ 003E Theme Builder dans le tableau de bord WordPress pour créer le pied de page global.

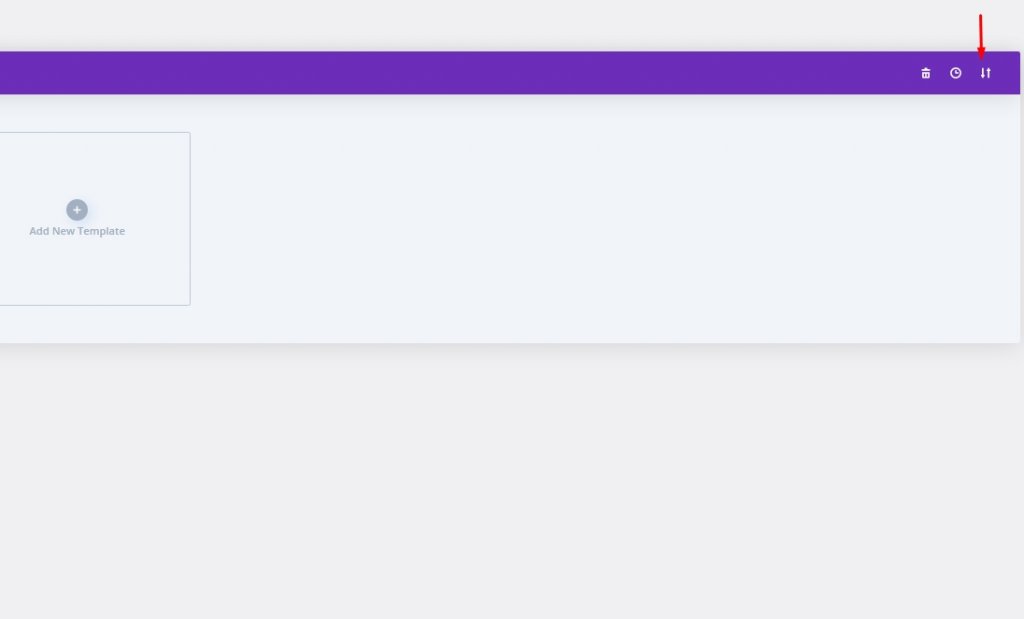
L'étape suivante consiste à développer ou à télécharger un modèle pour le pied de page. Vous pouvez importer le fichier JSON de la mise en page depuis votre PC en cliquant sur le symbole de portabilité dans le coin supérieur droit. Ajoutez un pied de page global en cliquant sur la zone de mise en page du site Web par défaut où il est indiqué Ajouter un pied de page global.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Il existe une variété de modèles de pied de page gratuits qui peuvent être téléchargés. Vous pouvez les utiliser en conjonction avec le générateur de thèmes et les packs de mise en page gratuits qui sortent chaque semaine. Recherchez "footer gratuit" sur le blog pour les localiser. J'utilise le modèle de pied de page gratuit du Blogger Layout Pack de Divi pour ces démonstrations.

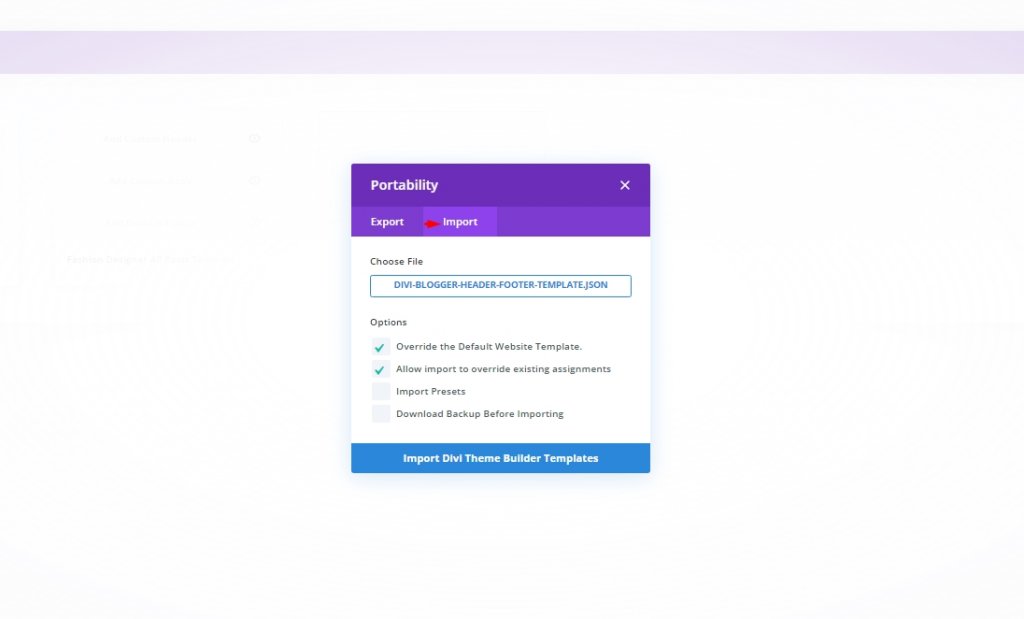
Lorsque vous sélectionnez l'icône de portabilité, un modal apparaîtra. L'onglet Importer est l'endroit où vous le trouverez. Cliquez sur "Choisir un fichier" puis sur "Parcourir mon ordinateur" jusqu'à ce que vous trouviez le fichier que vous souhaitez sélectionner. Importez des modèles Divi Theme Builder en cliquant sur le bouton en bas du modal. Attendez que le processus d'importation soit terminé avant de continuer.

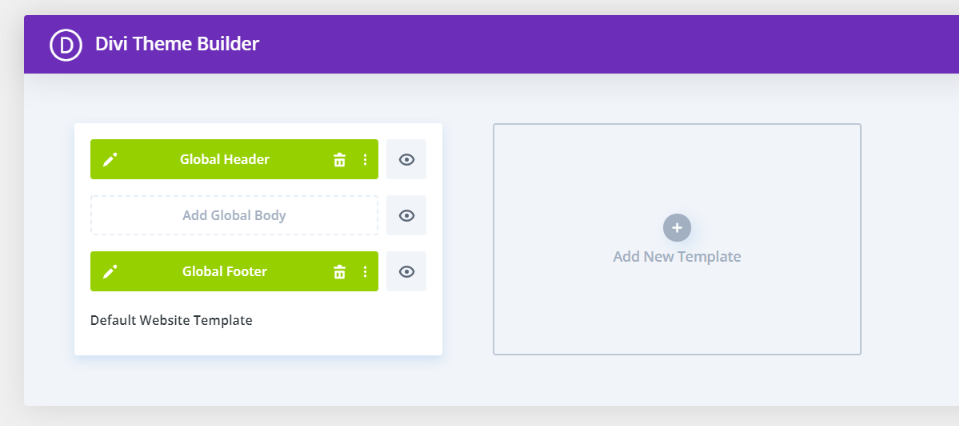
Un pied de page global a été ajouté. Chaque page et publication de votre site Web Divi aura ce pied de page. Un en-tête global a été fourni dans le fichier JSON. L'en-tête et le pied de page sont inclus dans le pack de mise en page gratuit que j'utilise. Je vais supprimer l'en-tête car je ne l'utilise pas. Dans cette section, nous examinerons deux approches pour le supprimer de pages Web spécifiques.
Masquer le pied de page global de Divi à partir du pied de page de pages spécifiques
Pour commencer, faites une copie du modèle. Nous ne pouvons pas utiliser le modèle global pour masquer le pied de page sur des pages spécifiques car il ne nous permet pas d'effectuer ces modifications. Passez votre souris sur un outil pour y accéder. Ensuite, cliquez sur le bouton cloner.

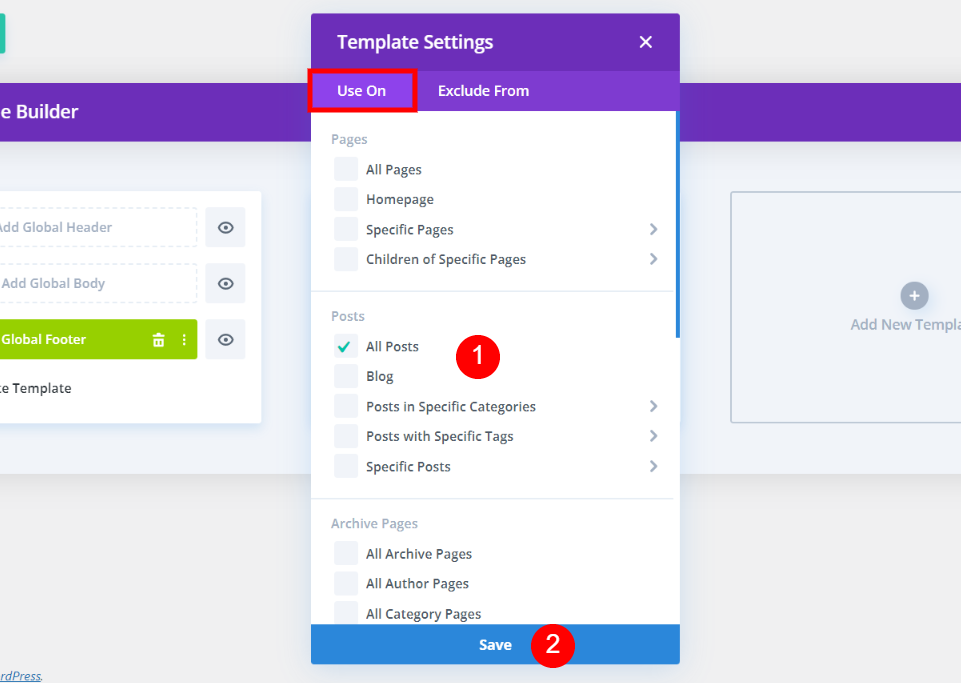
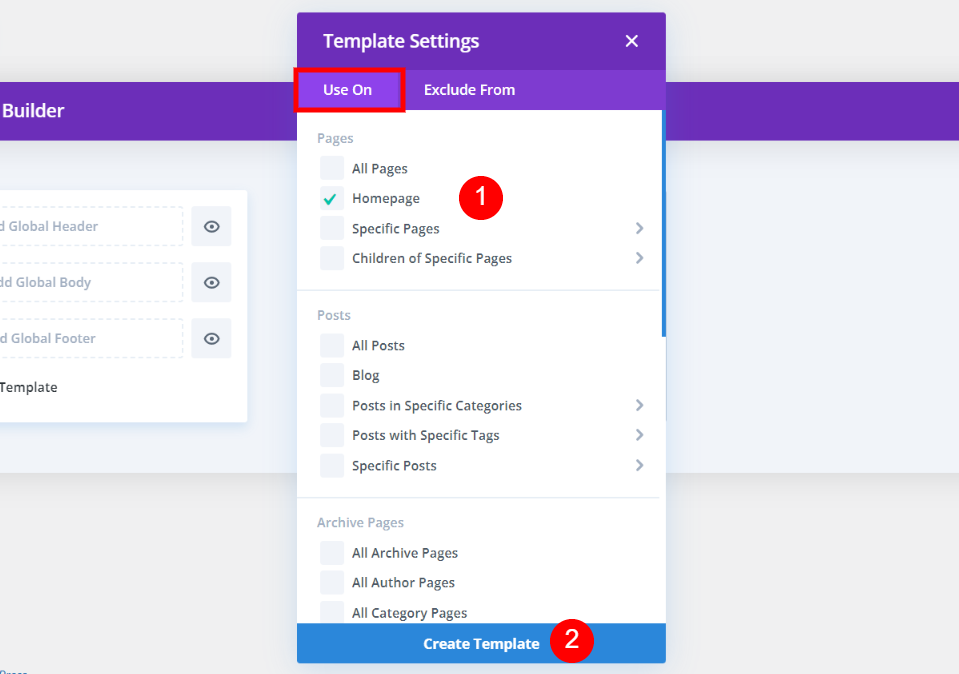
Avec deux onglets, vous verrez des listes de vos pages, publications et autres contenus. Sélectionnez toutes les pages où vous souhaitez masquer le pied de page dans l'onglet Utiliser sur. Lorsque vous avez terminé, cliquez sur le bouton Enregistrer. Cela remplace le pied de page global et en ajoute un personnalisé à la place.

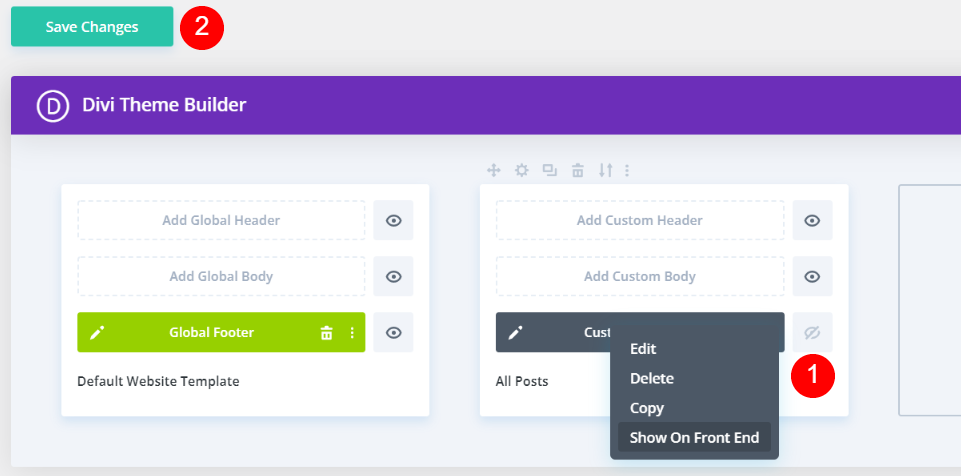
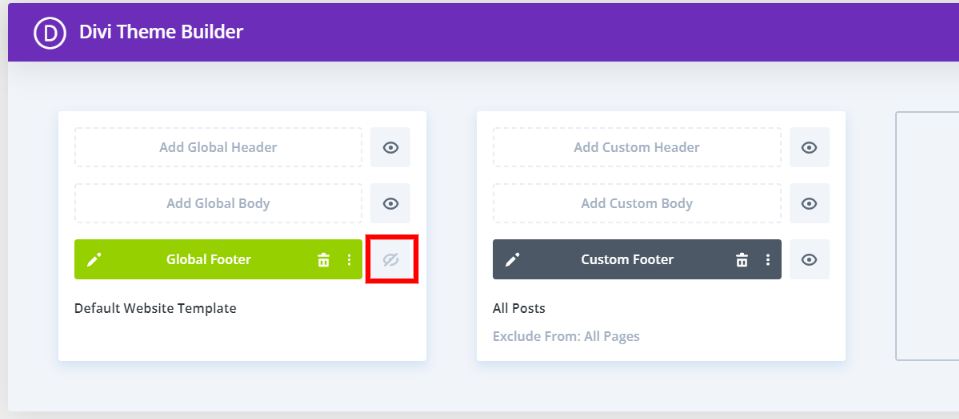
Pour finir, masquez votre propre pied de page. Décochez la case à côté du pied de page personnalisé en cliquant sur l'icône en forme d'œil. Alternativement, vous pouvez choisir de masquer sur Front End dans le menu contextuel lorsque vous cliquez avec le bouton droit sur le pied de page personnalisé. Lorsque l'œil est grisé et qu'une ligne diagonale le traverse, il ressemblera à ceci

Il n'y a plus de pied de page sur aucune des pages que vous avez choisies. Sur ces pages, il n'y aura pas de pied de page. Ils n'auront pas d'icônes, de texte de pied de page, de widgets, etc. dans le pied de page Divi normal. En fonction de vos choix, la mise en page est automatiquement étiquetée. Le pied de page global sera masqué sur Tous les messages dans cet exemple.

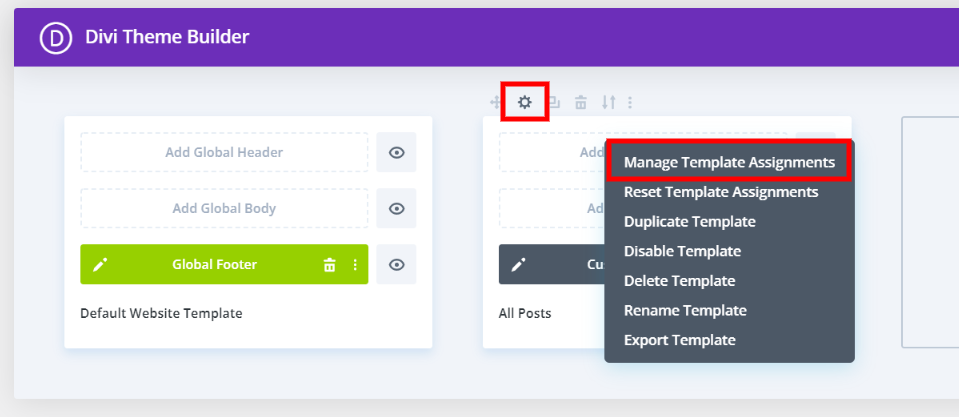
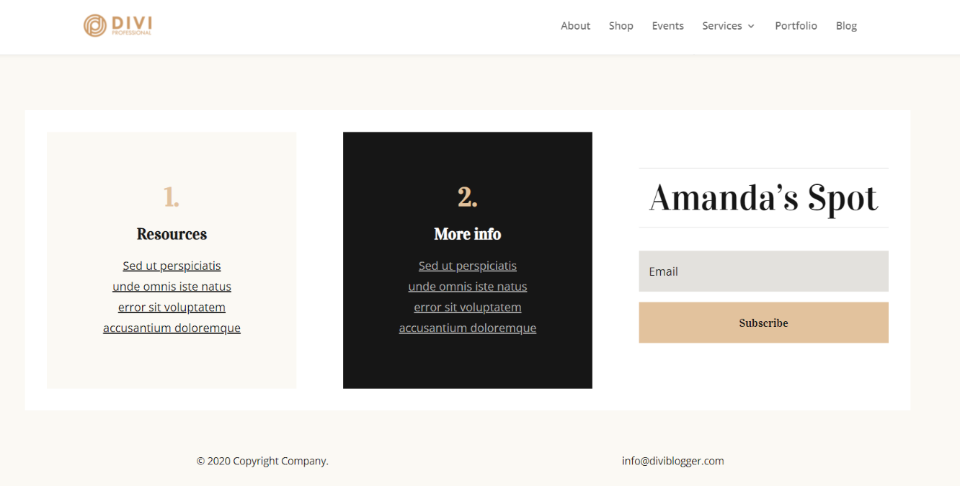
Sélectionnez Paramètres dans le menu déroulant du modèle pour personnaliser les pages qui s'affichent. Une deuxième option consiste à sélectionner Gérer les attributions de modèles en cliquant avec le bouton droit de la souris et en le sélectionnant. Dans tous les cas, vous serez redirigé vers la fenêtre des paramètres où vous pourrez apporter les modifications nécessaires. Voici une capture d'écran de ma page d'accueil avec le pied de page Divi en bas. Un pied de page habituel s'affiche.

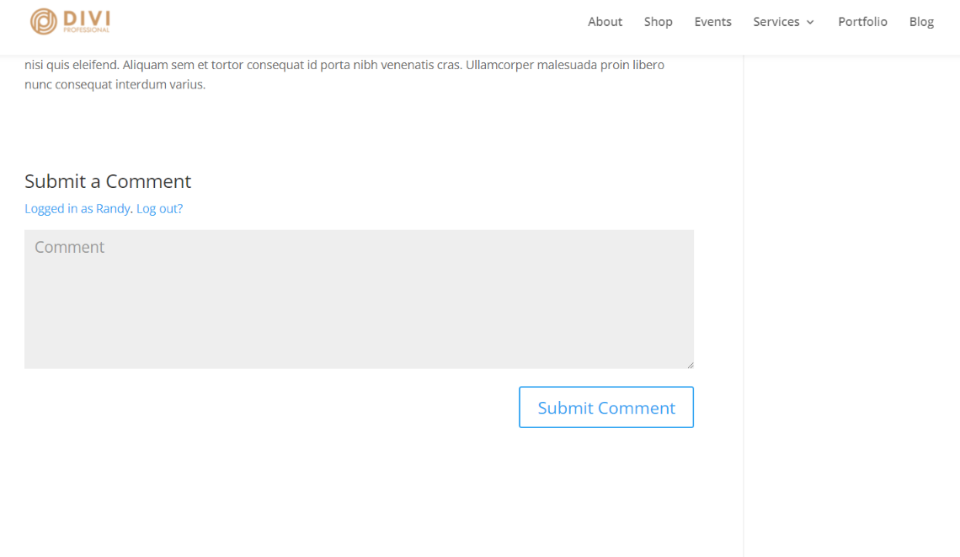
Voici une nouvelle entrée de blog. Le pied de page global n'apparaît pas puisque j'ai choisi de supprimer le pied de page de Tous les messages. De plus, le pied de page ne revient pas à l'original. Au lieu d'un pied de page, ce n'est pas le cas. C'est parti sur le trottoir.

Technique 2 : Utilisation de l'option "Exclure de"
Utilisez cette technique si vous voulez vraiment supprimer le pied de page de pages et de publications spécifiques.
Sélection de pages dans l'onglet Exclure de
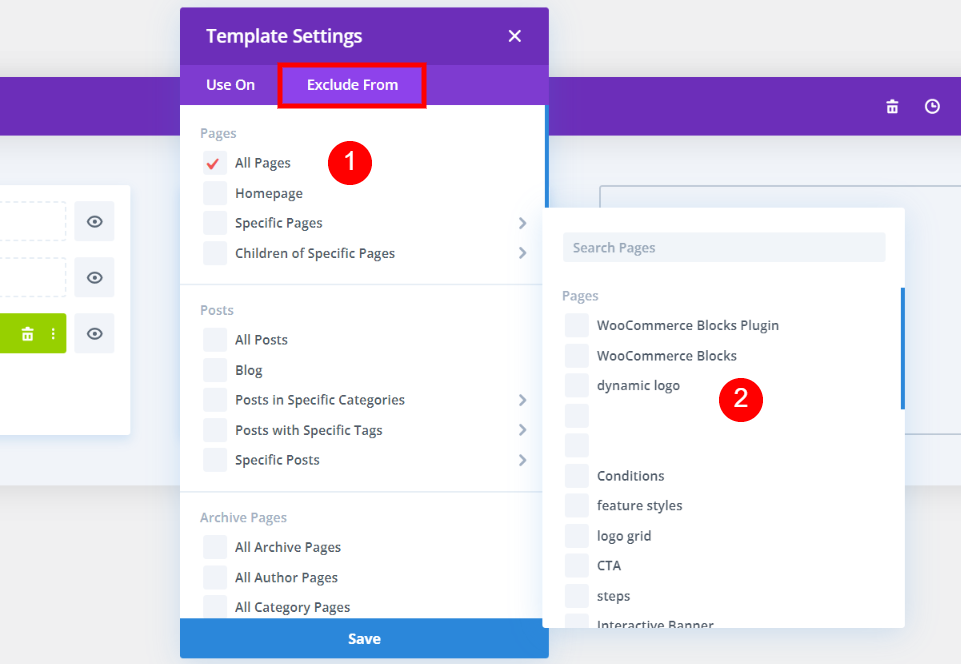
Vous pouvez également choisir les pages qui n'ont pas de pied de page. Un pied de page personnalisé est requis pour que cette stratégie fonctionne. L'onglet Utiliser sur doit avoir au moins une page sélectionnée. Ensuite, vous pouvez choisir les sites sur lesquels vous ne souhaitez pas que le pied de page apparaisse. Si la page est exclue, vous remarquerez une coche rouge.

Toutes les pages et tous les messages pertinents sont clairement indiqués dans le titre. Dans l'onglet Exclure de, vous pouvez sélectionner les éléments que vous souhaitez exclure de votre titre. Ensuite, cliquez sur l'icône en forme d'œil pour griser le pied de page global et définissez-le sur masqué. À moins que le pied de page global dans la conception du site Web par défaut ne soit pas masqué, aucun pied de page n'apparaîtra sur les pages ou publications exclues.

Technique 3 : supprimer le pied de page Divi par défaut
Si vous ne souhaitez pas utiliser de pied de page global, utilisez cette méthode. De cette façon, vous pouvez voir le pied de page de base de Divi avec tous ses widgets, icônes et texte. Ces pieds de page par défaut peuvent être supprimés.
Créer un pied de page vierge
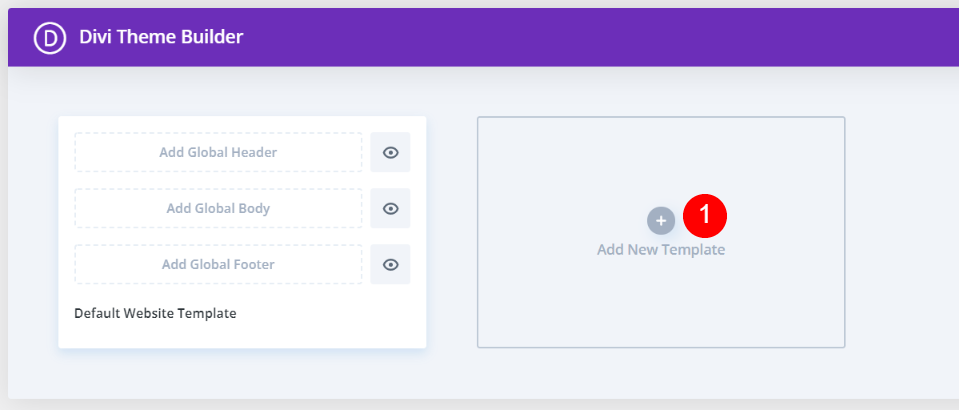
Commencez par cliquer sur Ajouter un nouveau modèle dans la section de modèle vide sur votre ordinateur. Faites vos préférences en cliquant sur le modal.

Masquer le pied de page Divi par défaut de pages spécifiques
Sélectionnez les pages dont vous souhaitez supprimer le pied de page dans la section Utiliser sur. Cliquez sur Créer un modèle pour supprimer le pied de page par défaut de toutes les pages. Le pied de page par défaut apparaîtra sur toutes les autres pages. Tout en bas du modal, vous verrez une option pour créer un modèle.

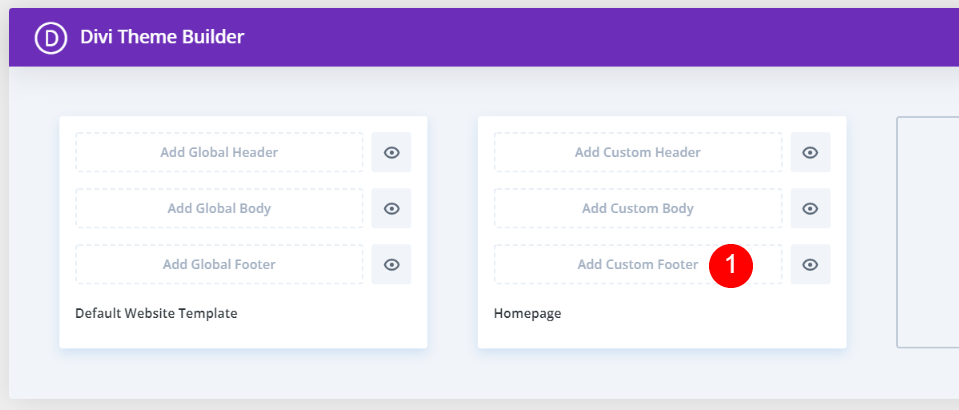
Vous pouvez enregistrer le modèle sans apporter de modifications en cliquant sur le bouton Ajouter un pied de page personnalisé.

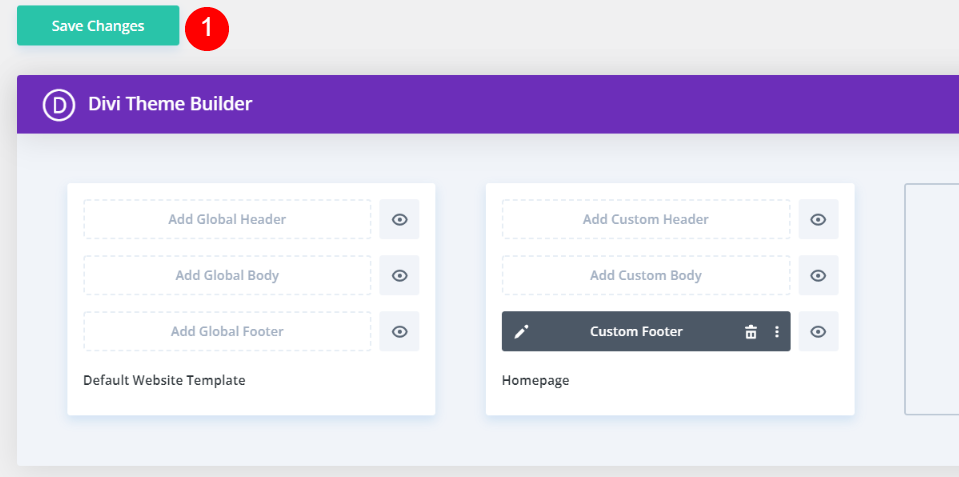
Enregistrez vos modifications pour supprimer le pied de page Divi des pages que vous avez choisies. Le pied de page apparaîtra sur toutes les autres pages comme d'habitude. Dans mon cas, le pied de page sera éliminé de ma page d'accueil, mais il restera sur toutes les autres pages.

C'est tout en bas de ma page web personnelle, comme vous pouvez le voir. Le pied de page n'est pas affiché.

Emballer
Faites-nous savoir si vous avez d'autres questions sur ce sujet dans les commentaires ci-dessous! Le Divi Theme Builder facilite l'ajout d'un pied de page, que vous utilisiez le pied de page Divi intégré ou un pied de page global personnalisé. Il est possible de sélectionner le moyen le plus approprié à vos besoins parmi une variété d'options. Faites vos choix dans le Divi Theme Builder après avoir déterminé quoi et où vous souhaitez afficher votre contenu.




