Vous vous êtes peut-être demandé quelle page vos visiteurs consultent le plus avant de remplir le formulaire de votre site Web. Le suivi du parcours de votre utilisateur vous permet d'accéder aux informations essentielles à l'engagement et à la croissance de votre entreprise.

Le suivi du parcours de l'utilisateur vous permet de savoir comment vos utilisateurs interagissent avec votre site Web. En examinant les étapes à suivre avant de remplir le formulaire, le formulaire vous aidera à améliorer la qualité de ces pages.
En ayant ces informations, vous saurez exactement où vous voulez mettre votre énergie et quelles pages sont plus importantes que d'autres. Dans ce tutoriel, nous allons comprendre comment suivre le parcours de l'utilisateur avant de remplir le formulaire.
Formulaires WP

Formulaires WP est le plugin WordPress le plus populaire que vous pouvez utiliser pour créer des formulaires pour votre site Web WordPress. Utilisé par plus de 4 millions de sites Web WordPress, WP Forms est facile et simple à utiliser.
Il offre une variété de fonctionnalités telles que les services de marketing par courrier électronique, les passerelles de paiement, les formulaires d'abonnement et bien plus encore. Bien qu'il dispose également de quelques modules complémentaires pour étendre ses fonctionnalités.
Pour ce tutoriel, nous allons utiliser un addon Formulaires WP pour User Journey qui nous permettra de suivre le chemin de l'utilisateur sur notre site Web. Cela nous permettra également de voir le temps qu'un utilisateur a passé sur une page particulière.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Passons à WordPress et commençons le processus.
Une fois que vous avez installé le plugin Formulaires WP, dans l'onglet Général des paramètres de WP Forms dans la barre d'administration WordPress, il vous demandera la clé de licence que vous obtiendrez à partir de votre compte d'abonnement WP Forms.

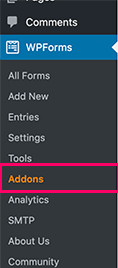
Une fois que vous avez connecté avec succès votre compte avec le plugin, vous devez accéder à Addons dans la barre d'administration sous WP Forms.

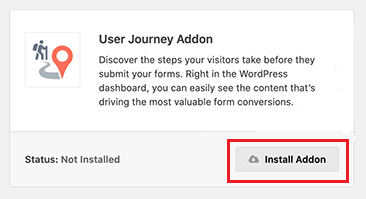
Ensuite, vous devez appuyer sur le bouton Installer l'addon sous l'addon User Journey sur la page.

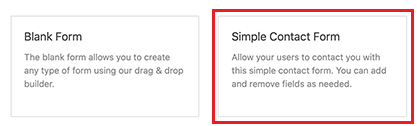
Ensuite, vous pouvez commencer à créer des formulaires. Avec WP Forms, vous pouvez créer toutes sortes de formulaires à l'aide de simples modèles prédéfinis. Allons-y et créons un formulaire Contactez-nous.
Pour créer un formulaire, vous devez accéder à WP Forms et appuyer sur Ajouter nouveau. Vous sélectionnerez le titre de votre formulaire, puis vous verrez un certain nombre de modèles de formulaires à partir desquels vous pourrez choisir celui que vous souhaitez créer.

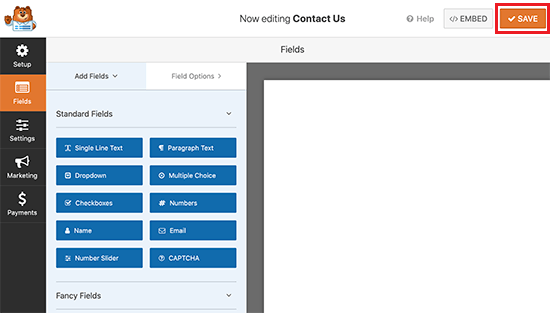
Une fois que vous avez sélectionné le modèle, le plugin vous dirigera vers le générateur de glisser-déposer.

Ces formulaires sont hautement personnalisables. Vous pouvez ajouter de nouveaux champs tout en supprimant les champs préexistants du modèle.
Enregistrez le formulaire une fois que vous avez terminé la personnalisation. Ajoutez le formulaire à l'un des articles / pages de votre choix.
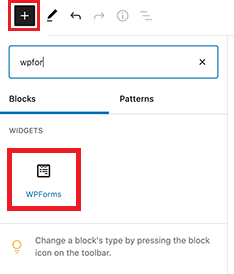
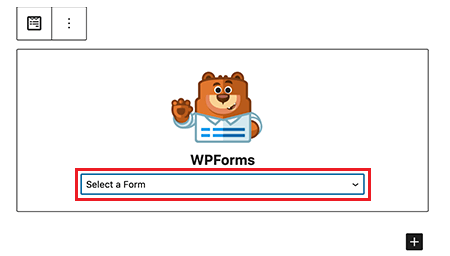
Pour ce faire, modifiez l'article / la page, puis appuyez sur le bouton Ajouter un nouveau bloc '+' et ajoutez le bloc WP Forms.

Dans le bloc WP Forms nouvellement ajouté, sélectionnez le formulaire que vous avez créé.

Enfin, le formulaire commencera à apparaître sur votre page de contenu.
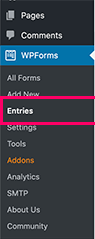
Passant à suivre le parcours de l'utilisateur, après quelques soumissions, vous pouvez accéder à la page Entrées à partir des formulaires WP dans la barre d'administration.

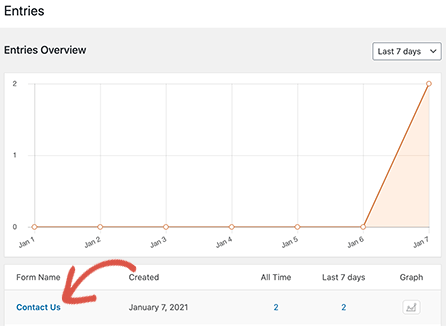
Cliquez sur le formulaire que vous avez créé précédemment.

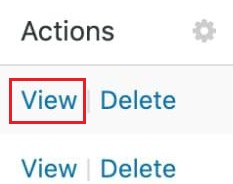
Une liste des inscriptions de différents utilisateurs vous sera présentée. Pour suivre le parcours d'un utilisateur, il vous suffit de cliquer sur le bouton Afficher juste en dessous des Actions sur leur entrée.

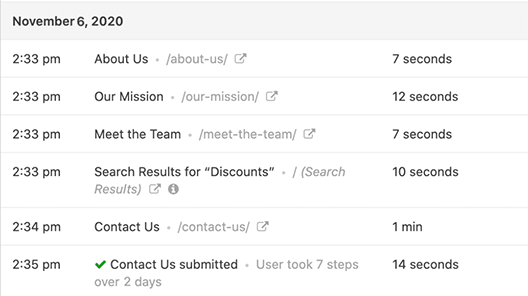
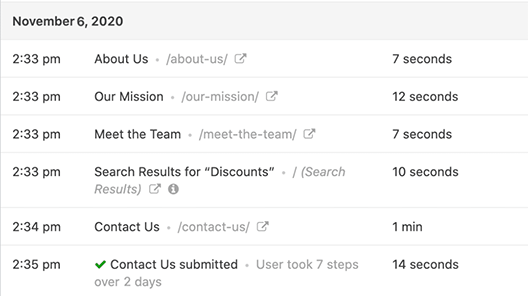
Vous verrez tous les détails du parcours de l'utilisateur vers votre formulaire. En plus de voir les pages que votre utilisateur a visitées avant de remplir le formulaire, vous verrez également le temps qu'il a passé sur chacune de ces pages.

Vous pourrez également voir la source de référence que l'utilisateur a suivie. En utilisant ces informations, vous trouverez beaucoup plus facile de voir les pages les plus attrayantes. Cela vous aidera également à améliorer ceux que l'utilisateur ne trouve pas très intéressants.
Nous espérons que ce tutoriel vous aidera à rendre votre expérience WordPress beaucoup plus intéressante. Pour rester à jour sur le contenu qui vous aidera à améliorer votre site WordPress, assurez-vous de nous rejoindre sur notre Facebook et Twitter.





