Il est essentiel d'avoir une section sur votre site Web où vous pouvez afficher votre travail. Si vous êtes styliste, vous pouvez configurer divers projets sur votre site Web WordPress pour démontrer vos idées. Si vous êtes un designer de marque, un portfolio est un excellent moyen de montrer votre travail précédent. De plus, nous pourrions aller plus loin et inclure plusieurs catégories pour nos projets. Le module de portefeuille filtrable de Divi est utile ici.

Avec ce module, nous pouvons montrer notre travail acharné de manière simple et organisée. Dans cette leçon, nous allons styliser les objets de grille individuels du module Portfolio filtrable. Nous utiliserons des packs de mise en page gratuits de Divi Conference et Divi Online Yoga Instructor fournis avec chaque achat de Divi. Comme pour tout dans Divi , nous pouvons styliser ce module pour répondre à nos besoins et désirs spécifiques. Mais avant d'entrer dans le style, apprenons un peu plus sur le module.
Qu'est-ce que le module de portefeuille filtrable Divi’s?
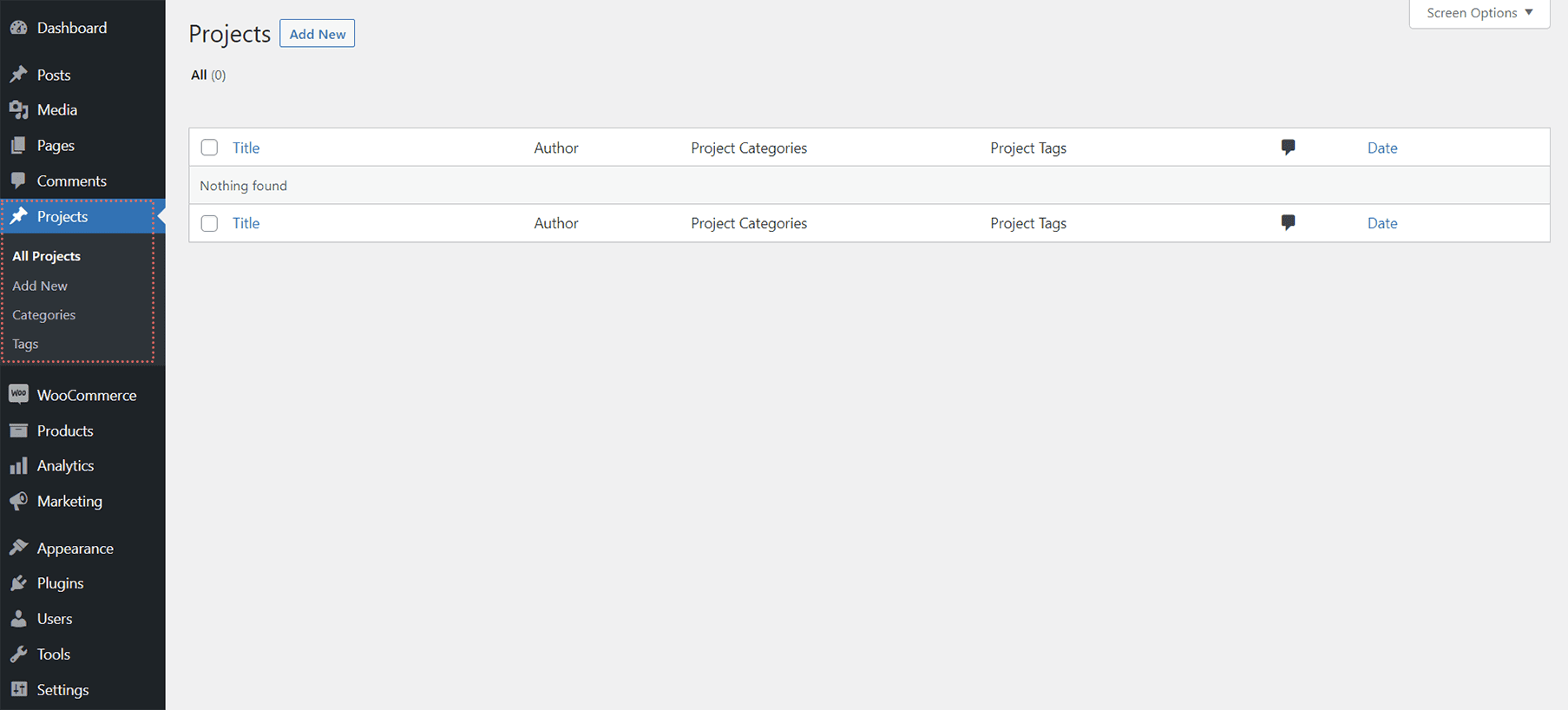
Les projets sont une forme de publication personnalisée qui fonctionne de la même manière que les publications. Ceux-ci peuvent être trouvés dans votre tableau de bord WordPress.

Ici, vous construirez les différents projets qui peupleront votre module de portfolio filtrable. Le module nous offre deux options pour afficher nos projets : grille ou pleine largeur. La structure de la grille sera utilisée et stylisée par nous. Nous pourrons mettre en avant nos projets les plus récents grâce au module Portfolio filtrable. Les visiteurs de notre site verront une barre de filtre au-dessus de notre grille de portefeuille. Ils peuvent ensuite naviguer dans les catégories de portefeuille que nous autorisons à afficher dans le module.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
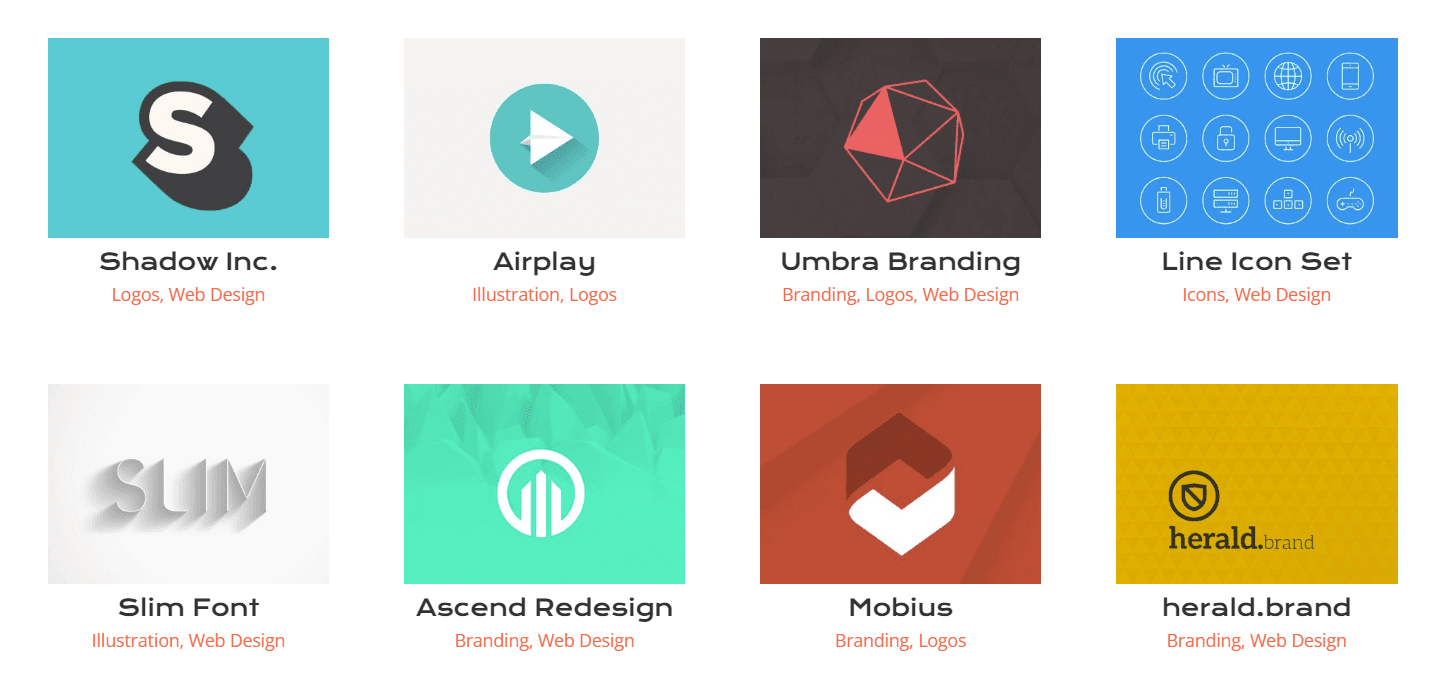
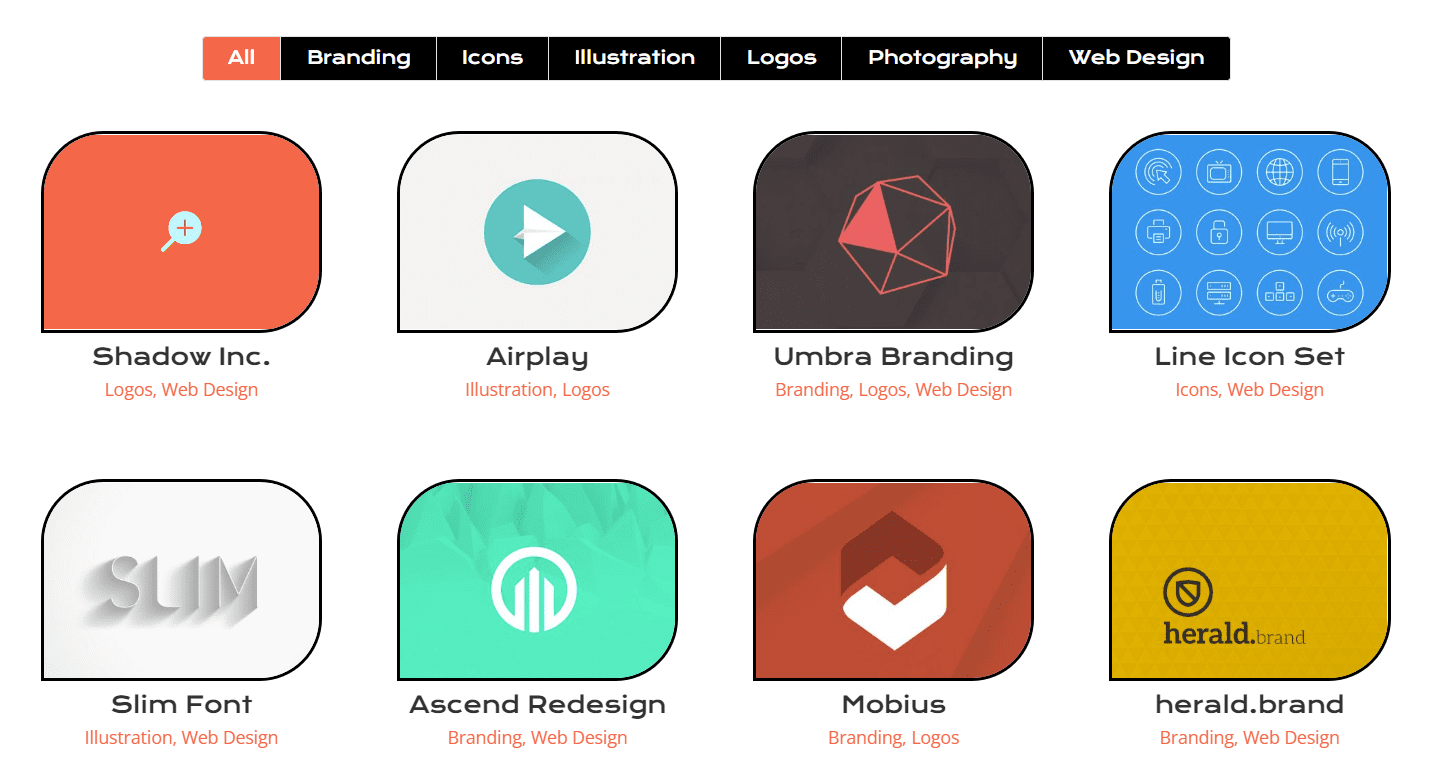
Commencer MaintenantVoici un exemple de configuration de module de base avec quelques exemples de projets:

Considérations pour le style du portefeuille filtrable de Divi
Le module de portefeuille filtrable, comme tous les modules Divi, est livré avec de nombreuses fonctionnalités que nous pouvons configurer à notre guise. De ce fait, la majorité des fonctionnalités du module sont modifiables via l'onglet Conception de la boîte modale des paramètres du module. Nous pouvons apporter des modifications aux domaines suivants, entre autres :
- Titre du projet
- Catégorie de projet
- La vignette
- Filtrer le texte
- Vignette survolée
- Pagination
Cette liste n'est pas exhaustive, et nous n'avons même pas commencé à discuter de la façon dont CSS a amélioré les personnalisations du module !
Comment We’ va styliser le module de portefeuille filtrable Divi’s
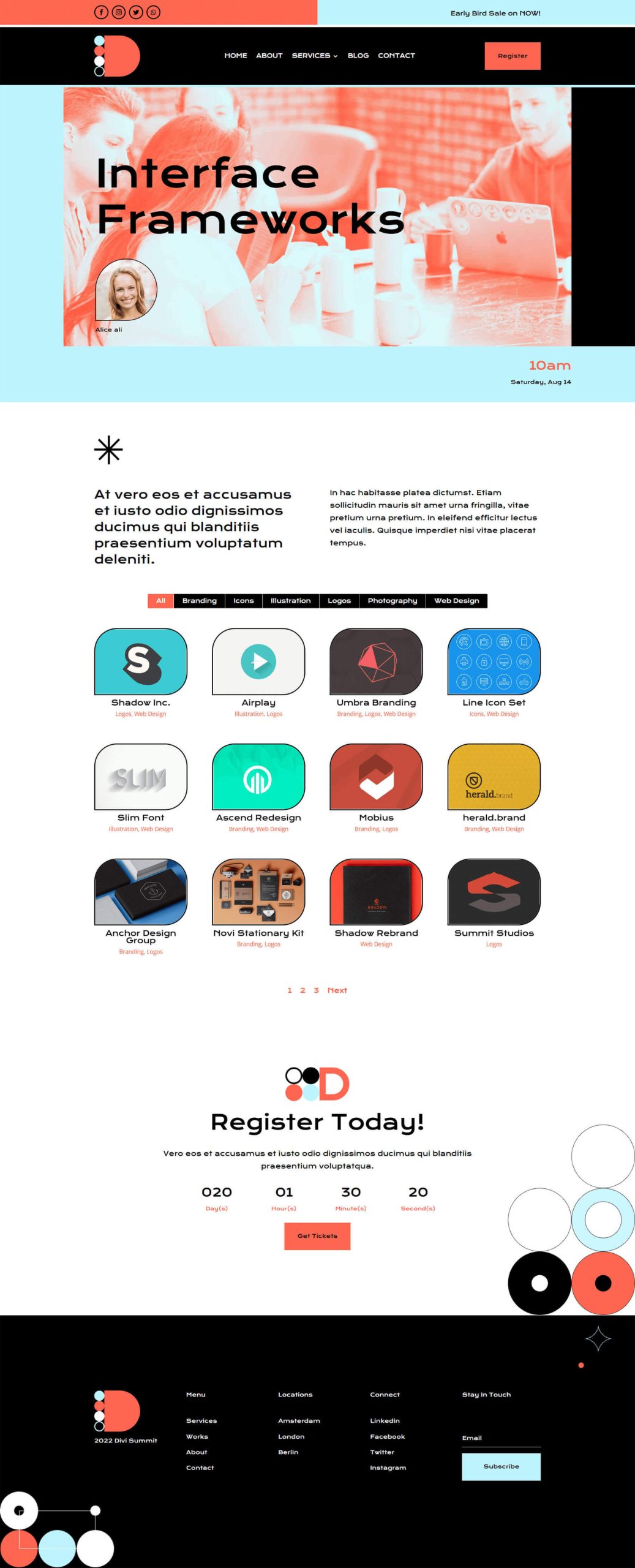
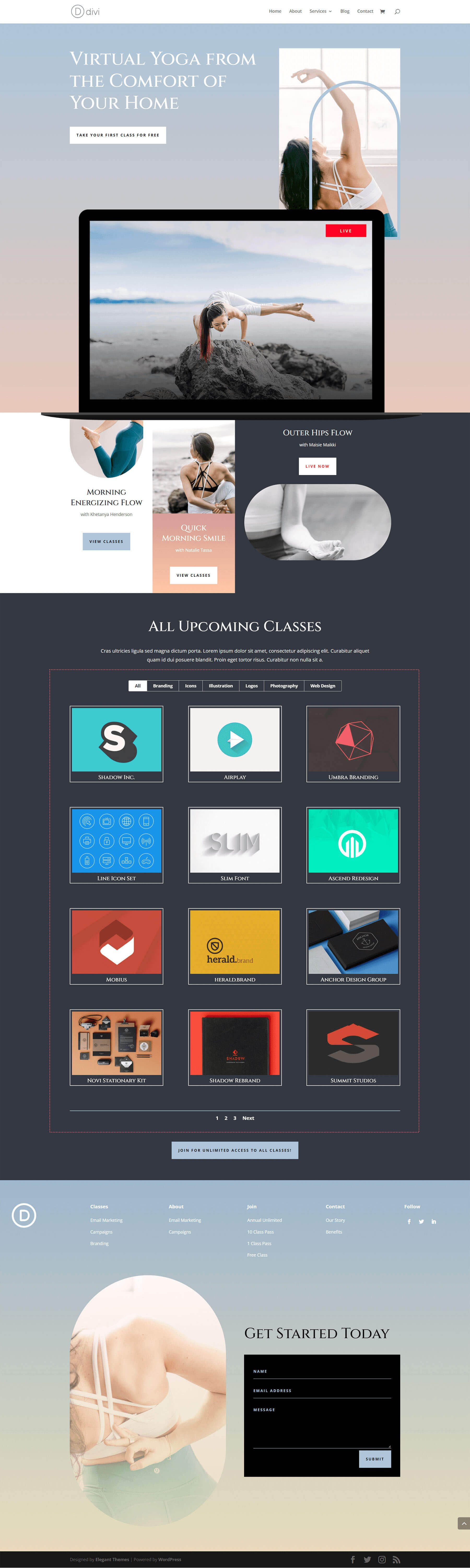
Comme indiqué précédemment, nous utiliserons deux mises en page de Divi Conference et Divi Online Yoga Instructor pour cette session. Vous pouvez obtenir un aperçu du travail que nous effectuerons pendant ce cours ci-dessous.
Voici à quoi ressemble la mise en page de l'événement Divi Conference -

Et voici à quoi ressemble la mise en page de la page d'accueil de Divi Online Yoga Instructor -

Les deux mises en page sont facilement accessibles depuis Divi Builder. Que la fête commence!
Styling Divi’s Filtrable Portfolio Module : Divi Conference Edition
Tout d'abord, nous devrons installer le modèle de page d'événement du Divi Conference Layout Pack. Nous irons dans la bibliothèque Divi après avoir créé une nouvelle page dans WordPress et activé le Divi Builder.
Entrez dans la bibliothèque de mise en page Divi
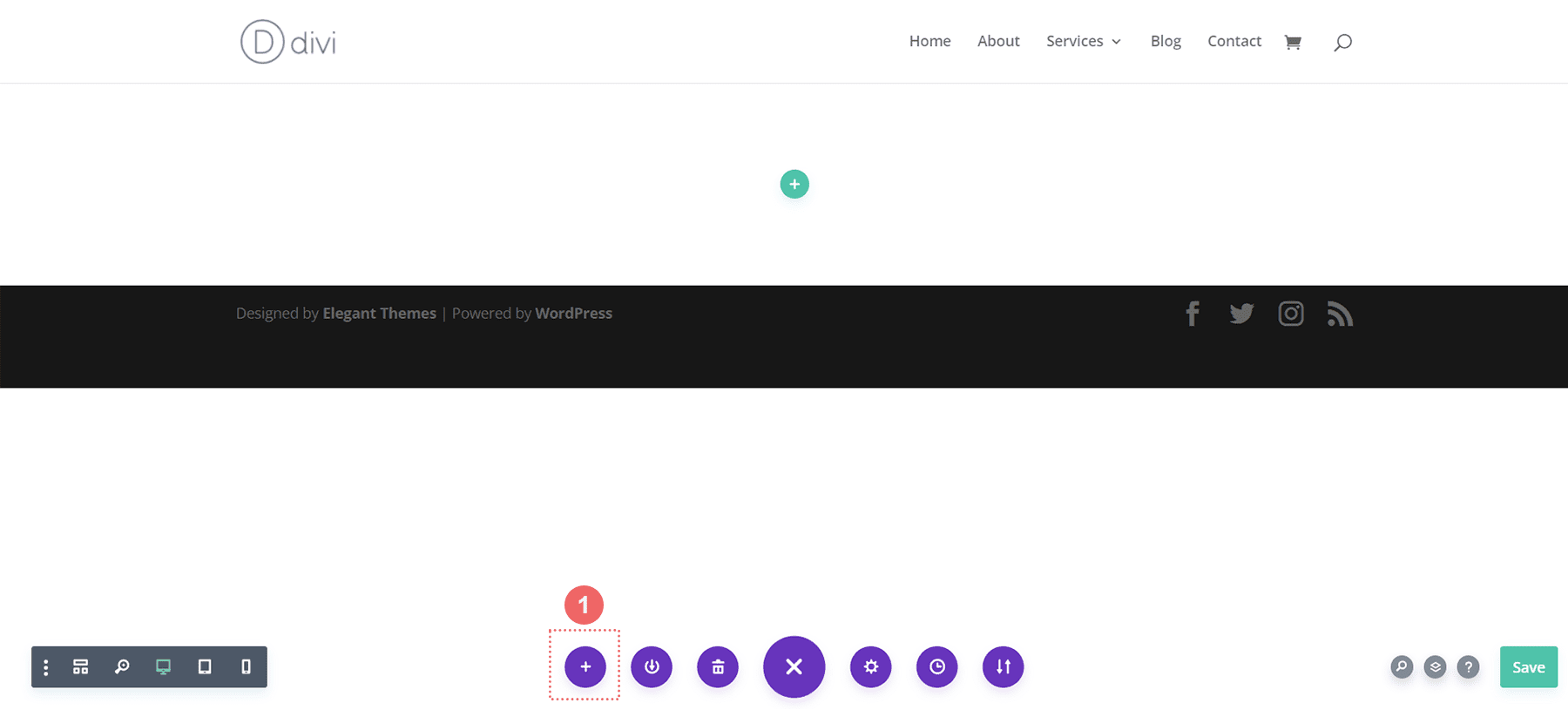
Pour accéder à la bibliothèque de dispositions Divi, cliquez sur l'icône Charger depuis la bibliothèque.

Localiser la mise en page dans la bibliothèque de mise en page Divi
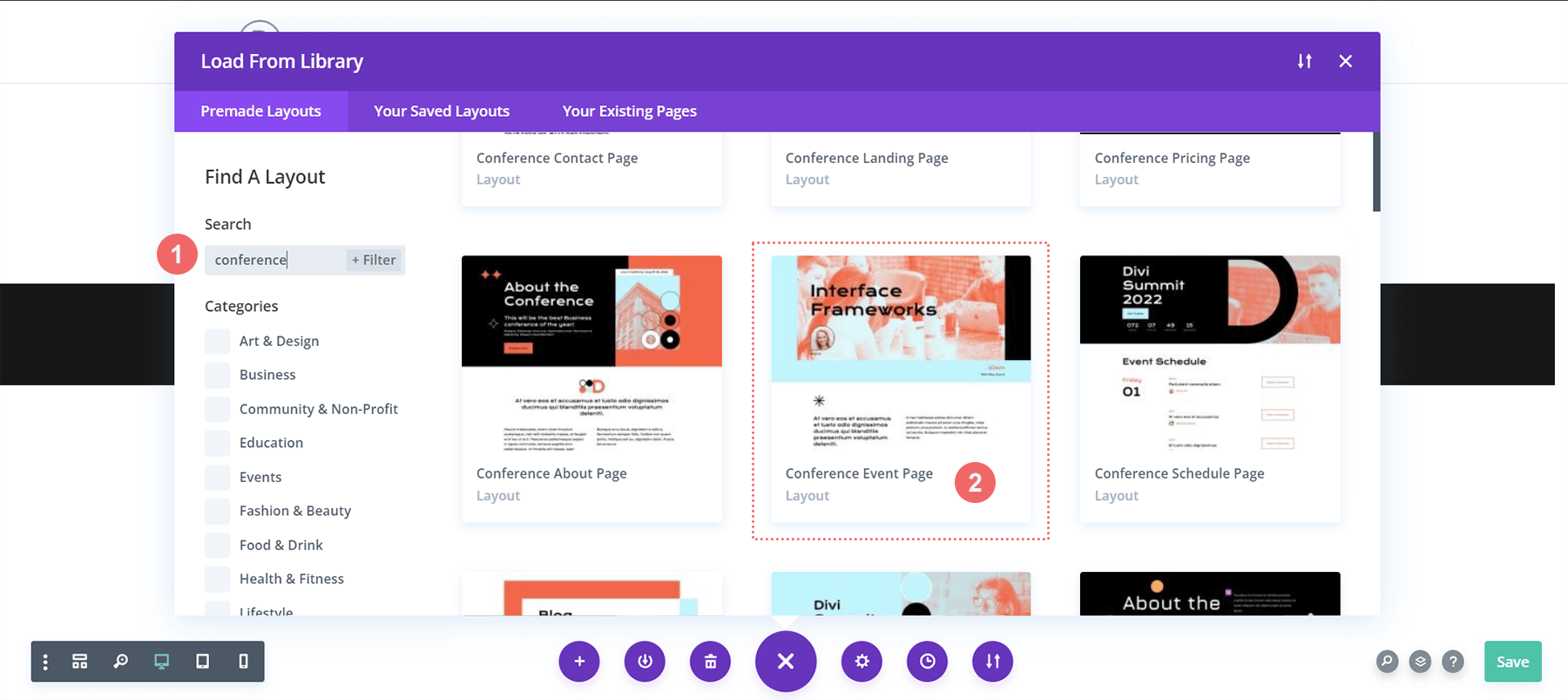
Recherchez dans la bibliothèque de mises en page de Divi la mise en page de la page d'événement de conférence Divi à l'aide de la fonction de recherche.

Installer la mise en page
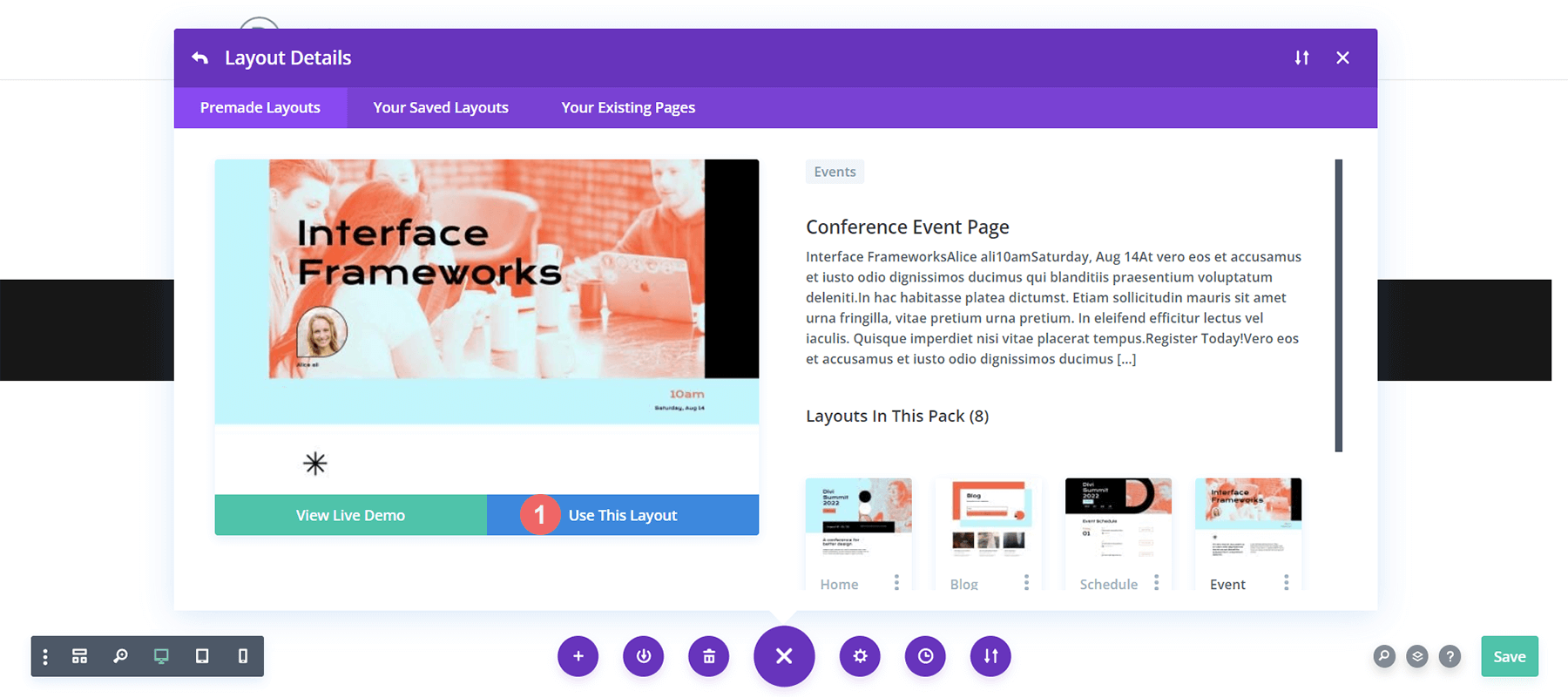
Une fois que vous avez choisi une mise en page, cliquez sur le bouton Utiliser cette mise en page pour l'ajouter à votre page.

Supprimer et remplacer le module d'image
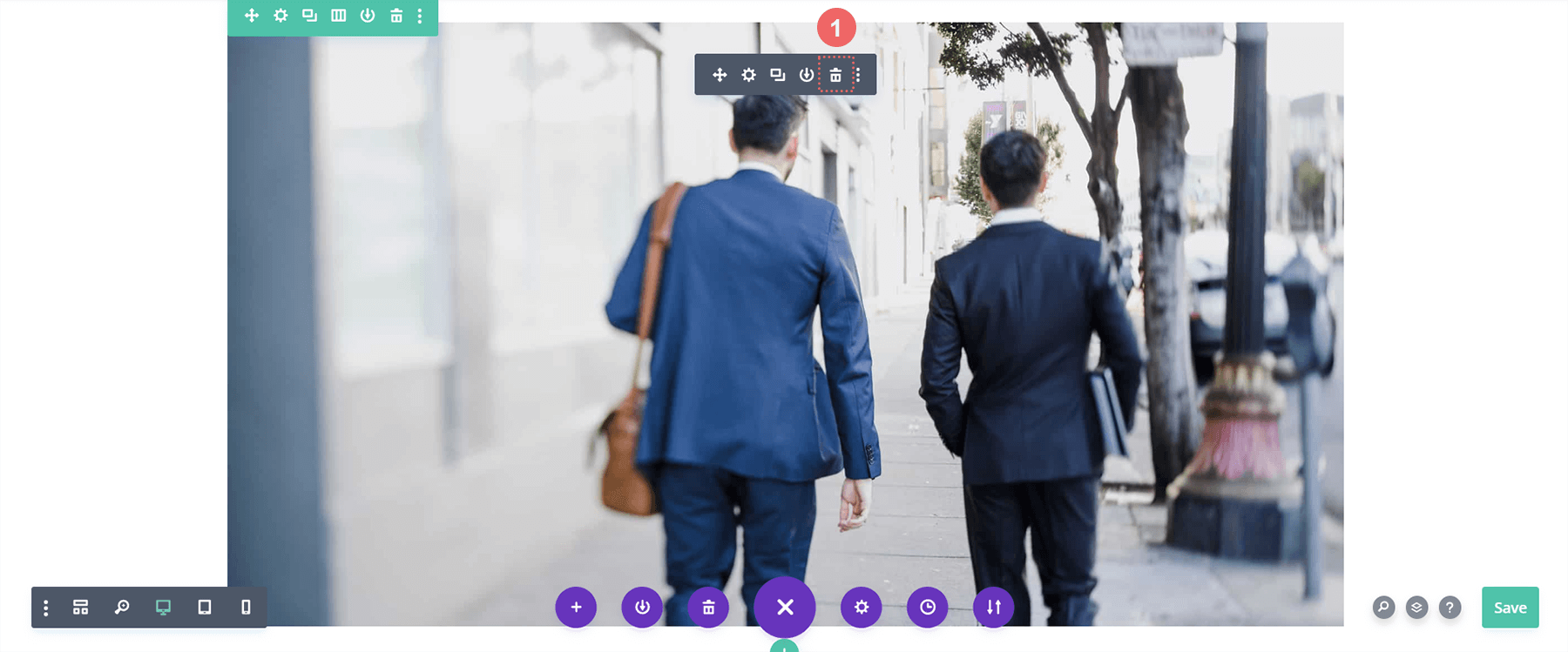
Nous allons supprimer le module d'image illustré ci-dessous pour créer un emplacement pour le module de portfolio filtrable, que nous allons styliser. Après avoir survolé l'image, cliquez sur l'icône Supprimer pour l'effacer.

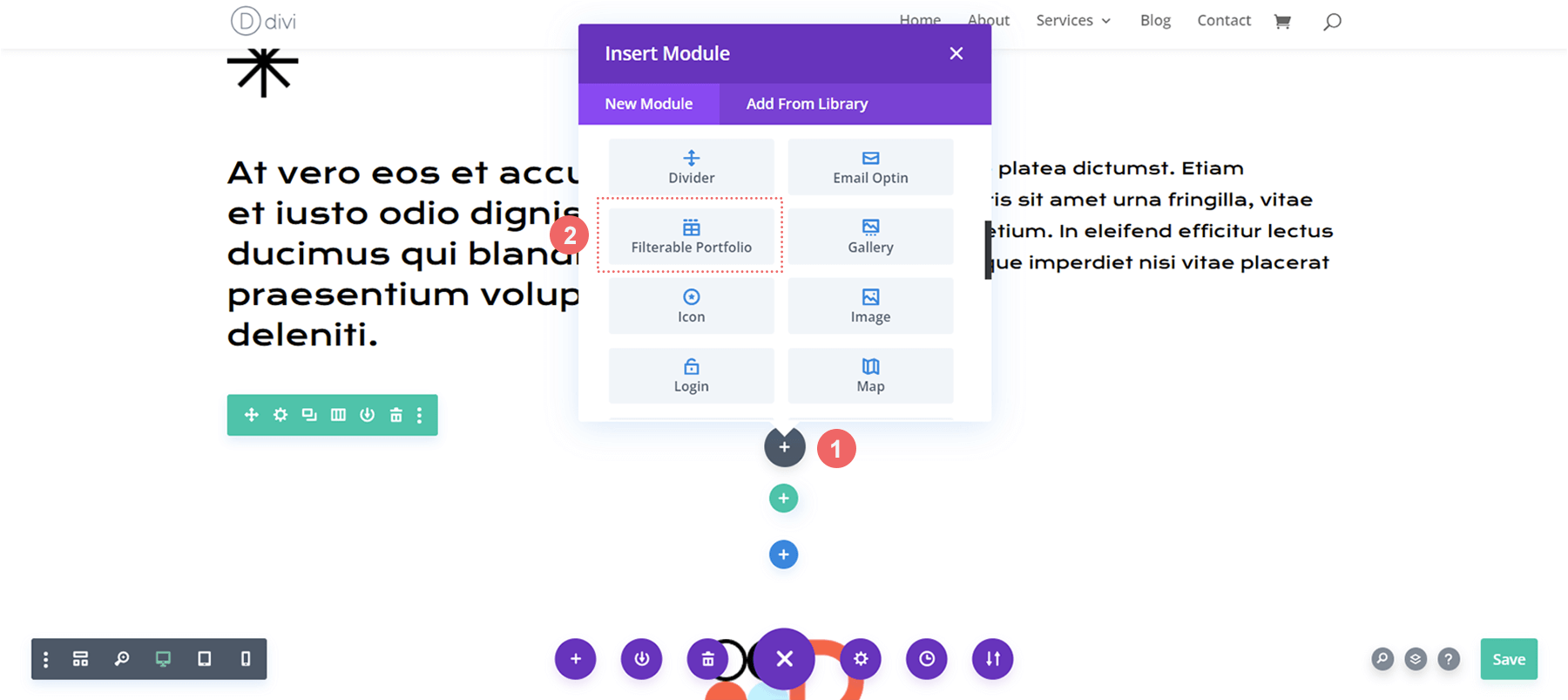
Insérer le module de portefeuille filtrable Divi
Nous pouvons maintenant faire de la place pour notre module Portfolio filtrable en supprimant le module Image. Nous sélectionnerons le module dans la boîte modale du module qui apparaît en cliquant sur l'icône Ajouter un module (le signe plus gris).

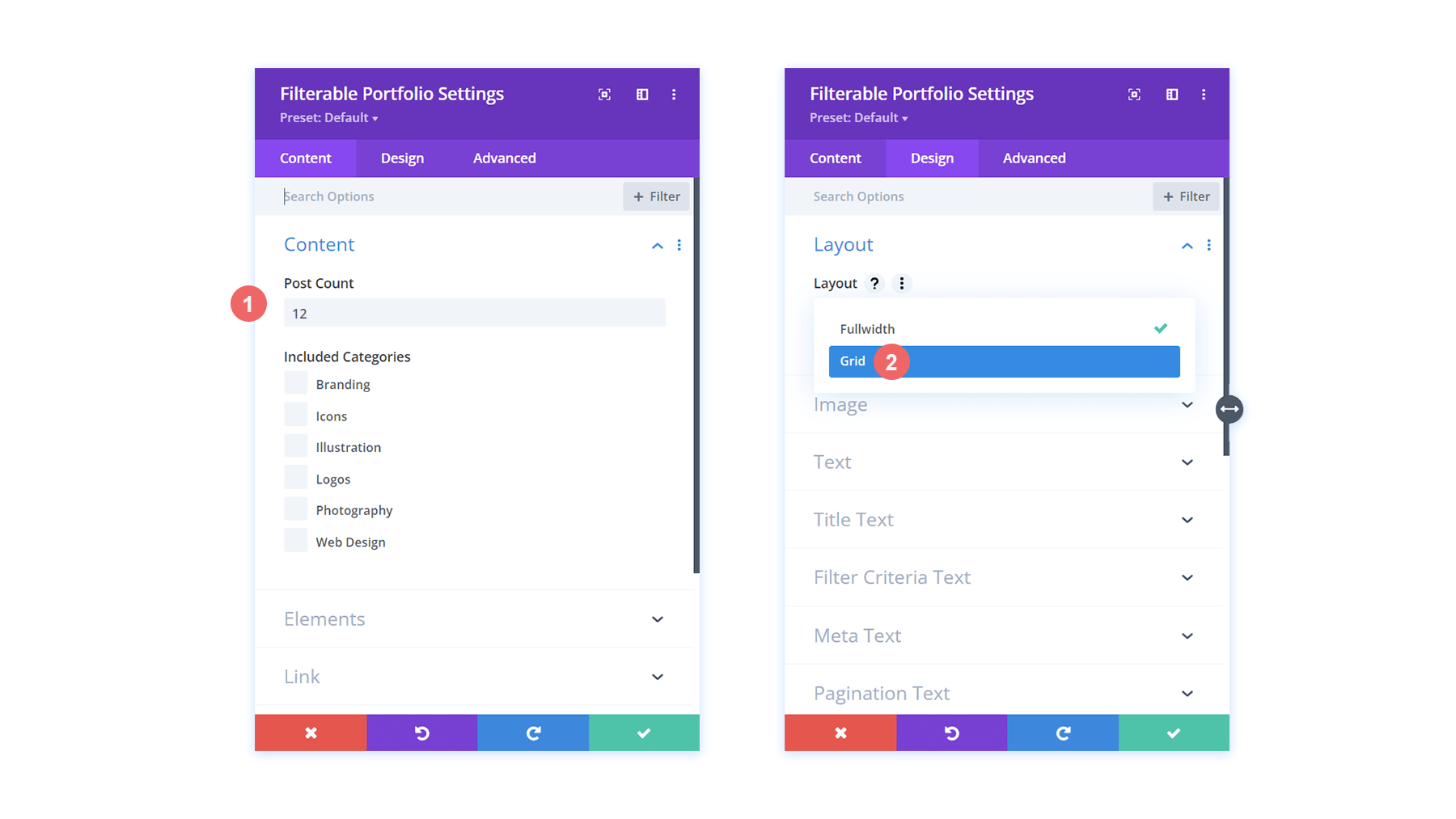
Définition du nombre de messages et de la disposition du portfolio
Ce module affichera votre travail dans une seule colonne par défaut. Cependant, nous utiliserons la disposition Grille, qui comporte quatre colonnes par défaut. Par conséquent, nous vous recommandons de sélectionner un nombre multiple de 4 (4, 8, 12, 16, etc.) comme nombre de publications de votre portefeuille. Nous utiliserons 12 projets dans notre grille pour ce tutoriel.

Styliser le portefeuille filtrable de Divi
Maintenant que nos projets sont affichés sous forme de grille, incorporons certains des aspects de conception de notre modèle choisi. Dans ce scénario, nous allons incorporer le style du Divi Conference Layout Pack dans notre nouveau module.
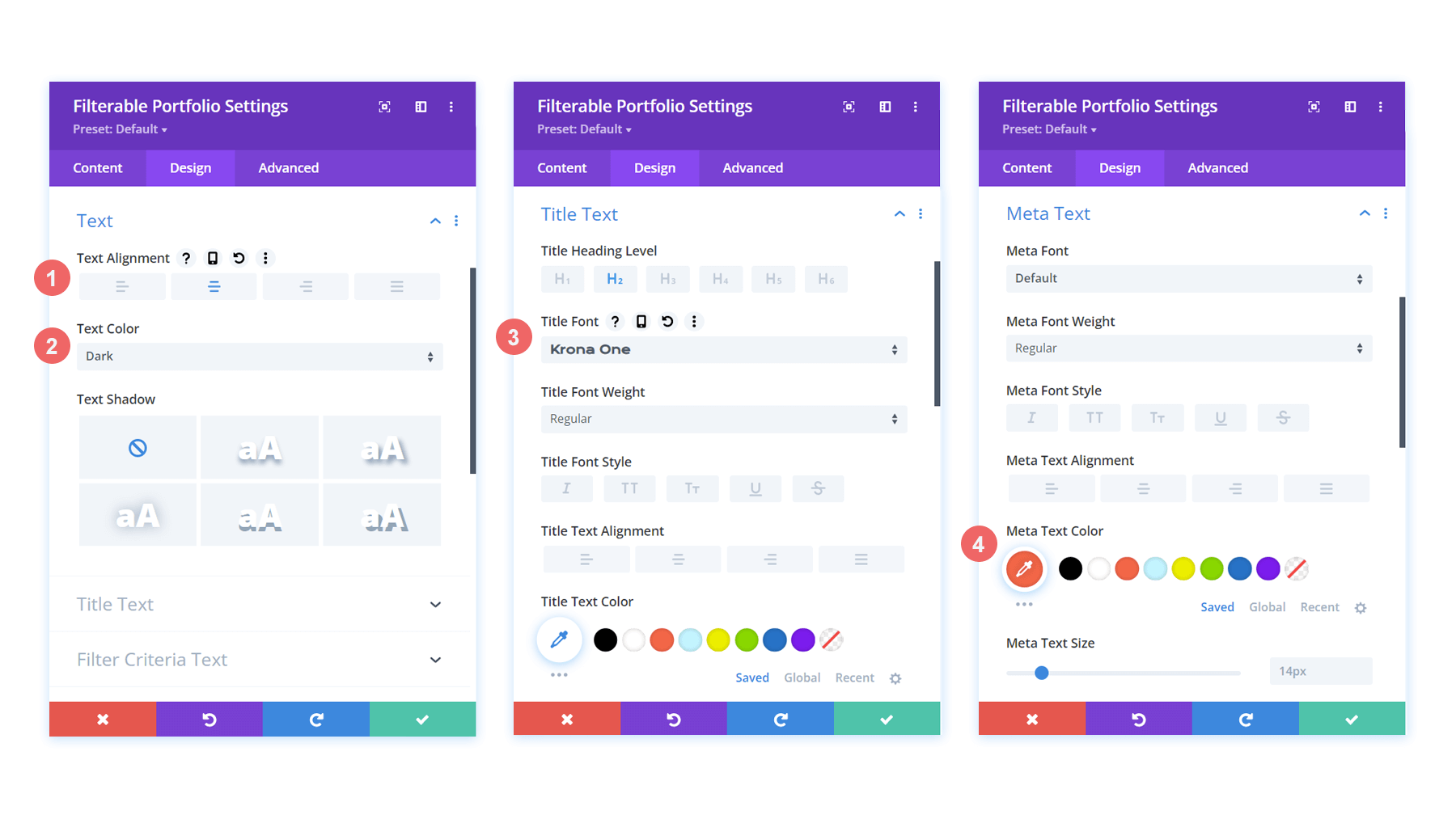
Pour le style de texte:
- Alignement du texte : Centré
- Couleur du texte : foncé
Pour le style du texte du titre:
- Niveau d'en-tête du titre: H2
- Police du titre : Krona One
- Couleur du texte du titre: #000000
Pour le style de méta-texte:
- Meta Font : Par défaut (Open Sans)
- Couleur du méta-texte: #ff6651


Maintenant que nous avons stylisé les noms dans la grille du portefeuille, apportons quelques modifications à la forme réelle des vignettes du projet.
Modifier la miniature du projet
Nous avons utilisé un mélange unique de coins arrondis dans notre collection Divi Conference Layout pour donner à certaines des images importantes du pack une forme unique. Ajoutons ce style aux vignettes de notre module.
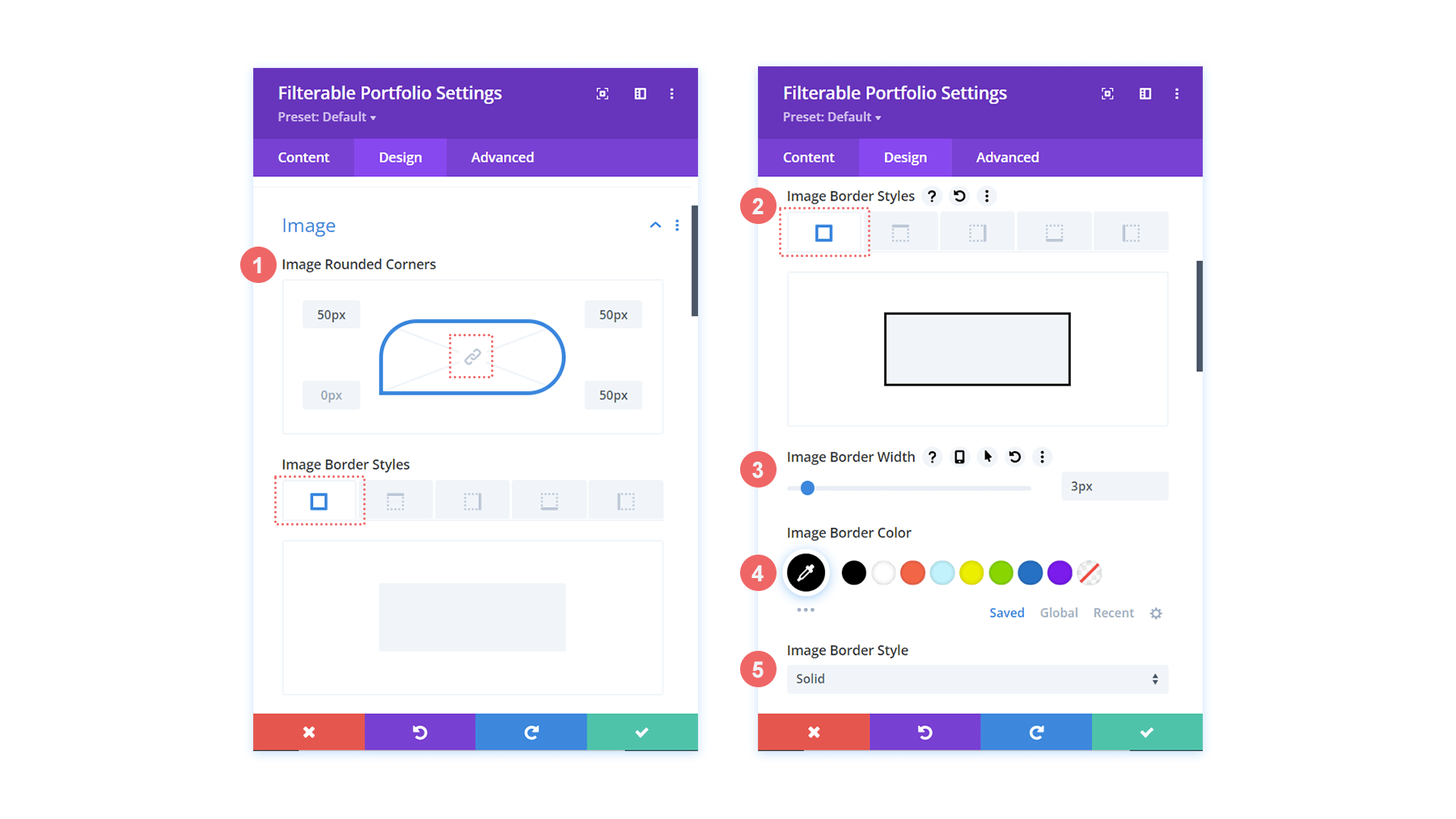
Pour modifier l'image, appliquez les paramètres suivants:
- Coins arrondis de l'image: 50px 50px 50px 0px
- Styles de bordure d'image: tous
- Largeur de la bordure de l'image: 3px
- Couleur de la bordure de l'image: #000000
- Style de bordure d'image : solide


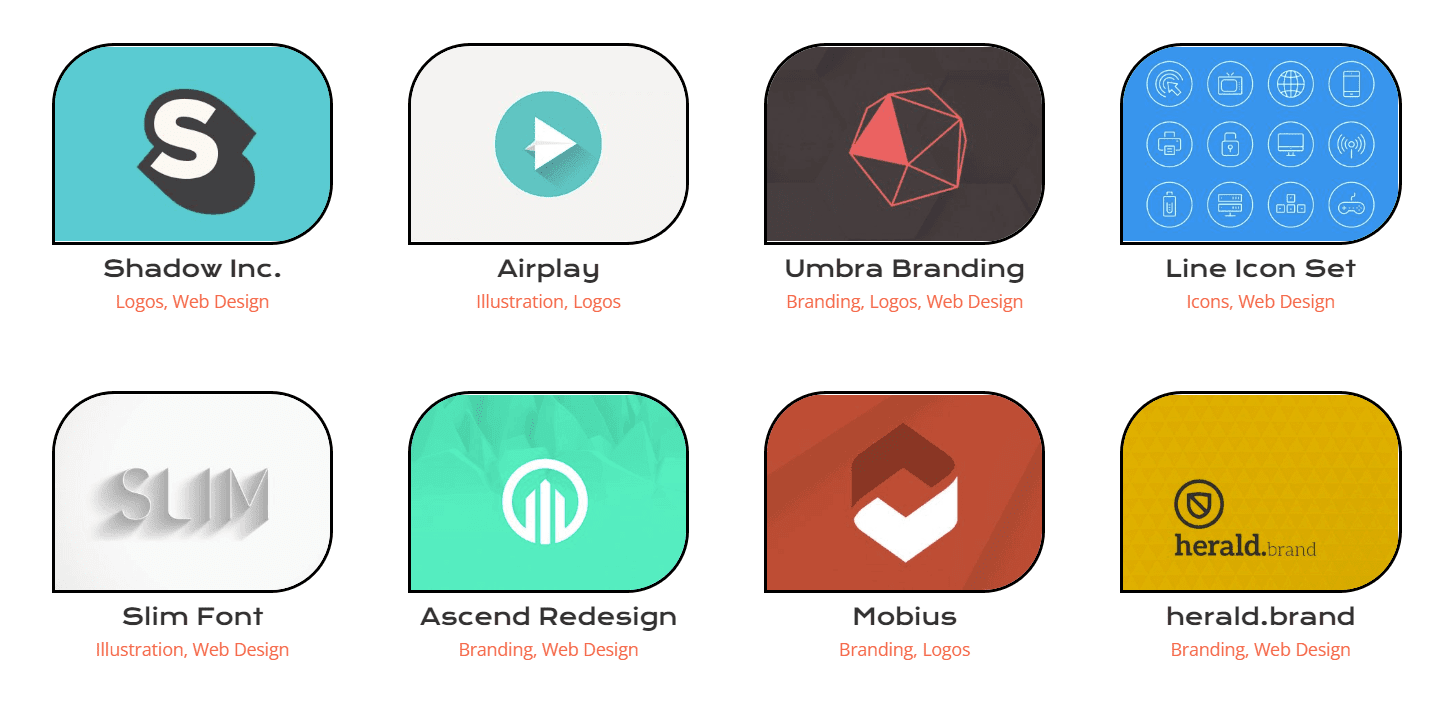
En conséquence, nos vignettes auront la même forme que le reste des images du pack de mise en page.
Superposition de survol
Poussons notre style un peu plus loin en apportant une modification mineure à la superposition fournie en standard avec ce module. Nous prévoyons de mettre à jour la couleur ainsi que l'icône qui a été utilisée dès la sortie de la boîte.
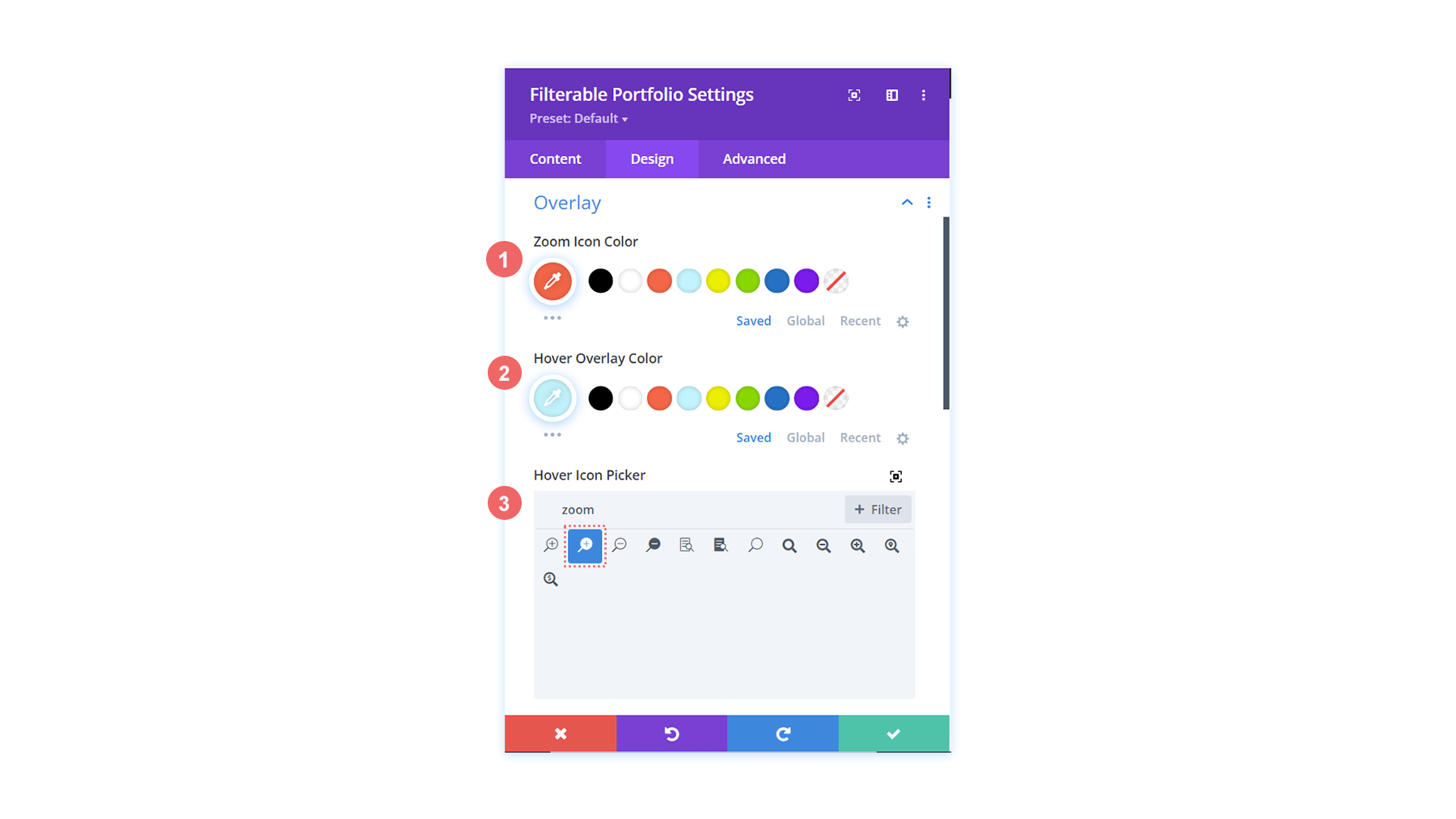
Pour la superposition en survol, apportez les modifications en conséquence:
- Couleur de l'icône de zoom: #bcf5fd
- Couleur de superposition de survol: #ff6651
- Sélecteur d'icônes de survol: Zoom

Comme vous pouvez le voir, nous avons ajouté les couleurs de marque de la mise en page sur la superposition et modifié l'icône que Divi donne par défaut pour la fonction de superposition de survol de ce module.

Styliser la pagination
Nous allons maintenant commencer à utiliser de petits extraits CSS pour personnaliser davantage notre module de portefeuille filtrable. Tout d'abord, nous allons présenter la pagination de ce module. Avec une seule ligne de CSS, nous éliminerons la bordure qui s'affiche au-dessus.
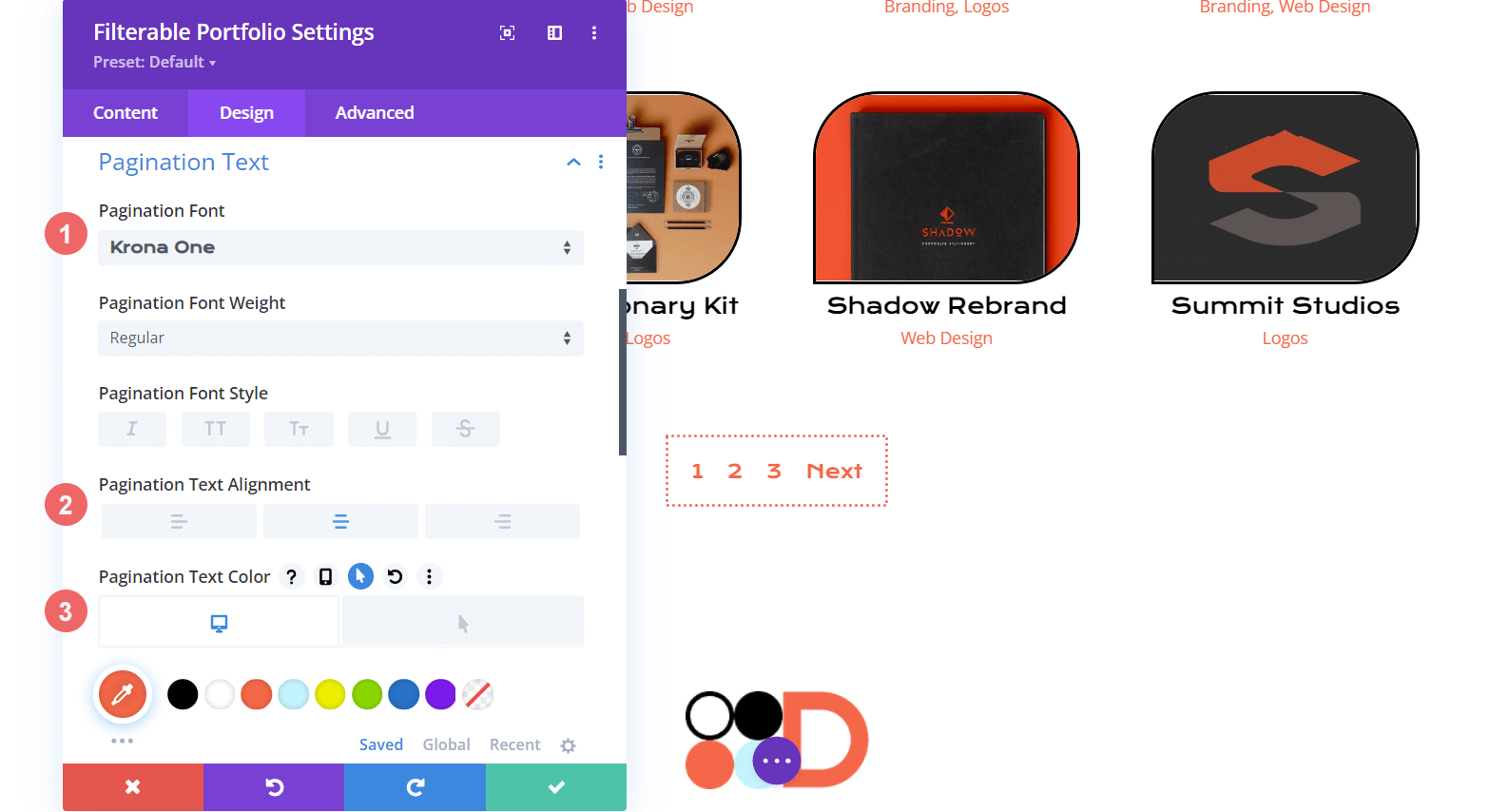
Pour le texte de pagination, appliquez les paramètres mentionnés ci-dessous:
- Police de pagination : Krona One
- Alignement du texte de pagination: centré
- Couleur du texte de pagination : #ff6651
- Couleur du texte de pagination (survol): #000000

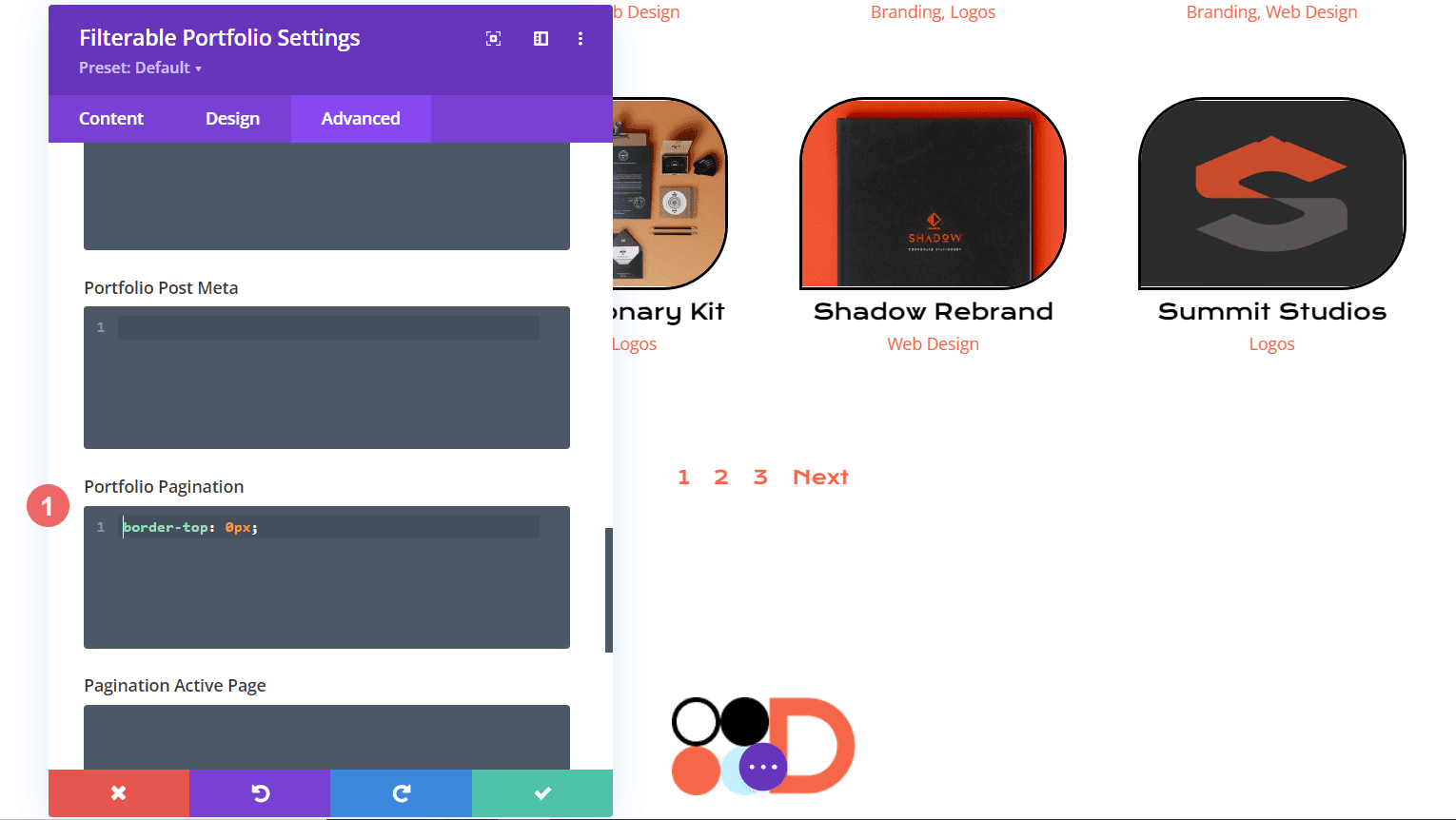
Nous allons aller dans l'onglet Avancé de notre module pour notre CSS. Deuxièmement, nous sélectionnerons l'onglet CSS personnalisé. Ensuite, nous ajouterons le code suivant pour effacer la bordure au-dessus de notre pagination, lui donnant une apparence plus propre.
border-top: 0px;
Styliser le texte du filtre
Nous allons aller plus loin avec le filtre de texte. CSS sera utilisé pour changer l'arrière-plan ainsi que les effets de survol. Nous voulons que le module nouvellement ajouté soit presque transparent avec le style du pack de mise en page. Commençons par entrer nos paramètres de police Divi.
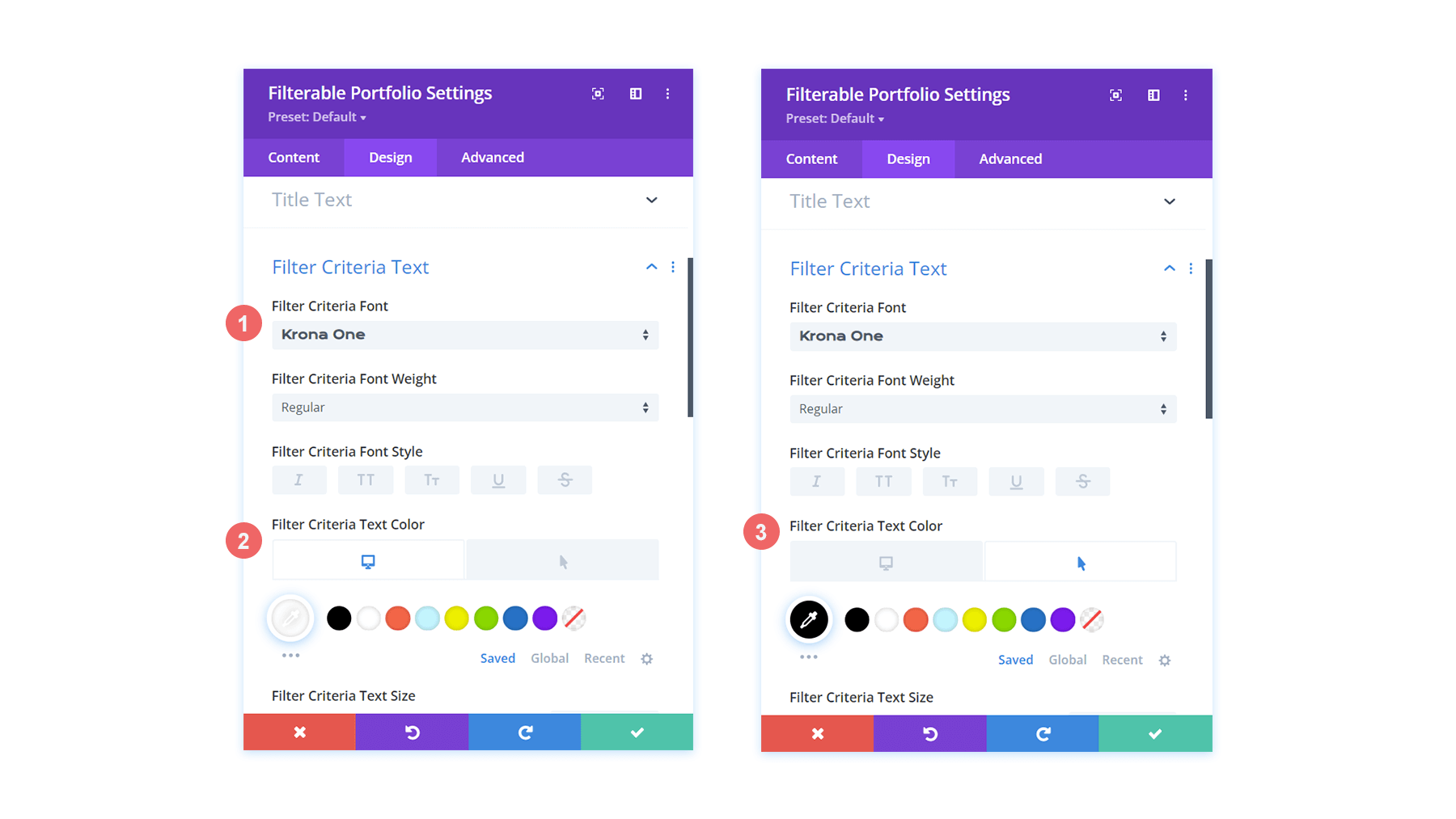
Pour le texte des critères de filtre, voici les modifications que vous devez apporter:
- Police des critères de filtrage : Krona One
- Couleur du texte des critères de filtrage: #ffffff
- Couleur du texte des critères de filtrage (survol): #000000

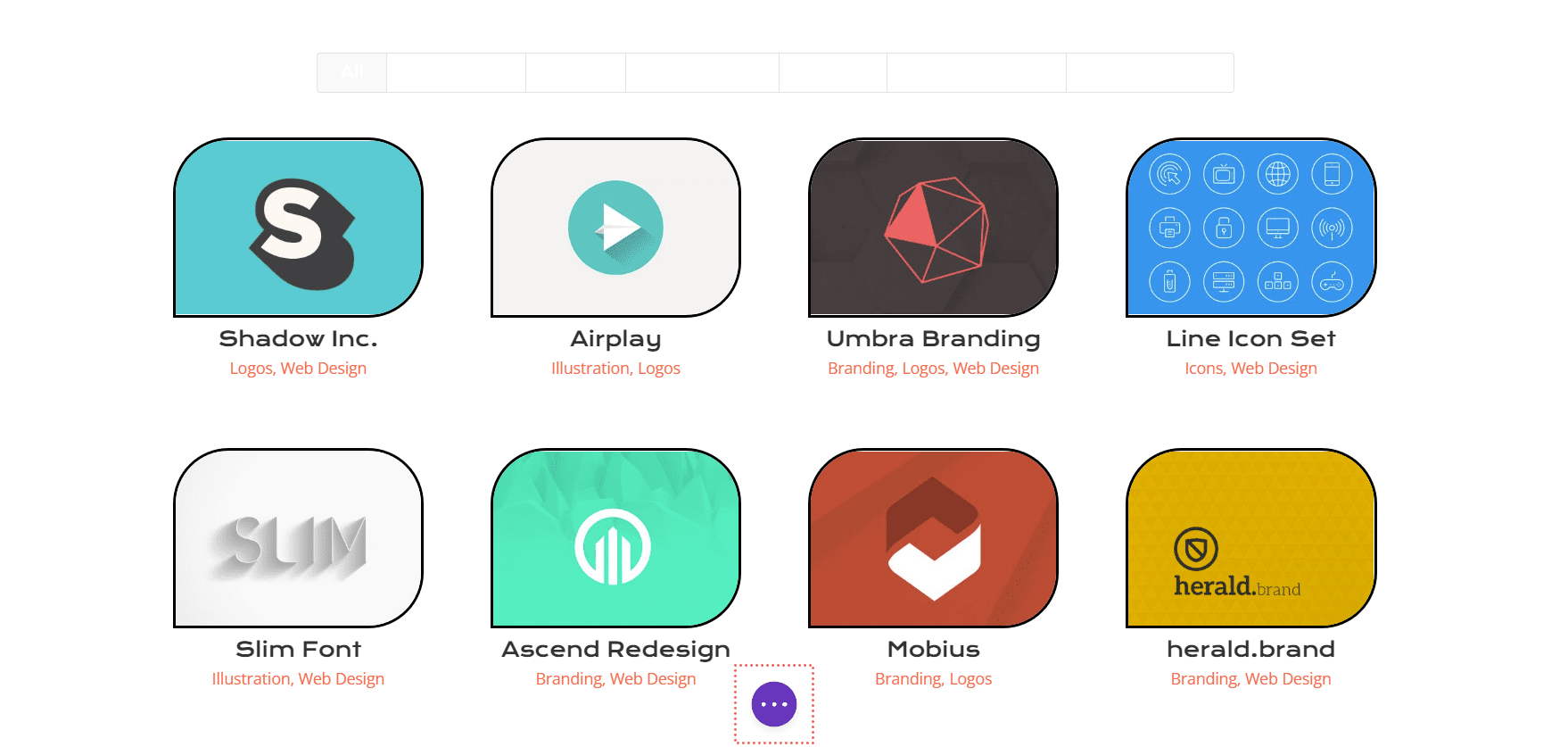
Dans l'état actuel des choses, notre filtre semble avoir disparu. Cela est dû au fait qu'il s'agit de texte blanc sur fond blanc par défaut. Cependant, nous allons le modifier à deux endroits avec un CSS personnalisé. Pour commencer, nous allons ajouter un extrait CSS aux paramètres de la page qui ajoutera une toile de fond au texte du filtre. Deuxièmement, nous allons styliser le filtre de portefeuille actif à l'aide de l'onglet Avancé du module.

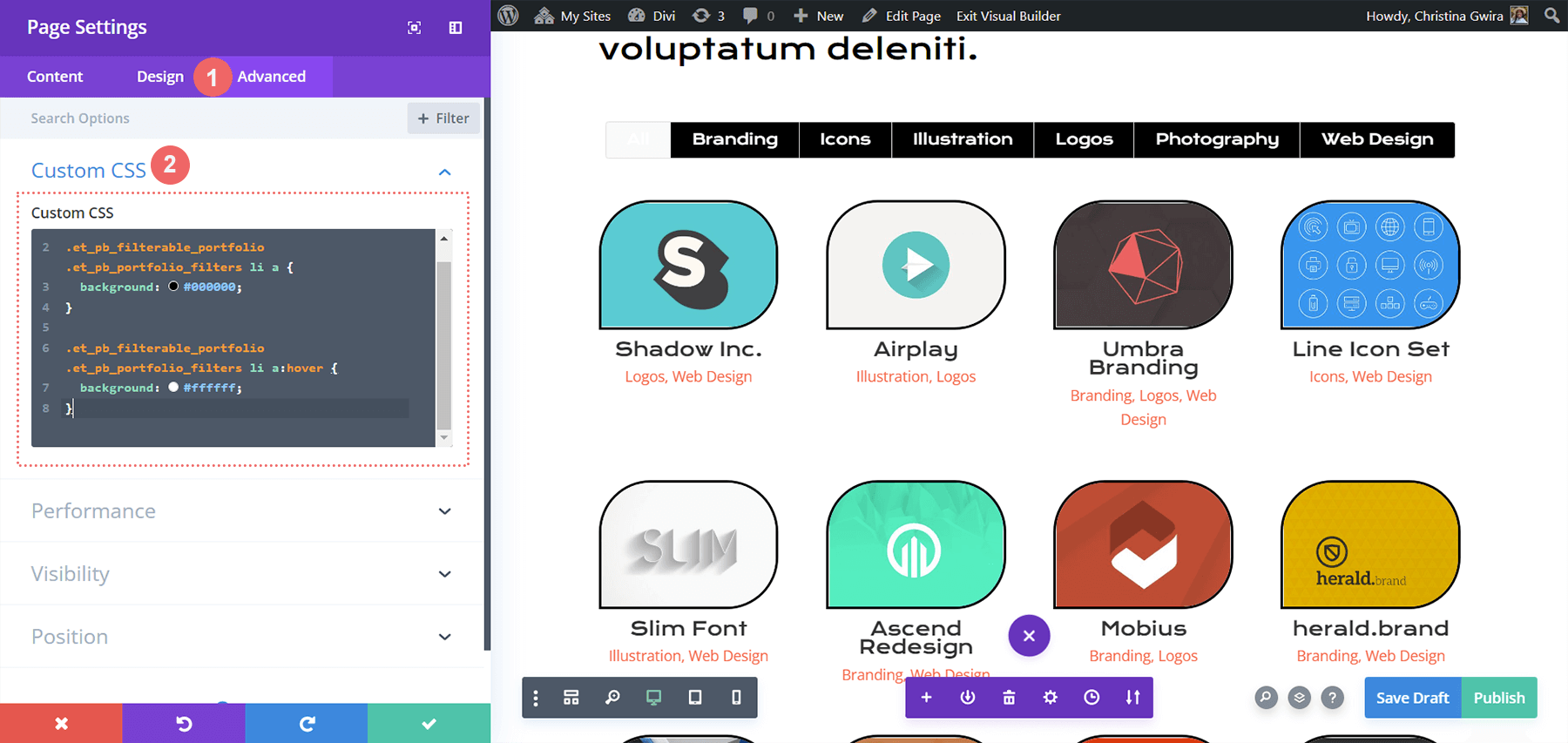
Cliquez sur les trois points au centre de l'écran pour ouvrir les paramètres de la page. Ensuite, cliquez sur l'icône d'engrenage pour accéder aux paramètres de la page. Pour ajouter une toile de fond au texte du filtre, accédez à l'onglet CSS personnalisé et saisissez le code suivant.

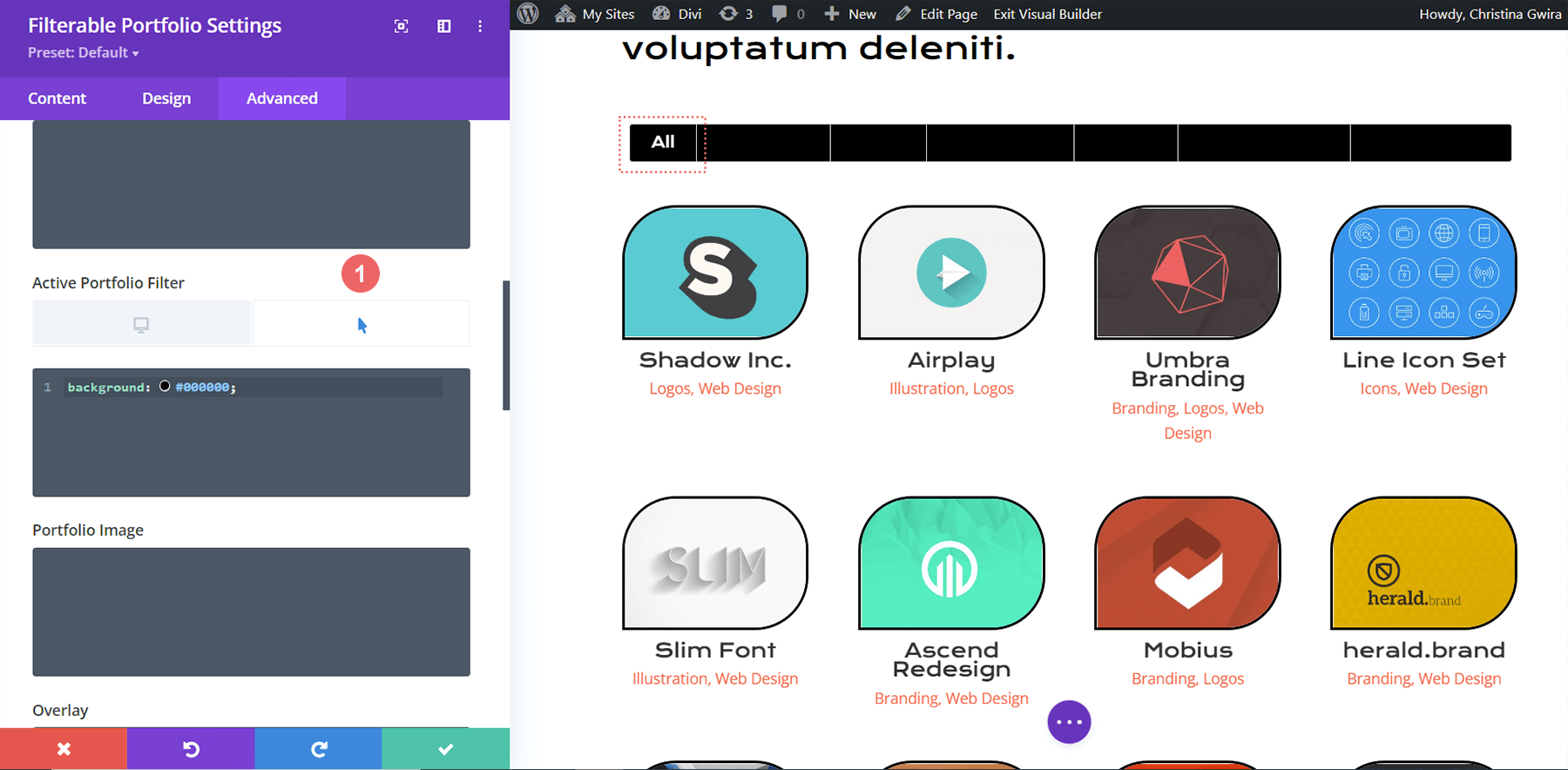
La couleur d'arrière-plan du filtre est ciblée dans cet extrait CSS. Nous nous concentrons également sur le style de son état de survol. Ensuite, nous ajouterons du CSS au module et mettrons davantage en évidence notre onglet Filtre actif.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
Style de l'onglet Filtre de portefeuille actif
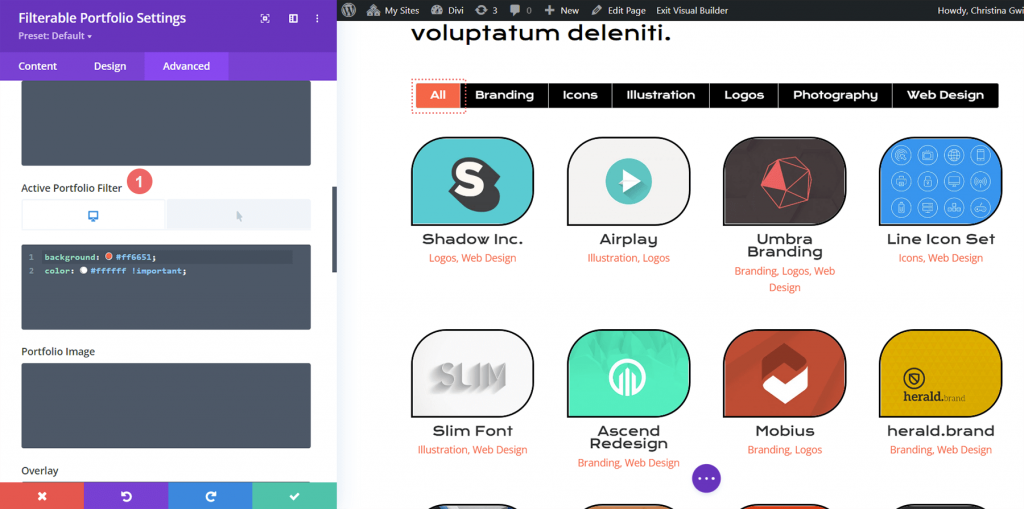
L'onglet Filtre de portefeuille actif attire l'attention de nos utilisateurs sur la catégorie de portefeuille qu'ils consultent actuellement. Ce filtre contient actuellement du texte blanc sur fond clair. Nous allons entrer dans l'onglet Avancé du module de portefeuille filtrable et ajouter du texte aux états par défaut et de survol de la fonctionnalité. Dans une configuration par défaut, les propriétés CSS suivantes seront ajoutées:
background: #ff6651;
color: #ffffff !important;
Nous allons rendre l'arrière-plan noir au survol.
color: #000000!important;
Aperçu final
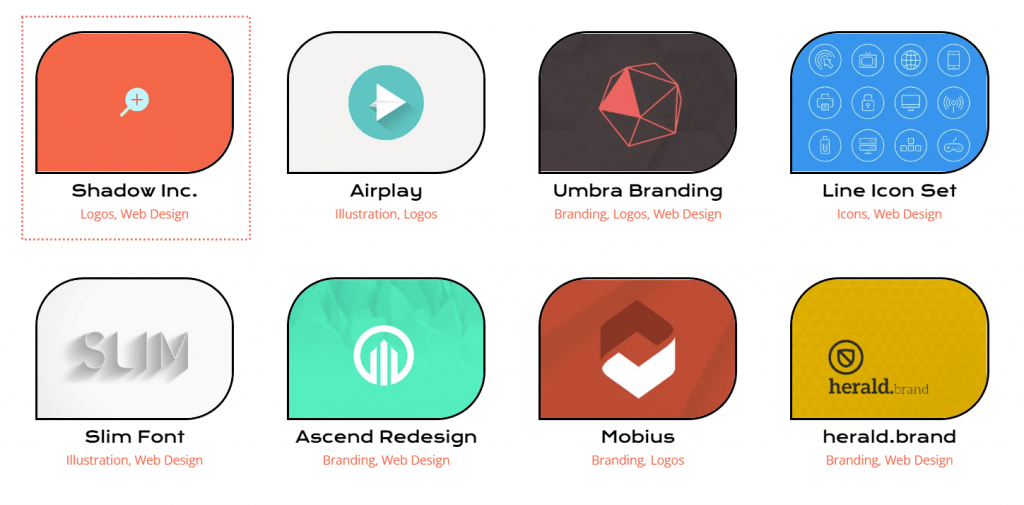
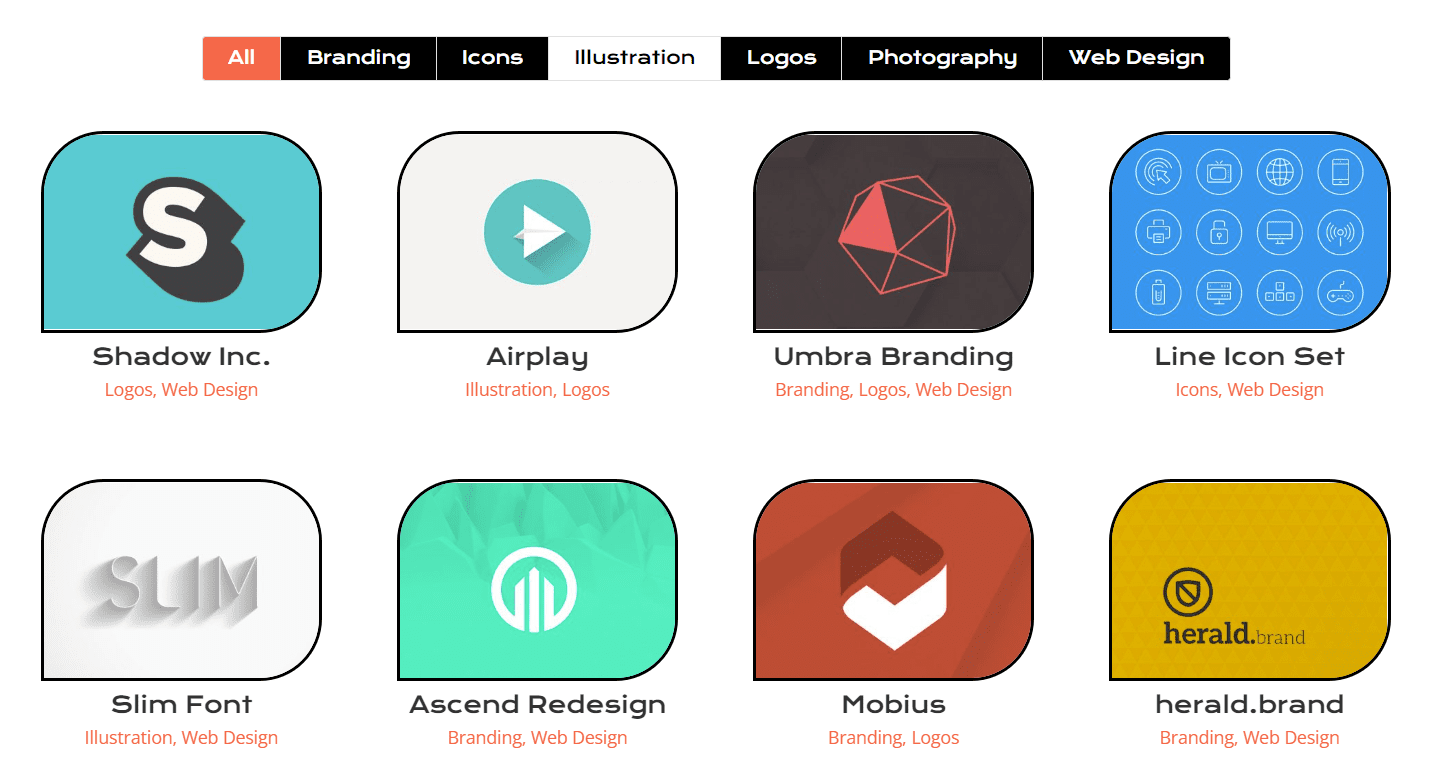
Et voici le résultat fini !

Et maintenant vous pouvez voir à quoi ça ressemble quand on survole !

En conclusion
Les paramètres fournis avec Divi , comme la plupart des modules de Divi, peuvent être étendus avec CSS. Votre travail doit être mis en valeur si vous avez une entreprise, un blog ou une marque en ligne. Par conséquent, il est essentiel d'avoir une manière ordonnée d'afficher votre travail. Utilisez les conseils d'aujourd'hui pour commencer votre propre chemin de style Filtrable de Divi





