Montrer des chiffres, des compétences et bien plus encore en utilisant le module Circle Counter de Divi est désormais très simple. Cet outil spécial permet de rendre les pages contenant de nombreux chiffres plus intéressantes. Cela crée une manière belle et accrocheuse d’afficher une information importante. Lorsque la page se charge, le module présente une animation sympa qui rend les données passionnantes. Plus besoin de tableaux ennuyeux sur votre site Web! Dans cet article de blog, nous découvrirons comment donner une belle apparence au module Compteur de cercles de Divi , avec l'aide des conceptions gratuites fournies avec Divi.

Aperçu de la conception
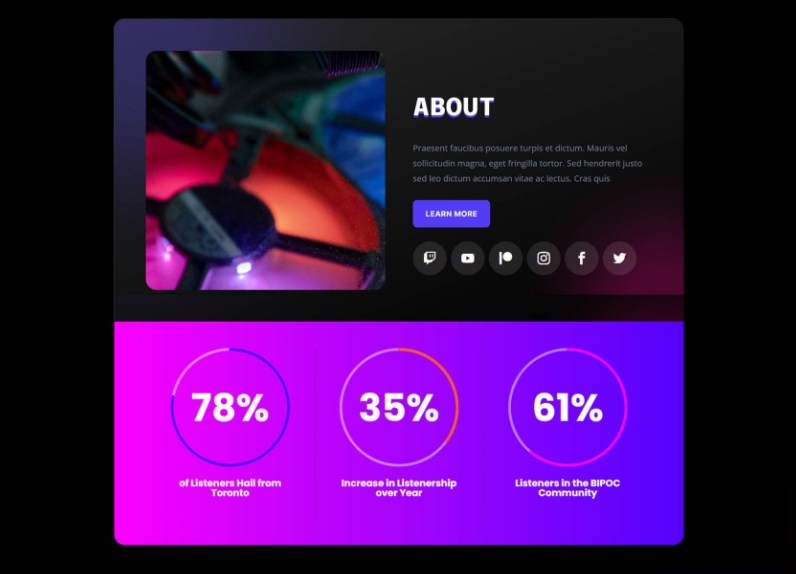
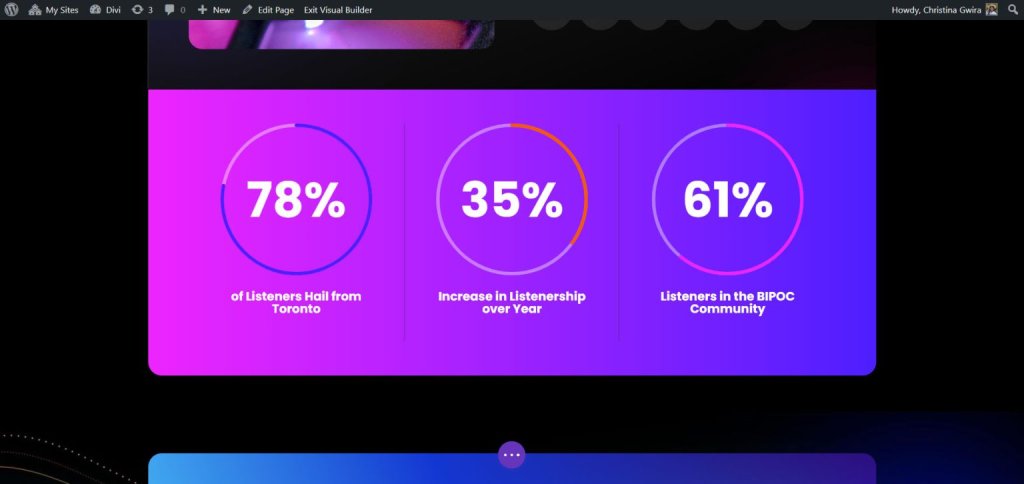
Voici le design que nous allons recréer aujourd’hui à l’aide du module Circle Counter de Divi. Cette conception est issue du modèle Divi Streamer .

Se préparer au style
Avant de commencer à embellir les boîtes Circle Counter, nous devons créer un espace spécial où elles seront placées. Peu importe si vous placez cette zone spéciale sur une toute nouvelle page ou sur une page que vous avez déjà créée, vous devrez vous préparer de la même manière. Avant de commencer à embellir les choses, déterminez quels nombres importants vous souhaitez afficher dans les cases du compteur de cercles. Ensuite, faites un emplacement privilégié pour vos cartons. Après cela, décidez combien de boîtes vous souhaitez mettre côte à côte. Cette partie dépend des numéros que vous avez choisis plus tôt. Une fois que vous êtes prêt, vous pouvez enfin placer les boîtes Circle Counter à chaque endroit que vous avez créé.
Section
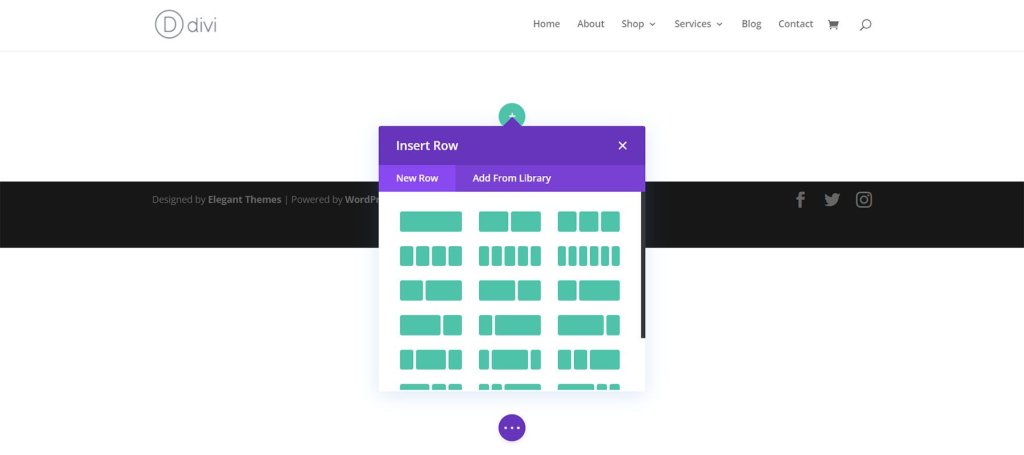
Cliquez d'abord sur le signe bleu +. En conséquence, votre page gagnera une nouvelle section.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Sélection de colonne
L'étape suivante consiste à ajouter une ligne avec le nombre de colonnes spécifié en sélectionnant l'icône d'ajout verte. Un module de compteur de cercles tiendra dans chaque colonne.

Ajouter des modules de compteur de cercles
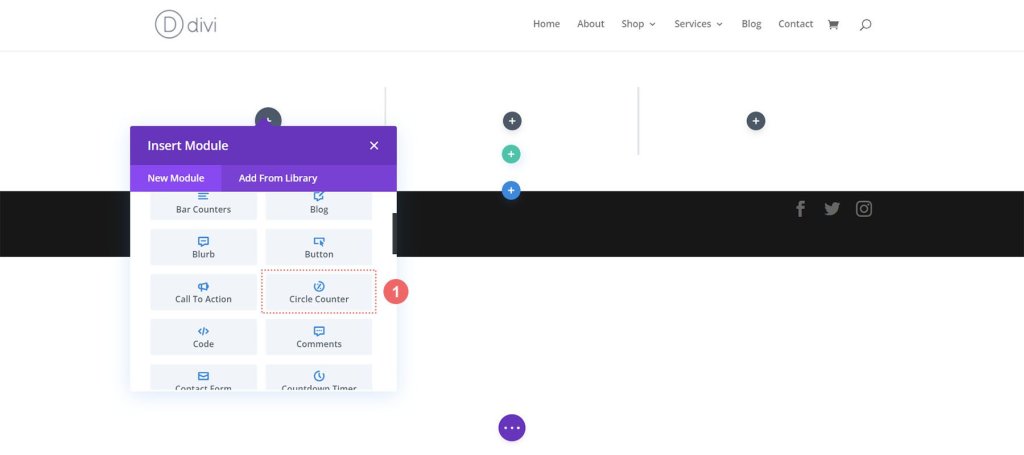
Cliquez sur le symbole plus gris une fois que vous avez construit vos colonnes. Les modules seront alors affichés. Choisissez le module Compteur de cercles à partir de ce point.

Je conseillerais de styliser un module de compteur de cercle à la fois pour plus d'uniformité. Ensuite, dupliquez chaque module Circle Counter et modifiez le point de données à l’intérieur à l’aide du menu contextuel de Divi. Après avoir maîtrisé les principes, il est temps de styliser le module.
Procédure de conception
Pour ce tutoriel, nous allons modifier la section À propos de la mise en page de la page de destination du pack de mise en page Divi Streamer que nous avons mentionné ci-dessus.
Préparez la section
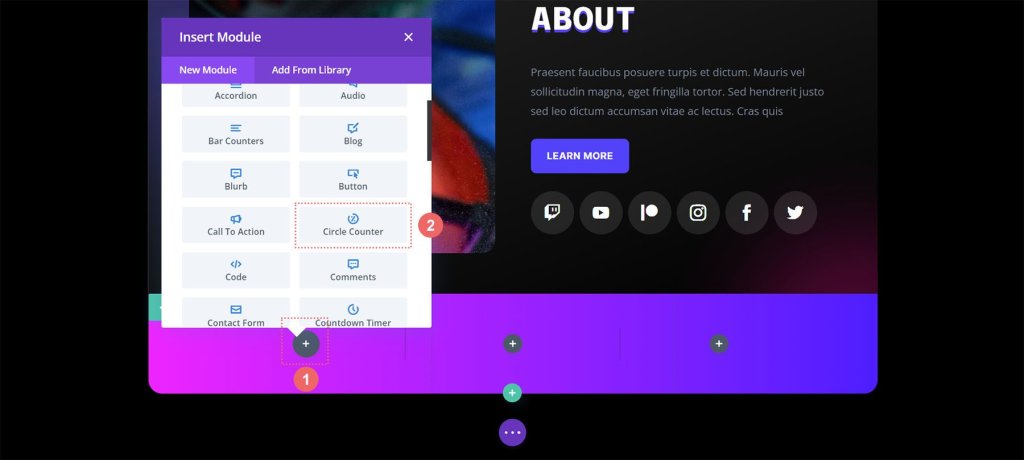
Commençons par supprimer les modules de compteur de nombres de cette partie. Cliquez sur l'icône de la corbeille dans le menu contextuel gris qui s'affiche lorsque vous survolez le module.

Pour le deuxième module de compteur de nombres de la section, répétez ces étapes.
Ajouter un module de compteur de cercles
Ensuite, pour ajouter un module Compteur de cercles à la première colonne de votre ligne, cliquez sur l'icône grise +. Ensuite, pour ajouter l'un des modules à la colonne, cliquez sur l'icône Circle Counter.

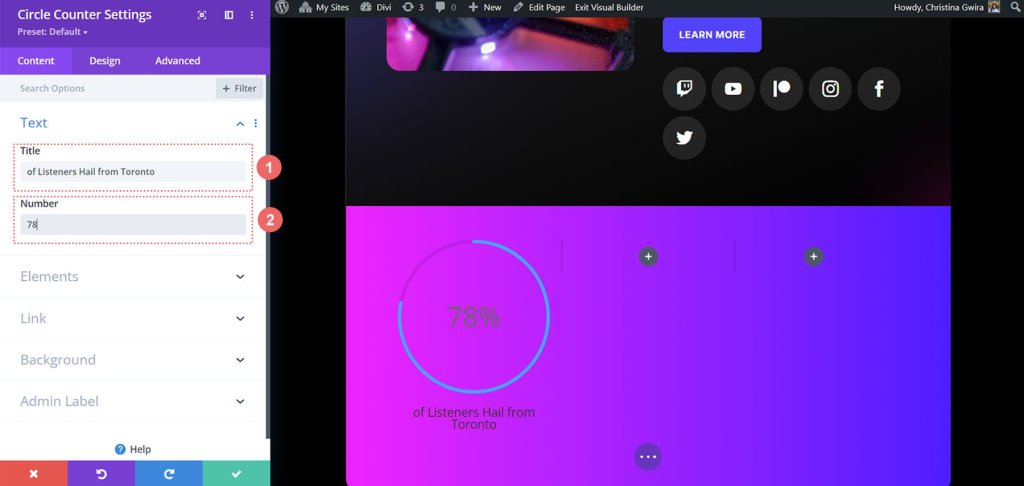
Ajout de contenu
Vous devez maintenant saisir votre point de données après avoir ajouté votre premier module Circle Counter. Entrez une description pour votre point de données dans l'onglet Contenu du module. Dans ce cas, nous mettrons en évidence la proportion d'utilisateurs originaires de Toronto. Par conséquent, nous tapons notre texte et 78 (sans le symbole de pourcentage!).

Styliser le module compteur de cercles
Nous allons maintenant passer à l'onglet Conception. Nous utiliserons la police, le texte et les couleurs du pack pour aider à styliser notre module car notre section fait partie du Divi Streamer Layout Pack.
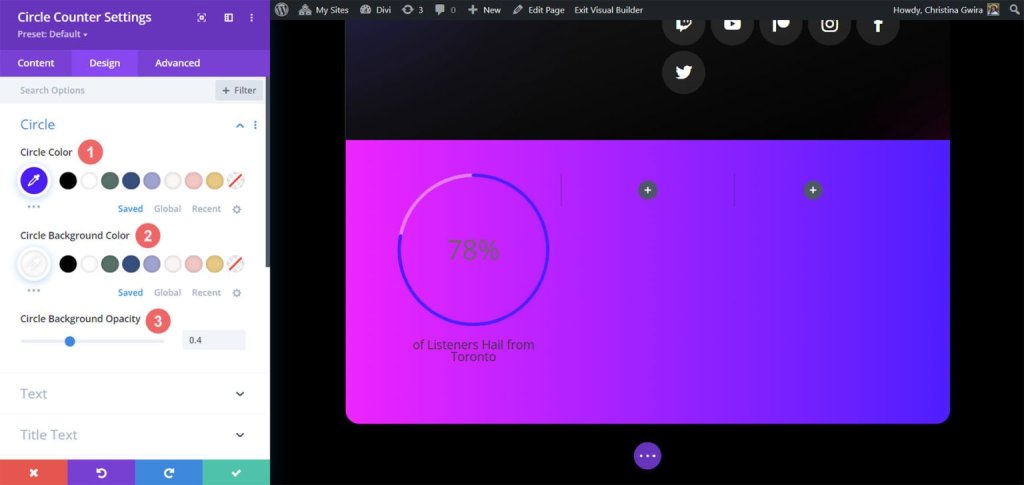
Pour choisir les couleurs à utiliser pour la partie circulaire du module, cliquons d'abord sur l'onglet circulaire.
Paramètres de conception pour les cercles:
- Couleur du cercle: #5200ff
- Cercle Couleur de fond: #ffffff
- Opacité de fond d'un cercle: 0,4

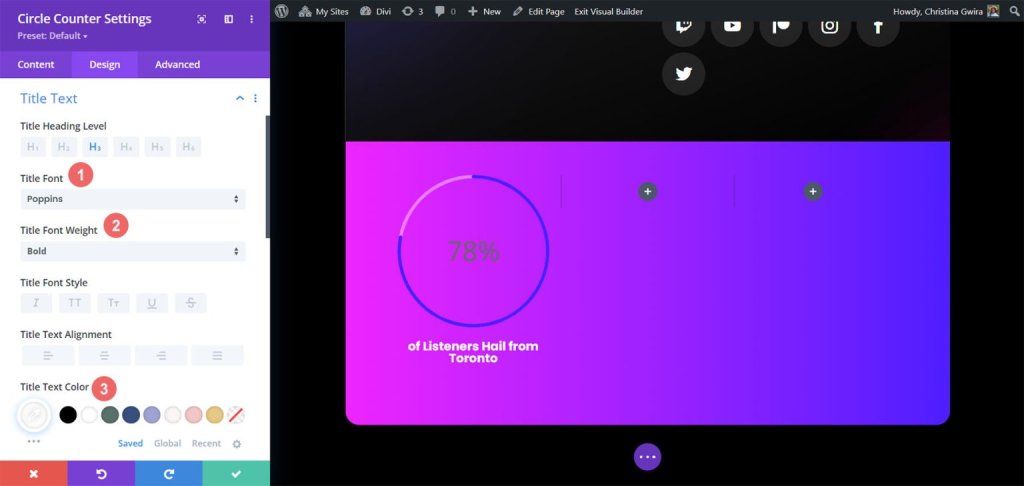
Nous styliserons ensuite le graphique circulaire, puis passerons au texte du titre du module. Pour insuffler une nouvelle vie au texte du titre de notre module Compteur de cercles, sélectionnez l'onglet Texte du titre, puis ajustez les options suivantes.
Définition du texte du titre:
Police du titre: Poppins
Poids de la police du titre: titre en gras
Couleur de la police: #ffffff

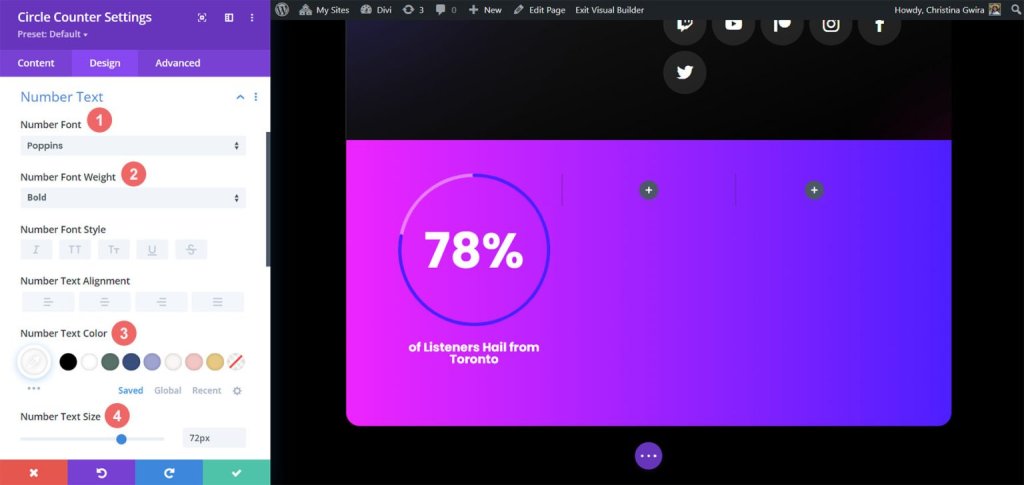
L'une de nos tâches consistera notamment à corriger les chiffres dans le module Compteur de cercles. Pour ce faire, nous sélectionnons l'onglet Texte numérique. Ensuite, nous styliserons en utilisant les options suivantes. Vous verrez que nous nous sommes inspirés à la fois du pack de mise en page et des précédents modules Number Counter.
Paramètres du texte numérique:
- Police numérique: Poppins
- Poids de la police numérique:gras
- Couleur du texte numérique: #ffffff
- Taille du texte numérique: 72pts

Cliquez sur la coche verte en bas de la case modale une fois que vous avez terminé ces dernières modifications. Vos modifications seront enregistrées de cette façon.
Module de copie et de mise à jour
Maintenant que le style est terminé, nous pouvons dupliquer ce module. Il sera modifié pour refléter nos points de données supplémentaires et leurs titres pertinents. Passez la souris sur le module pour ce faire. Ce faisant, la fenêtre contextuelle du menu des paramètres des modules apparaîtra. Sélectionnez le bouton "copier". Déplacez ensuite le module vers les autres colonnes de votre ligne.

Dans notre exemple, nous avons également modifié les couleurs pour qu'elles correspondent au pack de mise en page en plus de modifier le titre et les données du module.

Et la conception est terminée. Vous voyez à quel point il est facile d’afficher des statistiques étonnantes à l’aide du module Circle Counter de Divi. Voici quelques autres exemples de modules Circle Counter qui semblent géniaux.
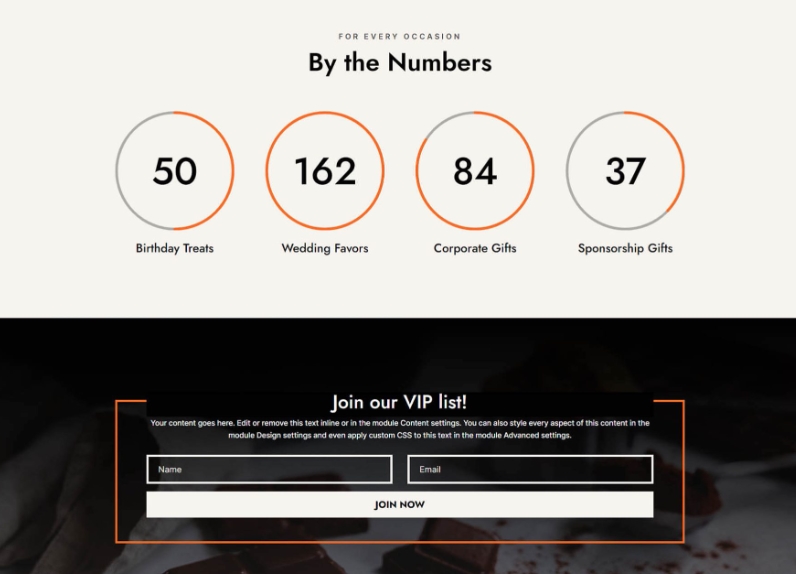
Celui-ci provient du modèle Divi Chocolatier .

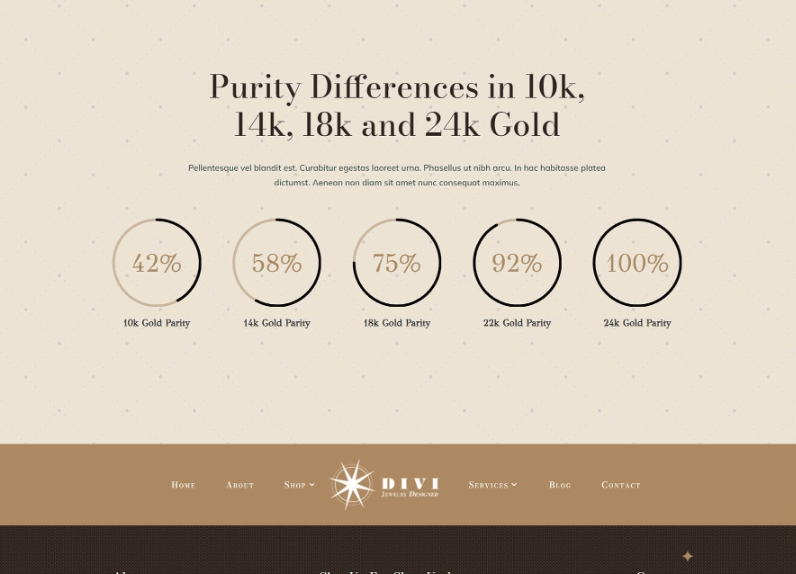
En voici un autre du modèle Divi Jewelry Designer .

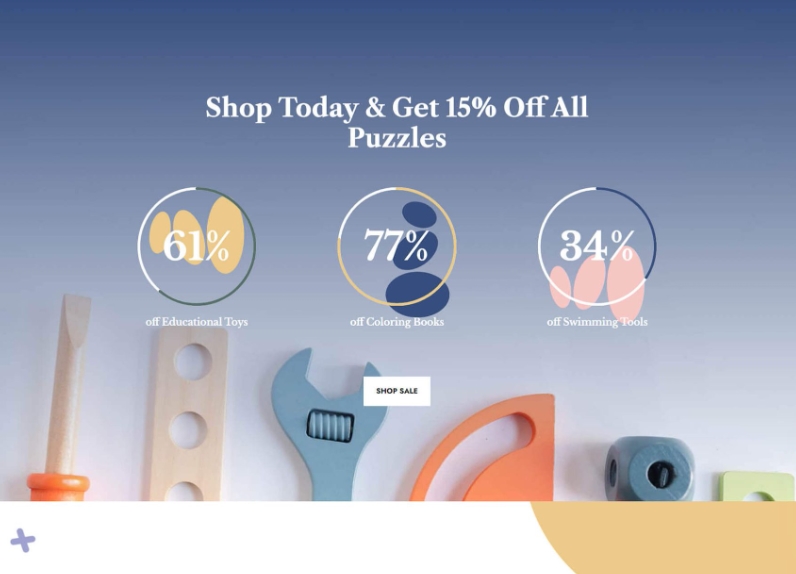
dernier mais non le moindre du magasin de jouets Divi .

Dernières pensées
Avec un peu d'aide et de très bonnes informations, vous pouvez rendre le contenu de votre site Web plus attrayant pour les personnes qui visitent Divi Builder . Lorsque vous utilisez le module Circle Counter, il ajoute quelque chose d'intéressant à votre page Web et affiche des détails importants sur votre produit ou service d'une manière qui attire l'attention des gens. Nous sommes ravis de vous voir essayer ces didacticiels sur votre site Web!




