Avec le module Fullwidth Header de Divi , vous pouvez créer rapidement et facilement une magnifique section héros pour votre site web. La section héros de votre site Web est la toute première chose que les visiteurs verront, vous devez donc la rendre mémorable, informative et attrayante. Heureusement, il existe de nombreuses possibilités de contenu disponibles avec Divi Fullwidth Header, y compris le texte de l'en-tête, le texte du sous-titre, le corps du texte, deux photos et deux boutons. Tous ces composants seront présents dans nos en-têtes pleine largeur aujourd'hui.

Dans cet article, nous vous montrerons deux approches différentes pour créer une toile de fond attrayante pour votre en-tête pleine largeur. Êtes-vous prêt à commencer? Commençons maintenant!
Aperçu de la conception
Dans le premier design, un arrière-plan texturé distinctif et conforme à l'identité de la communauté Bushcraft est créé à l'aide des options d'image d'arrière-plan de Divi .

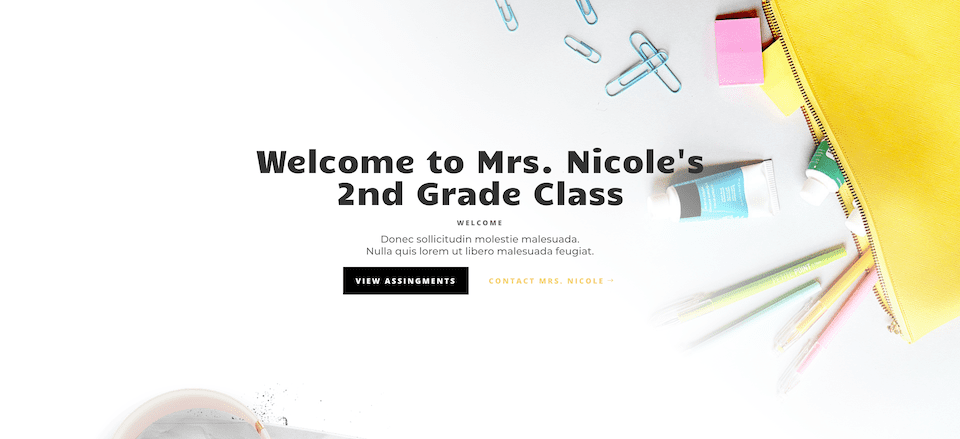
La deuxième mise en page crée un en-tête de bienvenue soigné, contemporain et accueillant pour la classe de deuxième année de Mme Nicole en utilisant une image d'arrière-plan et un dégradé d'arrière-plan.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Commencer
Vous devez suivre les étapes pour commencer. Installez d'abord Divi sur votre site WordPress. Créez une page, donnez-lui un titre, puis publiez-la après cela. Activez le constructeur visuel en dernier.

Mise en place de "Notre page"
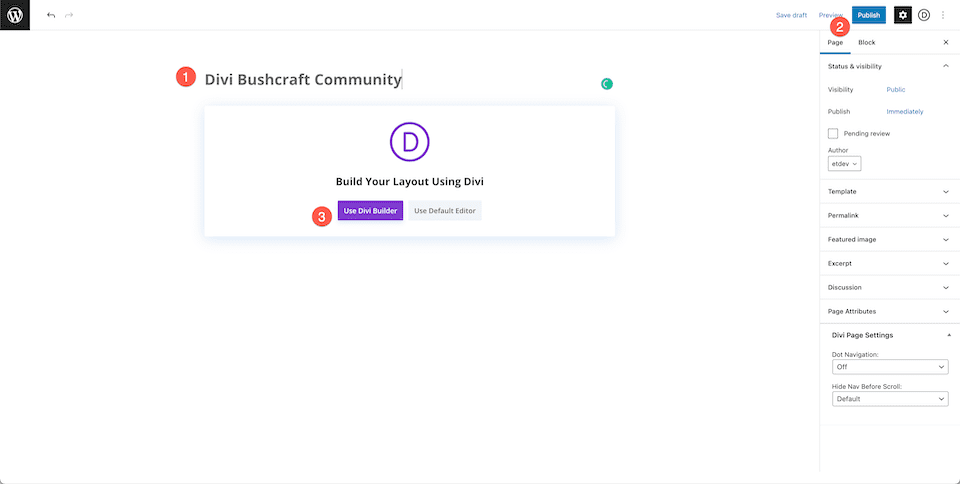
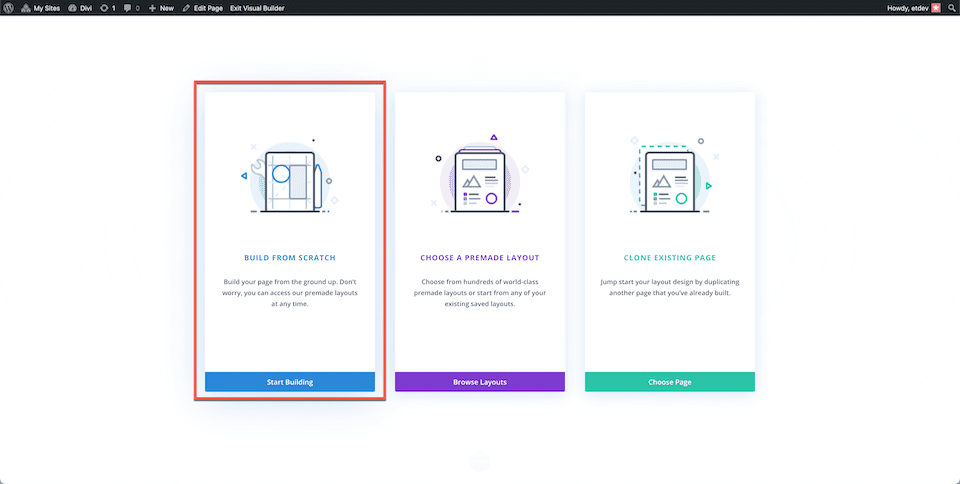
L'interface drag-and-drop builder de Divi servira à recharger la page une fois que vous aurez cliqué sur le bouton "Utiliser Divi Builder". Pour créer une table rase sur laquelle construire nos en-têtes pleine largeur, choisissez "Construire à partir de zéro" parmi les trois options qui apparaîtront.

Concevoir la communauté Divi Bushcraft
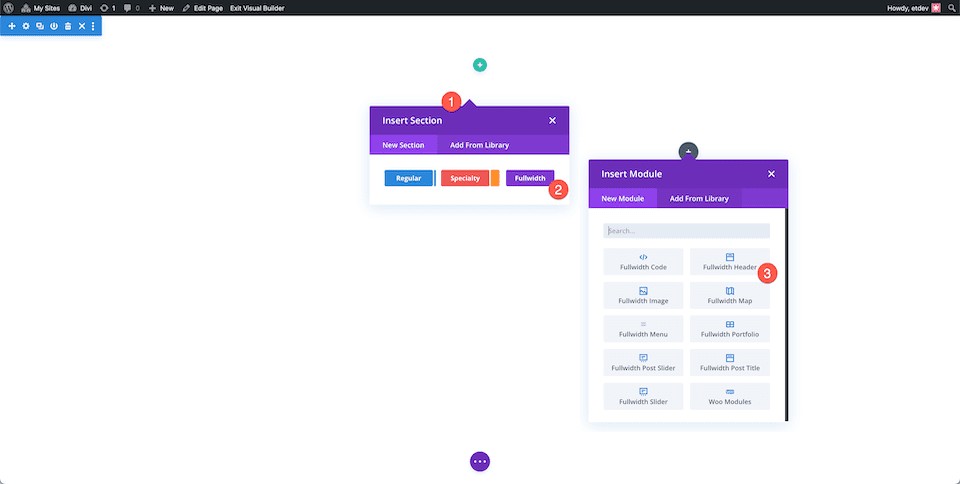
Nous devons d'abord inclure une section pleine largeur sur notre page. Pour afficher les options de section, cliquez sur l'icône « + », puis sélectionnez « Pleine largeur ». Ce faisant, la bibliothèque de modules pleine largeur se chargera, vous permettant de choisir "En-tête pleine largeur" parmi les alternatives disponibles. Cela fera apparaître le module d'en-tête pleine largeur de votre page.

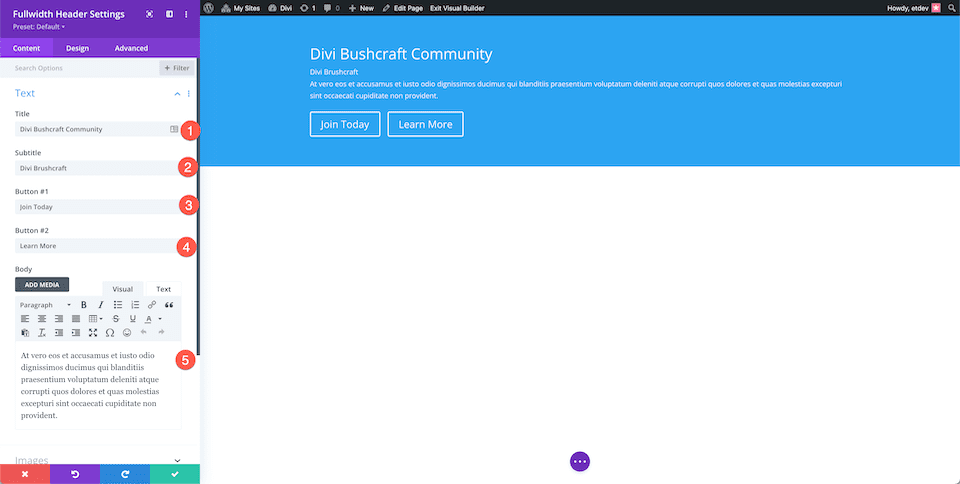
Dans l'onglet Texte, nous allons maintenant saisir le contenu de notre module. Définissez les paramètres suivants:
- Texte d'en-tête: Divi Bushcraft Community
- Texte du sous-titre : Divi Bushcraft
- Bouton #1: Rejoindre aujourd'hui
- Bouton #2: En savoir plus
- Body Text: Mais en effet nous accusons et abattons à la fois ceux dignes d'une juste haine qui, adoucis par la flatterie des plaisirs présents et corrompus par les douleurs et les peines qu'ils sont sur le point d'éprouver, aveuglés par la luxure, ne prévoient pas.

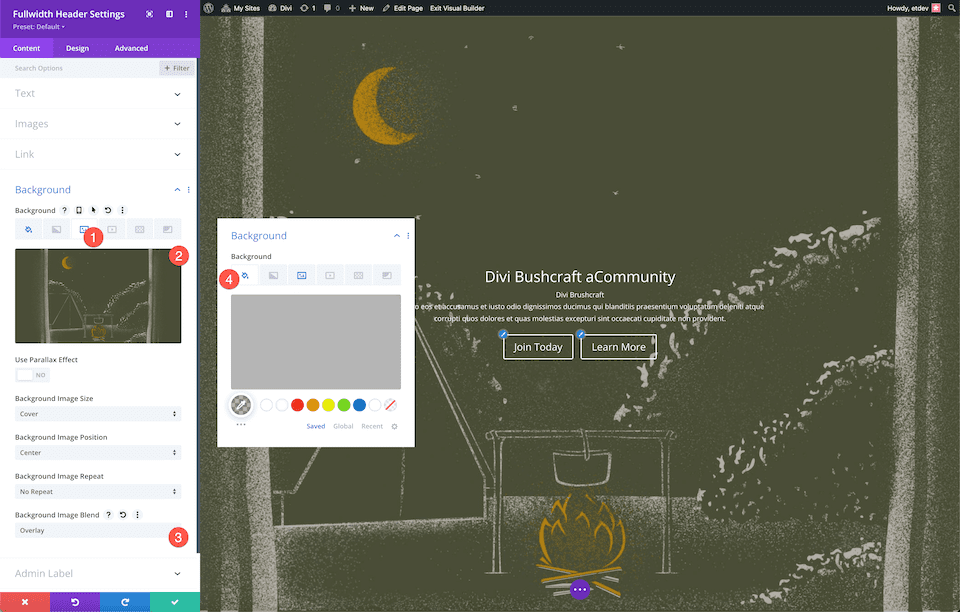
Style d'arrière-plan
Ajoutez une image de fond une fois que les photos sont disponibles.
- Sélectionnez l'icône de l'image, la troisième icône.
- Sélectionnez ensuite "Ajouter une image d'arrière-plan". En faisant cela, la médiathèque s'ouvrira, vous permettant d'ajouter une nouvelle photo ou d'en choisir une dans votre collection existante.
- La superposition a été choisie comme mode de fusion de l'image d'arrière-plan.
- Définissez une couleur de fond de rgba en cliquant sur le symbole du pot de peinture, qui est la première icône (10,10,10,0.3)

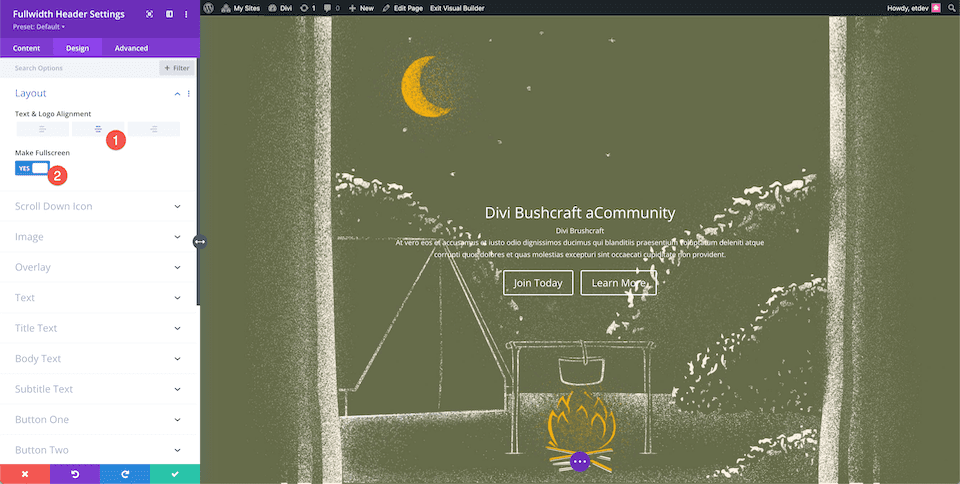
Choisissez l'alignement central dans la section Disposition de l'onglet Mise en page sous les paramètres de conception. Tournez "Make Fullscreen" sur "yes" pour l'activer.

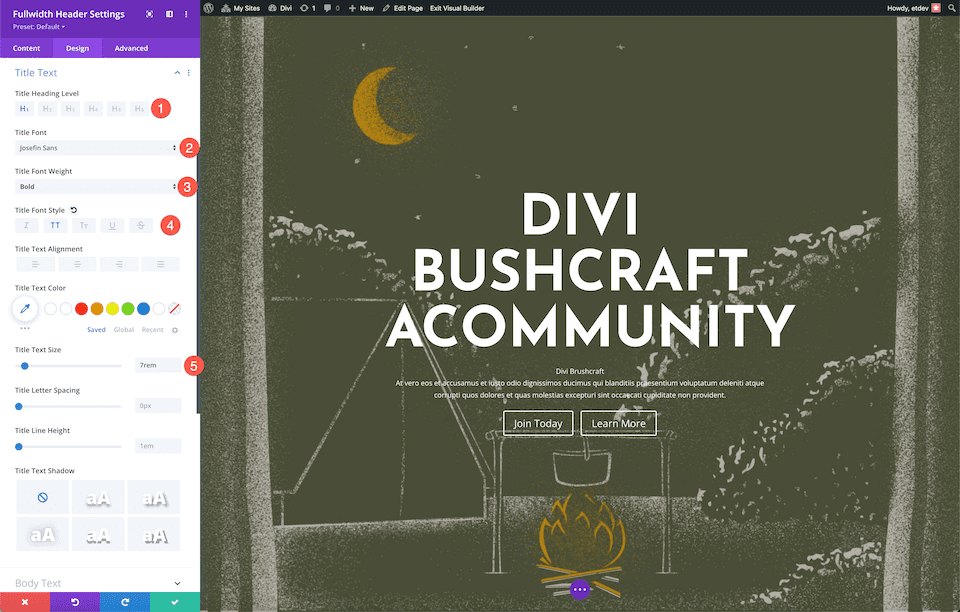
Texte du titre
Configurez les options suivantes pour styliser le texte du titre:
- Niveau d'en-tête du titre: H1
- Police du titre : Josefin Sans
- Épaisseur de la police du titre: gras
- Style de police du titre: majuscule
- Taille du texte du titre : 7 rem

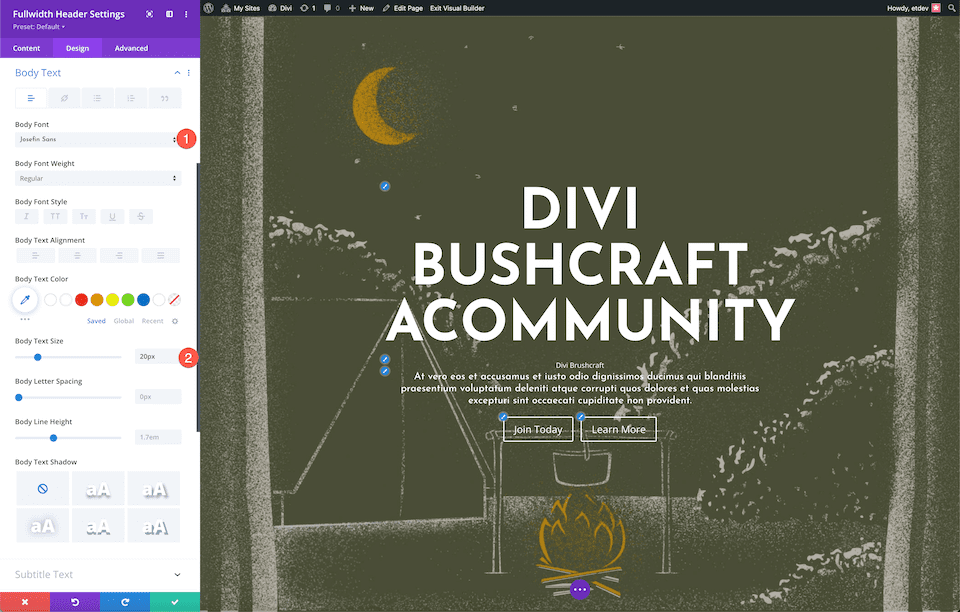
Le corps du texte
Définissez ces options pour styliser le corps du texte:
- Police du corps : Josefin Sans
- Taille du corps du texte: 20px

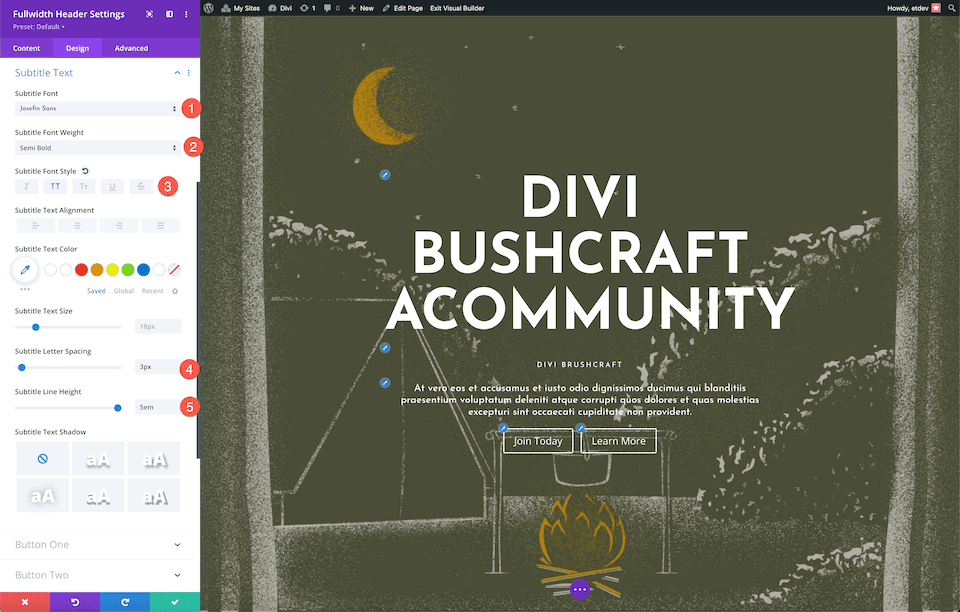
Texte du sous-titre
Définissez ces options pour styliser le texte du sous-titre:
- Police des sous-titres : Josefin Sans
- Poids de la police des sous-titres: semi-gras
- Style de police des sous-titres: majuscules
- Espacement des lettres de sous-titre: 3px
- Hauteur de la ligne de sous-titre: 5em

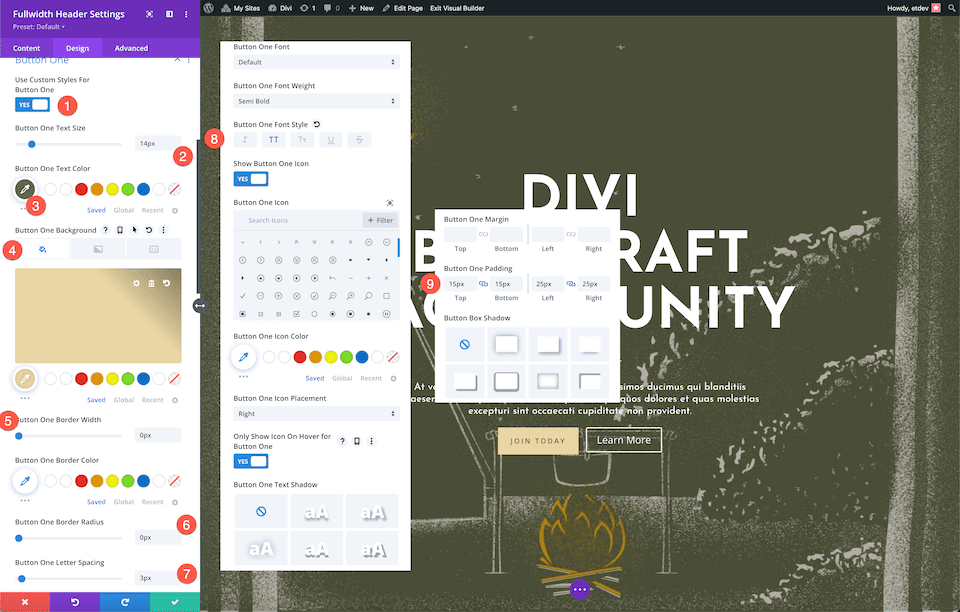
Style des boutons
Façonnons maintenant les boutons! Configurez les paramètres suivants pour le bouton1:
- Utiliser des styles personnalisés pour le bouton1:Oui
- Taille du texte du bouton1: 14px
- Couleur du texte du bouton1: #666b4a
- Arrière-plan du bouton1: #ead5a4
- Largeur de la bordure du bouton1: 0pixel
- Rayon de la bordure du bouton1: 0px
- Espacement d'une lettre du bouton: 3px
- Style de police du bouton un: majuscule
- Rembourrage du bouton un: 15 pixels en haut et en bas; 25px gauche et droite.

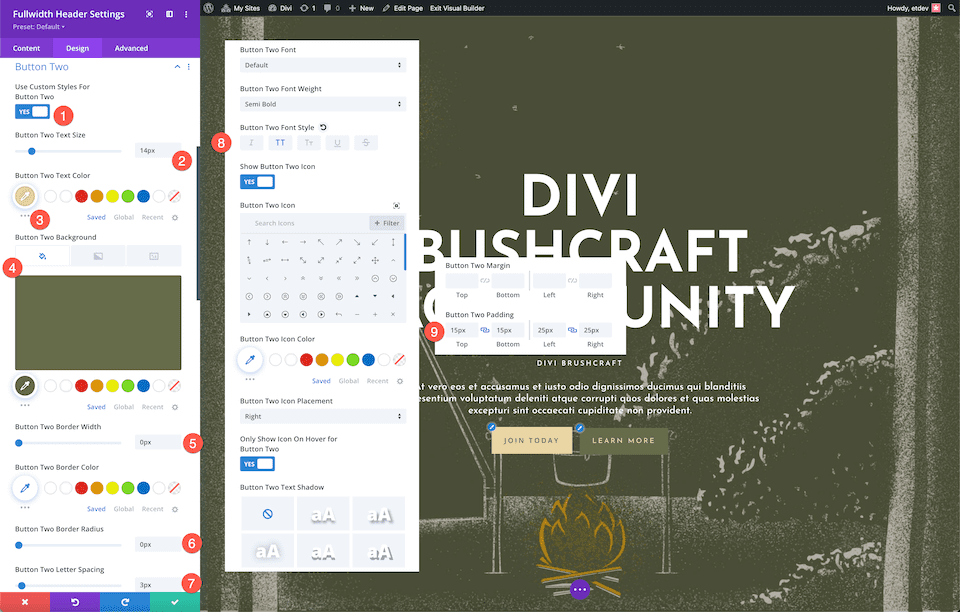
Définissez les paramètres suivants sur le bouton de style 2:
- Utiliser des styles personnalisés pour le bouton1:Oui
- Taille du texte du bouton1: 14px
- Couleur du texte du bouton1: #ead5a4
- Arrière-plan du bouton1: #666b4a
- Largeur de la bordure du bouton1: 0pixel
- Rayon de la bordure du bouton1: 0px
- Espacement d'une lettre du bouton: 3px
- Style de police du bouton un: majuscule
- Rembourrage du bouton un: 15 pixels en haut et en bas; 25px gauche et droite.

Et bingo ! Vous obtenez un en-tête pleine largeur magnifiquement conçu avec une superposition pour la communauté Divi Bushcraft et une image d'arrière-plan texturée.
Conception Mme Nicole’s Classe de 2e année
Créons tout de suite un en-tête pleine largeur pour la classe de deuxième année de Mme Nicole! L'aspect divertissant et moderne de cet en-tête est obtenu en combinant une image d'arrière-plan avec un dégradé. Allons-y!
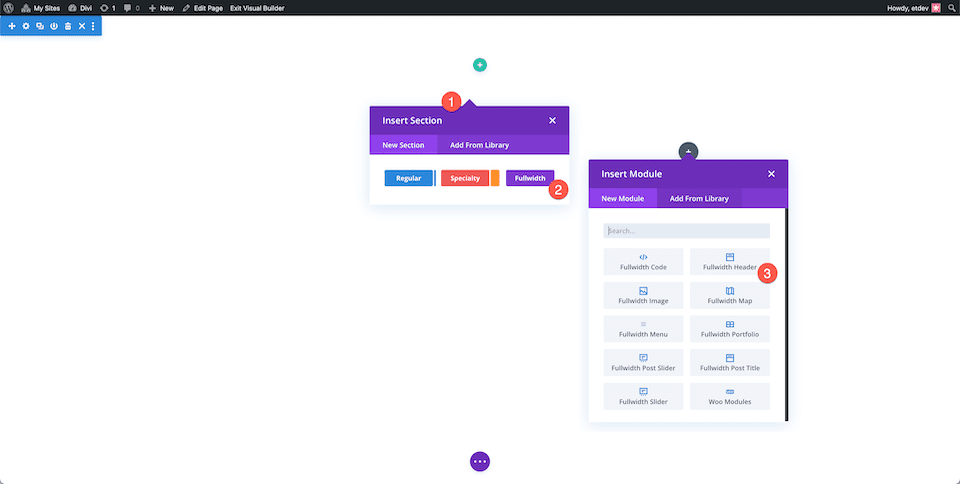
Nous devons d'abord inclure une section pleine largeur sur notre page. Pour afficher les options de section, cliquez sur l'icône « + », puis sélectionnez « Pleine largeur ». Ce faisant, la bibliothèque de modules pleine largeur se chargera, vous permettant de choisir "En-tête pleine largeur" parmi les alternatives disponibles. Cela fera apparaître le module d'en-tête pleine largeur de votre page.

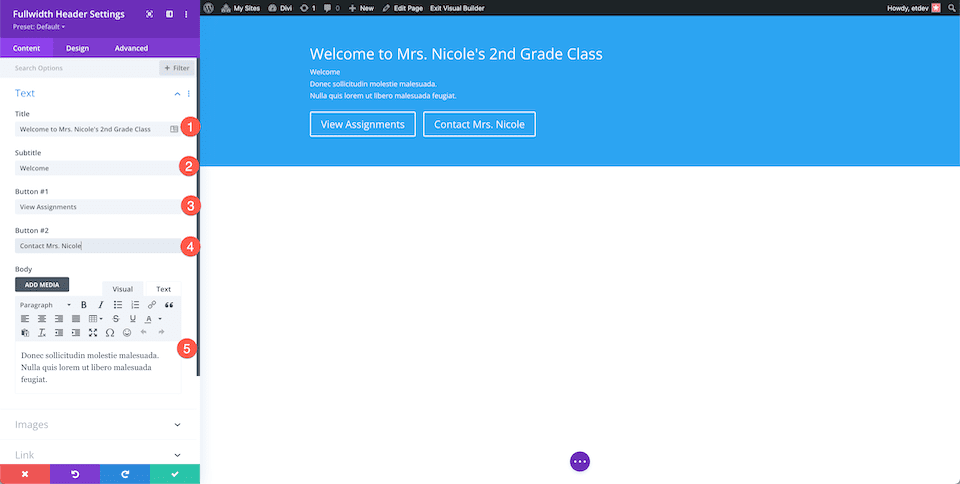
Dans l'onglet Texte, nous allons maintenant saisir le contenu de notre module. Définissez les paramètres suivants:
- Texte d'en-tête: Bienvenue à la classe de 2e année de Mme Nicole’s
- Texte du sous-titre: Bienvenue
- Bouton #1: Afficher les affectations
- Bouton #2 : Contacter Mme Nicole
- Corps du texte: Donec sollicitudinum molestie. Il n'y a pas de feugiat masculin libre.

Style d'arrière-plan
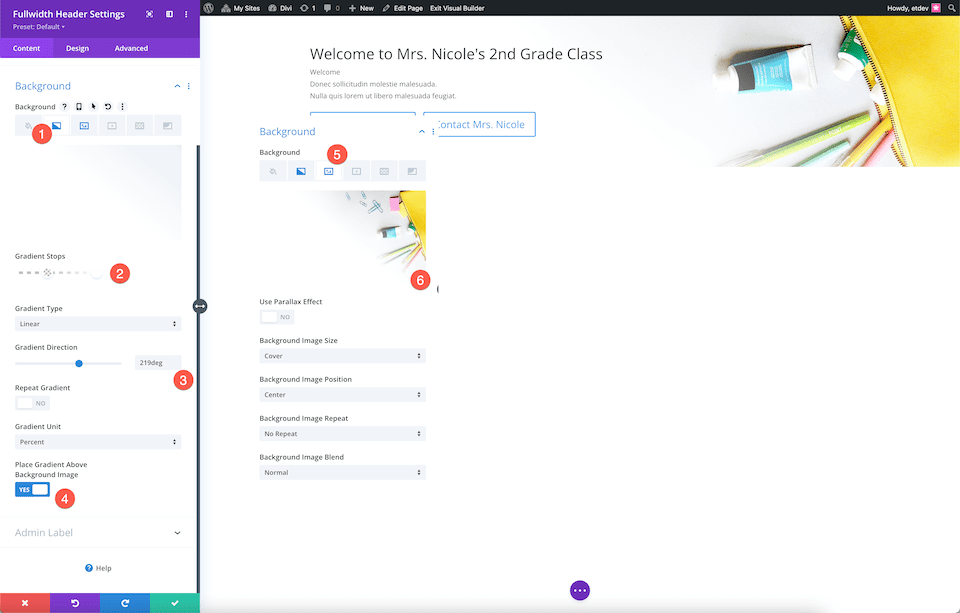
Configurez ces options pour personnaliser l'arrière-plan:
- Sélectionnez l'icône de dégradé dans le deuxième onglet.
- Réglez les arrêts de dégradé sur transparent à 18% et #ffffff à 40%.
- Une pente de 219 degrés doit être utilisée.
- Sélectionnez "oui" pour placer le dégradé sur l'image d'arrière-plan.
- "Ajouter une image d'arrière-plan" peut être sélectionné en cliquant sur le troisième bouton, l'icône d'image.

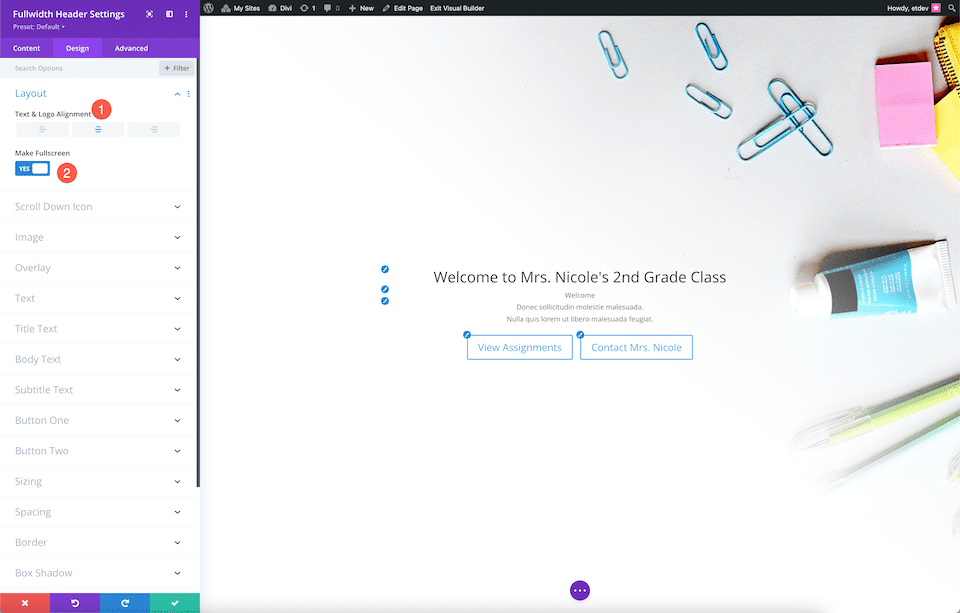
Le contenu du module sera mis en plein écran et centré à ce point.
- Texte & Alignement du logo : Centré
- Faire plein écran: Oui

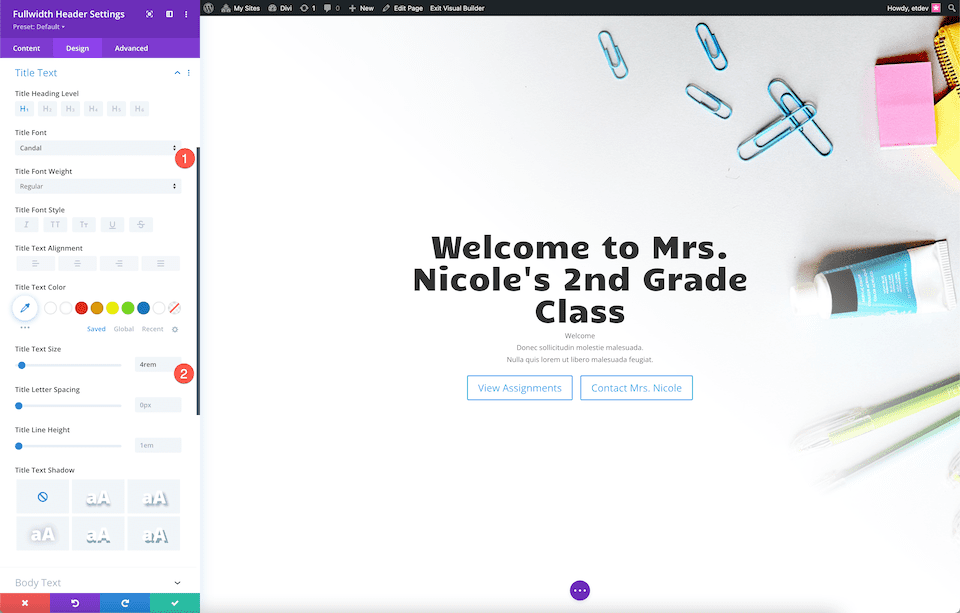
Texte du titre
Configurez les options suivantes pour styliser le texte du titre:
- Police du titre : Candal
- Taille du texte du titre: 4 rem

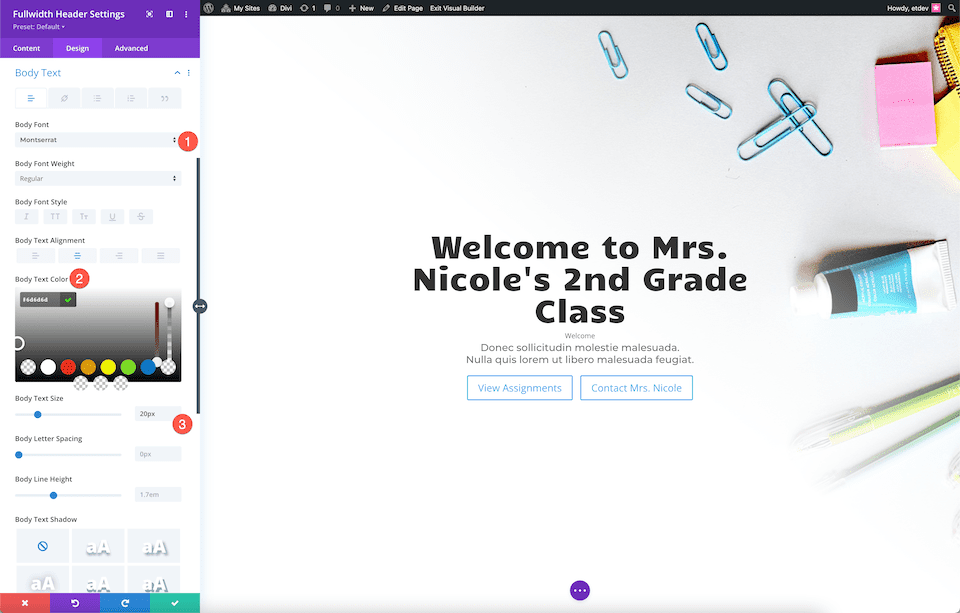
Le corps du texte
Définissez ces options pour styliser le corps du texte:
- Police du corps : Montserrat
- Couleur du corps du texte: #6d6d6d
- Taille du corps du texte: 20px

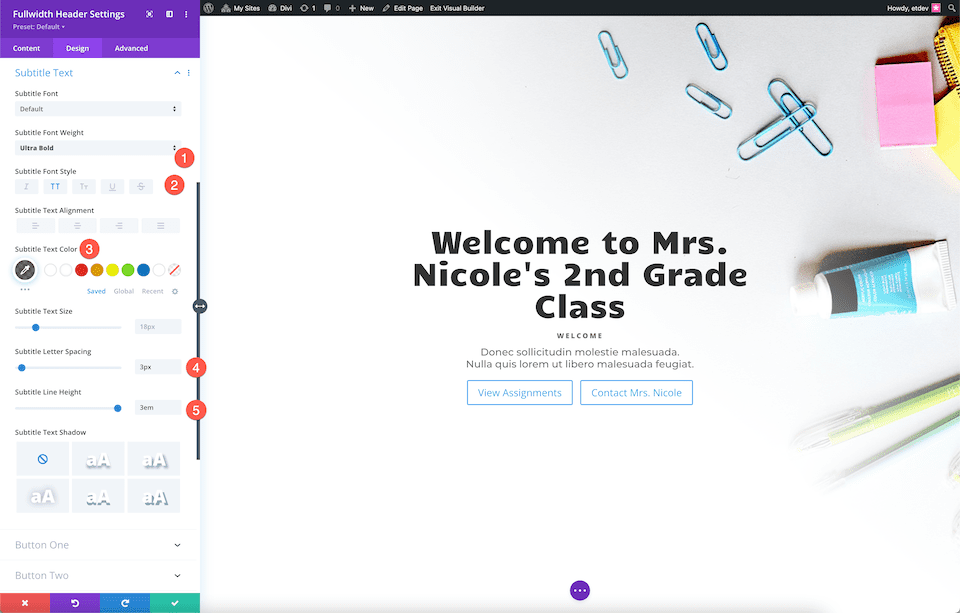
Texte du sous-titre
Configurez ces paramètres pour styliser le texte des sous-titres:
- Poids de la police des sous-titres: ultra gras
- Style de police des sous-titres: majuscules
- Couleur du texte des sous-titres : rgba(28,10,10,0.6)
- Espacement des lettres de sous-titre: 3px
- Hauteur de la ligne de sous-titre: 3em

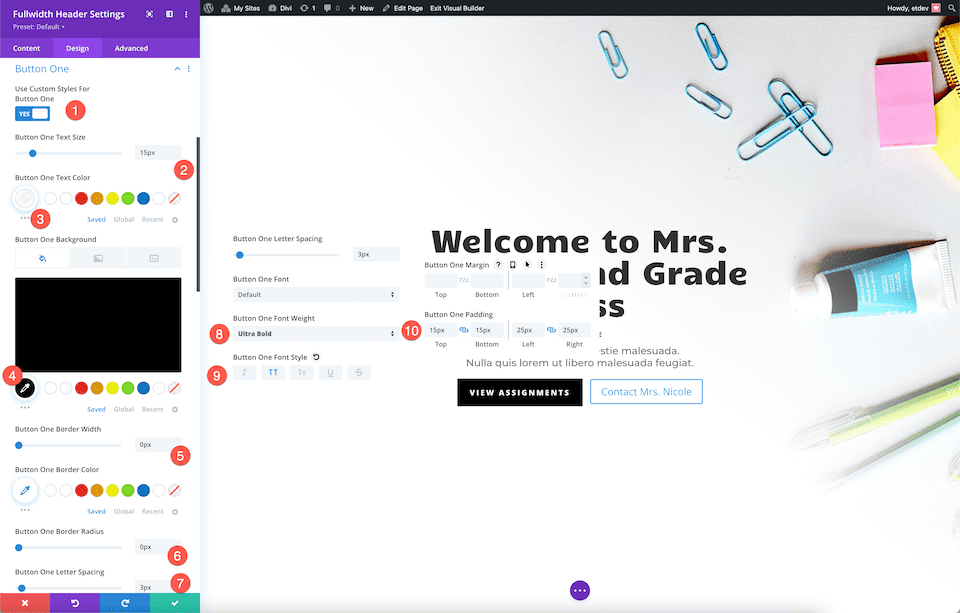
Style des boutons
Style bouton 1 en spécifiant les paramètres suivants :
- Utiliser des styles personnalisés pour le bouton1:Oui
- Taille du texte du bouton1: 15px
- Couleur du texte du bouton1: #ffffff
- Arrière-plan du bouton1: #000000
- Largeur de la bordure du bouton1: 0pixel
- Rayon de la bordure du bouton1: 0px
- Espacement d'une lettre du bouton: 3px
- Poids de la police du bouton un: ultra gras
- Style de police du bouton un: majuscule
- Rembourrage du bouton un: 15 pixels en haut et en bas; 25px gauche et droite.

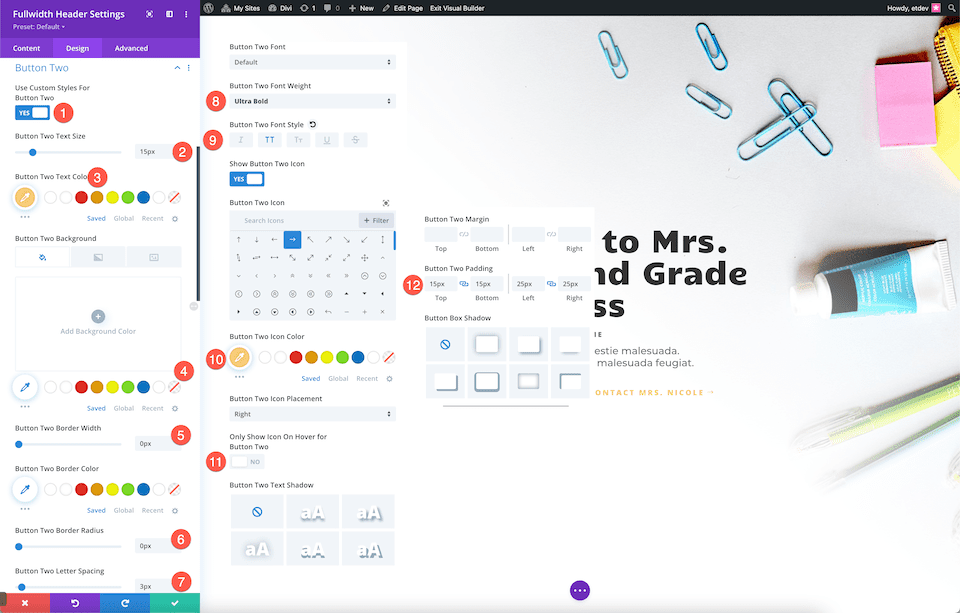
En sélectionnant les options suivantes, style bouton 2 :
- Utiliser des styles personnalisés pour le bouton2:Oui
- Taille du texte du bouton deux: 15px
- Couleur du texte du bouton deux: #ffd078
- Arrière-plan du bouton2: transparent
- Largeur de la bordure du bouton deux: 0pixel
- Rayon de la bordure du bouton deux: 0px
- Espacement des deux lettres du bouton: 3px
- Poids de la police du bouton deux: ultra gras
- Style de police du bouton deux: majuscules
- Couleur de l'icône du bouton deux: #ffd078
- Afficher uniquement l'icône au survol pour le bouton2:Non
- Rembourrage du bouton deux: 15 pixels en haut et en bas; 25px gauche et droite.

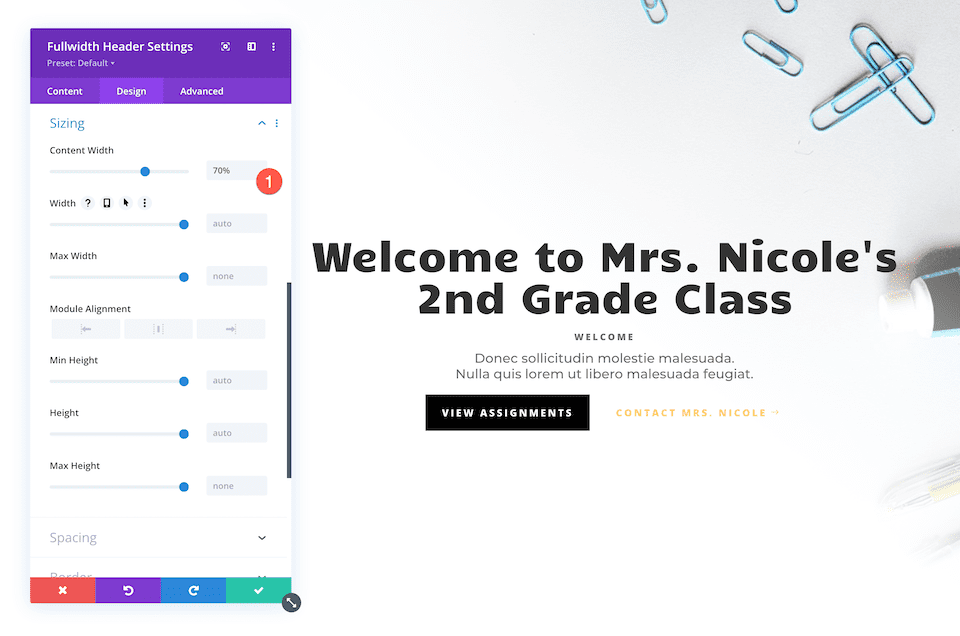
Dimensionnement
Maintenant, ajustez la largeur du contenu à 70%.

Vous avez maintenant un en-tête pleine largeur entièrement adapté à la classe de deuxième année de Mme Nicole.
Emballer
Une belle section de héros de site Web pour votre site Web peut être créée rapidement et facilement avec l'en-tête Divi Fullwidth. Il est crucial que votre design soit de marque, accrocheur et informatif, car les sections de héros de site Web sont si essentielles pour créer une première impression fantastique. Construire un en-tête qui accomplit chacun de ces objectifs dans un seul module est simple avec l'en-tête pleine largeur. Comment allez-vous créer votre en-tête pleine largeur maintenant que vous avez vu ce qui est possible avec it?




