Les titres sont sans aucun doute l'élément le plus important d'un site Web. Un titre accrocheur attirera immédiatement l'attention de votre visiteur. Les sites Web changent de toutes les manières à l'ère numérique.

La nouvelle tendance est aux titres animés. Cependant, la plupart des titres animés Elementor ne fonctionnent pas correctement à cause de cela. Il y a plusieurs facteurs qui peuvent faire changer vos titres.
Pour cette raison, nous avons dressé une liste des moyens les meilleurs et les plus rapides de corriger vos titres animés. Alors commençons cette fête.
Qu'est-ce qu'un titre animé??

Le titre animé est un widget de mouvement qui permet à vos titres de se déplacer d'une manière spécifique. C'est l'un des moyens les plus créatifs d'améliorer l'apparence de votre site Web. De nos jours, les développeurs Web travaillent dur pour rendre votre activité en ligne plus pertinente. L'un d'eux est des titres animés. Cela aidera votre visiteur à reconnaître le fonctionnement de votre site Web.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenantvoici quelques avantages de l'utilisation des titres animés -
Conception réactive - Le texte animé réagit différemment à chaque fois que vous le touchez. Cela convainc votre utilisateur de la réactivité accrue de votre site Web.
Ajoute le focus aux mots - En utilisant l'animation, vous pouvez rapidement capter l'attention de vos visiteurs. Le mouvement de votre titre attire l'attention sur le titre.
Montre le pouvoir des mots - Les titres animés peuvent être utilisés pour se concentrer sur les mots puissants qui donnent du poids à vos titres.
Ajoute une variété d'effets pré-stylés - L'utilisation de titres animés vous permet d'expérimenter avec vos mots. Plusieurs effets pré-stylés vous montreront à quoi ressembleront vos titres avant de les appliquer.
Rend les titres plus forts et augmente le taux de clics - Si vous expérimentez avec des titres, votre site Web a quelque chose de spécial. En conséquence, le visiteur est plus susceptible de prendre vos titres au sérieux.
Pourquoi "Le titre animé d'Elementor ne fonctionne pas" se produit?
La raison pour laquelle les titres animés ne fonctionnent pas toujours est un mystère. Cependant, certains facteurs peuvent empêcher vos titres de bouger.
Erreur Javascript - Vos titres animés seront affectés si vous utilisez des codes javascript incorrects. Il est donc préférable de garder une trace des codes.
Conflits entre plugins - Plusieurs plugins peuvent parfois entrer en conflit, ce qui entraîne une variété de résultats. L'un d'eux est que les titres animés dans Elementor ne fonctionnent pas.
Paramètres désactivés - Vos titres ne bougeront pas si l'un des paramètres d'animation n'est pas coché. Pour examiner minutieusement si tous les paramètres sont actifs ou non.
Utiliser trop de plugins - L'installation de trop de plugins peut encombrer votre site Web. Trop de plugins peuvent empêcher vos titres animés de fonctionner.
Mauvais hébergement Web - Supposons que votre site Web n'est pas assez robuste pour prendre en charge les paramètres intelligents. Cela peut causer des problèmes avec vos titres animés. Un mauvais hébergement Web est également à blâmer.
Hacks efficaces pour réparer votre titre animé dans Elementor
Les titres animés peuvent causer des problèmes pour diverses raisons, mais il sera difficile d'identifier les solutions parfaites. Ainsi, après mûre réflexion, nous avons mis en évidence les hacks les plus efficaces pour corriger vos titres animés.
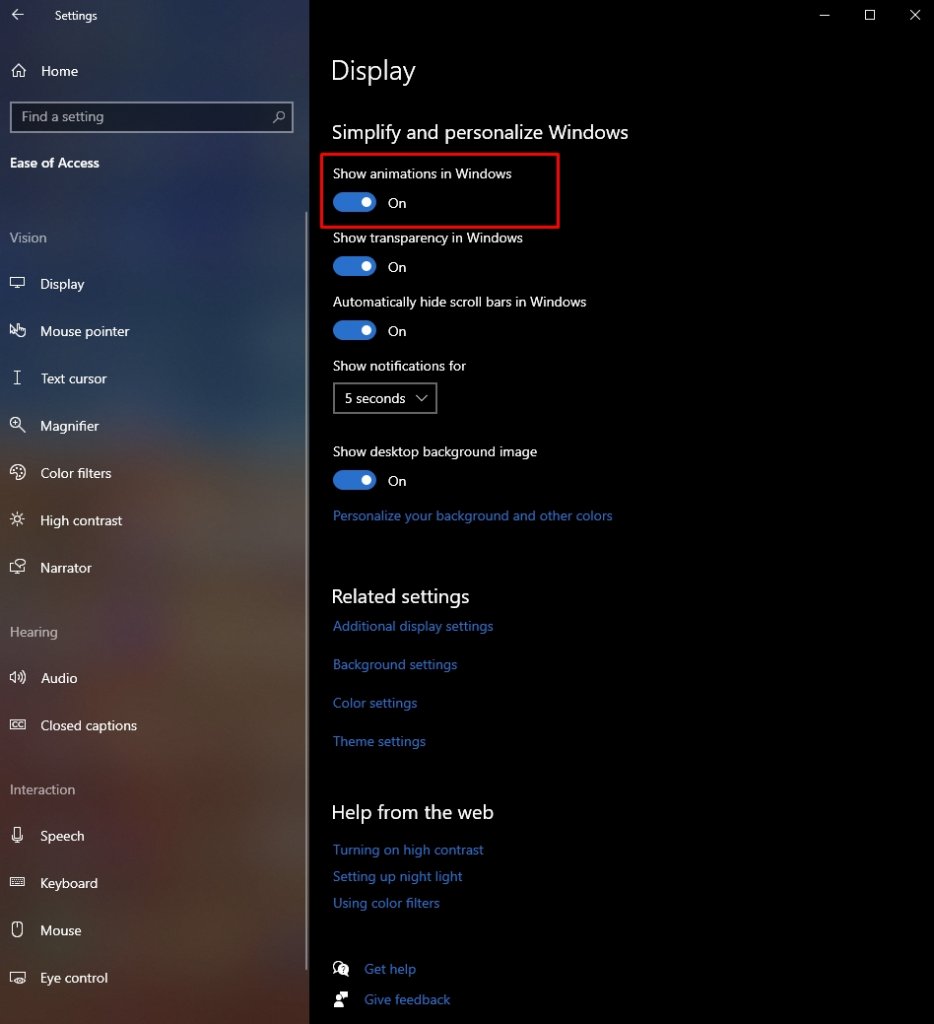
Vérifiez les paramètres
Il est préférable, pour commencer, les fondamentaux. Donc, pour corriger votre titre réactif à partir des paramètres, procédez comme suit:
Pour commencer, allez dans le menu des paramètres et sélectionnez Affichage. Ensuite, faites défiler jusqu'à l'option d'animation et voyez si les préréglages sont actifs. S'il est éteint, rallumez-le.

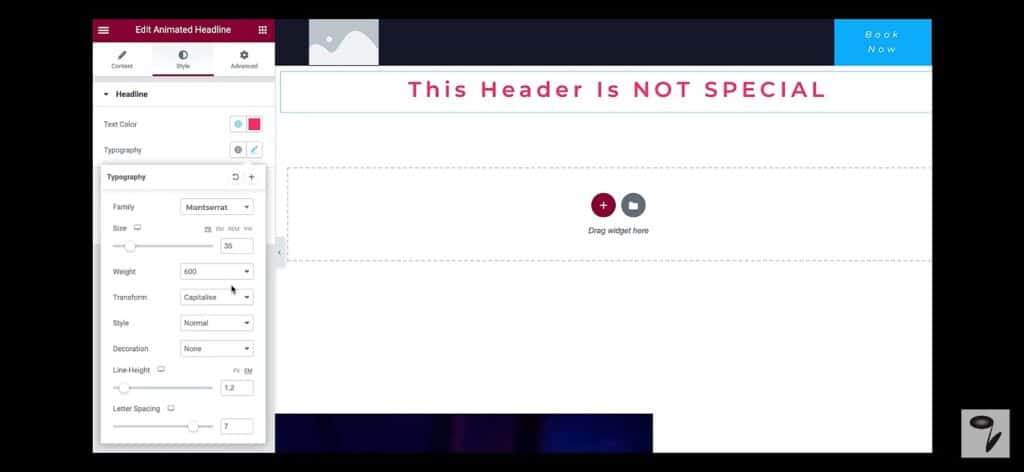
Correction du bogue du widget Animator
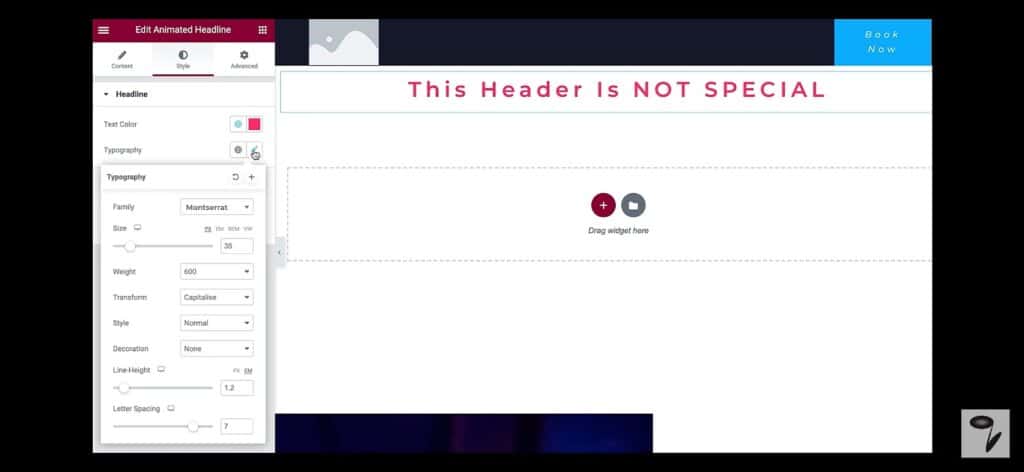
Un bogue peut empêcher le déplacement de votre titre animé. Vous pouvez corriger cela manuellement en suivant les étapes ci-dessous. Accédez à l'option d'édition d'animation et sélectionnez l'option de titre.

Maintenant, choisissez le menu typographie et activez le menu de transformation. Effectuez un test. J'espère que cela résoudra votre problème.

Éteignez le chargeur de fusée
Lorsque vous utilisez le chargeur Rocket de CloudFlare, votre titre animé peut s'arrêter. Pour résoudre ce problème, désactivez d'abord Rocket Loader de Cloudflare depuis la barre de menus. Effacez le cache pour qu'il ne reste rien après la désinstallation de Rocket Loader.
Choisissez une animation différente
Certains des styles d'animation des titres peuvent ne pas fonctionner correctement en raison de problèmes de Javascript. Pour tenter de résoudre ce problème, accédez aux paramètres d'animation de votre navigateur et sélectionnez l'option "Modifier". Ensuite, essayez différentes tailles et styles de police pour voir lesquels fonctionnent le mieux. Choisissez maintenant votre mode d'écriture préféré et commencez à travailler sur vos titres.
Conclusion
Le titre le meilleur et le plus accrocheur est essentiel pour que votre site Web puisse rivaliser avec la tendance numérique actuelle. La méthode la plus efficace pour attirer l'attention d'un lecteur est d'utiliser un titre animé. Cependant, avoir des problèmes avec les titres animés d' Elementor peut être un problème majeur qui peut ralentir votre site.
Ici, nous avons mis en évidence tout ce que vous devez savoir pour résoudre les problèmes de titres animés, afin que vous puissiez vous inquiéter moins et profiter davantage de la vie. Nous espérons que vous pourrez utiliser ces données pour corriger les vôtres. Je te souhaite bonne chance!




