Si vous utilisez Elementor , vous savez qu'il s'agit de l'un des plugins de création de pages les plus puissants et les plus conviviaux disponibles pour WordPress. L'interface glisser-déposer d'Elementor et ses nombreuses options de personnalisation en ont fait un favori parmi les concepteurs et développeurs de sites Web du monde entier. L'une des grandes fonctionnalités d'Elementor est la possibilité d'utiliser des icônes personnalisées, ce qui peut ajouter une touche unique à votre site Web et aider à le démarquer de la foule. Les icônes personnalisées sont particulièrement utiles lorsque vous souhaitez afficher des icônes de médias sociaux, ajouter des icônes décoratives à votre contenu ou créer des éléments de menu uniques.
Cependant, parfois, les icônes personnalisées peuvent ne pas s'afficher comme prévu, ce qui vous rend frustré et incapable de terminer la conception de votre site Web comme prévu. Ce problème peut survenir pour diverses raisons, notamment des conflits avec d'autres plugins ou thèmes, des problèmes de mise en cache ou des versions obsolètes d'Elementor. La bonne nouvelle est qu'il existe des solutions pour résoudre ce problème, et dans cet article de blog, nous explorerons comment résoudre les icônes personnalisées Elementor qui ne s'affichent pas afin que vous puissiez continuer à concevoir votre site Web en toute simplicité.
Que vous soyez un débutant ou un utilisateur expérimenté d'Elementor , comprendre comment résoudre les problèmes d'affichage d'icônes personnalisées peut vous aider à éviter les obstacles potentiels dans le processus de conception de votre site Web. Examinons donc les différentes raisons pour lesquelles les icônes personnalisées peuvent ne pas s'afficher et les étapes à suivre pour résoudre ce problème.
Désactivation des icônes en ligne
Vous devez d'abord vous assurer que "Inline Font Icons" est défini sur Inactive sous WordPress > Elementor > Settings > Experiments. Dans ce cas précis, cela empêche les icônes personnalisées Elementor de fonctionner correctement. Ce paramètre crée fréquemment des problèmes avec tout ce qui concerne les icônes.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantChargement forcé des polices
La police de caractères peut parfois ne pas être chargée correctement sur le front-end. L'éditeur fonctionne parfaitement, mais le front-end manque d'icônes.
Si vous utilisez simplement un CSS personnalisé pour afficher vos icônes personnalisées, cela se produira. Rien n'indique à Elementor de télécharger la police après cela, elle n'est donc pas visible sur la page.
Elementor doit être forcé de télécharger la police. L'approche directe et la méthode indirecte sont les deux options.
Mise en file d'attente de l'icône de police (directe)
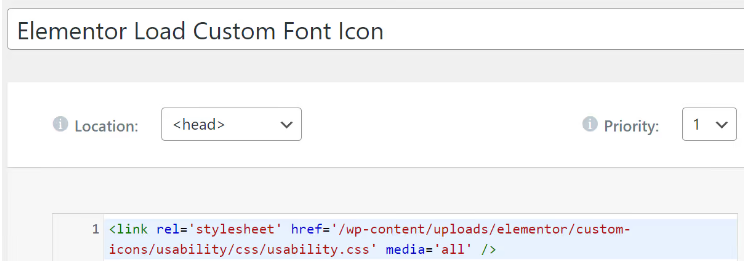
En incluant le code HTML suivant dans le head> de votre page, vous pouvez vous connecter et charger votre fichier CSS:
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
Vous devez substituer le nom d'icône de votre police actuelle à icon-set-name.
Visitez votre dossier /wp-content/uploads/elementor/custom-icons/ via FTP ou votre gestionnaire de fichiers cPanel pour savoir exactement quel chemin vous devez entrer.
Enfin, vous pouvez utiliser l'outil Code personnalisé d'Elementor pour insérer ce code dans la section head> de votre site Web.

Mise en file d'attente de l'icône de police (indirecte)
Vous devriez idéalement utiliser l'approche directe. N'utilisez cette méthode indirecte que si vous ne voulez pas vous embêter ou si vous avez seulement besoin de tester quelque chose rapidement.
Assez simple: ajoutez un élément d'icône et remplacez l'icône par l'une des icônes personnalisées sur les pages où vous en avez besoin (ou dans le modèle de pied de page si vous en avez besoin partout). Le CSS et la police nécessaires seront ensuite mis en file d'attente par Elementor.
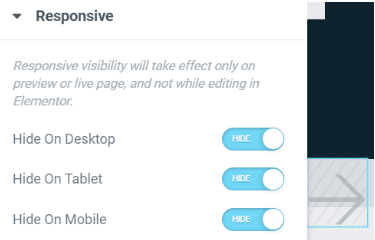
L'icône peut alors être masquée dans toutes les fenêtres:

Conclusion
Nous espérons que cet article de blog a été utile pour résoudre le problème des icônes personnalisées Elementor qui ne s'affichent pas. Comme vous pouvez le constater, ce problème peut survenir pour plusieurs raisons, mais heureusement, plusieurs solutions sont également disponibles. Qu'il s'agisse d'un simple effacement du cache ou d'une solution plus complexe impliquant du code, nous vous encourageons à essayer les étapes décrites dans cet article et à voir quelle solution vous convient le mieux. Avec un peu de patience et de persévérance, vous pourrez faire apparaître ces icônes personnalisées en un rien de temps !





