WordPress, une plateforme leader pour la création de sites Web, offre une interface conviviale via son éditeur de site, permettant aux utilisateurs de personnaliser et de concevoir leur contenu Web de manière transparente. Cependant, rencontrer un éditeur de site vierge peut être un obstacle frustrant pour de nombreux propriétaires et développeurs de sites WordPress.

Ce problème, qui provient souvent de divers facteurs, peut perturber le flux de travail créatif et entraver la capacité à apporter des modifications cruciales au site Web. Dans ce guide, nous explorerons les causes courantes du problème de WordPress Blank Site Editor et fournirons des solutions pratiques, étape par étape, pour résoudre ce défi, permettant aux utilisateurs de retrouver toutes les fonctionnalités et de continuer à créer facilement leur présence en ligne.
Compréhension du problème de l'éditeur de site vierge WordPress
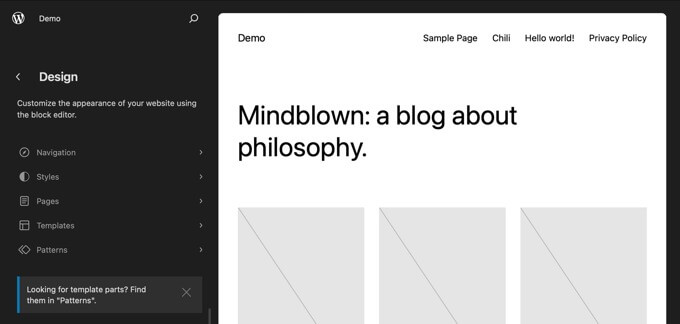
L'éditeur de site complet WordPress est une interface d'édition qui fonctionne avec des thèmes de bloc et vous offre plus de contrôle sur la conception de votre site Web. Il vous permet de styliser l'en-tête, le pied de page, la barre latérale et d'autres parties de votre site Web à l'aide de blocs.
Lorsque vous souhaitez personnaliser votre thème WordPress, accédez à la barre latérale d'administration WordPress et choisissez Apparence »Éditeur.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Certains utilisateurs signalent cependant avoir vu un écran vide lorsqu’ils tentent d’accéder à l’éditeur du site.
Certains utilisateurs voient simplement un écran vide. La teinte d'un tel écran peut être sombre ou claire.

Des paramètres WordPress incorrects sont à l’origine de ce problème. La méthode 1 vous montrera comment y remédier.
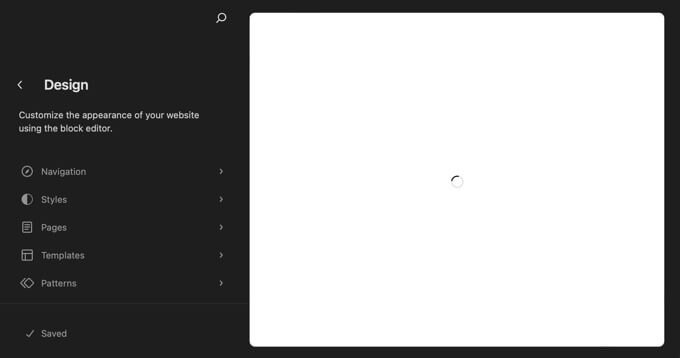
Les autres utilisateurs peuvent voir une partie de l'interface de l'éditeur du site, mais l'aperçu de leur site Web est vide. Ils peuvent également voir un cercle tournant indiquant que l'éditeur tente de charger l'aperçu, mais il ne s'affiche pas.

Cela se produit lorsque l'API REST de WordPress est désactivée. La méthode 2 montre comment résoudre ce problème.
Ceci étant réglé, voyons comment résoudre le problème de l'éditeur de site vierge dans WordPress. Vous pouvez accéder à la méthode que vous devez utiliser en cliquant sur les liens ci-dessous.
Résoudre le problème de l'éditeur de site vide
Paramètres WordPress
Si vous voyez un écran vide lorsque vous essayez d'utiliser l'éditeur de site dans WordPress, cela peut être dû à un problème avec les paramètres d'URL de votre site Web.
Voici comment résoudre ce problème:
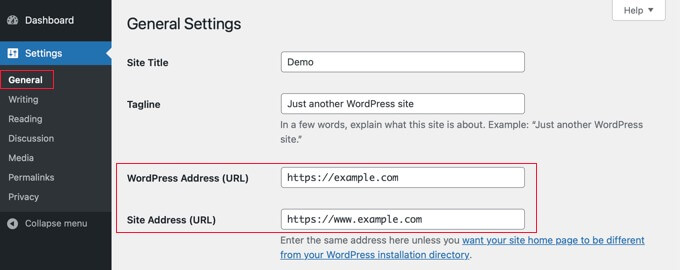
- Allez dans « Paramètres » puis « Général » dans votre tableau de bord WordPress.
- Recherchez les paramètres « Adresse WordPress (URL) » et « Adresse du site (URL) ».

- Assurez-vous que l'adresse du site correspond à l'adresse WordPress. Si l'adresse WordPress utilise « www » ou ne l'utilise pas, l'adresse du site doit être la même. Par exemple, si l’adresse WordPress contient « www », l’adresse du site doit également contenir « www ». S'ils ne correspondent pas, vous devez les rendre identiques.
- Une fois qu'ils correspondent, allez au bas de la page Paramètres généraux et cliquez sur «Enregistrer les modifications» pour enregistrer vos paramètres.
Essayez d'ouvrir à nouveau l'éditeur de site et il devrait fonctionner correctement.
Activation de l'API REST
Si vous ne voyez pas l'aperçu de votre site Web dans l'éditeur de site, l'API REST de votre site WordPress est peut-être désactivée.
Qu'est-ce que l'API REST dans WordPress ?
L'API REST est arrivée dans WordPress dans la version 4.4. Il est utile pour les développeurs créant des plugins car il leur permet d'accéder aux fonctions et aux données de WordPress.
L'éditeur du site s'appuie sur l'API REST pour afficher un aperçu de votre site internet. Si vous avez désactivé l'API REST sur votre site, l'éditeur ne pourra pas afficher l'aperçu de votre site.
Certains propriétaires de sites Web désactivent l'API REST en pensant que cela pourrait rendre leur site plus sûr et plus rapide. Vous pouvez désactiver l'API REST de deux manières: en ajoutant un morceau de code dans WPCode ou en utilisant le plugin Disable REST API .
Pour réactiver l'API REST, vous devrez annuler cet extrait de code ou désactiver le plugin, en fonction de la méthode que vous avez utilisée.
Pour désactiver l'API REST à l'aide du plug-in Désactiver l'API REST, vous devez suivre les étapes.
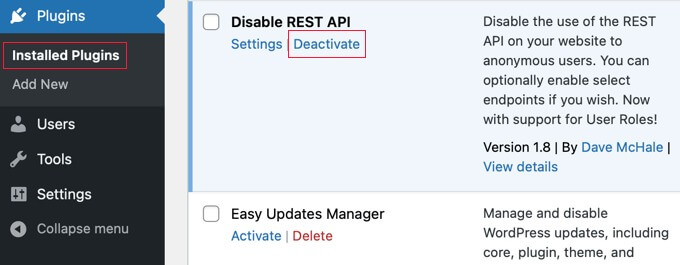
Si vous souhaitez désactiver l'API REST à l'aide d'un plugin, allez dans « Plugins » puis « Plugins installés ».
Recherchez le plugin que vous avez utilisé et cliquez sur «Désactiver». S'il s'agit du plugin 'Désactiver l'API REST' ou d'un autre, les étapes sont les mêmes.

Après cela, essayez d'ouvrir l'éditeur de site. Cela devrait bien fonctionner maintenant.
Utiliser un plugin Page Builder pour concevoir votre site Web
"L'éditeur de site complet de WordPress est utile pour concevoir votre site Web mais présente certaines limites. Il ne fonctionne qu'avec des thèmes en bloc, et si vous changez de thème, vous perdrez vos personnalisations.
Cependant, les constructeurs de pages comme SeedProd et Elementor proposent un outil glisser-déposer pour concevoir chaque page à l'aide de blocs. Ils fonctionnent avec n'importe quel thème WordPress, vous permettant de changer de thème sans perdre vos créations.

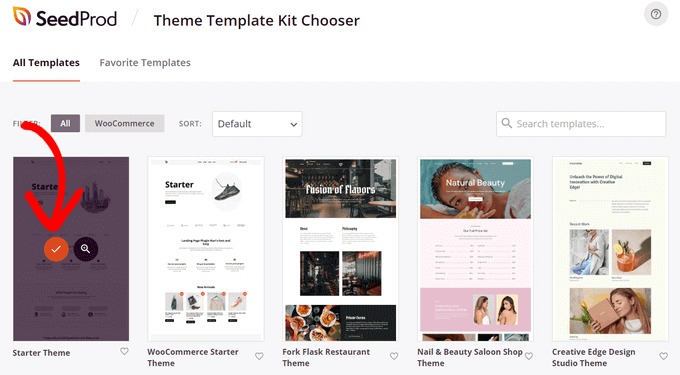
Vous pouvez commencer par choisir un modèle ou créer à partir de zéro pour commencer."
Emballer
En conclusion, lorsqu’il s’agit de concevoir votre site WordPress, l’éditeur de site complet est un outil utile, mais il présente certaines limites, notamment dans sa compatibilité avec les thèmes de bloc uniquement. Changer de thème peut entraîner la perte de vos personnalisations, ce qui peut être problématique.
D'autre part, des solutions telles que SeedProd , Elementor et des constructeurs de pages similaires offrent une interface conviviale par glisser-déposer, permettant la création et la personnalisation de pages individuelles à l'aide de blocs. L’un de leurs avantages notables est leur compatibilité avec n’importe quel thème WordPress, permettant des changements de thème fluides sans perdre vos éléments de conception.
Compte tenu de ces options, il vaut la peine d'explorer les créateurs de pages comme SeedProd et Elementor pour leur flexibilité et leur polyvalence dans la conception de sites Web. Qu'il s'agisse de commencer avec un modèle ou de créer entièrement à partir de zéro, ces outils permettent aux utilisateurs de créer, personnaliser et maintenir leurs sites Web WordPress avec plus de facilité et d'efficacité.





