Elementor est un excellent outil de création de site Web que tout le monde peut utiliser pour créer son site Web personnel ou professionnel. Encore une fois, FontAwesome est un ensemble d'icônes exceptionnel que les professionnels utilisent sur le site Web pour le rendre plus attrayant. Cependant, ces plugins cessent souvent de fonctionner en raison d'un problème technique. Cette leçon brève et facile vous apprendra ce que sont les icônes FontAwesome et Elementor , comment les utiliser lors du développement de votre site Web et comment résoudre le problème lorsque les icônes FontAwesome et Elementor n'apparaissent pas après la mise à jour d' Elementor .
Qu'est-ce que FontAwesome et pourquoi en avez-vous besoin?
Si vous gérez un site Web rentable et populaire, qu'il s'agisse d'un blog, d'une boutique en ligne ou des deux, vous aurez besoin de certains outils pour rendre son interface attrayante pour les visiteurs. Les icônes FontAwesome sont arrivées ! Vous pouvez les obtenir sur le site officiel.
Les fonctionnalités de FontAwesome vous permettent de laisser des liens sur vos profils sociaux à l'aide d'icônes vectorielles et de logos créés précédemment. Vous pouvez soit utiliser la version gratuite, soit devenir pro et utiliser toutes les fonctionnalités. Chaque icône est conçue pour le bureau et permet un style simple. Vous pouvez ajuster sa taille et sa couleur, ainsi que la faire pivoter, l'aligner et la refléter.
De plus, vous pouvez utiliser les icônes FontAwesome de la manière la plus appropriée. Utilisez un CDN ou téléchargez les icônes sur votre propre serveur. Il est également possible de l'obtenir via npm. De plus, les outils du processeur CSS sont inclus.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPourquoi les icônes Elementor ne sont-elles pas visibles?
Malgré le fait que les icônes FontAwesome sont incroyablement polyvalentes et réactives, il peut y avoir des problèmes lors de leur utilisation sur les pages de votre site Web. Cependant, toutes les difficultés sont simples à résoudre et le dépannage ne prendra que quelques clics de souris. Il pourrait y avoir deux problèmes principaux avec les icônes qui ne s'affichent pas, peut-être que vous avez apporté des modifications au plugin Elementor, ou que les icônes de la bibliothèque d'icônes ont disparu.
Modifications du plugin Elementor
Certaines de vos icônes FontAwesome peuvent ne pas être visibles si vous avez mis à jour le plugin Elementor vers la dernière version ou simplement après avoir installé le plugin. Pour résoudre ce problème, accédez d'abord à votre tableau de bord d'administration.
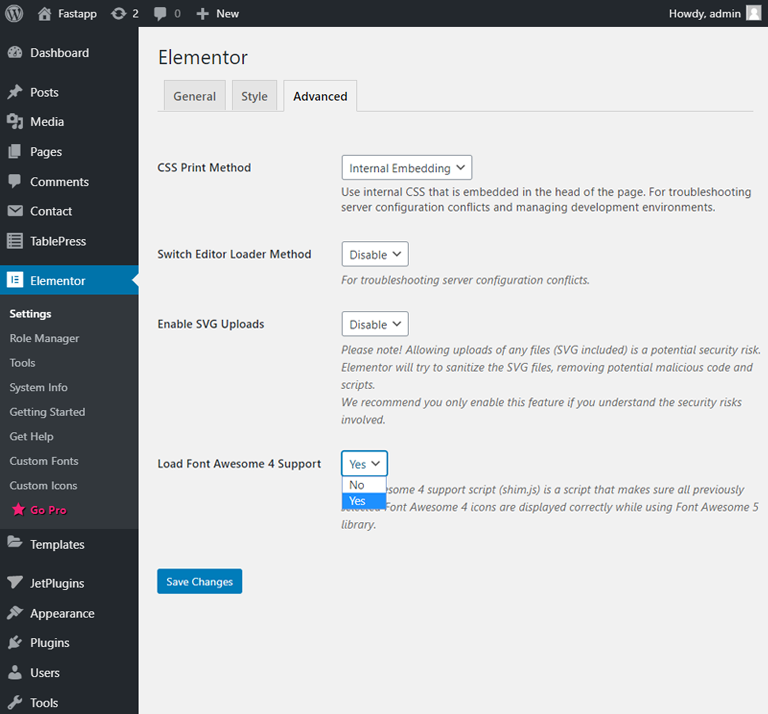
Allez dans "Elementor" > "Paramètres" et sélectionnez l'option "Avancé". Recherchez et activez l'option "Charger le support de Font Awesome 4" ici.

Icônes non disponibles sur Elementor
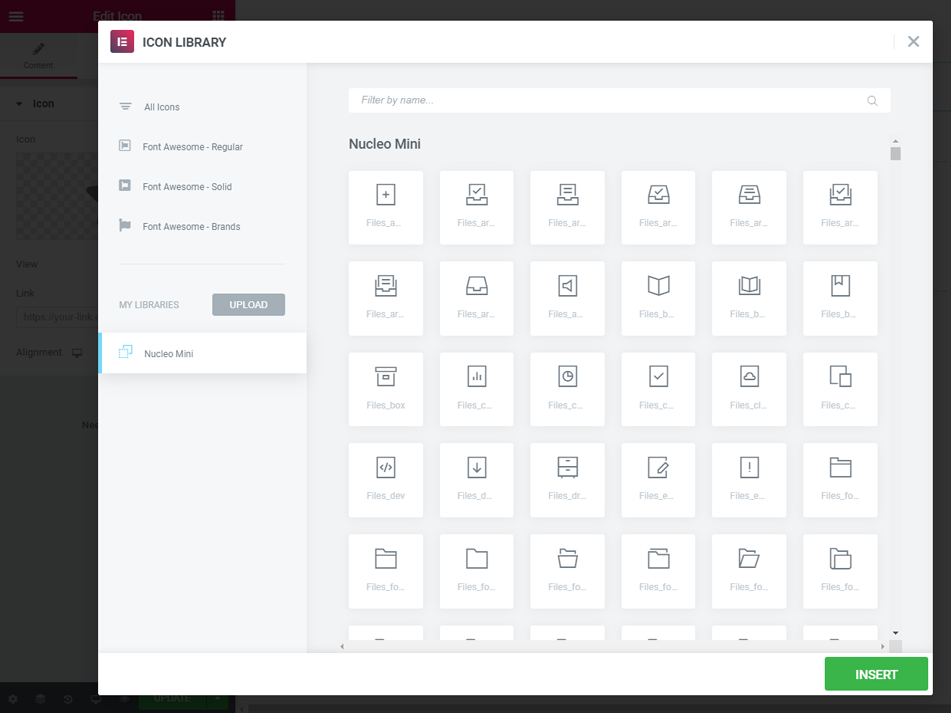
Les icônes "Nucleo Mini" peuvent être supprimées de la bibliothèque d'icônes Elementor des mises en page qui les contiennent. Dans ce cas, accédez à la page où vos icônes doivent être affichées. Ouvrez la médiathèque en cliquant sur l'icône "Modifier avec Elementor". Ici, vous pouvez déterminer si l'icône est dans la bibliothèque. Si le plugin requis est manquant, vous devez mettre à niveau votre plugin Kava Extra vers la version la plus récente pour résoudre ce problème.

Plugin pour FontAwesome
Si les instructions ci-dessus n'ont pas abouti, téléchargez le plug-in Font Awesome sur votre ordinateur.
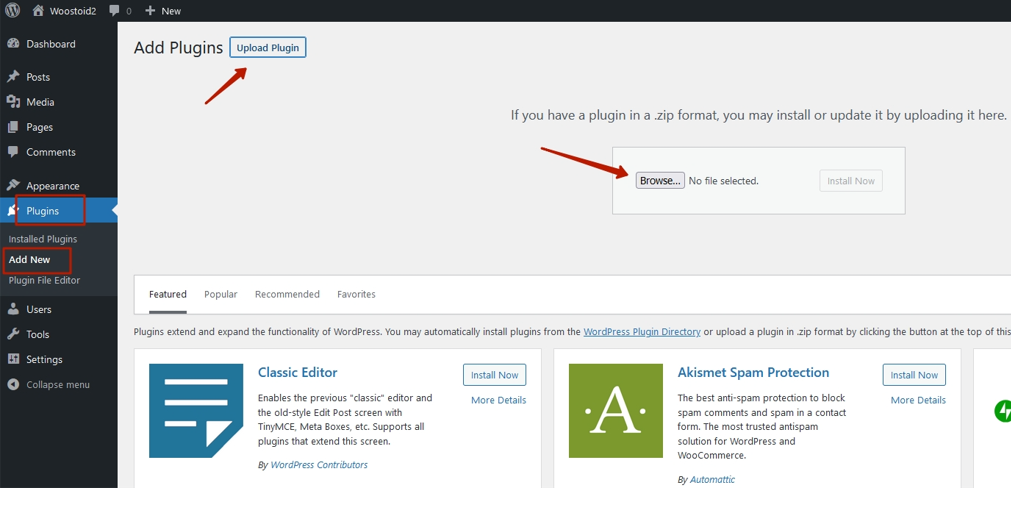
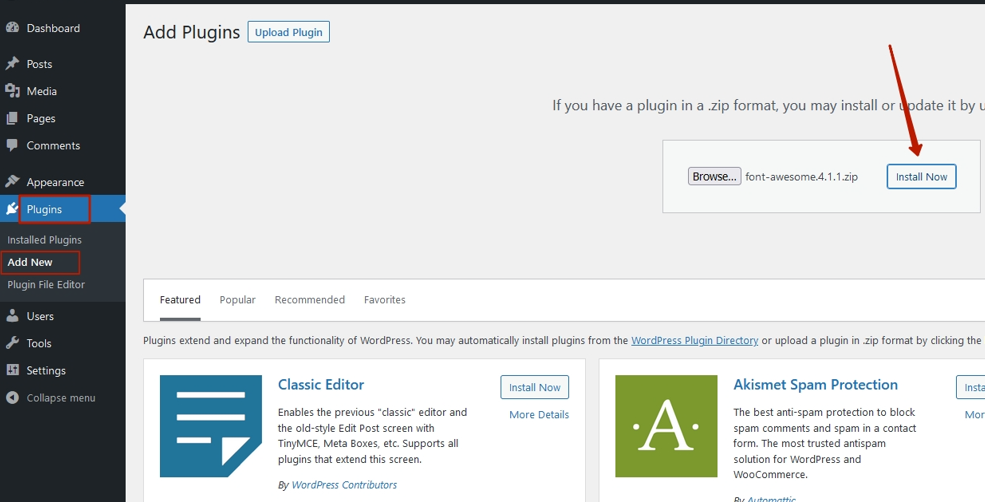
Dans le panneau d'administration de WordPress, accédez à Plugins > Ajouter un nouveau > Upload Plugin.

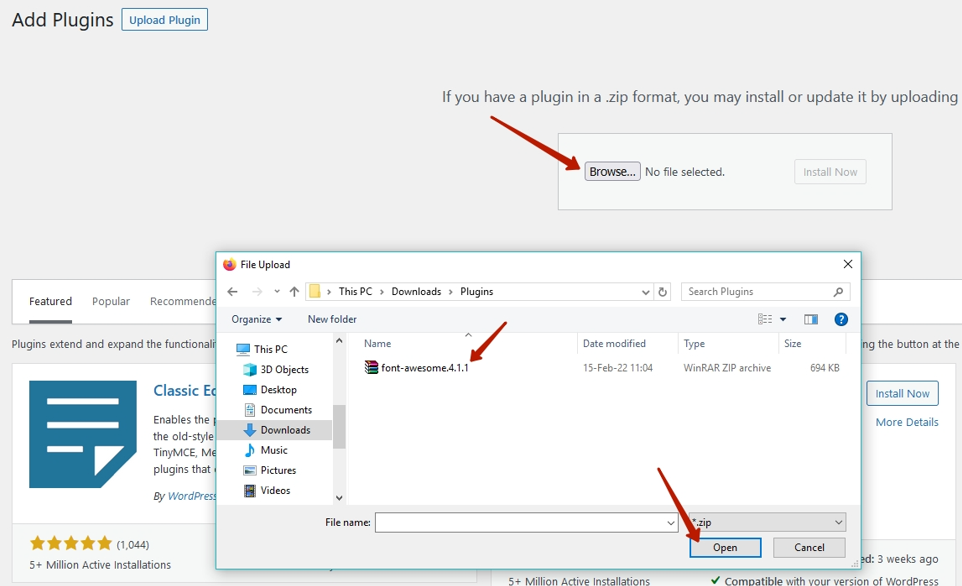
Sélectionnez le plugin à télécharger.

Cliquez sur l'option "Installer maintenant".

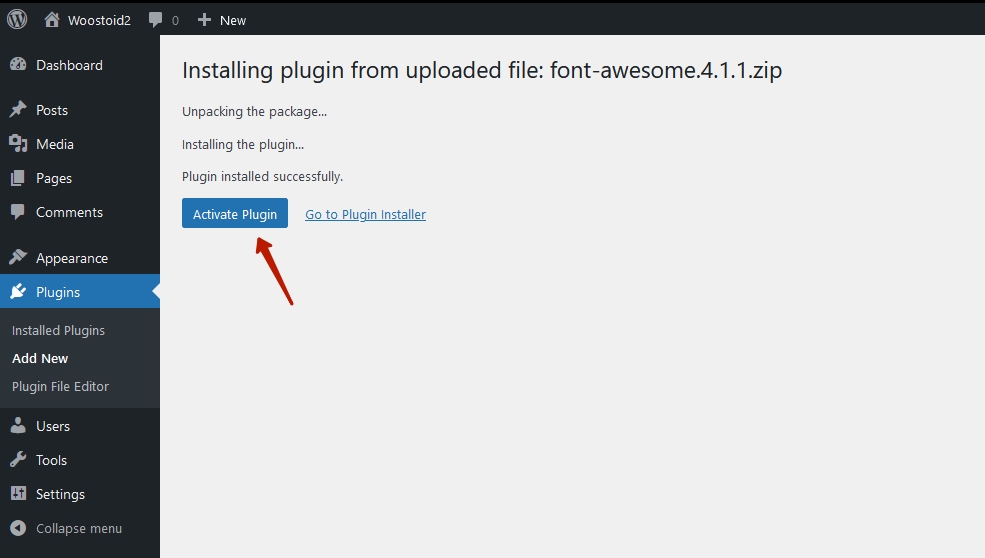
Ensuite, appuyez sur le bouton "Activer le plugin".

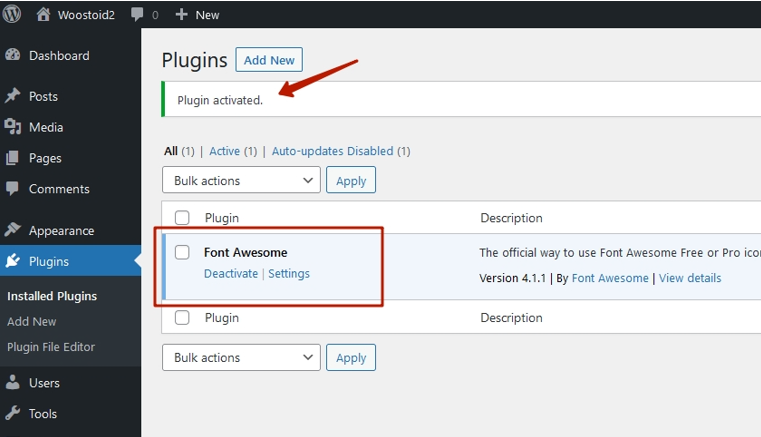
Le plugin FontAwesome est maintenant activé.

Emballer
Nous espérons que vous aimez notre tutoriel simple et rapide sur la façon de résoudre le problème avec FontAwesome qui ne s'affiche pas après la mise à jour d' Elementor . Nous avons de nombreux tutoriels Elementor que vous pouvez parcourir pour en savoir plus sur la magie d' Elementor .





