Plus qu'une simple traduction de votre contenu, ajouter un sélecteur de langue à votre site Web et le rendre multilingue permet toute une gamme d'opportunités en termes d'audience, de référencement et d'accessibilité.

Lorsqu'il s'agit d'un site Web WordPress multilingue, il est essentiel d'avoir un sélecteur de langue qui fonctionne bien. Dans ce tutoriel, nous allons comprendre comment rendre votre site Web multilingue dans WordPress.
Sélecteur de langue
Un sélecteur de langue est un sélecteur cliquable qui permet aux utilisateurs de votre site Web de choisir entre deux ou plusieurs langues et de naviguer sur votre site dans cette langue. Ceci est très utile pour les sites Web étrangers car cela permet aux utilisateurs d'avoir une expérience beaucoup plus agréable sur le site.
Les sélecteurs de langue se trouvent généralement dans le coin d'une page Web, dans un menu ou dans le cadre d'un widget. Ils peuvent également prendre la forme de menus déroulants, avec des noms de langue complets, des codes de langue ou des drapeaux affichés.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantVoici vos meilleurs choix pour installer rapidement et facilement un sélecteur de langue fonctionnel et accessible:
polylang

Polylang est un plugin WordPress multilingue populaire qui interagit facilement avec la plateforme. Il dispose d'un mécanisme de traduction principal, ainsi que de plusieurs choix d'affichage et de fonctionnalités de personnalisation du sélecteur de langue.
Polylang comprend également un sélecteur de menu et un sélecteur de widget, ainsi que la possibilité de les placer n'importe où sur le site via un élément de modèle PHP.
WPML

Le plugin WPML est un traducteur multilingue basé sur le back-end qui fonctionne avec à peu près tous les thèmes ou plugins qui utilisent l'API WordPress.
Le plugin WPML est un traducteur multilingue basé sur le back-end qui fonctionne avec à peu près tous les thèmes ou plugins qui utilisent l'API WordPress.
Traduire Presse

TranslatePress est un plugin de traduction visuelle avec un éditeur de traduction frontal intuitif et la capacité de traduire correctement le contenu d'un site Web.
Le plugin comprend trois types de sélecteurs de langue à afficher sur votre site et à adapter à vos besoins: une sélection de langue flottante qui suit l'utilisateur à travers toutes les pages, un sélecteur d'élément de menu et un sélecteur de code court qui peut être placé presque.
Comment intégrer un sélecteur de langue à votre site Web WordPress
Maintenant que vous connaissez vos options, nous allons vous apprendre à les mettre en œuvre sur votre propre site WordPress. Pour ce faire, nous nous chargeons d'installer un sélecteur de langue à l'aide de TranslatePress.
Pour commencer, vous devez d'abord installer TranslatePress sur votre site WordPress. Une fois votre plugin installé et activé, vous devez sélectionner et ajouter des langues à votre site Web.
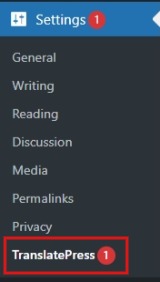
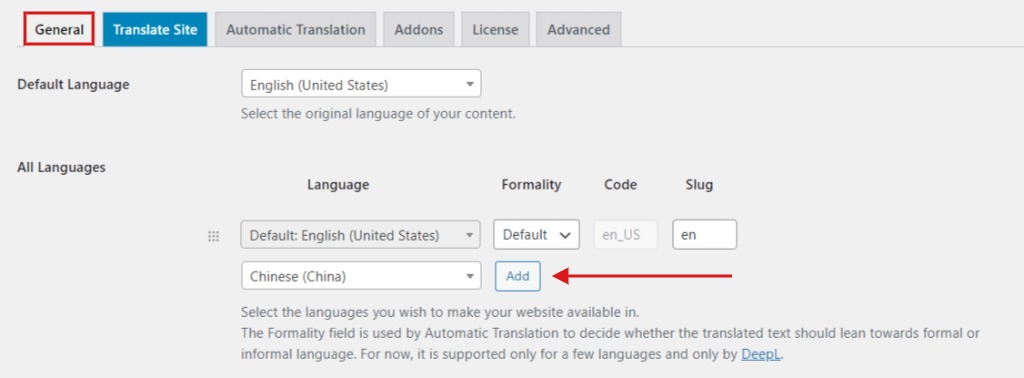
Pour ce faire, accédez à Paramètres, puis à TranslatePress, et recherchez la section Toutes les langues sous l'onglet Général. Ici, vous pouvez ouvrir le menu déroulant et sélectionner la langue que vous souhaitez utiliser sur votre site Web. N'oubliez pas de cliquer sur le bouton Ajouter après chaque langue que vous choisissez.

Enregistrez toutes les modifications une fois que vous avez terminé.
Il existe trois méthodes pour afficher votre sélecteur de langue lors de l'utilisation de TranslatePress. Selon vos préférences, vous pouvez les utiliser tous à la fois, n'importe quelle combinaison de deux ou un seul.
Allez dans Paramètres, puis TranslatePress, puis faites défiler jusqu'à l'onglet Général pour trouver votre sélecteur de langue préféré. Vous pouvez activer ou désactiver les trois types de sélecteurs de langue en cochant ou décochant les cases à leur gauche.

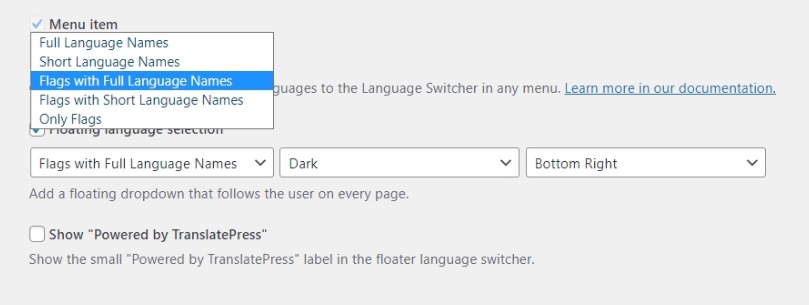
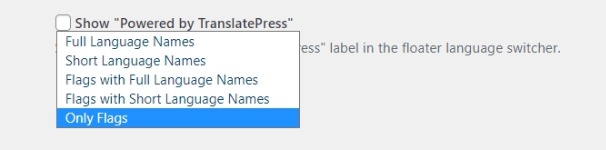
Vous pouvez afficher des noms de langue complets, des codes de langue, des drapeaux ou un mélange de ces trois options avec l'une de ces trois options. Vous avez cinq possibilités pour afficher vos switchers dans TranslatePress :

Voyons comment nous pouvons faire apparaître chacun d'entre eux sur le site Web.
1. Code court
L'approche la plus simple pour afficher votre sélecteur de langue sous forme de widget dans le pied de page ou la barre latérale de votre site Web consiste à utiliser un code court. Vous pouvez également utiliser le shortcode pour insérer votre mélangeur à différents endroits de votre site Web, en fonction de votre thème WordPress.
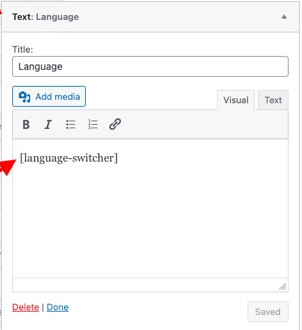
Pour appliquer la méthode du shortcode pour ajouter le sélecteur de langue à votre site Web, accédez à Apparence puis Widgets et faites glisser le widget texte de la liste Widgets disponibles vers la position souhaitée, que ce soit la barre latérale, le pied de page ou n'importe où ailleurs. Vous devez utiliser le code abrégé Language Switcher, c'est-à-dire [language-switcher] , dans le widget de texte. Vous pouvez éventuellement donner à votre sélecteur un titre descriptif, tel que "Sélecteur de langue", afin que les internautes puissent le reconnaître rapidement sur la page.

Assurez-vous d' enregistrer toutes les modifications. Vous pouvez modifier l'apparence de votre mélangeur en sélectionnant l'un des cinq choix d'affichage accessibles dans l' onglet Général des Paramètres de TranslatePress , comme démontré précédemment.
Le sélecteur de langue sera maintenant affiché à la position souhaitée sur le site Web.
2. Élément de menu
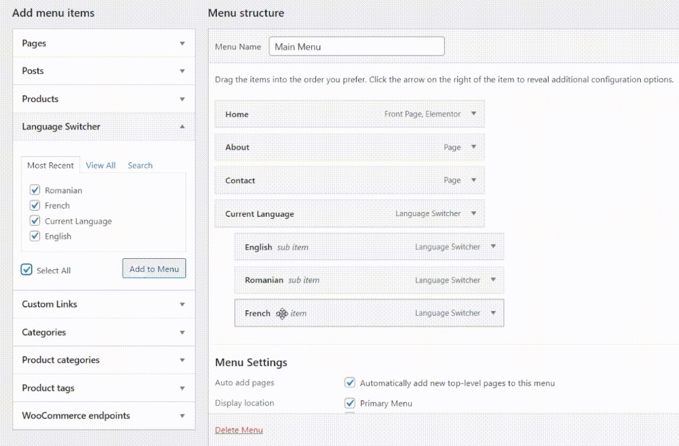
Le sélecteur de langue, ainsi que tous vos autres éléments de menu, peuvent être affichés sur votre menu de navigation principal. Pour créer ce type de sélecteur, allez dans Apparence , puis Menus , puis choisissez le menu auquel vous souhaitez ajouter votre sélecteur. Développez le sélecteur de langue à partir de la liste des éléments de gauche. Vous trouverez une liste des langues que vous avez ajoutées à votre site Web ici et sous la section Langue actuelle.
Vous devrez intégrer toutes ces choses dans votre menu pour que votre sélecteur apparaisse tout en vous assurant de positionner tous vos éléments de langue sous l'élément Langue actuelle en tant que sous-éléments pour créer un sélecteur de type déroulant dans votre menu.

Enregistrez toutes les modifications une fois que vous avez terminé d'ajouter un menu de changement de langue à votre site Web.
3. Commutateur flottant
Parce qu'il est visible à tout moment sur toutes les pages du site, cette forme de switcher est très utile si vous souhaitez que les utilisateurs de votre site puissent traduire le contenu à tout moment. Tout d'abord, vérifiez que l'option Sélection de langue flottante sous les paramètres de TranslatePress, puis l'onglet Général, est active.

Vous pouvez choisir entre un thème sombre ou clair pour votre mélangeur flottant, ainsi que sa position sur votre site Web, à partir de cette page. En bas à droite, En bas à gauche, En haut à droite et En haut à gauche sont les possibilités d'affichage pour ce type de mélangeur.
Enregistrez toutes les modifications lorsque vous avez terminé avec les modifications. Voici quelques-unes des façons d'ajouter un sélecteur de langue à votre site Web WordPress.
Rendre votre site Web multilingue ouvre de nombreuses opportunités en termes d'augmentation de l'audience et de diffusion de votre site Web au niveau mondial. C'est tout de notre part pour ce tutoriel. Assurez-vous de nous rejoindre sur Facebook et Twitter pour rester au courant de nos publications.




