Vous pouvez rapidement créer un module de suivi des médias sociaux collants en utilisant les paramètres collants intégrés de Divi , qui garderont ces logos de réseaux sociaux à l'avant pendant que l'utilisateur fait défiler la page. De plus, en ajoutant une conception personnalisée au module d'état collant, nous pouvons créer des transformations de conception uniques lors de l'engagement de l'état collant sur le défilement. Ce guide est pour vous si vous voulez un contrôle ultime sur le style de vos boutons de suivi de médias sociaux !
Disposition de conception
Voici notre mise en page d'aujourd'hui. C'est ce que nous allons construire.
Disposition de la page de destination
Avant de développer le module de suivi des médias sociaux collants, nous avons besoin d'un exemple de contenu de page en place. Pour ce faire, allez dans le menu des paramètres et sélectionnez l'option Charger depuis la bibliothèque. Recherchez et sélectionnez la mise en page de la page d'accueil du créateur de mode dans la zone Charger à partir de la bibliothèque. Ensuite, à droite, cliquez sur le bouton vert "Utiliser cette mise en page".

Conception de la page de destination avec l'icône Sticky Social Media
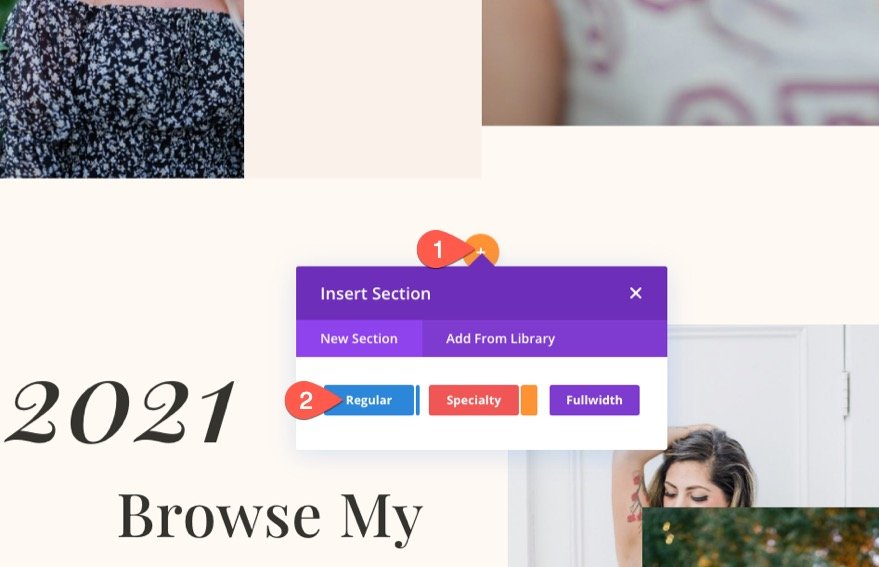
Ajoutez une section régulière à la conception.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
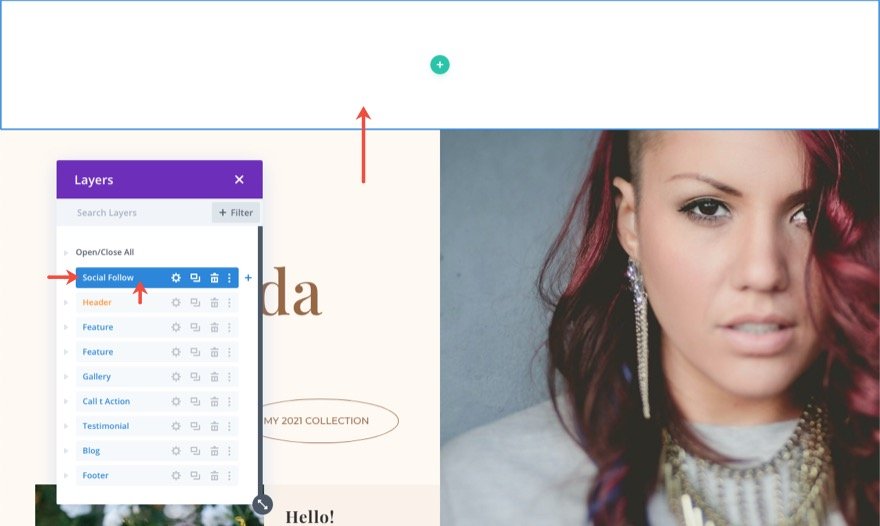
Maintenant, amenez la section nouvellement ajoutée en haut de la page.

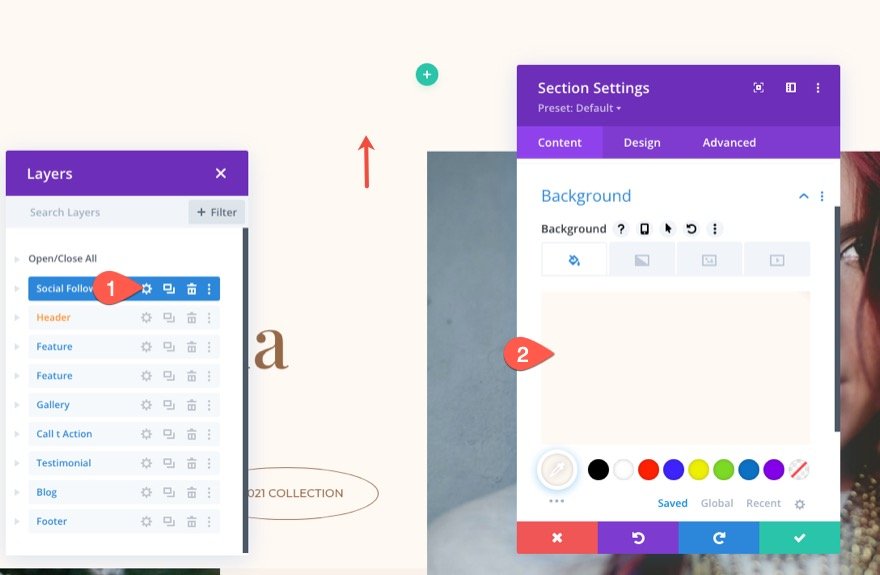
Ouvrez les paramètres de la section et modifiez la couleur d'arrière-plan.
- Couleur de fond : #fff9f2

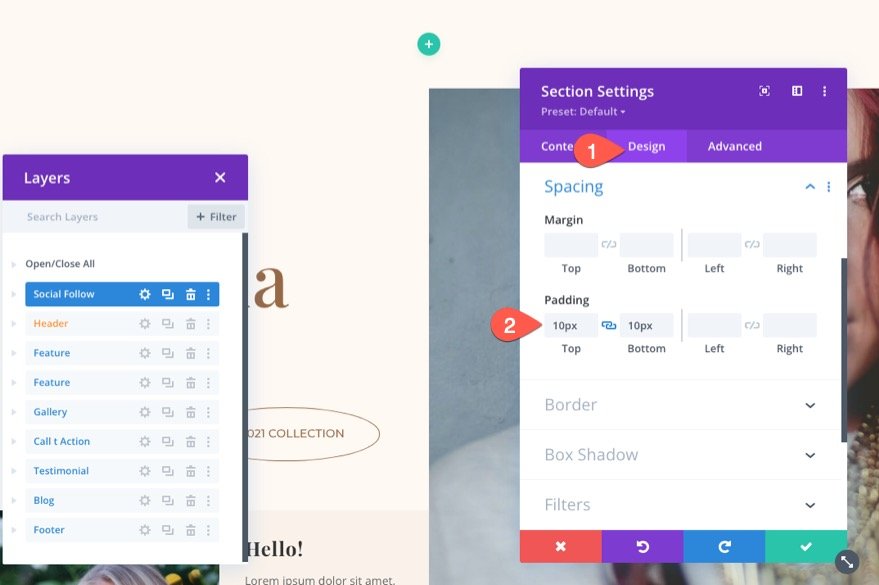
Dans l'onglet conception, mettez à jour le rembourrage.
- Rembourrage : 10px en haut 10px en bas

Ajout de lignes
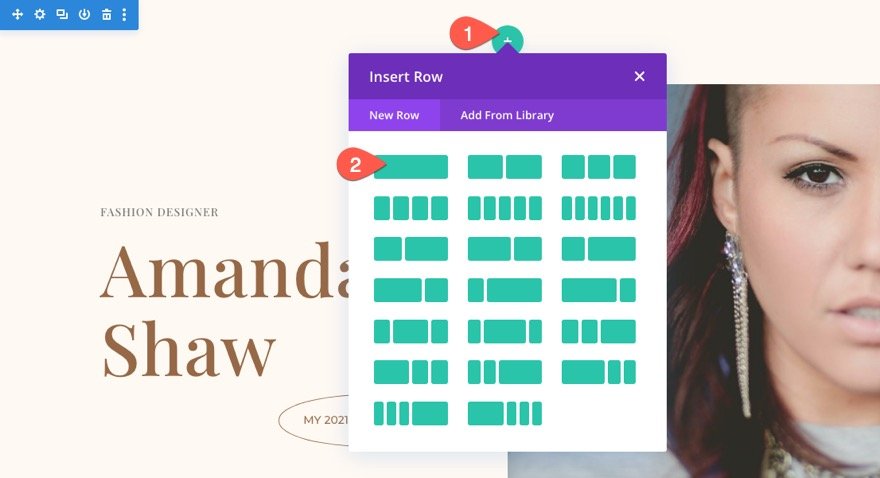
Ajoutez maintenant une ligne à une colonne à la section nouvellement préparée.

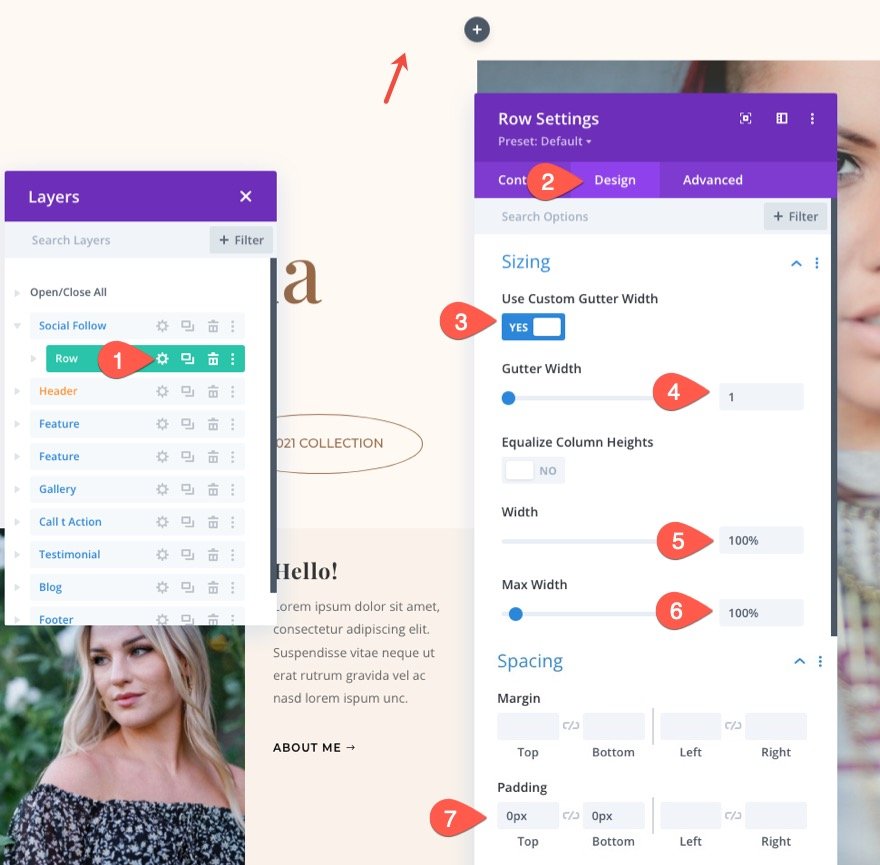
Ouvrez les paramètres de ligne et mettez à jour les modifications suivantes:
- Utiliser la largeur de gouttière personnalisée : OUI
- Largeur de gouttière : 1
- Largeur : 100%
- Largeur maximale : 100%
- Rembourrage : 0px en haut, 0px en bas

Ajout du module de médias sociaux
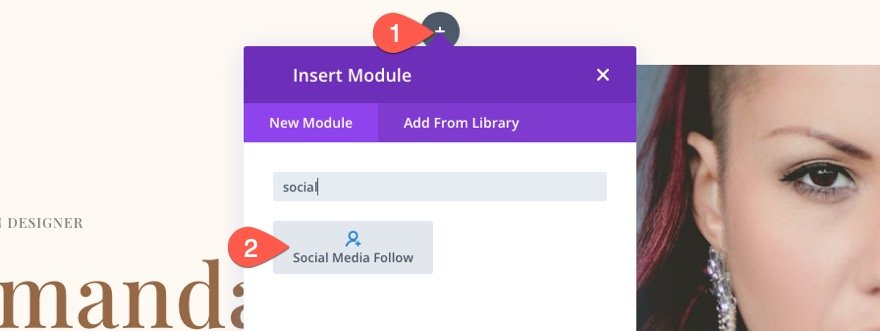
Ensuite, ajoutez un nouveau module Social Media Follow à la ligne.

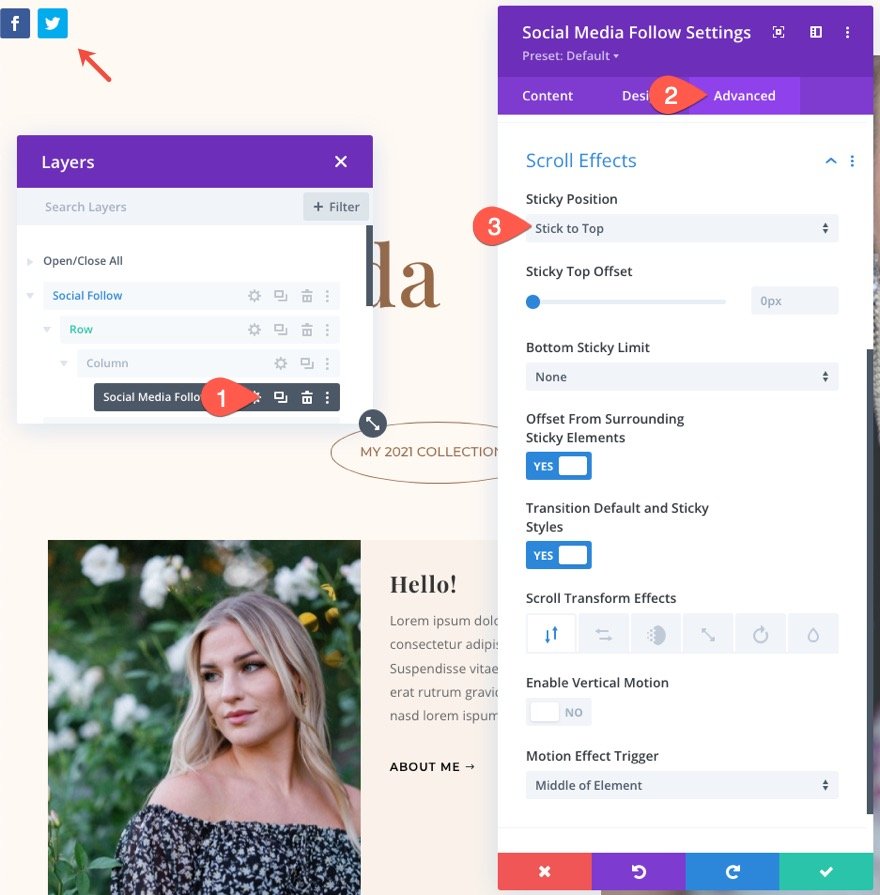
Ensuite, ouvrez les paramètres du module pour les médias sociaux et ajoutez une position collante au module à l'aide des options collantes de Divi dans l'onglet Avancé.
- Position collante: Coller vers le haut

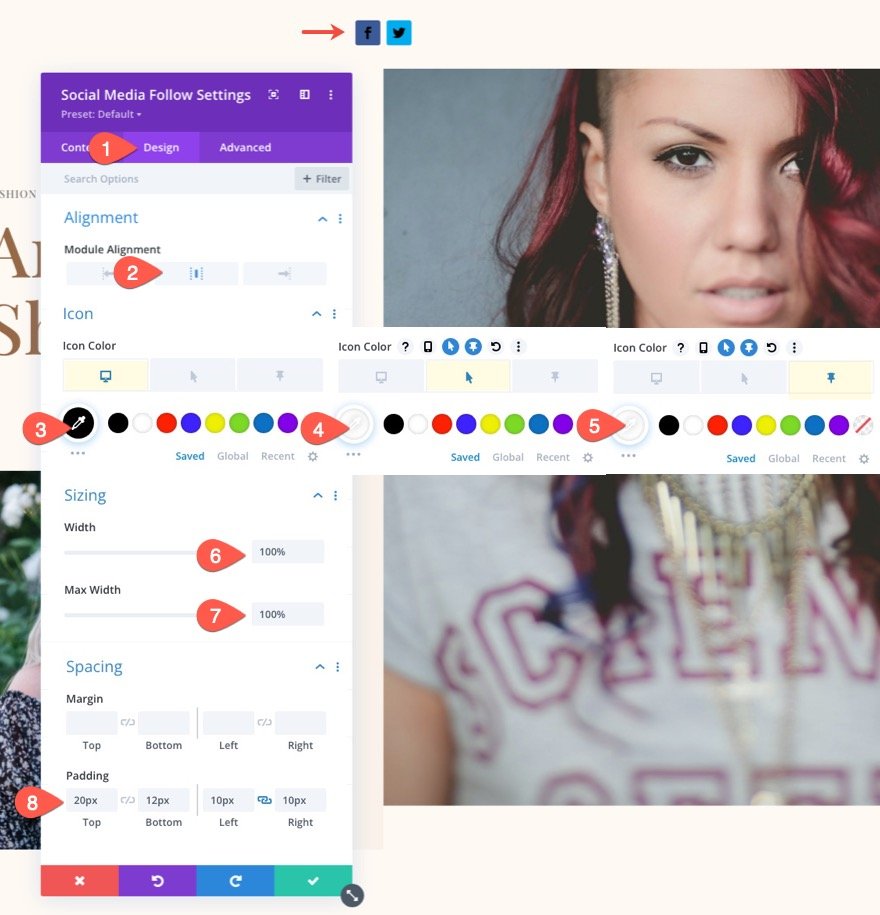
Dans l'onglet conception, mettez à jour les paramètres suivants
- Alignement du module : Centre
- Couleur de l'icône:#000 (bureau), #fff (survol), #fff (collant)
- Largeur : 100%
- Largeur maximale : 100%
- Rembourrage : 20px en haut, 12px en bas, 10px à gauche, 10px à droite

Paramètres des réseaux sociaux
Lorsque les paramètres du module sont terminés, nous pouvons passer à la décoration des différentes icônes de réseaux sociaux. Pour commencer, nous allons styliser une icône de réseau social. Ensuite, nous copierons le réseau social pour en faire d'autres.
Par défaut, vous devriez avoir deux réseaux sociaux répertoriés sous l'onglet Contenu. Supprimez l'un d'entre eux, puis cliquez sur pour modifier celui qui reste.
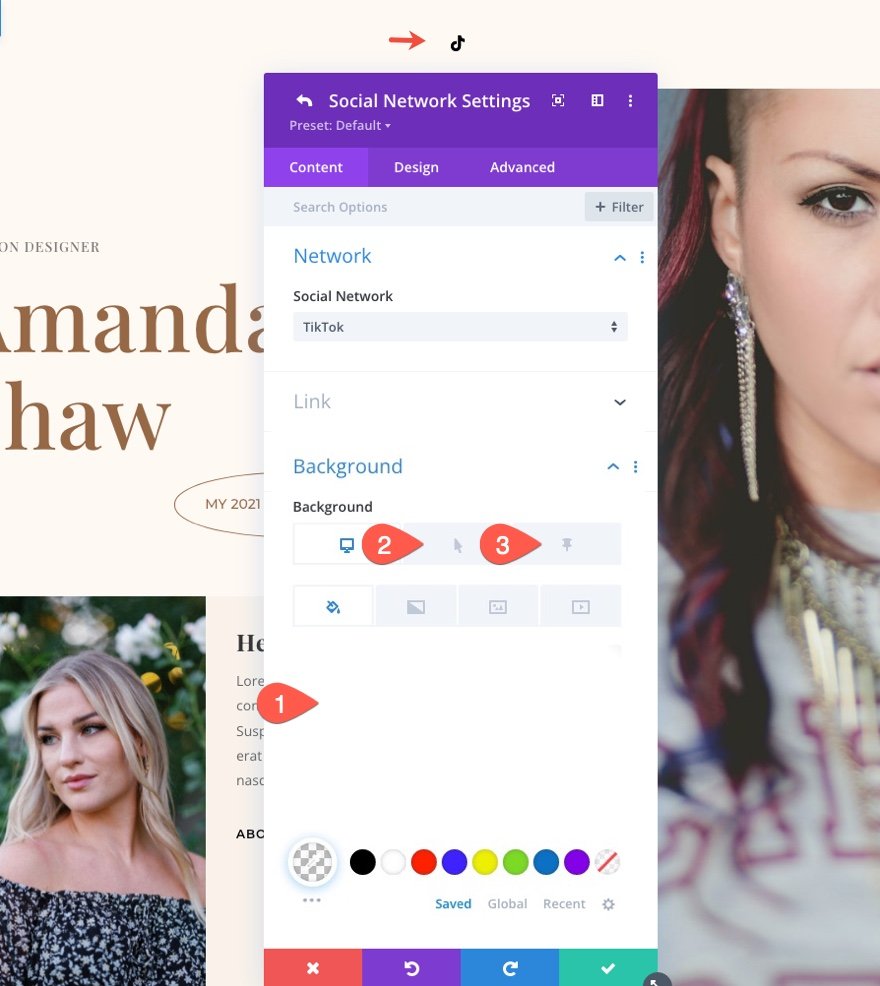
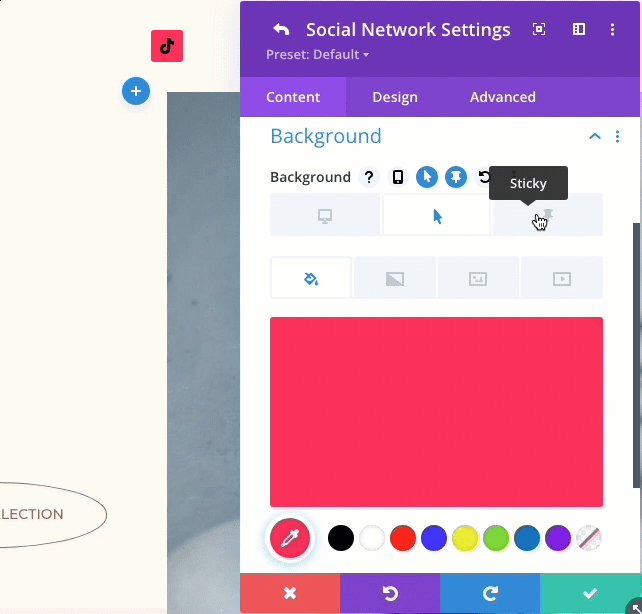
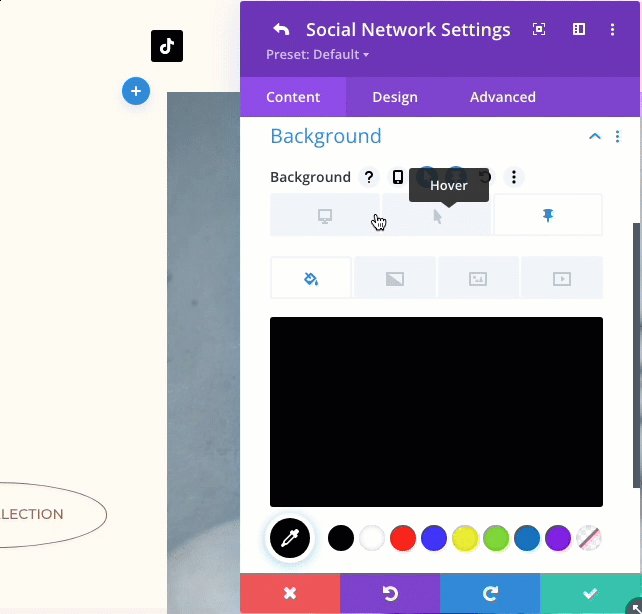
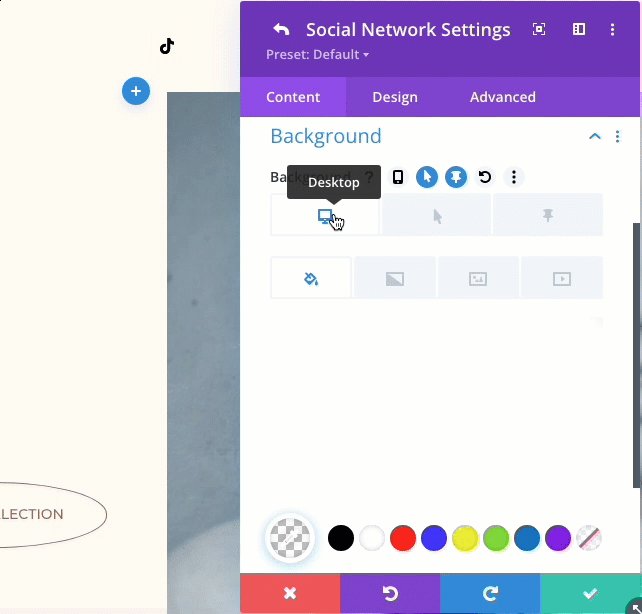
Sélectionnez un réseau social et ajustez les couleurs d'arrière-plan pour les états de bureau, de survol et de persistance dans les paramètres de réseau social.
- Réseau social: TikTok (ou ce que vous voulez)
- Arrière-plan: transparent (bureau), #fe2c55 (survol), #000 (collant)

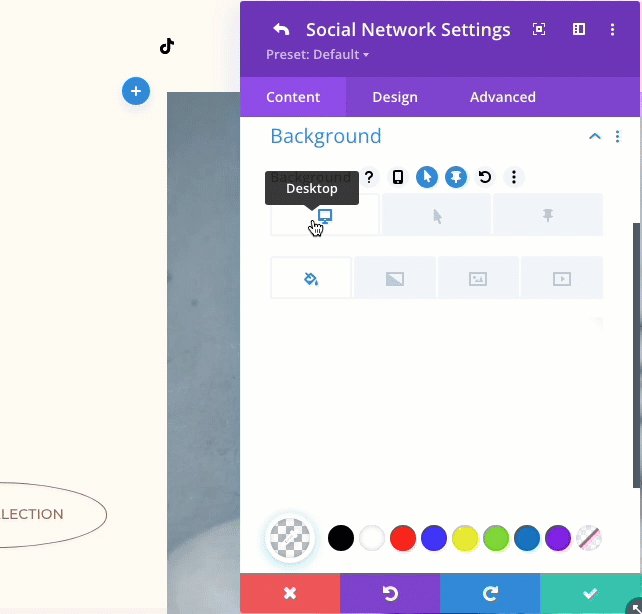
Vérifiez maintenant les couleurs d'arrière-plan b en parcourant les onglets.

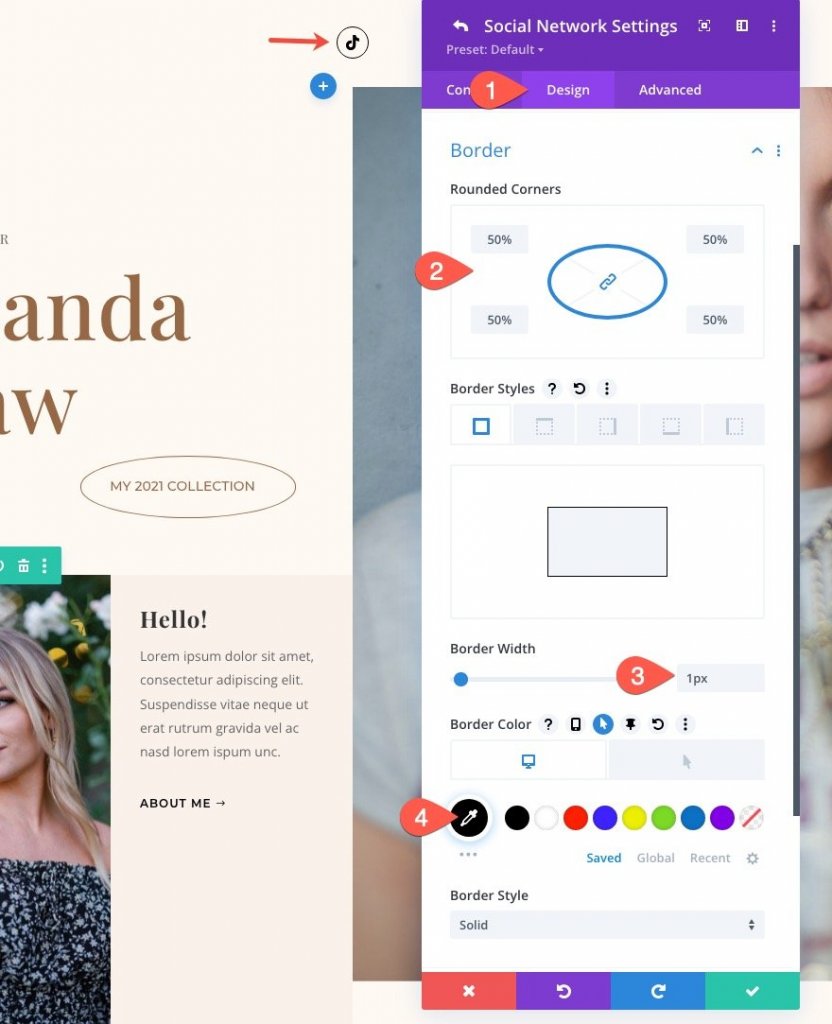
Ensuite, donnons à l'icône une belle forme ovale pour mieux correspondre à la mise en page.
- Coins arrondis : 50%
- Largeur bordure : 1px
- Couleur de la bordure :#000 (bureau), transparent (survol)

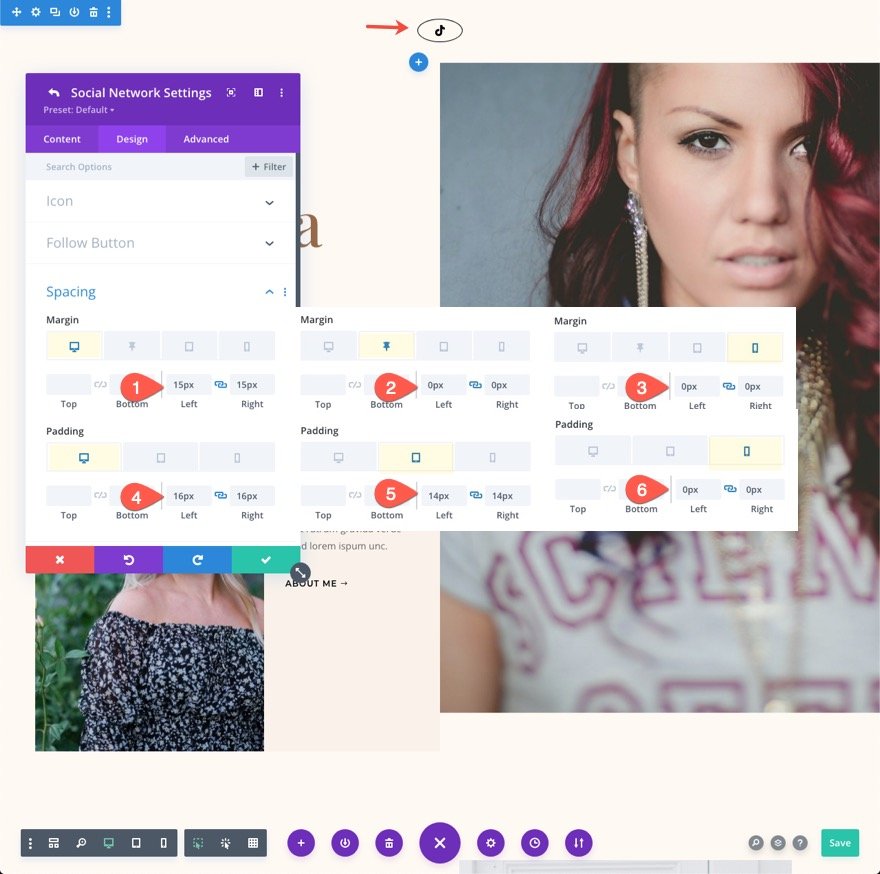
L'icône a actuellement la forme d'un cercle. Nous pouvons ajouter plus de rembourrage sur les côtés droit et gauche pour produire une forme plus ovale. Nous pouvons également ajouter des marges droite et gauche pour créer un espace supplémentaire entre les icônes. Assurez-vous également de mettre à jour l'espacement sur les écrans de la tablette et du téléphone.
- Marge (bureau): 15px à gauche, 15px à droite
- Marge (collante) : 0px à gauche, 0px à droite
- Marge (téléphone) : 0px à gauche, 0px à droite
- Remplissage (bureau) : 16px à gauche, 16px à droite
- Rembourrage (tablette): 14px à gauche, 14px à droite
- Remplissage (téléphone) : 0px à gauche, 0px à droite

Dupliquez les icônes pour en créer d'autres
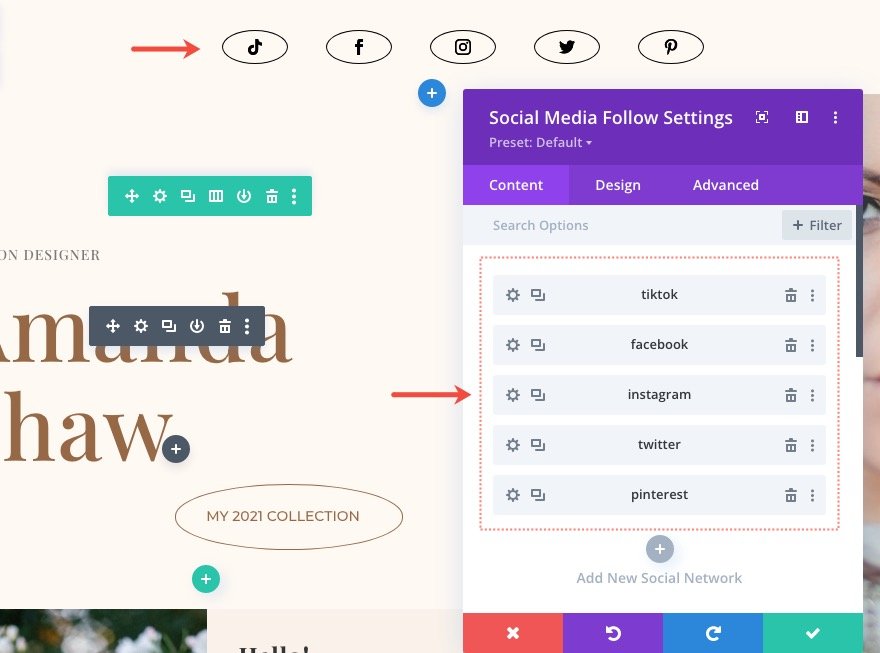
Maintenant que nous avons fini de concevoir le premier réseau social, nous pouvons reproduire l'icône et en créer d'autres. Ouvrez les paramètres du module de suivi des médias sociaux et cliquez sur l'icône en double sur l'élément de réseau social pour y parvenir. Faisons-en quatre de plus pour cet exemple.
Nous allons maintenant remplacer chaque icône sociale par des icônes de médias sociaux. Cela modifiera la couleur d'arrière-plan, vous devez également mettre à jour la couleur d'arrière-plan.
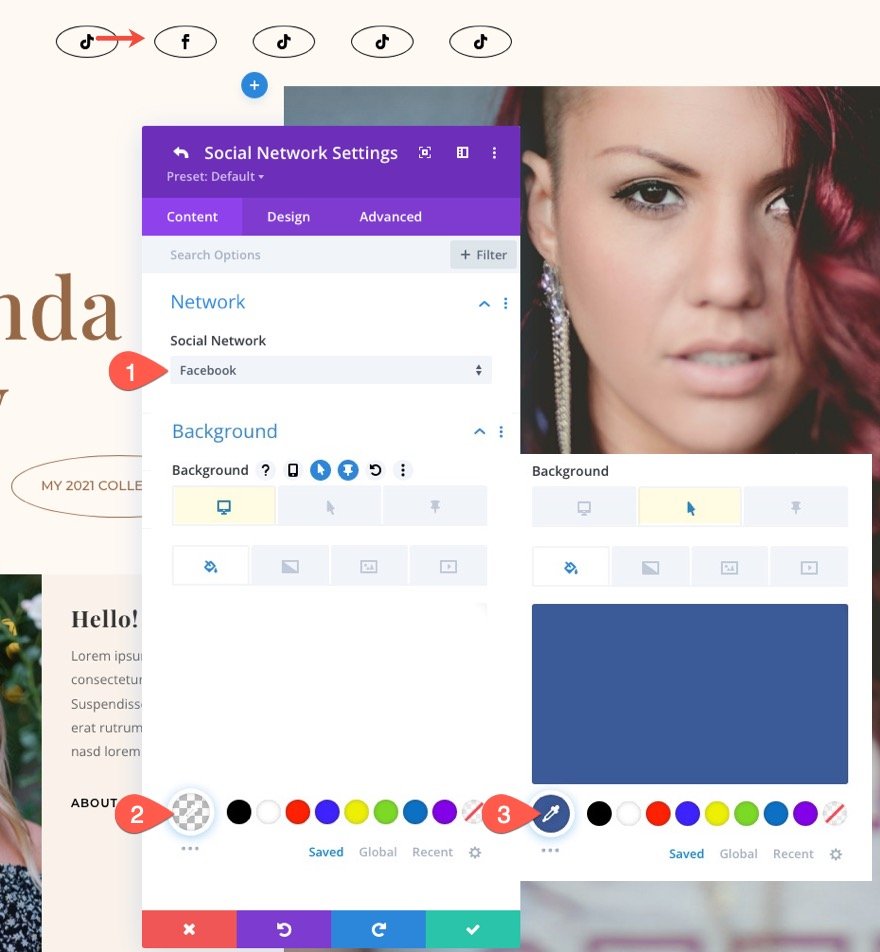
Pour ce faire, ouvrez les paramètres de réseau social dupliqués et mettez à jour les éléments suivants:
- Réseau social : Facebook
- Couleur d'arrière-plan: transparent (bureau), #3b5998 (survol)

Suivez le même processus pour mettre à jour le reste des réseaux sociaux.

Sortie finale
Voici à quoi ressemble notre conception finale.
Mettre fin aux pensées
Les boutons de suivi des médias sociaux sont pratiquement toujours importants pour n'importe quel site Web. Ils sont l'une des méthodes les plus utilisées pour connecter les plateformes de médias sociaux à un site Web. En conséquence, le module de suivi des médias sociaux de Divi inclut toutes les icônes de réseau et les options de style dont vous aurez besoin pour créer la solution idéale pour votre site. J'espère que vous trouverez ces conceptions de modules de suivi des médias sociaux utiles pour votre futur projet.





