Les modules Blurb sont d'excellentes options pour les pieds de page Divi . Ils peuvent afficher des photos ou des icônes dans différentes mises en page et avoir plusieurs options de personnalisation. De plus, ils sont extrêmement utiles pour combiner des liens et des icônes pour créer des projectiles élégants. Heureusement, avec les modules de présentation de Divi , vous pouvez facilement générer ces types de liens. Dans ce tutoriel, nous verrons comment intégrer des modules de texte de présentation dans vos pieds de page Divi .

Aperçu de la conception
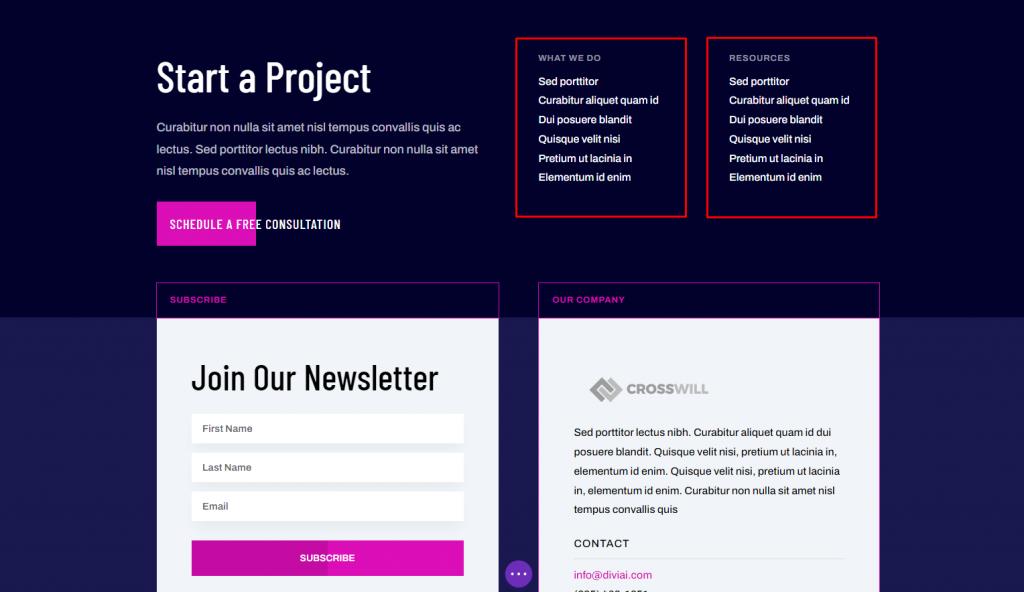
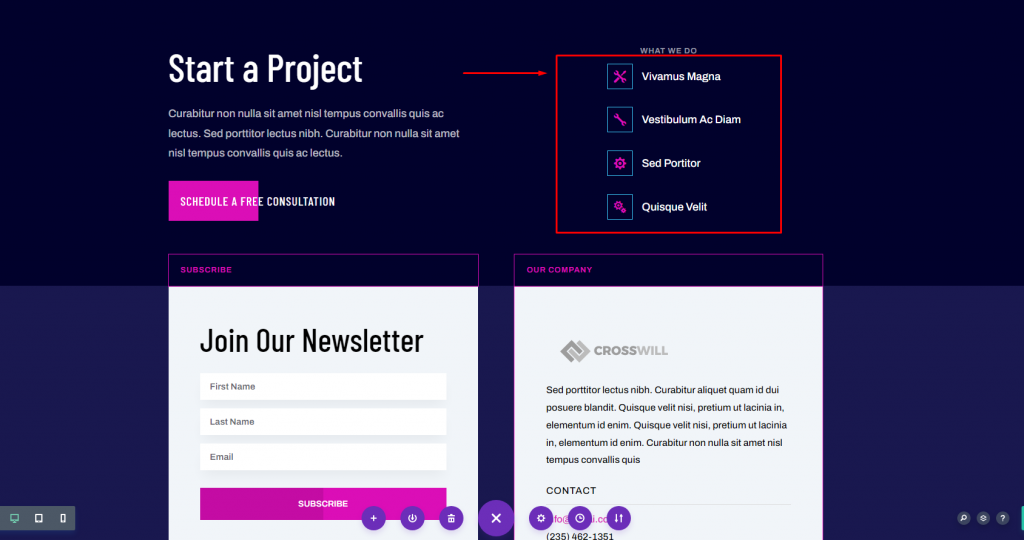
Avant de commencer à concevoir, regardons à quoi ressemblera notre pied de page.

Téléchargement de modèles
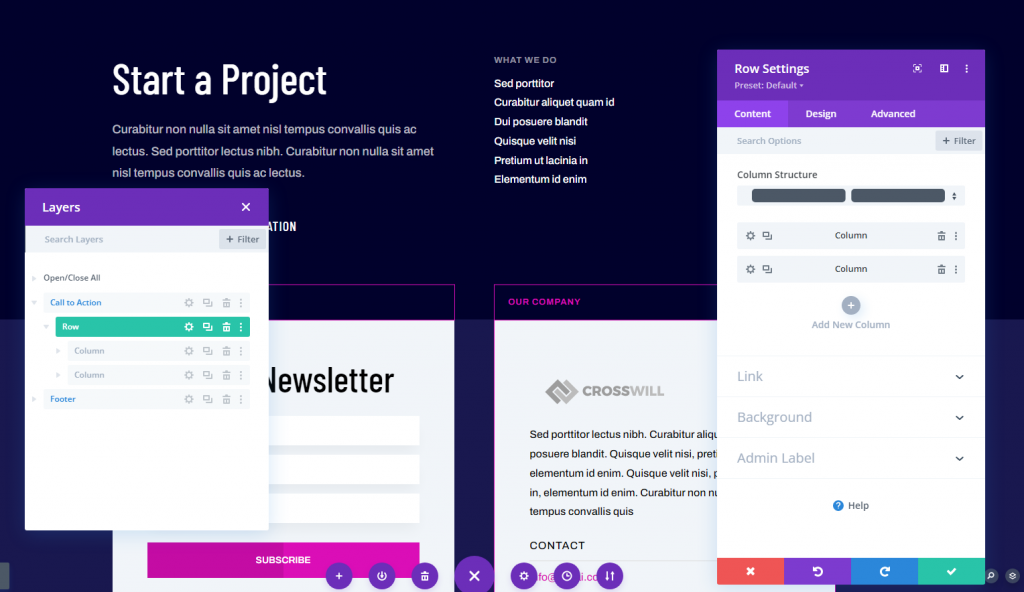
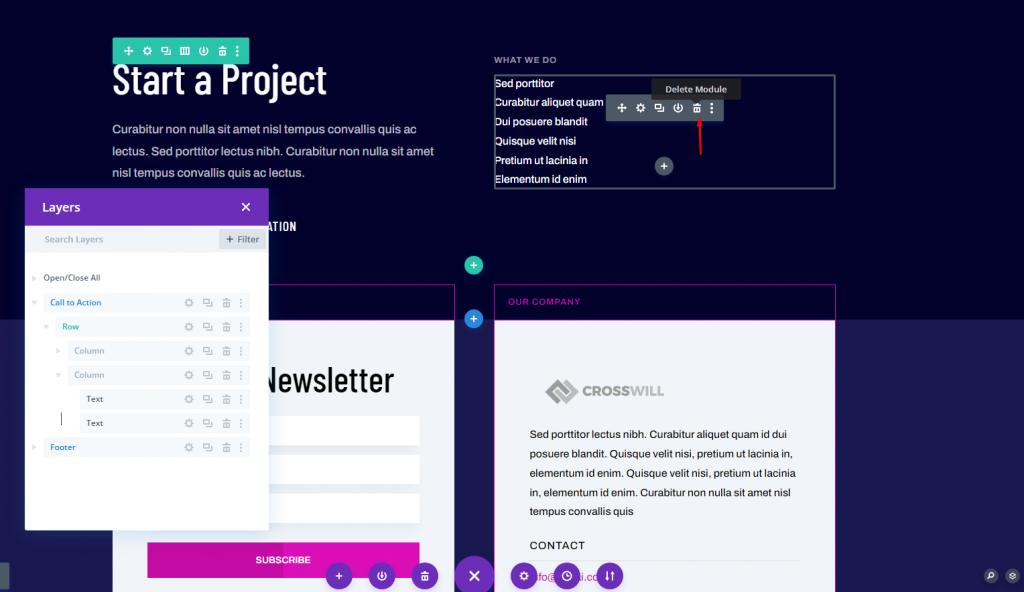
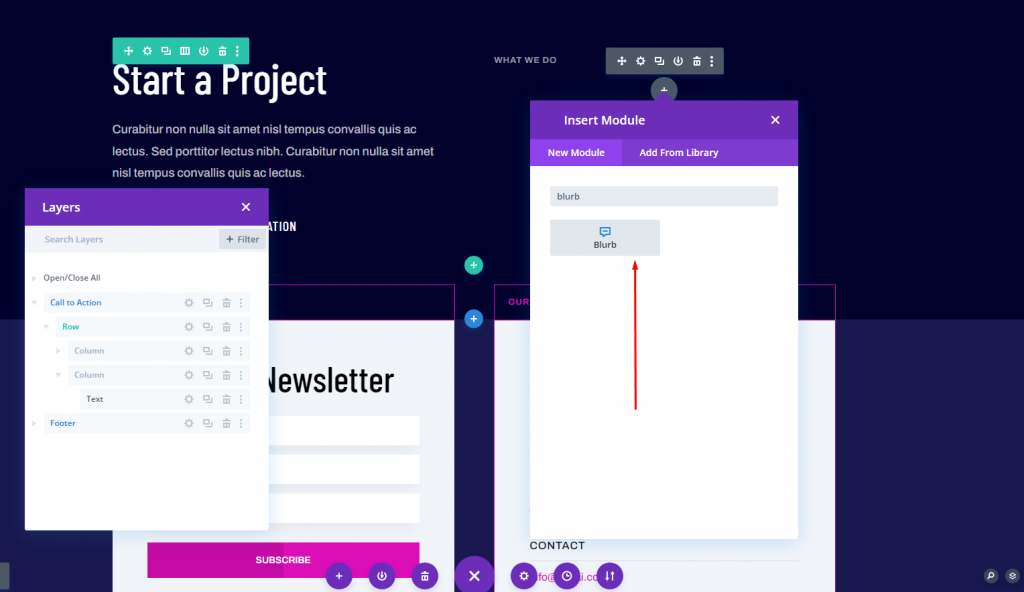
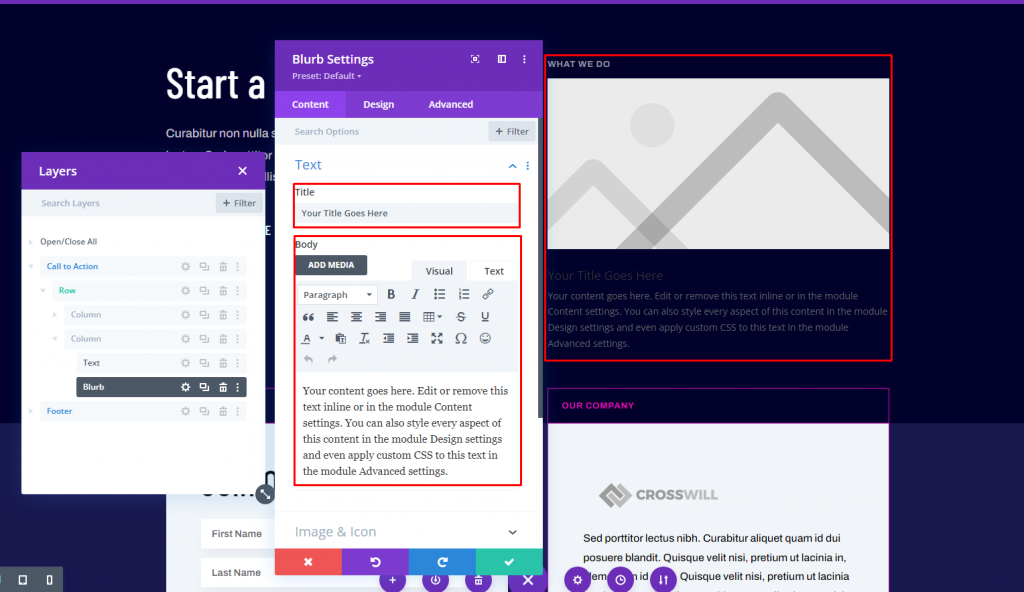
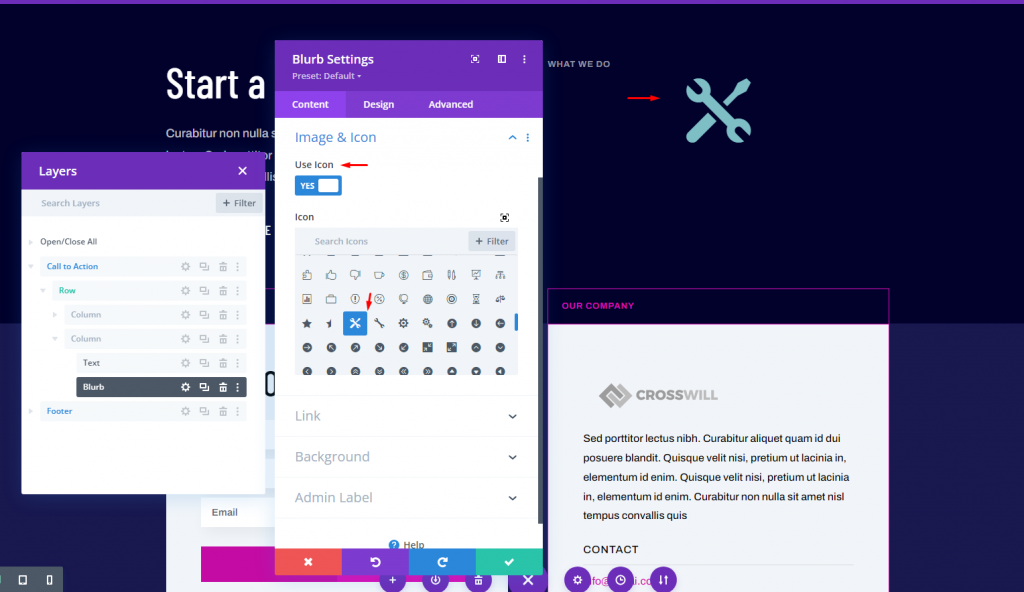
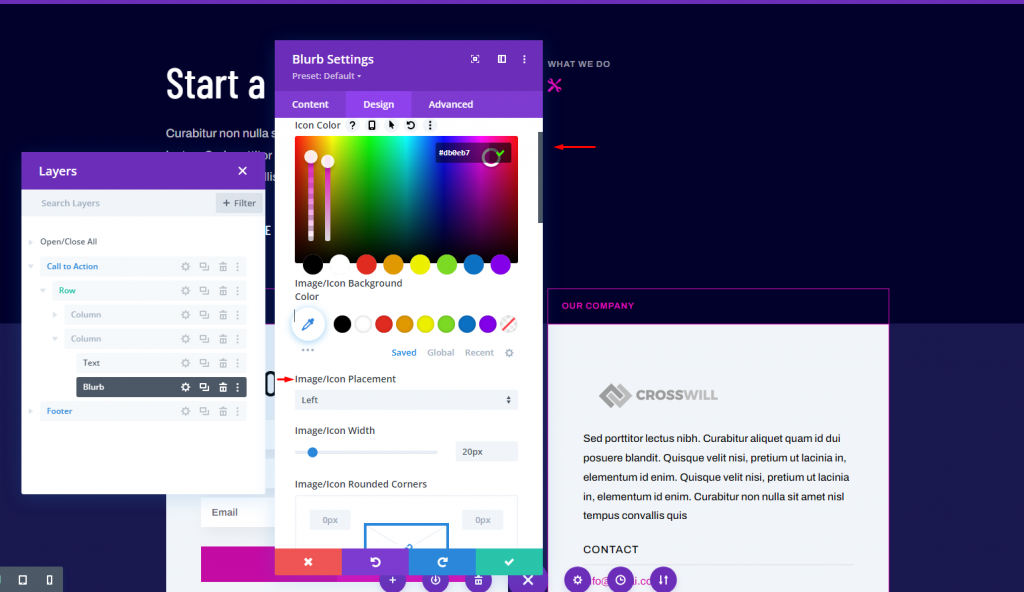
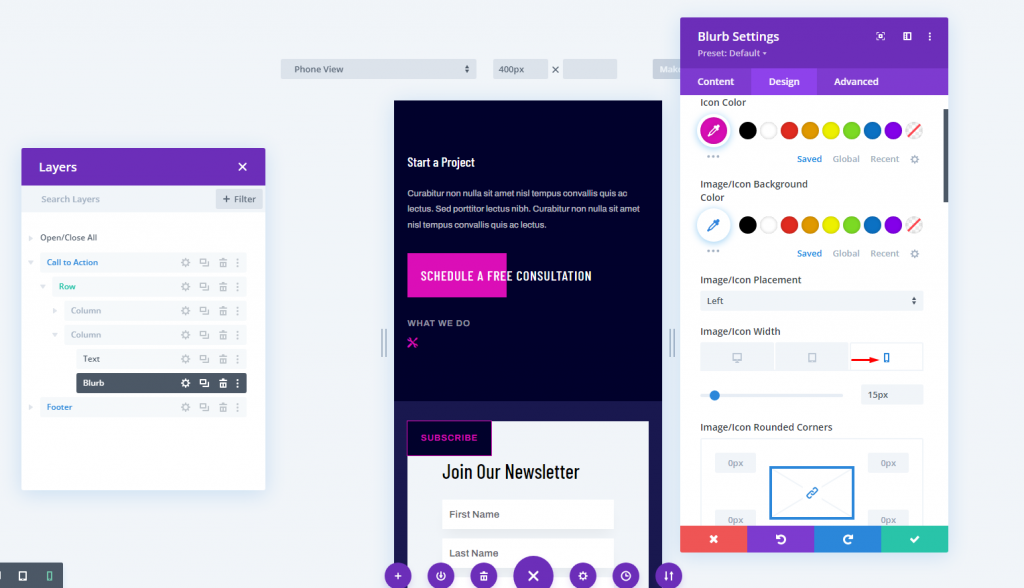
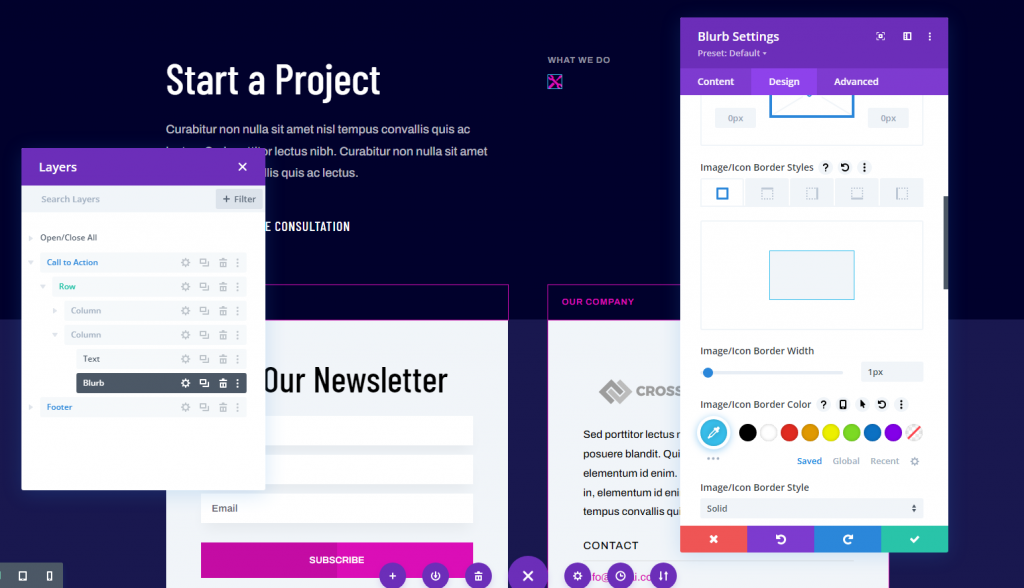
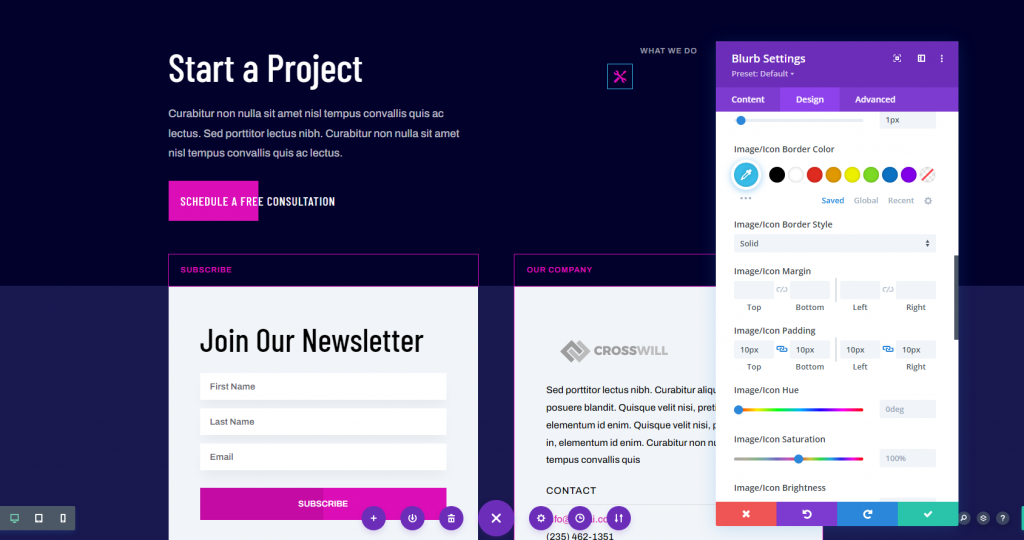
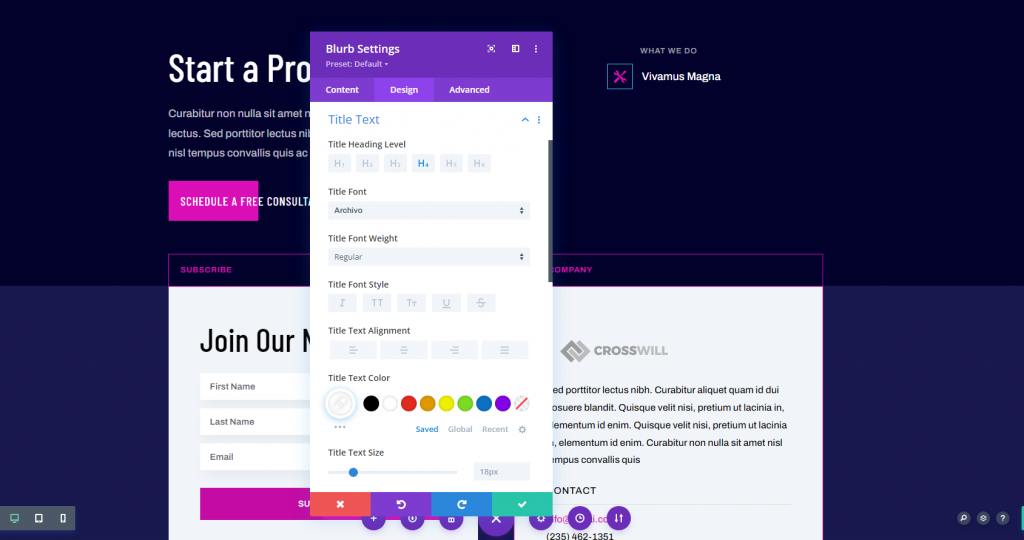
Nous utiliserons l'en-tête et le pied de page du pack de mise en page de l'intelligence artificielle de Divi pour le didacticiel d'aujourd'hui. Tout d'abord, accédez à votre tableau de bord et accédez à Divi Vous pouvez maintenant modifier votre nouveau pied de page Divi . Vous pouvez mettre à jour le pied de page à partir du back-end, ou vous pouvez le sélectionner à partir du Visual Builder du front-end. Étant donné que l'en-tête contient un menu personnalisé qui s'ouvre par défaut dans le générateur, je mettrai à jour le pied de page en arrière-plan. Nous mettrons à jour les liens dans les sections Ce que nous faisons et Ressources . Cela récupérera les liens souhaités et les marquera avec des icônes. J'utiliserai le premier titre et limiterai le nombre de liens au minimum. Nous allons décorer le premier avant de le cloner pour faire le reste. Supprimez la colonne Ressources . Maintenant, transformez cela en une mise en page à deux colonnes, nous n'aurons donc besoin que d'une colonne pour nos modules de présentation pour concevoir le pied de page. Enfin, supprimez le module de texte contenant les liens. Seul le module de titre est requis. Survolez maintenant la zone et ajoutez un module Blurb. Un titre, un corps de texte et une image sont tous inclus dans le module de présentation. Le titre servira de lien. De courtes descriptions peuvent être utilisées dans le corps du texte. Pour les besoins de ce tutoriel, je vais le supprimer. Si vous l'utilisez, je vous recommande de garder le texte aussi bref que possible et de n'utiliser qu'une poignée de textes de présentation. Nous utiliserons une icône au lieu d'une image. J'ai changé le nom du lien et supprimé le corps du texte. Ensuite, sous Image et icône, choisissez Utiliser l'icône. Ensuite, choisissez votre icône dans le sélecteur d'icônes. Sous la section Lien, saisissez l'URL dans la zone URL du lien du titre. Le reste des paramètres de liaison doit être laissé seul. C'est la seule chose que nous ferons avec cet onglet. Dans l'onglet Conception, définissez la couleur de l'icône. Définissez le placement de l'image/de l'icône sur la gauche. Sélectionnez Téléphone sous Largeur d'image/d'icône. Définissez la largeur de la bordure de l'image/de l'icône sur 1 px et la couleur sur #39c0ed. Ajoutez du rembourrage sur les quatre côtés du rembourrage d'image/d'icône. Modifiez le texte du titre. Placez le texte supérieur au milieu. Faites défiler jusqu'à la section Espacement du module de présentation et ajoutez un peu de remplissage gauche. Ensuite, nous appliquerons du CSS personnalisé au titre pour le centrer avec l'icône. Ensuite, dupliquez le module de présentation trois fois en cliquant trois fois sur le bouton Dupliquer le module. Cela nous permettra d'utiliser des modules de présentation à la place des liens de texte pour les éléments de pied de page. Modifiez maintenant les icônes et le texte de ces modules. Voici un aperçu de nos modules de présentation Divi dans le pied de page des deux mises en page de bureau. Cela conclut notre discussion sur l'utilisation des modules de présentation pour les éléments de pied de page dans les pieds de page Divi . Les présentations sont d'excellentes possibilités pour les hyperliens. Ils sont simples à utiliser et offrent de nombreuses possibilités de personnalisation des images et des icônes. Par exemple, vous pouvez utiliser les icônes avec ou sans bordures, et vous pouvez les agrandir à votre guise. Les symboles que nous avons choisis ici complètent bien la conception du menu d'en-tête.
Modules Blurb comme pied de page





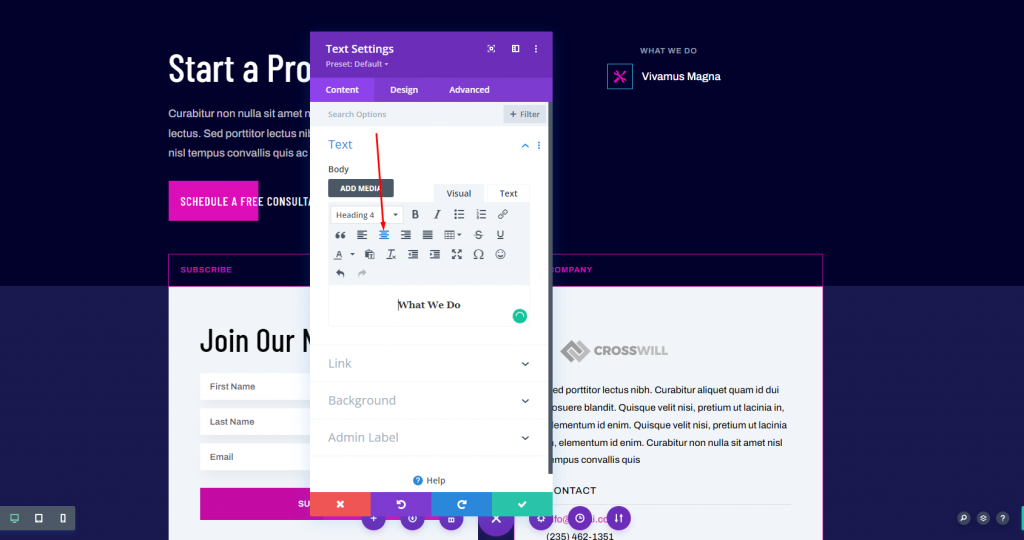
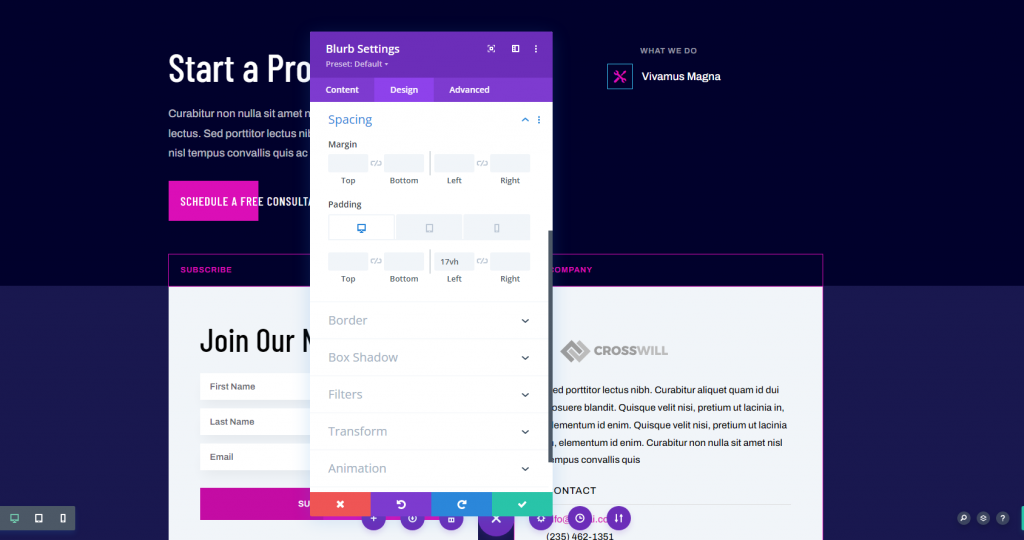
Configuration du module Blurb









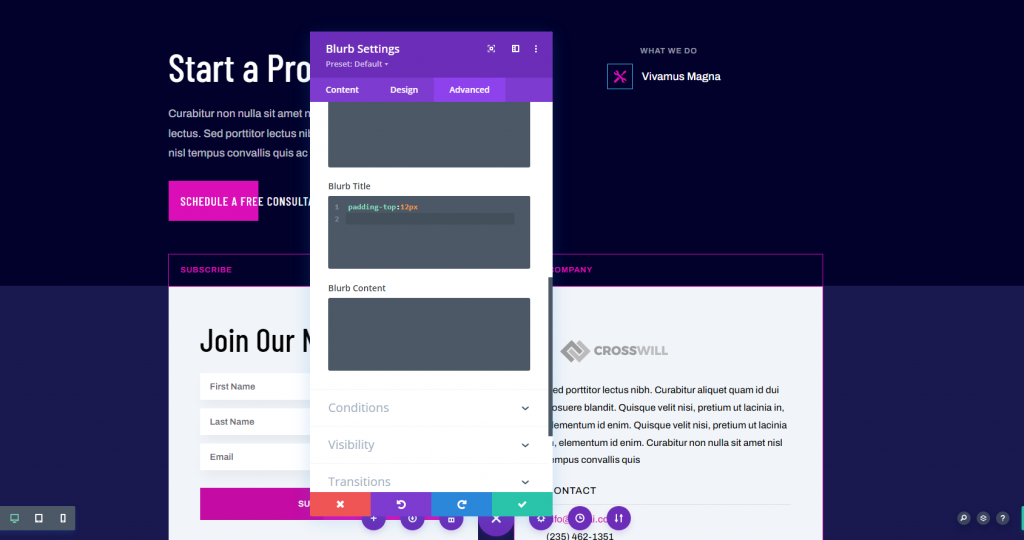
Onglet Avancé

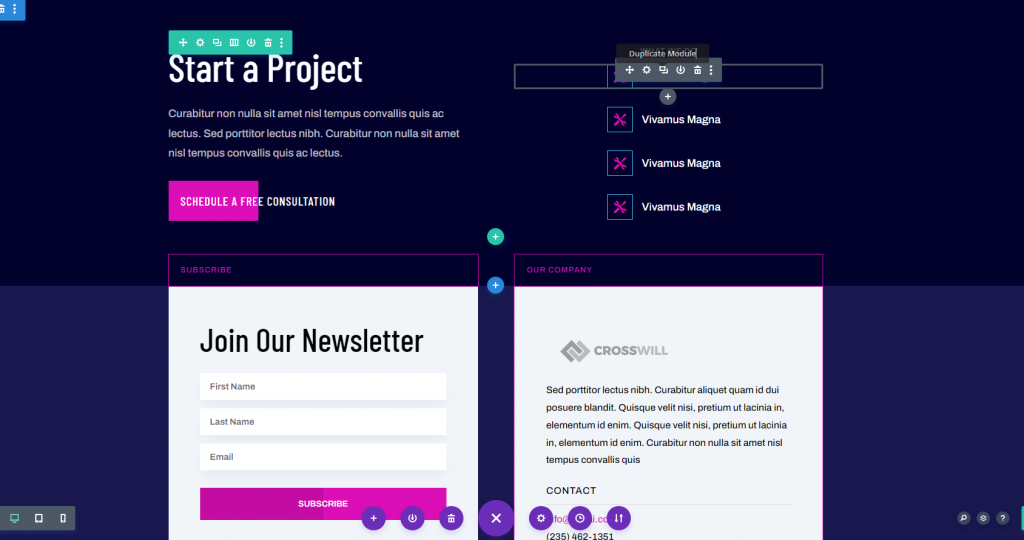
Dupliquer le module Blurb


Conception finale

Dernières pensées





