Pour ceux qui découvrent WordPress et qui viennent de se familiariser avec, le constructeur de pages Elementor est le constructeur de pages le plus efficace et le plus facile à utiliser pour créer un beau site Web. En utilisant le constructeur Elementor, vous pouvez facilement créer différentes pages et sections de pages. Cependant, si vous n'êtes pas un geek du code, vous aurez peut-être du mal à essayer quelques ajustements. La réduction de la hauteur de section est le type de tâche qui peut réellement être effectuée sans codage. Avec ce didacticiel, vous pourrez réduire la hauteur de la section dans le constructeur Elementor et aucun codage ne sera nécessaire.

Sans plus tarder, passons au tutoriel.
Réduire la hauteur de la section dans Elementor
La première étape consiste à mettre à jour la page dans Elementor où la section sera placée.
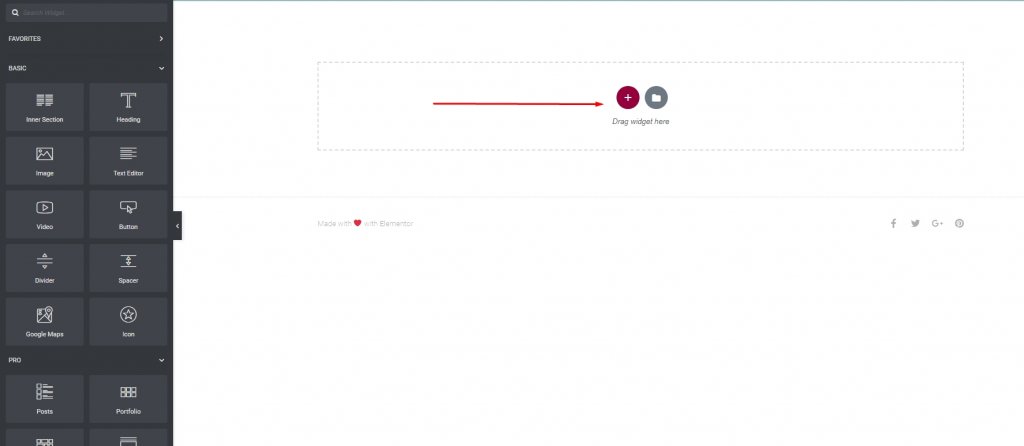
Sélectionnez l'icône Ajouter une nouvelle section pour ajouter une nouvelle section une fois qu'Elementor est actif sur la page.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
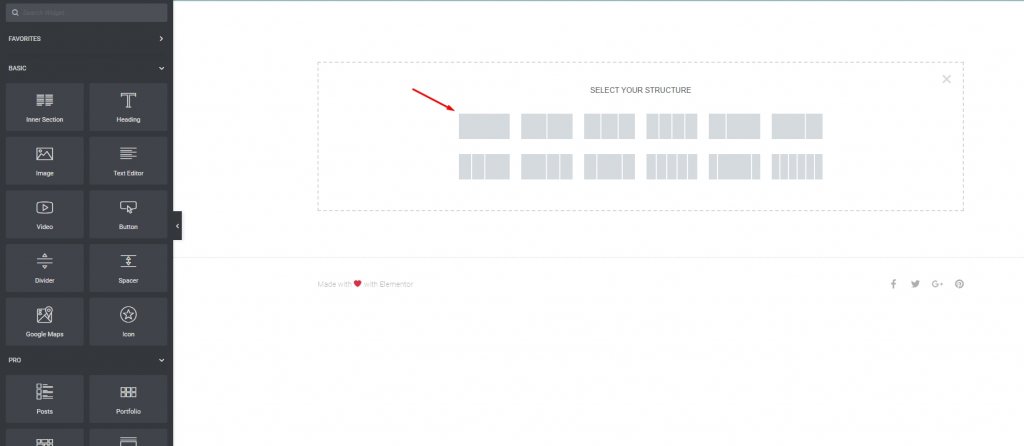
Choisissez le nombre de colonnes à inclure dans chaque section. La conception à une colonne était ma préférence.

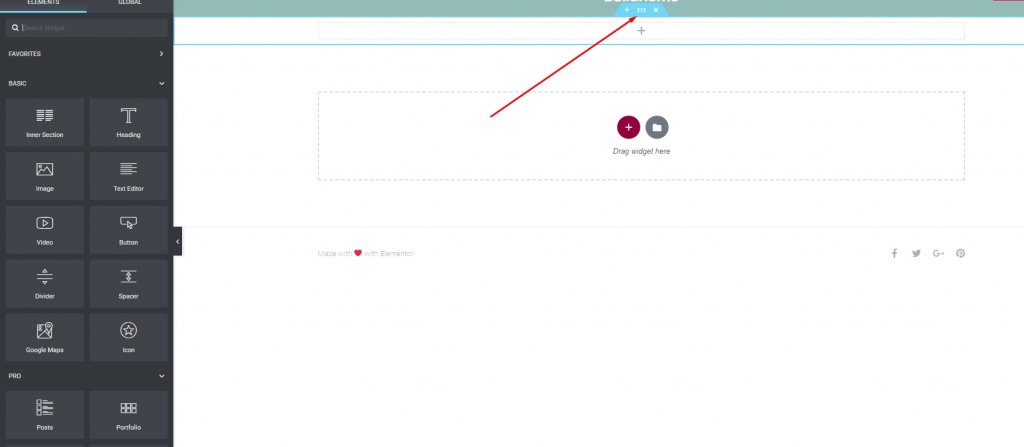
Une fois la section ajoutée à la page, cliquez sur l'icône Modifier la section pour modifier la section.

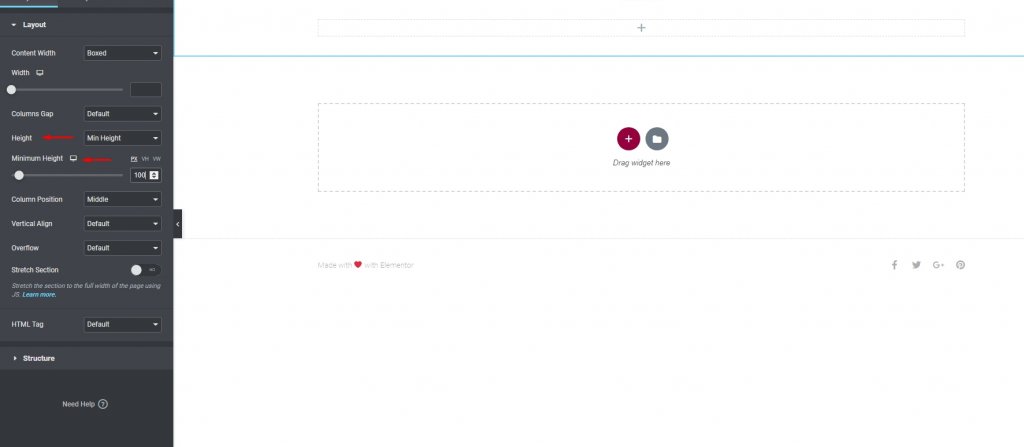
Le panneau de configuration de la section apparaîtra sur la gauche. Remplacez le champ Hauteur par la hauteur minimale. Une fois que vous avez sélectionné la hauteur de la section, vous devez définir le champ Hauteur minimale sur la hauteur souhaitée.

Et enregistrez-le. C'est fait.
Cependant, une chose doit être gardée à l'esprit. Tant que vous n'ajoutez pas plus d'un widget à cette section, elle se développera automatiquement pour accueillir tout contenu supplémentaire qu'elle contient.
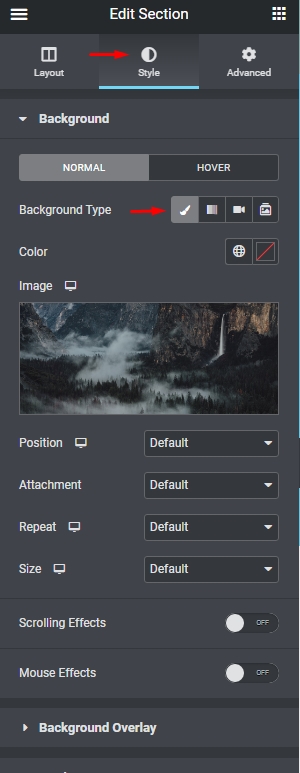
L'ajout d'une photo à la section ne doit pas être effectué à l'aide du widget Image si vous ne souhaitez pas que la hauteur de la section augmente. Au lieu de cela, sélectionnez l'onglet Style et faites de l'image l'arrière-plan de la section.

Emballer
C'est très simple! Travailler avec elementor est toujours amusant. Les gens sont souvent confrontés à des problèmes avec une hauteur de section et c'est le moyen le plus simple de le gérer. Comment ce tutoriel vous aidera et si cela signifie par hasard, n'oubliez pas de partager avec les autres. Consultez également les autres didacticiels Elementor .





