Avez-vous déjà expérimenté une merveilleuse preuve de "Message reçu" après avoir cliqué sur le bouton d'envoi sur la page de contact d'un site Web ou une fenêtre contextuelle de remerciement après votre inscription à la newsletter? De nos jours, les messages de réussite sont beaucoup utilisés pour améliorer l'embellissement du site Web et pour augmenter le nombre de visiteurs qui reviennent sur les sites Web.

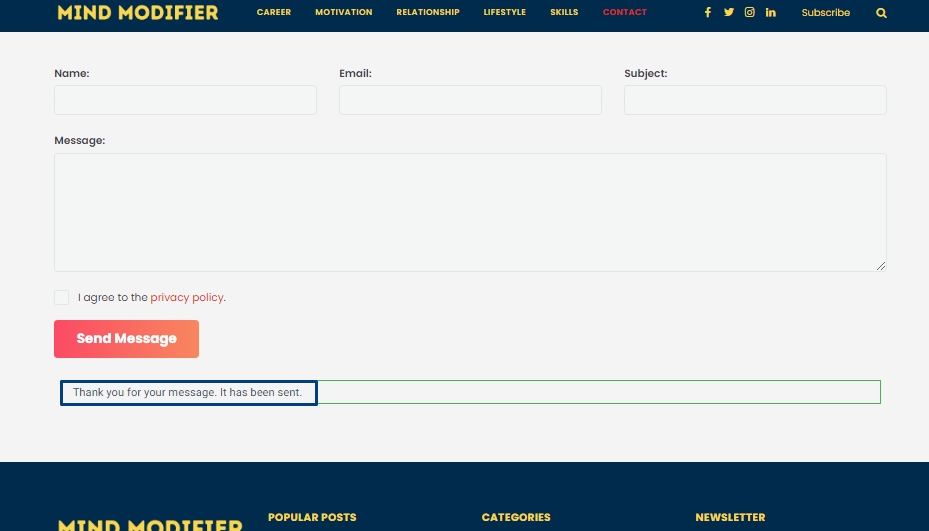
Ces types de confirmation feront toujours bonne impression sur les visiteurs et feront une bien meilleure expérience que le petit texte «Le formulaire a été envoyé avec succès» sur le bouton d'envoi. Il est indéniable que ce message est si petit que les gens ne le remarquent même pas la plupart du temps.

Une page de succès / une redirection de message se produit lorsqu'un invité remplit le formulaire Contactez-nous ou s'abonne à la newsletter. Dès qu'ils cliquent sur le bouton envoyer ou soumettre, ils sont directement redirigés vers une autre page où ils sont accueillis par un merci.
Page de réussite avec Elementor
Elementor est un constructeur de pages très réputé et peut être utilisé pour concevoir n'importe quelle page. Le processus de redirection vers les pages de réussite est assez simple, et nous pouvons le faire très facilement en utilisant les formulaires Elementor car cette fonctionnalité est déjà intégrée. Vous n'avez pas besoin d'installer de plugins supplémentaires ni de connaître le codage. Cependant, vous devez avoir accès à la version premium d'Elementor, connue sous le nom d'Elementor Pro. Dans le tutoriel d'aujourd'hui, je vais vous apprendre étape par étape comment le faire. En fait, il est facile de rediriger les pages de réussite à l'aide d'Elementor. Tout ce dont vous avez besoin est - Une page de succès et Elementor Pro.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCréer une page de remerciement
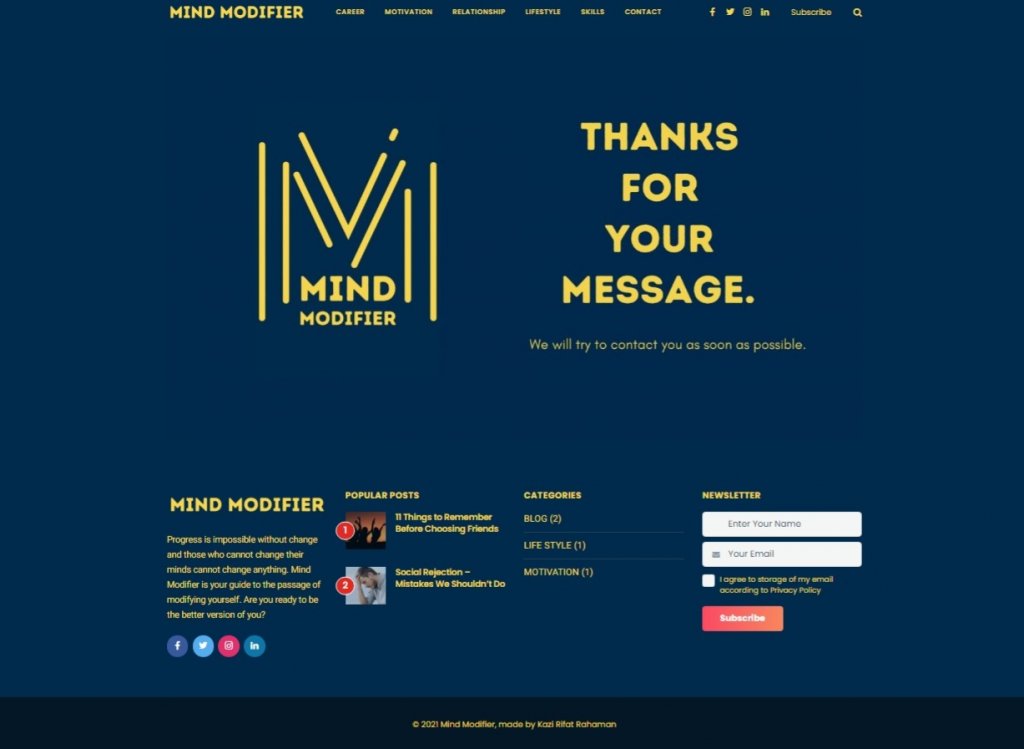
Ce tutoriel vous aidera à apprendre comment rediriger vers une page de remerciement via la page Contactez-nous. La première chose à faire est de créer une page de remerciement. Accédez à votre tableau de bord WordPress et créez une nouvelle page contenant un message de remerciement. Comme il ne s'agit pas d'un tutoriel de création de page, nous n'expliquerons pas la procédure complète de création de page de remerciement. Mais, si vous regardez vers cela, vous pouvez nous le faire savoir sur nos Facebook ou Twitter, ou vous pouvez nous envoyer un e-mail Ici. En outre, Elementor a une énorme bibliothèque de modèles intégrée où vous pouvez trouver des modèles de page de réussite étonnamment conçus. N'oubliez pas que l'objectif principal de la page de remerciement est de faire savoir à vos visiteurs que vous avez reçu leur message, le meilleur conseil est donc de le concevoir simplement. Voici la page que nous allons utiliser aujourd'hui.

Créer une redirection via Elementor
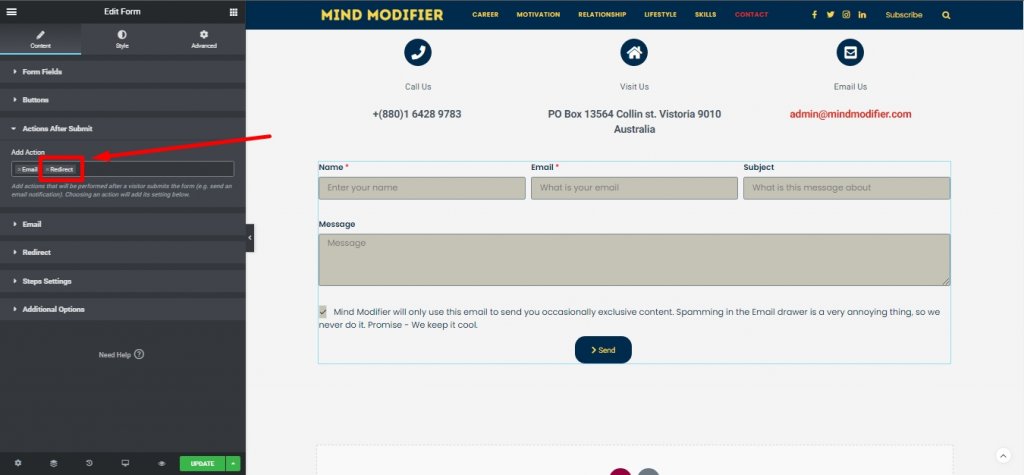
Accédez à votre formulaire de contact et sélectionnez Action après soumission dans l'éditeur, sous l'onglet Contenu. Cliquez sur Ajouter une action et sélectionnez Rediriger à partir de là.

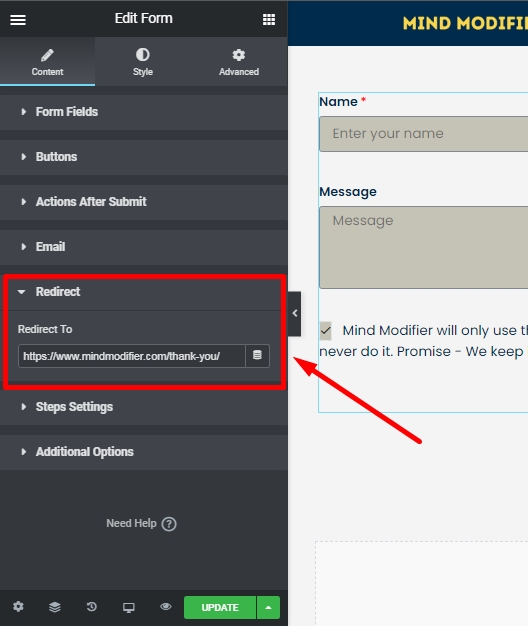
Vous verrez une nouvelle option appelée Redirection dans l'onglet Contenu, où vous devez entrer le lien vers la page de remerciement. Vous devez saisir ici l'URL complète de la page, y compris le «https: //». Sinon, cela ne fonctionnera pas.

C'est ça. Votre formulaire redirigera maintenant les visiteurs de votre site Web vers la page de remerciement. Allez-y et testez-le pour vous assurer qu'il fonctionne.
Importance de la redirection de la page Success

Il existe de nombreux avantages à utiliser une page de succès sur un site Web. Naturellement, il offre une meilleure expérience utilisateur. Cela donne à l'utilisateur le sentiment d'être un atout précieux. En outre, il joue un rôle majeur dans la construction d'un pont personnel entre vous et les visiteurs de votre site Web, ce qui permet à votre site Web de se démarquer de la plupart des sites Web sur Internet.
Outre une meilleure UX, il améliore l'accessibilité et la convivialité de votre site Web. Vous êtes-vous déjà demandé si votre soumission avait effectivement été acceptée? Le texte par défaut est si petit et il n'y a aucun autre signe qui confirme à l'utilisateur que le message a bien été envoyé. Avoir une page de réussite redirigée signifie qu'il n'y a pas d'erreur sur le succès de l'action.
Et enfin, qui peut nier qu'une page à succès soit vraiment bénéfique pour le marketing du site Web? À l'aide de Google Tag Manager, vous pouvez créer des événements pour les utilisateurs qui redirigent vers la page de remerciement. En outre, vous pouvez utiliser Reciblage avec Facebook Pixel. Donc, si vous pensez d'un point de vue marketing, il y a des tonnes d'avantages à utiliser les redirections de page de succès.
Pourquoi devriez-vous utiliser une page de succès sur votre site Web?
Si vous êtes un utilisateur d'Elementor, il n'y a aucune raison de ne pas saluer le visiteur de votre site Web qui remplit vos formulaires ou tente de vous contacter concernant un problème. La configuration ne prend littéralement que quelques minutes et offre une bien meilleure expérience utilisateur.
Nous espérons que cela vous aidera à créer une page de réussite pour votre site Web. Assurez-vous de vous abonner ci-dessous pour être informé de plus de contenu lié à Elementor, de conseils utiles et d'un examen approfondi des thèmes WordPress. Votre soutien est apprécié.





