Le logo de votre site web est dit être l'image douce de votre marque. Par conséquent, la façon dont votre logo est affiché est vraiment importante. la taille du logo doit également aller de pair avec la conception globale de votre site Web.

Il n'est pas clair pour la plupart des utilisateurs, quel que soit le thème qu'ils utilisent, qu'ils puissent redimensionner le logo de leur site Web. Dans ce tutoriel, nous allons passer en revue quelques façons de changer la taille de votre logo WordPress.
Comment redimensionner le logo WordPress à l'aide du personnalisateur
Utiliser le personnalisateur WordPress pour redimensionner votre logo est le moyen le plus simple et le plus rapide de le faire si votre thème le prend en charge. De nombreux thèmes courants ont un outil pour redimensionner votre logo WordPress. Cependant, votre logo WordPress ne peut être aussi grand que l'image que vous avez téléchargée, alors assurez-vous de télécharger une image plus grande si vous voulez un logo plus grand.
Dans ce tutoriel, nous utiliserons des thèmes comme Divi, Ultra Theme et Astra pour modifier la taille de notre logo WordPress. Cependant, le processus est un peu le même pour tous les thèmes WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantComment redimensionner votre logo WordPress dans le thème Divi
Dans votre tableau de bord WordPress, accédez à Divi puis sélectionnez Personnalisateur de thème .

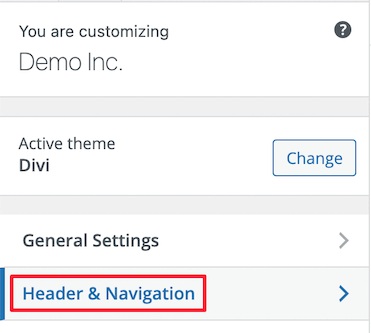
Ensuite, vous devez appuyer sur le menu En - tête et navigation dans la liste.

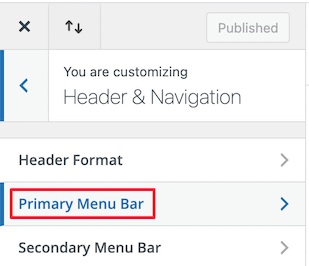
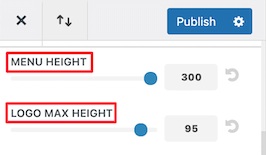
Déroulez l'option de la barre de menu principale où vous pourrez modifier la taille du logo.

L'option Hauteur du menu contrôle la hauteur de votre menu de navigation et dictera également la taille de votre logo. Alors que la hauteur maximale du logo définit la hauteur totale du menu.

Assurez-vous de publier vos paramètres lorsque vous avez terminé.
Comment redimensionner votre logo WordPress dans le thème Ultra
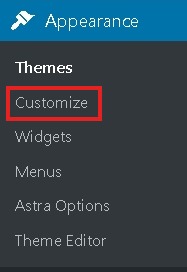
Dans Ultra Theme sur WordPress, vous pouvez modifier la taille du logo en accédant à l'option Personnaliser dans le panneau Apparence de votre tableau de bord WordPress.

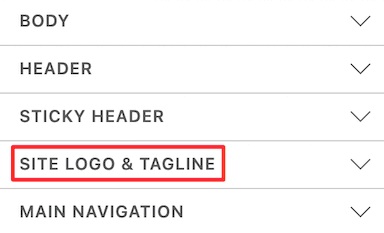
Cliquez sur la liste déroulante Logo et slogan du site .

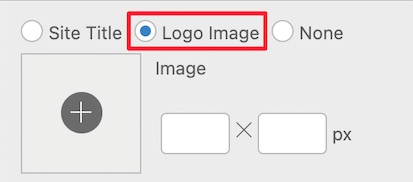
Ensuite, à partir des trois boutons circulaires, vous devrez sélectionner Logo Image .

Ici, vous pourrez ajouter votre nouveau logo ou travailler avec celui existant. Vous pourrez configurer des dimensions entièrement nouvelles pour votre logo et la taille de votre logo changera en temps réel.
Comment redimensionner votre logo dans le thème Astra
Accédez à votre tableau de bord WordPress et sélectionnez Personnaliser dans le panneau Apparence , puis appuyez sur le bouton déroulant En - tête .

Appuyez sur l'option Identité du site où vous pouvez modifier la taille de votre logo.

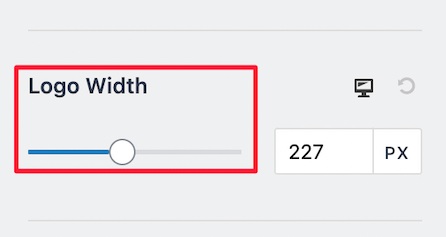
Sur l'échelle donnée, déplacez la barre de largeur vers la gauche ou la droite et vous verrez la taille de votre logo changer en temps réel.

Une fois que vous êtes satisfait de vos paramètres, publiez le logo et continuez.
Si votre thème ne prend pas en charge le personnalisateur WordPress, voici d'autres moyens de modifier la taille de votre logo WordPress.
Comment redimensionner votre logo WordPress à l'aide de CSS personnalisé
Vous n'avez pas à vous inquiéter si votre thème WordPress ne prend pas en charge le personnalisateur WordPress. Vous pouvez redimensionner votre logo WordPress en ajoutant du CSS personnalisé.
Pour commencer, vous devez vous rendre sur votre page d'accueil WordPress et faire un clic droit pour sélectionner l' option Inspecter qui affichera tous les codes de la page.

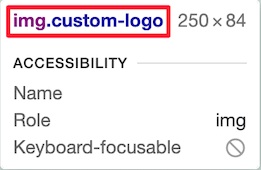
Pour sélectionner l'élément du logo de votre site Web, cliquez sur l'icône du pointeur de la souris en haut à droite.

Ensuite, accédez au logo de votre site Web et la classe CSS apparaîtra comme indiqué dans l'image ci-dessous. Cette classe CSS sera utilisée pour redimensionner votre logo, alors adaptez-le et enregistrez-le dans un éditeur de texte comme le Bloc-notes.

Ensuite, rendez-vous sur Personnaliser dans le panneau Apparence de votre tableau de bord WordPress, puis choisissez le menu CSS supplémentaire .

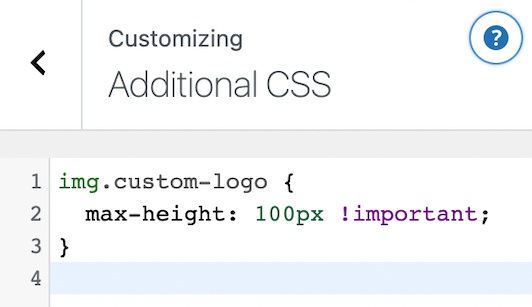
Ensuite, vous devez ajouter la classe CSS que vous avez copiée auparavant, puis ajouter de nouvelles dimensions pour votre logo. Voici un exemple que vous pouvez utiliser.
img.custom-logo {
max-height: 100px !important;
}Vous devez également remplacer la classe img.custom-logo par la classe CSS prise en charge par votre thème et la hauteur maximale par votre hauteur préférée.

Une fois que vous avez terminé avec les modifications, assurez-vous de les publier .
Comment redimensionner un logo à l'aide d'un plugin
Cette troisième méthode est destinée à ceux qui ne peuvent pas utiliser le personnalisateur WordPress et ne sont pas à l'aise avec la méthode CSS. À l'aide d'un simple plugin de style, vous pouvez modifier la taille de votre logo.
CSS Hero est l'un des meilleurs plugins de style WordPress que vous pouvez utiliser pour modifier la taille de votre logo. Il vous permet de modifier presque tous les éléments CSS de votre site Web WordPress sans avoir à utiliser de codage.

Une fois que vous avez installé et activé le plugin. Il vous sera demandé d'activer votre produit. Appuyez sur Procéder à l'activation , puis entrez vos informations d'identification.

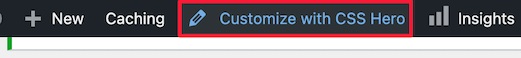
Lorsque vous êtes redirigé vers votre site Web, appuyez sur Personnaliser avec CSS Hero tout en haut.

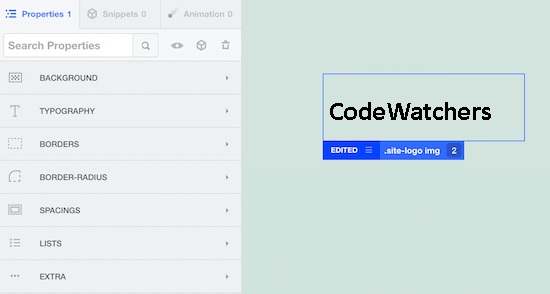
Cela vous ramènera à votre site Web avec CSS Hero en arrière-plan. En utilisant CSS hero dès que vous placez votre curseur sur un élément, un menu apparaît sur la gauche pour la personnalisation.

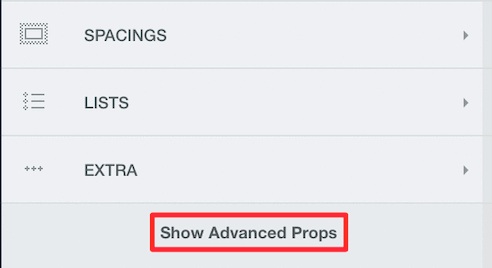
Vous devez avoir évalué que vous devez placer votre curseur sur votre logo WordPress. Ensuite, dans le menu de personnalisation à gauche, appuyez sur ShowAdvanced Props .

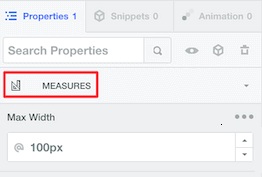
En utilisant les options de mesures, vous pourrez modifier les tailles de votre logo. Vous aurez à la fois l'option Largeur max et l'option Hauteur max .

Lorsque vous spécifiez vos dimensions, il vous montrera les changements en temps réel. Une fois que vous êtes satisfait des modifications, assurez-vous de publier vos paramètres.
C'est ainsi que vous pouvez redimensionner votre logo WordPress, quel que soit le thème que vous utilisez. Nous avons répertorié des méthodes pour toutes les situations possibles pour que vous puissiez modifier la taille de votre logo.
C'est tout de nous pour ce tutoriel. Assurez-vous de nous suivre sur notre Facebook et Twitter pour ne jamais manquer une mise à jour.




