Avec l'introduction du nouveau widget Checkout dans Elementor Pro , vous pouvez complètement personnaliser votre page de paiement en utilisant l'interface visuelle intuitive d'Elementor sans avoir besoin de codage. Ce widget s'intègre parfaitement aux widgets Elementor Cart et Mon compte, vous permettant de créer toutes les pages essentielles de votre boutique en ligne. Découvrez le guide étape par étape sur la façon d'utiliser efficacement cette fonctionnalité.

Auparavant, vous deviez dépendre de votre thème WooCommerce pour la mise en page de la page de paiement. Alternativement, vous avez peut-être utilisé du CSS personnalisé ou un plugin de paiement WooCommerce tiers.
Cependant, avec l'introduction du widget Checkout dans Elementor Pro , vous pouvez désormais entièrement personnaliser votre page de paiement à l'aide de l'interface visuelle intuitive d'Elementor et sans avoir besoin de codage. Ce widget s'intègre parfaitement aux widgets Elementor Cart et Mon compte, vous permettant de concevoir toutes les pages essentielles de votre boutique.
Fonctionnalité du widget de paiement Elementor Pro
La page de paiement WooCommerce sert de destination finale aux acheteurs pour finaliser leurs commandes, où ils saisissent leurs adresses, leurs coordonnées, leurs informations de facturation et d'autres détails nécessaires.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCette page revêt une importance capitale pour toute boutique en ligne, nécessitant une optimisation pour des conversions améliorées et une convivialité.
Avec le widget Elementor Checkout, vous avez la possibilité de personnaliser la page de paiement de votre boutique directement via Elementor. Cette fonctionnalité facilite la création d'un design cohérent qui s'aligne sur l'esthétique globale de votre magasin tout en affinant les éléments cruciaux de la page.
Vous avez la liberté de modifier les couleurs et la typographie, d’ajuster l’espacement, de modifier le texte des sections et des formulaires, et bien plus encore. Qu'il s'agisse de mettre en œuvre des modifications tout au long du processus de paiement ou de vous concentrer sur des domaines spécifiques, vous pouvez adapter en toute transparence la conception à vos préférences sans avoir besoin de codage.
Par exemple, si vous souhaitez mettre en valeur le champ du coupon, vous pouvez incorporer sans effort des couleurs, des bordures et d’autres repères visuels distincts, le tout sans écrire une seule ligne de code.
Personnalisez la page de paiement WooCommerce avec Elementor
Ensuite, nous passerons à un didacticiel complet sur l'utilisation du widget de paiement dans Elementor Pro pour personnaliser la page de paiement de votre boutique en ligne.
Alternativement, si vous préférez un guide visuel, vous pouvez trouver un didacticiel vidéo ci-dessus. Les deux didacticiels couvrent des informations identiques.
Modifier la page du panier par défaut dans Elementor
Lors de la création d'une boutique WooCommerce, WooCommerce génère automatiquement une page de paiement à l'aide du shortcode de paiement WooCommerce.
Dans ce guide, vous utiliserez cette page par souci de simplicité, mais au lieu de vous fier au shortcode WooCommerce, vous personnaliserez la page à l'aide d'Elementor et intégrerez le widget Checkout.
Pour commencer, accédez à la liste des pages dans votre tableau de bord WordPress et localisez la page de paiement, que WooCommerce désigne automatiquement avec un identifiant intitulé « Page de paiement ».
Une fois que vous avez identifié la bonne page, cliquez sur le bouton Modifier pour accéder à l'éditeur WordPress.
Dans l'éditeur, cliquez sur le bouton Modifier avec Elementor pour activer Elementor pour cette page et lancer son interface d'éditeur.
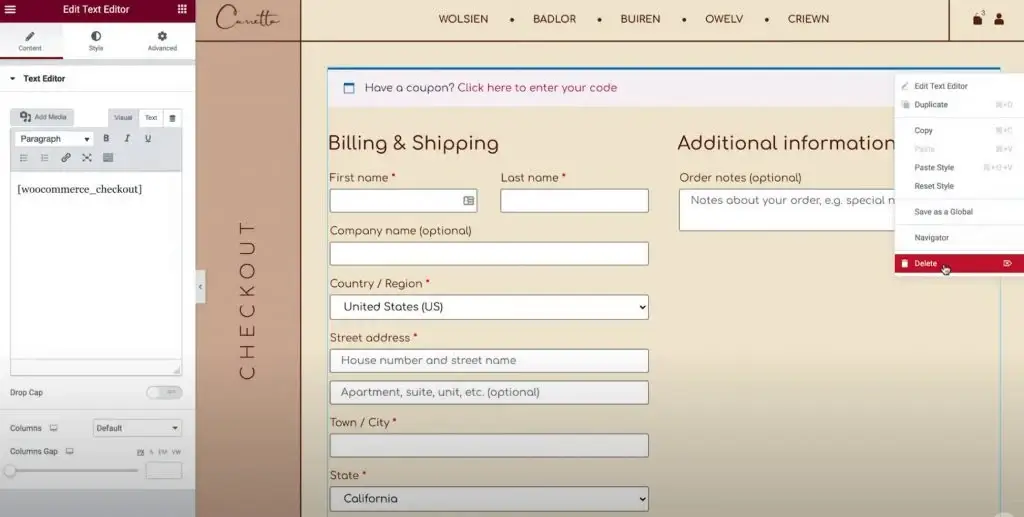
Remplacez le shortcode WooCommerce par le widget Elementor
Lors de la création d'une boutique WooCommerce, WooCommerce génère automatiquement une page de paiement à l'aide du shortcode de paiement WooCommerce.

Dans ce guide, vous utiliserez cette page par souci de simplicité, mais au lieu de vous fier au shortcode WooCommerce, vous personnaliserez la page à l'aide d'Elementor et intégrerez le widget Checkout.
Pour commencer, accédez à la liste des pages dans votre tableau de bord WordPress et localisez la page de paiement, que WooCommerce désigne automatiquement avec un identifiant intitulé « Page de paiement ».
Une fois que vous avez identifié la bonne page, cliquez sur le bouton Modifier pour accéder à l'éditeur WordPress.
Dans l'éditeur, cliquez sur le bouton Modifier avec Elementor pour activer Elementor pour cette page et lancer son interface d'éditeur.
Personnaliser la page de paiement
Pour commencer, accédez aux paramètres du widget Checkout dans la barre latérale Elementor.
Tout d'abord, passons en revue tous les paramètres dans l'onglet Contenu du widget.
Général
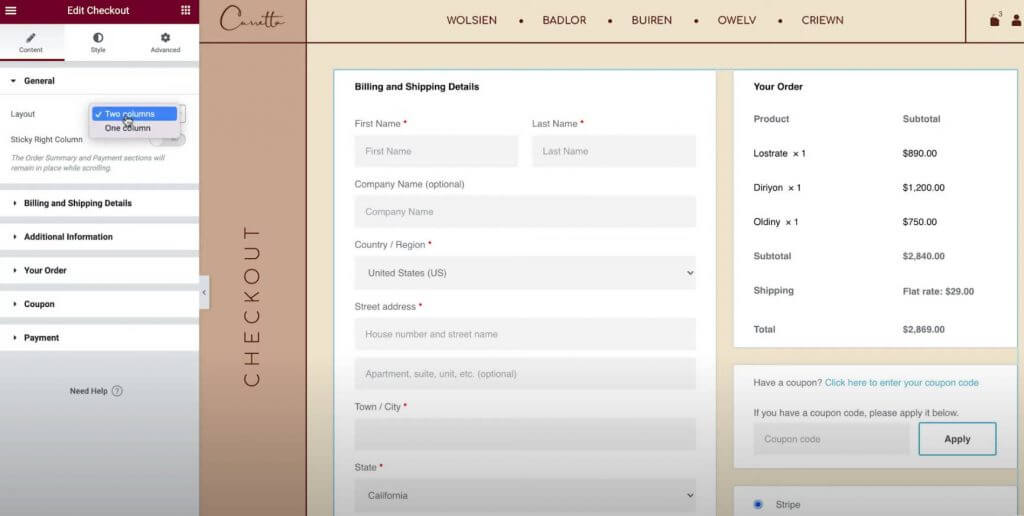
Choisissez entre une mise en page à une ou deux colonnes
Dans un premier temps, utilisez la section Paramètres généraux pour opter pour une mise en page à une ou deux colonnes pour votre page de paiement.
Si vous sélectionnez une disposition à deux colonnes, vous pouvez également rendre la colonne de droite collante. L'activation de la colonne de droite collante fournit une option supplémentaire pour incorporer un décalage, empêchant votre en-tête de chevaucher la colonne.

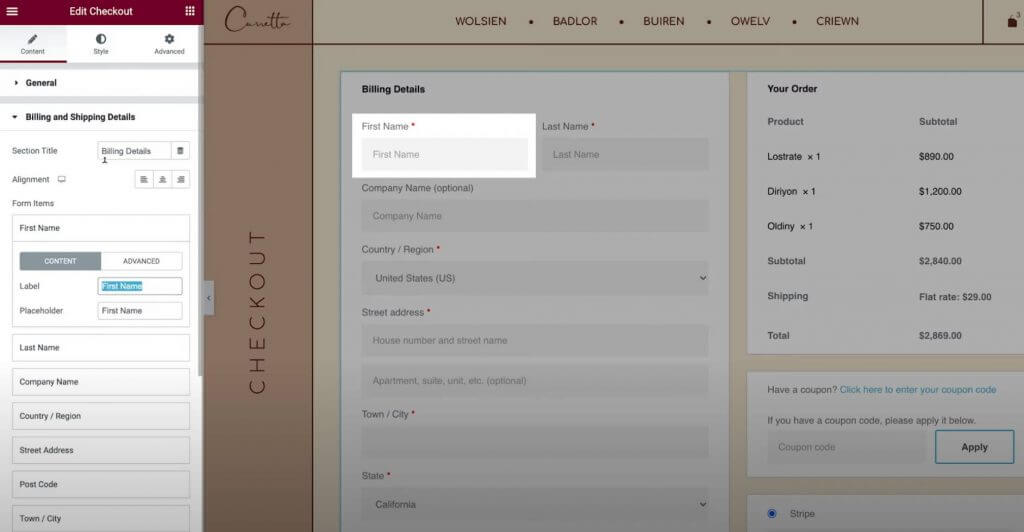
Facturation et expédition
Personnalisez les détails du formulaire de facturation et d'expédition à l'aide de la section Détails de facturation et d'expédition.
Lorsque vous configurez les paramètres de WooCommerce pour avoir des détails de facturation et d'expédition identiques, ces champs apparaîtront ensemble. Activez cette fonctionnalité en accédant à WooCommerce → Paramètres → Expédition et en sélectionnant « Forcer l'expédition à l'adresse de facturation du client ». Alternativement, si les détails diffèrent, vous rencontrerez des champs distincts.
Dans un premier temps, spécifiez le titre et l’alignement de la section.
Par la suite, accédez aux paramètres de chaque champ spécifique pour personnaliser les étiquettes et les espaces réservés.

Informations Complémentaires
La section Informations supplémentaires fournit des options de personnalisation pour ce segment de la page de paiement. Par défaut, les acheteurs peuvent utiliser cet espace pour laisser des notes de commande spéciale, bien que les détails puissent varier en fonction de la configuration de votre magasin.
Semblable aux autres parties de votre page de paiement, vous pouvez ajuster l'alignement et les étiquettes dans cette section en fonction de vos préférences.
Alternativement, vous avez la possibilité de masquer cette section de la page de paiement, ce qui pourrait être avantageux si les acheteurs n'ont pas besoin d'espace pour les notes personnalisées.
Commande
Les paramètres de Votre commande vous permettent de personnaliser la section récapitulative de la commande lors du paiement. Lors de l'utilisation d'un format à deux colonnes, cette section sera positionnée au début de la colonne de droite. Cependant, dans une présentation à une colonne, il sera situé sous les détails de facturation et d'expédition.
Coupon
Les paramètres du coupon offrent des options de personnalisation pour le titre et l'alignement de la section du coupon. De plus, vous avez le choix de personnaliser le texte du lien utilisé pour appliquer le code promo. Cette fonctionnalité vous permet d'améliorer l'expérience d'achat en la rendant plus optimisée et plus conviviale pour les clients appliquant des coupons.
Paiement
Les paramètres de paiement offrent des options pour ajuster le positionnement du bouton d'achat et personnaliser le message et le texte du lien pour les termes et conditions.
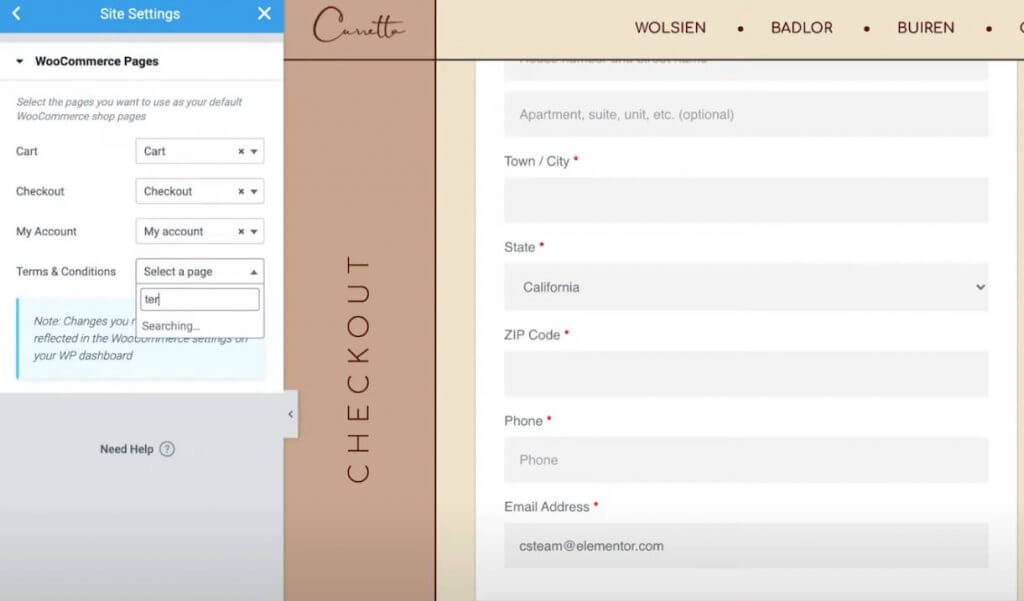
Pour afficher le message des conditions générales, assurez-vous d'avoir désigné la page des conditions générales dans vos paramètres WooCommerce. Vous pouvez facilement le faire sans quitter Elementor:
- Cliquez sur l'icône du menu hamburger située dans le coin supérieur gauche de l'interface Elementor.
- Choisissez Paramètres du site.
- Accédez à WooCommerce.
- Utilisez le champ Conditions générales pour rechercher et désigner la page appropriée pour vos conditions générales.

Déjà client
L'activation du paiement en tant qu'invité dans les paramètres de WooCommerce donnera accès à une section de paramètres supplémentaire nommée «Client récurrent». Dans cette section, vous pouvez personnaliser le message encourageant les clients fidèles à se connecter à leurs comptes existants.
Personnaliser les paramètres de style de paiement
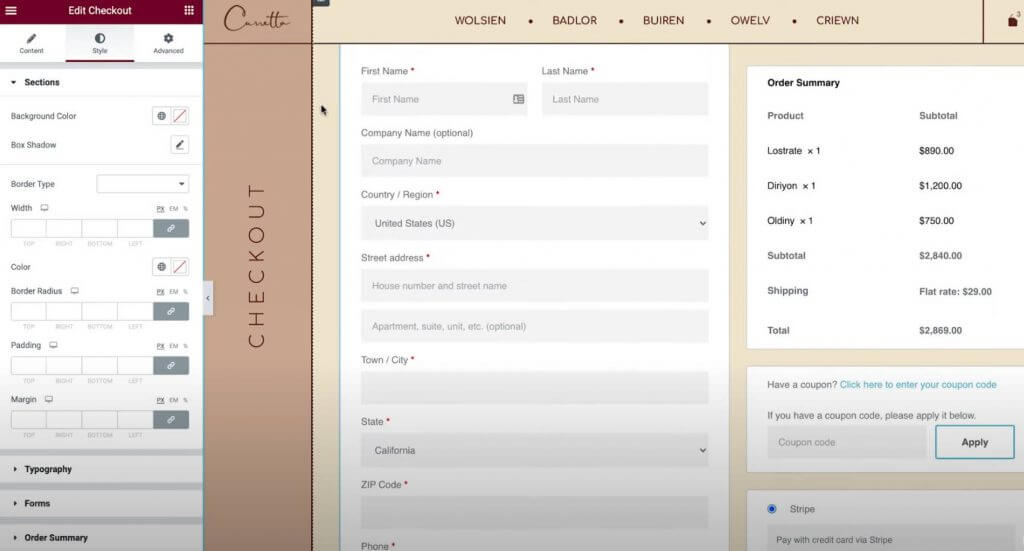
Ensuite, accédez à l'onglet Style dans les paramètres du widget de paiement pour affiner l'apparence et la mise en page de la page de paiement, en vous assurant qu'elle s'harmonise avec la conception globale de votre boutique.

Voici les différentes options de conception disponibles pour la personnalisation dans différentes sections de vos paramètres:
Sections
Dans les paramètres des sections, vous pouvez modifier le style global englobant tous les segments du processus de paiement. L'ajustement des paramètres tels que la couleur d'arrière-plan, les bordures et l'espacement affectera uniformément toutes les sections.
Typographie
Dans les paramètres Typographie, vous pouvez personnaliser les couleurs et la typographie de la plupart des éléments textuels de votre page de paiement. Cela inclut les titres, les titres secondaires, les descriptions, les messages, les boutons radio, les cases à cocher, etc. Cependant, la personnalisation de la typographie du formulaire est réservée à la section suivante.
Formes
Dans les paramètres des formulaires, vous contrôlez tous les aspects liés aux formulaires et aux champs de formulaire sur votre page de paiement. Cela influence principalement les champs de facturation/expédition et le formulaire de coupon. Vous pouvez affiner les attributs tels que les espaces entre les colonnes et les lignes, la typographie des étiquettes et des champs, ainsi que l'espacement, les bordures et les arrière-plans. De plus, vous pouvez styliser le bouton du coupon comme les autres boutons de votre site Web.
Récapitulatif de la commande
Dans les paramètres du récapitulatif de la commande, vous pouvez gérer l'espacement des lignes dans la liste des articles dans le panier d'un acheteur. De plus, vous pouvez personnaliser les couleurs et la typographie de divers éléments récapitulatifs. Par exemple, vous pouvez appliquer des paramètres de typographie distincts pour les articles par rapport aux totaux des commandes.
Bouton d'achat
Dans les paramètres du bouton d'achat, vous pouvez personnaliser en profondeur le bouton d'achat, notamment la typographie, les couleurs, l'espacement et les bordures. Compte tenu de son importance en tant que bouton d'action principal sur la page de paiement, il est crucial de s'assurer qu'il est accrocheur et qu'il s'aligne sur votre conception globale.
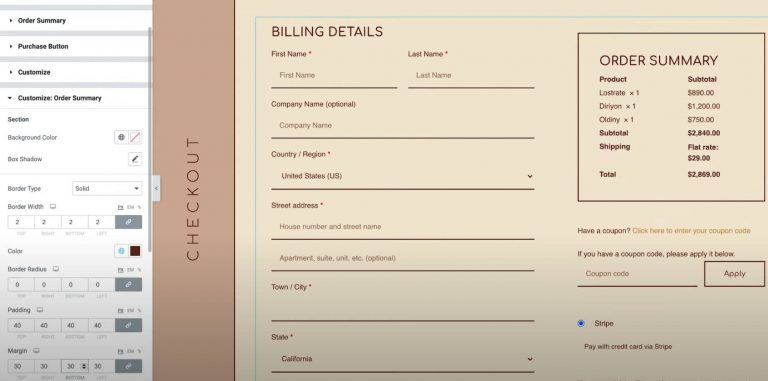
Personnaliser
Enfin, la fonction Personnaliser permet des contrôles de style individuels pour des sections spécifiques de votre page de paiement, notamment les détails de facturation, les informations supplémentaires, l'adresse de livraison, le récapitulatif de la commande, le coupon et le paiement.
Par exemple, supposons que vous souhaitiez mettre en évidence le récapitulatif de la commande. Dans ce cas, vous pouvez activer les paramètres de personnalisation pour cette zone et les configurer selon vos préférences, comme l'ajout d'une bordure personnalisée.

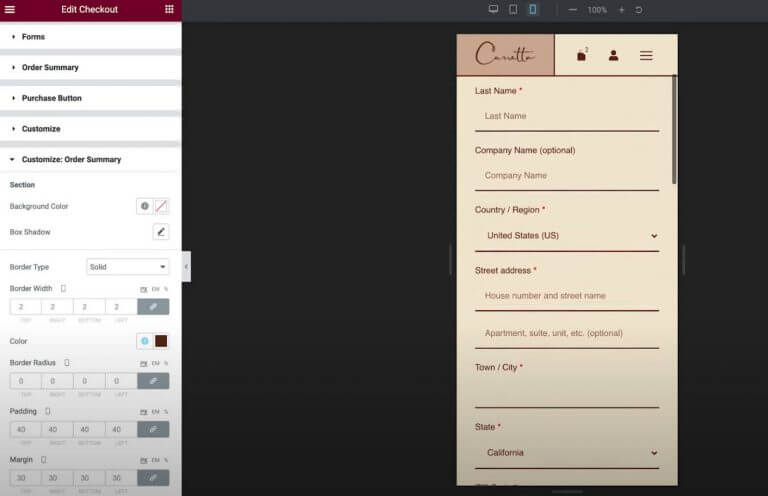
Optimiser pour les mobiles
Après avoir terminé la personnalisation de la page de paiement sur ordinateur, il est temps de passer en mode réactif pour garantir la compatibilité avec les utilisateurs de mobiles et de tablettes.
Tout comme toutes vos conceptions réalisées avec Elementor, la conception de votre page de paiement s’adapte automatiquement aux différentes tailles d’écran. Cependant, vous pouvez affiner la conception des appareils mobiles à l'aide des commandes mobiles d'Elementor. Recherchez l'icône de l'appareil à côté des paramètres pouvant être personnalisés pour différents appareils.

Par exemple, vous devrez peut-être modifier légèrement l’espacement des éléments pour la mise en page mobile.
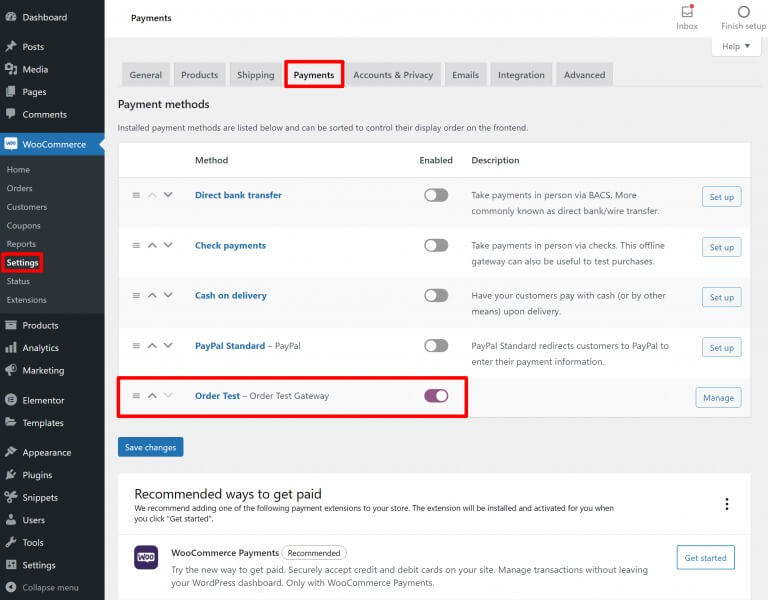
Testez votre page de paiement WooCommerce
Avant d'apporter des modifications à votre page de paiement, nous vous conseillons vivement d'effectuer des tests approfondis pour garantir un fonctionnement fluide. N'oubliez pas que toute perturbation du processus de paiement de votre magasin peut avoir un impact direct sur vos bénéfices.
De nombreuses méthodes de paiement WooCommerce proposent des modes de test pour la soumission des commandes. Cette fonctionnalité est disponible dans les plugins officiels de passerelle Stripe et PayPal , ainsi que dans WooCommerce Payments. Vous pouvez accéder à une documentation détaillée pour les fonctionnalités de test de chaque passerelle via les liens fournis.
Alternativement, vous pouvez utiliser le plugin WC Order Test , qui introduit une passerelle de paiement « Order Test ». Accédez simplement à WooCommerce → Paramètres → Paiements pour configurer cette passerelle.

Emballer
L'utilisation du widget de paiement dans Elementor Pro vous permet d'adapter de manière transparente la page de paiement WooCommerce avec l'interface visuelle intuitive d'Elementor et la fonctionnalité glisser-déposer.
Pour la majorité, Elementor constitue un outil complet, offrant des options de personnalisation des couleurs, de la typographie, du texte, de l'espacement, des bordures, etc.
Si vous souhaitez des améliorations supplémentaires et souhaitez incorporer de nouveaux éléments dans votre page de paiement, vous pouvez tirer parti des crochets d'action natifs de WooCommerce, entièrement compatibles avec le widget de paiement d'Elementor.
De plus, Elementor va au-delà de la simple personnalisation de la page de paiement, offrant des possibilités de personnalisation illimitées.





