Problèmes de personnalisation des e-mails WooCommerce? Pour plus de dix opérations, telles que les nouvelles commandes, les commandes traitées et les nouveaux comptes, WooCommerce fournit déjà des e-mails transactionnels automatisés. Cependant, afin de rendre ces e-mails uniques, vous devriez probablement les modifier. Vous apprendrez à personnaliser les e-mails WooCommerce à l'aide des paramètres intégrés de ce didacticiel pas à pas.

Pourquoi devriez-vous personnaliser les e-mails WooCommerce?
Une fois qu'un client quitte votre site Web, vous pouvez toujours communiquer avec lui via des e-mails transactionnels ou liés à une commande. Les e-mails avec une apparence professionnelle et un thème cohérent mettent en valeur l'identité de marque distinctive que vous avez développée pour votre entreprise. En faisant cela, vous pouvez maintenir un niveau sain de confiance des clients. De plus, cela améliore l'expérience de vos clients.
De plus, les modifications sont le moyen idéal de fournir à vos clients des informations pertinentes sur vos sites Web, telles que des liens vers des produits connexes et des codes de réduction. Cela pourrait même inspirer d'autres achats.
Personnalisez vos e-mails WooCommerce
Vous pouvez modifier un certain nombre d'éléments dans vos e-mails WooCommerce en utilisant uniquement les paramètres par défaut, tels que:
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Options d'expéditeur d'e-mail
- Le thème général des e-mails
- Contenu spécifique des e-mails
Paramètres de messagerie dans WooCommerce
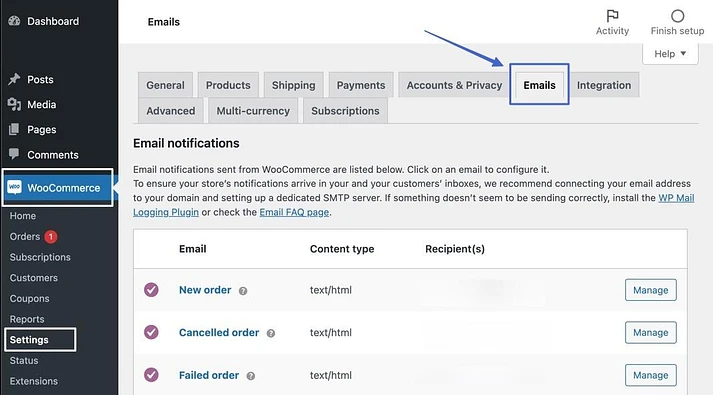
Accédez à WooCommerce > Paramètres > E-mails dans votre tableau de bord WordPress. Vous pouvez voir la liste des e-mails de notification standard que WooCommerce a déjà configurés pour vous ici, ainsi que le titre des notifications par e-mail.

Personnaliser les options du modèle &
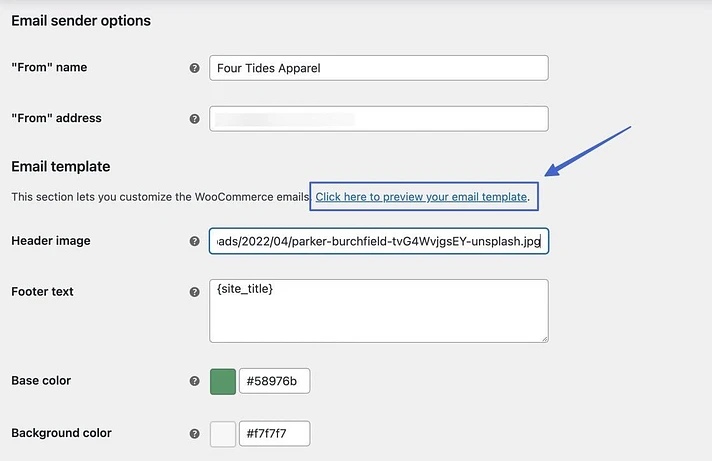
Pour accéder à la zone intitulée "Options de l'expéditeur des e-mails", faites défiler la liste des notifications par e-mail.
Il y aura deux champs :
- “From” name: les clients voient le nom "de" lorsqu'ils reçoivent un e-mail; utilisez le nom de votre entreprise ou, si cela correspond à votre plan de marque, une personne authentique.
- “From” address : L'adresse e-mail que les personnes peuvent contacter pour répondre à l'e-mail automatisé est l'adresse "de".
Modifiez les options.

Dans la section Modèle d'e-mail, personnalisez l'option suivante.
- Image d'en-tête
- Texte de pied de page
- Couleur de base
- Couleur de fond du corps
- Couleur du corps du texte
Collez l'URL de l'image dans la section Image d'en-tête si vous souhaitez ajouter un en-tête personnalisé à l'e-mail. L'URL de l'image peut être obtenue en hébergeant une image dans votre bibliothèque multimédia WordPress.
De plus, nous vous conseillons d'éliminer le contenu "Construit avec WooCommerce" du pied de page. Vous êtes libre d'inclure tout ce que vous souhaitez dans le pied de page.

Les paramètres de couleur du modèle d'e-mail WooCommerce par défaut sont situés plus bas dans la section Modèle d'e-mail. Comme indiqué précédemment, lors de l'exploitation d'une boutique en ligne, WooCommerce insère automatiquement son violet par défaut comme couleur de base, ce qui n'est pas souhaitable.
Sélectionnez une couleur qui va avec votre marque comme couleur de base et, si nécessaire, pensez également à mettre à jour les autres champs de couleur.
Lorsque vous avez terminé, cliquez sur Enregistrer les modifications.

Personnalisez des e-mails WooCommerce spécifiques
WooCommerce a des modèles prédéfinis pour les e-mails qui sont automatiquement envoyés aux administrateurs du site et aux clients pour les tenir au courant des commandes, des e-mails de nouvelle commande aux e-mails de commande terminée. Cependant, certains de ces e-mails doivent être personnalisés avec votre contenu unique et sans certains préréglages WooCommerce inutilisés.
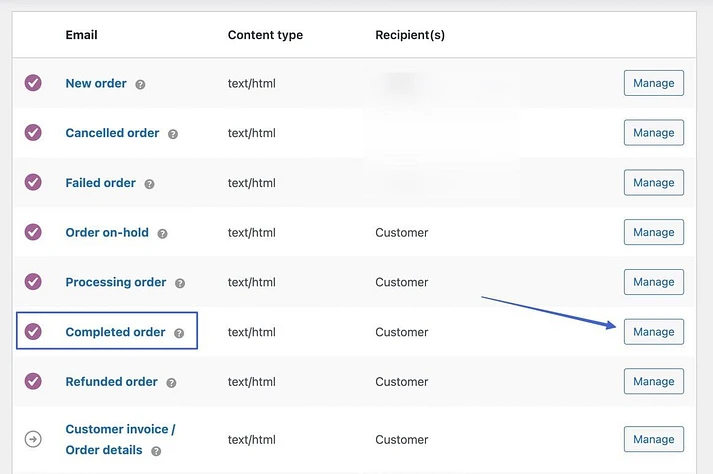
En sélectionnant Gérer à côté de l'e-mail que vous souhaitez modifier, vous pouvez effectuer ces personnalisations d'e-mail spécifiques. Étant donné que les e-mails «Commande en cours de traitement» et «Commande terminée» sont ceux que le consommateur consulte le plus fréquemment, commencer par eux n'est pas une mauvaise idée.

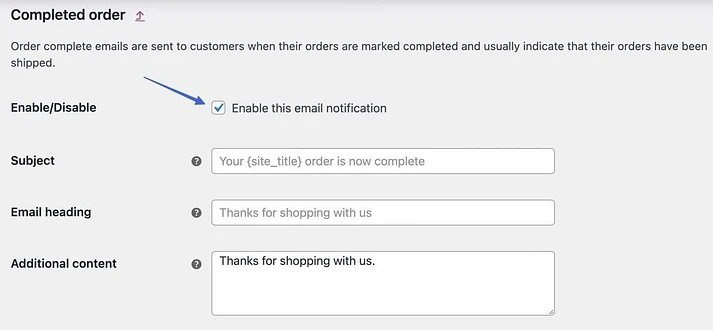
Si besoin, passez par les champs suivants :
- Activer désactiver
- Matière
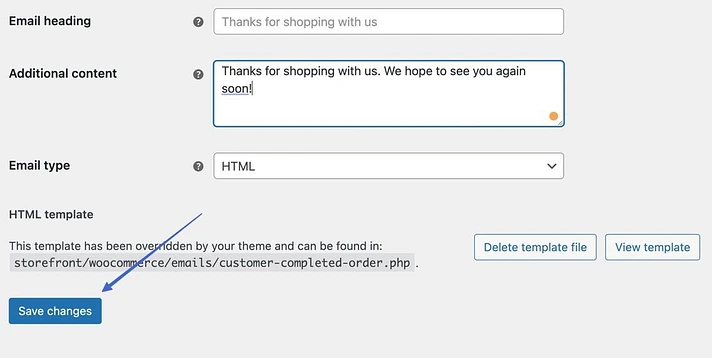
- En-tête de l'e-mail
- Contenu additionnel
Sauf si vous avez une situation particulière où vous n'en avez pas besoin ou si vous avez l'intention d'utiliser un plugin différent pour les e-mails transactionnels, nous vous conseillons de laisser tous les e-mails WooCommerce activés.
Le contenu global de votre e-mail est déterminé par des champs tels que l'objet, l'en-tête de l'e-mail et le contenu supplémentaire; changez-les si nécessaire.

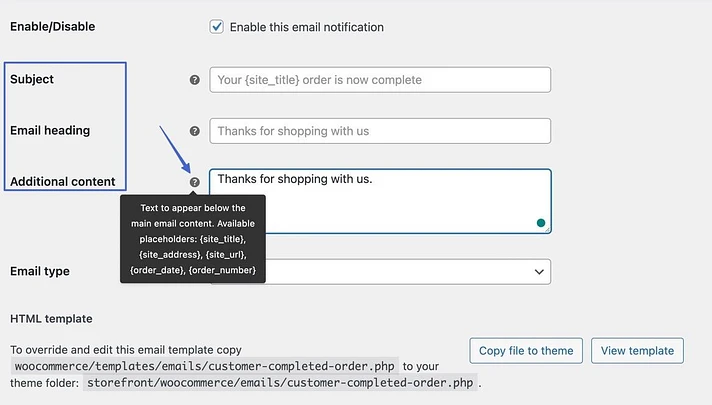
Pour afficher la liste des espaces réservés dynamiques pouvant être insérés dans les champs de contenu, cliquez sur les icônes "?". Dans chaque e-mail, par exemple, vous pouvez utiliser un espace réservé pour que WooCommerce remplisse un lien vers votre site Web.

Créer un e-mail HTML ou texte brut
Pour afficher vos sélections, cliquez sur le champ Type d'e-mail. Décidez entre les éléments suivants:
- Texte brut : e-mails envoyés en texte brut sans image ni mise en forme
- HTML: les e-mails au format HTML peuvent contenir des éléments multimédias enrichis tels que des images, des tableaux et une mise en forme.
- Multipart: Parce que certains clients de messagerie ne gèrent pas les e-mails HTML, celui-ci convertit dynamiquement entre le texte brut et HTML selon les besoins.
Modification du modèle HTML
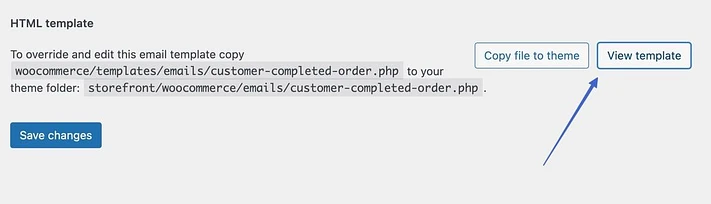
Il y a une section intitulée "Modèle HTML" tout en bas de la page. Les e-mails de WooCommerce n'incluent pas d'éditeur de glisser-déposer, mais vous pouvez modifier le code HTML de chacun.
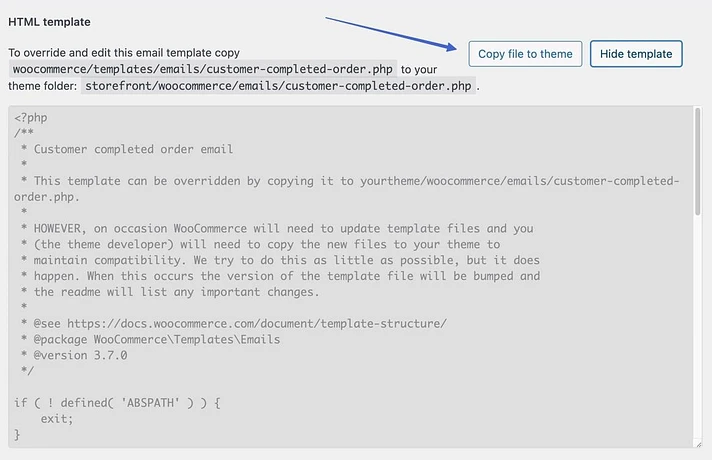
Pour afficher le code du modèle, cliquez sur le bouton Afficher le modèle.

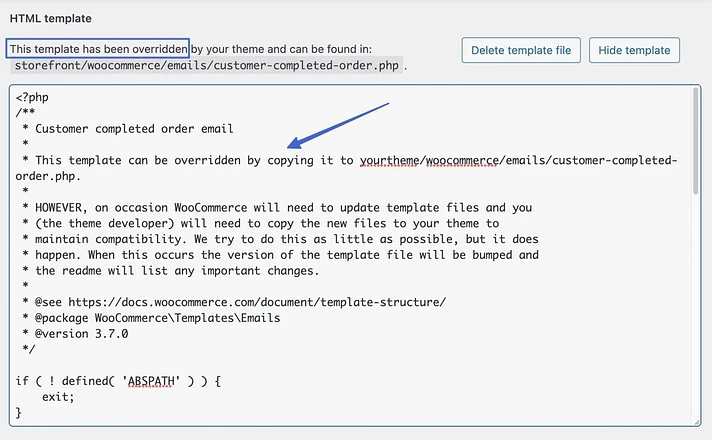
Le modèle HTML par défaut de WooCommerce est verrouillé, ce qui le rend impossible à modifier. Pour remplacer et modifier le modèle, vous devez cliquer sur le bouton Copier le fichier dans le thème.

Vous pouvez ensuite insérer votre curseur dans l'éditeur de texte et apporter des modifications par la suite. Cette section ne doit être utilisée que si vous maîtrisez le langage HTML.

Et c'est ainsi que les e-mails WooCommerce peuvent être personnalisés ! Pour conclure, utilisez le bouton Enregistrer les modifications.

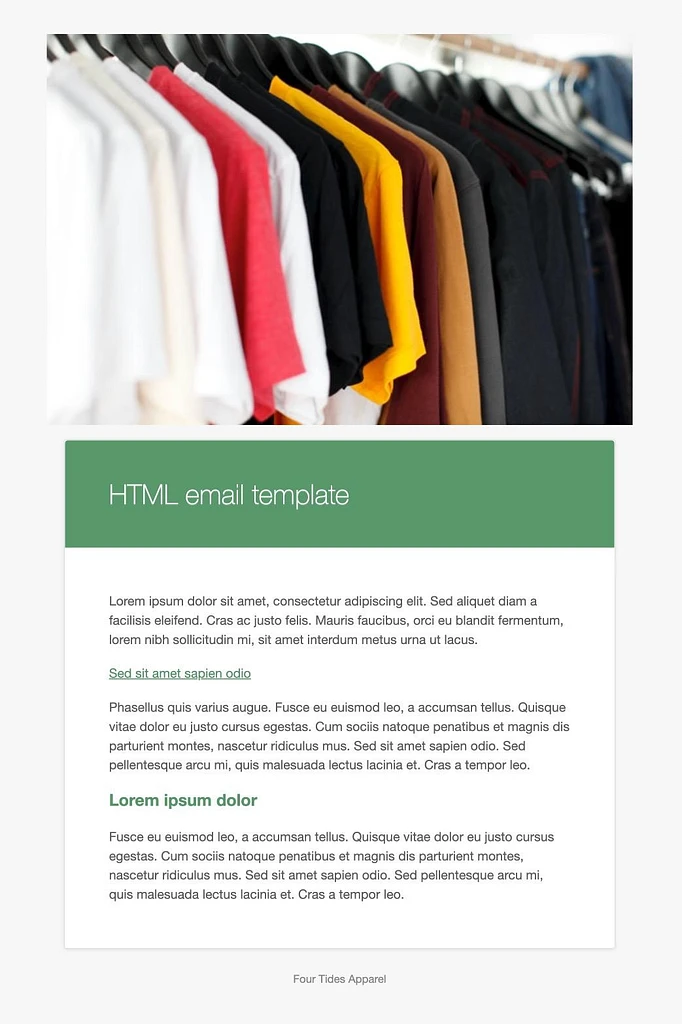
Avant d'envoyer des e-mails transactionnels aux clients, vous devez les prévisualiser. Ce faisant, vous pouvez vérifier les fautes de frappe, la marque WooCommerce obsolète et les chances de promotions ou de ventes incitatives. Recherchez la zone Modèle d'e-mail sous WooCommerce > Paramètres > E-mails et cliquez sur le lien "Cliquez ici pour prévisualiser votre modèle d'e-mail".

Cela lance un nouvel onglet de navigateur avec l'e-mail affiché dans vos paramètres de messagerie généraux personnalisés. Si vous modifiez tout, vous devriez remarquer de nouvelles couleurs, une image d'en-tête et un pied de page mis à jour. N'oubliez pas que le contenu de l'aperçu du modèle est toujours générique.

Emballer
La plupart des magasins de commerce électronique débutants peuvent s'en tirer avec les personnalisations de base des e-mails WooCommerce, mais nous vous recommandons éventuellement de payer pour un éditeur d'e-mails premium comme Ninja Forms ou WP forms . J'espère que vous aimez ce tutoriel, si c'est le cas, partagez-le avec vos amis et suivez CodeWatchers pour plus de tutoriels WordPress.





