L'en-tête d'un site Web se compose généralement d'un logo, du titre du site, d'un menu de navigation et souvent d'autres composants. Votre thème détermine la disposition de ces pièces et est responsable de leur présentation.

Si vous souhaitez personnaliser l'en-tête du site Web, ce didacticiel vous montrera comment utiliser l'éditeur de site. Votre site Web doit utiliser un thème compatible avec l'éditeur de site afin que vous puissiez réorganiser les éléments de votre en-tête de la manière décrite dans cet article.
Modifier le modèle d'en-tête
Pour modifier l'apparence de votre en-tête, vous devrez modifier la partie du modèle d'en-tête. Si vous modifiez cette partie du modèle une seule fois, les modifications apparaîtront sur chaque page de votre site. Suivez ces étapes pour accéder à la partie du modèle appelée "En-tête". Tout d'abord, rendez-vous sur le tableau de bord de votre site et cliquez sur Appearance > Editor. Sur le côté gauche de l'écran, cliquez sur Pièces de modèle. Maintenant. cliquez sur Modifier, puis sur En-tête. Sur l'écran suivant, vous pouvez modifier l'apparence des différentes parties de l'en-tête de votre site.
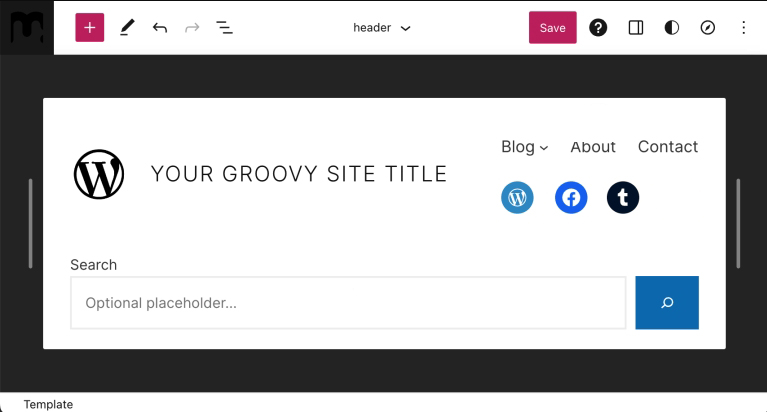
Divers éléments peuvent apparaître dans votre en-tête prédéfini en fonction de votre thème. Ce document vous guidera tout au long du processus d'ajout et de personnalisation de tous les différents éléments de votre en-tête.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantAjout d'éléments à l'en-tête
Vous pouvez inclure une variété d'éléments dans votre en-tête. Les éléments suivants sont les plus courants: un logo, un menu, une barre de recherche et un menu social.

Logo du site
Pour inclure un logo dans votre en-tête:
- Cliquez sur le bouton + Block Inserter dans la section Modèle d'en-tête.
- Localisez le bloc Logo du site.
- Insérez-le en cliquant sur le bloc Logo du site.
- Utilisez le bloc pour télécharger votre image de logo.
Après avoir ajouté le logo du site, vous pouvez ajuster sa position par rapport aux autres éléments d'en-tête en utilisant les flèches de navigation gauche et droite.
Enfin, vous pouvez le redimensionner en déplaçant les points de sélection vers l'intérieur et vers l'extérieur jusqu'à ce que la taille souhaitée soit atteinte.
Lorsque vous avez terminé, cliquez sur Enregistrer, puis sur Enregistrer à nouveau, en vous assurant que la case à cocher du composant de modèle d'en-tête est cochée.
En savoir plus sur l'utilisation du bloc Logo du site. Vous apprendrez à repositionner une image, à modifier son alignement, à la recadrer, à appliquer un filtre, à la remplacer, à appliquer différents styles, etc.
Menu du site
Pour inclure un menu dans votre en-tête:
- Cliquez sur le bouton + Block Inserter dans la section Modèle d'en-tête.
- Trouvez le bloc de navigation.
- Insérez-le en cliquant sur l'icône du bloc de navigation.
Après avoir ajouté le bloc Navigation à votre en-tête, vous pouvez le personnaliser en suivant notre guide détaillé sur l'utilisation du bloc Navigation. Vous apprendrez à insérer un bloc de navigation, à ajouter des liens, à créer des sous-menus et à modifier les paramètres des liens, entre autres.
Lorsque le menu est complet, utilisez les flèches gauche et droite pour le repositionner.
Lorsque vous avez terminé, assurez-vous de cliquer sur Enregistrer, puis sur Enregistrer à nouveau, et assurez-vous que la case à cocher de la partie du modèle d'en-tête est cochée.
Barre de recherche
Pour inclure une barre de recherche dans votre en-tête:
- Cliquez sur le bouton + Block Inserter dans la section Modèle d'en-tête.
- Recherchez le bloc de recherche.
- Insérez-le en cliquant dessus.
Après avoir ajouté le bloc Recherche, vous pouvez ajuster sa position par rapport aux autres éléments d'en-tête à l'aide des flèches de navigation gauche et droite.
Enfin, vous pouvez le redimensionner en faisant glisser les points de sélection vers l'intérieur et vers l'extérieur jusqu'à ce que la taille souhaitée soit atteinte.
Lorsque vous avez terminé, assurez-vous de cliquer sur Enregistrer, puis sur Enregistrer à nouveau, et assurez-vous que la case à cocher de la partie du modèle d'en-tête est cochée.
En savoir plus sur l'utilisation du bloc Recherche. Vous apprendrez à ajouter le bloc, à modifier le texte du bouton, à modifier la police et les couleurs utilisées sur votre bouton, à modifier la largeur du bloc, à basculer le bouton ou à modifier sa position, à modifier l'alignement du bloc, etc.
Icônes sociales
Pour inclure des icônes sociales dans votre en-tête:
- Cliquez sur le bouton + Block Inserter dans la section Modèle d'en-tête.
- Recherchez la section Icônes sociales.
- Insérez-le en cliquant dessus.
Vous pouvez commencer à ajouter des profils sociaux après avoir ajouté le bloc. Pour y parvenir:
- Cliquez sur le bouton + Block Inserter et entrez le nom de la plateforme sociale à laquelle vous souhaitez l'ajouter. Pour ajouter un élément à vos icônes sociales, cliquez dessus.
- Pour ajouter votre lien de profil, cliquez une fois de plus sur l'icône. Copiez et collez l'URL de votre profil social, puis cliquez sur la flèche pour confirmer.
- Si le bouton + suivant n'apparaît pas immédiatement après avoir cliqué sur la vue en liste, cliquez sur Icônes sociales à gauche pour révéler le bouton + et continuer à ajouter de nouvelles icônes.
- Répétez les étapes 2 et 3 si nécessaire pour ajouter tous vos profils de réseaux sociaux.
Une fois que vous avez ajouté toutes vos icônes, vous pouvez sélectionner le bloc en cliquant sur le bloc Icônes sociales dans la vue Liste. Ensuite, vous pouvez utiliser les flèches gauche et droite pour changer l'emplacement du bloc par rapport aux autres éléments du menu.
Lorsque vous avez terminé, assurez-vous de cliquer sur Enregistrer, puis à nouveau sur Enregistrer, et assurez-vous que la case à cocher pour la partie du modèle d'en-tête est cochée.
Emballer
Désormais, sans l'aide d'un plug-in tiers, vous pouvez facilement modifier votre en-tête en suivant ce didacticiel. Cependant, comme l'en-tête est une partie très importante d'un site Web et que vous avez des options pour aller au-delà de l'imagination, nous vous suggérons d'utiliser Elementor ou Divi - les deux sont capables de créer un site Web de qualité professionnelle. Donc, si vous voulez repousser les limites et faire passer votre développement WordPress à un niveau supérieur, nous vous recommandons fortement ces plugins.





