La sécurité et la vitesse sont deux éléments très importants sur lesquels travailler pour votre site Web. Mais une autre façon de faire bonne impression sur vos visiteurs est d'améliorer votre en-tête, qui est l'une des premières choses qu'ils voient lorsqu'ils atterrissent sur votre site. Vous devez savoir comment créer votre propre en-tête WordPress personnalisé si vous voulez que votre site Web ressortir. Il existe de nombreux tutoriels WordPress, mais peu d'entre eux ne concernent que l'édition de cette partie importante. Vous pouvez atteindre cet objectif de plusieurs façons, ce qui est une bonne chose.

Dans cet article, nous parlerons de ce qu'est un en-tête WordPress, où le trouver et comment créer un en-tête WordPress personnalisé avec et sans plugin. Nous terminerons en parlant des meilleures façons de faire les choses.
Qu'est-ce que l'en-tête dans un site Web WordPress?
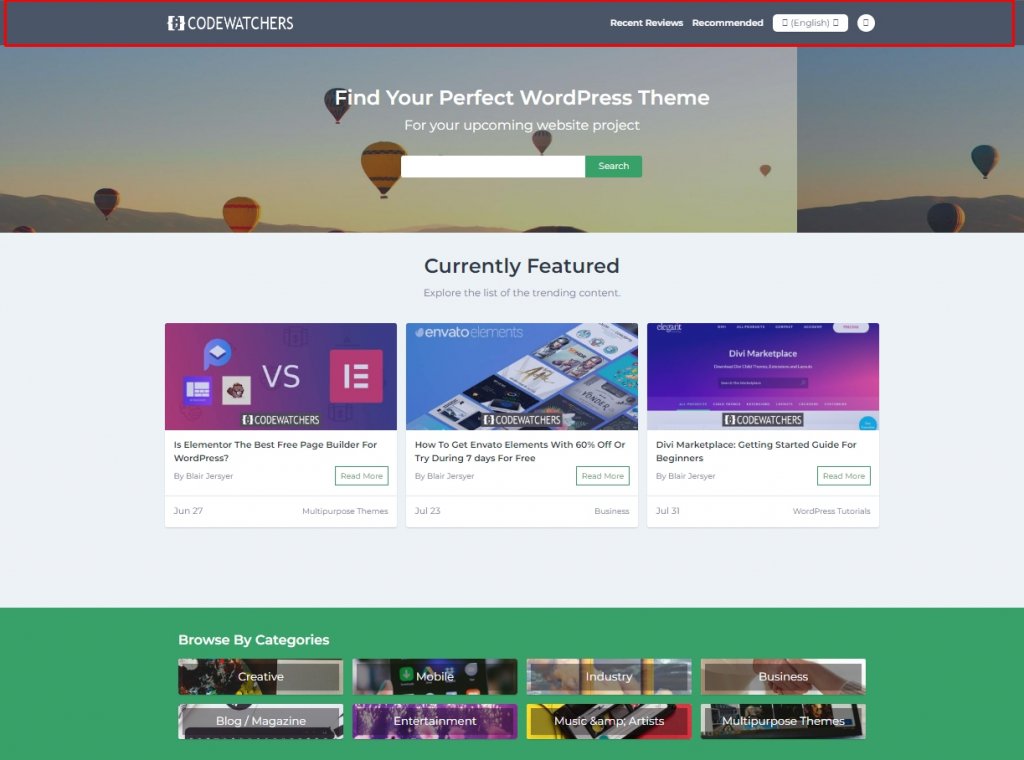
L'en-tête est l'une des parties les plus importantes d'un site WordPress. Il comporte un menu de navigation, un logo et d'autres éléments importants tels que des icônes de médias sociaux, des boutons d'appel à l'action et même des informations sur l'entreprise. Étant donné que l'en-tête WordPress est la première chose que les gens voient lorsqu'ils visitent votre site, il est important de faire une bonne première impression. Il doit contenir toutes les pages, les informations de contact, les éléments de marque et d'autres informations importantes qu'un visiteur doit voir.

Vous n'avez plus besoin d'utiliser le personnalisateur WordPress, ce qui est une bonne nouvelle. Avec le développement de l'édition complète du site, vous pouvez désormais concevoir et mettre en œuvre l'en-tête ou toute autre partie de votre site comme vous le souhaitez.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantOù est l'en-tête dans WordPress?
L'en-tête est en haut de votre site, tandis que le pied de page WordPress est en bas. Mais si vous ne connaissez pas grand-chose à WordPress, il peut être difficile de trouver le fichier d'en-tête à l'arrière.
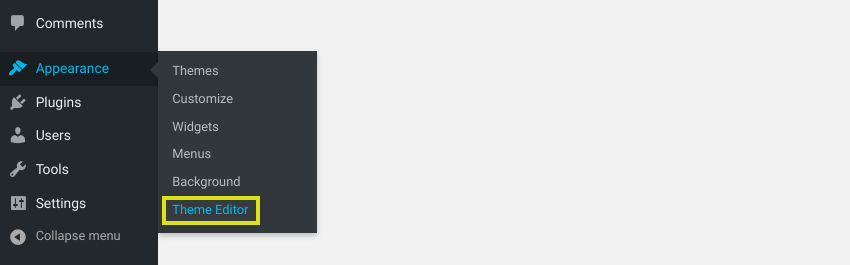
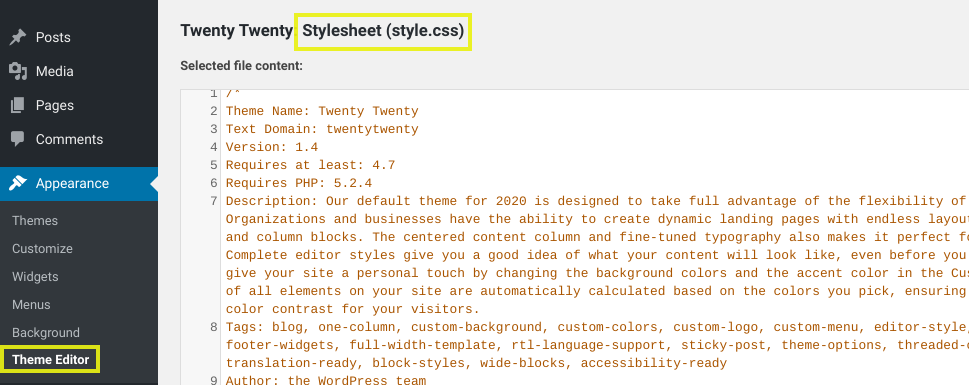
Cela dépend aussi de votre thème. Par exemple, vous pouvez généralement trouver le fichier qui contient votre en-tête WordPress en allant dans Appearance > Theme Editor :

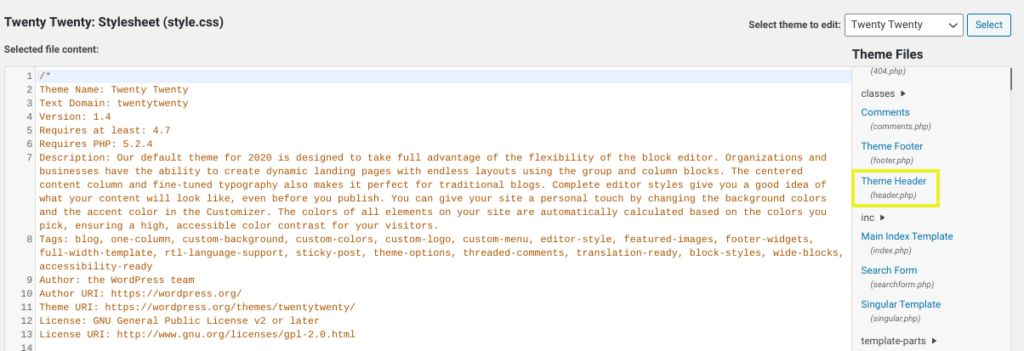
Ici, vous pouvez voir tous les fichiers qui composent votre thème. Les fonctions d'en-tête se trouvent dans le fichier header.php, et le code d'apparence et de style de l'en-tête se trouve dans le fichier de style. fichier.css:

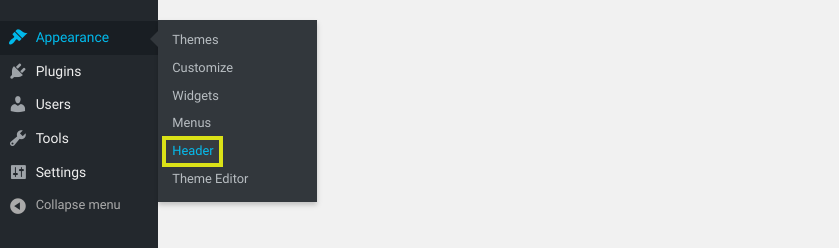
Mais avec certains autres thèmes, comme Twenty Seventeen, vous pouvez trouver votre en-tête en allant dans Appearance > Header depuis votre tableau de bord WordPress :

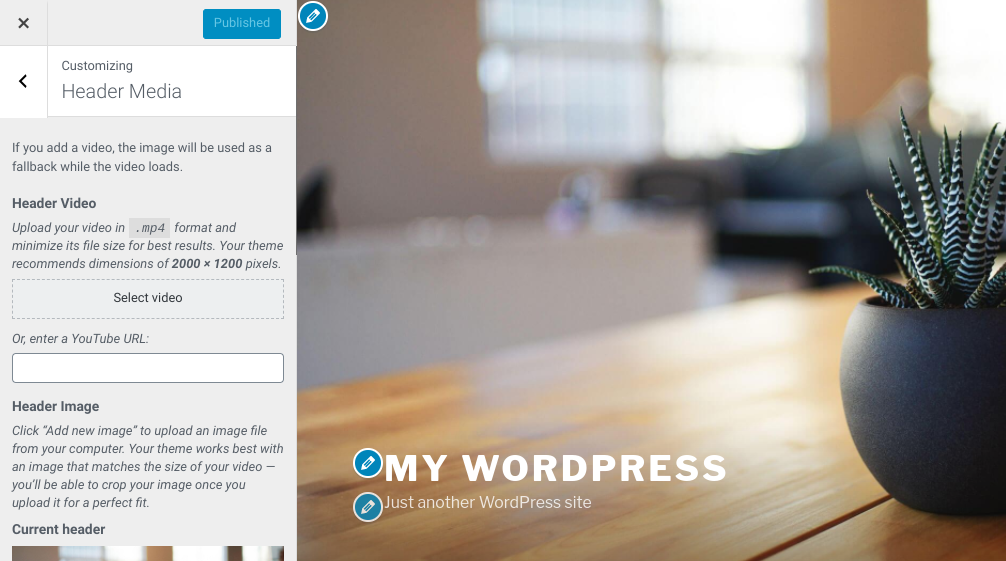
Cela vous mènera au WordPress Customizer, où vous pourrez modifier votre média d'en-tête WordPress à des endroits spécifiques:

La meilleure façon d'accéder à votre en-tête WordPress ou de le modifier dépend de quelques éléments. Cela dépendra de votre niveau d'expérience, des modifications que vous souhaitez apporter et du thème que vous utilisez.
Comment personnaliser votre en-tête dans WordPress
Maintenant que vous en savez plus sur les en-têtes WordPress, il est temps d'examiner les différentes façons de modifier les vôtres. Examinons trois manières différentes de procéder:
- Utiliser le personnalisateur par défaut
- Changez le code de votre thème
- Installez un plugin d'en-tête pour WordPress.
Utiliser le personnalisateur par défaut
Nous venons de parler de la façon dont WordPress Customizer est l'un des moyens de modifier votre en-tête WordPress. Vous pourrez peut-être le faire en accédant à Appearance > Header, selon votre thème.
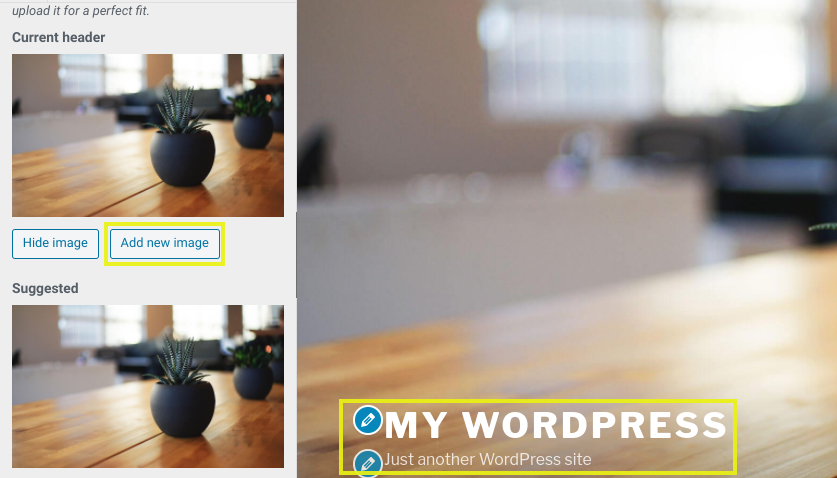
Cependant, la plupart des thèmes vous permettent d'y accéder en accédant à Apparence > Personnaliser. Dans l'outil de personnalisation, vous pouvez modifier votre image d'en-tête et modifier le titre et le slogan de votre site. (Remarque: certains thèmes placent ces parties dans l'onglet Identité du site.)

Lorsque vous utilisez le Customizer, vous n'avez pas à vous soucier du code si vous ne le souhaitez pas. Vous pourrez également voir à quoi ressemblent vos modifications dans le panneau de droite appelé "Aperçu en direct".
Changez le code de votre thème
Vous pouvez également modifier l'apparence de votre en-tête WordPress en modifiant le code dans les fichiers de votre thème. Cela vous donne plus de contrôle sur les personnalisations, mais vous devrez savoir coder. Avant de commencer, c'est une bonne idée de créer un thème enfant.
Accédez à Appearance > Theme Editor, puis ouvrez le fichier style.css pour modifier le code de votre en-tête:

Dans la partie Site Header de ce fichier, vous pouvez ajouter ou supprimer du code:
Parmi les commandes, vous pouvez utiliser, mais pas les seules, sont :
- police: italique; Ce code change le style de la police en italique.
- opacité d'arrière-plan: 0,5; Cela rend l'arrière-plan moins transparent (0 est complètement transparent et 1 n'est pas transparent du tout).
- taille de police: 20px; Utilisez ceci pour changer la taille du texte dans l'en-tête (changez le px comme bon vous semble).
- rembourrage : 20px ; Cela vous permet de modifier l'espace autour de l'en-tête (changez 20 pour ce que vous voulez).
- bordure: 20px; Cela donne une bordure à l'en-tête.
- couleur de bordure: blanc; Cela définit la couleur de la bordure sur blanc (vous pouvez également utiliser une couleur hexadécimale).
- hauteur de ligne: 20px; Utilisez-le pour définir l'espacement en fonction de la taille de votre police, ce qui peut être utile si vous utilisez une police plus grande et qu'elle se chevauche sur les sauts de ligne.
Si votre nouveau code ne fonctionne pas, essayez d'ajouter it!important à la fin de la commande, comme padding-left: 0!important;. Si cela ne fonctionne pas, le nom de votre en-tête n'est peut-être pas "en-tête". Certains thèmes WordPress n'utilisent pas "en-tête", mais utilisent à la place "masthead", "inline-header" ou d'autres étiquettes.
Si vous pensez que c'est nécessaire, vous pouvez également modifier votre fichier header.php. Mais ce code n'a rien à voir avec l'apparence de quelque chose. Étant donné que la plupart des personnes qui souhaitent modifier leurs en-têtes se soucient davantage de l'apparence de leurs sites que de leur fonctionnement, vous accorderez probablement la plus grande attention à son CSS.
Installez un plugin d'en-tête pour WordPress.
Un plugin facilite la modification de l'apparence de votre en-tête WordPress. Si vous ne savez pas comment modifier directement les fichiers de votre site, c'est la meilleure façon de le faire.
Il existe quelques outils que vous pouvez utiliser, en fonction de vos connaissances et des modifications que vous souhaitez apporter. WPCode – Insert Headers and Footers est un plugin gratuit que de nombreuses personnes utilisent.

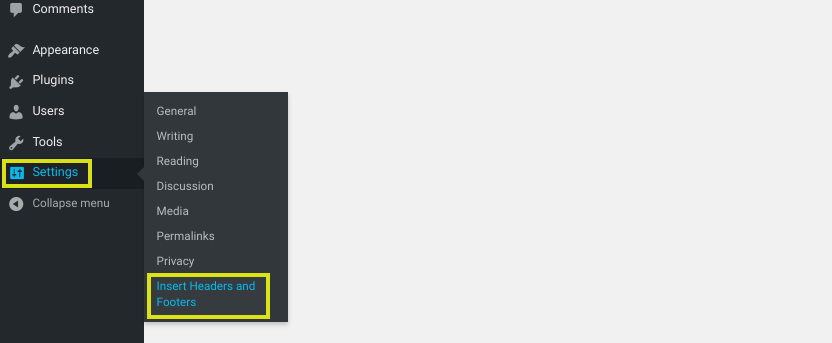
Une fois activé pour votre site, vous pouvez le trouver sous Paramètres> Insérer des en-têtes et des pieds de page:

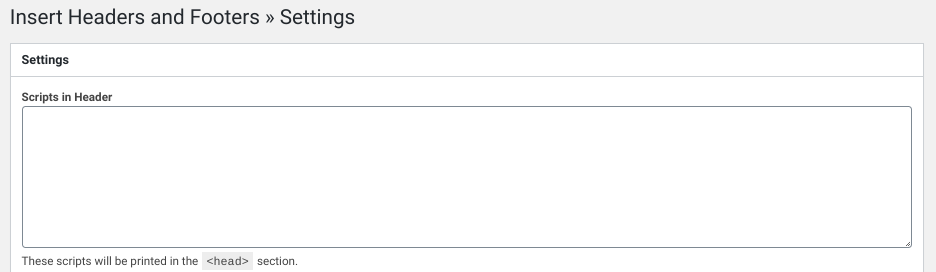
Ensuite, vous pouvez ajouter du code pour tout ce que vous souhaitez ajouter ou retirer de votre en-tête dans la section En-tête:

Si vous mettez des scripts ici, ils seront automatiquement ajoutés à la balise 'head' de votre site WordPress. Lorsque vous avez terminé, cliquez sur le bouton "Enregistrer les modifications".
Vous pouvez également utiliser un plugin d'en-tête personnalisé premium pour WordPress, comme Popping Sidebars & Widgets .

Ce plugin vous permet d'ajouter des widgets à votre en-tête, tels que du texte, des formulaires, des icônes de réseaux sociaux, etc. Si vous souhaitez éviter complètement le code, cela peut être la meilleure façon de le faire. Il vous permet également de modifier l'apparence de vos barres latérales et de vos pieds de page.
Vous pouvez regarder une démo du plugin Popping Sidebars & Widgets sur le site Web OTWthemes pour apprendre à l'utiliser. Vous pouvez également vous inscrire pour un essai gratuit si vous souhaitez l'essayer avant d'acheter le plugin payant.
Modifier les en-têtes WordPress en utilisant Divi
Divi vous permet d'ajouter des en-têtes personnalisés à votre site WordPress de la même manière, mais cela va encore plus loin. Divi est le thème le plus avancé pour éditer un site Web entier dans le monde WordPress. C'est la meilleure façon de concevoir un site Web car il contient plus de 200 éléments de conception, un cadre entièrement réactif et la possibilité de modifier chaque partie de votre site sans écrire une seule ligne de code.
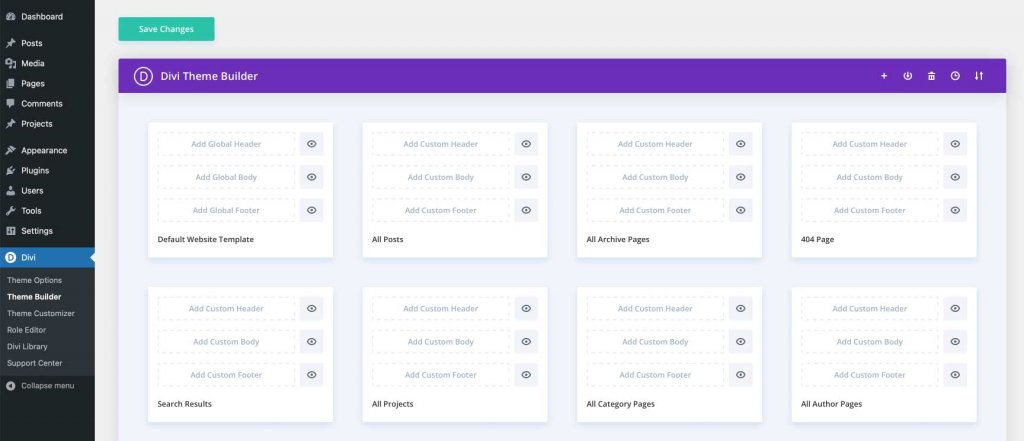
Le générateur de thèmes de Divi vous permet de créer vos propres en-têtes, que vous pouvez ensuite utiliser sur différents modèles de votre site Web. Les en-têtes peuvent être créés et utilisés sur vos pages, publications, pages d'archives, 404 pages, pages de résultats de recherche, projets, pages de catégories, pages d'auteurs, et bien plus encore.

Emballer
Vous savez maintenant comment modifier l'en-tête de votre site WordPress. Avec cela, vous pouvez immédiatement attirer l'attention des visiteurs du site Web. Découvrez plus de contenu sur la personnalisation des en-têtes, y compris Elementor et Divi . J'espère que ce tutoriel vous aidera à atteindre l'excellence dans votre entreprise de développement WordPress.





