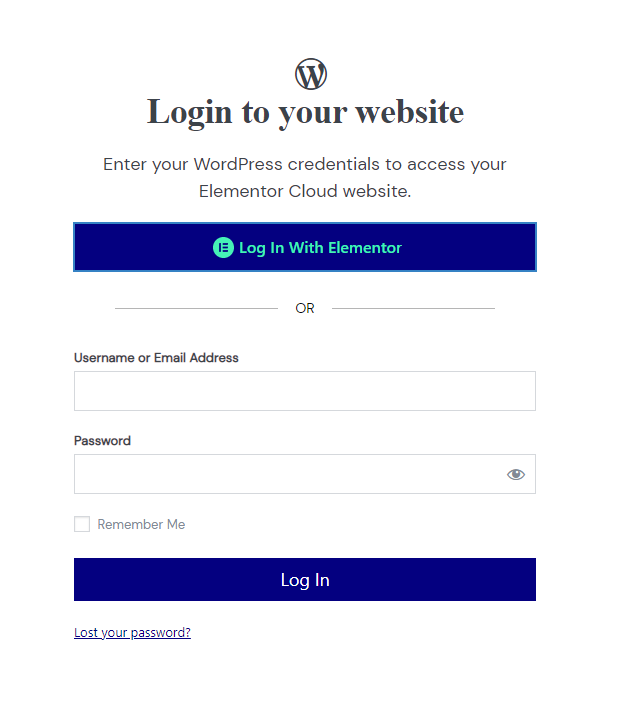
Si vous utilisez Elementor Cloud depuis un certain temps maintenant, vous avez peut-être vu une page de connexion qui a l'air " simple ". S'il est vrai que nous aimons la simplicité, nous aimons plutôt avoir une pièce originale et unique. En ce qui concerne la page de connexion qui fonctionne comme l'entrée d'une maison, elle doit être différente des portes d'entrée des autres maisons.

Dans ce tutoriel, nous allons vous montrer comment personnaliser la page de connexion d'un site Web Elementor Cloud. Mais d'abord, voyons si vous en avez vraiment besoin.
Pourquoi créer une page de connexion personnalisée?
Pourquoi en effet ! Eh bien, comme je l'ai mentionné ci-dessus, nous voulons tous avoir quelque chose d'unique qui se démarque. Imaginons que vous créez un site Web de commerce électronique qui a beaucoup de succès avec l'adhésion. Accepterez-vous d'avoir une page de connexion qui ressemble aux autres pages de connexion Elementor Cloud? Absolument non.

L'un des avantages d'avoir une page d'accueil personnalisée est de renforcer votre marque dans l'esprit de vos clients, ce qui est évidemment un bon point. Passons maintenant à la façon dont vous pouvez utiliser pour personnaliser votre page de connexion.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantSe connecterPresse

LoginPress est un plugin WordPress gratuit qui vous permet de personnaliser votre page de connexion WordPress et pas seulement. Grâce à ce module, vous pourrez modifier votre arrière-plan, votre formulaire de connexion et ajouter d'autres mécanismes d'authentification (pro). Par exemple, vous pouvez autoriser votre utilisateur à utiliser Google, Twitter, Linkedin, etc. pour se connecter.
Ce plugin est gratuit sur le référentiel WordPress, mais dispose également d'une version premium qui comprend plusieurs fonctionnalités et est disponible pour 49 $ par an.
Principales caractéristiques
- Arrière-plans de connexion personnalisés
- Logo personnalisé
- Connexion sociale
- Ajouter un pied de page de connexion
- Beaux boutons
- Divers styles de formulaires de connexion
- Page non autorisée
- Messages de bienvenue personnalisés
Modification de l'arrière-plan de la page de connexion Elementor Cloud
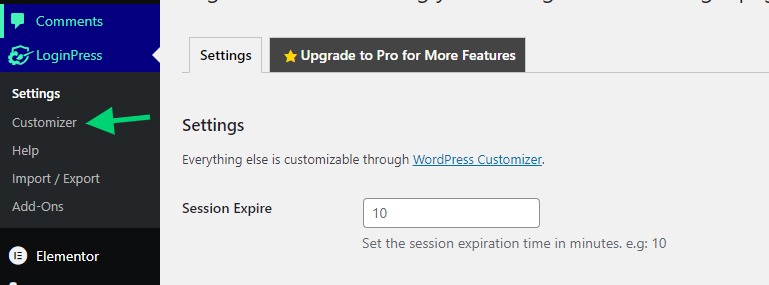
Nous allons commencer par changer la page Elementor Cloud qui est principalement blanche. Une fois que vous avez téléchargé le plugin (même la version gratuite), vous verrez un menu nommé " LoginPress ". De là, nous cliquerons sur " Customizer ".

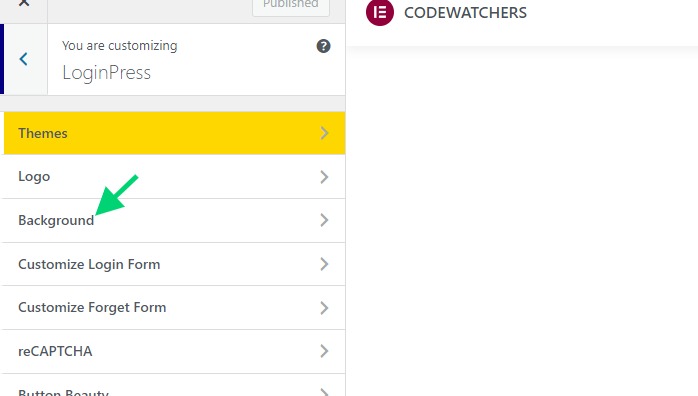
Cela ouvrira un personnalisateur qui ressemble au personnalisateur de thème. De là, vous cliquerez sur " Arrière-plan ".

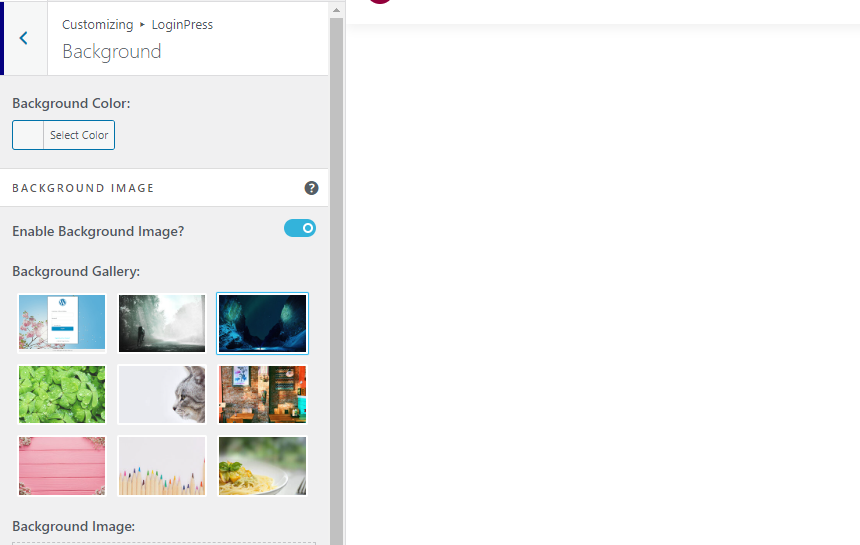
Par défaut, les plugins sont livrés avec un arrière-plan prédéfini que vous pouvez utiliser. Mais vous pouvez également télécharger votre propre arrière-plan si vous le souhaitez.

Une fois que vous avez terminé, enregistrez vos modifications.
Comment masquer le bouton de connexion Elementor
Le bouton de connexion permet à toute personne ayant un compte Elementor de se connecter (alors qu'elle doit être autorisée à accéder au site Web). Cette option peut ne pas être nécessaire, surtout si vous souhaitez que votre client se connecte toujours avec le compte que vous avez créé pour lui.
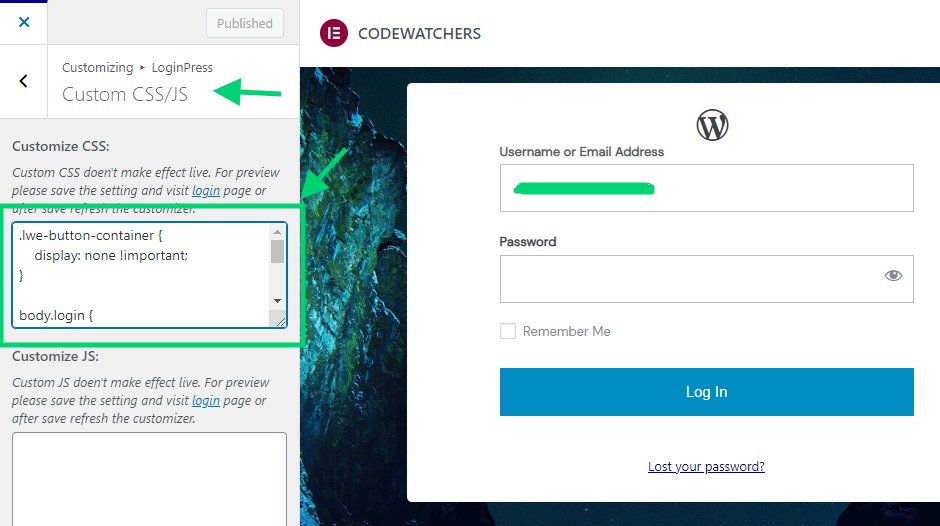
Ici, nous utiliserons l'option CSS pour masquer la section qui affiche le bouton de connexion d'Elementor.

Vous devrez coller le code suivant dans la zone de texte CSS:
.lwe-button-container {
display: none !important;
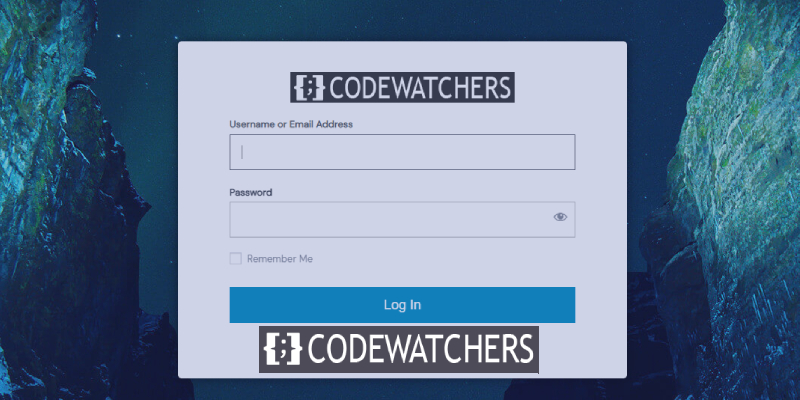
}À partir de ce moment, vous devriez avoir une page de connexion qui ressemble à ce qui suit.

Comment masquer la barre d'administration Elementor
Au-dessus de la page de connexion, vous pouvez voir une barre d'administration qui affiche des liens vers la marque Elementor et Elementor ainsi que le nom de votre site Web. Si vous souhaitez masquer cela, dans la même section CSS, vous pouvez ajouter l'extrait CSS suivant:
.e-admin-bar {
display:none!important;
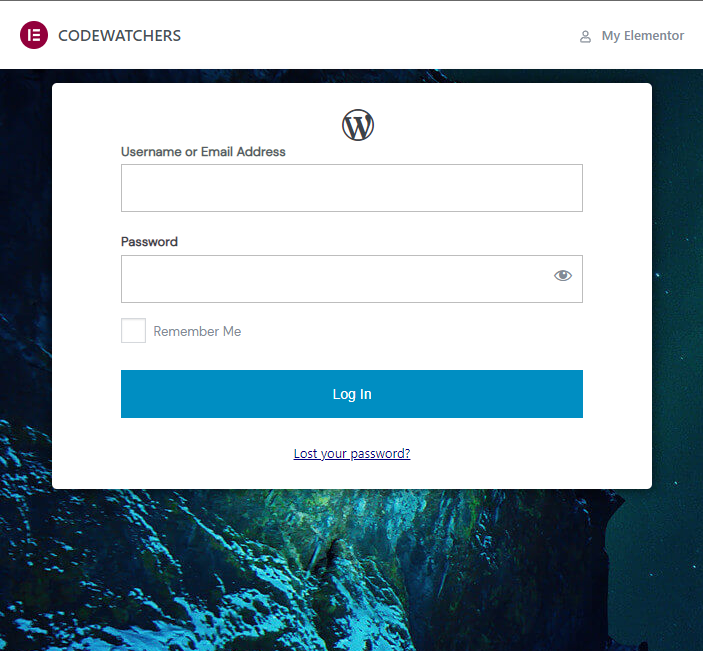
}Faire cela placera la forme près du sommet, ce qui n'est pas vraiment beau. Ce que nous voulons ensuite, c'est centrer le formulaire afin qu'il soit plus attrayant sur mobile ou sur ordinateur.
Pour cela, nous devrons également coller le code suivant dans la section CSS.
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}Comment ajouter un logo personnalisé
Malheureusement pour nous, les options de logo ne fonctionnent pas sur la page de connexion Elementor Cloud. La raison en est qu'il n'est pas créé par WordPress mais par Elementor à la place. Ainsi, le plugin ne met pas à jour efficacement ce logo.
Pour changer le logo, nous allons d'abord devoir masquer l'icône WordPress et injecter notre logo. Le code suivant masquera l'icône WordPress par défaut.
#wp-logo i.dashicons {
display:none !important;
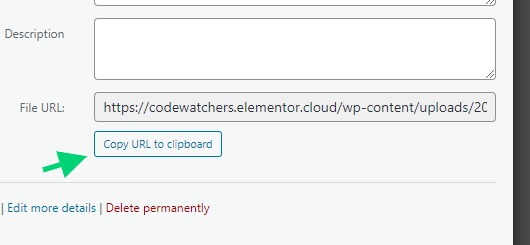
}Maintenant, en utilisant JavaScript, nous allons injecter notre logo. La première chose à faire ici est de télécharger votre logo sur le support et de copier l'URL de votre logo.

Maintenant dans la même section, il y a un CSS, on va injecter le code JavaScript suivant.
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
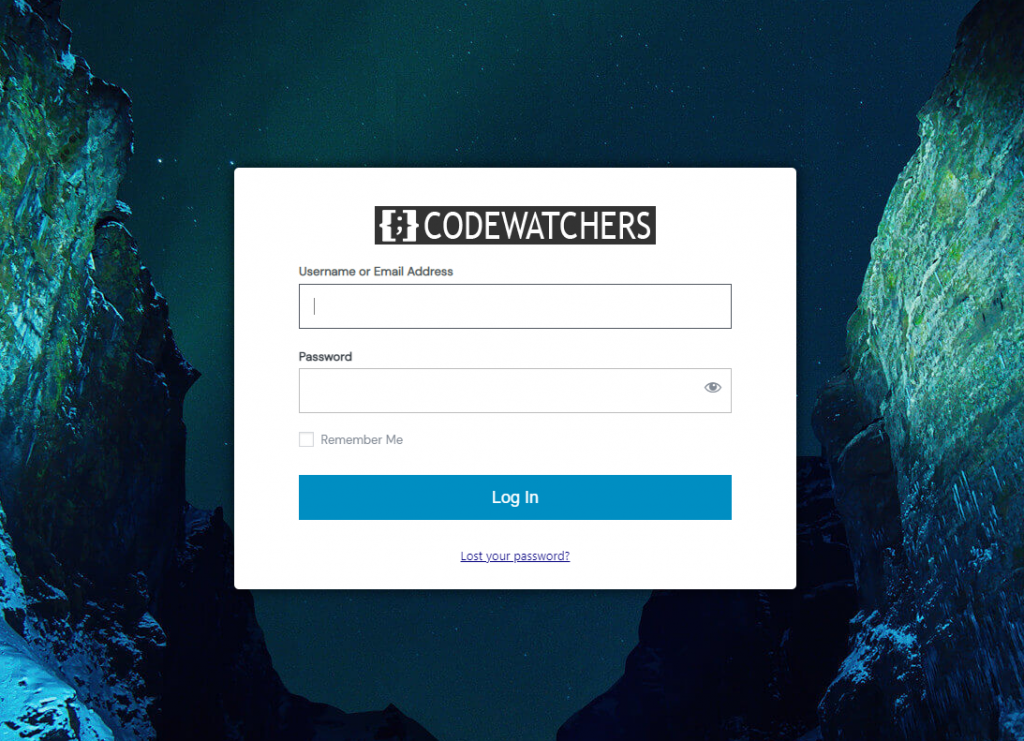
document.querySelector( '#wp-logo' ).style.cssText="height:auto";À la fin, vous aurez une page de connexion qui ressemble à ceci:

Dépannage
La modification de l'arrière-plan peut ne pas fonctionner. Vous devrez modifier l'arrière-plan à l'aide d'un code CSS. Tout d'abord, comme précédemment, vous devrez télécharger l'arrière-plan que vous souhaitez utiliser et l'ajouter à l'extrait CSS:
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}Assurez-vous de remplacer le texte "ttps://codewatchers.elementor..../gallery/img-3.jpg" par votre arrière-plan actuel et enregistrez vos paramètres.
Nous espérons qu'à la fin de ce didacticiel, vous serez en mesure de personnaliser votre page de connexion Elementor Cloud .




