Êtes-vous fatigué de voir votre site WordPress avoir le même look ancien ? Vous souhaitez développer un design visuellement attrayant et actuel qui laissera une impression durable à vos visiteurs ? Alors ne cherchez plus ! Nous aborderons le domaine passionnant de la transition d’une mise en page basée sur des conteneurs à une mise en page basée sur des colonnes dans WordPress dans ce guide complet.

Qu’est-ce que la conception de conteneurs et de colonnes?
La conception des conteneurs et des colonnes est deux éléments de conception Web qui influencent la façon dont les informations de votre site Web sont affichées. Un conteneur est un bloc de contenu contenant plusieurs éléments tels que du texte, des images, des boutons, etc. Une colonne, quant à elle, est une sorte de mise en page qui permet de placer du contenu côte à côte.
Alors que les conteneurs sont utiles pour gérer plusieurs éléments dans une seule région de votre site Web, la conception des colonnes permet encore plus de flexibilité et de personnalisation. Vous pouvez, par exemple, concevoir des mises en page alternatives pour différentes tailles d'écran, modifier l'espace et l'orientation de votre contenu et ajouter des barres latérales personnalisées à vos pages.
La conversion d'un conteneur en colonne peut être utile dans les situations suivantes:
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Vous souhaitez créer une présentation de contenu plus rationalisée et structurée.
- Vous souhaitez augmenter la réactivité et l'adaptation de votre site internet aux différents supports
- Vous souhaitez améliorer la vitesse et les performances de votre site Web.
Pourquoi passer aux colonnes dans WordPress
Les colonnes offrent une approche attrayante pour mettre en place et présenter votre matériel. Ils vous permettent de construire des pièces visuellement attrayantes côte à côte, chacune avec son propre contenu distinct. Les colonnes offrent un cadre visuellement attrayant et ordonné pour afficher vos entrées de blog actuelles, afficher les points forts des produits ou présenter votre portefeuille.
En tant que propriétaire de site, il est essentiel de rester au courant des tendances en matière de conception et d'offrir une expérience utilisateur intéressante. Bien qu’utile, la disposition classique des conteneurs peut parfois sembler obsolète et manquer d’attrait visuel. Vous pouvez débloquer un tout nouveau niveau de créativité et de flexibilité de conception en passant à une structure basée sur des colonnes.
Nous vous guiderons à travers chaque étape du processus dans cet article, en veillant à ce qu'il soit simple pour vous de changer votre site Web d'un style de conteneur à une disposition en colonnes.
Comment convertir un conteneur en colonne dans WordPress
Passer d'un conteneur à une colonne WordPress est un processus en sept étapes qui peut être accompli en quelques minutes. Cependant, avant de commencer le processus de conversion, vous devez effectuer plusieurs activités préalables à la conversion pour garantir un transfert fluide.
Procédures préalables à la conversion
Avant de convertir votre site Web WordPress de conteneur en colonne, vous devez prendre certaines mesures pour garantir que le processus se déroule sans problème et sans affecter la convivialité et le fonctionnement de votre site Web.
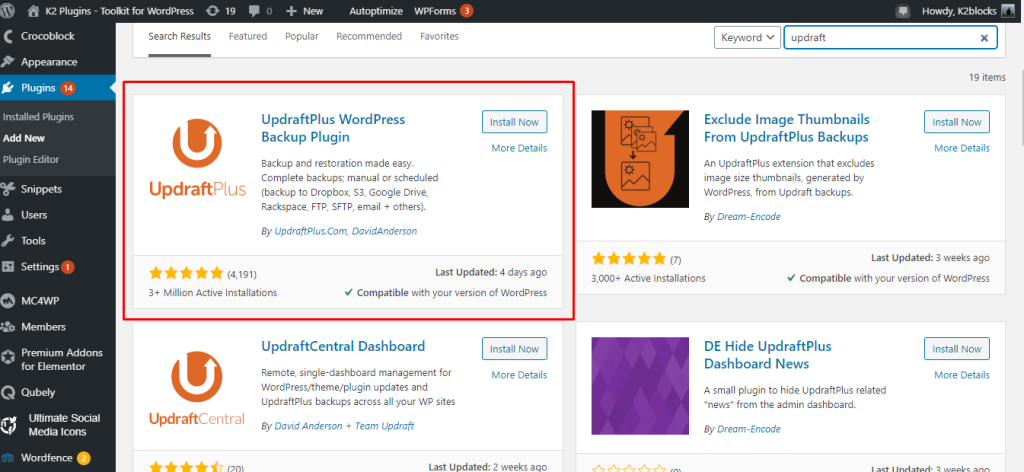
Faites une sauvegarde de votre site Web. La sauvegarde de votre site Web garantit qu'en cas de problème, vous pouvez immédiatement le restaurer vers une version antérieure. Vous pouvez sauvegarder votre site Web à l'aide d'un plugin tel que UpdraftPlus .

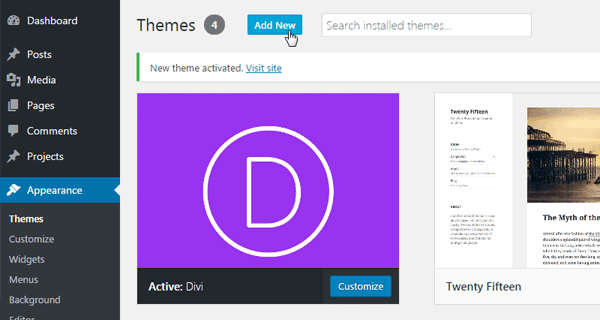
Avant d'apporter des modifications à votre site Web, sélectionnez un nouveau thème et testez-le. Le nouveau thème devrait prendre en charge la conception de colonnes ainsi que la création de barres latérales personnalisées. Les thèmes populaires qui offrent cette fonctionnalité aux utilisateurs incluent Elementor , Divi et Beaver Builder.
Désactivez tous les plugins superflus pour améliorer l’efficacité et la vitesse du site Web. Les plugins peuvent ralentir votre site Web et entraîner des problèmes avec votre nouveau thème. Vous pouvez détecter et désactiver les plugins inutiles en utilisant un plugin tel que Plugin Organizer ou Plugin Performance Profiler .
Créez un environnement de test pour tester les nouvelles modifications avant de les rendre publiques. Un environnement de test est une copie de votre site Web qui peut être utilisée à des fins de test sans affecter le site lui-même. Vous pouvez utiliser un plugin tel que WP Staging, Duplicator et Updraftplus pour créer un environnement de test pour votre site Web.
Les 7 principales étapes de notre conversion sont les suivantes :
Étape 1: Choisissez un thème ou un générateur de pages basé sur des colonnes
Il existe diverses options de thème gratuites et premium qui incluent des fonctionnalités de colonne. Il existe certaines options populaires parmi lesquelles vous pouvez choisir, notamment: Elementor , Divi , Beaver Builder et WP Bakery.
Étape 2: Installez et activez le thème ou le générateur de pages choisi
Installez et activez le thème ou le générateur de pages de votre choix sur votre site WordPress. Si vous utilisez un générateur de pages, vous devrez peut-être installer un autre plugin. Pour garantir une installation réussie, suivez les instructions fournies par le fournisseur de thème ou de création de pages.
Pour installer Elementor , accédez à Plugin > Add New et recherchez le plugin en tapant le nom.

Pour installer Divi , vous devez vous rendre sur leur site officiel et acheter le plugin, puis accéder à votre tableau de bord et télécharger.

Étape 3: Créer une nouvelle page ou modifier une page existante
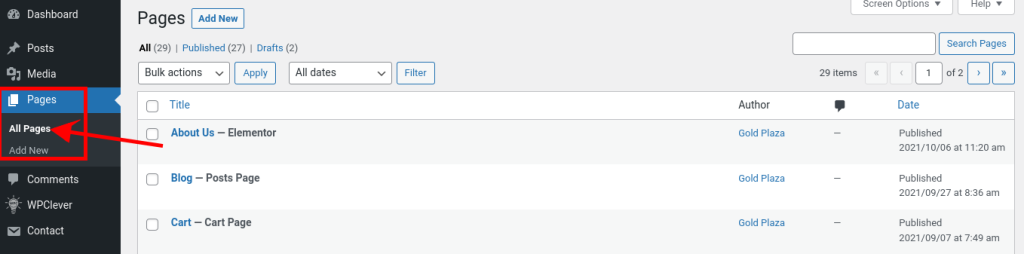
Accédez à la page sur laquelle vous souhaitez modifier votre disposition en colonnes. Créez une nouvelle page si vous partez de zéro. Pour convertir une page existante, accédez-y dans votre tableau de bord WordPress vers Pages > Toutes les pages .

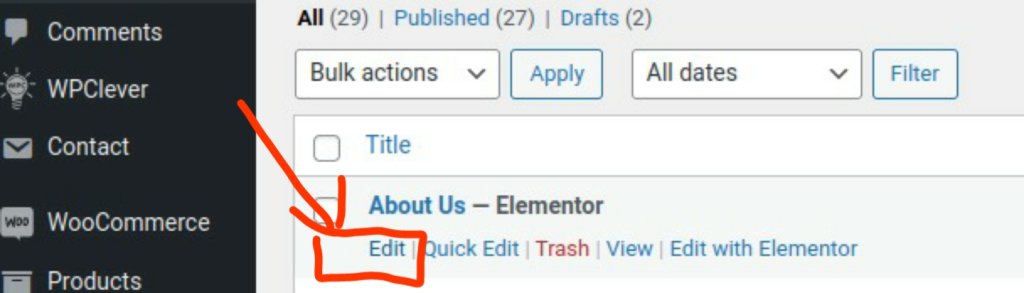
Pour modifier une page particulière, survolez le nom de la page que vous voyez sur l'écran et cliquez sur le bouton "Modifier".

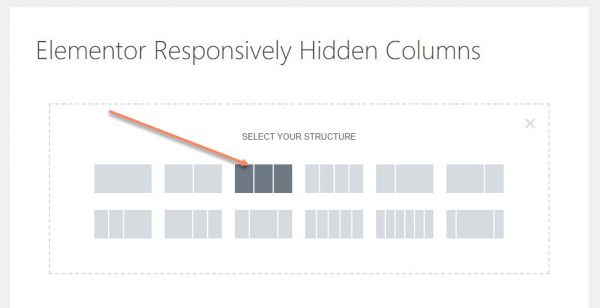
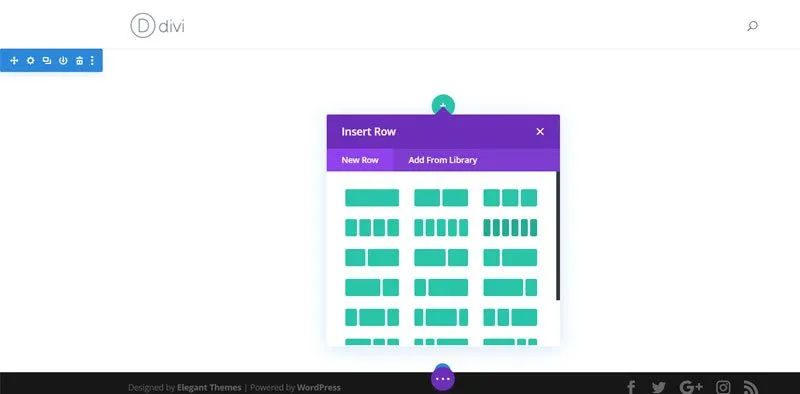
Étape 4: accéder aux options de disposition des colonnes
La méthode permettant d'obtenir des choix de disposition des colonnes peut différer selon le thème ou le générateur de pages que vous utilisez. Ces options se trouvent généralement dans l'interface du générateur de pages ou dans l'éditeur de pages. Recherchez des boutons ou des paramètres qui vous permettent d'ajouter des colonnes.


Étape 5: Ajouter et configurer des colonnes
Après avoir accédé aux choix de disposition des colonnes, vous pouvez ajouter et configurer des colonnes selon vos besoins. Les éléments de colonne peuvent souvent être glissés et déposés sur votre site Web et ajustés en largeur et en emplacement. Certains créateurs de pages proposent des présentations de colonnes prédéfinies parmi lesquelles vous pouvez choisir et modifier.
Étape 6:Personnaliser le contenu des colonnes
Il est désormais temps de les remplir de contenu. Dans chaque colonne, vous pouvez mettre du texte, des images, des vidéos ou tout autre élément de votre choix. Utilisez les capacités et les options du générateur de pages pour personnaliser le contenu de chaque colonne individuellement.
Étape 7:prévisualiser et publier
Prenez le temps de prévisualiser vos modifications après avoir modifié la disposition et le contenu de vos colonnes. Vérifiez que tout apparaît comme prévu et que vos colonnes sont correctement affichées. Enregistrez vos modifications et publiez la page lorsque vous avez terminé.
Toutes nos félicitations! Votre site Web WordPress a été transformé avec succès d’une présentation en conteneur à une présentation en colonnes. Votre site Web aura désormais un design actuel et esthétiquement attrayant qui ne manquera pas d’attirer l’attention de vos visiteurs.
N'oubliez pas de tester votre site Web sur une variété d'appareils et de tailles d'écran pour garantir la réactivité et la meilleure expérience de visualisation possible. Apporter les modifications nécessaires vous aidera à obtenir la mise en page et la réactivité idéales pour tous les utilisateurs.
Conclusion
Passer d'un conteneur à une colonne WordPress est un excellent outil pour améliorer la conception, la réactivité et l'optimisation de votre site Web. Vous pouvez facilement rendre le processus de conversion transparent et indolore en suivant les sept étapes suggérées dans cet article de blog. Nous espérons que vous trouverez ce tutoriel utile et instructif. Veuillez laisser une remarque ci-dessous si vous avez des questions ou des commentaires.




