Quel que soit votre site Web WordPress, vous devrez peut-être afficher des vidéos sur votre site Web. C'est plus vrai, car l'affichage de vidéos liées aux publications permet à vos visiteurs de rester plus longtemps engagés sur votre site Web.

Sur WordPress, il existe de nombreuses façons d'ajouter une vidéo au contenu. L'un d'eux est l'intégration. Puisque WordPress a connu un éditeur classique et propose désormais Gutenberg comme alternative, l'intégration d'une vidéo est différente selon l'éditeur que vous utilisez. Ce guide va donc vous montrer comment partager une vidéo sur WordPress (éditeur classique et Gutenberg).
Comment intégrer une vidéo Youtube sur l'éditeur classique WordPress
Une fois que vous vous êtes connecté à votre WordPress, vous devez vous diriger vers la page ou le message sur lequel vous souhaitez partager la vidéo Youtube et ajouter un paragraphe.
Ensuite, vous devez accéder à cette vidéo Youtube et copier l'URL de la barre d'adresse en bas de votre écran.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
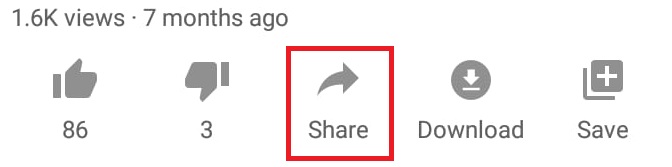
Alors que si vous avez la vidéo dans votre téléphone, vous devez accéder à la vidéo et trouver le bouton de partage juste en dessous de la vidéo.

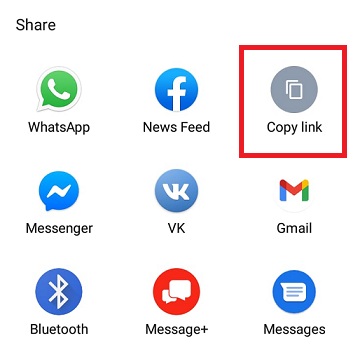
Une fois que vous avez cliqué sur ce bouton de partage, vous verrez un bouton de lien de copie qui copiera le lien URL de la vidéo.

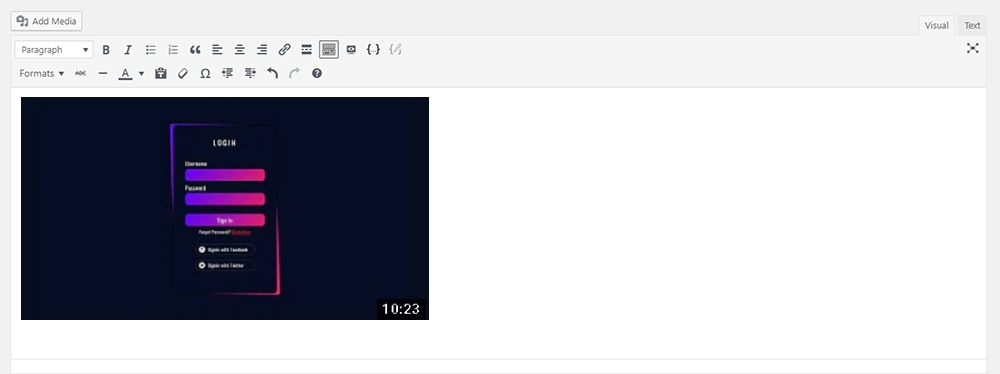
Maintenant que vous avez le lien URL de la vidéo, vous devez retourner sur votre WordPress et coller l'adresse URL de la vidéo sur le bloc de paragraphe vide, puis l'aperçu sera affiché.

C'est ainsi que vous pouvez partager une vidéo Youtube sur votre article ou une page WordPress. Si vous souhaitez ajouter la vidéo et souhaitez également des options plus avancées telles que la modification de la largeur ou de la hauteur de la vidéo, il existe un autre moyen de le faire.
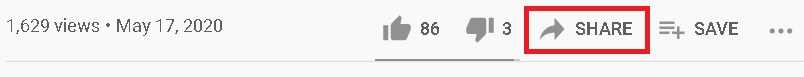
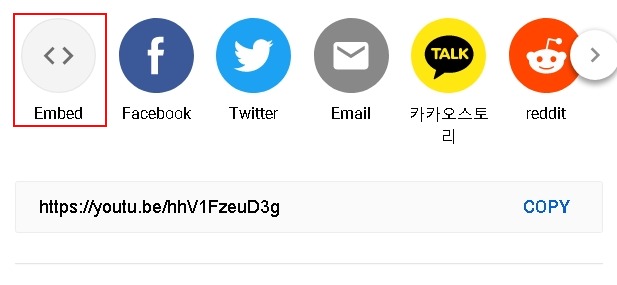
Lorsque vous revenez à la vidéo Youtube sur le navigateur, vous trouverez un bouton de partage ci-dessous.

Lorsque vous cliquez sur le bouton de partage, vous devez sélectionner l'option d'intégration parmi les choix donnés.

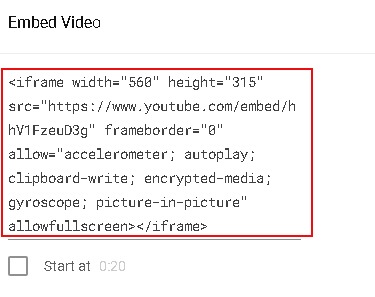
Ensuite, vous verrez un code HTML que vous devez copier.

Lorsque vous avez terminé de copier le code, vous devez revenir sur votre WordPress et coller le code dans le bloc de paragraphe vide que vous avez créé précédemment.
Et c'est fait. Vous avez maintenant plus d'options en plus de l'ajout de la vidéo, telles que la modification de la taille de l'aperçu que vous pourrez trouver dans le code HTML.
Comment intégrer une vidéo Youtube à l'aide de Gutenberg
Comme vous le savez déjà, Gutenberg dans WordPress a des blocs pré-créés auxquels vous pouvez accéder quand vous en avez besoin. Ces blocs vous aident également à partager du contenu en dehors de WordPress tel que Twitter, Facebook et Youtube.
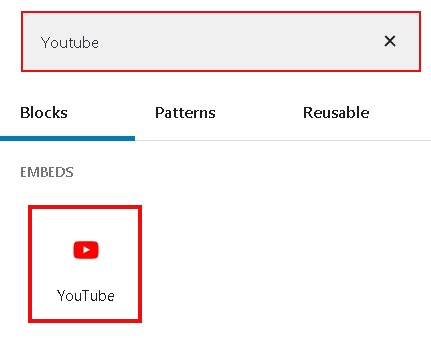
Pour trouver le bloc Youtube spécifié, vous devez continuer et cliquer sur le signe «+» en bas à droite de votre page.

Dans la barre de recherche, vous devez taper Youtube pour trouver le bloc Youtube de la liste Gutenberg.

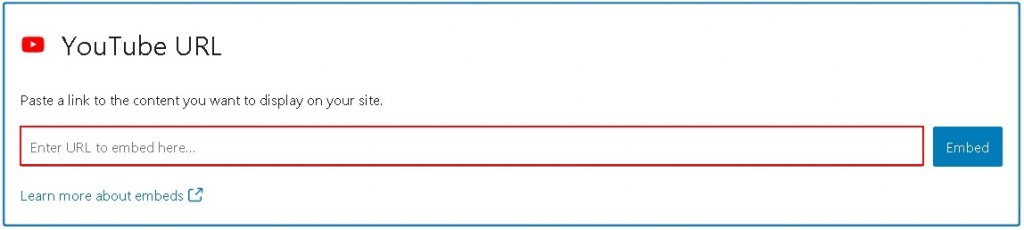
Ensuite, il vous suffit simplement de coller l'adresse URL de votre vidéo et elle sera ajoutée à votre publication / page.

Alors que vous devez savoir que cela vous permet uniquement de coller l'adresse URL de la vidéo et si vous souhaitez ajouter des éléments ou d'autres attributs, vous devrez utiliser le bloc de texte.
C'est ainsi que vous pouvez ajouter une vidéo Youtube sur votre site Web WordPress. Ces vidéos vous aideront non seulement à engager votre public, mais également à améliorer l'expérience utilisateur de votre site Web tout en rendant vos publications beaucoup plus crédibles.
C'est tout pour ce tutoriel, nous espérons que vous avez trouvé ce tutoriel utile tandis que nous serions heureux de connaître les moyens que vous utilisez pour ajouter du contenu à partir d'autres sources sur votre site WordPress. Pour en savoir plus sur notre contenu, rejoignez-nous sur nos Facebook et Twitter.





