Un site Web WordPress doit offrir une navigation et une utilisation sans tracas pour se sentir bien accueilli. C'est pourquoi votre site Web doit avoir des liens faciles et accessibles pour les visiteurs.

Il existe plusieurs façons de rendre les bascules, les onglets ou les accordéons accessibles. En même temps, dans ce didacticiel, nous apprendrons à utiliser un bouton pour accéder à une bascule, un onglet ou un accordéon Elementor particulier.
Comment ouvrir une bascule, un onglet ou un accordéon Elementor particulier
Dans ce didacticiel, nous avons différents codes à des fins différentes répertoriés ci-dessous. Assurez-vous de choisir le code qui convient le mieux à la tâche souhaitée.
Pour commencer, créez un élément HTML et copiez le code requis.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Placez l' élément HTML sur la page aussi près que possible de l'onglet, de l'accordéon ou de l'élément bascule. Ensuite, ajoutez le code nécessaire.
1. Code pour accordéon
Attribut : data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =2. Code pour la bascule Elementor
Attribut : data-toggle-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let toggletitles = $('.elementor-toggle-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-toggle-open]'); openers.forEach( (e,i) =3. Code pour les onglets
Attribut : data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title'); let isMobile = window.innerWidth { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))){ desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))){ mobiletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(openThis).offset().top - 100 : desktoptitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });4. Code pour les onglets EA
Attribut : data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaTabsTitles = $('.eael-tabs-nav li'); let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach( (e,i) =5. Code pour accordéon EA
Attribut : data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaAccordionTitles = $('.eael-accordion-header'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =Maintenant, créez un lien pour le bouton qui ouvrira un onglet, une bascule ou un accordéon à distance.

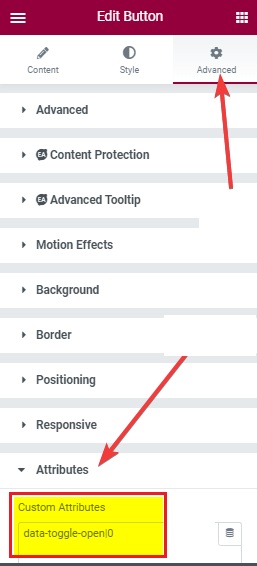
Après cela, mettez à jour la propriété attributs du bouton. Accédez à l'onglet avancé, puis développez le menu des attributs .

JS est un système d'indexation à base zéro. Pour ouvrir les première, deuxième et troisième bascules, remplacez l'entier par 0,1,2.
Enfin, votre ouvre-porte Elementor Toggle Tab, Toggle et Accordion est prêt à être utilisé. C'est ainsi qu'Elementor vous facilite la vie et vous permet de créer une accessibilité pour votre site Web afin que vos utilisateurs n'aient pas à se bousculer beaucoup.
C'est tout de notre part pour ce tutoriel. Pour plus de tutoriels et de mises à jour, assurez-vous de nous rejoindre sur notre Facebook et Twitter .





