Cherchez-vous à augmenter le nombre de vos abonnés par e-mail en faisant apparaître une fenêtre contextuelle lorsqu'un utilisateur clique sur un lien ou une image de votre site Web?
Cette méthode s'est avérée efficace pour développer des listes de diffusion car elle est initiée par l'action de l'utilisateur. De nombreux sites Web populaires utilisent cette technique pour inciter les utilisateurs à s'inscrire et à devenir abonnés.

Dans ce guide, nous fournirons des instructions étape par étape sur la façon de configurer une fenêtre contextuelle WordPress qui s'ouvre lorsqu'un utilisateur clique sur un lien ou une image.
Commençons par poser la question :
Qu'est-ce qu'un formulaire contextuel au clic?
Il s'agit d'un type de fenêtre contextuelle lightbox qui est activée lorsqu'un utilisateur clique sur un lien, un bouton ou une image sur votre site Web WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantContrairement aux fenêtres contextuelles traditionnelles qui apparaissent lorsqu'un utilisateur arrive pour la première fois sur un site Web ou est sur le point de le quitter, les fenêtres contextuelles au clic sont déclenchées par l'interaction de l'utilisateur avec le site.
Raisons pour lesquelles les formulaires contextuels en un clic sont efficaces
Les formulaires contextuels On-Click sont efficaces car ils profitent de l'effet Zeigarnik, un principe psychologique qui suggère que les gens sont plus susceptibles de mener à bien une action qu'ils ont eux-mêmes initiée.
Lorsqu'un utilisateur clique sur un lien ou un bouton pour déclencher votre popup, il a déjà manifesté son intérêt pour votre contenu. Par conséquent, lorsque le formulaire contextuel apparaît, ils sont plus susceptibles d’y interagir.
Par exemple, vous pouvez utiliser une fenêtre contextuelle en un clic pour proposer un aimant principal tel qu'un ebook ou un PDF gratuit en échange de l'adresse e-mail de l'utilisateur. De plus, les fenêtres contextuelles en un clic peuvent être utilisées d'autres manières, par exemple en proposant des codes de réduction, en fournissant plus d'informations sur un produit ou en menant des enquêtes.
Dans ce guide, nous allons vous montrer comment créer facilement une fenêtre contextuelle Lightbox en un clic pour votre site Web.
Création d'une fenêtre contextuelle en un clic dans WordPress
L'un des meilleurs moyens de créer une fenêtre contextuelle en un clic consiste à utiliser OptinMonster . C'est le meilleur plugin popup et logiciel de génération de leads pour WordPress.
Pour créer une fenêtre contextuelle en un clic à l'aide d'OptinMonster , vous devrez créer un compte OptinMonster et installer et activer le plugin OptinMonster sur votre site Web WordPress.

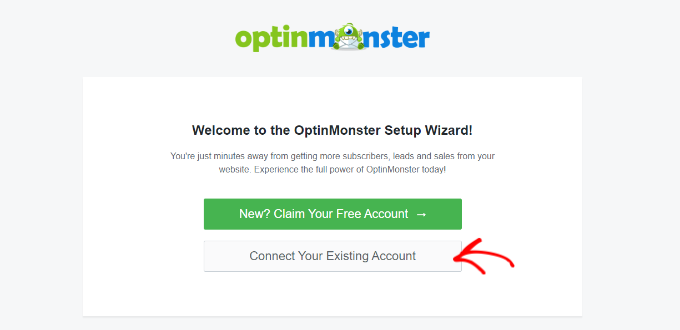
Après avoir activé le plugin, l'étape suivante consiste à connecter votre compte. Vous devriez être automatiquement dirigé vers la page de bienvenue de votre tableau de bord WordPress.
À partir de là, cliquez sur le bouton «Connectez votre compte existant» pour continuer.

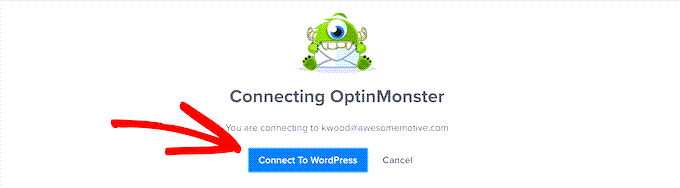
Après avoir cliqué, une nouvelle fenêtre s'ouvrira.
Vous pouvez maintenant cliquer sur le bouton « Se connecter à WordPress » pour ajouter votre site à OptinMonster.

Une fois que vous avez activé le plugin et connecté votre compte, vous pouvez créer votre popup en clic.
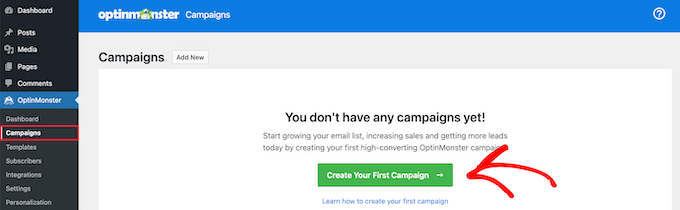
Pour cela, rendez-vous sur OptinMonster » Campagnes depuis votre tableau de bord et cliquez sur le bouton «Créez votre première campagne».

De là, vous serez redirigé vers le site Web OptinMonster.
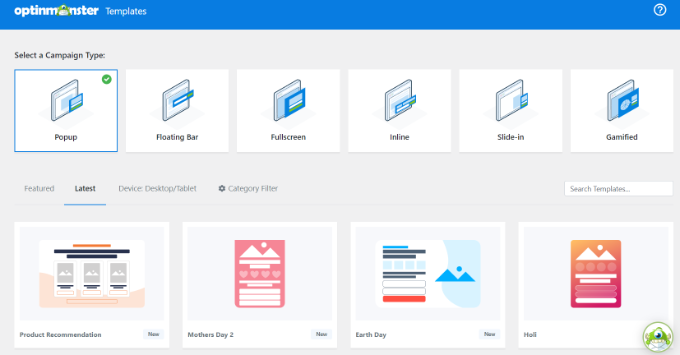
Le type de campagne doit être présélectionné comme Popup. Si ce n'est pas le cas, cliquez simplement sur Popup pour le choisir. Après cela, vous devrez sélectionner un modèle de campagne pour continuer.

Dans ce tutoriel, nous allons utiliser un modèle de base.
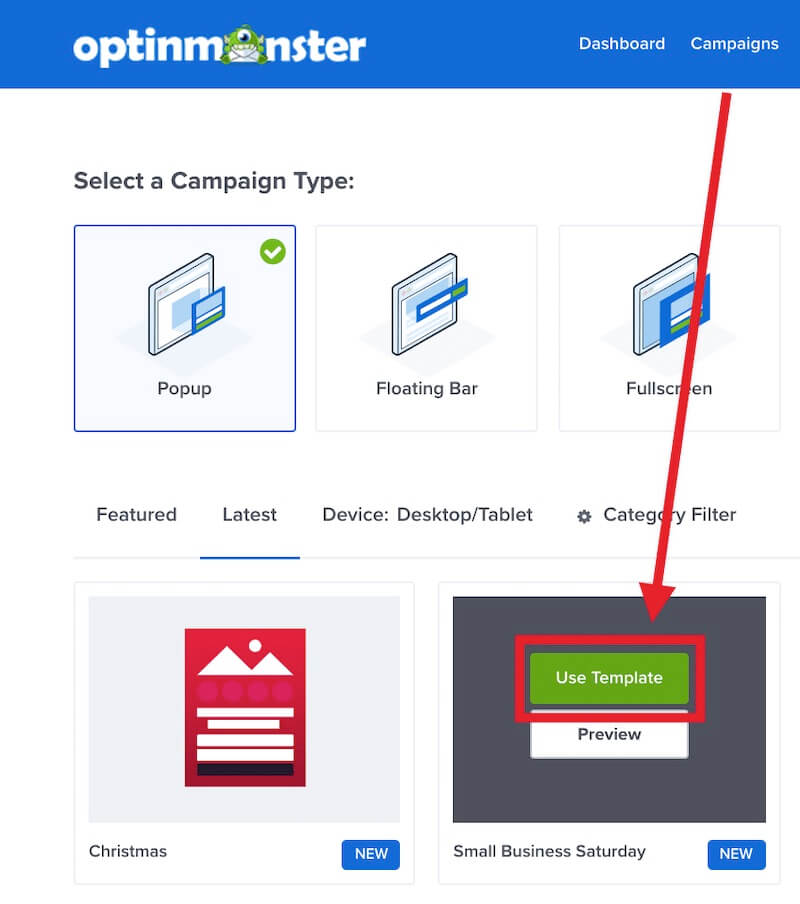
Ce que vous devez faire est de passer votre souris sur le modèle et de cliquer sur le bouton «Utiliser le modèle».

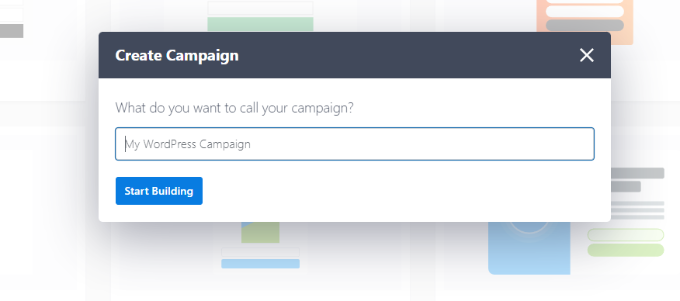
Vous serez invité à saisir le nom de votre campagne. Entrez simplement le nom et cliquez sur le bouton « Démarrer la création » pour créer votre popup.
Notez que ce nom de campagne est juste pour vous. Les utilisateurs ne pourront pas le voir.

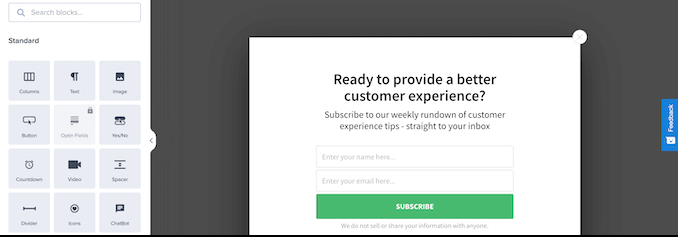
Une fois que vous avez sélectionné un modèle, OptinMonster l'ouvrira automatiquement dans le générateur de campagne par glisser-déposer.
À partir de là, vous pouvez personnaliser le modèle en modifiant le texte par défaut et en ajoutant ou supprimant des éléments. Pour ajouter des éléments à votre modèle, faites simplement glisser des blocs depuis le menu de gauche et déposez-les sur le modèle.

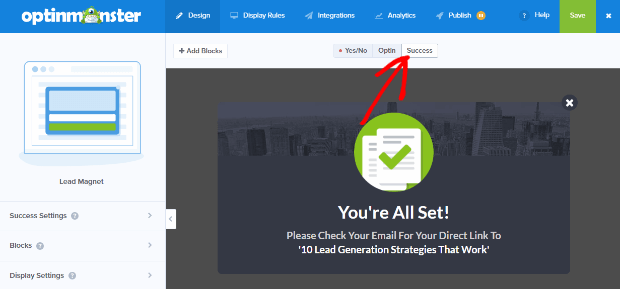
Après avoir conçu la fenêtre contextuelle, l'étape suivante consiste à concevoir la vue de réussite, que les utilisateurs voient après avoir rempli le formulaire.
Pour ce faire, passez simplement à la vue «Succès» en haut de l'écran.

Vous pouvez choisir de modifier la vue de réussite tout comme vous avez modifié la vue d'adhésion.
Connecter votre popup à votre liste de diffusion
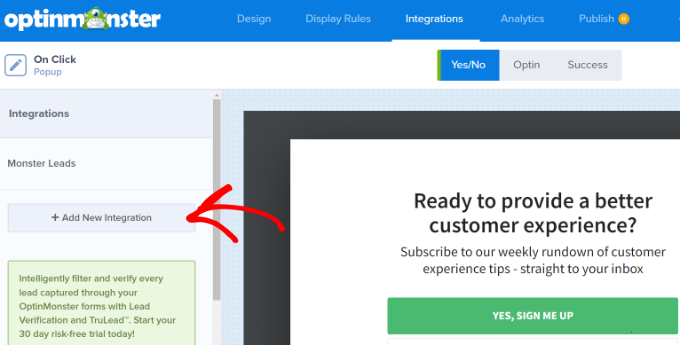
Après avoir personnalisé votre popup à votre satisfaction, cliquez sur l'onglet Intégrations situé en haut de l'écran. Afin d'ajouter des abonnés à votre liste de diffusion, vous devrez connecter OptinMonster à votre service de marketing par e-mail.
Pour ce faire, cliquez sur le bouton « + Ajouter une nouvelle intégration » situé sur le côté gauche de l'écran.

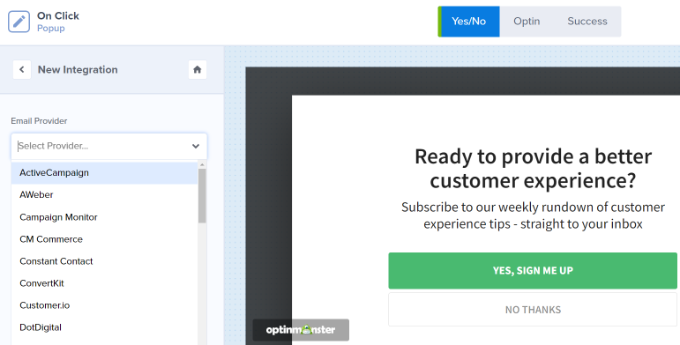
La prochaine chose que vous devez faire est de sélectionner votre fournisseur de messagerie dans la liste déroulante.
À partir de là, suivez simplement les instructions pour le connecter à OptinMonster.

Faire apparaître votre popup au clic
La prochaine chose que nous devons faire maintenant est de configurer la fenêtre contextuelle lorsqu'un utilisateur clique sur un lien.
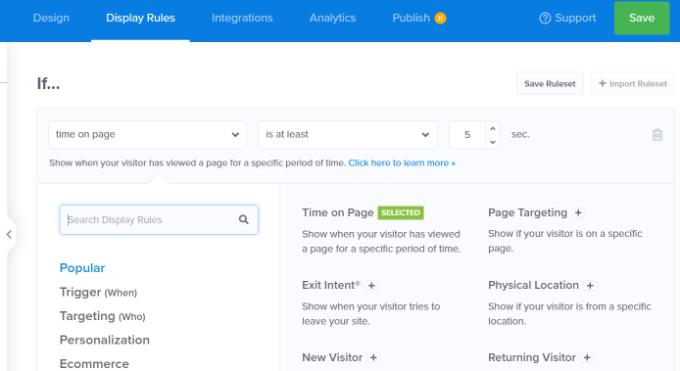
Pour ce faire, cliquez sur l'onglet Règles d'affichage en haut de l'écran.

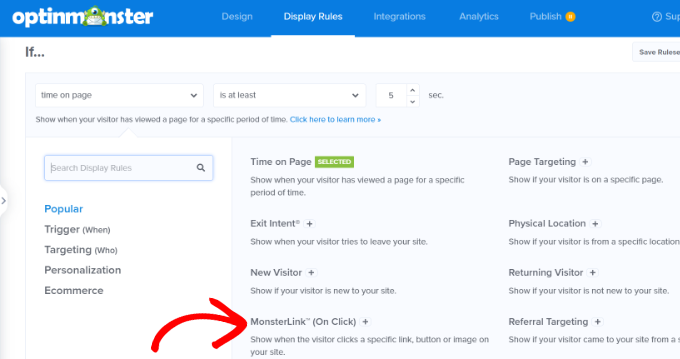
Par défaut, OptinMonster définit la règle d'affichage des popups sur « temps passé sur la page », ce qui signifie que la popup apparaîtra après qu'un utilisateur ait passé un certain temps sur la page.
Cependant, vous pouvez modifier cela en cliquant sur le menu déroulant et en sélectionnant l'option « MonsterLink™ (On Click) » à la place.

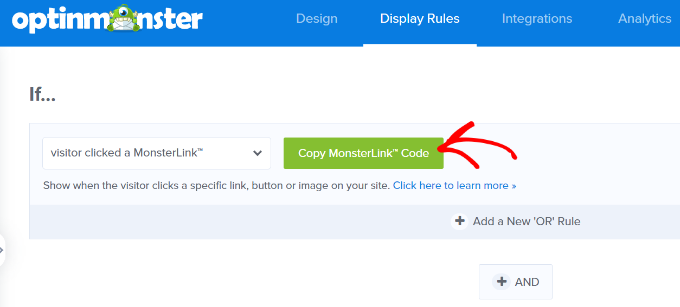
Une fois que vous avez sélectionné l'option 'MonsterLink™ (On Click)', votre MonsterLink™ apparaîtra dans les règles d'affichage.
Pour copier votre code MonsterLink™, cliquez simplement sur le bouton. Vous aurez besoin de ce code à l'étape suivante.

Rendre votre popup contextuelle en direct
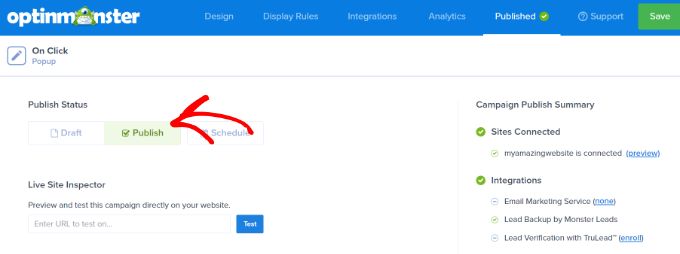
Après avoir copié votre code MonsterLink™, accédez à l'onglet «Publié» situé en haut de la page. À partir de là, vous pouvez modifier le statut de votre campagne de «Brouillon» à «Publier».

Après avoir changé le statut de votre campagne en « Publier », cliquez sur le bouton « Enregistrer » situé en haut de l'écran et fermez le générateur de campagne.
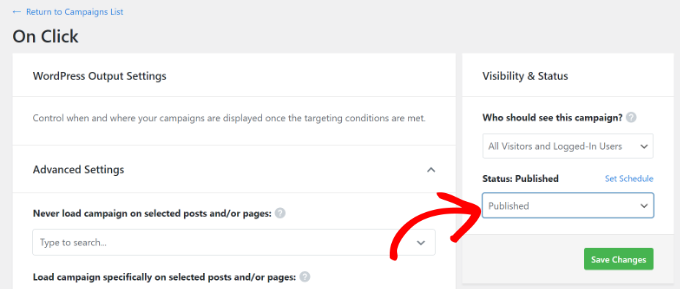
Vous serez ensuite dirigé vers les « Paramètres de sortie WordPress » de votre campagne. À partir de là, cliquez sur le menu déroulant «Statut» et modifiez le statut de «En attente» à «Publié».
Une fois cette modification effectuée, cliquez sur le bouton «Enregistrer les modifications» pour finaliser vos modifications.

Ajouter votre MonsterLink à votre site Web WordPress
L'étape suivante consiste à ajouter le MonsterLink™ à votre site Web. Si vous n'avez pas copié le code plus tôt, vous pouvez le récupérer en revenant au paramètre «Règles d'affichage» de votre campagne.
Pour ajouter le MonsterLink™ à votre site, créez un nouvel article ou une nouvelle page ou modifiez-en un existant à l'endroit où vous souhaitez ajouter le lien. Puisque MonsterLink™ est du code HTML, vous devrez le coller dans un bloc HTML personnalisé.
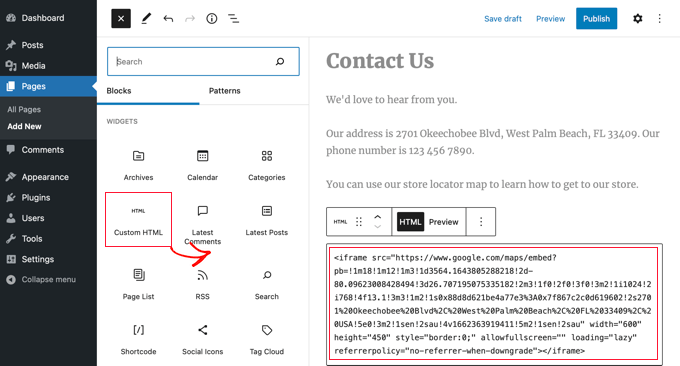
Pour ce faire, ouvrez l'éditeur de contenu WordPress et cliquez sur le bouton (+) pour ajouter un bloc HTML personnalisé.

Copiez votre MonsterLink™ dans ce bloc.
Ça devrait ressembler a quelque chose comme ca:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>Vous pouvez remplacer le texte « Abonnez-vous maintenant » par ce que vous souhaitez utiliser pour votre lien.
Vous pourrez ensuite prévisualiser votre page ou votre publication pour vous assurer qu'elle fonctionne.
Conclusion:
Les MonsterLinks™ ne se limitent pas aux seuls liens texte. Vous pouvez également les utiliser avec des boutons d’appel à l’action, des images, des bannières ou des menus de navigation sur votre site Web.
Nous espérons que ce guide vous a aidé à apprendre à créer un formulaire contextuel WordPress déclenché par un clic.





