La section des commentaires sur un blog est souvent le lieu où les gens ont des discussions significatives. Mais il se peut que vous souhaitiez créer votre propre communauté en ligne. Grâce à la fonctionnalité Divi Condition Options, vous pouvez empêcher les utilisateurs qui ne font pas partie de votre blog de laisser des commentaires sur vos articles. Cela peut être utile pour une communauté exclusivement réservée aux membres ou comme avantage spécial pour ceux qui sont membres de votre site. Dans ce guide, nous allons montrer comment rendre le module Commentaires de Divi visible uniquement aux utilisateurs connectés. Cela vous permettra d'interagir directement avec votre communauté ! Pour commencer, nous utiliserons le modèle d’article de blog Film Lab comme base de ce didacticiel Divi.

Comment créer une section de commentaires exclusivement pour les membres
La fonctionnalité Condition de Divi nous permet de choisir certaines règles sur le comportement des modules, des lignes, des colonnes et des sections de notre site Web. Dans notre cas, nous souhaitons définir ces règles selon qu'un utilisateur est connecté ou non. Voici un bref aperçu des étapes que nous suivrons dans ce guide pour créer notre section de commentaires exclusive pour les membres:
- Ajoutez votre modèle d’article de blog au Divi Theme Builder (ou créez un nouveau modèle de blog si vous ne l’avez pas déjà fait).
- Créez la section de commentaires spéciale pour les membres et incluez-y un module de connexion.
- Définissez des règles pour le moment où la ligne avec le module de connexion doit apparaître à l'aide des conditions d'affichage.
- Définissez des règles pour le moment où la ligne avec le module de commentaires doit apparaître à l'aide des conditions d'affichage.
- Enregistrez vos modifications et testez le modèle dans une fenêtre de navigation privée pour vous assurer qu'il fonctionne comme prévu.
Disposition de conception
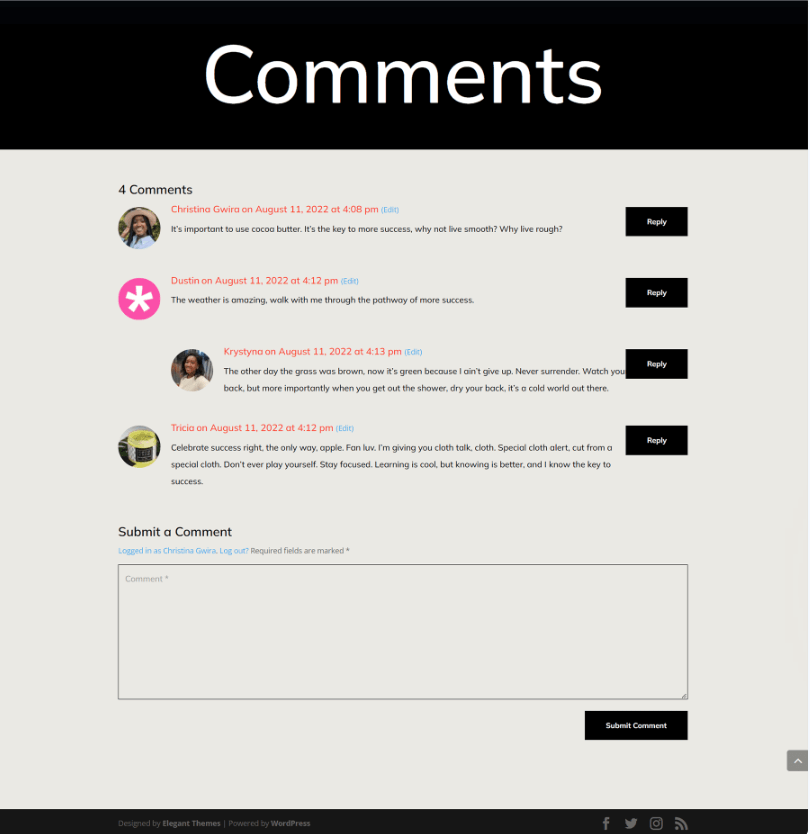
Voici comment le modèle d'article de blog Film Lab apparaît lorsque vous supprimez la section de commentaires réservée aux membres. Veuillez noter que n'importe qui peut visiter un article de blog, le lire et interagir avec la section des commentaires.

Configuration du modèle d'article de blog
Pour commencer à créer notre section de commentaires réservée aux membres, nous devons d'abord obtenir le modèle que nous utiliserons. Vous pouvez accéder et télécharger facilement le modèle d’article de blog Film Lab .
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Dirigez-vous vers le générateur de thème Divi
Pour télécharger le modèle, accédez au Divi Theme Builder situé dans le back-end de votre site Web WordPress.

Téléchargez votre modèle de site Web
puis, dans le coin supérieur droit, vous trouverez une icône comportant deux flèches. Cliquez simplement sur cette icône."

Accédez à l'onglet "Importer", puis téléchargez le fichier JSON que vous avez obtenu à partir de cet article. Ensuite, cliquez sur le bouton «Importer des modèles Divi Theme Builder».

Enregistrez les modifications de votre générateur de thème Divi
Après avoir téléchargé le fichier avec succès, vous verrez un nouveau modèle avec une nouvelle section désignée pour tous vos messages. Assurez-vous d'enregistrer les modifications que vous avez apportées dans Divi Theme Builder lorsque vous êtes prêt à activer ce modèle.

Personnalisation du modèle
Accéder au modèle de publication
Une fois notre modèle installé et attribué à tous les articles de blog de notre site, il est temps de créer notre section de commentaires exclusive pour les membres. Pour commencer, il suffit d'ouvrir le modèle.

Accédez au module de commentaires
Pour simplifier cela, passez à la vue filaire. Ensuite, cliquez sur l'icône plus verte pour inclure une nouvelle ligne juste au-dessus de celle existante qui contient le module de commentaires.

Ensuite, nous allons ajouter une colonne à la ligne.

Module de connexion
Nous avons l'intention que les utilisateurs se connectent à notre site Web pour accéder à notre section de commentaires exclusive pour les membres. Faites défiler la zone modale Module jusqu’à ce que vous trouviez l’option.

Texte dans le module de connexion
Maintenant, nous allons mettre un titre dans le module de connexion. Nous utiliserons ce titre pour demander aux utilisateurs de se connecter avant de pouvoir consulter notre section de commentaires.

Personnalisation du module de connexion
Pour définir la couleur d'arrière-plan du module de connexion, procédez comme suit:
- Couleur de fond: #ff4125
- Utiliser la couleur de fond: Oui

Style d’arrière-plan et de texte
- Couleur d’arrière-plan des champs: #eae9e4
- Couleur du texte des champs: #000000
- Couleur d'arrière-plan du focus des champs: #eae9e4
- Couleur du texte de focus des champs: #000000
Les champs auront également une bordure mais pas de coins arrondis. Cela imitera l'apparence du module de commentaires.

Style d’arrière-plan et de texte
- Champs Coins arrondis: 0
- Styles de bordure de champs:Tous
- Largeur de bordure des champs: 1px
- Couleur de la bordure des champs: #000000
- Style de bordure de champs: Solide
Modification du titre
Le titre doit utiliser la même police que celle utilisée dans tout le modèle et doit être blanc.

Texte du titre
- Texte du titre: H2
- Police du titre: Mulish
- Couleur du texte du titre: #ffffff
Prenez note des tailles réactives que nous avons ajoutées au titre pour l'adapter à différentes largeurs d'écran.

Texte du titre: Taille de la police
- Taille de la police du texte du titre (ordinateur de bureau): 64px
- Taille de la police du texte du titre (tablette): 48px
- Taille de la police du texte du titre (Mobiler) : 48px
Comment styliser un bouton
Copiez les paramètres des boutons du module de commentaires et collez-les dans notre module de connexion pour gagner du temps. L'icône des paramètres du module de commentaires doit être cliquée.

Accédez à l’onglet Conception en naviguant. Pour accéder à l’onglet Bouton, faites défiler vers le bas. Copiez les styles de bouton en utilisant le menu contextuel sur l'onglet du bouton.

Fermez ensuite le module de commentaires. Le module de connexion est accessible en cliquant sur le symbole d'engrenage.

Une fois de plus, sélectionnez l'onglet Conception, puis accédez à l'onglet Bouton. Cliquez ensuite à nouveau et choisissez Coller les styles de boutons. Voilà ! Le bouton et le bouton du module de commentaires semblent être très similaires.

Désormais, le bouton de notre module de connexion ressemble presque aux boutons du module de commentaires. Ouais nous!

Condition d'affichage sur la ligne
Après avoir stylisé notre module de connexion, il est temps de configurer notre première condition d'affichage. Cette étape est cruciale pour créer une section de commentaires exclusivement réservée aux membres. Divi propose une gamme d'options dans la fonctionnalité Condition d'affichage pour y parvenir. Pour commencer, cliquez sur l'icône d'engrenage pour accéder aux paramètres de la ligne contenant le module de connexion.

Dans les options de ligne, sélectionnez l'onglet Conditions après avoir sélectionné l'onglet Avancé. Ensuite, sélectionnez l'icône +.

De nombreuses options sont disponibles lorsque vous cliquez sur le symbole + pour la condition sous laquelle vous souhaitez afficher (ou masquer) cette ligne. Cliquez sur État de connexion après avoir fait défiler jusqu'à État de l'utilisateur.

Après avoir terminé cette étape, une autre fenêtre contextuelle apparaîtra. Dans cette fenêtre contextuelle, nous devons sélectionner le menu déroulant qui indique actuellement « L'utilisateur est connecté » et le basculer sur « L'utilisateur est déconnecté ». Cette action est essentielle pour notre section de commentaires exclusive, qui n'est accessible qu'aux membres inscrits du site. Pour accéder à notre section de commentaires, les individus doivent disposer d’un nom d’utilisateur et d’un mot de passe valides. Sans informations d'identification valides, ils ne pourront pas accéder à la section commentaires de notre site Web.
 Situation d'affichage
Situation d'affichage
- Afficher uniquement si: l'utilisateur est déconnecté
- Condition d'activation:Oui
Après avoir choisi votre condition d'affichage, veillez à enregistrer vos modifications en cochant la case verte de la case modale. Faites attention à l'avertissement concernant la mise en cache des plugins .

Activation des règles d'affichage de la section de commentaires réservée aux nouveaux membres
La dernière étape de ce didacticiel consiste à configurer la condition d'affichage pour la ligne contenant le module de commentaires. Pour ce faire, cliquez simplement sur l'icône d'engrenage pour accéder aux paramètres de ligne.

Une fois dans les paramètres de ligne, nous cliquons sur l'onglet Avancé, puis choisissons l'onglet Conditions et appuyons sur l'icône + pour ajouter notre condition d'affichage. Ceci est similaire à la façon dont nous avons fait dans la ligne contenant le module de connexion.

Au lieu d'afficher simplement si l'utilisateur est déconnecté pour la ligne contenant le module de commentaires, nous souhaitons qu'il s'affiche uniquement si l'utilisateur est connecté.

Et c'est fait!
Avec les conditions d'affichage appliquées à la fois au module de commentaires et à la ligne contenant le module de connexion, effectuons un test simple. Ouvrez un article de blog sur votre site Web à l'aide d'une fenêtre de navigation privée ou privée.

Nous utilisons un navigateur privé ou une fenêtre de navigation privée pour tester les conditions d'affichage. Cette fenêtre nous déconnecte temporairement de notre site Internet lors de notre navigation. Lorsque vous revenez à la navigation normale tout en étant connecté à votre site Web, la section des commentaires devrait devenir visible. Vous pouvez également vous déconnecter de votre site Web WordPress pour visualiser votre travail terminé. Bien que nous ayons démontré ce didacticiel à l’aide d’un module de commentaires, vous pouvez appliquer ces étapes à n’importe quel module, ligne, colonne ou section de Divi sans nécessiter de plugins supplémentaires. N'hésitez pas à expérimenter différents paramètres d'affichage pour voir ce que vous pouvez créer.
Emballer
Établir une communauté sur votre site WordPress est un excellent moyen d’instaurer la confiance entre vos utilisateurs les plus fréquents. Une approche efficace consiste à créer une section de commentaires réservée aux membres, permettant aux membres d'interagir facilement les uns avec les autres. Divi simplifie ce processus avec ses outils et fonctionnalités intégrés.
Avec les conditions d'affichage natives de Divi , vous pouvez restreindre les interactions aux utilisateurs enregistrés uniquement. De plus, vous pouvez facilement personnaliser l’apparence de votre module de commentaires à l’aide de l’onglet Conception et des outils d’édition complets de Divi. Vous pouvez créer une communauté privée dynamique sans avoir besoin d’un plugin d’adhésion distinct lorsque vous utilisez Divi.
En activant des fonctionnalités spécifiques au sein du noyau de Divi , vous pouvez créer une section de commentaires exclusivement pour les utilisateurs connectés, renforcer votre communauté en ligne et rationaliser votre site Web WordPress. Avant d’envisager un plugin pour ajouter des fonctionnalités d’adhésion de base, explorez les conditions d’affichage de Divi pour améliorer dès aujourd’hui divers aspects de votre site Web.





