Maîtriser l’art de disposer les images côte à côte peut améliorer considérablement l’attrait visuel de votre site Web. Que vous soyez blogueur, photographe ou propriétaire d'entreprise, savoir comment aligner et afficher des images sans effort peut rehausser votre contenu.

Dans ce guide complet, nous approfondirons les subtilités du placement d'images côte à côte dans WordPress, en utilisant à la fois les méthodes traditionnelles et la puissance des plugins.
De l'amélioration de l'expérience utilisateur à l'optimisation de l'esthétique de votre site, ce didacticiel vous permettra d'acquérir les compétences nécessaires pour créer des mises en page visuellement captivantes qui laisseront une impression durable sur votre public.
Peu importe si vous utilisez un constructeur de pages comme Elementor ou Divi , ces astuces fonctionneront de toutes les manières.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPourquoi disposer les images côte à côte sur WordPress ?
Améliorer l'attrait visuel de votre site Web WordPress est aussi simple que d'incorporer des images côte à côte, enrichissant ainsi votre mise en page d'un attrait captivant.
Non seulement les images côte à côte optimisent l'efficacité de l'espace, en maximisant votre contenu visuel dans des zones confinées, mais elles rehaussent également la présentation esthétique de votre site Web de photographie, en présentant votre portfolio de manière visuellement attrayante.
De plus, faciliter la comparaison des images pour les utilisateurs de votre blog WordPress devient transparent lorsque les images sont juxtaposées côte à côte, permettant une analyse et une compréhension sans effort des différences.
Examinons le processus simple d'ajout d'images côte à côte dans WordPress, en explorant deux méthodes distinctes:
- Méthode 1: Utilisation de l'éditeur de blocs pour la disposition des images côte à côte
- Méthode 2: intégration d’un plugin pour un affichage d’images côte à côte sans effort
Méthode 1: Utilisation de l'éditeur de blocs pour la disposition des images côte à côte
Si vous recherchez une approche simple pour organiser les images côte à côte dans l'éditeur de blocs Gutenberg, cette méthode est faite sur mesure pour vous.
Dans l'éditeur, un bloc Galerie dédié simplifie le processus de présentation des images en lignes et en colonnes de manière transparente.
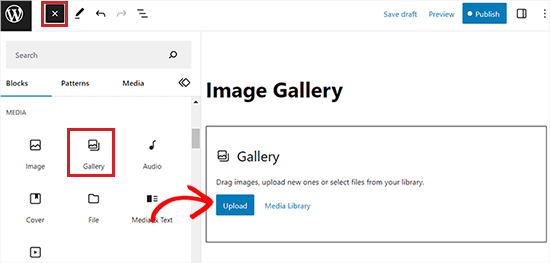
Pour commencer, lancez une nouvelle publication/page ou accédez à une publication existante pour accéder à l'interface de l'éditeur de contenu. Une fois à l'intérieur, accédez au coin supérieur gauche de l'écran et cliquez sur le bouton « Ajouter un bloc » (+), qui dévoilera le menu de blocage.
Par la suite, localisez et intégrez sans effort le bloc Galerie sur la page ou la publication souhaitée à partir de ce menu.

Ensuite, ajouter des images à votre bloc galerie devient un jeu d’enfant. Cliquez simplement sur le bouton «Télécharger» pour ajouter des images directement depuis votre ordinateur.
Alternativement, vous pouvez choisir des images dans votre médiathèque WordPress en sélectionnant le bouton « Médiathèque ».
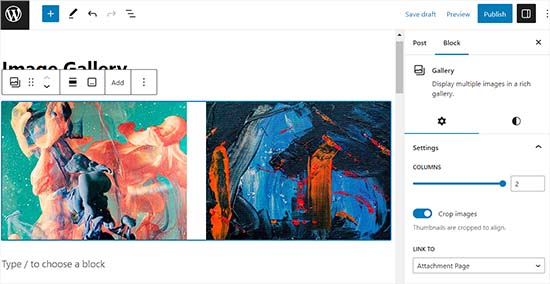
Comme illustré, deux images ont été intégrées de manière transparente dans notre bloc Galerie, les alignant automatiquement côte à côte avec l'aide de WordPress.

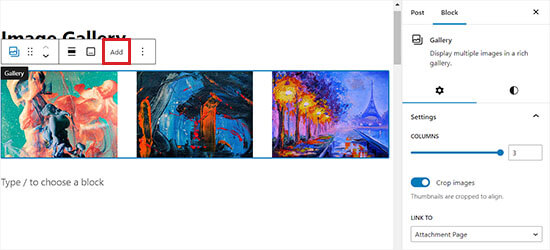
Si vous choisissez d'inclure une troisième image, cliquez sur le bouton « Ajouter » situé dans la barre d'outils du bloc en haut.
Cette action invitera la médiathèque à s'ouvrir, vous permettant de sélectionner et d'ajouter une troisième image à votre bloc Galerie. Une fois ajouté, vous remarquerez que WordPress redimensionne automatiquement les images, les disposant de manière transparente côte à côte pour un affichage visuellement attrayant.

Si vous choisissez d'insérer une quatrième image dans le bloc Galerie, elle sera automatiquement positionnée en dessous des images existantes.
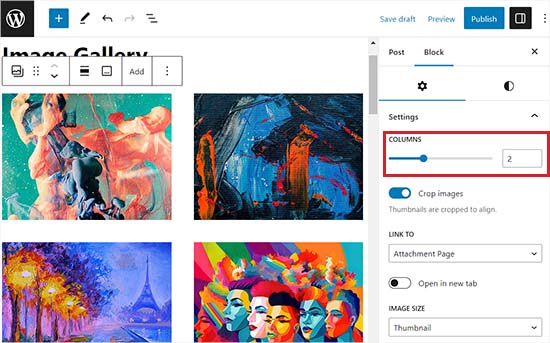
Pour résoudre ce problème, vous pouvez ajuster le nombre d’images que WordPress affiche côte à côte dans une seule colonne.
Par exemple, si vous préférez deux images alignées horizontalement et deux autres empilées verticalement en dessous, définissez simplement l'option Colonnes sur 2.
Cet ajustement simple garantit que vos images sont disposées exactement comme vous le souhaitez, ce qui permet une plus grande flexibilité et un plus grand contrôle sur la disposition de votre galerie WordPress.

De plus, vous avez la possibilité de recadrer les images pour un alignement correct, d'ajuster leurs tailles, de les lier à différentes pages et de modifier la couleur d'arrière-plan via le panneau de blocage.
Après avoir effectué ces ajustements, n'oubliez pas de cliquer soit sur le bouton « Mettre à jour » soit sur « Publier » pour enregistrer vos modifications.
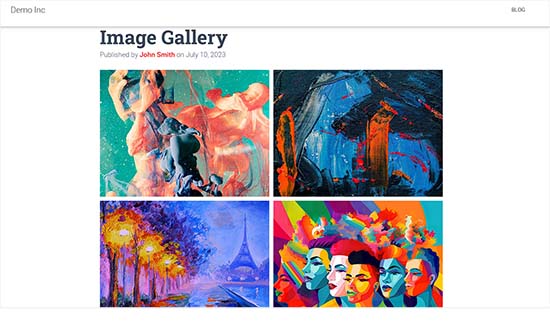
Désormais, accédez simplement à votre site Web pour observer les images affichées côte à côte.

Méthode 2: intégration d’un plugin pour un affichage d’images côte à côte sans effort
Si vous utilisez l'éditeur WordPress classique ou si vous souhaitez créer des galeries plus complexes au-delà du bloc Galerie par défaut, cette méthode est adaptée pour vous.
Nous soutenons Envira Gallery en tant que premier plugin de galerie WordPress, offrant des fonctionnalités inégalées. Bien qu'Envira Gallery propose une version gratuite, nous utiliserons le plan Pro dans ce didacticiel. Commencez par installer et activer le plugin Envira Gallery.
Après l'activation, accédez à votre tableau de bord WordPress et accédez à la page Envira Gallery »Ajouter un nouveau.
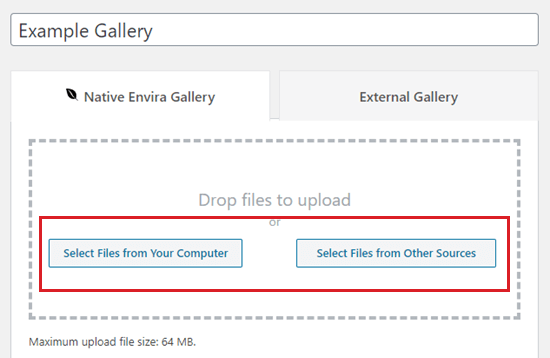
Ici, attribuez un titre à votre nouvelle galerie; à des fins de démonstration, nous avons appelé la nôtre «Galerie d'exemples».

Ensuite, sélectionnez les images que vous souhaitez utiliser depuis votre ordinateur en cliquant sur le bouton « Sélectionner les fichiers depuis votre ordinateur ».
Pour télécharger des images depuis la médiathèque, cliquez simplement sur le bouton « Sélectionner des fichiers provenant d'autres sources ».
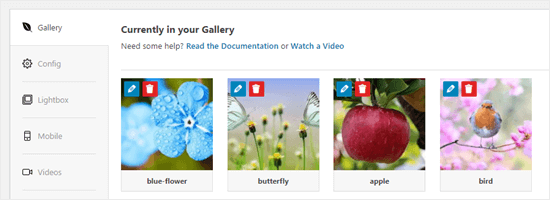
Après avoir téléchargé les images, accédez à la section Galerie pour les prévisualiser.
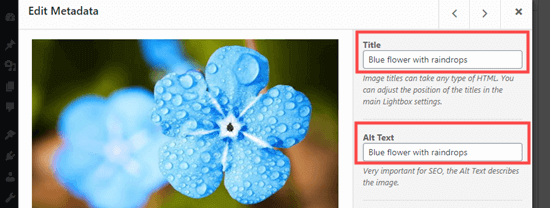
À ce stade, vous avez la possibilité d'attribuer des titres et du texte alternatif à vos images. Le titre sera affiché sous votre image lorsqu’un utilisateur passe son curseur dessus.

Sous l'image en mode popup lightbox, vous trouverez le titre affiché. Nous explorerons cela plus en détail sous peu.
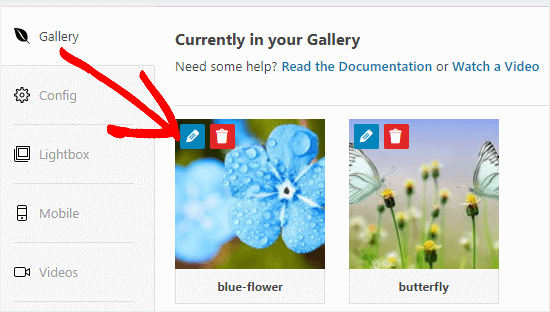
Pour modifier le titre et le texte alternatif, cliquez simplement sur le bouton « Modifier » sur une image dans la galerie.

Ici, vous pourrez ajuster le titre de l'image et fournir un texte alternatif, ce qui est bénéfique pour le référencement de votre site WordPress.
Si le titre décrit correctement l'image, vous pouvez également l'utiliser comme texte alternatif.

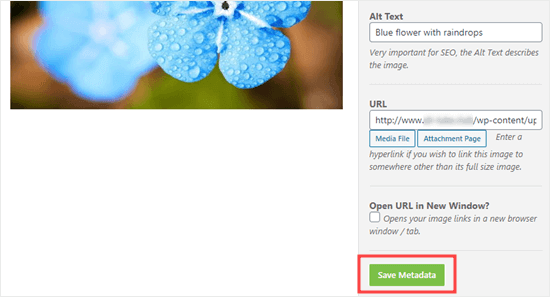
Après avoir terminé vos modifications, assurez-vous de cliquer sur le bouton «Enregistrer les métadonnées» avant de fermer la fenêtre. Si vous négligez cette étape, vos modifications ne seront pas enregistrées dans la galerie.

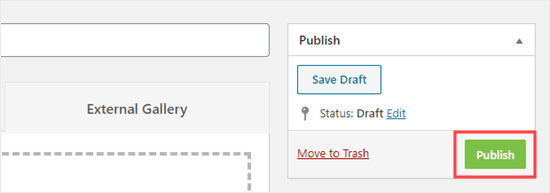
Ensuite, revenez en haut de la page et sélectionnez « Publier » pour enregistrer la galerie d'images nouvellement créée. Ensuite, accédez à la page ou à la publication WordPress souhaitée à l’endroit où vous avez l’intention de l’ajouter.

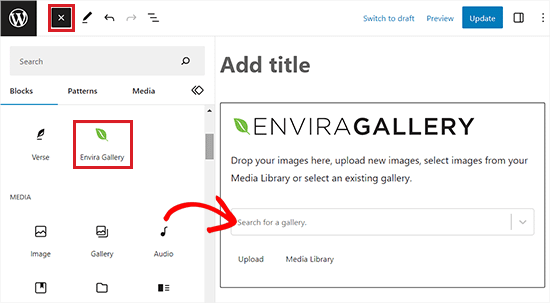
Une fois que vous avez navigué jusqu'à l'emplacement souhaité, cliquez sur le bouton « Ajouter un bloc » (+) situé dans le coin supérieur gauche de l'écran pour accéder au menu de blocage.
À partir de là, recherchez et insérez le bloc Envira Gallery sur votre page ou votre publication.

Ensuite, sélectionnez la galerie que vous avez précédemment créée dans le menu déroulant du bloc lui-même.
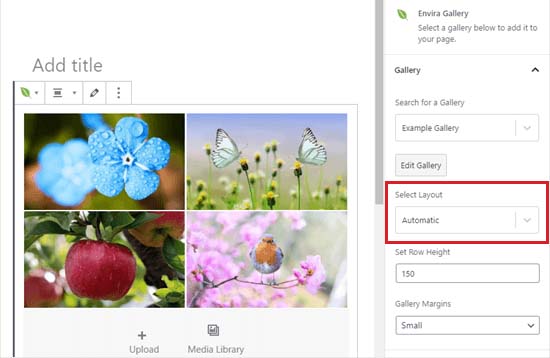
Pour disposer les images de la galerie côte à côte, accédez au panneau de blocs situé dans le coin droit de l'écran.
Faites défiler jusqu'à la section «Sélectionner la mise en page» et choisissez le nombre de colonnes souhaité dans le menu déroulant. Vos images apparaîtront désormais côte à côte sur votre page WordPress.

De plus, vous avez la possibilité d'ajuster les marges de la galerie, d'activer Isotope et de personnaliser les paramètres de la lightbox directement à partir du panneau de blocage.
Après avoir effectué ces réglages, pensez à sauvegarder vos paramètres en cliquant sur le bouton 'Publier' ou 'Mettre à jour'.
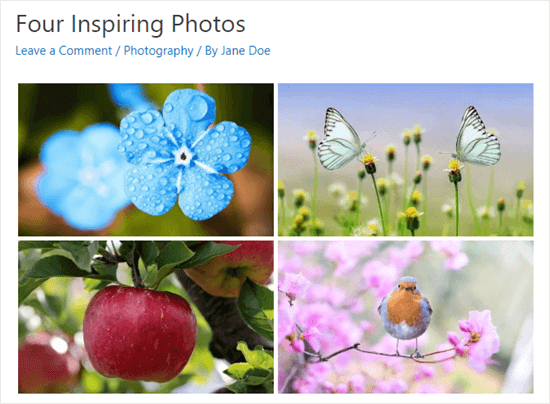
Vous pouvez désormais visiter votre site Web pour voir les images joliment disposées côte à côte.

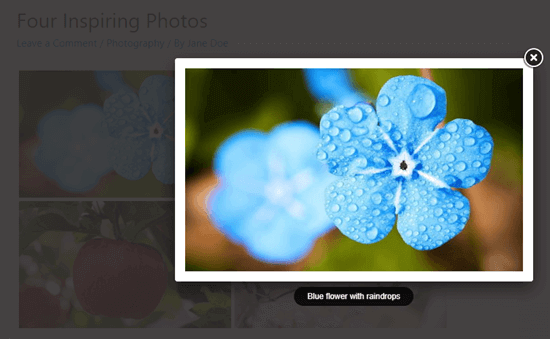
Les utilisateurs peuvent désormais cliquer sur n’importe quelle image et l’afficher en taille réelle dans une lightbox. De plus, ils peuvent naviguer de manière transparente dans les images à l’aide de la fonction lightbox.

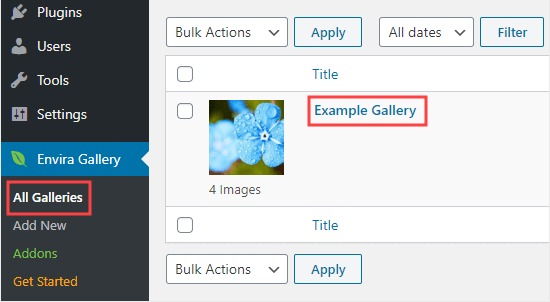
Pour ajouter plus d'images à votre galerie, accédez à la page Envira Gallery »Toutes les galeries dans votre tableau de bord WordPress. À partir de là, sélectionnez simplement la galerie souhaitée en cliquant sur son nom pour lancer l'édition.

Les modifications apportées à votre galerie seront automatiquement reflétées dans tous les cas où elles sont intégrées dans vos publications, pages ou barres latérales, éliminant ainsi le besoin de réinsertion.
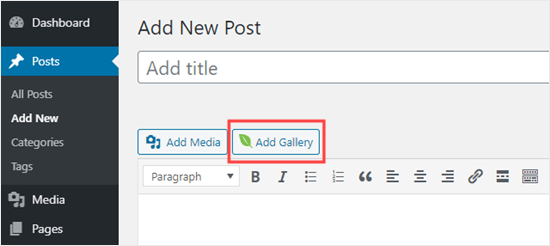
Conseil de pro: si vous utilisez l'éditeur classique plutôt que l'éditeur de blocs, Envira Gallery reste accessible. Localisez simplement le bouton « Ajouter une galerie » au-dessus de l'éditeur classique pour incorporer une galerie existante dans votre publication.

Une fois terminé, assurez-vous de cliquer sur le bouton « Publier » ou « Mettre à jour » pour enregistrer vos configurations.
Comment garder votre image alignée dans WordPress ?
Lorsque vous positionnez deux images côte à côte, il est essentiel de s’assurer qu’elles s’alignent parfaitement pour une apparence soignée et visuellement cohérente.
Même lorsque vous insérez une seule image dans votre blog WordPress, l’aligner avec votre contenu maintient l’équilibre visuel.
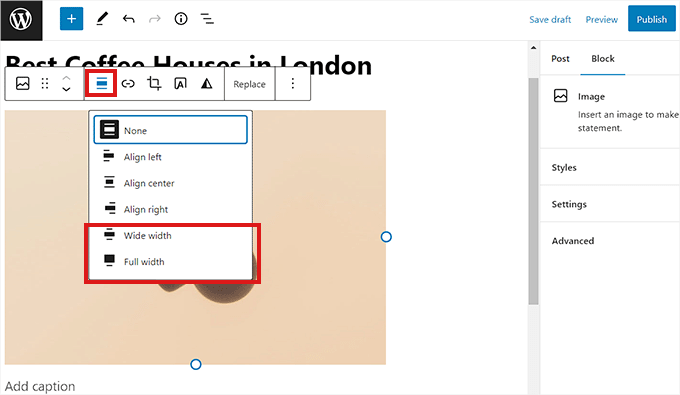
Dans l'éditeur de blocs WordPress, réaliser l'alignement est simple : cliquez simplement sur le bouton « Aligner » dans la barre d'outils au-dessus du bloc.
Cette action ouvre un menu avec diverses options vous permettant d'ajuster le positionnement de l'image: déplacez-la vers la gauche ou la droite, faites-la correspondre à la largeur du conteneur ou sélectionnez l'option pleine largeur pour une largeur cohérente sur toute la page.

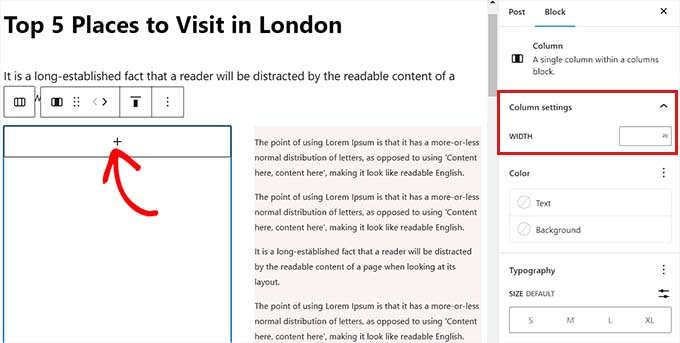
De plus, vous pouvez utiliser le bloc Colonne pour positionner votre image à côté du contenu. Choisissez simplement la variante 50/50. Ensuite, insérez un bloc d'image qui s'aligne parfaitement avec votre contenu.

De plus, vous avez la possibilité d'enrouler du texte autour de l'image, d'utiliser le bloc de groupe, d'incorporer le bloc de couverture ou d'explorer diverses autres méthodes pour aligner les images ensemble ou séparément.
Emballer
En suivant le guide étape par étape présenté dans ce blog, vous pouvez créer sans effort un site Web ou un blog visuellement époustouflant qui capte l'attention de votre public.
Que vous présentiez des produits, partagiez des éléments de portfolio ou que vous amélioriez simplement votre narration, la possibilité d'organiser les images côte à côte ajoute une touche professionnelle à votre présence en ligne.
Adoptez ces techniques, expérimentez les mises en page et regardez votre site WordPress se transformer en une expérience visuelle captivante.





