Nous savons tous que l'utilisation d'images en taille réelle peut ralentir un site Web et prendre beaucoup de capacité de stockage. Il est également vrai que la compression de ces images une par une peut être une véritable hâte. La solution que nous allons détailler ici est un plugin WordPress appelé Smush.

Smush est un plugin WordPress bien connu qui est utilisé pour l'optimisation d'image. Il compresse et redimensionne les images pour économiser le stockage et réduire la charge sur le serveur, ce qui accélère le site WordPress.
Ce plugin vous donne des outils automatisés qui facilitent beaucoup tout le processus de compression. La plupart du temps, cela fonctionnera en arrière-plan sans vous obliger à quelque chose de spécial.

Comme nous ne pouvons pas lister toutes les fonctionnalités disponibles en une phrase, essayons de résumer quelles sont les fonctionnalités disponibles.
Principales caractéristiques
- Compression sans perte
- Bulk Smush
- Redimensionnement d'image
- Optimisation automatisée
- Compatible multi-sites
- Charge paresseuse
- Détection d'image de taille incorrecte
- Sans limites mensuelles
Étapes pour compresser des images à l'aide de Smush
Passons en revue ces méthodes, une par une, et comment vous pouvez les utiliser.
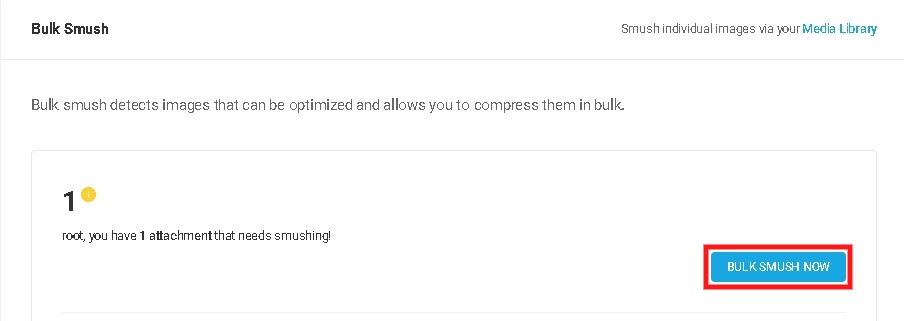
1. Bulk Smush
Une fois que vous avez installé et activé le Smush sur votre site WordPress, il commence à rechercher des images qui nécessitent une compression.

Bulk Smush s'exécutera automatiquement et affichera le nombre d'images détectées pouvant être compressées. En un clic, vous pouvez compresser toutes les images de votre site WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantDe plus, chaque fois que vous ajoutez plus d'images, Bulk Smush les parcourra pour déterminer si elles ont besoin d'être compressées davantage.
Il vous montrera le nombre d'images qui nécessitent une compression, et en un seul clic, vous pouvez compresser toutes ces images à la fois.
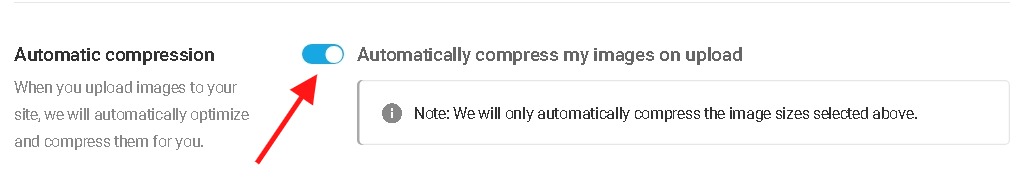
2. Compression automatique
Vous pouvez également choisir de compresser ces images automatiquement si vous êtes satisfait de la fonction de Bulk Smush.

Une fois que vous avez activé la compression automatique, vous n'aurez plus jamais besoin de passer à Bulk Smush. Il compressera rapidement toutes les images juste après leur téléchargement.
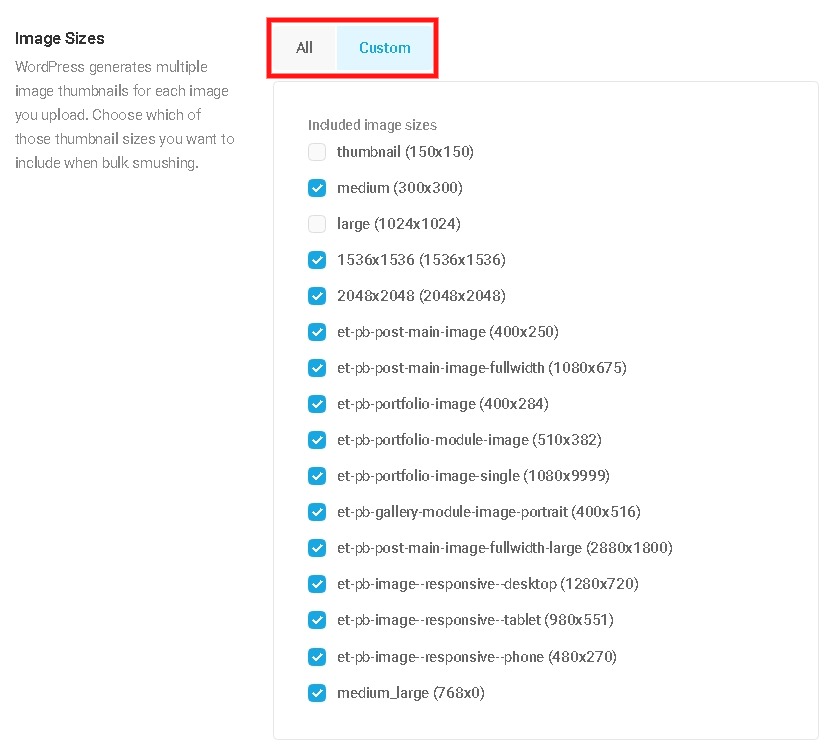
3. Sélectionnez les images à exclure
Il existe un panneau des tailles d'image qui vous permettra de sélectionner plusieurs miniatures d'image pour ignorer les images que vous ne souhaitez pas compresser.

Cette option vous permet de compresser uniquement les petites images car certaines personnes ne souhaitent pas compresser de grandes images pour qu'elles aient la même qualité sonore.
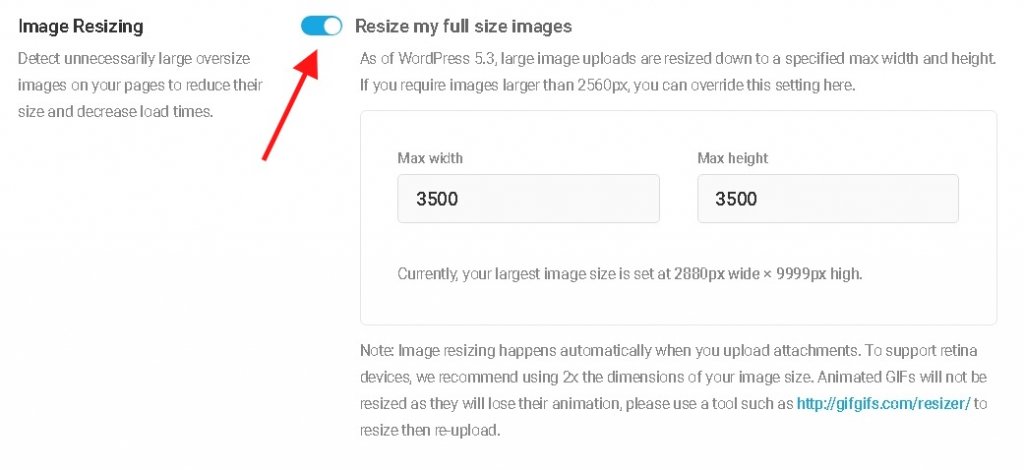
4. Redimensionnement de l'image
Certaines images sont trop grandes pour être téléchargées sur WordPress, car WordPress 5.3 redimensionne automatiquement les images à 2560px en largeur et en hauteur. Cette image redimensionnée est appelée «nouvel original».
Alors que parfois, il peut être nécessaire de télécharger des images plus grandes que 2560px. Smush peut vous aider rapidement dans le panneau de redimensionnement de l'image.

L'activation de ce paramètre vous permettra d'enregistrer des images plus grandes que 2560px tout en vous permettant de créer votre grande taille personnalisée.
Les images qui ont été redimensionnées avant d'être téléchargées peuvent ne pas avoir besoin de ce paramètre, alors que cela perd beaucoup de temps à redimensionner les photos manuellement.
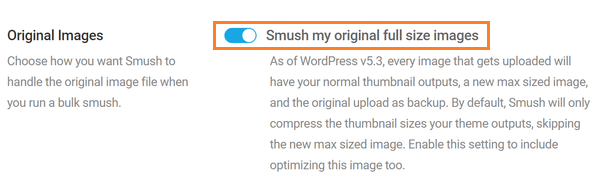
Une fois que vous avez décidé de la taille de vos grandes images, vous pouvez maintenant vous assurer que vous les voulez Smushed.

Pour cela, vous devrez vous rendre dans les images originales car Smush ne compresse pas automatiquement les images originales, contrairement aux miniatures alors que ce paramètre n'est disponible que sur Smush Pro.
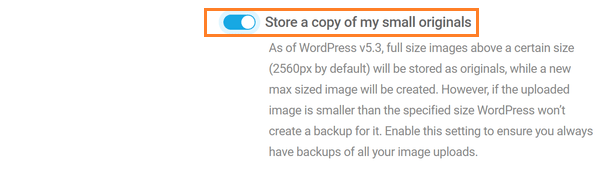
Smush garantit une compression sans perte alors que certaines personnes peuvent souhaiter avoir des sauvegardes afin de pouvoir revenir à l'image téléchargée à l'origine.

Pour cela, Smush permet à l'utilisateur avec une option de stocker une copie de mes petits originaux, ce qui vous permettra d'avoir une sauvegarde de votre image d'origine.
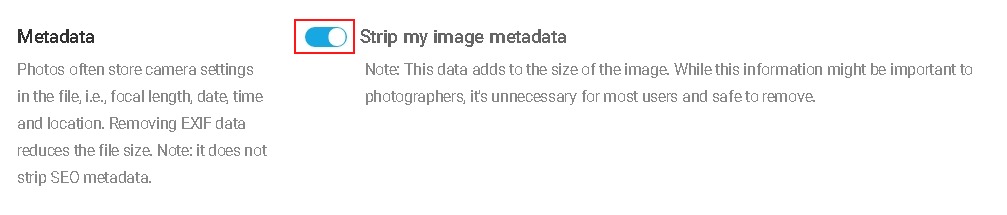
5. Métadonnées
Certaines des données fournies avec les images que nous téléchargeons ne sont pas importantes pour les utilisateurs aléatoires, contrairement aux photographes.
Ces données peuvent être supprimées en toute sécurité à l'aide de la fonction de métadonnées de Smush, vous pouvez facilement le faire.

Cette fonctionnalité vous aidera à supprimer toutes les données redondantes et sans importance telles que l'emplacement de la photo, ce qui pourrait conduire l'utilisateur à votre emplacement ou à la série de l'appareil photo, qui peut retracer les images capturées à partir du même appareil photo.
Cependant, la plupart de cela est très peu probable, mais maintenant qu'il est beaucoup plus logique de supprimer les données sans importance.
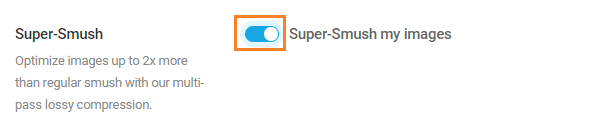
6. Super Smush
Il est normal d'être attentif et concentré sur le stockage et la vitesse du site. Et si vous faites partie de ces personnes, avec Super-Smush, vous pouvez compresser ces images deux fois plus.

C'est également l'une de ces fonctionnalités qui accompagnent la version premium de Smush, à savoir Smush Pro.
Il éliminera autant que possible les données excessives sans sacrifier la qualité de l'image. Et peut réduire la taille du fichier jusqu'à deux fois.
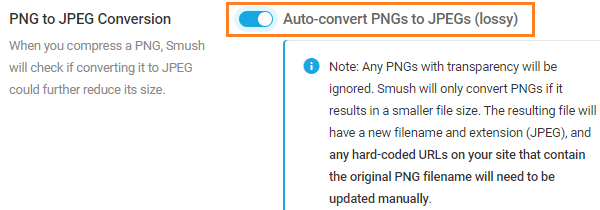
Convertir des PNG en JPEG:
Un moyen plus simple et efficace de compresser vos images consiste à utiliser le format JPEG au lieu de PNG. Cela diminuera automatiquement la taille de votre image.
Smush Pro vous permettra de le faire en un seul clic dans le panneau de conversion PNG en JPEG.

Bien qu'il puisse être difficile de décider quelles images vous devez conserver au format PNG et lesquelles peuvent être converties en JPEG.
Pour les images qui contiennent des graphiques et des textes tels que les captures d'écran peuvent perdre de la qualité et apparaître granuleux sur votre site WordPress. Pour garantir une qualité constante, il se peut que vous ne souhaitiez pas convertir ces types d'images en JPEG.
De même, pour les photos où 10% de la baisse de qualité ne sera pas notable, peuvent être converties en JPEG pour économiser du stockage.
Conclusion:
Nous savons tous à quel point il est important de réduire la charge du serveur pour maintenir le site rapide afin que les utilisateurs ne quittent pas le site pendant son chargement.
L'optimisation des tailles d'image peut être un excellent moyen de le faire et Smush est là pour vous aider non seulement avec facilité, mais aussi rapidement et peut vous faire gagner beaucoup de temps.
De cette façon, vous pouvez augmenter votre Score Google PageSpeed. Parallèlement, il existe des tonnes d'autres fonctionnalités proposées par Smush pour renforcer l'expérience de votre site Web.
Comment compressez-vous vos images pour accélérer votre site? Quels plugins utilisez-vous et quelle est votre expérience avec eux?
Parlez-nous de votre façon de compresser et de redimensionner les images dans les commentaires ci-dessous.





