Les images occupent une grande partie de notre site Web, quel que soit le type de site Web que vous avez. En fait, les sources d'images occupent parfois la majeure partie de notre site Web. Dans un tel cas, il est important d'optimiser les espaces pour un meilleur fonctionnement du site.

Un site Web plus performant a toujours plus de chances de fidéliser les utilisateurs et l'optimisation de l'image est l'un des facteurs clés pour améliorer les performances de votre site Web. Dans ce tutoriel, nous verrons comment optimiser les images avec Elementor sur WordPress.
Optimole

Optimole est un plugin WordPress entièrement compatible avec Elementor qui permet d'optimiser vos images WordPress et d'augmenter les performances.
Optimole optimise dans le cloud, ce qui signifie que toutes les images livrées seront sur le cloud et que vous pourrez toujours conserver vos images d'origine. En outre, Optimole vous permet d'optimiser les GIF, de définir des exclusions et de filigraner vos images.
Comment optimiser les images WordPress avec Optimole
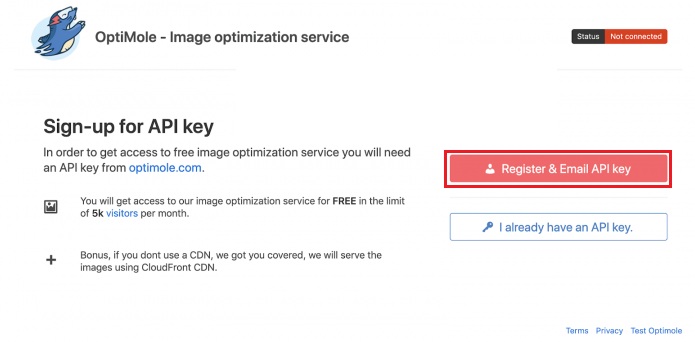
Une fois que vous avez installé et activé le plugin Optimole sur votre WordPress, il vous demandera une API car il utilise le réseau cloud. Cette API connectera votre WordPress aux services Optimole. Appuyez sur Enregistrer et envoyer la clé API par e-mail pour continuer.

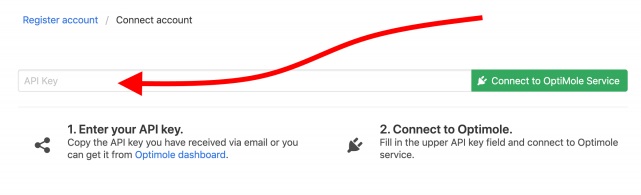
Vous recevrez une clé API sur votre e-mail qui est liée à la mise en réseau cloud. Entrez la clé API et vous serez dirigé vers le panneau Optimole .
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
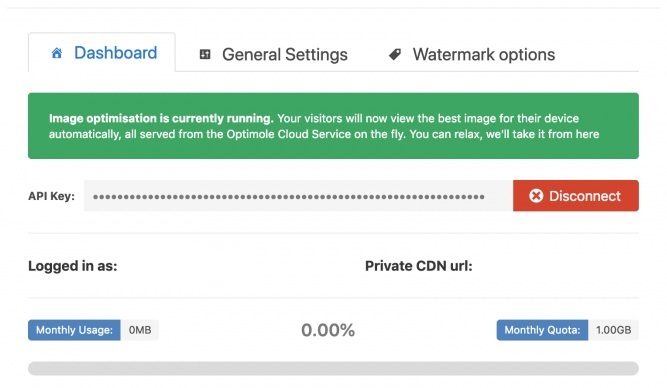
Votre tableau de bord principal Optimole apparaîtra sur votre écran.

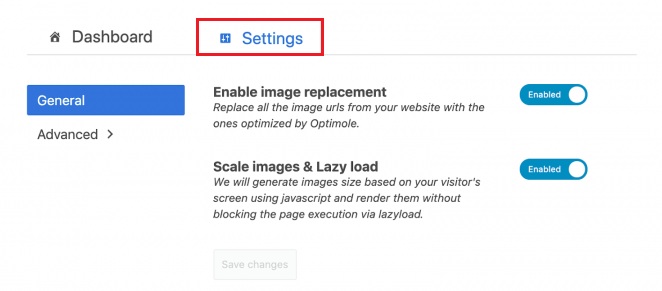
À ce stade, Optimole est prêt à l'emploi et fonctionne en pilote automatique pour la plupart des sites Web. Pour plus de paramètres, passons à l' onglet Paramètres .

Ici, vous verrez deux options et vous devez les activer toutes les deux. Pour la première, Optimole remplacera toutes vos images précédentes par des images optimisées. Cette dernière option est plutôt plus utile car elle optimisera les images en fonction de l'appareil et de la fenêtre d'affichage de l'utilisateur.
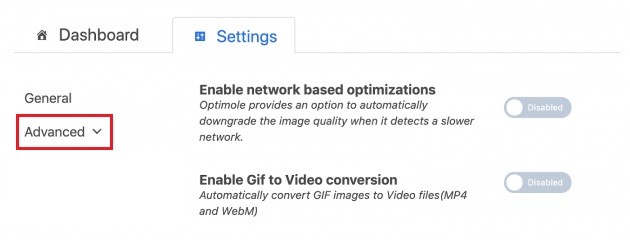
Pour plus d'options de paramètres, passez à l' onglet Avancé .

Prenons un moment et comprenons toutes ces options avancées.
- Optimisations basées sur le réseau : cette option est très utile si vous souhaitez fournir des images volumineuses aux utilisateurs disposant de connexions Internet plus lentes. Optimole dégradera la qualité de l'image dès qu'il détectera un utilisateur avec une connexion Internet lente.
- Conversion GIF en vidéo : si vous téléchargez beaucoup de GIF animés, cette option est très pratique. Comme il prendra tous vos GIF et les transformera automatiquement en une vidéo.

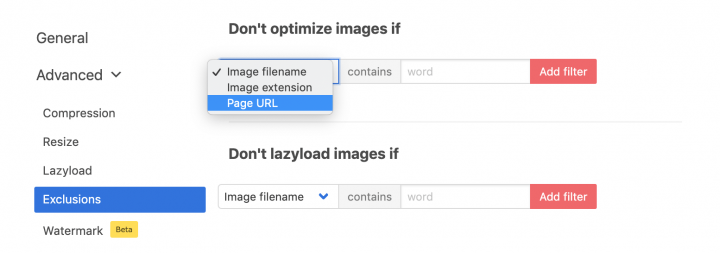
- Exclusions : Cette option concerne toutes les images que vous ne souhaitez pas optimiser. Vous pouvez choisir spécifiquement ces images et elles seront éliminées du processus d'optimisation.

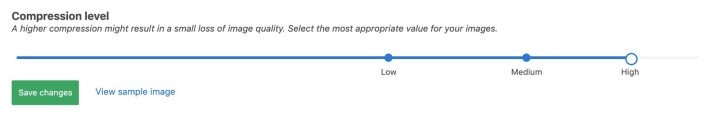
- Niveau de compression : celui-ci est assez explicite. Assurez-vous de choisir la bonne quantité de compression si vous ne voulez pas que votre image perde en qualité. Nous vous recommandons de prévisualiser l'image à chaque niveau pour avoir une meilleure idée.
Comment intégrer Elementor avec Optimale
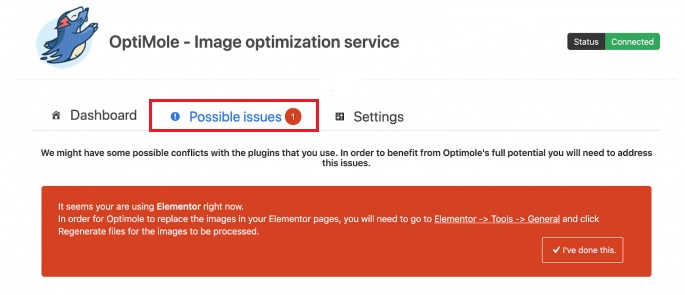
Si Elementor est activé sur votre site Web, l'option suivante apparaîtra sur le tableau de bord Optimole .

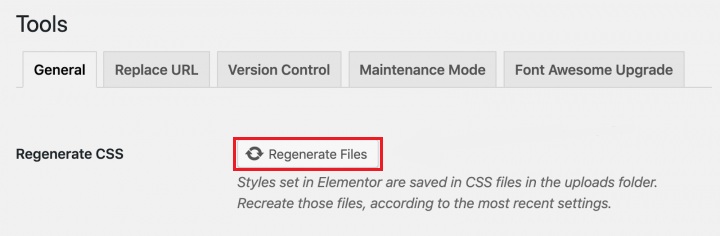
Accédez à Outils d' Elementor dans l' administrateur WordPress , puis Régénérez CSS .

Et maintenant, Optimole commencera à fonctionner parfaitement sur votre WordPress aux côtés d' Elementor .
C'est ainsi que vous pouvez optimiser vos images avec Optimole et Elementor Page Builder . Pour plus de nos publications, assurez-vous de nous rejoindre sur notre Facebook et Twitter .





