La dernière chose qu'un concepteur de sites Web souhaite est qu'un utilisateur mécontent abandonne son site Web en raison d'une mise en page encombrée et difficile à naviguer. Par conséquent, il est essentiel de comprendre que même les moindres nuances dans la conception de sites Web peuvent affecter de manière significative les taux de rebond, les taux de conversion, etc. En conséquence, nous avons compilé une liste des meilleures pratiques absolues pour optimiser les mises en page de sites Web avec Elementor dans cet article.

Selon les recherches de Stanford sur la crédibilité du Web, jusqu'à 75 % des internautes jugent la légitimité d'un site sur son style visuel. En revanche, une autre étude a révélé que 38% des consommateurs abandonnent un site Web en raison d'une mise en page moche.
Personne n'aime parcourir des sites Web lents avec des mises en page encombrées, des palettes de couleurs contradictoires ou un design illisible et difficile à naviguer. Pourtant, lorsqu'un client rencontre l'un de ces sites Web, la réponse la plus courante est de cliquer dessus et d'en choisir un autre à visiter à sa place.
Par conséquent, il est essentiel de créer des articles et des pages Web pour votre site en utilisant les stratégies les plus efficaces. Une mise en page de site Web optimisée et visuellement attrayante, développée à l'aide des meilleures pratiques, peut augmenter le trafic, le taux de conversion, l'engagement et le classement de votre site. Gardez un œil sur une explication sur la façon d'accomplir tout cela.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantOptimiser avec Elementor

Utilisez Elementor , l'un des constructeurs de sites Web WordPress gratuits les plus populaires, pour créer rapidement une page Web. Il s'agit d'un générateur de pages par glisser-déposer qui vous permet de créer un site Web sans écrire de code en quelques minutes seulement.
Remarque : Â Utilisez des thèmes légers, à chargement rapide et réactifs comme « Bonjour » ou « Flexia » pour vous aider à rendre la mise en page de votre site Web aussi unique que vous le souhaitez.
Vous pouvez rapidement créer des mises en page de sites Web WordPress hautes performances avec Elementor en suivant les meilleures pratiques pour les mises en page de sites Web.
En-tête et pied de page

Les en-têtes et les pieds de page gardent votre contenu ensemble et donnent à votre site un aspect plus professionnel en un rien de temps. Ce sont les deux endroits où vous placez les logos de votre site Web et les liens vers le contenu ou les pages Web les plus importants. Ils sont essentiels car ils montrent au monde qui vous êtes.
Cependant, ces sections peuvent également nuire aux performances de votre site si elles comportent trop de colonnes, de widgets et de logos.
Nous vous suggérons de limiter à deux le nombre de colonnes de votre section d'en-tête. Cela rendra la mise en page plus belle.
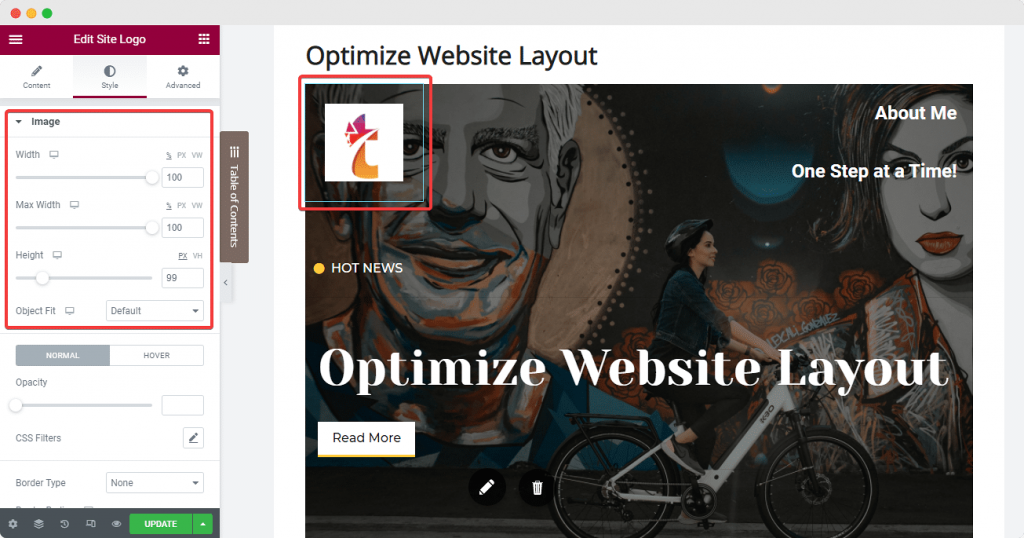
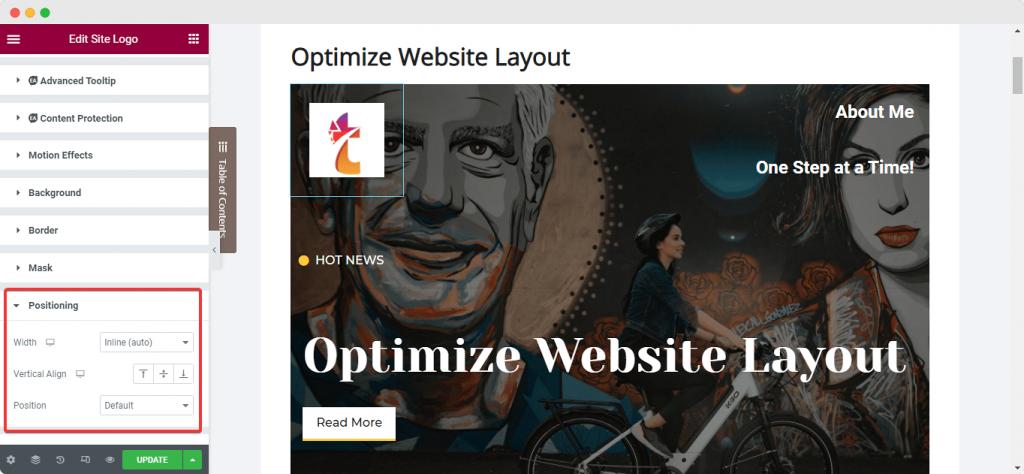
Elementor a un widget particulier qui vous permet de créer et de styliser les logos de votre site Web et de leur donner l'impression qu'ils appartiennent à votre entreprise. L'onglet "Style" d'Elementor peut vous aider à définir les dimensions correctes de l'image que vous souhaitez utiliser lorsque vous la téléchargez. Cela garantira que la mise en page ne change pas lorsque la page Web se charge. N'oubliez pas non plus d'ajouter un titre d'image pertinent et des balises alt à votre site pour améliorer votre classement dans les moteurs de recherche.

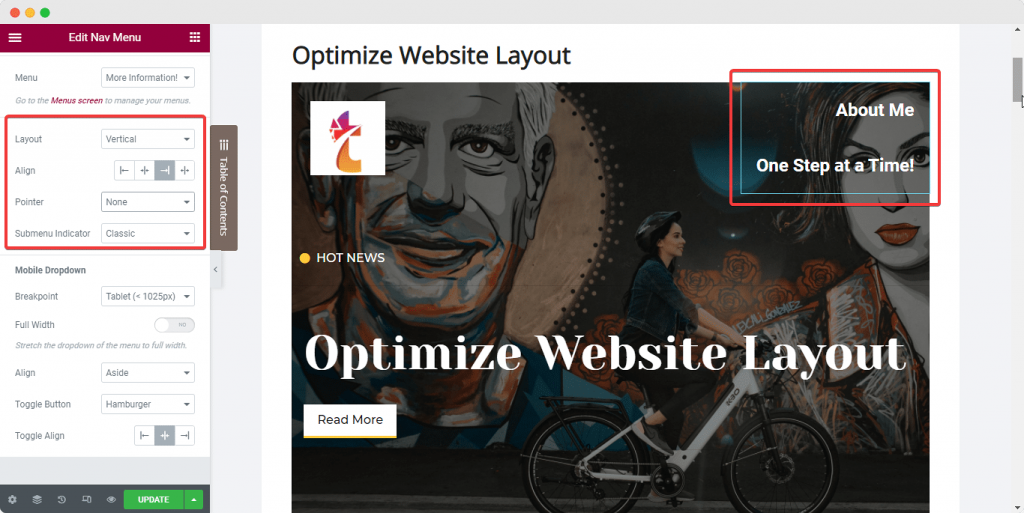
Ensuite, nous avons le widget Nav Menu d'Elementor que nous pouvons mettre sur la 2ème colonne de notre site. Ajoutez des pages et des publications importantes en configurant l'« écran de menu » sur le tableau de bord de votre site Web. Ensuite, utilisez les onglets "Contenu" et "Style" d'Elementor pour modifier la mise en page. C'est l'une des meilleures choses que vous puissiez faire pour garder les choses propres. Vous devez définir le pointeur sur "aucun".

Vous pouvez ajouter tous les autres widgets dont vous avez besoin à votre en-tête (comme un widget Liste d'icônes) juste à côté du menu de navigation dans la même colonne.
Pour vous assurer que tout va bien ensemble, alignez les éléments les uns avec les autres et définissez la position de la colonne pour qu'elle s'adapte aux autres éléments. Voici les étapes à suivre pour obtenir la meilleure mise en page possible :
Assurez-vous d'avoir choisi votre widget. Ensuite, depuis le panneau latéral d'Elementor, cliquez sur l'onglet "Avancé". Ensuite, sous "Positionnement", choisissez "En ligne" et définissez la largeur du widget sur celle-ci. Vous pouvez le faire dès maintenant et les widgets seront immédiatement alignés les uns avec les autres.

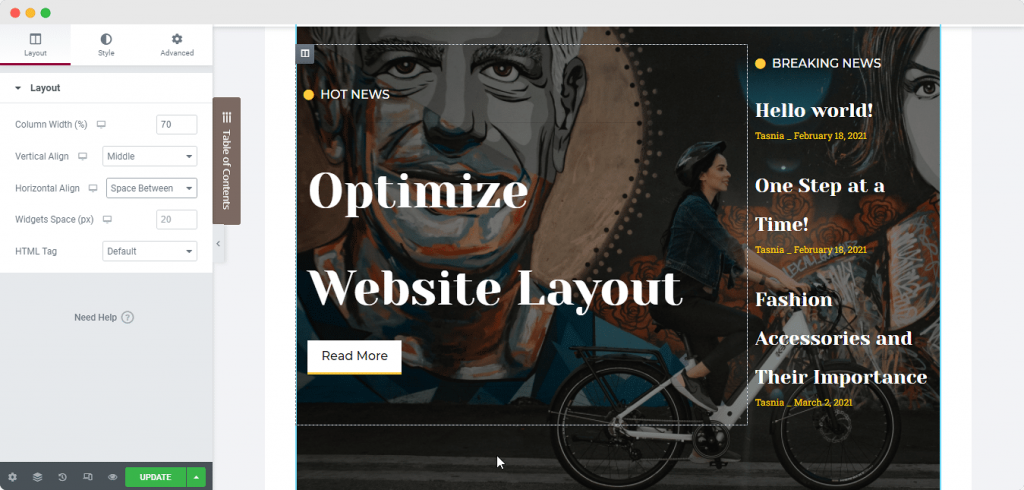
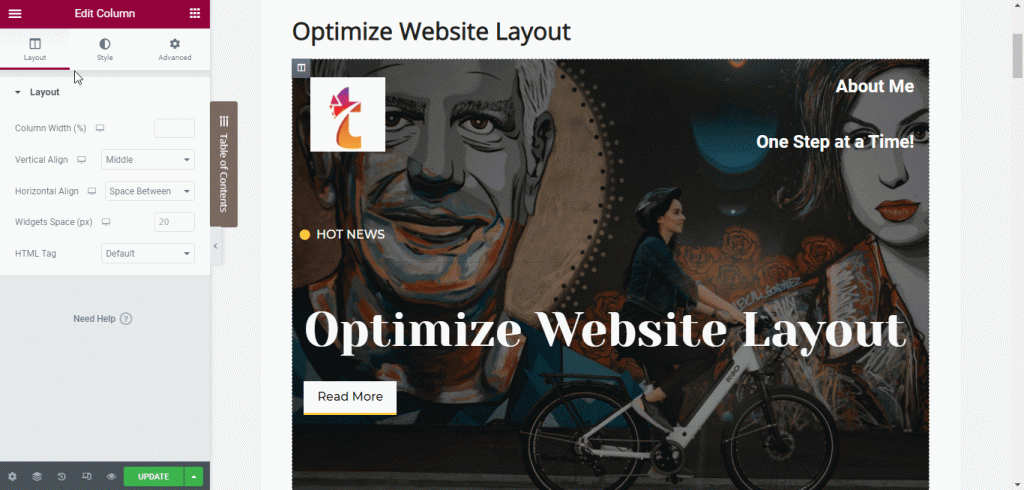
Ensuite, choisissez la colonne et accédez à l'onglet « Mise en page ». Ensuite, définissez la colonne pour qu'elle soit alignée avec les widgets. Ensuite, sous " Alignement vertical ", choisissez " En bas ". Sous " Alignement horizontal ", choisissez " Espace entre ".
Parlons maintenant du pied de page. De nombreux créateurs de sites Web font la même erreur : ils utilisent plusieurs widgets dans le pied de page pour ajouter des descriptions, des liens et des symboles de copyright. Dans ce cas, le meilleur moyen de rendre la mise en page de votre site Web plus efficace est d'utiliser des widgets qui peuvent faire beaucoup de choses et réduire le nombre de sections dans le pied de page.
Vous pouvez combiner certains widgets dans une seule section pour garder le pied de page propre et beau. Vous pouvez désormais également créer un pied de page qui change avec les balises dynamiques d'Elementor. Pour en savoir plus, lisez ce texte dédié.
Section Héros du site Web
Dans la partie suivante, nous parlerons de la section Hero de la page de votre site Web ou de la bannière qui apparaît en haut de la page. La meilleure façon de rendre cette section attrayante est d'utiliser une bannière avec du texte en gras qui est facile à voir pour les gens sur le site Web.

Pour faire ressortir le texte sur n'importe quel arrière-plan ou image de votre bannière de héros, utilisez les options d'alignement des colonnes pour placer le texte où vous le souhaitez. Vous voudrez faire la même chose que vous avez fait pour la section d'en-tête. Sélectionnez à nouveau la colonne, définissez l'alignement vertical sur « Moyen », puis définissez les rembourrages selon vos besoins pour vous assurer que la mise en page est aussi efficace que possible.
Utiliser les options de style globales
Pour vous assurer que votre site Web a la même apparence dans le monde entier, nous vous recommandons de suivre les normes Global Styling. Si vous souhaitez apprendre à améliorer l'apparence de votre site Web avec Elementor, consultez les conseils ci-dessous :

Utiliser des polices globales
Un excellent moyen d'améliorer l'apparence de votre site est de ne pas utiliser plus de deux polices de texte différentes. Au lieu de cela, nous vous suggérons d'utiliser les polices globales d'Elementor pour définir une police identique sur l'ensemble de votre site Web.

À l'aide de la fonction Design System d'Elementor, vous pouvez rapidement configurer une palette de couleurs et un ensemble de styles de police que vous pouvez utiliser sur tous les widgets et pages Web de votre site Web à partir d'un seul endroit. Vous pourrez également conserver la même apparence pour toutes vos pages Web et vos publications.
Vous pouvez définir des polices globales pour qu'elles restent les mêmes si vous les choisissez dans le menu hamburger dans le coin supérieur gauche du panneau latéral Elementor. Pour ce faire, cliquez sur le menu hamburger et choisissez « Paramètres du site ».
Cliquez sur l'option 'Global Font' dans la section 'Design System'. Choisissez ensuite les polices principale, secondaire, de texte et d'accent comme vous le souhaitez, comme indiqué dans l'image ci-dessous.
Utiliser les couleurs globales
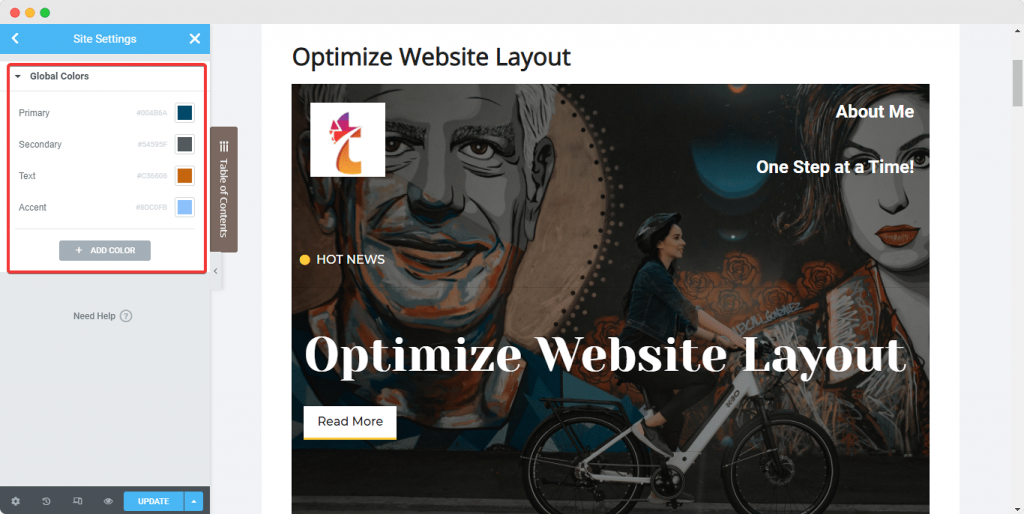
Comme les polices globales, Elementor vous permet de définir des couleurs globales pour votre site Web. Vous pouvez le faire de la même manière. Vous pouvez le faire à nouveau à partir du panneau latéral Elementor sur n'importe quelle page Web : cliquez sur « Paramètres du site ».

Cette fois, cliquez sur l'option "Couleur globale". Vous verrez quatre couleurs de base Elementor par défaut : primaire, secondaire, texte et accent. Vous pouvez choisir celui que vous souhaitez utiliser. Ces couleurs peuvent être modifiées et recevoir de nouveaux noms. Vous pouvez également ajouter de nouvelles couleurs. Dès que vous modifiez ces couleurs globales, vous pouvez voir les changements tout de suite, et ils seront appliqués à l'ensemble du site en même temps !
Séparer le texte de l'arrière-plan
Un bon contraste entre le texte et l'arrière-plan est important pour chaque site Web, alors assurez-vous qu'il y a suffisamment des deux. Les informations non lisibles nuisent au score de votre site Web et peuvent également faire partir les gens. Le texte doit toujours être facile à lire, quoi qu'il arrive.

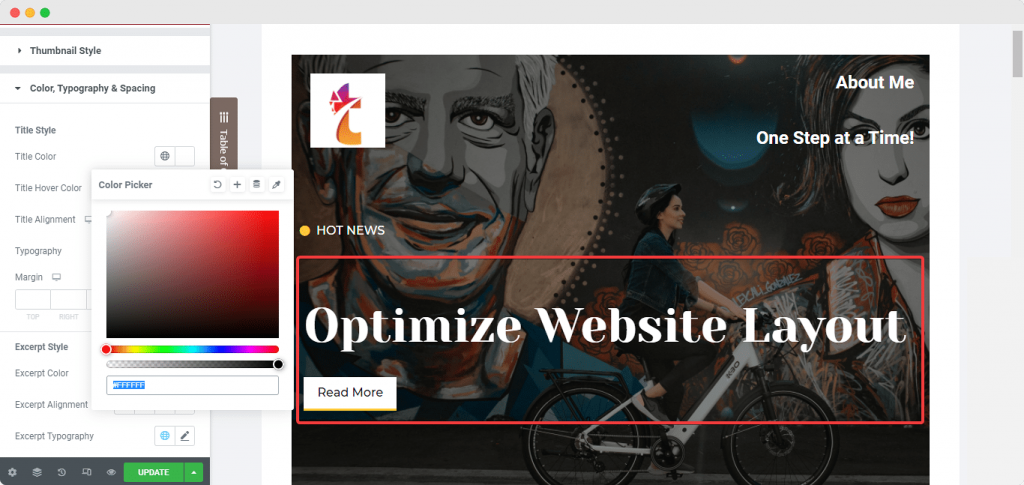
Assurez-vous toujours que le texte de votre site Web est clairement visible et facile à lire en vous assurant qu'il se démarque de la couleur d'arrière-plan ou de l'image sur laquelle il est placé. Et avec l'aide de l'onglet "Style" du panneau latéral Elementor, vous pouvez changer la couleur du texte sur l'un des widgets que vous utilisez.
Optimisation de l'image
C'est une bonne idée d'ajouter des images à vos articles de blog si vous voulez qu'elles fonctionnent bien avec vos lecteurs. Les images et les GIF vous aident à garder l'attention de vos utilisateurs plus longtemps. Pour la meilleure expérience utilisateur et la meilleure mise en page de votre site Web, vous devez utiliser des images de haute qualité sur votre site Web pour qu'il soit le meilleur. Utilisez du texte ALT et des attributs pour toutes vos images sur votre site afin de les rendre plus accessibles.

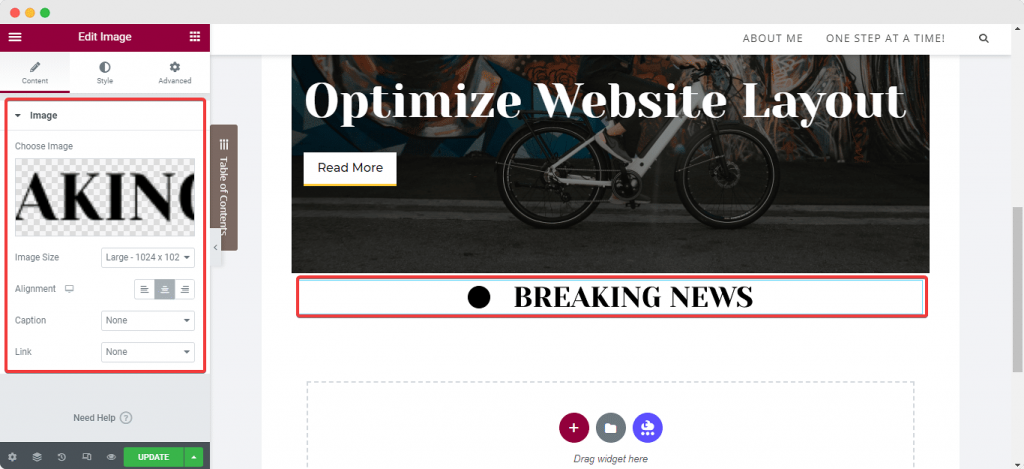
Une autre façon de rendre votre site plus rapide consiste à définir les dimensions de vos images. Cela facilite le chargement rapide des choses tout en ayant une bonne qualité. L'utilisation de faibles taux de compression peut également améliorer l'apparence de vos images sur votre site. Lorsque vous utilisez le widget « Image » d'Elementor pour ajouter une image à votre page Web, vous pouvez définir la taille et l'alignement à partir de l'onglet « Contenu » du widget.
Par exemple, vous pouvez modifier le remplissage et la position de l'image à partir de l'onglet « Style ». Vous pouvez également modifier les dimensions de l'image, les filtres CSS, l'opacité, les bordures, etc. depuis cet onglet, ainsi que le remplissage de l'image.
Assurer la réactivité
Si vous souhaitez consulter un site Web, vous êtes plus susceptible de le faire sur votre téléphone maintenant qu'auparavant. Donc, si vous ne rendez pas la mise en page de votre site WordPress plus conviviale pour les mobiles, vous manquerez de nombreuses chances de gagner plus d'argent.

Pour garantir que les gens aient une bonne expérience sur leurs appareils mobiles, vous devez créer des mises en page de site Web simples, propres et optimisées. En utilisant le paramètre « Largeur personnalisée » pour les widgets et les éléments Elementor, vous pouvez les agrandir. Lorsque vous utilisez des largeurs personnalisées, vous ne modifierez pas les sections de votre site Web. Au lieu de cela, les largeurs des sections seront modifiées afin que tout le contenu puisse être vu sur n'importe quel appareil.
Derniers mots
Avoir un site Web bien optimisé est très important car il aide les personnes qui visitent votre site Web à avoir plus de succès. C'est le but de chaque personne qui vient sur votre site : obtenir une réponse, résoudre un problème ou terminer une tâche quelconque. Elementor vous pousse un pas en avant dans ce projet afin que vous puissiez obtenir le meilleur résultat pour votre argent. J'espère que cet article vous aidera à améliorer votre site Elementor .




