Permettre une communication transparente entre les visiteurs du site Web et vous tout en collectant sans effort des informations précieuses sur les visiteurs : c'est là que le module de formulaire de contact Divi excelle.

Par défaut, le module de formulaire de contact Divi positionne facilement les étiquettes de champ dans les champs de saisie. Néanmoins, il peut arriver que vous préfériez afficher les étiquettes au-dessus des champs du formulaire de contact. Dans ce didacticiel complet, nous montrerons comment obtenir cet effet souhaité en utilisant une touche de magie CSS.
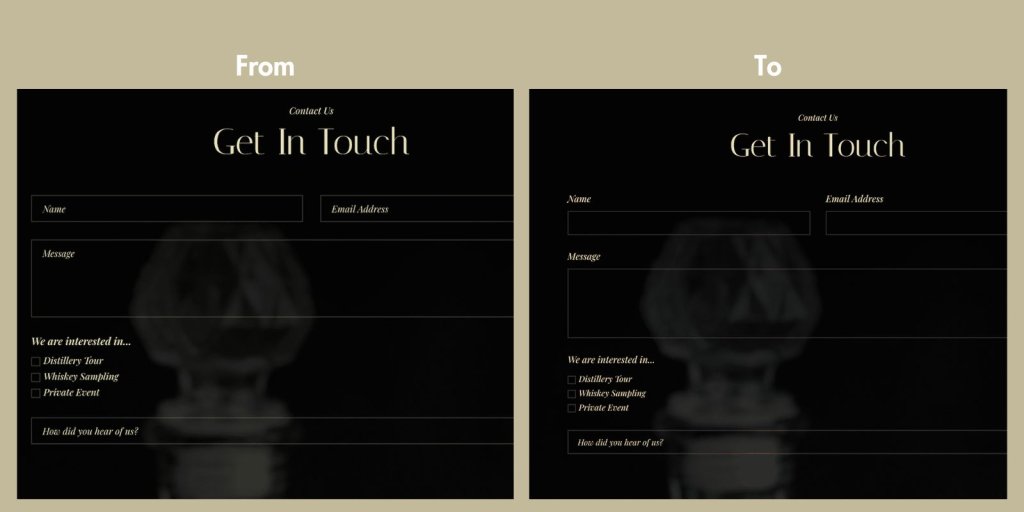
Aperçu de la conception
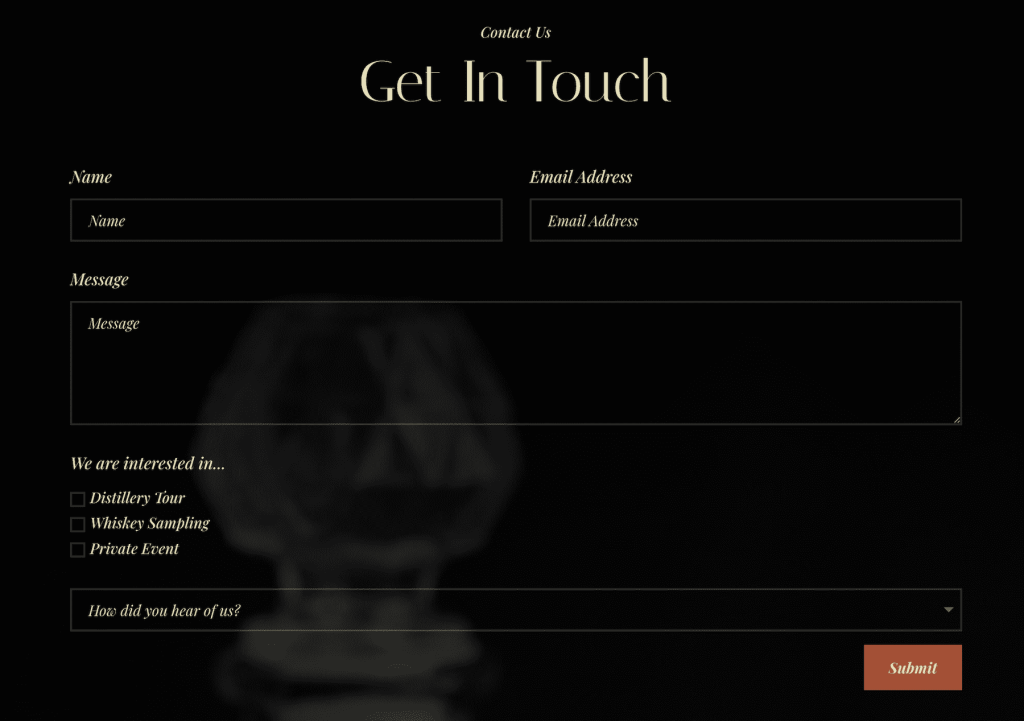
Voilà à quoi ressemblera notre conception une fois terminée.

Ajouter des étiquettes au-dessus des champs dans le module Formulaire de contact de Divi
Utilisons la conception de la page de contact du pack gratuit de mise en page de la distillerie de whisky .
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPour démontrer l’effet souhaité, nous utiliserons la conception captivante de la page Contact du pack gratuit de mise en page de la distillerie de whisky. Pour implémenter du CSS personnalisé sur votre site Web Divi, nous avons deux options : le Theme Customizer, qui impactera tous les formulaires de contact de votre site Web, ou la méthode par page, qui modifiera les formulaires de contact individuels. Nous commencerons par l'approche par page et explorerons plus tard le processus d'ajout de CSS à l'échelle mondiale.
Rassurez-vous, nos instructions étape par étape seront présentées dans un anglais clair et concis pour votre commodité.
Aller à la page Contact
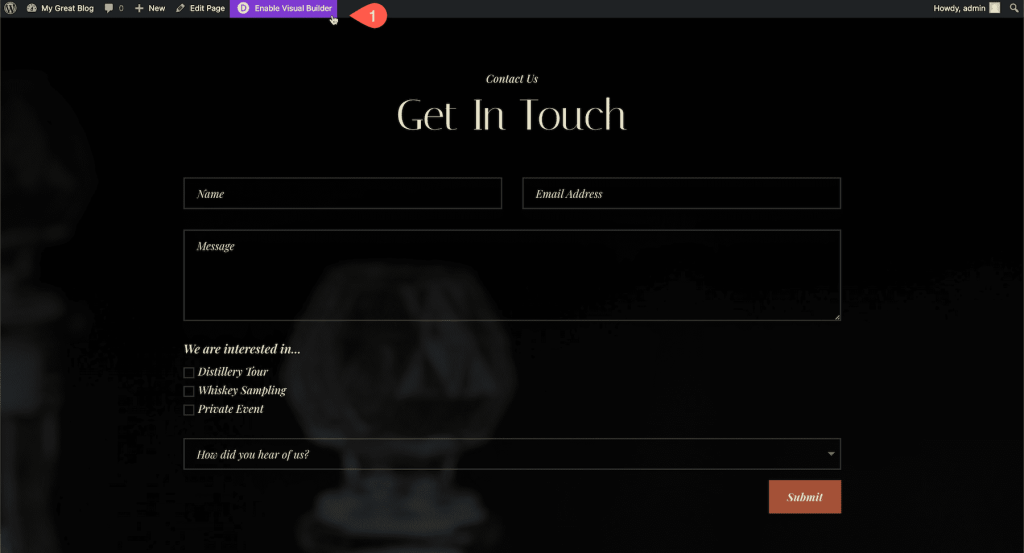
Accédez à la page de votre formulaire de contact et activez d’abord Visual Builder.

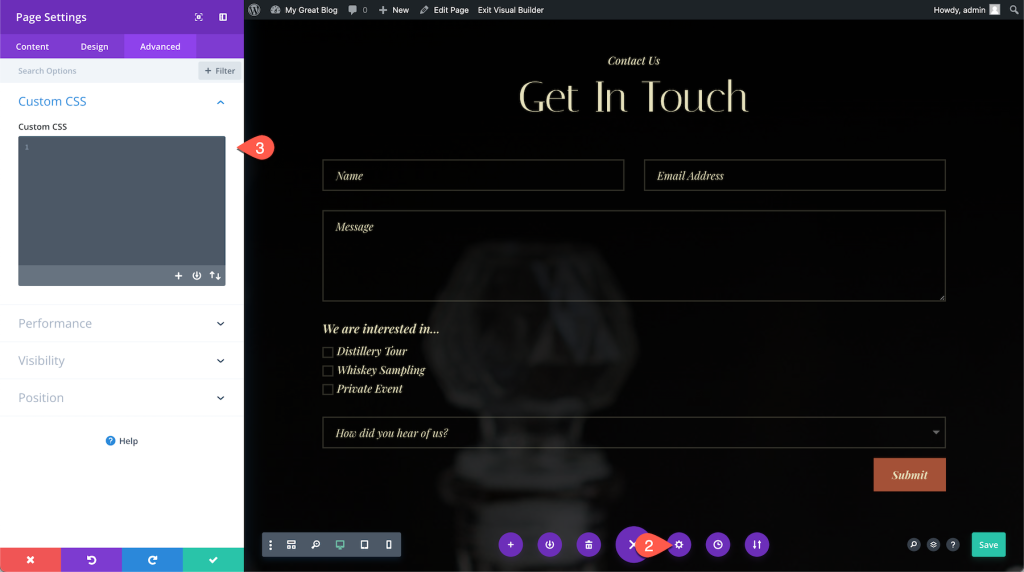
Pour accéder aux paramètres de la page, développez la barre d'outils Divi en bas de la page et cliquez sur le symbole d'engrenage. Le code CSS doit ensuite être copié et collé après avoir sélectionné Avancé > CSS personnalisé.

Vous devez copier et coller le code CSS suivant dans la zone CSS personnalisé:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
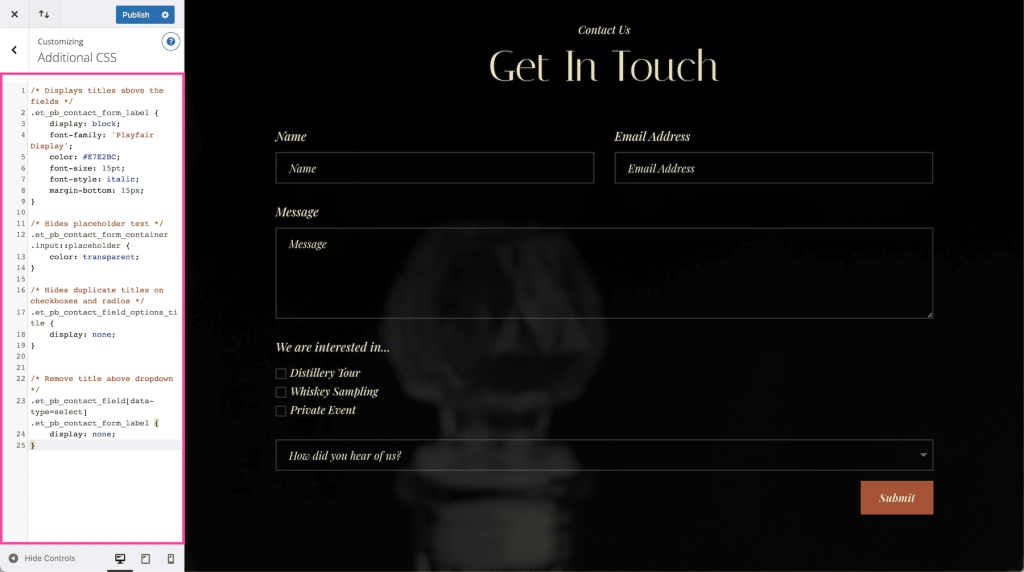
}Voici ce que nous avons actuellement. Vous verrez que notre style de police n'est pas conservé et que le titre au-dessus du champ déroulant a été dupliqué.

Par conséquent, pour corriger cela, nous ajouterons du CSS de style de police au code ainsi que quelques lignes supplémentaires pour supprimer le titre en double au-dessus du champ déroulant.
Voici le code complet révisé:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
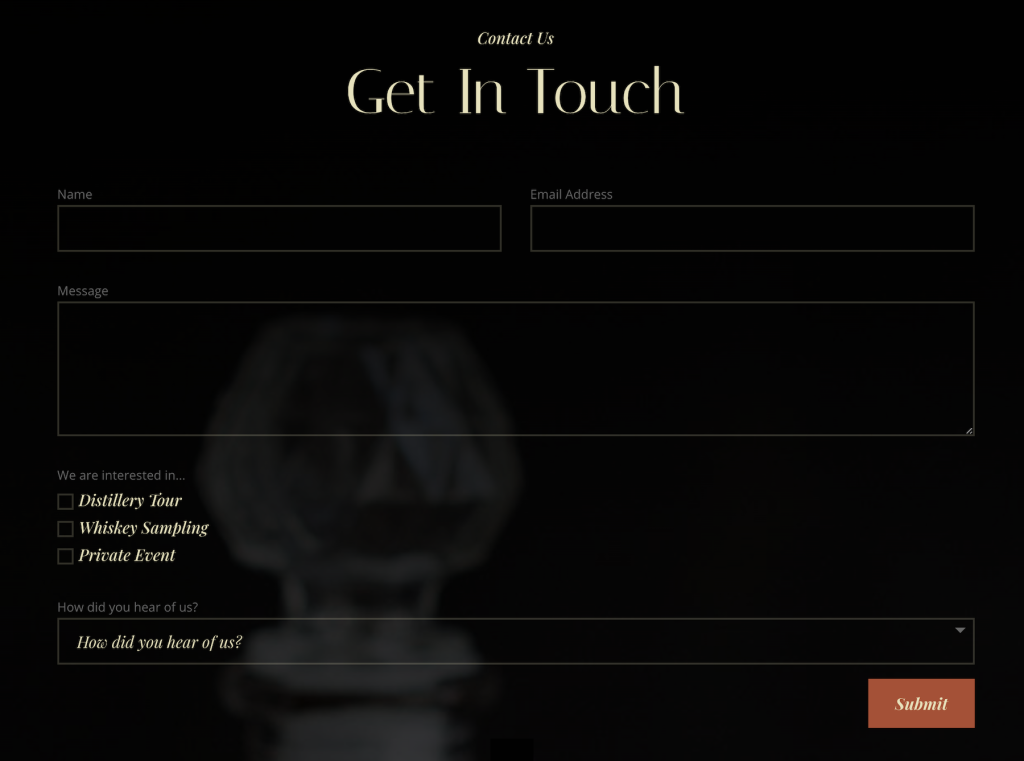
}Et voici le résultat final.

Rendre le design mondial
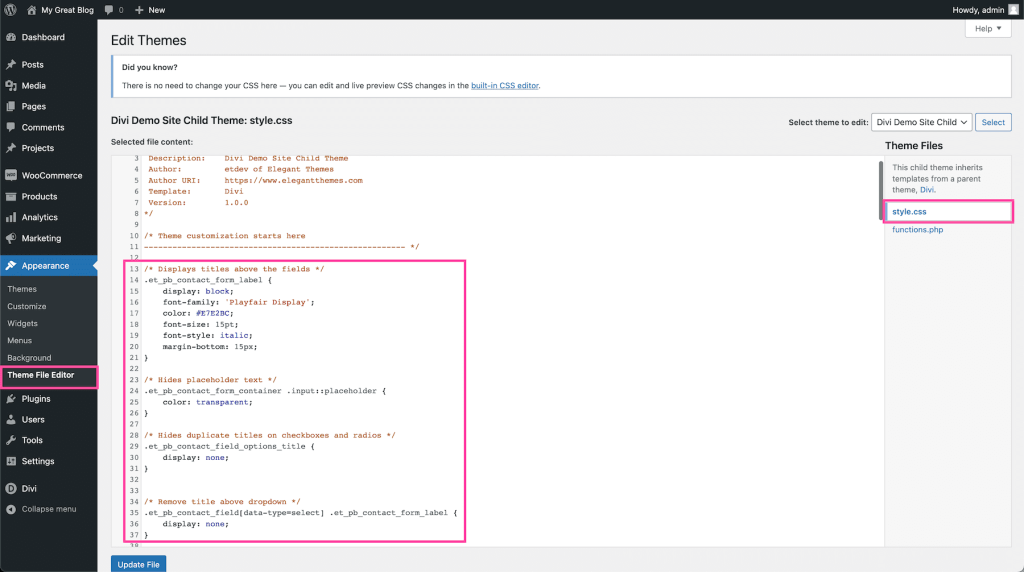
Pour modifier l'apparence de tous les formulaires de contact de votre site internet, vous pouvez opter pour l'approche globale en ajoutant le code. Cependant, si vous souhaitez personnaliser exclusivement un formulaire de contact particulier, vous devrez attribuer un identifiant CSS au module dans l'onglet avancé. Une fois terminé, assurez-vous de préfixer la classe CSS que vous souhaitez cibler avec "#" suivi de votre ID CSS dans le code. Lorsqu'il s'agit d'incorporer le code CSS, vous disposez de trois options disponibles pour obtenir l'effet global souhaité. Vous pouvez l'ajouter à la feuille de style style.css de votre thème enfant.

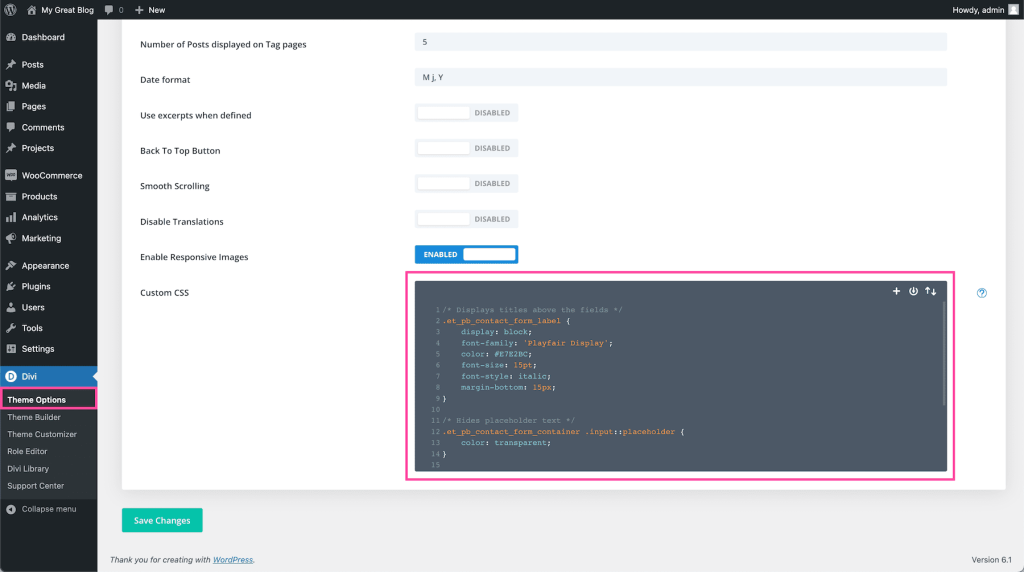
Vous pouvez également le faire à partir du bloc CSS personnalisé dans la section Divi > Options du thème.

Ou depuis le personnalisateur de thème, où vous le souhaitez.

Voilà! Vous avez modifié le champ label sur le module contact Divi.
Emballer
En conclusion, changer l'emplacement des étiquettes du formulaire de contact de l'intérieur des champs de saisie vers le haut peut avoir un impact profond sur les visiteurs. Ce simple ajustement impressionne non seulement les utilisateurs, mais améliore également la beauté globale et l’attrait visuel de votre site Web. Avec le module de formulaire de contact intégré de Divi , réaliser le placement d'étiquette souhaité est simple et accessible.
Divi, en tant que plateforme de développement Web renommée, suit constamment les dernières tendances et fonctionnalités du secteur. En adoptant des fonctionnalités de pointe telles que le placement d'étiquettes personnalisables, Divi permet à la communauté des développeurs Web de créer des sites Web attrayants et visuellement époustouflants. Alors, saisissez l’opportunité de captiver vos visiteurs avec le module de formulaire de contact flexible de Divi et gardez une longueur d’avance en matière de conception Web.





