Il est possible que l'ajout de liens "En savoir plus" à un blog améliore considérablement l'expérience de l'utilisateur. Par conséquent, il est essentiel que nous comprenions comment le personnaliser correctement. Il est possible de modifier le lien "En savoir plus" dans le module Blog de Divi ainsi que de nombreuses autres fonctionnalités de contenu de blog. Pour vous donner plus de contrôle sur la conception, nous vous apprendrons à modifier le lien "En savoir plus" dans le module Divi Blog.

Aperçu de la conception
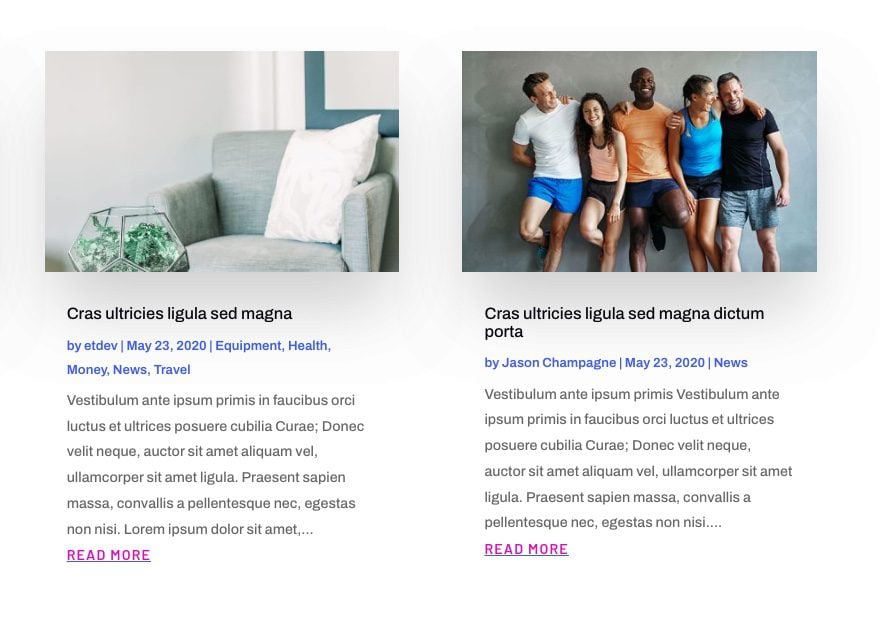
Voici un aperçu de la façon dont la conception sera.

Modifier le bouton “Lire la suite” dans le Divi
Styliser le texte du lien
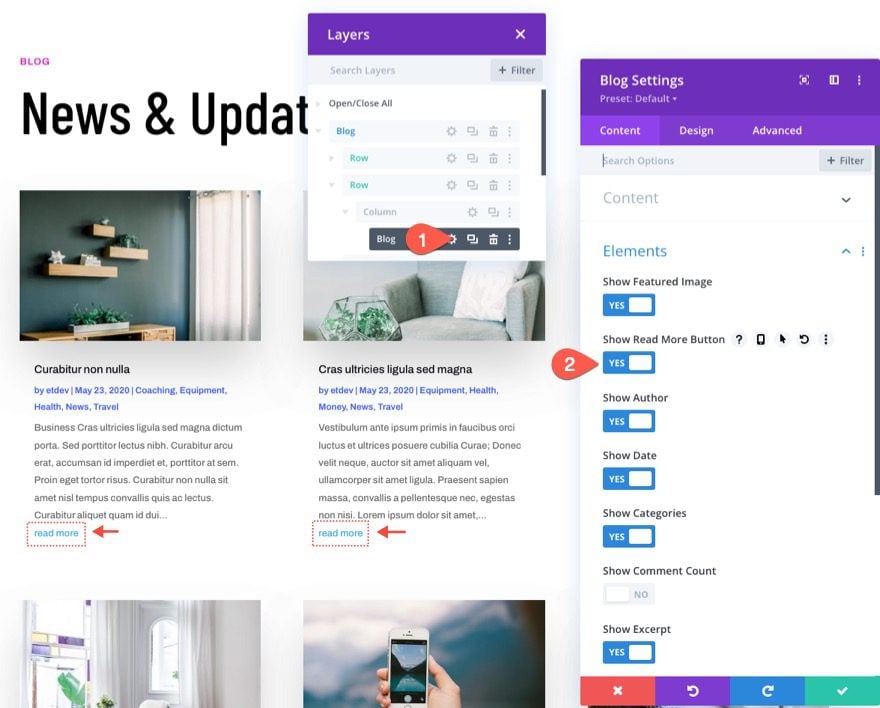
Le lien Lire la suite d'un article peut être affiché ou masqué par un module de blog. Cliquez sur "Afficher le bouton En savoir plus" sous "Liste des éléments de blog que vous souhaitez afficher" sur "OUI" pour activer le lien En savoir plus.

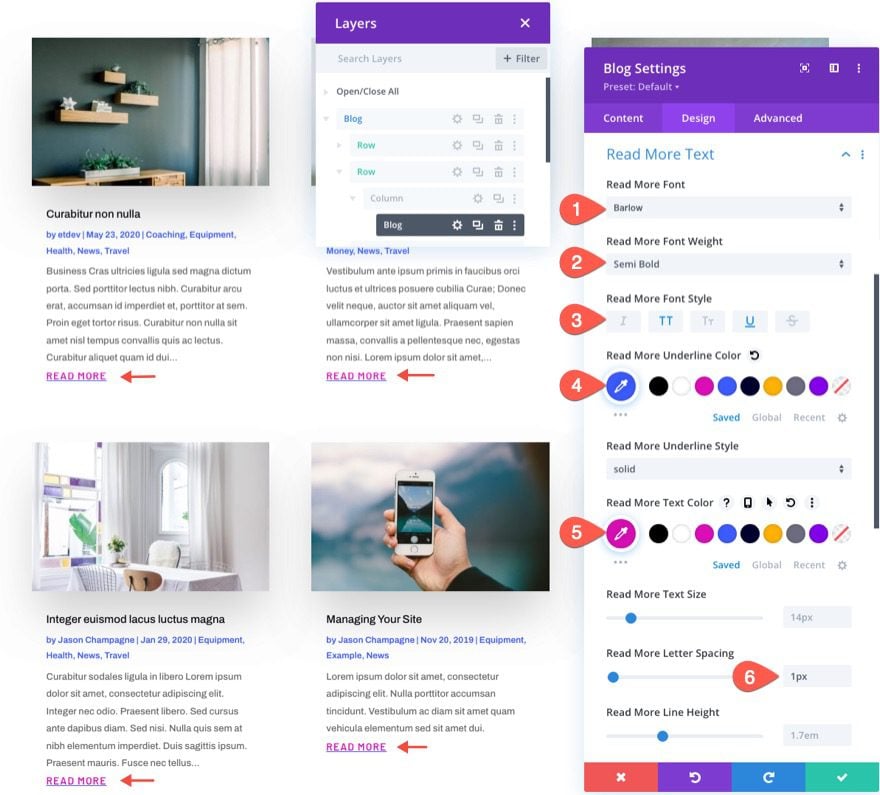
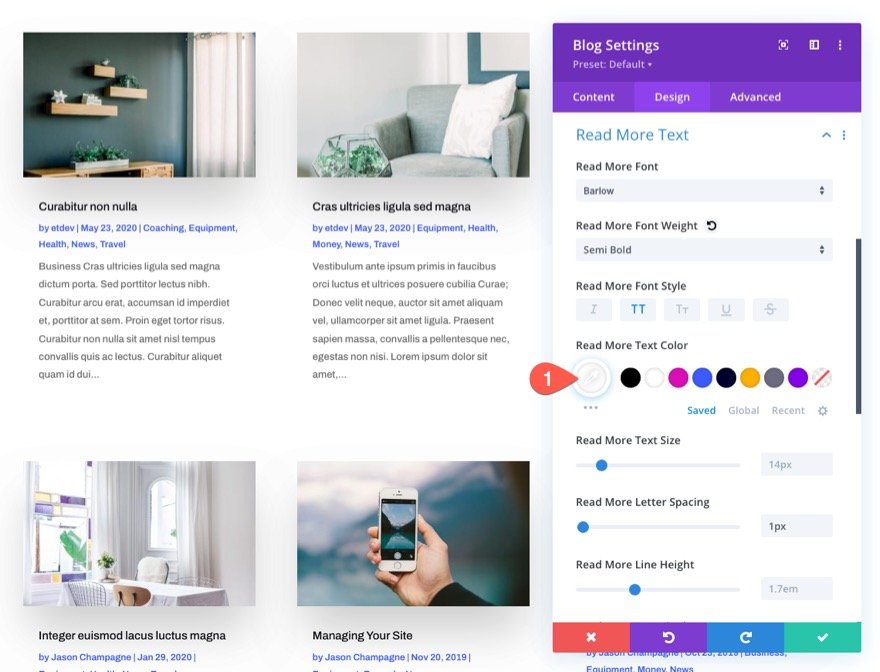
Vous pouvez utiliser n'importe lequel des choix intégrés pour styliser le texte Lire plus dans l'onglet Conception. Apportons quelques modifications aux éléments suivants:
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- En savoir plus Police : Barlow
- En savoir plus Poids de la police: semi-gras
- En savoir plus Style de police : majuscule (TT), souligné (U)
- En savoir plus Couleur de soulignement: #3c5bff
- En savoir plus Couleur du texte: #db0eb7
- En savoir plus Espacement des lettres : 1px

Donc, cela va aimer comme ça.

Alignement du lien En savoir plus
À moins que vous ne modifiiez l'orientation du texte du corps du texte, le lien "En savoir plus" apparaîtra en ligne à gauche comme il le fait actuellement. Pour que le lien apparaisse au centre de la publication ou à droite, utilisez le code CSS suivant:
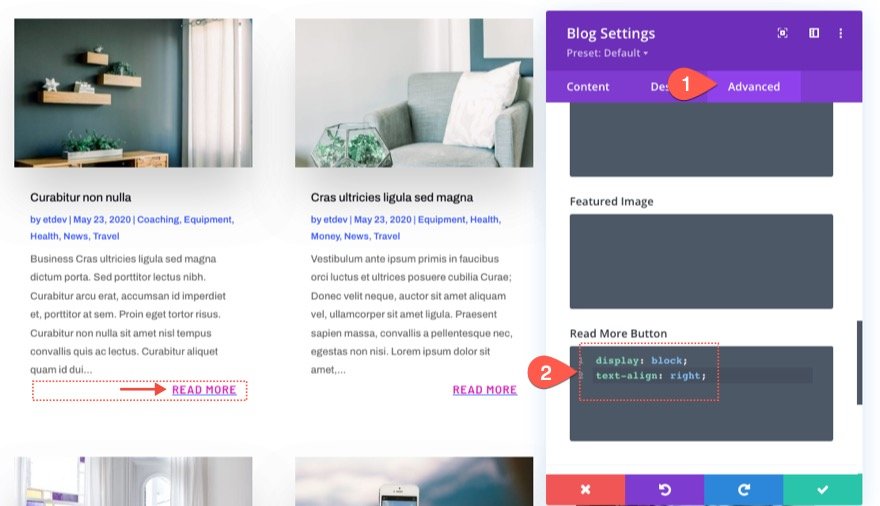
Ajoutez le CSS suivant au CSS du bouton Lire la suite dans l'onglet avancé des paramètres du blog:
display: block;
text-align: right;
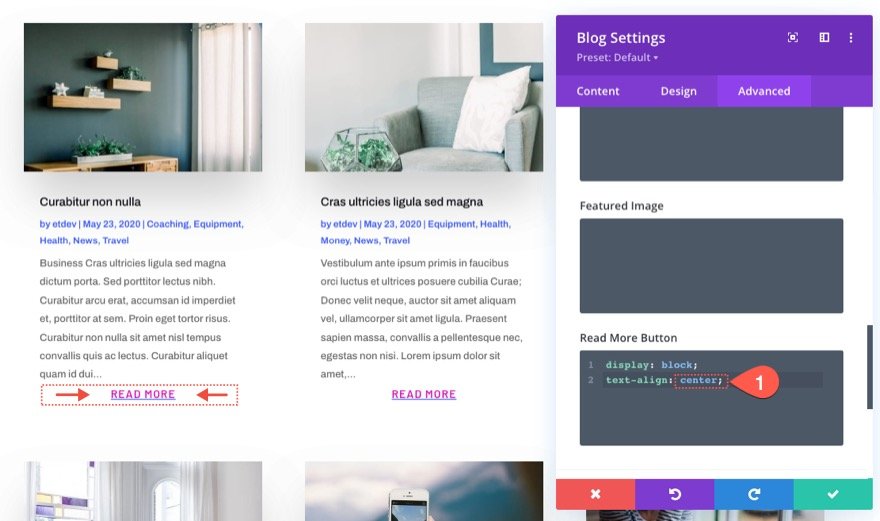
Pour centrer le lien, remplacez simplement right par center pour la valeur de la propriété text-align comme suit:

Création d'un style de bouton pleine largeur simple
Le lien "En savoir plus" recevra un style de bouton pleine chasse dans cette démonstration. Nous devrons ouvrir les paramètres du blog et modifier la conception Lire plus de texte avant d'ajouter un CSS personnalisé.
- En savoir plus Style de police : majuscule
- Lire la suite Couleur du texte : #fff

display:block et text-align:center ont été utilisés dans l'exemple précédent pour que le lien remplisse la largeur du conteneur et centre le texte. L'ajout d'une couleur d'arrière-plan et d'un espacement avec quelques extraits CSS supplémentaires le transforme d'une icône en une seule.
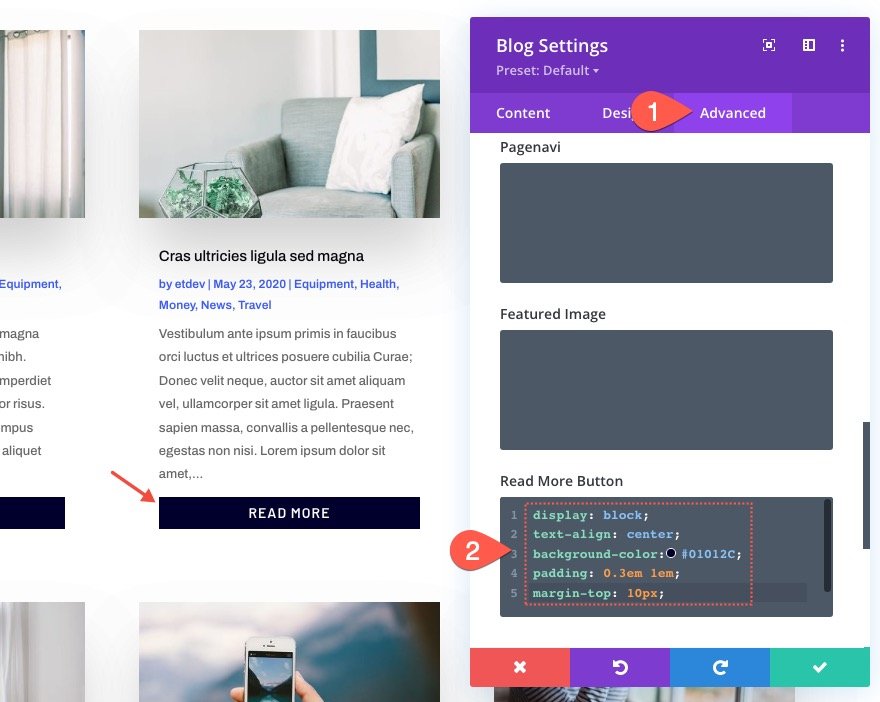
Accédez à l'onglet avancé et apportez les modifications suivantes au CSS du bouton Lire la suite pour créer un style de bouton pleine chasse pour le lien "Lire la suite":
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
Style de bouton avancé et effet de survol
L'ajout d'un arrière-plan plus élaboré et d'un effet de survol peut amener le bouton à un tout autre niveau.
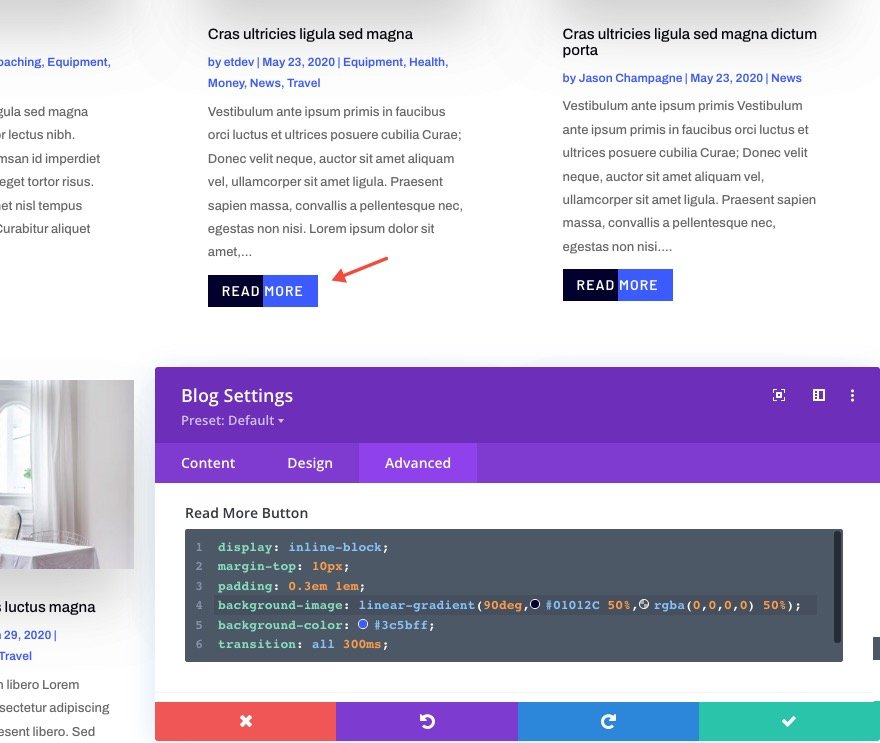
Mettez à jour le CSS du bouton Lire la suite avec ce qui suit:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
En survolant le bouton Lire la suite, vous pouvez modifier la couleur d'arrière-plan en collant le code CSS suivant:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
Modifier le texte "En savoir plus"
Nous aurons besoin d'un peu de jQuery pour changer le texte "en savoir plus" en quelque chose d'autre, comme "visiter le message". Même s'il ne fait que quelques lignes.
Ajoutez la classe CSS suivante au module de blog avant de commencer la partie codage jQuery du processus:
- Classe CSS: et-custom-read-more-text

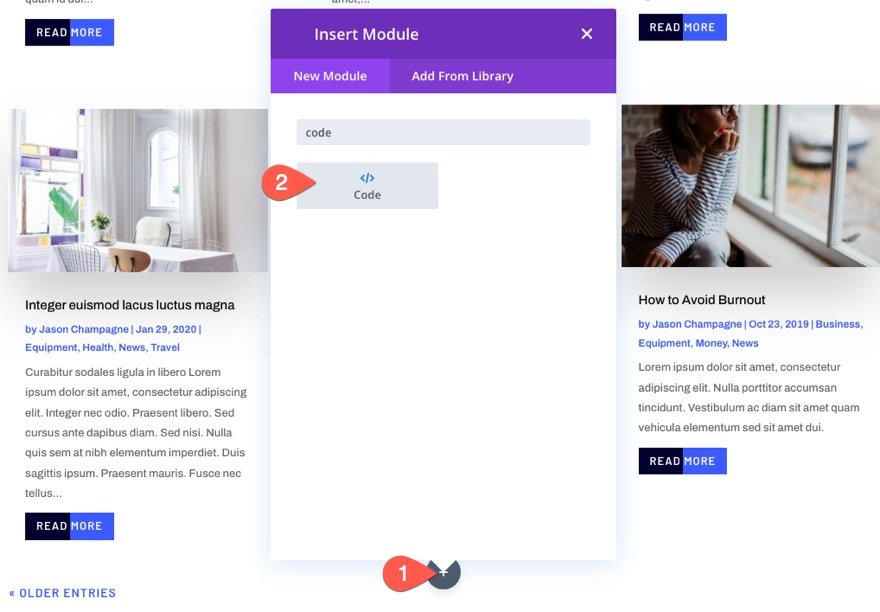
Vous pouvez utiliser jQuery pour mettre à jour le libellé "En savoir plus" en ajoutant un module de code sous le blog.

Ensuite, copiez et collez le code jQuery suivant, en veillant à inclure les balises de script essentielles:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);Dès que la page est chargée, ou dès que la pagination du module de blog a chargé plus d'articles, ce code demande au navigateur de remplacer le mot "Read More" par "View Post" (ajax).

Donc ça ressemble à ça.

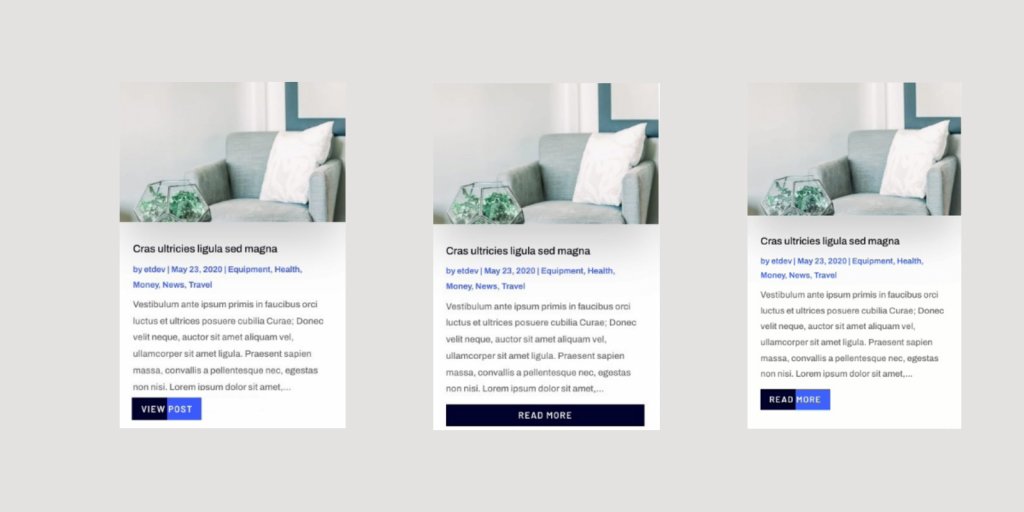
Aperçu final
Les variantes finales du lien (ou du bouton) "En savoir plus" que nous avons créées sont présentées ici.

Mettre fin aux pensées
Les liens "En savoir plus" peuvent être stylisés de différentes manières en utilisant le module de blog de Divi . Il est possible de créer des mises en page encore plus complexes en jouant avec quelques extraits de CSS. Nous espérons que ce guide vous aidera à améliorer vos liens "En savoir plus".





